5 лучших бесплатных плагинов для вставки и подсветки кода. Wordpress редактор кода
WordPress плагин редактирования кода с админки
При редактировании кода из админ панели все же не хватает банальной подсветки синтаксиса. Плагин который мы сегодня рассмотрим, отлично решает поставленную задачу и делает правки кода из админ панели почти такими же удобными как и в любимом редакторе кода.
WordPress плагин для удобного редактирования кода
Advanced Code Editor – плагин для подсветки синтаксиса, при редактировании кода темы или плагина из админ панели. Поддерживает подсветку синтаксиса для PHP, HTML, CSS и JS, т.е. все что нам нужно 🙂
Установка WordPress плагина для удобного редактирования кода
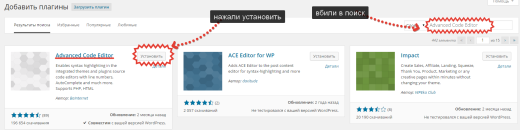
Для этого переходим в раздел “Плагины” → “Добавить новый”, в поиске вбиваем название: “Advanced Code Editor” и жмем Enter.В результатах поиска находим наш плагин (скорее всего он будет первым как на картинке), жмем на кнопку установить, после установки активируем плагин.

Работа с WordPress плагином подсветки кода
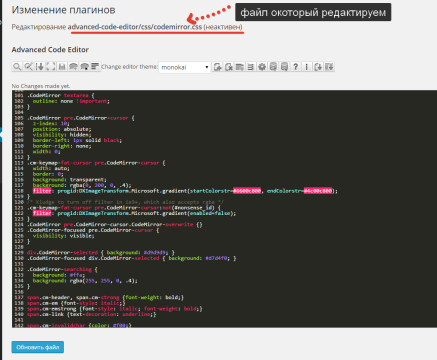
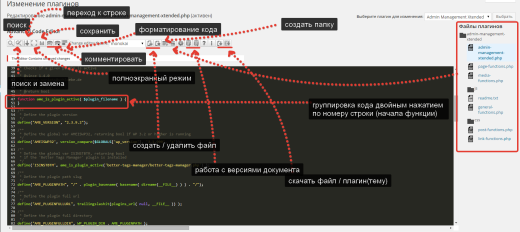
После установки и активации плагина, перейдите в раздел “Редактор” и вас приятно удивит преображения кода.

В плагине есть несколько тем для подсветки синтаксиса, так что каждый сможет найти подходящий вариант.
Основные возможности плагина Advanced Code Editor:

- Подсветка синтаксиса (PHP,HTML,JavaScript и CSS)
- Умный поиск (строка или regex).
- Поиск и Замена.
- Полноэкранное редактирование (у меня в WordPress 4.0 в этом режиме мешало боковое меню).
- 11 тем для подсветки синтаксиса.
- Возможность возвращаться в истории правок назад и вперед (редактор запоминает все правки).
- Автоподстановка с более чем 3500 WordPress функциями.
- Протестирован и работает с IE8,9,10 FF3.6 и выше, chrome 8 и выше.
- Ajax сохранение файла. (NEW)
- Ajax создание нового файла. (NEW)
- Ajax удаление файла. (NEW)
- Ajax Создание директории. (NEW)
- Переход к нужной строке с помощью сочетания клавиш Crtl + G. (NEW)
- Отображение дерева файлов (NEW)
- Кнопка скачать тему, которую редактируете.(NEW)
- Кнопка скачать плагин, который редактируете.(NEW)
- Кнопка скачать файл, который редактируете.(NEW)
- Сворачивать блоки кода.(NEW)
- Вкл/Выкл отображения дерева файлов.(NEW)
- Закомментировать/раскомментировать строку.(NEW)
- Автоформатирование кода.(NEW)
- Встроенный контроль версий.(NEW)
На мой взгляд у этого плагина есть все что нужно для удобной работы с кодом, надеюсь и вам он станет полезным 😉
Напоследок небольшой видео обзор от автора плагина:
webcomplex.com.ua
Куда вставлять код в WordPress?
Как оказалось, для многих фраза — Вставьте этот код в functions.php — ничего не говорит, поэтому в этом уроке я постараюсь показать максимально упрощенно, что это за код, и как именно его нужно добавлять в файлы вашей темы. Эта заметка скорее для новичков, так что если вы профи в WordPress — ничего нового вы здесь не увидите.
Итак, поехали!
Как редактировать код?
Не буду особо распинаться. Скажу коротко, у вас 2 варианта:
1. Встроенный редактор WordPress

Находится в Консоли в меню Внешний вид → Редактор.
- Плюсы: всегда под рукой, можно оперативно внести небольшие правки в код при условии, что вы точно знаете, куда лезете.
- Минусы: для правки доступны не все файлы темы и синтаксис не подсвечивается, делая этот редактор абсолютно непригодным для серьезной работы с кодом.
2. Сторонние программы для правки кода
Для Windows я пользуюсь Notepad++ и Adobe Dreamweaver. Для MacOS могу посоветовать Coda, а для Linux ничего советовать не буду, эти ребята и так отлично знают, чем лучше править код. :-)

