Классный виджет контакты и соцсети WordPress. Wordpress контакты
Классный виджет контакты и соцсети WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня я покажу вам как добавить на свой сайт, виджет с контактной информацией и иконками соцсетей. Вы сможете указать свою контактную информацию и профили соцсетей. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня я покажу вам как добавить на свой сайт, виджет с контактной информацией и иконками соцсетей. Вы сможете указать свою контактную информацию и профили соцсетей. Очень простой и полезный плагин !

Установить плагин Contact Widgets вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

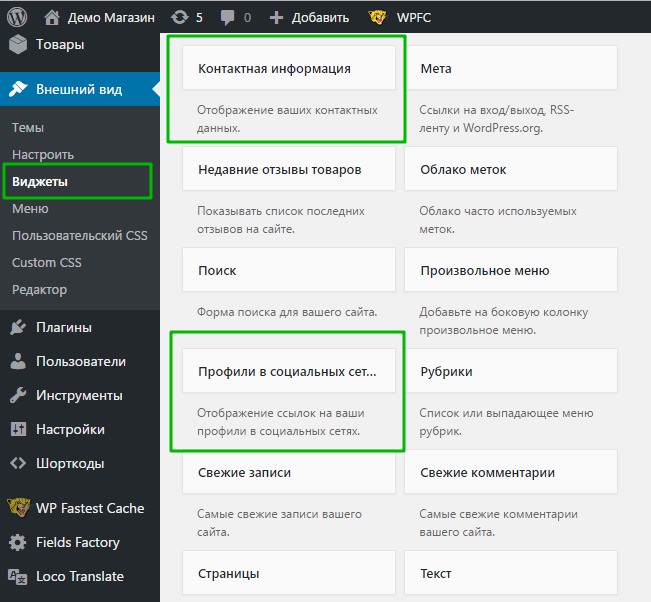
Далее, после установки и активации плагина, перейдите на страницу виджетов. Здесь у вас появится два новых виджета:
— Контактная информация.
— Профили в социальных сетях.

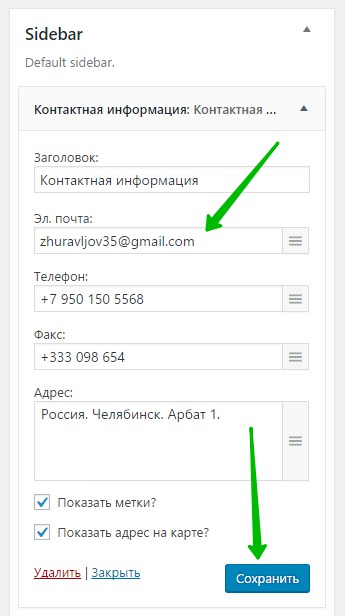
Виджеты очень просто настроить. В контактной информации вы можете указать:
— Заголовок виджета.
— Электронную почту.
— Телефон.
— Факс.
— Адрес.
— Можно показать адрес на карте.

В соц-виджете вы можете выбрать иконку соцсети и указать в соответствующем поле URL адрес своего социального профиля. Сохраните виджет.

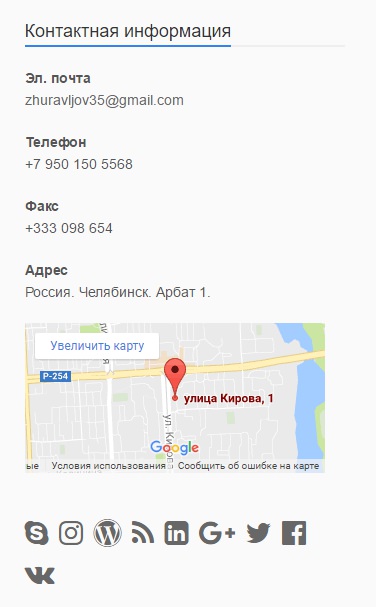
Всё готово ! После сохранения виджета, у вас на сайте будет отображаться ваша контактная информация и иконки профилей соцсетей.
![]()
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Форма обратной связи для wordpress
Пока только для wordpress, уж простите, но плотно работать приходится только с ним.
Этот пост станет отличным продолжением продуктивно проведенного мной дня, сначала я установил обратную связь на блог, а теперь хочу поделиться с Вами как это сделать можете Вы. Но прежде давайте определимся, а нужна ли эта форма вообще?

