Как проверить, что на сайте есть gzip сжатие, и как включить его. Сжатие wordpress gzip
10 плагинов gzip сжатия для Wordpress |
10 плагинов gzip сжатия для WordPress
Ранее я писал статью о gzip сжатии в wordpress, где описал методы установки сжатия на сайте, но это для более продвинутых пользователей, а в этой статье мы рассмотрим вопрос: как можно установить gzip сжатие с помощью плагинов в Вордпресс, которые можно установить гораздо проще, как раз для начинающих.
Многие пользователи начинающие развивать свой ресурс не знают и не понимают очень многого, в том числе и то, как можно ускорить работу сайта, знаний то не хватает. А данный метод поможет им установить плагин gzip сжатия без особых проблем и решить этот вопрос быстро. Конечно, потом, со временем придут знания и опыт, но вопрос то решить нужно сегодня, тем более, что поисковики всё больше требовательны к скорости вашего сайта.
Перед тем, как мы начнем обзор, я вам дам ссылки, где есть делается проверка gzip сжатия сайта, чтобы можно было точно узнать работает ли сжатие после установки плагина. Можно проверить gzip сжатие сайта на следующих ресурсах: www.cy-pr.com/tools/gzip/или здесь www.gidnetwork.com/tools/gzip-test.php или можно здесь http://www.whatsmyip.org/http-compression-test. Пользоваться ими просто, введите имя вашего сайта в поле и нажмите ок. Если у вас есть сжатие, то он покажет процент сжатия, а если его нет, то покажет ошибку (errorr).
Далее рассмотрим:
Check and Enable GZIP compression
1. — плагин, по заявлению производителя работает традиционно просто: при открытии сайта он запаковывает данные на сервере, потом передает пользователю данные в сжатом виде и уже у него с помощью браузера распаковывает данные сайта. Делает он это быстро, что занимает меньше секунды, молниеносно.
— плагин, по заявлению производителя работает традиционно просто: при открытии сайта он запаковывает данные на сервере, потом передает пользователю данные в сжатом виде и уже у него с помощью браузера распаковывает данные сайта. Делает он это быстро, что занимает меньше секунды, молниеносно.
Этот плагин сам проверит, включено ли у вас на сайте gzip сжатие, правда при проверке он отправляет ваше доменное имя на сайт checkgzipcompression.com, при этом никаких личных данных отправляться не будет, можете даже не переживать. Достаточно известный плагин и хороший выбор для начинающих.
2. — а этот плагин действительно ниндзя, наверно и набрал популярность более предыдущего только за счет названия ))). Но сразу нужно предупредить, что этот плагин работает только на серверах Apache, а к его работе придраться трудно, так как он действительно быстр, но только для тех, кому он окажется в пору.
— а этот плагин действительно ниндзя, наверно и набрал популярность более предыдущего только за счет названия ))). Но сразу нужно предупредить, что этот плагин работает только на серверах Apache, а к его работе придраться трудно, так как он действительно быстр, но только для тех, кому он окажется в пору.
Он так же подойдет для начинающих, так как он способен выполнить сжатие gzip, то есть то, что нужно вам.
3. — что означает в переводе мгновенное сжатие, ну тут действительно не поспоришь, так как он уменьшает размер ответа до 70%. Конечно, замерить эту величину достаточно сложно, потому, что сам процесс замера очень многосторонний и на него влияет много других параметров, но спорить не будем, раз людям нравится, то значит это кому-нибудь необходимо.
— что означает в переводе мгновенное сжатие, ну тут действительно не поспоришь, так как он уменьшает размер ответа до 70%. Конечно, замерить эту величину достаточно сложно, потому, что сам процесс замера очень многосторонний и на него влияет много других параметров, но спорить не будем, раз людям нравится, то значит это кому-нибудь необходимо.
Данный плагин не делает проверку, поэтому перед его использованием свяжитесь со своей техподдержкой вашего хостинга(ссылка) и узнайте, стоит или нет у вас уже данный вид сжатия, иначе это грозит выдачей ошибки 500 на вашем сайте. Поэтому, нужно подправить файл htaccess(ссылка) перед использованием плагина. Значит для начинающего этот плагин не сильно то и подходит, т.к. это сделать может далеко не каждый.
4. — чтобы он заработал достаточно установить его и активировать, далее он уже в работе. Для сжатия вывода он использует обратный вызов PHP ob_gzhandler (). Но судя по отзывам он подходит далеко не всем, потому, что часто выдает ошибку 500, это всё объясняет, ведь он на сегодняшний день уже 3 года не обновлялся.
— чтобы он заработал достаточно установить его и активировать, далее он уже в работе. Для сжатия вывода он использует обратный вызов PHP ob_gzhandler (). Но судя по отзывам он подходит далеко не всем, потому, что часто выдает ошибку 500, это всё объясняет, ведь он на сегодняшний день уже 3 года не обновлялся.
Как по мне, так я бы его попробовал установить в последнюю очередь.
5. — конечно немного смешно, что у него можно не только включить gzip сжатие, но и выключить. Наверно последней функции не хватало предыдущим версиям.
— конечно немного смешно, что у него можно не только включить gzip сжатие, но и выключить. Наверно последней функции не хватало предыдущим версиям.
