Новая версия WordPress, как установить баннер на сайте. Баннер wordpress
Устанавливаем баннер в шапке сайта
 Доброго времени суток, дамы и господа! Давно хотел написать этот пост - рекламный баннер в шапке сайта, но всё откладывал на потом. Вот время "потом" наступило. Установив понравившийся шаблон WordPress, возникает необходимость установить в шапку сайта определенный рекламный баннер или какую нибудь картинку. Сделать это можно двумя способами. Первый: это - в настройках шаблона, многие темы представляют такую возможность. Вставляете код в специальное поле, сохраняете и опля, баннер в шапке сайта. Но, что делать, если в настройках шаблона такой возможности нет?
Доброго времени суток, дамы и господа! Давно хотел написать этот пост - рекламный баннер в шапке сайта, но всё откладывал на потом. Вот время "потом" наступило. Установив понравившийся шаблон WordPress, возникает необходимость установить в шапку сайта определенный рекламный баннер или какую нибудь картинку. Сделать это можно двумя способами. Первый: это - в настройках шаблона, многие темы представляют такую возможность. Вставляете код в специальное поле, сохраняете и опля, баннер в шапке сайта. Но, что делать, если в настройках шаблона такой возможности нет?
Ничего страшного, можно добавить рекламный код и в ручную. Как говориться, глаза бояться, а руки делают. Вот вам и второй способ. Сложного здесь, ничего нет. Приступим.
Как установить рекламный баннер в шапку сайта на Wordpress
Для того, чтобы вывести рекламный блок или любой баннер в шапке блога вам необходимо зайти в раздел "Внешний вид" - "Редактор". Откройте файл "Заголовок" (header.php) в вашей теме. Найдите то место, где у вас выводится название блога (или логотип) или описание блога. Далее, вашему приготовленному рекламному коду нужно присвоить определенный класс, для того, чтобы в следующем шаге задать нужное положение баннера в шапке блога:
<div> ваш код здесь </div>
<div> ваш код здесь </div> |
Как видите у меня задан класс ad1, вы можете указать любой, например так: banner или ещё как то в этом роде. Всю эту конструкцию кода вставляем чуть ниже найденной строчки (смотрите выше):
 Код баннера после описания блога
Код баннера после описания блогаКак видите код баннера я вставил после описания этого моего блога (слоган). Обновите файл. У вас теперь в шапке сайта появится баннер (посередине), но ему нужно указать место, где он должен находиться, то есть справа заголовка и описания блога. Для этого нам нужно использовать стили CSS. Откройте файл "Таблица стилей" (style.css) и в самом конце добавьте небольшой код CSS, где будут заданны координаты вашего баннера:
.ad1 { padding: 30px 0 0 550px; }
.ad1 {
padding: 30px 0 0 550px;
} |
В данном стиле, место расположение баннера указанно для моего шаблона. У всех темы разные, поэтому вам надо поиграть с цифрами. Где:
.ad1– присвоенный класс баннера;
padding – свойство позволяющее задать величину поля для всех сторон элемента сразу;
30px – отступ от верхнего края;
0 – отступ от нижнего края;
0 – величина отступа от правого края;
550px – величина отступа от левого края.
Можно попробовать такой стиль (если у вас вдруг не получиться):
.ad1 {float: right;margin: 10px 10px 0px 0px;}
.ad1 {float: right;margin: 10px 10px 0px 0px;} |
Установите нужные границы и получите красивое расположение баннера в шапке блога:
 Красивое расположение баннера в шапке блога
Красивое расположение баннера в шапке блогаВот вроде и всё. Если чего то не получается, спрашивайте, помогу. А я с вами прощаюсь. Всего доброго. Удачи.
С уважением, Сергей - блог WordPress mania
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Баннер в WordPress — freesmm.ru
На днях мне потребовалось установить баннеры на сайт, не ну а че, надо же на блоге зарабатывать. Возник вопрос — как их поставить и с помощью чего? Вариантов несколько:
- через внешние системы типа ротабана или других
- вставить код баннера в шаблон
- с помощью плагинов для WordPress
![7CvAIqye_Wk[1]](/800/600/https/freesmm.ru/wp-content/uploads/2014/10/7CvAIqye_Wk1-1024x576.jpg)
Внешние системы
Преимуществом работы через ротабана является то, что вам нужно только разместить код в то место где баннер будет показываться, а всё остальное: продажа, ротация, статистика и тд система берет на себя

