Как быстро и бесплатно создать баннер и добавить его на сайт WordPress. Wordpress баннер
Плагины wordpress для размещения баннеров
Привет, друзья! Баннеры являются одним из эффективных способов монетизации блога на WordPress. Размещение баннеров процесс очень простой, но периодически возникают ситуации, когда необходимо срочно заменить баннер на всех страницах блога. Для тех, кто дружит с кодом этот процесс совсем не проблема, но тот кто пользуется исключительно визуальным редактором, встанет в затруднительное положение при монетизации блога баннерами.

Для удобства и упрощения процедуры размещения баннеров на блоге разработано немало плагинов WordPress. Представляю вам небольшую подборку плагинов WordPress для баннеров.
Плагин WordPress — AdsPlace’r PRO
Плагин позволяет вставлять рекламный блок перед статьей, два блока в центре и после статьи. Кроме этого можно настроить отдельный показ рекламы для пользователей PC и мобильных. Официальная страница плагина здесь.

Помимо основных 4 мест рекламы, предусмотрена возможность вставки рекламного блока в произвольном месте при помощи шорткода. Можно создать до 5 шорткодов с рекламой.

Разработчиком предусмотрена и возможность обхода блокировки AdBlock, но пока в режиме BETA. Если у пользователя включен AdBlock, то по умолчанию ему будет показана стандартная заглушка, вы же можете вместо стандартной заглушки прописать свое сообщение, например:
Реклама на сайте помогает оплачивать счета и делать сайт для Вас еще интереснее. Пожалуйста включите наш сайт в вайт лист вашего AdBlock плагина.
Еще одной замечательной способностью плагина является возможность настройки таргетинга для объявлений по странам, устройствам и операционным системам.

Плагин WordPress — Post Layout
Плагин Post Layout делает возможным всего в пару кликов устанавливать и при необходимости менять баннеры на страницах, в записях, на главной станице, перед и после формы комментариев. Есть возможность для каждой категории блога настроить свои баннеры.
Плагин позволяет вставлять баннер перед постом, после тега more (читать далее) и после поста. Примеры отображения баннеров:
Баннер перед постом.

Баннер после тега more.

Баннер после поста.

Достоинством плагина Post Layout является возможность вставки не только HTML-кода , но так же JavaScript.
Плагин Advertising Management
Плагин позволяет добавить сколько угодно баннеров и вставлять их на страницы при помои шорткода или специальной кнопки в редакторе.

Плагин хорош для небольших сайтов, но если у вас несколько сотен страниц и вы ищете плагин для баннеров WordPress, то этот вариант вам вряд ли подойдет.
Плагин Advert Management
Мощнейший плагин WordPress, с большим количеством настроек. Можно добавлять сколько угодно баннеров и встраивать их на страницы записей при помощи шорткода или непосредственно в сам код темы при помощи PHP функции.

Преимуществом плагина перед аналогами является возможность настроек ГЕО таргетинга и периодом показа рекламы, но это уже платные возможности.


Так же можно задать настройки показа баннеров для определенных устройств, например, включать только для компьютеров и отключить для телефонов.

Плагин для плавающего баннера в сайдбаре — Q2W3 Fixed Widget
Благодаря плагину Q2W3 Fixed Widget, можно зафиксировать виджет с баннером в сайдбаре и тогда при прокрутке страницы, он всегда будет перед глазами читателя. Пример работы такого виджета вы можете видеть на моем блоге.
Плагин Google AdSense
По названию уже понятно для чего предназначен этот плагин. Если вы монетизируете блог с помощью контекстной рекламы Google AdSense то это то, что вам нужно.
После установки плагина и его запуска, вам нужно подтвердить права владения на сайт и можно добавлять объявления.
Плагин автоматически сканирует сайт и показывает места, где можно добавлять объявления. При этом вам не нужно копаться в коде. Все выглядит как простой конструктор.