6. — ну этот исполин не обновлялся уже 8 лет на сегодня, поэтому наверняка тоже может подойти не всем. А по функционалу он такой же простой, поставил, активировал и забыл. Ну конечно, после активации нужно проверить сжатие gzip онлайн в сервисах указанных в начале статьи.
— ну этот исполин не обновлялся уже 8 лет на сегодня, поэтому наверняка тоже может подойти не всем. А по функционалу он такой же простой, поставил, активировал и забыл. Ну конечно, после активации нужно проверить сжатие gzip онлайн в сервисах указанных в начале статьи.
7. — тоже староватый плагин, который 7 лет уже не изменялся, но от этого он не стал хуже, лишь бы работал и похоже по отзывам он делает свое дело. Плагин WordPress предназначен для объединения и сжатия ссылок CSS и JS на странице. Плагин прост и все что он хорошо делает, так это слияние+сжатие. Даже если вы решите его удалить, то он удаляется полностью и не оставляет за собой даже настроек.
— тоже староватый плагин, который 7 лет уже не изменялся, но от этого он не стал хуже, лишь бы работал и похоже по отзывам он делает свое дело. Плагин WordPress предназначен для объединения и сжатия ссылок CSS и JS на странице. Плагин прост и все что он хорошо делает, так это слияние+сжатие. Даже если вы решите его удалить, то он удаляется полностью и не оставляет за собой даже настроек.
Для точного использования этого плагина, нужно кое-чего уметь, ведь разработчик дал возможность настройки:
- Если есть дополнительные файлы css или js, которые вы хотите игнорировать, отредактируйте файл blacklist.php.
- Если вы хотите поместить ссылки CSS и / или JS в определенное место в своей теме, используйте коды HTML: и . Иначе новые css и js будут помещены в их местоположения по умолчанию.
Если не знаете о чем идет речь, то можно установить и использовать его как есть, ну а для продвинутых людей, это будет дополнительной возможностью доработать его. Так что выбирайте сами, по зубам ли эти настройки.
8. — так же 9 лет без внимания разработчика, ну раз такое дело, то обновления WordPress не критичны для данного вида плагинов, поэтому можно пробовать, почему бы и нет. Благодаря отзывам, мы понимаем, что все довольны им, а значит он работает как надо. Очень простой, из разряда поставил и забыл, так что советую для использования.
— так же 9 лет без внимания разработчика, ну раз такое дело, то обновления WordPress не критичны для данного вида плагинов, поэтому можно пробовать, почему бы и нет. Благодаря отзывам, мы понимаем, что все довольны им, а значит он работает как надо. Очень простой, из разряда поставил и забыл, так что советую для использования.
9.
10. — а данный плагин уже предназначен для продвинутых пользователей, ведь его настройки изменить сможет тот, кто понимает хоть немного в коде. Он может выполнять gzip сжатие и к тому же сжимать файлы JavaScript, представляя несколько скриптов как один на стороне пользователя. Ну а для подробных настроек нужно пройти на сайт разработчика и ознакомиться с его творением.
— а данный плагин уже предназначен для продвинутых пользователей, ведь его настройки изменить сможет тот, кто понимает хоть немного в коде. Он может выполнять gzip сжатие и к тому же сжимать файлы JavaScript, представляя несколько скриптов как один на стороне пользователя. Ну а для подробных настроек нужно пройти на сайт разработчика и ознакомиться с его творением.
Плагин 9 лет без внимания, но его допиливали, и теперь он стал совершенством, т.к. жалоб не него нет, наверно потому, что он имеет улучшенную безопасность, возможность добавления файлов JavaScript на определенную страницу или сообщение.
Вообщем пробуйте и после можете откомментировать и сказать какой вам подошел или понравился и за что.
Все плагины позиционируются как бесплатные и все они находятся в репозитории официального сайта WordPress — ru.wordpress.org/plugins/. И вы также можете отыскать их поиском по названию или по имени разработчика для того чтобы выбрать и опробовать их. И еще раз напоминаю, что после установки можно проверить сайт на сжатие gzip онлайн на ресурсах указанных в начале статьи.
Удачного вам использования плагинов gzip сжатия!
myborder.ru
Как сделать GZIP сжатие для wordpress сайта ?
Привет !
Долго грузится сайт ? не беда, есть один метод, после применения которого, ваш сайт полетит как сокол, даю 100% гарантию. Как раз сегодня я и расскажу о данном методе и покажу как сделать GZIP сжатие для wordpress сайта. Что это такое ? да всё просто здесь, с помощью сжатия уменьшается размер файлов вашего сайта, как следствие время загрузки сайта уменьшается. GZIP сжатие можно сделать с помощью простого и лёгкого плагина — Check and Enable GZIP compression. Данный плагин не только может включить сжатие файлов, он ещё и показывает включено у вас сжатие или нет, так как на некоторых хостингах сжатие файлов включено по умолчанию.
Если плагин покажет, что у вас уже включено сжатие, то вы просто удалите плагин и всё. А если плагин покажет, что сжатия файлов на вашем сайте нет, то вам лишь нужно будет нажать на кнопку для включения сжатия и всё. Установить плагин можно будет прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы узнать включено ли у вас сжатие файлов, перейдите по вкладке: Инструменты — GZIP Compression.
Смотрите, если сжатие файлов на вашем сайте уже имеется, то вы увидите вот такую картину: You’re blessed! It’s GZIP Enabled — что означает, что GZIP сжатие включено. В таком случае можно удалять плагин, он вам не понадобится.