+ ваш сайт попадает в каталог и есть вероятность, что у вас купят баннеры именно через каталог, а не с помощью прямых продаж как в моём случае
Какие минусы установки баннеров через Ротабан:
- принимают только вебмани
- удерживают 20% от вашего дохода
- рекламодателю нужно регистрироваться на сайте
С помощью ротобана я уже заработал 850 рублей, но дальше продолжать с ним работать не хочу, так как комиссии и вебмани. Для меня это неудобно.
Код баннера в шаблон темы wordpress
Преимущество этого варианта в том, что не нужно ничего устанавливать, так как потребуется вставить лишь код баннера в сам шаблон темы. Это может быть кликабельная картинка, гифка, флешбаннер, код Adsense.
Минус этого варианта в том, что вы не сможете показывать несколько баннеров в одном месте, то есть производить ротацию баннеров, у вас не будет никакой статистики по объявлениям, вы не сможете настроить время показов баннеров.
Этот вариант можно рассматривать на начальном этапе развития блога, а после рекомендую установить плагин для баннеров
Плагин для баннеров WordPress
Подобных плагинов очень много. Наиболее популярным и простым является плагин Adrotate (более 800 000 скачиваний). Этот плагин и стоит у меня на блоге.
Почему я выбрал его:
- простота установки
- возможность создания отдельных блоков (к примеру: в шапке сайта, под статьей, в сайдбаре)
- есть статистика по показам и кликам
- есть настройка времени показов

Сейчас у меня на сайте создано два блока (в шапке и после статьи) и два объявления. В шапке у меня сейчас показывается реклама Adsense, но в ближайшее время туда будет добавлен баннер в ротацию (так как их будет два). Нашелся прямой рекламодатель, который переведет мне 1000 рублей на ЯД и никому не придется платить комиссий и регистрироваться на различных сайтах за исключением платежной системы.
freesmm.ru
Новая версия WordPress, как установить баннер на сайте
У новичков часто возникает вопрос, как установить баннер на сайте. Делается это достаточно просто. Но последние обновления Вордпресс заставляют делать это иначе, чем это делалось некоторое время назад. В статье будет показано, как установить баннер на сайте WordPress через новое поле HTML. Кроме того, мы рассмотрим, где взять код баннера для вставки на сайт.
Как установить баннер на сайте за три минуты
 Здравствуйте! О том, как установить баннер на сайте, а точнее в сайдбаре, писалось в статьях на блоге. Это достаточно простая операция. Для этого нужно было перейти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить html код баннера в окно. После обновления рекламный баннер красовался в нашем сайдбаре.
Здравствуйте! О том, как установить баннер на сайте, а точнее в сайдбаре, писалось в статьях на блоге. Это достаточно простая операция. Для этого нужно было перейти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить html код баннера в окно. После обновления рекламный баннер красовался в нашем сайдбаре.
Таким образом, устанавливались баннеры (картинки), как на свои товары, так и на чужие, например, партнерские. Все течет, все меняется, изменилась версия WordPress. Например, в версии 4.8. баннеры устанавливаются немного иначе.
Рассмотрим, как установить баннер на сайте за три, пять минут в новых версиях Вордпресс. Для этого по-прежнему заходим в панель управления, выбираем «Внешний вид», «Виджеты». Обратите внимание, что у нас появилось новое поле «HTML-код». Наводим мышкой на это поле и перетаскиваем его в то место, где мы хотим установить баннер.

А далее прописываем в полях заголовок и прописываем код баннера. Не забываем обновиться. Переходим на главную страницу сайта, обновляемся и видим, что всё работает. Все подробности показаны в прилагаемом ниже видео.
к оглавлению ↑Где найти код баннера для вставки на сайт
Итак, в предыдущей части статьи мы рассмотрели, как установить баннер на сайте. Теперь кратко разберемся, где взять код баннера для вставки на сайт. Здесь все просто, ничего не изменилось. Но для новичков, которые никогда это еще не делали, пару слов скажу – Вам его нужно создать самим.
Для этого нужно использовать формулу, которую можно взять в статье Как сделать картинку ссылкой в сайдбаре. Вы просто скопируйте код со статьи (формулу), а далее вставляйте в неё свои две ссылки. Одна ссылка будет вести на картинку, закачанную ранее на блог, вторая – на лендинг (это подписная или продающая страницы). Все подробности Вы можете посмотреть также в прилагаемом ниже видео:
Надеюсь, Вы поняли, как сделать баннер на сайте. А если остались вопросы, задавайте их в комментариях, с удовольствием отвечу.
к оглавлению ↑Заключение
Думаю, вопрос, как вставить баннер на сайт будет крайне полезен для новичков, ведь часто сложно бывает разобраться самостоятельно. Да и время нужно экономить на другие дела. Теперь Вы знаете, как делается эта работа, и Вы сможете самостоятельно устанавливать баннеры, как на свои товары, так и на чужие. Баннеры помогут Вам повысить заработок через Интернет. Удачи Вам и всего лучшего!
С уважением, Иван Кунпан.
Просмотров: 171
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку "Подписаться"
Вы можете почитать:
biz-iskun.ru
Ротатор баннеров WordPress плагином Simple Ads Manager.
Приветствую всех читающих мой блог gainemaster.ru! В этой статье пойдёт речь о плагине для WordPress, который создан для того чтобы на своём сайте можно было сделать ротацию баннеров.

