Shortcodes Ultimate, создание колонок на wordpress. Shortcodes ultimate wordpress
Shortcodes Ultimate обзор и настройка
 Shortcodes Ultimate большой набор шорткодов для сайта. Всем привет! В этой статье я расскажу о замечательном плагине Shortcodes Ultimate. Который предоставляет огромный выбор, разнообразных шорткодов для размещения в статьях Вашего сайта и не только.
Shortcodes Ultimate большой набор шорткодов для сайта. Всем привет! В этой статье я расскажу о замечательном плагине Shortcodes Ultimate. Который предоставляет огромный выбор, разнообразных шорткодов для размещения в статьях Вашего сайта и не только.
Небольшая история знакомства с этим плагином. Некоторое время назад, я искал способы внедрения таблиц в свои статьи и нашел решение в виде другого плагина. Название уже точно не помню, вроде бы называется «Tablepress».
Не суть! Этот плагин действительно предполагал в своем репертуаре, таблицы с множеством опций. Но минусы, превзошли все его плюсы.
Минусами я посчитал следующие моменты:
- Сложность настройки таблиц — неопытный пользователь, может запутаться.
- Однообразный вид таблицы.
- Для внедрения кода, необходимо отдельно создать саму таблицу. А это делается непосредственно в плагине. Это неудобно и занимает дополнительное время.
- Главный минус — каким то не понятным образом, этот плагин использовал дополнительные три запроса к базе данных. Тем самым нагружая и замедляя работу сайта. Это неприемлемо!
Таблица сделанная в нем, находилась в одной из моих статей около недели. В один момент я проверял количество запросов к базе данных и нашел три запроса. Которые соответственно и решили судьбу этого варианта окончательно. После нескольких часов поиска и просмотра множества вариантов, я наткнулся на Shortcodes Ultimate. Это был свет в конце тоннеля. Плагин решил огромное количество моих проблем. Соответственно я хочу поделиться этой информацией с вами. И так, начнем наше длительное знакомство с этим чудом.
Содержание статьи:Shortcodes Ultimate обзор плагина
Сам плагин является условно бесплатным, но это не ограничивает его функциональность. После установки вам предоставляется, огромный набор разнообразные шорткодов для использования в проекте. Найти плагин совсем несложно, просто введите его название в строке поиска плагинов в админ панели WordPress. Нажмите на кнопку «Детали» для просмотра следующего окна:
Настройка плагина
Установка Shortcodes Ultimate такая же, как и у остальных плагинов WordPress. После установки, вам нет необходимости регистрировать его. Так как основной функционал полностью доступен без проведения регистраций. Для того чтобы перейти к настройкам, необходимо найти вкладку «Шорткоды» в основном меню админ панели WordPress. После нажатия на вкладку вы увидите следующее окно. Это основное окно, давайте рассмотрим его подробно.
Это основное окно, давайте рассмотрим его подробно.
- Вкладка настройки — осуществляет переход в генеральные настройки плагина, для определения параметров отображения ваших коротких кодов на сайте. Также имеется возможность внедрения пользовательского префикса, для вставки единой структуры кодов под одним именем(названием).
- Пользовательские CCS — окно внедрения ваших стилей.
- Дополнительные материалы, рекомендую вам с ними ознакомится. Материалы действительно полезны и понятны, особенно это касается видео обзоров функционала плагина.
Это основная часть Shortcodes Ultimate, также имеются ссылки на такие страницы как, поддержку, форум, репозиторий. Если Вам будет необходима дополнительная информация, то ее можно получить используя эти ссылки. Далее давайте перейдем в настройки Shortcodes Ultimate.

- Специальное форматирование — включение этих параметров, влияет на формат (структуру кода) шорткода. Способствуя некой оптимизации внедряемых элементов в вашу публикацию. У меня к примеру конфликтов с другими плагинами не наблюдалось. Поэтому спокойно отмечайте.
- Пропускать значения по умолчанию — смело отмечайте этот флажок, он способствует уменьшению размера кода (точнее генерирует, более короткие коды).
- Префикс — введите в поле свое значение как показано на изображение. Именно с этим префиксом, будут генерироваться все короткие коды для ваших статей.
- Горячая клавиша — просто ускоряет открытие окна с примерами шорткодов. Тем самым сокращая время поисков.
- После всех действий, необходимо сохранить настройки.
Произвольные CSS
Об этой вкладке я уже говорил выше, соответственно мы рассмотрим ее немного детальнее.