Если на вашем сайте отсутствует сжатие файлов, то вы увидите надпись: GZIP is not enabled 🙁 . Тогда, чтобы включить сжатие, нажмите на кнопку — Enable GZIP Compression.

Для отключения сжатия, просто нажмите на кнопку — Disable GZIP Compression.

Вот и всё, как видите здесь всё просто, теперь ваш сайт станет быстрее. Так же рекомендую вам сделать кэш на стороне браузера, да бы избавиться от тяжеловесных кэширующих плагинов. Ну и обязательно оптимизируйте базу данных wordpress. На сегодня всё, удачи и до новых встреч ! Есть вопрос ? Оставь комментарий !
dommol29.ru
Как сделать GZIP сжатие для wordpress сайта ? — RankBrain.ru — Искусственный интеллект и технологии.
Привет !
Долго грузится сайт ? не беда, есть один метод, после применения которого, ваш сайт полетит как сокол, даю 100% гарантию. Как раз сегодня я и расскажу о данном методе и покажу как сделать GZIP сжатие для wordpress сайта. Что это такое ? да всё просто здесь, с помощью сжатия уменьшается размер файлов вашего сайта, как следствие время загрузки сайта уменьшается. GZIP сжатие можно сделать с помощью простого и лёгкого плагина — Check and Enable GZIP compression. Данный плагин не только может включить сжатие файлов, он ещё и показывает включено у вас сжатие или нет, так как на некоторых хостингах сжатие файлов включено по умолчанию.
Если плагин покажет, что у вас уже включено сжатие, то вы просто удалите плагин и всё. А если плагин покажет, что сжатия файлов на вашем сайте нет, то вам лишь нужно будет нажать на кнопку для включения сжатия и всё. Установить плагин можно будет прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы узнать включено ли у вас сжатие файлов, перейдите по вкладке: Инструменты — GZIP Compression.
Смотрите, если сжатие файлов на вашем сайте уже имеется, то вы увидите вот такую картину: You’re blessed! It’s GZIP Enabled — что означает, что GZIP сжатие включено. В таком случае можно удалять плагин, он вам не понадобится.