Перечислять можно еще немало плагинов для добавления и управления баннерами, но я считаю эти 5 плагинов самыми эффективными и удобными.
А вы как добавляете баннеры на блог? С помощью плагинов или напрямую в коде?
nazyrov.ru
на главной и в записи
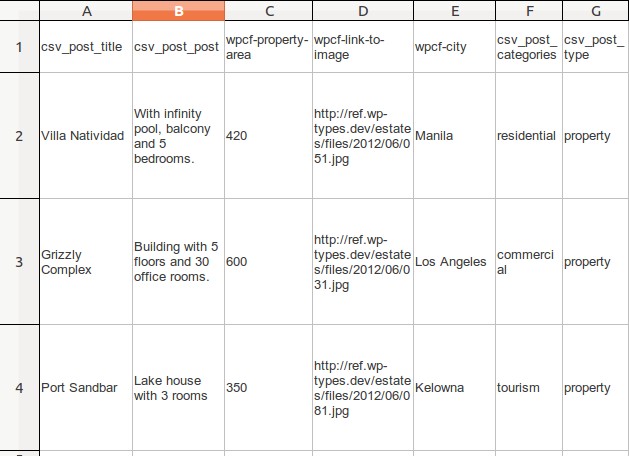
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы поговорим с вами про еще один интересный способ заработка на блоге. Осуществить его можно нажатием всего пары кнопок. Количество денег, которое вы получите в результате, будет зависеть исключительно от того насколько грамотно вы определитесь с партнером. Их, уверяю, больше чем вы можете себе представить.
Сегодня я расскажу вам как вставить баннер на сайт WordPress. Покажу как быстро и самостоятельно нарисовать и написать код без особенных знаний, выставить его на странице и начать получать прибыль. С этой информацией вы сможете начать быстро получать деньги с партнерских программ и неплохо зарабатывать на своем сайте.
Я уже рассказывал вам про систему Google AdSense. Сегодня мы выйдем за рамки одной поисковой системы. Я научу вас работать с любыми сервисами.

Пара слов о методе заработка
К сожалению, я еще не писал в своем блоге статьи про партнерские программы, на которых можно очень неплохо заработать. В скором времени я планирую исправиться, так что подписывайтесь на рассылку и узнавайте о выходе этой статьи первым. Но сейчас, я все равно попытаюсь дать вам хотя бы поверхностную информацию.
Многие компании и блогеры создают какие-то продукты и создают партнерские программы, в которые может вступить владелец любого сайта. Он просто регистрируется и размещает ссылку или баннер у себя на страничке, а затем получает часть прибыли от продажи этого товара. Факт, что человек прошел по ссылке с определенного сайта и купил товар очень легко устанавливается. Каждая партнерская ссылка уникальна.
Если вы не верите в то, что таким образом можно что-то продать, то мне вообще непонятно что вы делаете в интернете. Конечно же, многое будет зависеть от самого сайта, того как вы нарисуете баннер, какого партнера выберете и какой продукт рекламируете. Однако в любом случае продажи есть, иначе бы сайтов в интернете не существовало.

Это один из самых популярных и прибыльных методов заработка в интернете.
Простой метод создания баннера
Давайте я покажу один из самых простых методов как можно сделать баннер при помощи сервиса Bannerfans.com. Он бесплатен и элементарен до безобразия. Пройдите по ссылке на этот сервис и поставьте русский язык.

Здесь есть предустановленные размеры, стандартные, а есть произвольный, который вы определяете и вписываете сами.

Пока не научитесь разбираться, могу посоветовать расширение для браузера MeasureIt. Он также бесплатный. Устанавливаете его из магазина расширений Google Chrome, щелкаете в правом верхнем углу, выделяете область и в верхнем правом углу появляются ее размеры.

Возвращаемся на сайт. Здесь вы можете выбрать использование одного цвета для заливки, градиента или свое изображения. На мой взгляд третий вариант – лучший. Настоятельно рекомендую вам изучать фотошоп. Красивые баннеры могут продавать значительно чаще, лучше и быстрее.
Я уже неоднократно писал про самые простые способы изучения этой программы. Я бы назвал ее одну из самых основных. Вы можете не знать код, но уметь создавать красивые иллюстрации просто обязаны, иначе продажи будут ничтожны, как и ваша прибыль.
Однако, сейчас я выберу второй вариант. Использую градиент. Выбираю режим отображения, цвет перехода и щелкаю «Изменить баннер», чтобы посмотреть результат.

Далее перехожу во вкладку текст.

Вы можете создавать до 6 линий текста. Этого более чем достаточно.

Обратите внимание на вторую колонку – «Шрифты». Вы можете добавить свой текст. Здесь есть огромный выбор, вот только для русского языка подходят далеко не все. Нажмите последнюю ссылку: «Кириллица».

Кстати, отсутствие шрифтов не будет проблемой, если вы изначально рисуете баннер в фотошопе. Текст – это всего лишь буквы. Не проще ли сначала отрисовать все в программе, а потом превратить картинку в баннер?
Не забывайте после каждой операции кликать на «Изменить», чтобы применить редактуру.

Теперь нужно получить коды.

Сейчас кнопка ведет на сайт BannerFuns. Просто замените ссылку и обновите коды.

Теперь можно заняться размещением.
Вставляем баннер на сайт
Итак, открываем панель администратора WordPress, находим здесь «Внешний вид» и «Виджеты».

Здесь есть плагин «Текст».

Моя тема предполагает размещение дополнительных виджетов на главной странице в боковой панели (Sidebar) и под содержимым в записях.