- Эти области определяют значения вставляемых стилевых кодов. Нажав на любую из них, вам будет предоставлен пример из набора функций к необходимому коду.
- Соответствующее окно для вставки кода, с указанием правил при которых ваши пользовательские CSS будут грамотно отображаться.
Это были основные параметры Shortcodes Ultimate, которые необходимо настроить. Дальше я расскажу о дополнительных из основного меню. Также мы затронем и способы размещения шорткода в статье. И так приступим.
Основные примеры шорткодов
Для перехода в эту область, вам необходимо в основном меню, под вкладкой плагина нажать на «Примеры». После вы увидите соответствующее окно с основными примерами шорткодов для размещения.

Разработчикам респект они были добры и позаботились о дополнительной информации к своим коротким кодам. Это окно позволяет увидеть визуальную составляющую всех предложенных кодов. Также имеется возможность просмотреть и сам код для каждого отдельного элемента. Это очень удобно, особенно если вы в первые пользуетесь плагином такого типа.
- Примеры вкладок типа аккордеон — выпадающие вкладки. При нажатии на нее в статье, выпадает соответствующий список который вы указали в коде. Нажмите и рассмотрите примеры размещения этих элементов.
- Вертикальные вкладки — думаю из названия понятно и расположение этих элементов в статье. Если элементы выше шли по порядку в низ, то эти элементы располагаются по порядку в строчку.
- Кнопки — примеры кнопок с разными красивыми стилями оформления. Посмотрите эти примеры они вам точно пригодятся.
- Медийные элементы — примеры самых разнообразных форматов медийных элементов. Здесь находятся видео плееры разных размеров и аудио плееры на любой вкус.
- Разные кнопки — цветные, маленькие и большие. Также есть возможность изменения цвета текста в кнопке.
- Анимация — примеры разных всплывающих или мигающих элементов (кнопок, заголовков, блоков, подсказок).
- Дополнительные — тут вы можете ознакомиться с примерами вложенных шоркодов, а также с материалами по вставки этих кодов в статьи. Это не все, есть материалы по настройке вашего сайта на WordPress и не только. Рекомендую Вам ознакомиться с этими разделами, они будут вам полезны.
Теперь перейдем к следующей дополнительной функции этого плагина.
Шпаргалка
Эта функция находится сразу под вкладкой «Примеры». Нажимаем и смотрим следующее изображение.
- Названия элементов вставляемых шорткодов. Находим нужное название и смотрим соответствующий код.
- Столбец «Атрибуты» — в нем находятся описание атрибутов, которые использует каждый конкретный код.
- В третьем столбце — находится и сам пример вставляемого кода, обратите внимание на префикс. Именно префикс который вы указали в настройках плагина и будет отображаться непосредственно в самом коде.
Дальше немного поговорим о платных дополнениях, может быть и они будут кому-нибудь полезны.
Дополнения
Это последняя вкладка из меню этого плагина, отвечает за платный функционал. В окне ниже, можно рассмотреть все эти внедрения. К ним относятся адаптивные слайдеры, создание собственных шорткодов, наборы стилей и т.д. Для более детального ознакомление нажмите на необходимое изображение в вашем окне.
Как вставить шорткод в статью
Для этого необходимо перейти из меню в раздел «Записи». Затем создайте любую пустую запись для примера. После выполнения всех действий вы увидите окно соответствующего вида. Исходя из изображения, можно с уверенностью определить местонахождение этой кнопки. Нажимаем и смотрим на изображение ниже.
Исходя из изображения, можно с уверенностью определить местонахождение этой кнопки. Нажимаем и смотрим на изображение ниже.
 Вот и все необходимые инструменты, которые нам и нужны для внедрения шорткода в статью.
Вот и все необходимые инструменты, которые нам и нужны для внедрения шорткода в статью.
- Строка поиска — если вы помните название нужного кода, то смело вводите в поисковую строку.
- Это вкладки назначения коротких кодов. К примеру если вам необходим код видео плеера, то смело нажимайте на вкладку «Медиа». Плагин сразу покажет необходимы коды для внедрения.
- Общее окно в котором расположены все короткие коды. Вы также можете поискать нужный код в нем.
Пример внедрения шорткода
 Я выбрал код «Цитата» из основного окна с предложенными вариантами. Теперь необходимо его немножко поправить.
Я выбрал код «Цитата» из основного окна с предложенными вариантами. Теперь необходимо его немножко поправить.
- Поля отвечают за настройки этого объекта. Выравнивание — к какой стенке статьи будет ровняться этот объект. Дополнительный стилевой класс — это поле необязательно. Содержимое — именно в это поле вы должны вставить ваш текст.
- Кнопка предварительного просмотра — нажимаем и смотрим на то что получилось.
- Если вас все устраивает, нажмите на кнопку «Вставить шорткод».
Заключение
Вот мы и разобрались в вопросе внедрения коротких кодов в публикации сайта. Как видите этот вариант имеет огромный набор инструментов, для удобного использования кодов в статьях. При этом от вас не требуется большого опыта и знания структур кодов. Здесь все понятно и доступно описано. Да и сама настройка элементарна и не займет от вас много времени. На этих словах статья завершена. Но обзоры плагинов не закончились!) Следите за обновлениями на сайте.
Эти статьи относятся к теме которую вы изучаете, посмотрите их, пожалуйста. Возможно они будут Вам интересны.
Спасибо, что читаешь Nicola Top
nicola.top
Плагин Shortcodes Ultimate for WordPress
Плагин Shortcodes Ultimate for WordPress (Шорткоды), создан для того, чтобы легко и просто вставить самые разные дополнительные функции по улучшению внешнего вида сайта. Начиная с дополнительного оформления текста, заканчивая слайдерами с каруселью.

Плагин Шорткоды (Shortcodes Ultimate for WordPress)
Shortcodes Ultimate for WordPress, это не просто плагин, это целый комбайн по настройке сайта, с огромными возможностями. Довольно просто нажать одну кнопку «шорткод» в редакторе записи, и получить целую простыню с доступными расширениями.

Шорткоды плагина Shortcodes Ultimate for WordPress
Если покажется, что 40 шорткодов недостаточно, то можно подключить еще 15 платных. В платный пакет входит возможность настроить ценообразование, индивидуальные настройки вывода отзывов и т.д.

платные дополнения плагина Shortcodes Ultimate for WordPress
Однако у таких огромных возможностей есть и обратная сторона, плагин слишком перегружен разными возможностями, из-за этого случаются проблемы с обновлениями. Именно поэтому он больше подходит для создания сайтов-одностраничников, или небольших проектов.
При ведении или техподдержке инфобизнеса, когда требуется часто и быстро создавать сайты-одностраничники, может оказаться весьма удобно и быстро настроить с помощью данного плагина все необходимые функции.
Итак, установив Shortcodes Ultimate for WordPress, можно сразу перейти в запись (или страницу) и нажав на кнопку «Вставить шорткод» открыть эти удивительные шорткоды.

просто вставить шорткод
Если у вас глаза разбежались, и вы не можете сразу найти нужный вам шорткод, то можно воспользоваться фильтром и выделить коды, только касающиеся содержимого или галереи, или другого.
Рассмотрим настройки на примере слайдера, просто потому, что описать все возможности подробно в одной статье будет слишком сложно для восприятия.

карусель с помощью шорткодов
Итак, выбираем слайдер, далее, источник изображений «медиабиблиотека», в появившемся меню выбираем изображения. Если выбираете не библиотеку, а, например, «последние записи», то необходимо ограничить количество последних записей, то есть установить лимит.

добавить слайдер из медиабиблиотеки или записей
Далее, настраиваем, что должно происходить по клику на изображение: будет ли увеличиваться изображение, открываться ли в новом окне, переходить ли по ссылке.

что должно происходить по клику на изображение
Следующие настройки касаются собственно самого вывода изображений: необходимо выбрать высоту, ширину, показ (или нет) заголовков слайдов, стрелок и т.д. Выбрать время для автовоспроизведения и скорости смены слайдов.

настраиваем слайдер
В завершение, если есть свои предпочтения по настройкам CSS, то есть возможность вписать собственные настройки внешнего вида слайдера.
Аналогичным образом, настраиваются все шорткоды. А поскольку плагин создан российским разработчиком, то и проблем с пониманием, скорее всего, не возникнет.
Удачной работы с сайтами-одностраничниками, плагин ShortcodesUltimateforWordPress вам в помощь!
drago-fly.ru
Shortcodes Ultimate - плагин с набором шорткодов для Wordpress
Недавно у меня возникла задача сделать на сайте WordPress спойлер. Это эффект, когда изначально скрытый текст появляется на странице при нажатии на ссылку и исчезает при повторном нажатии на нее.
В результате, опробовав несколько вариантов я остановился на плагине Shortcodes Ultimate, который помимо спойлера предоставляет реализацию еще более 50 различных эффектов. Скачать его можно с официального сайта Вордпресс.
Опишу возможности и настройки этого плагина подробнее. После его установки в редакторе появляется новая кнопка «Вставить шорткод».

При нажатии на нее возникает окно для выбора шорткода. Надо отметить, что есть перевод плагина на русский язык.

Например, выберем Разделитель.
 Настроив его нужным нам образом получим на странице примерно такой элемент.
Настроив его нужным нам образом получим на странице примерно такой элемент.
 Ниже приводится список всех шорткодов, доступных в плагине. Под некоторыми приведены скриншоты с примерами.
Ниже приводится список всех шорткодов, доступных в плагине. Под некоторыми приведены скриншоты с примерами.
delaemsait.info
Shortcodes Ultimate, создание колонок на wordpress — ТОП
![]() Сегодня вы узнаете как создавать колонки на сайте с помощью супер плагина Shortcodes Ultimate. Данный плагин имеет более 40 различных инструментов для создания — колонок, карт, галерей, слайдера, кнопки, лайтбокс, видео, анимация, таблица и т.д. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Сегодня вы узнаете как создавать колонки на сайте с помощью супер плагина Shortcodes Ultimate. Данный плагин имеет более 40 различных инструментов для создания — колонок, карт, галерей, слайдера, кнопки, лайтбокс, видео, анимация, таблица и т.д. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() После установки и активации плагина, создайте новую запись или страницу, либо откройте для редактирования уже имеющуюся страницу или запись. В визуальном редакторе у вас появится новая кнопка — Вставить шорткод, нажмите на данную кнопку.
После установки и активации плагина, создайте новую запись или страницу, либо откройте для редактирования уже имеющуюся страницу или запись. В визуальном редакторе у вас появится новая кнопка — Вставить шорткод, нажмите на данную кнопку.

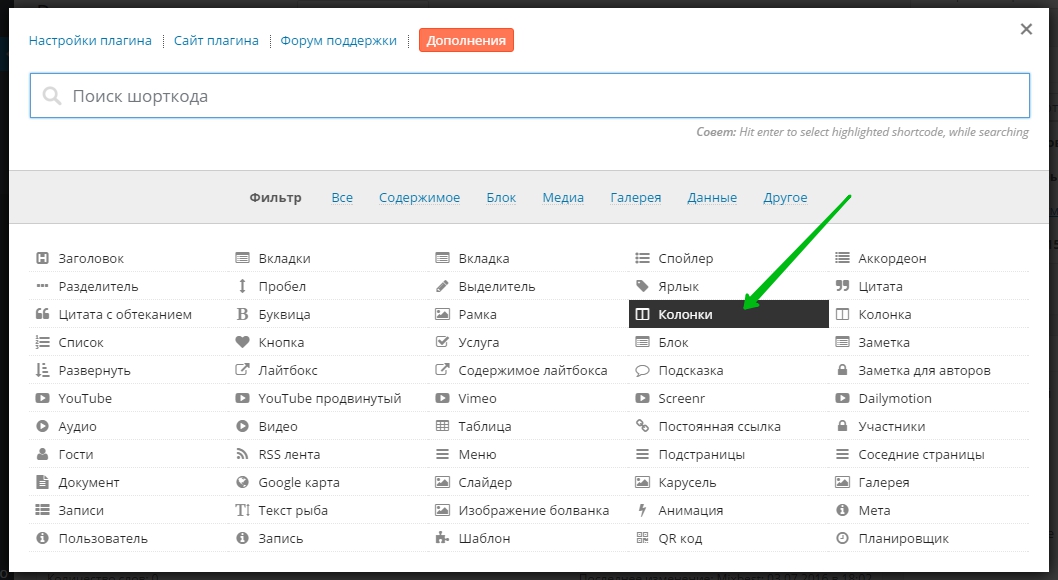
![]() В открывшемся окне жмём на вкладку — Колонки.
В открывшемся окне жмём на вкладку — Колонки.

![]() Далее, в открывшемся окне для создания колонок, нажмите на кнопку — Вставить шорткод. Содержание колонок вы можете добавить уже на странице записи. 1/3 — на сайте будет три колонки, 1/2 — две колонки и т.д.
Далее, в открывшемся окне для создания колонок, нажмите на кнопку — Вставить шорткод. Содержание колонок вы можете добавить уже на странице записи. 1/3 — на сайте будет три колонки, 1/2 — две колонки и т.д.

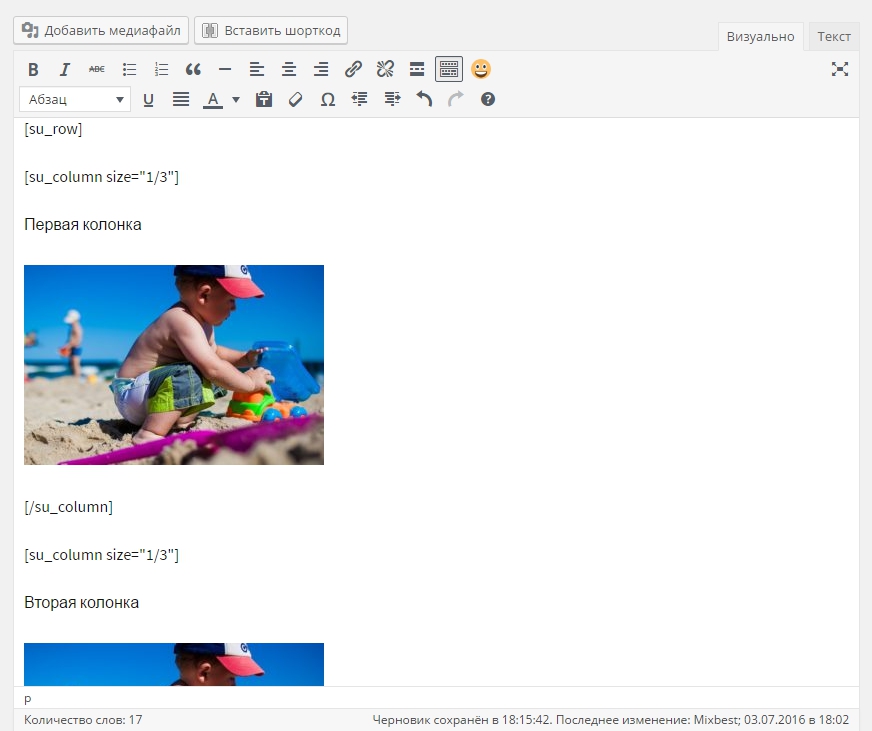
![]() Далее, для удобства вы можете распределить шорткоды в вертикальном положении (чтобы каждый шорткод и содержание отображались в отдельной строке). Добавьте своё содержание между шорткодами, можно вставить фото, видео и т.д. Опубликуйте или обновите страницу.
Далее, для удобства вы можете распределить шорткоды в вертикальном положении (чтобы каждый шорткод и содержание отображались в отдельной строке). Добавьте своё содержание между шорткодами, можно вставить фото, видео и т.д. Опубликуйте или обновите страницу.

![]() Перейдите на сайт, результат:
Перейдите на сайт, результат:

![]() Очень просто и быстро, а главное эффективно !
Очень просто и быстро, а главное эффективно !

info-effect.ru