Если на вашем сайте отсутствует сжатие файлов, то вы увидите надпись: GZIP is not enabled 🙁 . Тогда, чтобы включить сжатие, нажмите на кнопку — Enable GZIP Compression.

Для отключения сжатия, просто нажмите на кнопку — Disable GZIP Compression.

Вот и всё, как видите здесь всё просто, теперь ваш сайт станет быстрее. Так же рекомендую вам сделать кэш на стороне браузера, да бы избавиться от тяжеловесных кэширующих плагинов. Ну и обязательно оптимизируйте базу данных wordpress. На сегодня всё, удачи и до новых встреч ! Есть вопрос ? Оставь комментарий !
rankbrain.ru
Как сделать GZIP сжатие для wordpress сайта ? — WDfiles — Блог файлообменника
Привет !
Долго грузится сайт ? не беда, есть один метод, после применения которого, ваш сайт полетит как сокол, даю 100% гарантию. Как раз сегодня я и расскажу о данном методе и покажу как сделать GZIP сжатие для wordpress сайта. Что это такое ? да всё просто здесь, с помощью сжатия уменьшается размер файлов вашего сайта, как следствие время загрузки сайта уменьшается. GZIP сжатие можно сделать с помощью простого и лёгкого плагина — Check and Enable GZIP compression. Данный плагин не только может включить сжатие файлов, он ещё и показывает включено у вас сжатие или нет, так как на некоторых хостингах сжатие файлов включено по умолчанию.
Если плагин покажет, что у вас уже включено сжатие, то вы просто удалите плагин и всё. А если плагин покажет, что сжатия файлов на вашем сайте нет, то вам лишь нужно будет нажать на кнопку для включения сжатия и всё. Установить плагин можно будет прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы узнать включено ли у вас сжатие файлов, перейдите по вкладке: Инструменты — GZIP Compression.
Смотрите, если сжатие файлов на вашем сайте уже имеется, то вы увидите вот такую картину: You’re blessed! It’s GZIP Enabled — что означает, что GZIP сжатие включено. В таком случае можно удалять плагин, он вам не понадобится.

Если на вашем сайте отсутствует сжатие файлов, то вы увидите надпись: GZIP is not enabled 🙁 . Тогда, чтобы включить сжатие, нажмите на кнопку — Enable GZIP Compression.

Для отключения сжатия, просто нажмите на кнопку — Disable GZIP Compression.

Вот и всё, как видите здесь всё просто, теперь ваш сайт станет быстрее. Так же рекомендую вам сделать кэш на стороне браузера, да бы избавиться от тяжеловесных кэширующих плагинов. Ну и обязательно оптимизируйте базу данных wordpress. На сегодня всё, удачи и до новых встреч ! Есть вопрос ? Оставь комментарий !
wdfiles.ru
Как включить gzip сжатие на сайте
Если вы проверяете работу своего сайта в инструменте https://developers.google.com/speed/pagespeed/insights/, то вполне вероятно ваш ресурс получил рекомендацию включить сжатие gzip.
Скорее всего google учитывает недостатки сайта при ранжировании страниц в поисковой выдаче, поэтому желательно следовать его советам.
Технически включенное сжатие gzip означает, что сервер, перед отправкой различных файлов (html, css и т.д.) пользователю, сжимает их. Соответственно уменьшается их объем и время, необходимое на передачу файлов.
Как проверить, что сжатие есть
Проверить его наличие вы можете с помощью сервиса (gzip test tool). В поле Web Page URL укажите адрес сайта и нажмите кнопку Check.
После проверки получите следующую картину: Здесь показан результат сайта с уже подключенным сжатием. В поле «Web page compressed?» указано Yes. Как видим, компрессия достигает 76%, что, конечно, неплохо.
Здесь показан результат сайта с уже подключенным сжатием. В поле «Web page compressed?» указано Yes. Как видим, компрессия достигает 76%, что, конечно, неплохо.
Если же у вас в поле «Web page compressed?» указано No, вам нужно включить gzip компрессию.
Как включить сжатие
Я опишу здесь его наиболее распространенный — динамический вид. При этом неважно, работает ли ваш ресурс на движке WordPress или на каком то другом.
Добавьте в файл htaccess (находится в корневой папке вашего сайта) следующие инструкции:
# сжатие text, html, javascript, css, xml <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
# сжатие text, html, javascript, css, xml <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> |
И снова проверьте свой сайт через указанный сервис. Он должен показать, что сжатие включено.
delaemsait.info
GZip сжатие CSS и JavaScript - JS
GZip сжатие CSS и JS в WORDPRESS 3.3. Сжатие статичных файлов JavaScript, CSS и HTML.
В статье «Оптимизация WORDPRESS 3.3» был рассмотрен способ оптимизации скорости загрузки страниц на WORDPRESS с помощью плагинов. В статье был упомянуты плагины WP Super Cache 1.0 и WP File Cache. Мы хотели бы остановиться на этих двух плагинах для WORDPRESS 3.3 и рассмотреть их преимущества в отдельности.
Оба этих плагина предназначены для кэширования. Один кэширует запросы к базе данных, другой кэширует уже сгенерированные скриптом HTML страницы, и при последующем обращении пользователя к данной странице, ему будет отдана уже существующая в кэше копия страницы. Это позволяет увеличить скорость загрузки сайта, и снимает нагрузку с сервера, так как скрипт не работает, а отдается просто статичная HTML страница. Мы так же можем оптимизировать и сделать ее код компактным, с помощью установки плагина «WP-HTML-Compression», который автоматически вырезает лишние пробелы, табуляции и переводы строк.
Но останавливаться на достигнутом приросте скорости загрузки сайта, мы не будем, и воспользуемся функцией gzip сжатия, которая включается опционально в настройках плагина WP Super Cache 1.0.
Давайте остановимся и рассмотрим подробней, что же такое gzip сжатие. Данный метод сжатия основан на методе сжатия zip, который часто применяется для архивирования различных файлов на компьютере. Практически любой из нас архивировал документы MS Word и замечал насколько уменьшается размер файла. Тоже самое произойдет с HTML, CSS и JS файлами, если их сжать. Происходит это благодаря тому, что HTML, CSS и JS код – это текст. А текст хорошо поддается сжатию. Вывод напрашивается сам собой, сжать все HTML, CSS и JS файлы, что уменьшит их объем почти в 10 раз.
Но на самом деле не так все просто. Для того что бы сжать, точнее правильно сказать, заархивировать, файл нужна программа архиватор. Так же программа архиватор нужна и для того что бы разархивировать этот файл. Без программы архиватора, мы не сможем упаковать, и распаковать файл. Но современный интернет развивается быстрыми темпами, так же как и объем данных передаваемых от пользователя в сеть и обратно. Что бы сократить этот объем данных, разработчиками всех современных браузеров стала включаться поддержка gzip сжатия. Это позволяет нам отправлять браузеру сжатые файлы, что сократит время на их загрузку, а соответственно сократится время загрузки страницы.
Возникает вопрос: «Какие файлы сайта сжимать, а какие нет, и как, собственно говоря, их сжимать?». Сжимать мы будем только те файлы, которые представляют собой текст (HTML,CSS и JS), так как у них самая большая степень сжатия, сжатие картинок дает практически нулевой эффект, поэтому не стоит тратить на них силы и время.
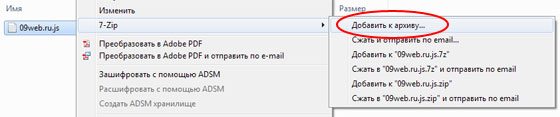
В этой статье мы рассмотрим, как сжать CSS и JS файлы на своем компьютере. Для этого нам понадобится программа-архиватор, которая умеет работать с gzip. Рассмотрим пример использования бесплатной программы «7-Zip».
Для того что бы упаковать файл JS или CSS с помощью программы 7-Zip, вам необходимо выделить файл который Вы хотите упаковать и проделать операции по следующей инструкции:



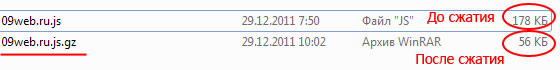
В конце у Вас должен появиться еще один файл с расширением .gz, и как видно на последнем рисунке, объем файла в три раза меньше исходного. Теперь нам нужно скачать все необходимые файлы JS и CSS с сервера и сжать их данным способом и загрузить эти сжатые файлы обратно на сервер, в те же папки. В итоге на сервере должно быть по два файла, сжатый c помощью GZip, и оригинальный несжатый файл.
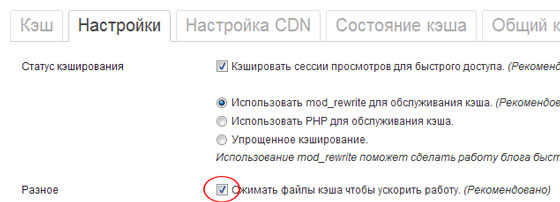
Теперь необходимо убедится, что настройки WP Super Cache в панели администрирования, выставлены как показано на рисунке ниже:

Осталось добавить следующие строки в файл .htaccess и провести замер скорости загрузки страницы после оптимизации.
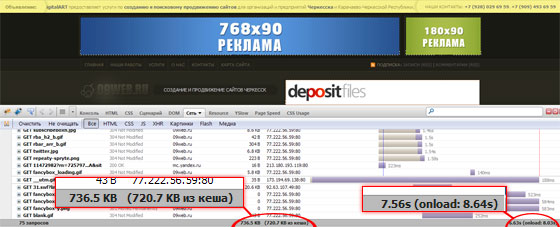
#GZip <ifmodule mod_setenvif.c=""> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch SV1; !no_gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </ifmodule> <ifmodule mod_mime.c=""> AddEncoding gzip .gz AddEncoding deflate .df </ifmodule> Options +FollowSymLinks +SymLinksIfOwnerMatch <ifmodule mod_rewrite.c=""> RewriteEngine On RewriteBase / RewriteRule ^(.*)\.wo[0-9]+\.(css|php)$ $1.$2 RewriteRule ^(.*)\.wo[0-9]+\.(js|php)$ $1.$2 RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{HTTP_USER_AGENT} !Konqueror RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*)\.ico$ $1.ico.gz [QSA,L] <filesmatch \.ico\.gz$=""> ForceType image/x-icon </filesmatch> RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{HTTP_USER_AGENT} !Konqueror RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*)\.xml$ $1.xml.gz [QSA,L] <filesmatch \.xml\.gz$=""> ForceType text/xml </filesmatch> RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{HTTP_USER_AGENT} !Konqueror RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*)\.css$ $1.css.gz [QSA,L] <filesmatch \.css\.gz$=""> ForceType text/css </filesmatch> RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{HTTP_USER_AGENT} !Konqueror RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*)\.js$ $1.js.gz [QSA,L] <filesmatch \.js\.gz$=""> ForceType application/x-javascript </filesmatch> RewriteCond %{HTTP:Accept-encoding} gzip RewriteCond %{HTTP_USER_AGENT} !Konqueror RewriteCond %{REQUEST_FILENAME}.gz -f RewriteRule ^(.*)\.(ttf|otf|eot|svg)$ $1.$2.gz [QSA,L] </ifmodule> <ifmodule mod_expires.c=""> <filesmatch ".(jpg|gif|png|css|js)$"=""> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>Скорость загрузки страницы без GZip сжатия