Я просто перетаскиваю плашку текст в то место, где хочу сделать баннер.

После того как я перенес виджет, открывается дополнительное меню, куда мне нужно вставить код. Копирую первый из списка. Обратите внимание, что сейчас здесь прописан alt источника. Поменяйте этот текст, иначе сами того не понимая будете делиться с ресурсом тИЦ и PR.

Я вставляю код и жму «Сохранить».

Готово. Баннер появился на главной странице сбоку.

Если я помещу плашку под «Свежие комментарии», то и баннер на сайте окажется под этой рубрикой.

Вы можете ставить баннеры в разных местах и любом количестве, но не забывайте о том, что реклама может убить конверсию сайта.

Если я перемещу кнопку в соседнее окно, под содержимое, то кнопка с главной страницы исчезнет.

Она будет появляться только под записями.

Ну и в завершение хочется показать вам интересное видео о том, как создаются красивые баннеры в photoshop всего за 6 минут.
Кстати, возможно этот ролик вдохновит вас и вам захочется узнать о фотошопе больше научиться работать в нем. Чтобы мотивация сохранилась, могу посоветовать курс «Как сделать баннер». Он научит нас зарабатывать от 30 000 рублей на создании картинок. Сейчас эта ниша только начинает развиваться, так что у вас есть шанс занять вакантное место.

Бесплатный курс «Как заработать создавая баннеры» поможет вам разобраться в наиболее эффективных методах поиска заказчиков.

Кстати, совсем забыл вам сказать, обратите внимание, что если вы создаете сайт на бесплатном хостинге, то не всегда сможете устанавливать свои рекламные баннеры. Если воспользовавшись этой инструкцией у вас что-то не получилось, возможно, следует обратиться за получением дополнительных сведений к провайдеру, предоставляющему услуги хостинга.
Ну вот и все. Я рассказал вам все и теперь вы знаете как создавать, устанавливать и даже немного зарабатывать на баннерах. До новых встреч и не забывайте подписываться. Всем удачи.
start-luck.ru
Как добавить баннер в сайдбар на Wordpress
Здравствуйте! Уважаемые читатели блога Iprodvinem.ru. Сегодня я расскажу о том как можно вставить ваш баннер в сайдбар вашего блога на WordPress.
Для того чтобы вставить в ваш блог на WordPress баннер, вам сначала необходим сам баннер, далее после того как вы его подготовите вам необходимо его залить на ваш хостиннг. Сделать это можно из главного меню админки, там вам нужно найти там вкладку «Медиафайлы» навести на нее появится ниспадающее меню в котором вам необходимо нажать на меню «Добавить новый». В этой вкладке нажимаете на кнопку «Выбрать файл» выбираете свой файл и нажимаете на кнопку загрузить.

После загрузки вы автоматом попадаете в меню «Медиафайлы» — «Библиотека», теперь вам необходимо скопировать путь к файлу. Для этого, под названием вашего баннера ищете кнопочку «Изменить» и жмете на неё, далее у вас открывается новое окно. В нем вам необходимо скопировать ссылку на ваш файл, она понадобится вам чтобы в дальнейшем вставить ее в код самого баннера. Можете просто скопировать ссылку в блокнот, чтобы в дальнейшем не потерять ее.

Далее заходим в панель «Внешний вид» — «Виджеты», там нам понадобится следующий код:

Где,
- <a href= «http://iprodvinem.ru/» — это ссылка на ваш сайт.
- target= «_blank» — этот параметр говорит о то что ссылку нужно открыть в новом окне
- alt= «Продвижение в Интернете» — это текст который, видит только поисковая система, (полезно для хорошего индексирования сайта).
- title= «Продвижение в Интернете » — это то, что выводится посетителю при наведение мышкой.
- <img src= «http://iprodvinem.ru /images/banner/baner.gif» — в это поле необходимо вставить ссылку на ваш баннер, которую вы копировали выше.
- width= «250» — ширина блока, в данном случае она 250 пикселей.
- height= «250» — высота блока, в данном случае она 250 пикселей.
- border= «0» — это обводка рисунка, я обычно предпочитаю ее не делать, поэтому в примере выставлено значение «0». Если же вы хотите выставить какую-то обводку то предлагаю вам начать со значения равного «1».
После того, как вы настроите все значения вашего кода под себя, вам необходимо вставить его, для этого нам понадобится блок «Текст». Ищем в панели виджетов блок «Текст», как правило он в самом низу, нажимаем на его и выбираем, то место куда вы хотите его вставить, далее нажимаем «Добавить виджет». В моем случаем мест не так много, но в вашем все может быть по другому, поскольку тут все зависит от той темы которая у вас установлена.

После добавления виджета, вы автоматом переходите в ту панель которую вы указали выше, в моем случае это «Верхний сайдбар». Если же вы не перешли вы можете сами подняться вверх и посмотреть пустой блок «Текст», в той панели, которую вы добавили. В него вам нужно будет вставить тот код, который вы сделали выше и нажать на кнопку «Сохранить».
Выглядеть это будет примерно вот так на картинке ниже, только код будет указан ваш.

Надеюсь данная статья вам оказалась полезна. Если вам понравилась данная статья или у вас есть что добавить оставляйте свои комментарии. До скорых встреч на страницах блога Iprodvinem.ru.
iprodvinem.ru
15 плагинов для управления рекламой на сайте WordPress / Wordpress плагины / Постовой

Как только ваш блог станет набирать популярность и привлекать определенное количество трафика, самое время подумать о получении дивидендов от размещения рекламы.
Для размещения рекламных объявлений в боковой панели достаточно встроенного виджета Wodpress, в котором можно разместить соответствующий код-ссылку. Если вы планируете использовать только AdSense, то можно воспользоваться специально оптимизированными для этого сервиса плагинами. Если же вы хотите поэкспериментировать, используя различных поставщиков рекламного контента и пробуя различные варианты размещения и размеров рекламных баннеров, то прочитайте внимательно этот обзор. В нем я расскажу о 15 лучших, на мой взгляд, плагинах для размещения, управления и даже распространения (т.е. продажи) рекламного материала.
Wp-Insert
Этот бесплатный плагин Wordpress позволяет не только легко управлять местом расположения и видимостью рекламных баннеров. Он способен выполнять огромное количество других действий, таких как добавление Google analytics или других аналитических скриптов, управление баннерами на основе географического расположения посетителя (геотаргетинг), добавление баннеров непосредственно в используемую тему Wordpress и др.Кстати, насчет размещения. Баннер можно разместить в колонтитулах (верхнем и нижнем), в боковой панели, в теле сообщения. Причем в последнем случае тоже имеется несколько вариантов — в начале, в конце основного материала и даже в середине (при этом плагин сам определяет точку вставки благодаря весьма интеллектуальному алгоритму).
Плагин весьма легкий в управлении и в работе — благодаря хорошо оптимизированному алгоритму он практически не оказывает влияния на быстродействие сайта.

Insert Post Ads
Очень простой плагин от известного разработчика WPBeginner для размещения баннера непосредственно в теле статьи. Этот прием считается очень эффективным, поскольку обеспечивает большое количество просмотров.Месторасположение баннера указывается относительно параграфа (например, после второго) и вам не нужно делать это для каждого материала — плагин сделает это автоматически.

AdPress – WordPress Ad Manager
Премиум-плагин, который практически полностью автоматизирует весь процесс управления рекламой на вашем сайте. Причем речь идет как о показе рекламы, так и о ее продаже.Некоторые функции, о которых просто необходимо упомянуть:
- Это сервис самообслуживания (т.е. большинство операций не требует участия администратора)
- Встроенный редактор баннеров с предварительным просмотром.
- Полностью автоматический процесс продажи рекламного контента с оплатой через PayPal
- Рекламный контент в виде изображений, Flash-роликов и ссылок.
- Ротация рекламного материала
- Всесторонняя статистика и история продаж.
Стоимость: $40

Geo Ads Switcher Plugin
Плагин Geo Ads Switcher имеет немало различных функций управления рекламой, но основное его предназначение — геотаргетинг, т.е. выдача рекламного материала в зависимости от географического расположения посетителя. Каждый виджет можно настроить на 5 стран, а количество таких виджетов также может достигать 5 штук, т.е. вы гарантированно обслуживаете запросы из 25 стран. Всего же в списке поддерживаемых свыше 200 стран.Располагать баннеры можно в самых разных местах — в боковой панели, колонтитулах, в начале и в конце статьи.
Стоимость: $19

OIOpublisher
OIOpublisher — универсальное решение для всестороннего управления рекламным материалом. С его помощью можно организовать автоматическую продажу рекламного контента, сохраняя полный контроль над этим процессом.Стоимость: $47 (купив одну лицензию можно устанавливать плагин на все ваши сайты)

AdRotate – Advertising Management Plugin
Бесплатный плагин, который не только управляет отображением баннеров на страницах сайта или блога и обеспечивает их ротацию. Кроме того поддерживает контекстную группировку рекламных объявлений и геотаргетинг.
WP PRO Advertising System
Отличительной особенностью WP PRO Advertising System является большое разнообразие контейнеров для рекламных баннеров — в колонтитулах, в тексте сообщения, в виде уголка вверху страницы, всплывающие модальные окна и вообще в любом месте, в котором вы только пожелаете. Можно даже фон страницы заполнить рекламным изображением.При помощи специального дополнения к этому плагину можно организовать также продажи рекламного материала.
Стоимость: $29

WP125 – Free Advertising Management WordPress Plugin
Этот простенький плагин просто добавляет на страницу рекламный баннер размером 125х125 при помощи специального виджета. Почему именно 125х125? Да потому, что это самый популярный размер рекламного баннера. Плагин ведет статистику количества кликов и может отслеживать продолжительность показа, отправляя на указанный e-mail уведомление за несколько дней до окончания показа.
Foobar – WordPress Notification Bars
Я уже рассказывал о Foobar в одном из недавних обзоров, посвященных плагинам для отображения уведомлений. Он способен отображать различную информацию в колонтитулах, так почему эта информация не может быть рекламой? Тем более, что можно назначать различные панели для разных страниц и вообще полностью управлять этим процессом.Стоимость: $9

Simple Ads Manager
Simple Ads Manager — замечательный бесплатный плагин Wordpress, который размещает рекламные баннеры в требуемом месте, выполняет основанную на определенных правилах ротацию, геотаргетинг и вообще поддерживает любой тип рекламных данных — изображение, текст, Flash, PHP, JavaScript и пр.
BugMeBar
Этот плагин также относится панелям уведомлений и, соответственно может использоваться для показа рекламных баннеров. Вы можете настроить плагин так, что он будет устанавливать куки и не отображаться при повторном посещении страницы. Внешний вид также целиком зависит от вас — цвет и размер шрифта, фона, прозрачность и т.п.Стоимость: $12

Ad Injection
Мощный и функциональный плагин, позволяющий добавить рекламный материал от Google AdSense, Amazon Associates, ClickBank, TradeDoubler и других поставщиков. Места размещения самые разнообразные — колонтитулы, боковая панель, различные места в теле сообщения и на странице сайта.
Заключение
По мере роста популярности сайта и увеличения доходов от рекламы вы, очевидно, захотите автоматизировать процесс управления ее показом.Лично я отдаю предпочтение OIOpublisher для комплексного управления рекламными баннерами и WP125 если мне нужно до предела упростить этот процесс не сильно жертвуя эффективностью. Вы же, не сомневаюсь, сможете подобрать для себя наиболее подходящий вариант. И необязательно это должен быть один из упомянутых плагинов — хороших дополнений много. Только не забудьте поделиться, я обязательно учту вашу находку в следующем обзоре.
postovoy.net
Как установить баннер в WordPress
В этой статье вы узнаете о том, как установить баннер на сайт, который работает на WordPress. Способ, который подойдёт для новичков, так как является самым лёгким, простым и понятным.
Баннеры – это изображения, анимированные или статичные, клик по которым переводит на какой-то адрес. Они являются самым распространённым видом рекламы. И если вы будете знать, как установить баннер, то сможете торговать баннерными местами на своём сайте.
Советы к баннерам
Прежде, чем установить баннеры, узнайте о рекомендациях для них:
- Баннер лучше использовать анимированный, так как статичный сливается со всем дизайном сайта.
- Анимированный баннер не должен переключаться слишком часто, чтобы посетитель смог увидеть, что нарисовано на каждом кадре.
- Баннер лучше делать в формате изображения gif, а не в виде флеш-картинки swf, так как флеш-баннеры вызывают негативную реакцию у поисковиков.
- Изображения баннера не должно весить слишком много, чтобы не нагружать сайт.
- Клик по баннеру должен открывать другую страницу в новой вкладке, а не в той же.
Как установить баннер
Для того чтобы установить баннер, не нужно быть программистом. В WordPress всё можно реализовать проще, без знания кода, хотя с кодом повозиться всё-таки придётся. Те, кому лень, могут воспользоваться специальным плагином. О нём здесь.
Чтобы установить баннер, сделайте следующее:
- Откройте редактор записи (пункт консоли «Записи», подпункт «Добавить новую»).
- Нажмите кнопку «Добавить медиафайл», и загрузите изображение баннера.
- Когда изображение будет загружено в его атрибутах, в списке «Ссылка» выберите «Произвольно» и укажите ссылку, на которую должен перенаправлять баннер.
- В редакторе записи перейдите во вкладку «Текст». Вы увидите код баннера, который можно установить в любое место сайта или распространять его, чтобы кто-то другой устанавливал.
В WordPress можно установить баннер двумя способами:
- Первый простой. Перейдите в пункте «Внешний вид», подпункт «Виджеты» и перетащите в нужную область виджет «Текст». Вставьте в него код баннера и он будет отображаться на сайте.
- Второй более сложный, но отличается от первого тем, что баннер можно установить не только в область виджетов, но и в любое место сайта. В этом способе код баннера нужно поместить в один из файлов темы. Прежде, чем это делать, не забудьте сделать резервную копию сайта, чтобы потом не возникло неприятностей.
Теперь вы знаете, как установить баннер. В большинстве случаев можно использовать первый, простой метод, он подойдёт практически всем.
Вам также следует узнать о том, как можно создать баннер самому.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как добавить баннер на сайт всё о виджете Текст. WordPress — ТОП
Привет Мир !
Давно я задумывался о том, чтобы посвятить статью на своём сайте — виджету Текст на WordPress, так как считаю что это очень клёвая функция, которая позволит добавить на ваш Сайт всё что угодно. Любой HTML-код, фотографии, видео, картинки, баннеры, просто текст, в общем включайте фантазию. И как раз в данной статье я подробно расскажу, как всё это с лёгкостью и с удовольствием сделать.
Многие блогеры, уже сразу же после создания своего сайта, начинают задумываться о том, как бы разместить на своём сайте какой-нибудь баннер, с чужой или со своей рекламой, или просто выставить на сайт какую-нибудь свою электронную книгу, видеокурс, видео-тренинг и т. д., в общем всё что угодно. Здесь то и возникают вопросы, как бы сделать это, просто и быстро, не загружая на хостинг файлы, не занимаясь поисками всяких там HTML-кодов, как это сделать ? читайте далее…
Добавляем на Сайт Баннер !
Я думаю вам не нужно объяснять где на WordPress находится страница Виджетов, а вот о существовании, и предназначении виджета Текст, многие до сих пор могут не знать. Значит для вас пришло время узнать о виджете Текст, и о всех его преимуществах. Итак, зайдите на страницу Виджетов, и найдите виджет — Текст.

Итак, хорошо, где находится виджет Текст, вы теперь знаете, а теперь можете перетащить данный виджет в сайдбар, в то место, где и будет отображаться ваш баннер, или фотография, видео, всё что угодно. Кстати о сайдбаре я подробно рассказывал в статье. Теперь приступим к созданию баннера.
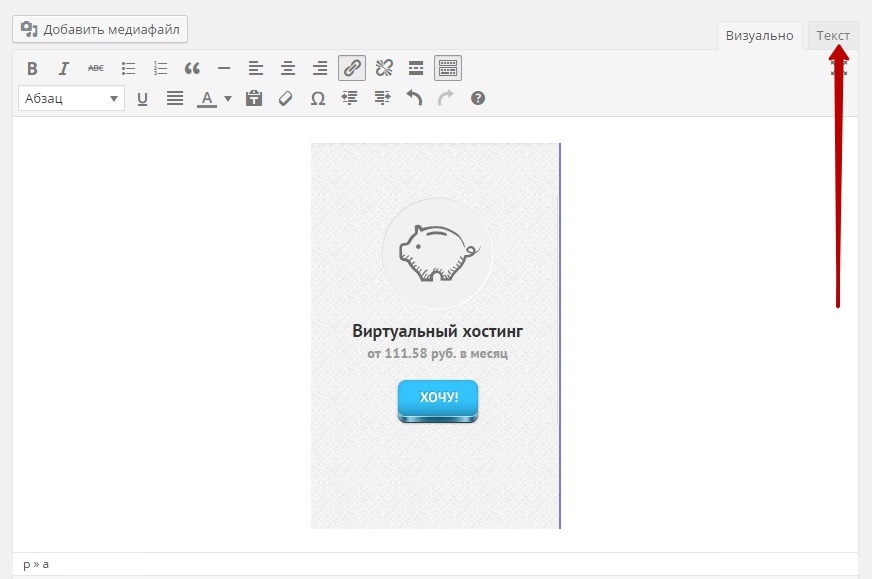
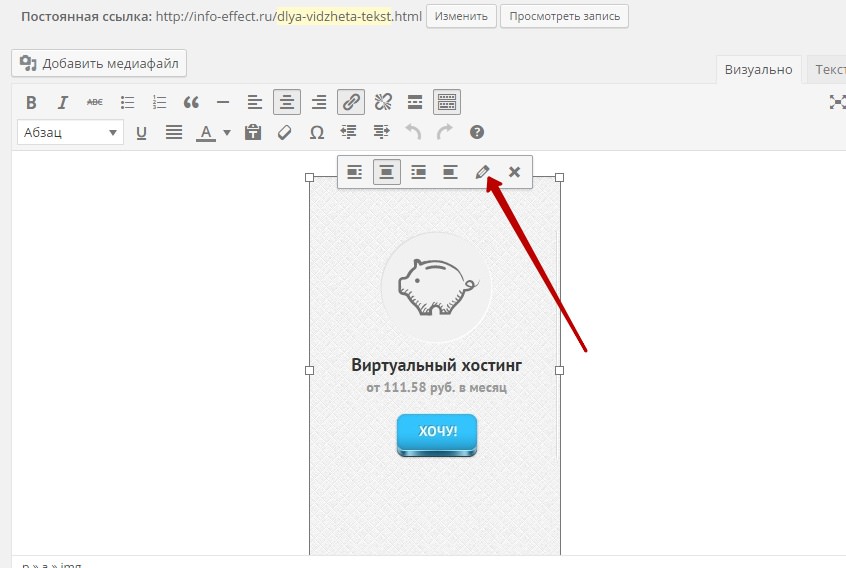
Сейчас вам нужно создать новую Запись на WordPress, только публиковать запись не надо, мы будем её использовать как черновик. Добавьте в запись фотографию, которую вы хотите использовать в качестве Баннера, и выровняйте изображение по центру. В качестве примера я сделал скриншот изображения для своего баннера, чтобы прорекламировать качественную хостинг-компанию.

Далее, нажмите на вкладку — Вставить ссылку, изображение должно быть выделено.

Затем вставьте ссылку сайта или страницы на вашем сайте, на которую вы хотите, чтобы попадал человек, который кликнет по вашему баннеру. И поставьте галочку в поле — Открывать в новом окне/вкладке. Я добавил мою партнёрскую ссылку на Сайт хостинг-компании. В конце нажмите — Добавить ссылку.

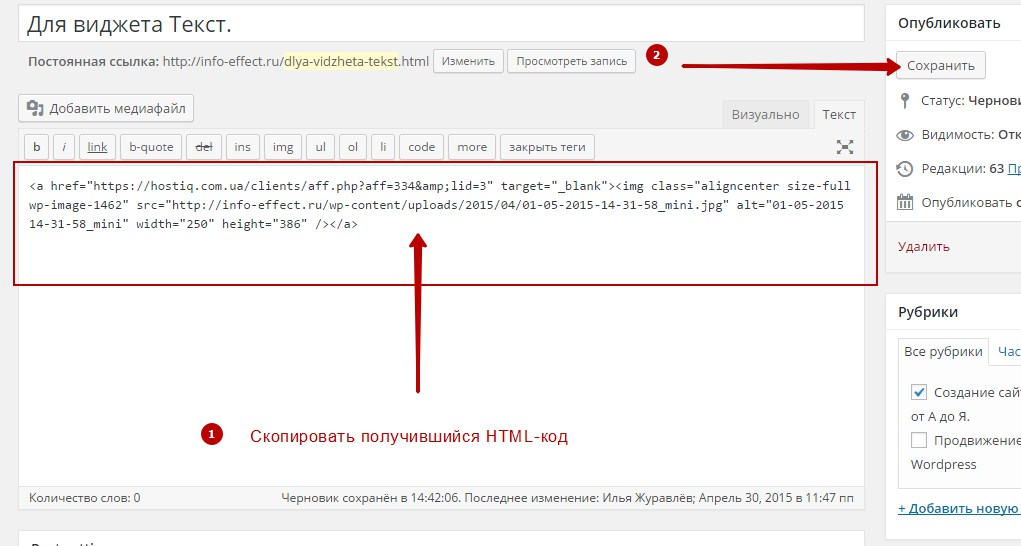
Теперь на странице Записи, переходим на вкладку — Текст.

Копируем получившийся HTML-код, и сохраняем Запись. Кстати черновик с записью можно будет потом удалить, только фото не удаляйте с сайта, которое вы загружали для баннера.

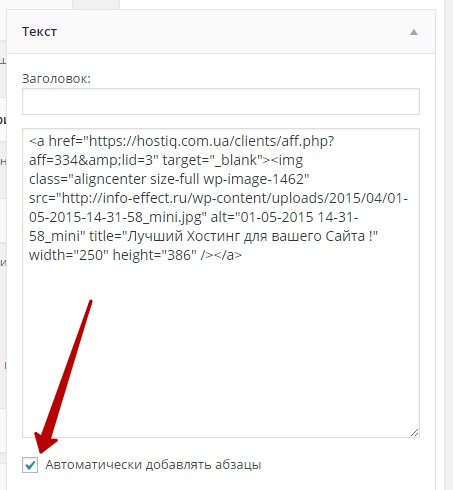
Как вы наверное уже поняли, получившийся HTML-код, необходимо вставить в виджет Текст, на странице Виджетов. И нажать на кнопку — Сохранить.

Всё, наш баннер готов, можно зайти на сайт и посмотреть, что у нас получилось. По моему прикольно получилось ! очень да же ничего, аккуратно, по центру, то что надо. Теперь кто кликнет по данному баннеру, попадёт на сайт хостинг-компании, ссылку на которую, я указал в настройках.

Конечно, с изображениями вы можете по экспериментировать, можно вставить GIF картинку, на которой будет что-то мигать или перемещаться, для этого в интернете есть куча бесплатных сервисов и приложений, если поискать то найти можно, всё что угодно. Могу порекомендовать вам один из таких сервисов, которым я пользовался, простенький и прикольный сервис, называется он — Гифовина — создание gif анимации онлайн.
Загружаете в сервис свои изображения, можете одно, можете несколько, и выбираете для них эффекты. С эффектами и настройками по экспериментируйте, по нажимайте на кнопки, и всё поймёте.
Да, и ещё, совсем забыл, можно ведь ещё добавить к нашему баннеру атрибут Title, что это ? это когда наводишь курсор мыши на изображение, и появляется текстовая подсказка, объяснение или напутствие, выглядит это вот как:

Чтобы добавить к изображению атрибут title, так же создаёте запись, или открываете существующую запись для редактирования, добавляете фото, выделяете изображение, и жмёте на появившуюся вкладку — Изменить.

Затем, в параметрах изображения указываем атрибут title, и жмём Обновить или Сохранить.

Всё, зайдите на свой сайт, наведите курсор мыши на изображение, и у вас появится текстовая подсказка — атрибут Title.
Что ещё можно добавить в виджет Текст ? можно видео добавить, по той же схеме, добавляете видео в запись, выставляете его по центру, уменьшаете размер, что бы уменьшить видео, выделяете его, и курсором мыши уменьшаете его до нужного вам размера.

Так же и любой текст можно добавлять, только чтобы текст у вас был ровным, абзацами, а не всё в кучу, вам нужно отметить галочкой поле — Автоматически добавлять абзацы.

На этом у меня всё, напоследок хотелось бы посоветовать вам, побольше экспериментируйте, со всем, не только с виджетом Текст :-)) до новых встреч !

info-effect.ru
Как вставить баннер в WordPress – WP Blogs
Добавить рекламный баннер на сайт WordPress можно несколькими способами. Первый, самый простой способ, состоит в использовании виджета для вставки баннеров в колонки или другие сайдбары темы. Код баннера можно добавлять в сайдбар с помощью стандартного текстового виджета, кроме того, прямо в текстовом виджете можно сверстать и оформление для баннера WordPress, чтобы он смотрелся в соответствии с дизайном сайта.
Доступ к виджетам можно получить через верхнее меню, пункт “Виджеты”. Код баннера можно поместить внутрь блока div и добавить к нему необходимые стили.
Чтобы ограничить ширину и выровнять баннер по центру использует следующую конструкцию:
Код самого баннера.
Выглядит это так:
Код самого баннера.
Добавим отступы:
Код баннера с отступами.
Код баннера c отступами.
Добавим рамку и цвет:
Код баннера с отступами, рамками и фоном.
Код баннера с отступами, рамками и фоном.
Стили можно усовершенствовать, правда таким способом не удастся сделать многоколоночный баннер с отзывчивым дизайном, для этого можно использовать произвольный css.
Как добавить баннер в шапку WordPress
Во втором случае в нашей теме нет сайдбара в шапке, поэтому нужно добавлять код баннера прямо в шаблон. Добавлять что-либо в шаблоны основной темы – это прямо скажем не очень хорошая идея, лучше конечно же воспользоваться дочерней темой для этого. Если вы создали дочернюю тему, то в нее нужно скопировать файл header.php и уже в него добавлять баннер. Именно этот файл обычно отвечает за вывод шапки. Теперь в нужное место этого файла прописываем код баннера, а чтобы его оформить каким-либо образом, можно воспользоваться приемом, описанным выше. Кроме упомянутых свойств можно добавлять тени, градиенты и другие css стили.Если вы затрудняетесь и не знаете как редактировать файл header.php, чтобы вставить в шапку баннер, то вы можете воспользоваться стандартным редактором (меню Внешний вид > Редактор). Хотя, я этот редактор обычно отключаю в целях безопасности и редактирую файлы WordPress на сервере через ftp, это гораздо удобнее.
Как добавить баннер в футер
По аналогии с тем как баннер добавляется в шапку через файл header.php, в подвал его можно вставить через редактирование файла footer.php, именно этот файл обычно выводит футер.
Как добавить баннер под контентом
Если под содержимым нет сайдбаров, то придется опять редактировать файлы шаблонов WordPress. За вывод контента отвечает файл content-xxx.php, а за вывод записи – файл single.php. Именно эти файлы нужно отредактировать, чтобы вставить баннер в нужное место. Конкретное место зависит от темы, так как эти файлы различны во всех темах, поэтому точнее место вставки баннера я подсказать не смогу, но я думаю вы просто попробуете и быстро определите нужное место.
Поделиться ссылкой:
Похожее
visualpharm.com