Раз вы читаете эту статью, то у вас скорее всего уже есть свой сайт и вы решили разместить на нём баннеры, но когда баннеров становиться много, то сайт начинает выглядеть не очень хорошо. И вы стали искать как же можно сделать так чтобы баннеры сменялись и показывались по очереди. И такую возможность нам представляют различные плагины для ротации баннеров и я в этой статье расскажу о плагине, которым пользуюсь сам. Это плагин Simple Ads Manager, который вы можете скачать здесь ⇒ скачать.
Simple Ads Manager очень функциональный плагин при помощи которого можно не только сделать ротацию баннеров но и вообще в целом очень удобно управлять рекламой на вашем WordPress блоге.
Simple Ads Manager обладает огромным количеством настроек и все их я описывать не буду, их очень много. Да и так там все понятно, потому что плагин на русском языке. Поэтому я расскажу только как установить и об основных настройках.
Установка и активация стандартная — как и остальных плагинов. Скачиваете добавляете на сайт и активируете ваш плагин. А вот способов вывода рекламных блоков у плагина Simple Ads Manager очень много:
- Можно выводить баннеры автоматом вначале и в конце статьи;
- Можно выводить шорткодами;
- Виджеты;
- Можно вставить код вывода в любое место темы.
Помимо простой функции ротации баннеров этот плагин умеет показывать баннеры только тем посетителям, которым этот баннер наиболее интересен. Это вы сами сможете настроить.
Итак после установки плагина у вас в панели меню WordPress (в админке), появится новое поле: «реклама».

Жмём «реклама» а в ней выбираем пункт «новое место» так как вам нужно создать рекламное место на вашем сайте.

Заполняем название нашего рекламного места и по желанию его описание.

Далее нам нужно либо выбрать из предложенных размеров баннеров, либо вписать собственные размеры. Чаще всего стандартные баннеры имеют размер 240 x 400 , так что если вы хотите сделать вертикальные баннеры, то вам он подойдёт, он есть в предлагаемом списке. После того как вы это всё сохраните вам нужно создать новое рекламное объявление.
Для этого вам нужно зайти в рекламные места, где вы увидите только что созданное рекламное место и нажмите нажмите на него.
 Вы выбираете создать объявление и попадаете в окно создания нового объявления где нужно будет ввести название нового объявления и описание по желанию.
Вы выбираете создать объявление и попадаете в окно создания нового объявления где нужно будет ввести название нового объявления и описание по желанию.

А далее вам нужно настроить ваше объявление.

Это основное окно настройки в котором вы должны будете выбрать что вставлять в в объявление- код или картинку и вставляете ваш баннер. Либо код либо картинку в зависимости от того, что у вас есть.
Чуть ниже вы сможете настроить активность показа объявления и на каких страницах сайта его показывать.

А также ещё много настроек есть на оставшихся вкладках, но о них я рассказывать не буду, так как вы сможете сами там разобраться, да и не нужны они по началу.

Теперь нам нужно разместить наши объявления на сайте. Нашу ротацию баннеров.
Для этого нам потребуется пойти в редактирование нашего внешнего вида сайта.

У меня ротация баннеров расположена в виджетах, а конкретно в Sidebar Bottom.


Здесь нам нужно будет добавить новый виджет, именно рекламное место, раз его мы создавали.

Теперь нам остаётся из выпадающего списка выбрать какие объявления показывать и в общем можно настроить блок рекламы.