- Плюсы: очевидны, удобная разметка и подсветка синтаксиса. Например в Notepad++, нажимая на любой тег, подсвечивается и его закрывающийся тег-собрат. Это очень удобно.
- Минусы: это все же отдельные программы, с которыми вам придется самому разобраться. Некоторые программы бесплатные, а некоторые платные.
Обобщенная структура WordPress темы
Файлы темы оформления
Любой WordPress сайт (а правильней говорить тема, потому как сайт будет работать при активации одной из установленных тем) на самом деле является набором файлов. Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат — собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
В случае с WordPress этот набор файлов будет отличаться в каждой теме по-своему. Но есть одна общая черта: этот набор состоит из файлов с расширением .php, .css и .js (сам WordPress целиком написан на языке PHP, так что .php файлы — основная часть любой темы оформления).
В каждой теме оформления должен присутствовать минимальный набор файлов для корректной работы в среде движка WordPress. Вы можете открыть папку со своей активной темой (корень_сайтаwp-contentthemesваша_тема) и, скорее всего, вы найдете там все эти файлы:

Далее мы поговорим об этих файлах подробнее.
Внешний вид сайта
Теперь поговорим о структуре внешнего облика WordPress сайта. Для того, чтобы не было путаницы типа "Я хочу добавить эту штучку вот сюда" или "Мне нужно вставить эту кнопку туда", определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.
Давайте для примера возьмем наш блог Hostenko.com/wpcafe. Вот как выглядит его главная страница:

Я специально скомпоновал изображение так, чтобы было видно все основные области.
Как видите, главная страница нашего блога состоит из 4-х частей: шапки, подвала, основной части и боковой панели. Справедливо отметить, что такая структура является наиболее распространенной в большинстве тем оформления WordPress.
Теперь, когда вы знаете название областей внешнего представления WordPress сайта, вы можете говорить: "Мне нужно добавить еще один баннер в подвале", или "Я хочу вставить виджет в боковую панель", или "Нужно изменить порядок меню в шапке".
Подробнее о файлах и коде
На изображении выше вы видите, что за каждую область сайта отвечает определенный файл в папке темы оформления. Вы видите 4 области, которым соответствуют 4 файла, но на самом деле файлов больше. Я опишу только самые важные файлы темы.
header.php — Шапка
Шапка — это верхняя область сайта, в которой содержится логотип, название сайта, верхнее навигационное меню, дополнительно могут вставляться рекламные баннеры, закрепленные страницы. Это верхняя (первая) область, соответственно и обрабатываться этот файл будет в первую очередь. Это означает, что в файл header.php также прописываются все подключаемые JavaScript файлы, CSS файлы и так далее.
Фрагмент файла:

footer.php — Подвал
Аналогично шапке, это нижняя область сайта, которая может содержать копирайты, контактную информацию, дополнительное меню, счетчики метрики и так далее. Если провести аналогию с Microsoft Word, то шапка и подвал — это верхний и нижний колонтитулы. Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.
Фрагмент файла:

index.php — Основная часть
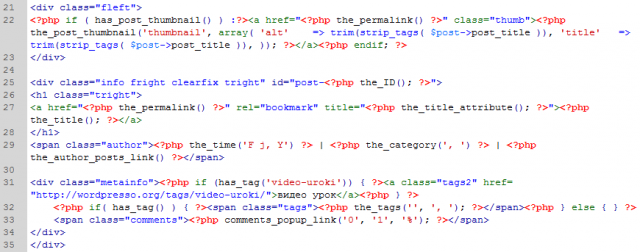
Основная часть (она же контентная) отвечает за вывод ленты ваших постов (записей, публикаций, это все синонимы). В этом файле содержится код для вывода заголовка записи, миниатюры, автора, даты публикации, меток, анонса записи, кнопки для продолжения чтения записи далее.
Фрагмент файла:

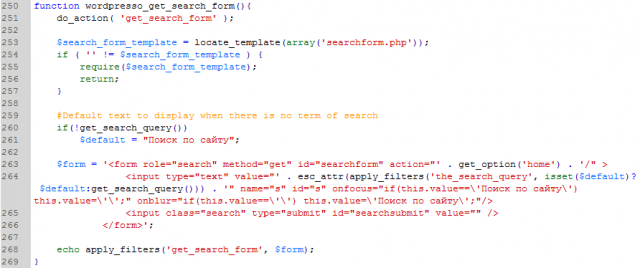
sidebar.php — Боковая панель
Боковая панель — это блок сопровождающей информации, где выводятся виджеты, форма поиска, социальные кнопки, облако меток, реклама, баннеры и прочая информация. Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
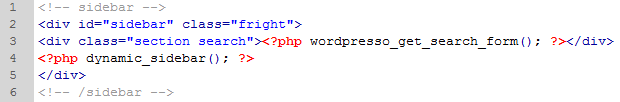
Фрагмент файла:

Код этого файла говорит о том, что сайдбар в этой теме полностью настраивается через Консоль. И только панель поиска жестко закреплена в верхней позиции. А значит, чтобы добавить или изменить любой элемент в боковой панели, нужно зайти в меню Внешний вид → Виджеты, и там перетащить в область сайдбара нужные элементы:

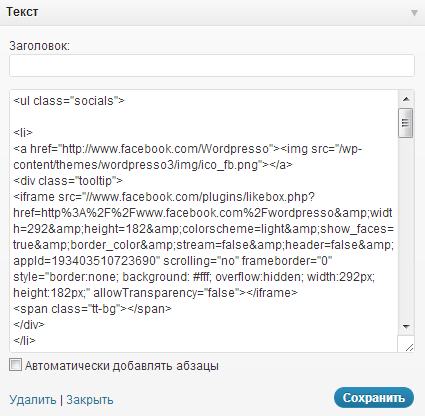
Например, многие наши читатели спрашивают, каким плагином реализован наш блок социальных кнопок на главной странице. Ответ примерно следующий: это не плагин а наша собственная разработка. В сайдбаре добавлен виджет "Текст", который содержит код описания каждой кнопки. Выглядит это примерно так:

functions.php — Файл конфигурации темы
Это файл, которого "не видно" на сайте, но который играет очень важную роль в правильной работе темы оформления. Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции, которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Другими словами, этот файл отвечает за основную функциональную составляющую темы оформления. И именно в functions.php вставляется большинство примеров кода из наших уроков.
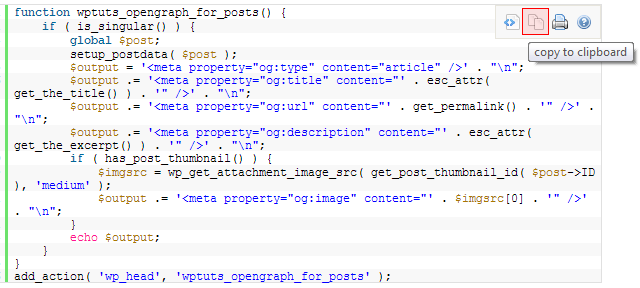
Фрагмент файла:

В этот файл приходится чаще всего вставлять код из примеров в наших уроках. Делается это очень просто: скопируйте код из урока, нажав по этой кнопке:

(это картинка, а не фрагмент кода)
Затем откройте файл functions.php (или другой нужный файл) с помощью встроенного редактора или сторонней программы (как было описано выше), опуститесь в конец файла и вставьте код перед закрытием php тега ?>
Это основное и единственное правило — не нарушить целостность и структуру уже существующего кода.
Если код, который вы вставляете, начинается открытием php тега <?php, то соответственно и вставлять его нужно после закрытия предыдущего. Ничего сложного.
style.css — Таблица стилей оформления
Еще один очень важный файл, без которого не будет работать ни одна тема оформления WordPress. Этот файл как раз лучше всего "видно" на главной странице любого WordPress сайта.
Все оформление, фон, шрифты, цвета, интервалы отступа, заливка, тени, градиенты — за все это отвечает единый файл style.css, поэтому его важность сложно переоценить.
Фрагмент файла:

Этот файл отличается от всех, описанных выше, так как он целиком написан, используя разметку веб-стилей CSS. Поэтому весь код, что касается настройки оформления в наших уроках, добавляется в этот файл. Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки.
Какие еще файлы мы забыли?
Я просто коротко перечислю с описанием:
- 404.php — файл, отвечающий за страницу ошибки. Если вы перешли по ссылке, которая ссылается на несуществующую запись или страницу на вашем сайте, вы попадете на 404.php, где будет написано Извините, но такой страницы не существует, или что-то в этом роде.
- archive.php — этот файл отвечает за вывод и отбор записей по выбранным критериям: по рубрике, по автору, за день, месяц, год или по метке.
- comments.php — все просто, файл отвечает за комментирование ваших записей и страниц. Содержит настройки формы комментирования.
- page.php — файл, отвечающий за публикацию и вывод Страниц. Например, в верху нашего блога в Шапке есть меню, каждый элемент которого открывает свою Страницу.
- search.php — файл, который отвечает за поиск по сайту и вывод результатов поиска.
- single.php — файл, который отвечает за публикацию и вывод Записей. Урок, который вы читаете прямо сейчас, отображается благодаря файлу single.php.
Вот и все! Надеюсь этот урок разъяснил некоторые моменты, и теперь вам будет проще ориентироваться, в какой именно файл нужно вставлять дополнительный код.

hostenko.com
5 лучших плагинов подсветки кода для Wordpress

Отображение кода в WordPress – нелёгкая работа. Когда вы используете CMS WordPress, вы сталкиваетесь с проблемой вставки кода в вашу запись на блоге. Проблема в том, что WordPress по умолчанию изменяет HTML код. Это вызывает трудности у тех, кто хотел бы отобразить HTML код в своих записях на блоге. Это, в основном, разработчики и блоггеры, связанные с программированием, кто, например, хочет обучить своих пользователей работе с определёнными HTML кодами.
Для того, чтобы получить функционал для подсветки кода в записи WordPress, нужно установить определенный плагин. Есть очень много плагинов для вставки и подсветки кода и кода в ваших записях, поэтому мы составили список лучших бесплатных плагинов для подсветки кодов для WordPress.
1 – Crayon Syntax Highlighter
Crayon Syntax Highlighter – это лучший способ показать код в красочном виде. Как следует из названия, этот плагин показывает отображаемый код в красочном виде. Crayon Syntax Highlighter помогает пользователю понять код ясно, так как он окрашивает разные атрибуты кода в разные цвета. Также он показывает код с номерами строк, чтобы показать длину кода.
Особенности:
- Перенос строки
- Поддержка несколько языков
- Различные шрифты
- Поддержка подсветки в всплывающем новом окне
2 – Syntax Highlighter Evolved
Syntax Highlighter Evolved является одним из лучших и очень удобным плагином для подсветки кодов в ваших записях в WordPress. Этот плагин делает только то, для чего он предназначен, то есть отображает коды и ничего более. Этот плагин также показывает номера строк, чтобы определить длину кода.
Особенности:
- Простой в использовании
- Занимает мало места
- Отображает номера строк
3 – Advanced Code Editor
Какой УЖАС ! ! !"advanced-code-editor"Автор больше не поддерживает развитие своего творения 8(
Advanced Code Editor – плагин для подсветки кода, который имеет 11 тем для подсветки. Этот плагин поддерживает такие языки, как PHP, HTML, CSS , JavaScript. Он также позволяет посмотреть исходный код в своём редакторе. Этот плагин также имеет функцию автоматического заполнения, поддерживающую 3500 функций WordPress.
Особенности:
- Темы для создания красивого внешнего вида
- Функция автозаполнения
- Поиск и замена.
- Поддержка нескольких языков.
4 – WP Syntax
WP Syntax – это плагин, который даёт простой взгляд на отображаемый код. Этот плагин даёт вам свободу выбора – отображать номера строк или нет. WP Syntax поддерживает все основные языки, используемые для кода, позволяет избегать конфликтов с большинством сторонних плагинов.
Особенности:
- Простой взгляд на код
- Можно отображать номера строк, можно нет
- Поддержка основных языков
- Отсутствие конфликтов с другими сторонними плагинами
5 – Fv Code Highlighter
Плагин Fv Code Highlighter – для тех, кто любит код в цвете, этот плагин использует такую же цветовую схему, как и Adobe Dreamweaver. Если вы работаете в Dreamweaver, то этот плагин покажется вам знакомым. Этот плагин также поддерживает множество языков, таких как PHP, JavaScript, CSS, HTML, XML, XHTML. Вы можете изменить цветовую схему отображаемого кода путём внесения изменений в CSS плагина. Но плагин достаточно тяжёлый, хотя автор с каждым обновлением уменьшает нагрузку от него.
Особенности:
- Цветовая схема такая же, как в Adobe Dreamweaver
- Поддержка несколько языков
- Возможность изменения цветовой схемы с помощью CSS
ЗАКЛЮЧЕНИЕЭто лучшие бесплатные плагины для вставки и подсветки кода для WordPress. Если вы хотите пополнить этот список или просто хотите сказать нам, какие плагины вы хотите использовать, то можете использовать раздел комментариев внизу для того, чтобы сообщить нам об этом.
clubwp.ru
Лучшие редакторы кода для WordPress разработчиков
Приветствую! Раз вы читаете эту статью, значит вы, так же как и я — WordPress разработчик, и стремитесь сделать свою работу с WordPress максимально продуктивной.
Что приходится делать при создании сайтов на WordPress? Не только редактировать PHP файлы. Нужно быть и программистом и WEB-дизайнером, иметь навыки работы с HTML, CSS и JavaScript, так как это обязательно для успешного WEB-программиста.
И современная IDE или текстовый редактор, желающий завоевать расположение пользователей, должны обеспечить поддержку всех необходимых языков и технологий.
Как правило, для управления несколькими проектами нужна полноценная среда разработки на PHP, такая как PhpStorm или CodeLobster. Но я так же пользуюсь и текстовыми редакторами, например если нужно быстро подправить шаблон или доработать код своей функции.
Создатели редакторов кода постоянно ведут работу над добавлением новых и расширению существующих возможностей своих продуктов по поддержке CMS WordPress. Так как в сообществе программистов прекрасно понимают, как важно внедрять поддержку WordPress в своё программное обеспечение.
Мне пришлось потратить немало времени, чтобы подобрать несколько IDE и текстовых редакторов с расширенными возможностями и удобными функциями для WordPress разработчиков.
Предлагаю вам познакомиться с этими замечательными программами.
SublimeText
Sublime Text — это быстрый текстовый редактор с модным пользовательским интерфейсом. Он прекрасно поддерживает синтаксис HTML, CSS и JavaScript без дополнительных плагинов.
Чтобы расширить функциональность и добавить инструменты для WordPress разработчиков, нужно установить специальные пакеты.
Запустим программу и перейдём в главное меню «Tools» -> «Install Package Control…». Package Control — это пакет позволяющий управлять другими плагинами.
После этого можно загружать, устанавливать и удалять плагины. Для запуска Package Control переходим в главное меню «Preferences» -> «Package Control».
Чтобы программа загрузила список доступных модулей, нужно выбрать из списка или ввести с клавиатуры команду «Install Package».
Введём в строку поиска «WordPress» и таким образом отфильтруем плагины, специфичные для этой CMS.
Из списка можно сразу же выбрать первый пакет «WordPress» и установить его, сделав двойной щелчок мышкой. Данный пакет добавляет набор сниппетов и возможность автодополнения по функциям WordPress.

Следующий плагин, который мы выберем из списка называется «Search WordPress Codex». С его помощью можно осуществлять поиск по официальной справочной информации WordPress прямо из редактора.
Например, кликнем правой кнопкой мыши по функции и из контекстного меню выберем «WordPress Codex» -> «Search Selection», чтобы просмотреть онлайн справку по ней.

Есть ещё несколько популярных расширений, на которые стоит обратить внимание, например:
- WordPress snippets — предоставляет коллекцию сниппетов для программистов WordPress.
- WordPress New Project Config — помогает создать и настроить новый проект по CMS WordPress.
- Genesis — облегчит работу создателям тем для WordPress, которые используют дочерние темы Genesis.
Atom
Atom — это ещё один текстовый редактор со множеством продвинутых функций и красивым оформлением. Он позиционирует себя как IDE и успешно конкурирует с другими подобными программами, такими как Sublim Text и Rapid PHP.
Atom создан на основе тем и пакетов, поэтому он имеет широкий набор функций и гибко настраивается. Имеется собственный менеджер пакетов, который мы и будем использовать для установки поддержки WordPress.
Запускаем Atom и переходим в главное меню «File» -> «Settings». В открывшейся вкладке настроек щёлкнем по пункту «Install».
Теперь, чтобы найти новые пакеты, вводим ключевое слово «wordpress» в поле для поиска и жмём «Enter». Можно также кликнуть по кнопке «Packages».
В появившемся списке выберем для примера один из популярных пакетов — Autocomplete WordPress Hooks. Это расширение поможет разработчику обеспечивая автодополнение WordPress Actions и Filters.
Находим пакет в списке и нажимаем кнопку «Install». Через минуту мы увидим, что пакет установлен.
Теперь проверяем функциональность добавленного модуля. Начинаем вводить название функции и жмём Ctrl + Space.

После этого мы можем воспользоваться также подсказкой по параметрам функции.

Алгоритм работы с другими пакетами тот же. Читаем описание, и если функциональность подходит, устанавливаем.
Например, можно установить следующие дополнения:
- WordPress API — это дополнение значительно ускорит процесс разработки WordPress, предлагая полезные сниппеты.
- WordPress Dictionary for Atom — добавляет сниппеты для всех WordPress функций, в том числе для Actions и Filters.
Rapid PHP
Rapid PHP — так же неплохой редактор с поддержкой PHP, HTML, CSS и JavaScript. Успешно совмещает функциональность настоящей IDE с высокой скоростью работы.
Не требователен к ресурсам, имеет встроенный PHP дебаггер, поддерживает HTML5, CSS3 и несколько фреймворков, в том числе и WordPress.
Для более высокой производительности работа с фреймворками отключена по умолчанию. Чтобы включить поддержку WordPress переходим в главное меню «Options» -> «Frameworks».
В появившемся списке можно выбрать одну или несколько библиотек, с которыми предстоит работать. В данном случае выбираем WordPress и жмём «OK».
На следующем шаге создадим проект, для чего переходим в главное меню и выбираем «Project» -> «New Project».
Теперь вводим имя проекта и путь к файлам проекта. В данном примере укажем папку с установленной WordPress.
Когда проект будет создан, можно просматривать его содержимое в правой панели программы с помощью обозревателя файлов.
Rapid PHP предлагает программисту воспользоваться функцией автодополнения при нажатии клавиш Ctrl + Space.

Также можно вызвать мгновенную подсказку по функциям WordPress, нажав комбинацию клавиш Shift + Ctrl + Space.

Если в процессе работы вам понадобится воспользоваться онлайн справкой по какой-либо PHP функции, достаточно установить курсор на её название и нажать клавишу F1. Страница со справкой будет отображаться в установленном в системе браузере.
CodeLobster
CodeLobster — это функциональная IDE, которая предоставляет полный набор инструментов для веб-разработчика.
Имеет редактор PHP, HTML, CSS и JavaScript с автодополнением и автозавершением.
Позволяет работать с базами данных непосредственно из среды IDE, редактировать PHP файлы на локальном компьютере и на удалённом сервере с помощь FTP.
Помимо прочего можно использовать PHP дебаггер, контекстную и динамическую помощь.
Удобная функция установки WordPress прямо из программы, причём CMS устанавливается и настраивается моментально, намного быстрее, чем через WEB-интерфейс
Например, чтобы создать проект, переходим в главное меню «Project» -> «Create Project…».
В диалоговом окне можно указать тип создаваемого проекта — с использованием фреймворка или одной из популярных CMS.
Выбираем «Create Empty WordPress Site», вводим название и указываем расположение директории для установки. Затем запускается мастер создания сайта на WordPress.
Потребуется выполнить всего несколько шагов для настройки соединения с базой данных и на последнем шаге указать параметры нашего блога.
После нажатия кнопки «Finish» будет установлен актуальный дистрибутив WordPress и создан новый проект, можно сразу приступить к работе.
Если навести указатель на любую функцию, мы получим информацию по ней во всплывающей подсказке.

Для получения исчерпывающей информации об этой функции с официального сайта WordPress, достаточно выделить её и нажать клавишу F1.
Чтобы воспользоваться автодополнением, просто начните вводить название функции и нажмите Ctrl + Space.

CodeLobster включает плагин WordPress в своей профессиональной версии. Что позволяет разработчику быстро начать работу с этой CMS, так как дополнительной установки не требуется.
PhpStorm
PhpStorm — это PHP IDE со множеством удобных функций для веб-разработчика. Эта среда программирования построена на платформе IntelliJ IDEA и унаследовала все возможности родительской платформы.
Для WordPress программистов в дистрибутиве поставляется специальный плагин интеграции IDE с WordPress.
Чтобы начать работать, нужно зарегистрировать WordPress в программе. Запускаем PhpStorm и переходим в главное меню «File» -> «Settings…».
В настройках находим раздел «Languages & Frameworks» и выбираем пункт «PHP». Затем во вкладке «Include Path» нажимаем кнопку со знаком плюс и указываем путь к установленной CMS.
Директория с установкой будет проиндексирована, это позволит использовать исходный код WordPress при навигации по функциям и показе динамической помощи.
Дополнительно, можно установить стиль кодирования, который наверняка уже стал привычным для WordPress программистов.
В окне настроек программы переходим «Editor» -> «Code Style» -> «PHP».
Кликаем по ссылке «Set from…» и из выпадающего списка выбираем пункт «Predefined Style» -> «WordPress».
Чтобы сохранить настройки жмём «OK».
Теперь рассмотрим создание нового проекта. В главном меню нужно выбрать пункт «File» -> «New Project…».
В открывшемся диалоговом окне переходим в раздел «WordPress Plugin» и указываем директорию для проекта и вторую — с установленной WordPress.
Выбираем расположение проекта в папке с WordPress. После чего нажимаем «Create» — таким образом мы создаём проект на основе уже существующих исходных файлов.
Следует подождать несколько секунд, пока PhpStorm просканирует файлы. После чего проект открывается и мы можем продолжить изучать функции программы.
Чтобы использовать автодополнение, начинаем вводить имя функции и нажимаем Ctrl + Space.

Достаточно установить курсор на имя функции и нажать Ctrl + Q для получения динамической справки по этой функции.

IDE поддерживает WordPress Actions и Filters. При нажатии Ctrl + Space можно быстро получить динамическую подсказку по существующим параметрам.
На этом обзор пока можно закончить. Как видите, все из рассмотренных нами программ имеют свои преимущества.
Что же выбрать? Простой и легковесный текстовый редактор, например Rapid PHP, или сложную IDE, такую как PhpStorm?
Я выбрал CodeLobster, объединяющий в себе скорость работы, функциональность и лёгкость настройки WordPress проектов. С удовольствием добавляю его в свой набор инструментов для WEB-разработчика.
Интересно, а какой ваш любимый редактор? Создаёте ли вы сайты на WordPress, или используете другую CMS? Предлагаю поделиться своим опытом с остальными читателями. С нетерпением жду ваших комментариев.
oddstyle.ru
Пропал редактор кода в админке
Внешний вид вообще нет Редактора!
И слава Богу! Тем самым вы избавлены от искушения угробить свой сайт, допустив любую ошибку, редактируя файлы сайта в этом убогом редакторе. Пользуйтесь, как и положено или файловым редактором хостинга (если есть такой) или скачивайте нужные файлы по FTP с сохранением резервной копии, и безопасно играйтесь с ними сколько хотите в Notepad++
P.S. Функция отключения стандартного редактора есть во многих плагинах безопасности и иных плагинах связанных с «оптимизациями» админ раздела. Проверьте настройки этих плагинов.Что то типа этогоhttps://prnt.sc/haya3w
- Ответ изменён 7 мес., 2 нед. назад пользователем
Perdyllo.
- Ответ изменён 7 мес., 2 нед. назад пользователем
Perdyllo.
(@fierevere)
ゆい★ღツ
perdyllo, надеюсь вы видели список изменений к вот-вот готовому выйти WP 4.9 ? )хотя даже с наличием «песочницы», все равно нужно иметь и резервную копию изменяемого файла и средства доступа к файловой системе сервера (ftp,ssh,панелька хостера)
Диана, или у вас роль не администратора, а ниже, или редактирование было отключено, например константой в wp-config.phpDISALLOW_FILE_EDITну и редактировать надо осторожно, а то следующей вашей темой на форуме станет подобная
ru.wordpress.org
HTML и визуальный редактор описания категории Wordpress
Для быстрого продвижения сайтов в поисковых системах очень часто оптимизации подвергают не только тексты статей и страниц сайта, но и тексты рубрик или разделов сайта, тегов и пользовательский таксономий. Допустим, на сайте 8uh.ru, также как и на большинстве других, отдельные записи находятся в конкретных рубриках. Для каждой рубрики в административной части сайта, в разделе «Записи» — «Рубрики» можно добавить свой, уникальный текст.
В стандартной комплектации WordPress в описание категории нельзя использовать визуальный редактор или редактор HTML-кода — это серьёзный минус, если планируется продвижение категорий. Чтобы устранить этот пробел в SEO, вернее — в технической части сайта, существуют различные дополнения, которые в Вордпрессе называются плагинами. Рассмотрим самое «свежее» на текущий момент дополнение, позволяющего внедрить HTML и визуальный редактор в описание категории WordPress — плагин Visual Term Description Editor.
О плагине Visual Term Description Editor и его установка
Плагин Visual Term Description Editor (VTDE) позволяет встроить tinymce и визуальный редактор в форму ввода описания для категорий, тегов, а также пользовательских таксономий. Код плагина доступен на github.
Установка плагина VTDE стандартная:
- зайти в административную часть своего сайта на Вордпресс
- перейти в раздел «Плагины» — «Добавить новый«
- в строке поиска плагинов вписать название «Visual Term Description Editor» и выполнить поиск по репозитарию Вордпресс
- нажать на кнопку «Установить» и произвести установку, а затем — активацию данного дополнения
- начать пользоваться плагином!

Настройки Visual Term Description Editor и его аналоги
Настроек у плагина не предусмотрено, да они и не нужны. Плагин делает своё дело на отлично — встраивая визуальный редактор и HTML-редактор в форму ввода описания для категорий, тегов и других таксономий WordPress.
Самым лучшим аналогом данного плагина является плагин Yoast SEO, так как в него изначально есть возможность встраивания подобного редактора в указанные таксономии. Рассмотренное в статье дополнение нужно лишь в том случае, если вы используете All in SEO Pack или другие дополнения для SEO вашего сайта.
Редактор HTML-кода в рубриках и тегах после установки плагина VTDE
После того как плагин VTDE установлен на сайте и активирован, переходим в раздел «Записи» — «Категории» и видим стандартный редактор постов и страниц в окне ввода описания к категории:

Посмотрим как изменились теги. Для этого открываем «Записи» — «Метки» и видим:

В следующих статьях рассмотрим важный приём работы с текстом категорий и меток, позволяющий скрыть часть текста описания данный таксономий при просмотре записей из определённой рубрики.
8uh.ru
Зачем нужен HTML-редактор в Wordpress
 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Для создания статей в WordPress обычно используют визуальный редактор, о котором я уже писал, но редактировать их можно и во встроенном HTML-редакторе, который дает возможность корректировать непосредственно код страницы. Конечно, для этого нужно знать основы языков HTML и CSS, но и возможностей для оформления ваших статей гораздо больше.
Также я уже писал, нужно ли знать HTML и CSS владельцам блогов на CMS и считаю, что, несмотря на то, что без этих знаний можно вести блог, но все же основы этих языков лучше знать.
Также как, например, можно не знать устройство автомобиля, но быть водителем, а чтобы быть хорошим водителем, все-таки нужно хотя бы иметь представление о назначении и устройстве его основных узлов, чтобы не было таких историй, как в знаменитом анекдоте про 710 деталь.
Чтобы попасть в редактор кода WordPress, и увидеть HTML-код статьи, следует на странице Редактировать запись выбрать вкладку Текст.
Итак, чтобы работать с HTML-редактором, следует освоить основы языков HTML и CSS, поэтому эту и последующую статьи можно считать мини учебником по этим языкам.
Что такое HTML?
По определению, HTML (HyperText Markup Language) – язык гипертекстовой разметки. Он сообщает браузеру, как должен выглядеть контент на странице: как текст разделить на абзацы, где вставить картинку и т. д.
Этот язык содержит специальные пометки – тэги, которые вставляются в обычный текстовый документ и указывают браузеру, как представить веб-страницу на экране монитора. В этой статье мы рассмотрим основные тэги, которые можно использовать в HTML-редакторе WordPress.
Блоки
Для выделения текстовых блоков можно использовать тэги p, div, span.
В тэг p (от слова paragraph) заключаются отдельные абзацы. Например,
| 1 2 | <p>Это текст первого абзаца. Он заключен в тэги p.</p> <p>А это второй абзац. Он имеет отступ от первого.</p> |
<p>Это текст первого абзаца. Он заключен в тэги p.</p> <p>А это второй абзац. Он имеет отступ от первого.</p>
А так это выглядит в браузере:
Это текст первого абзаца. Он заключен в тэги p.
А это второй абзац. Он имеет отступ от первого.
Тэг div выделяет блоки текста, начинающиеся с новой строки.
| 1 2 | <div>Это пример использования тэга div. Текст, заключенный в этот тэг, начинается с новой строки, но без отступа.</div> <div>Это второй блок текста. Он начинается с новой строки.</div> |
<div>Это пример использования тэга div. Текст, заключенный в этот тэг, начинается с новой строки, но без отступа.</div> <div>Это второй блок текста. Он начинается с новой строки.</div>
Это пример использования тэга div. Текст, заключенный в этот тэг, начинается с новой строки, но без отступа.
Это второй блок текста. Он начинается с новой строки.
Тэг span используют, если нужно выделить часть текста, не перенося ее на новую строку.
| 1 2 | <span>Это предложение состоит из двух частей, </span> <span>выделенных тэгами span, но внешне это не видно.</span> |
<span>Это предложение состоит из двух частей, </span> <span>выделенных тэгами span, но внешне это не видно.</span>
Это предложение состоит из двух частей, выделенных тэгами span, но внешне это не видно.
Перенос строки, разделитель
Тэги br и hr, в отличие от предыдущих, одинарные и оформляются немного иначе.
Тэг br (Line Break — разрыв) делает перенос строки внутри абзаца, например:
| 1 | <p>Старушка пошла продавать молоко.<br />Деревня от рынка была далеко.<br />Устала старушка и, кончив дела,<br />У самой дороги вздремнуть прилегла.</p> |
<p>Старушка пошла продавать молоко.<br />Деревня от рынка была далеко.<br />Устала старушка и, кончив дела,<br />У самой дороги вздремнуть прилегла.</p>
Старушка пошла продавать молоко.Деревня от рынка была далеко.Устала старушка и, кончив дела,У самой дороги вздремнуть прилегла.
Тэг hr (Horizontal Rule— горизонтальная линия) ставит на странице линию-разделитель, которых в данной статье много.
Вставка изображений
Для вставки изображений используется также одинарный тэг img. Он имеет обязательные и необязательные атрибуты. Обязательный — src (surce — ресурс, источник), его значение — URL картинки. Необязательные — title (заголовок), alt (альтернативный текст), их значения произвольны. Например,
| 1 | <img src="http://kviter.ru/pic.jpg" title="Рисунок" alt="Рисунок" /> |
<img src="http://kviter.ru/pic.jpg" title="Рисунок" alt="Рисунок" />
Ссылки
Для вставки гиперссылок используется контейнер <a></a>. Он также имеет атрибуты:
href — hypertext reference (гипертекстовая ссылка), значение URL адрес страницы, на которую переходим по ссылке.
target — указывает, где открывается картинка, значение _blank — открыть в новом окне.
title (заголовок), значение произвольное.
Пример текстовой ссылки:
| 1 | <a href="http://kviter.ru" target="_blank" title="Блог kviter.ru">Открыть мой блог в новом окне</a> |
<a href="http://kviter.ru" target="_blank" title="Блог kviter.ru">Открыть мой блог в новом окне</a>
А так это выглядит в браузере:Открыть мой блог в новом окне
Ссылкой может быть и изображение, например:
| 1 | <a href="http://kviter.ru/"><img src="http://kviter.ru//800/600/http/kviter.ruwp-content/uploads/2015/12/logo.png" alt="На главную страницу" /></a> |
<a href="http://kviter.ru/"><img src="http://kviter.ru//800/600/http/kviter.ruwp-content/uploads/2015/12/logo.png" alt="На главную страницу" /></a>

Списки
Списки очень часто используются в записях. Они бывают нумерованные и маркированные. Для их создания используются тэги ol (Ordered List — нумерованный список) ul (Unordered List — маркированный список) li (list — элемент списка).
Например
| 1 2 3 4 5 | <ol> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ol> |
<ol> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ol>
А в браузере
- Первый элемент
- Второй элемент
- Третий элемент
| 1 2 3 4 5 | <ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul> |
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul>
А в браузере
- Первый элемент
- Второй элемент
- Третий элемент
Тэги ol и ul имеют атрибут type, который задает вид нумерации или маркеров:
ol type — 1, a, A, i, I.
ul type — disc, circle, square.
Форматирование текста
| 1 2 3 4 | <strong>Текст, написанный жирным шрифтом</strong><br /> <del>зачеркнутый текст</del><em> курсив</em><br /> <ins>Выделенный текст, а ниже цитата:</ins> <blockquote>Если вы сказали, не подумав — значит, вы сказали то, что думаете.</blockquote> |
<strong>Текст, написанный жирным шрифтом</strong><br /> <del>зачеркнутый текст</del><em> курсив</em><br /> <ins>Выделенный текст, а ниже цитата:</ins> <blockquote>Если вы сказали, не подумав — значит, вы сказали то, что думаете.</blockquote>
Текст, написанный жирным шрифтомзачеркнутый текст курсивВыделенный текст, а ниже цитата:
Если вы сказали, не подумав — значит, вы сказали то, что думаете.
Таблицы
Для создания таблиц используются тэги table — таблица, tr (table row) — строка (ряд) таблицы, td (table data) — данные в таблице (ячейка). Например,
| 1 2 3 4 5 6 7 8 9 10 11 12 | <table> <tr> <td>ряд 1, ячейка 1</td> <td>ряд 1, ячейка 2</td> <td>ряд 1, ячейка 3</td> </tr> <tr> <td>ряд 2, ячейка 1</td> <td>ряд 2, ячейка 2</td> <td>ряд 2, ячейка 3</td> </tr> </table> |
<table> <tr> <td>ряд 1, ячейка 1</td> <td>ряд 1, ячейка 2</td> <td>ряд 1, ячейка 3</td> </tr> <tr> <td>ряд 2, ячейка 1</td> <td>ряд 2, ячейка 2</td> <td>ряд 2, ячейка 3</td> </tr> </table>
| ряд 1, ячейка 1 | ряд 1, ячейка 2 | ряд 1, ячейка 3 |
| ряд 2, ячейка 1 | ряд 2, ячейка 2 | ряд 2, ячейка 3 |
Вот некоторые тэги, с которыми можно работать в редакторе WordPress. Какие-то возможности реализованы и в визуальном редакторе, но, например, таблицы его средствами сделать нельзя.
В следующей статье я расскажу о применении стилей CSS в оформлении записей, именно их использование раскрывает все возможности HTML-редактора.
Подписывайтесь на обновления блога, чтобы не пропустить выход новой статьи.
До скорой встречи!

kviter.ru