Связь с посетителями нам нужна однозначно, с этим не поспоришь. Для организации такой связи можно просто указать свой e-mail, аську, телефон и т.д. Если последнее для серьезных организаций обязательно, имею ввиду телефон, то размещение своего e-mail чревато последствиями:
- открыто размещенный е-майл может попасть в базу СПАМеров, а забрать его оттуда уже ну никак. По 10-100 писем рекламного характера ежедневно Вам обеспечено.
- есть вероятность потери клиента. В какой бы сфере Вы не работали, всегда найдется человек нуждающийся в Ваших услугах. Представляете, если посетитель решил заказать у Вас что-то, но не может связаться по е-майл. Причин этому может быть много: он вышел в инет с чужого компьютера; ему тупо лень открывать свой почтовый клиент и т.д.
Из этих минусов «прямого контакта» вытекают плюсы формы обратной связи, кроме того, посетителю гораздо легче формировать сообщение заполняя поля. Да и Вам обрабатывать информацию поданную таким образом будет легче.
Для себя решил, нужна. Значит ставим.
В реализации задуманного нам поможет плагин для wordpress «Contact Form 7«, проходим по ссылке и скачиваем. Лучше этого плагина я не нашел. Это не просто форма обратной связи, это целый конструктор форм обратной связи. Уйма фишек: поддержка нескольких форм; технология ajax; капча; антиспам akismet и в качестве бонуса — поддержка русского языка (правда какая-то она не доделанная или у меня руки из жо..).
Установка не должны вызвать у Вас каких-либо проблем. Скаченный архив распаковываем и заливаем на сервер (или заливаем, а потом распаковываем) в папку /wp-content/plugins/. После идем в панель администратора wordpress, в меню справа выбираем раздел «Плагины». В списке плагинов находим неактивный «Contact Form 7» и кликаем на «Активировать».
Если все пройдет удачно, то в меню справа появится новый пункт «Contact».

Установленный плагин старается для нас :), он уже определил правильный язык, т.е. русский, и сделал для нас заготовку. Но я, дабы описать весь процесс создания формы с ноля, удалил эту заготовку. После удаления для меня доступна лишь одна ссылка «Добавить новую»:

После клика на которую плагин спрашивает у нас на каком языке мы хотим создать форму, на языке по-умолчанию или выбрать из списка:

Перед нами появится, на первый взгляд, что-то очень сложное, но это не так. Несколько окон:
- Название формы. Будет использовано в качестве тега, который мы вставим в страницу контактов. К тому же удобно, если Вы будете создавать несколько форм.
- Форма обратной связи. Собственно сам генератор форм. Справа будем выбирать тег, слева расставлять поля на свои места. Ниже подробно.
- Почтовые настройки. В этом окне будем настраивать куда и как будут отправляться сообщения, и в каком виде они будут приходить к Вам.
- Дополнительная форма обратной связи. Я уже говорил, что Contact Form 7 поддерживает создание нескольких форм?
- Сервисные сообщения. В этом окне в принципе и настраивать нечего. Все уже украдено настроено до нас.
- Additional Settings. Какие-то дополнительные настройки, которые впрочем мне не понадобились. Да я так и не понял что в этом окне делать, а Вы?
С названием формы и так все понятно, потому спускаемся ко второму окну.

Там для нас уже заготовлена простая обратная связь и ей можно пользоваться, но все же хочется изучить плагин и настроить форму самому. Потому все что там есть, я стер. Затем методом проб и ошибок я таки создал довольно приличную обратную связь. Вот как я ее сделал.
В выпадающем списке выбираем первый пункт «Text field». Это будет текстовое поле, в которое посетитель введет свое имя. Нам важно знать имя отправителя, потому поле должны быть обязательным к заполнению, значит ставим галочку в пункте «Required field?».
В поле ниже вводим имя формы, я обозвал ее «name-user».
Еще ниже два поля, которые необязательны к заполнению, это id и class. В id прописываем уникальный идентификатор элемента, т.е. созданного поля. Я его все же заполню, потому прописываю тоже самое, что и в имени формы, в данном случае «name-user». class отвечает за внешний вид полей. Я особо не заморачивался и взял стили от disqus. Если нужны, заберете их в конце статьи.
Еще ниже, опять же опционально, два поля: size и maxlength. Т.е. размер поля (ширина) и максимальное количество символов. Я их не заполнял.
Когда я писал про disqus, то упоминал антиспам akismet. Этот плагин тоже использует возможности акисмета. У меня он есть, потому включаю эту опцию в пункте «This field requires author’s name», т.е. в этом поле должно быть имя автора.
В следующем поле можно ввести значение по-умолчанию, т.е. то, что уже будет прописано в созданном поле. Это может быть подсказка, ну что-то вроде «Ваше имя» и т.д. Напротив, опция «Use this text as watermark?», поставив галочку в этой опции, текст, который Вы пропишите по-умолчанию, будет пропадать при вводе текста пользователем. Здесь я ничего не прописывал и не ставил, все подсказки у меня будут перед полями.
После проделанных операций внизу блока генерируются теги. Первый, в коричневом окне, необходимо вставить в окно слева, этот тег отвечает за вывод созданного нами поля на странице. Второй находится в зеленом окне и отвечает за вывод содержимого созданного поля в сообщении, которое придет к нам на e-mail. Вот так у меня выглядит блок с проставленными опциями:

В поле слева я также прописал подсказку для пользователей, что же это все-таки за поле. В итоге у меня получился вот такой код:
| <p>Ваше имя (обязательно):<br /> [text* name-user id:name-user class:feedbackform akismet:author]</p> |
Из зеленого поля, перетаскиваем созданный тег в поле «From» (От кого) и в тело сообщения, у меня это выглядит вот так:

Сделали? Отлично! Поле под имя пользователя у нас сделано. Но нам как минимум потребуется от него еще и e-mail, можно сайт, но не обязательно, капча, тема и собственно само сообщение.
Со всем перечисленным выше проблем не будет, кроме капчи, она требует установки дополнительного плагина «Really Simple CAPTCHA». У меня если честно никакого желания его устанавливать нет, потому попробую жить без нее. Если уж замордуют, тогда установим.
Поехали дальше.
Закрываем открытый блок под текстовое поле нажатием на крестик в верхнем правом углу. Кликаем на «Generate Tag» и в выпадающем списке выбираем пункт «Email field».
Описывать также подробно как и выше не имеет смысла, тут все также. Скажу лишь, что я поставил это поле обязательным (Required field?), прописал id и class, а также включил опцию akismet (This field requires author’s email address).
Теперь код слева у меня выглядел вот так:
| <p>Ваше имя (обязательно):<br /> [text* name-user id:name-user class:feedbackform akismet:author]</p> <p>Ваш e-mail (обязательно):<br /> [email email-user id:email-user class:feedbackform akismet:author_email]</p> |
А содержимое «From» и тело сообщения вот так:

Сделано. Возможно у пользователя есть свой сайт или блог, дадим возможность ему его указать, но делать это поле обязательным разумеется не стоит.
Закрываем крестиком блок с опциями e-mail поля и в выпадающем списке «generate tag» выбираем «text field». Тут нам в общем-то ничего нового не предлагается. Только имя свое прописываем, id, class и, если пожелаете, опцию акисмета включаем «This field requires author’s URL».
После того как я прописал теги, у меня получился следующий код будущей формы:
| <p>Ваше имя (обязательно):<br /> [text* name-user id:name-user class:feedbackform akismet:author]</p> <p>Ваш e-mail (обязательно):<br /> [email email-user id:email-user class:feedbackform akismet:author_email]</p> <p>У Вас есть сайт? (необязательно):<br /> [text site-user id:site-user class:feedbackform akismet:author_url]</p> |
Тег из зеленого окна в этот раз достаточно прописать только в тело сообщения.
Давайте попросим у пользователя сообщить также тему его обращения к нам. Создаем «text field», ставим обязательную опцию, прописываем имя, id, class и прописываем теги в левое окно из коричневого поля, вниз, в поле «Subject», из зеленого. Готово.
На очереди поле для сообщения. В известном нам выпадающем списке выбираем пункт «Text area». Ставим галочку «Required field?», т.е. поле обязательно к заполнению, имя, id, class и в этот раз я указал ширину и высоту поля (cols и rows), 80×7.
Завершающая стадия в генерации формы, а именно кнопка «Отправить». В выпадающем списке выбираем опцию «Submit button». Здесь, в поле «Ярлык», нам необходимо прописать имя кнопки. Я так и написал «Отправить». Также прописываем id и class. Копируем тег кнопки в поле слева.
Форма готова! А ну да, не забудьте нажать кнопку «Сохранить».
Ну это не все. В смысле я не зря обозвал этот плагин генератором форм. Помимо всего проделанного, можно дать возможность пользователям прикреплять файлы, сделать опрос и т.д. Опций действительно куча.
Но я пока остановлюсь на этом. Чтобы Вы могли сориентироваться и сравнить, вот скрин того, что получилось у меня:

А вот весь мой код формы:
| <p>Ваше имя (обязательно):<br /> [text* name-user id:name-user class:feedbackform akismet:author]</p> <p>Ваш e-mail (обязательно):<br /> [email email-user id:email-user class:feedbackform akismet:author_email]</p> <p>У Вас есть сайт? (необязательно):<br /> [text site-user id:site-user class:feedbackform akismet:author_url]</p> <p>По какому Вы вопросу? (тема, обязательно):<br /> [text* subject-mail id:subject-mail class:feedbackform]</p> <p>Что Вы хотели мне сказать? (обязательно):<br /> [textarea mail-full 80x7 id:mail-full class:feedbackform]</p> <p>[submit id:button class:buttonfeedback "Отправить"]</p> |
Пришло время разместить эту форму на странице контактов или обратной связи, это уж кому как. Если ее нет, тогда создаем. В панели администратора, в меню слева ищем пункт «Страницы->Добавить страницу». Заполняете страницу по своему вкусу и добавляете тег созданной нами формы. Он находится под названием этой формы в коричневом поле. Кстати, тег этот необходимо добавлять в режиме HTML.


Все ребятки, обратной связью мы обеспечены.
Где-то там, наверху :), я обещал отдать Вам стили, которые выдернул от дискуса и прилепил к своей форме обратной связи. Как выглядит эта форма Вы можете глянуть здесь. Подходит? Тогда забирайте изображения, их надо бы залить на ваш сервер в папку /wp-content/theme/Ваша тема/папка с картинками. А в файл style.css пропишите следующий код:
| .feedbackform { -moz-border-radius:3px 3px 3px 3px; background:url("папка с картинками/inputshadow.gif") no-repeat scroll left top #FFFFFF; border:1px solid #999999; margin:3px 0; padding:3px 5px; font-family:Arial,Helvetica,sans-serif #333; font-size:12px; } .buttonfeedback { background:url("папка с картинками/button-large.png") repeat-x scroll left bottom transparent; border:1px solid #999999; color:inherit; font-family:Arial,Helvetica,Calibri,sans-serif; margin:0; overflow:visible; -moz-border-radius:4px 4px 4px 4px; font-size:12px; font-weight:bold; padding:6px 8px; } |
Стиль «feedbackform» прописываем всем полям, а «buttonfeedback» соответственно кнопке. Все это пишем в опцию class.
Какой плагин используете Вы для обратной связи?
Удачных Вам писем в почтовые ящики!
Snapshot / @pervushin_com в twitter
Читаем дальше:
pervushin.com
Как изменить адрес админки WordPress
Помнится, не так давно в интернете я натыкался на информацию о волне брут-форс атак на WordPress сайты.
В подтверждение этого сегодня мой электронный почтовый ящик буквально завалило сообщениями о заблокированных попытках авторизации на моем сайте, в связи с чем я решил в срочном порядке принять меры по усилению его защиты и нашел для этого действенный механизм.
Так что если вы являетесь администратором WordPress сайта, то я настоятельно рекомендую вам прочитать данную статью и применить на практике описанный в статье способ защиты.
Брут-форс атаки, о которых я сказал выше, представляют собой множественные последовательные попытки авторизоваться на чужом сайте с подбором пароля.
В качестве страницы входа в административную панель WordPress и логина при таких атаках чаще всего используются значения по умолчанию: имя_сайта/wp-admin или имя_сайта/wp-login в качестве страницы входа и admin в качестве логина.
Злоумышленники рассчитывают на то, что администратор сайта непредусмотрительно оставил два вышеуказанных параметра по умолчанию и подобрать остается только пароль.
Вы не поверите, но расчет злоумышленников чаще всего оправдан — у большинства сайтов на WordPress логином администратора является admin, а страница входа в админку находится по адресу имя_сайта/wp-admin или имя_сайта/wp-login.
Таким образом, чтобы усложнить задачу по взлому вашего сайта, необходимо, во-первых, сменить логин с admin на свой уникальный, а во-вторых, изменить адрес админки WordPress.
О последнем мы и поговорим в данной статье.
В реализации поставленной задачи нам поможет плагин защиты WordPress под названием iThemes Security.
Как поменять адрес админки в WordPress
Для того, чтобы wp login изменить на другое значение, мы произведем с плагином iThemes Security настройки.
Если у вас плагин iThemes Security не установлен, то для начала необходимо установить его. Сделать это можно прямо из репозитария Вордпресс и труда, я думаю, не составит:

Переходим в настройки плагина iThemes Security в административной панели WordPress, а точнее в расширенные настройки (Advanced):

В расширенных настройках плагина находим раздел Спрятать страницу входа на сайт и переходим в него:

Далее ставим галочку в чекбокс Скрыть страницу входа в систему, указываем новый путь для страницы входа на сайт в соответствующем поле и сохраняем изменения:

Вот так без особого труда вы сможете изменить wp admin (wp login) на свой уникальный URL.
После этого страница входа на сайт станет доступна по новому адресу, а при попытке перехода по стандартным вордпрессовским адресам появится сообщение о том, что страница не найдена.
Теперь задача потенциального взломщика выглядит гораздо сложнее, ведь ему нужно будет кроме прочего подобрать адрес, по которому доступна форма для авторизации на вашем сайте.
Не откладывай на завтра то, что можно сделать сегодня — защити свой сайт прямо сейчас, пока его не взломали!
На сегодня все!
Подписывайтесь на обновления, комментируйте, заходите ко мне в блог — я всегда рад вас видеть!
С уважением, Владимир Денисов!
expromtom.ru
Как добавить в шапку сайта WordPress номер телефона или контакты — WordPress: все для сайта

Как добавить в шапку сайта WordPress номер телефона или контакты
Привет друзья! На оптоволоконной связи Владимир. Сегодня я вам расскажу, как добавить в шапку сайта WordPress номер телефона, контакты или другую информацию. Если у вас сайт на Joomla, то можете прочитать мою прошлую статью, как поменять шапку сайта и добавить телефон в Joomla. Этот урок я решил написать по многочисленным просьбам моих подписчиков. Многие люди научились создавать сайты на базовых шаблонах, но остаются нюансы, которые не дают стать сайту полноценным участником интернет сообщества. Особенно это касается бизнес сайтов и онлайн магазинов, где без телефонов и контактов никак не обойтись. Сегодня мы решим этот вопрос. В качестве приятного бонуса я сделаю видео урок.
Что такое шапка сайта
Но прежде чем перейти к уроку я хочу рассказать, что такое шапка сайта для новичков. Шапка сайта – это верхний графический блок, где отображается логотип, описание сайта, социальные иконки и на некоторых сайтах контакты, телефоны или другая полезная информация. Размещение информации в шапке сайта один из лучших методов привлечь внимание посетителей. Люди не особенно любят тратить время на поиск контактов или телефонов, бродя по сайту. Чем заметнее контакты и телефоны, тем выше шанс, что вам позвонят или приедут в офис. Напротив, разместив контакты в тихом закоулке, посетитель может уйти, не заметив их и оставив вас без заработка. Люди, которые давно работают в онлайн сфере, знают об этом, поэтому вы так часто видите необходимую информацию в шапке сайта. Убедил? Тогда давайте в шапке сайта WordPress вставим контакты и телефоны.
Как добавить в шапку сайта WordPress телефон и контакты
Урок я буду показывать на Денвере. На хостинге все то же самое, только вместо виртуального диска работу с папками и файлами осуществлять нужно в корне сайта. Работать я буду с темой (шаблоном) Purple Modena. Давайте приступим.
Заходим в браузер Mozilla Firefox или в любой другой. Наводим мышь на шапку сайта и кликаем правой клавишей мыши. Из выпадающего меню выбираем “Исследовать элемент”. Откроется инспектор, где можно посмотреть идентификаторы и css классы в области шапки сайта. Здесь я смотрю, куда вставлять шапку сайта в файле header.php. У меня это класс <div class=”site-name half left”>. Где-то в этой области я и буду создавать новый класс для контактов и телефона.

Ищем нужный div class в header.php
Далее идем в виртуальный диск Z (у вас может быть другой) home/localhost/www/папка_с_wordpress/wp–content/themes/тема_ шаблона у меня как я говорил это purple-modena. Путь на реальном хостинге будет такой public_html(или www)/wp–content/themes/тема_шаблона. И находим там файл header.php. Открываем его с помощью Notepad++ или другого блокнота. Файл header.php это стандартный файл WordPress, где всегда лежит шапка сайта. Если у вас необычный шаблон обратитесь к разработчику и узнайте, где лежит ваша шапка сайта.

Путь к файлу header.php
Открыв файл header.php находим место, где мы будем создавать новый div класс. В моей теме я буду вставлять css класс под <div class=”site-title”>. Я добавлю один телефон и контакты в виде ссылки. Вот так это будет выглядеть:
<div> <p>+7 777 222 33 44</p> <a href="URL">Контакты</a> </div>
Добавляем div class контакты
Сохраняем файл header.php. В шапке сайта сразу появится телефон и контакты. Если вы работаете с реальным хостингом не забудьте закинуть файл, по обратному пути, заменив его. Но у нас пока не прописан css класс. Давайте оформим наш телефон и ссылку контакты.
Идем в виртуальный диск Z (у вас может быть другой) home/localhost/www/папка_с_wordpress/wp–content/themes/тема_ шаблона у меня как я говорил это purple-modena. Путь на реальном хостинге будет такой public_html(или www)/wp–content/themes/тема_шаблона. Находим файл style.css. Здесь мы и будем прописывать стили для наших контактов. В редких случаях этот файл может называться по другому, поэтому обращайтесь к документации или разработчику. Открываем файл style.css с помощью Notepad++ или другого блокнота. Проматываем страницу до самого низа и прописываем такой класс:
.contacts { color:#ffffff; font-size:24px; float:right; padding-right:200px; padding-top:10px; } .contacts p { font-size:24px; } .contacts a { padding-left:34px; }
Прописываем стили нашим контактам
Сохраняем файл style.css. Естественно вы можете прописать свои классы, я лишь показал пример. Скорей всего вам и так придется подгонять css классы под свою тему шаблона. Но думаю, основную суть вы уловили. Все остальное в ваших руках. Если знаний недостаточно изучите html и css, тогда все встанет на свои места.

Результат
Если у вас остались вопросы смотрите мой видео урок. Там я подробно все показываю и объясняю.
Видео: Как добавить в шапку сайта WordPress номер телефона или контакты
А на сегодня все. Подписывайтесь на мой блог, ставьте лайки и делитесь материалом в социальных сетях. Пока!
top.sln07.ru
Как добавить расширенные сниппеты в WordPress на примере контактов
Поисковые системы, такие как Google, Bing или Яндекс пытаются вытянуть все больше и больше семантики из контента сайтов, который они индексируют каждый день. Специфическая разметка, такая как microdata и microformat, создавалась для того, чтобы помочь поисковым системам понять значение вашего контента. Поисковики интерпретируют эти данные, чтобы предоставлять дополнительную информацию на страницах результатов поиска. Наличие расширенных сниппетов в поиске оправдывается хорошей кликабельностью по ссылкам. В этой статье расскажу как добавить расширенную контактную информацию на свой сайт на WordPress, и она будет отображаться в виде расширенного сниппета в результат поиска.
Что такое эти расширенные сниппеты для контактов?
Вы наверное уже видели их, даже не подозревая что это то самое.. Отображается релевантные контактные данные, такие как адрес, город, номер телефона и прочее под описанием сайта на страницах поисковиков. Вот, например:

Зачем это нужно?
Хороший вопрос. Расширенные сниппеты играют большую роль в том, чтобы помочь понять пользователю, что именно ваш контент наиболее релевантен его запросу. Также они повышают CTR (Click Through Rate) в результатах выдачи. Это хороший способ обойти ваших конкурентов по выбранным ключам. Часто маленькие компании прибегают к этому способу выделить себя в поиске среди крупных компаний.
Как добавить расширенный сниппет контактов в WordPress
Рассмотрим два способа добавить их на блог. Первый — с помощью плагина, а второй — кодом.
Способ 1 : с помощью плагина Rich Contact Widget
Самый простой путь — использовать плагин Rich Contact Widget plugin. После установки и активации плагина, идем во Внешний вид — Виджеты. Заполняем нашу контактную информацию, и пусть плагин дальше сам занимается необходимой разметкой для сниппетов.Дополнительно, кстати, можно отобразить карту вашего месторасположения, и предоставить ссылку на скачивание vCard, содержащую ваши контакты. Но это настройки только для посетителей вашего сайта, их можно отключить в настройках виджета.
Способ 2: Добавляем код в тему
Этот способ предполагает редактирование файлов вашей темы WordPress в том месте, где вы хотите отобразить контактную информацию. Пример ниже покажет как вы можете одновременно добавить microdata и microformat, однако можно использовать только один из них (Google больше предпочитает видеть microdata )
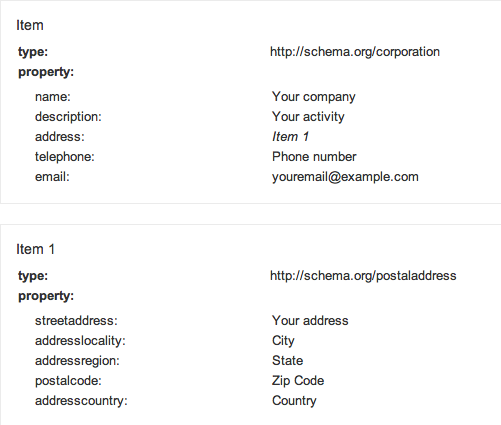
<ul itemscope itemtype="http://schema.org/Corporation"> <li itemprop="name"><strong>Название вашей компании</strong></li> <li itemprop="description">Ваш род деятельности</li> <ul itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <li itemprop="streetAddress">Ваш адрес</li> <li><span itemprop="addressLocality">Город</span> <span itemprop="addressRegion">Область/Штат</span> <span itemprop="postalCode">Индекс</span></li> <li itemprop="addressCountry">Страна</li> </ul> <li itemprop="telephone">Номер телефона</li> <li itemprop="email"><a href="<?php antispambot( '[email protected]' ) ?>">[email protected]</a></li> </ul>Microformat использует свойство class для разметки данных, в то время как microdata — itemtype и itemprop. Подробная информация по разметке microdata находится по ссылке (англ.яз)schema.org website, а о microformat — здесь hCard markup.
Также в коде выше можно увидеть функцию под названием antispambot(). Это специфическая функция WordPress для защиты вашего электронного адреса (email) от спам-ботов. Не очень известная, но очень полезная.
Тестирование вышеупомянутого на своем сайте
После использования одного из способов выше, поисковые системы смогут увидеть расширенные сниппеты на вашем сайте. Проверить можно здесь с помощью Google. Введите ссылку, которую хотите просмотреть, и увидите микроразметку.

Всё. Всё готово, теперь поисковики проиндексируют страницу со сниппетом, и, спустя какое-то время, отобразят в результатах поиска.По вопросам/предложениям, прошу в комментарии.
VN:F [1.9.22_1171]
Rating: 5.0/5 (2 votes cast)
wpincode.com