Ну, вот и всё друзья. Ваша ротация сделана. Теперь вы знаете как быстро можно сделать настроить ротацию баннеров на сайте. А также здесь ещё есть возможности создавать целые рекламные зоны или же отдельные рекламные объявления. Ну, с этим вы уже сами разберётесь!
Спасибо, что были со мной до конца. Отпишитесь, пожалуйста, в комментариях, что вы думаете об этом плагине и получилось ли у вас? Буду очень рад. Удачи вам и успешных заработков в сети!
Спасибо за внимание!
Интересное на блоге:
gainemaster.ru
Как вставить баннер в wordpress
 Приветствую вас уважаемый посетитель!
Приветствую вас уважаемый посетитель!
В сегодняшней статье рассмотрим, как можно вставить рекламный баннер на свой блог на движке wordpress.
Иногда при написании статьи рекламного характера, либо для участия в партнерской программе необходимо бывает вставить баннер в статью или в сайдбар и у некоторых новичков возникают затруднения.
Вставить баннер в статью на блоге.
Для этого нам необходимо сначала загрузить изображение баннера на свой хостинг.
Идем в админ. панель своего блога вкладка Медиафайлы – Добавить новый – Загрузить новый, загружаем файл изображения, который был заранее скопирован на ваш компьютер.
Для того чтобы вставить загруженную картинку в свою запись вам нужно вставить в текст вот такой код в режиме html
<a href= «http://ссылка на ваш партнерский сайт/ » target= «_blank»>
<img src= «http://ссылка на ваш загруженный баннер» border= «0» ></a
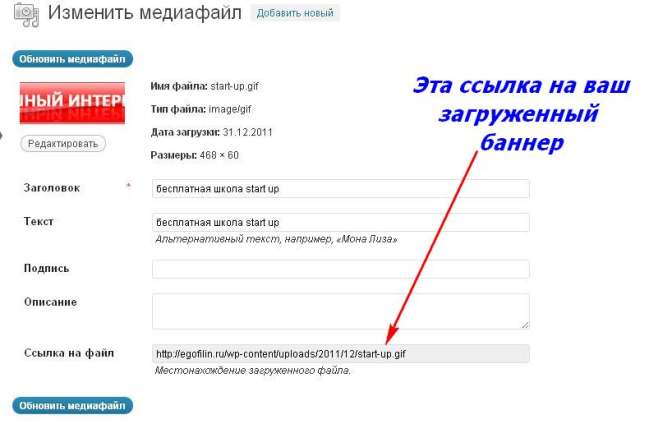
Ссылку на сайт, куда перенаправляет баннер, вы можете посмотреть в html коде.
Ссылку на адрес загруженного медиа-файла можно посмотреть после загрузки файла изображения.

После того, как поместили код в свою запись, нажмите кнопку «Обновить» и наслаждайтесь своим баннером. Посмотреть, как он смотрится в конце статьи, можете здесь.
Вставить баннер в сайдбаре wordpress.
Здесь еще все проще. Заходим в админ. панель блога Внешний вид – Виджеты. Здесь в Активных виджетах находим виджет «Текст», нажимаем на него мышью и, не отпуская, перемещаем в боковую колонку, щелкаем по нему и в поле текст копируем html код вашего рекламного медиа-файла. Сохраняем изменения, переходим на блог и смотрим, как смотрится ваш вставленный баннер.
Теперь вы знаете, как можно вставить баннер на блог на движке wordpress. На самом деле нет ничего сложного. Ну а в целях саморазвития начните изучать язык html, хотя бы основные теги.
Если статья вам понравилась, или оказалась полезной, то оставьте комментарий, выскажите свое мнение.
Для того, чтобы получать новые статьи прямо на адрес электронной почты, оформите подписку на обновления блога.
Успехов вам!

egofilin.ru
Как вставить код баннера на сайт WordPress
В прошлом посте мы определились, как найти html-код баннера. Выяснили, что код рекламного баннера можно взять участвуя в партнерской программе, на бирже баннеров и сделать самому. Сегодня хочу рассказать,как вставить код баннера на сайт WordPress и немного откорректировать анимированное изображение для улучшения привлекательности .