Скорость загрузки страницы с GZip сжатием

www.09web.ru
Включаем gzip-сжатие с использование .htaccess
Gzip — наилучшая практика чтобы сжать контент, тем самым сохранив пользовательский трафик. В этой статье я покажу как сжимать статический контент с использованием Apache и файла .htaccess.
Позвольте начать с небольшого введения. Мы можем сжимать содержимое двумя различными способами: Gzip и deflate.
Введение
Метод Gzip использовался в ранних версиях Apache (до версии 1.3). Таким образом, на данный момент у вас должен быть Apache версии выше 1.3, если нет — обновите до последней версии.
Чтобы воспользоваться преимуществом этого средства сжатия, у вас должен быть установлен Apache с включенным модулем mod_deflate. Чтобы включить этот модуль вы просто должны разкомментировать эту строку в http.conf — конфигурационный файл Apache.
После включения этого модуля ваш сервер будет готов обеспечивать сжатие данных. Но, сервер будет делать это только тогда, когда он получит соответствующие заголовки от клиента. Таким образом, теперь, чтобы включить это вы должны поместить код ниже в файл .htaccess вашего сайта, чтобы сообщить серверу что должно быть сжато.
код .htaccess
<IfModule mod_deflate.c> # force deflate for mangled headers # developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/ <IfModule mod_setenvif.c> <IfModule mod_headers.c> SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding </IfModule> </IfModule> # HTML, TXT, CSS, JavaScript, JSON, XML, HTC: <IfModule filter_module> FilterDeclare COMPRESS FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css FilterProvider COMPRESS DEFLATE resp=Content-Type $text/plain FilterProvider COMPRESS DEFLATE resp=Content-Type $text/xml FilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-component FilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascript FilterProvider COMPRESS DEFLATE resp=Content-Type $application/json FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobject FilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xml FilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttf FilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentype FilterChain COMPRESS FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no </IfModule> <IfModule !mod_filter.c> # Legacy versions of Apache AddOutputFilterByType DEFLATE text/html text/plain text/css application/json AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/xml application/xml text/x-component AddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml AddOutputFilterByType DEFLATE application/atom+xml AddOutputFilterByType DEFLATE image/svg+xml application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font-ttf font/opentype </IfModule> </IfModule>После размещения кода выше в файл .htaccess обратите внимание на заголовок ответа вашего сайта. Вы увидите один дополнительный заголовок Accept-Encoding. Это означает что запрашивающий клиент получит сжатый контент.
Accept-Encoding:gzip,deflate,sdchРезультат
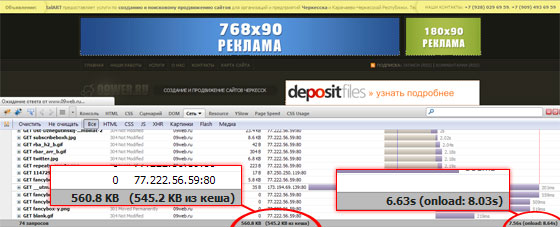
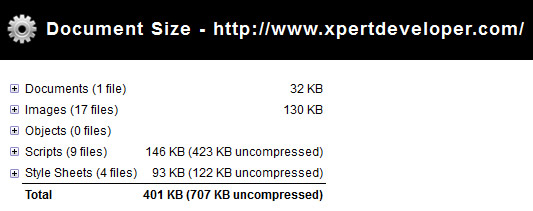
Посмотрите на изображения ниже, чтобы увидеть какое сжатие мы получили. Так что в конечном итоге это улучшает производительность вашего сайта.

На изображении выше вы можете увидеть, что фактический размер страницы составляет 707Кб, но после сжатия этот размер составляет 401Кб.
На этом все.
Оригинал
Теги: apache, .htaccess, перевод
Редактировать
wcoder.github.io