Чтобы заинтересованные читатели могли быстрее найти полезный продукт или услугу мы научимся размещать рекламные баннеры для сайта, а точнее вставим баннерную рекламу – пример в сайтбар. Входим в панель администрирования блога WordPress. Идем в раздел “Виджеты”, и перетягиваем виджет “Текст” в сайтбар. Этот виджет очень удобный при работе и часто используется при размещении html-кодов. А что такое баннер? Это и есть html-код, полученный на сайте партнера.
Итак, у нас на руках есть код для размещения баннера. Вставляем скопированный код в виджет “Текст”. Сохраняем. Если все правильно сделали, то на сайте появиться наше анимированное изображение. Например, в сайдбаре у меня размещена реклама партнерки 1popov.ru. Html-код рекламного баннера выглядит так:
| <a href=“http://1popov.ru/alighter/disc6″ target=”_blank” rel=”nofollow”><img src=“http://1popov.ru/aff/adv_materials/disc6/linkimg/JPG_400_6.jpg” width=”250″ height=”216″ border=”0″ /></a> |
Моя партнерская ссылка выделена красным цветом, а ссылка на графическую картинку синим.
Собственно говоря это все! Код для размещения баннера вставлен на сайт WordPress и готов к использованию.
Для улучшения внешнего вида разместим рекламный баннер по центру сайтбара. Для этого вставляем html-код баннера в тег <div align=center> и закрываем </div>. Должно получиться так:
| <div align=center><a href=”http://1popov.ru/alighter/disc6″ target=”_blank” rel=”nofollow”><img src=”http://1popov.ru/aff/adv_materials/disc6/linkimg/JPG_400_6.jpg” width=”250″ height=”216″ border=”0″ /></a></div> |
Можно также самому изменить размер баннера меняя количество пикселей в width и height. У меня стоит width=”250″ height=”216″.
Код баннера для размещения в статье устанавливается по такому же принципу. Здесь лучше выбирать размер большого баннера 468х60 на всю ширину страницы. Чтобы баннерная реклама отображалась правильно, нужно во время копирования кода переключиться с визуального редактора на html-редактор. Баннерная реклама – пример:

Вот теперь действительно все! Мы рассмотрели размещение баннера на сайте WordPress и разобрались как вставить код рекламного баннера. Желаю успехов и больше заработать с сети.
С уважением, Дмитрий Байдук
Поделиться ссылкой с друзьями
Похожие материалы:
netbu.ru
Как разместить баннер: плагин для WordPress
Баннер – это распространённый вид рекламы в интернете, поэтому вам обязательно придётся с этим столкнуться. Чтобы разместить баннер на сайте, традиционным методом является установка его кода в записи, страницы или файлы шаблона. Однако новичкам сделать это будет сложно, и в этом случае на помощь приходят дополнительные функциональные плагины для баннеров.
В этой статье мы расскажем вам об одном из таких плагинов, который может помочь разместить баннер на сайте. Кроме того, плагин, о котором пойдёт речь, обладает удобными дополнительными функциями.
Как разметить баннер с помощью Custom Banners
Custom Banners – это плагин, который может разместить баннер на сайте. Рассмотрим, какие у него есть возможности и настройки. Скачайте его, установите на сайт и активируйте. Перейдите в пункт консоли «Custom Banners Settings». Имеется несколько вкладок, первая из которых «Basic options»:
- Custom CSS. Если вы разбираетесь в CSS, то можете записать здесь код стиля для того, чтобы придать индивидуальное оформленные размещённым баннерам.
- Default Banner Width. Укажите ширину поля для баннеров
- Default Banner Height. И высоту.
- Link Entire Banner. Установка здесь галочки сделает так, что клик по всем баннерам будет переводить на одну целевую ссылку.
- Open Link in New Window. Ссылка откроется в новой вкладке.
Остальные опции малозначительны. Теперь можно обратить внимание на вкладку «Style Options». Благодаря ей, вы сможете настроить внешний вид баннеров, даже если не разбираетесь в CSS. Мы не будем рассматривать каждую опции, так как там и так всё понятно. Просто попробуйте поэкспериментировать с этими настройками и добиться желаемого результата.
Итак, когда настройки выполнены, необходимо создать сами баннеры. Для этого переходим в пункт консоли «Banners» и выбираем подпункт «Add New banner». Здесь будет знакомый вам редактор WordPress с дополнительными функциями. Сюда можно поместить изображение, HTML-код или просто написать какой-то текст. Если вы не знаете, как создать баннер, то почитайте тут.
Обратите внимание, что вы можете создать любое количество баннеров, а также есть возможность классифицировать их по рубрикам и подрубрикам, что удобно при большом их количестве.
Теперь остаётся только разметить баннер. Для этого плагин создал специальный виджет, который находится там же, где и все – пункт «Внешний вид» и подпункт «Виджеты». Имеется два виджета:
- Custom banner widget. Этот виджет позволит установить один из созданных баннеров в сайдбаре. В нём имеются дополнительные настройки.
- Rotatoing banner widget. Этот виджет позволяет отображать несколько разных баннеров в режиме ротации. Также имеются разнообразные настройки.
Чтобы разместить баннер, просто перетащите нужный виджет и настройте его.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru