Как добавить кликабельные номера телефонов для смартфонов в WordPress. Контакты wordpress
Контакты в WordPress с помощью плагина Speed Contact Bar
Одним из важных элементов на корпоративном сайте является тот, который отображает контактные данные. Если вы хотите, чтобы клиенты с вами связывались, вам нужно показать все каналы связи на видном месте.
В этой статье мы расскажем о плагине, который помогает вывести контакты в WordPress в удобное, видное место, например, в шапку сайта. Этот плагин создаёт элемент, который имеет большое количество настроек и опций, и даёт возможность легко подогнать его под свои нужды.

Как вывести контакты в WordPress
Плагин, о котором пойдёт речь, выводит фиксированный элемент (который будет всегда на экране, независимо от прокрутки страницы) в виде полосы, колонтитула в шапке/подвале сайта. И на этом элементе отображаются те или иные каналы связи. Название этому плагину Speed Contact Bar. И судя по имени, разработчики заявили, что он способен быстро создать ленту контактов в WordPress, то есть просто в обращении.
Чтобы проверить это заявление, установите плагин на свой сайт и активируйте. Найти плагин можно в официальном хранилище из консоли сайта. После этого перейдите в пункт «Настройки» и откройте подпункт «Speed Contact Bar». Это страница настроек плагина. Рассмотрим опции:
- Headline. Напишите короткий заголовок для колонтитула с контактами, например, «Контакты».
- URL of the headline. Можно задать URL, на который будет переводить клик по заголовку, например на страницу с более подробными данными.
- Postal address. Почтовый адрес.
- URL of the postal address. URL, на который осуществится переход при клике на почтовый адре, например на карту.
- E-Mail Address. Адрес электронной почты.
- E-Mail Link Text. Можно задать анкор-текст для ссылки электронной почты. Например, «Напишите нам».
- Phone Number. Номер телефона.
- Phone Text. Анкор для ссылки телефона. Например, «Сделать звонок».
- Cell Phone Number. Номер мобильного телефона.
- Cell Phone Text. Анкор для мобильного номера телефона.
Ниже идут опции, которые позволяют указать ссылки на аккаунты в различных социальных сетях. А ещё ниже настройки внешнего вида колонтитула, в котором находятся контакты в WordPress. Рассмотрим некоторые опции:
- Maximal viewport width to hide the bar. Можно выбрать степень прокрутки страницы, после которой колонтитул с контактами пропадёт. Также есть возможность сделать, чтоб он никогда не пропадал.
- Position of the bar. Появление контактов в шапке или в подвале страницы.
- Transparent background. Включает прозрачность фона.
- Background Color. Задаёт цвет фона в контактах в WordPress.
- Show shadow. Отображает тень колонтитула.
- Keep headline in mobile devices. Включите эту опцию, чтобы контакты отображались на мобильных устройствах.
У плагина есть множество других опций, так как он позволяет очень гибко настраивать элемент с контактами. Мы не стали рассказывать обо всех, вы сможете познакомиться с ними на практике, и изучить экспериментальным путём.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как правильно добавить адрес своей компании в WordPress
Хотели бы вы вывести адрес вашего компании в WordPress? Обычно добавляют просто текстовый адрес на странице контактов или в виджете сайдбара. Но этот способ не оптимизирован для поисковых систем. В сегодняшней статье мы покажем вам как правильно добавить адрес своей компании в WordPress с картой и другой полезной информацией.
![businessaddresswp[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/businessaddresswp1.jpg)
Когда и зачем нужно добавлять адрес компании в WordPress
Обычно большинство бизнес сайтов добавляют свой адрес на страницу контактов. Они используют контактные формы вроде Contact Form 7 для создания форм обратной связи.
Такой вариант подходит для большинства веб-сайтов и онлайн бизнеса. Однако, если у вас есть бизнес в оффлайне, то практичнее добавлять физический адрес в оптимизированном для поисковиков формате.
Мы рекомендуем добавлять контактную форму, как и другую информацию вроде карт, маршрутов, телефонных номеров и графиков работы в оптимизированном для SEO формате.
Давайте же посмотрим как можно добавить адрес своей компании/магазина и т.п. в WordPress в дружественном для SEO виде.
Добавляем адрес компании в WordPress
Первым делом вам потребуется установить и активировать плагин Business Profile.
После активации плагин добавит новый элемент меню под названием Business Profile в админку. Клик по меню переместит вас на страницу настроек плагина.
![businessprofilesettings[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/businessprofilesettings1.png)
Для начала нужно будет выбрать тип Schema. Schema.org — это стандарт семантической разметки данных в сети, используемый поисковиками для отображения расширенных сниппетов и дополнительной информации в результатах поиска.
Выберите тип schema, который наиболее полно описывает ваш бизнес.
В разделе контактной информации потребуется указать название и адрес вашей компании/магазина и т.п. После указания адреса нажимаем на ссылку ‘Retrieve map coordinates’. Плагин автоматически получит координаты карты для указанного адреса.
Далее, вводим ключ Google Maps API. Сгенерировать его достаточно просто (нажмите на ссылку Get an API key).
![apikeylink[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/apikeylink1.png)
Вы окажетесь на сайте Google Developer Console. Находим там кнопку ‘Get a key’ и нажимаем на нее.
![getapikey[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/getapikey1.png)
На следующей странице нажимаем на кнопку Продолжить для создания нового проекта. Потребуется подождать несколько секунд, и ваш новый проект будет создан.
![createproject-1[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/createproject-11.png)
После окончания процесса создания проекта, вас перенаправят на страницу настроек «credentials». Указываем название для своего проекта, а также домены, где ключ API будет использован. Можно использовать звездочки для поддоменов. Например:
*.example.com/*Убедитесь, что вы заменили example.com на свой домен.
![apicreds[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/apicreds1.png)
Далее, нажимаем на кнопку «create». Ваш API ключ отобразится во всплывающем окне.
![apikeyshown[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/apikeyshown1.png)
Копируем полученный ключ и вставляем его на странице настроек плагина.
![contactinfosection[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/contactinfosection1.png)
Теперь можно продолжить вводить прочую контактную информацию в настройках. Указываем номер телефона, а также страницу, на которой пользователи смогут связаться с вами.
Это может быть страница с вашей контактной формой.
В разделе графика работы (schedule) можно указать часы работы. Просто нажимаем на кнопку «add business hours», а затем выбираем дни и часы, когда вы открыты для клиентов.
![openinghours[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/openinghours1.png)
Если нужно добавить несколько адресов, тогда отметьте галочку рядом с опцией multiple locations. Нажмите на кнопку ‘Save Changes’ для сохранения настроек плагина.
Теперь, когда вы закончили создавать свой бизнес-профиль, пришло время добавить его на свой сайт.
Выводим адрес компании на своем сайте
Начать следует с создания новой страницы WordPress или редактирования существующей. Добавляем следующий шорткод в редакторе записей в том месте, где нужно вывести бизнес профиль.
[contact-card]Убедитесь, что вы сохранили/опубликовали ее.
Вот и все. Теперь переходим на страницу и видим всю информацию, добавленную ранее. На странице будет отображать адрес, ссылка для маршрута, телефонный номер, а также карта с выделенным вашим местоположением.
![businessprofilepage[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/businessprofilepage1.jpg)
Также вы можете отобразить адрес в сайдбаре. Для этого переходим на страницу Внешний вид » Виджеты, где находим виджет ‘Contact Card’ в списке доступных.
Просто перетягиваем его в нужный сайдбар.
Виджет позволяет выбрать, какую именно информацию выводить в сайдбаре. Отмечаем нужные опции и сохраняем изменения.
![businessaddresswidget[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/businessaddresswidget1.png)
Добавляем несколько местоположений для адреса компании
Если вы активировали опцию нескольких местоположений на странице настроек плагина, тогда вы сможете добавлять несколько адресов своих, например, офисов. Переходим на страницу Locations » All Locations и нажимаем на кнопку Add New.
![newlocations[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/newlocations1.png)
Вы увидите новую страницу Add new location, которая будет выглядеть как экран редактирования страницы/записи, потому как ваши местоположения будут храниться как произвольные типы записей.
![edit-location[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/edit-location1.png)
Добавляем название офиса в поле заголовка записи, а дальше используем редактор записей для указания описания.
Далее, выбираем тип Schema и указываем контактные данные точно так же, как вы делали это на странице настроек плагина. Еще вы сможете заметить мета блок для добавления графика работы.
По окончанию публикуем местоположение.
Все ваши местоположения можно будет увидеть на странице архива произвольного типа записи по адресу:
http://www.example.com/locationМеняем example.com на имя своего домена.
Каждая локация будет иметь собственный URL. Переходим в Locations » All Locations и нажимаем на ссылку ‘View’ для того, чтобы найти ссылку на локацию.
![locationpermalink[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/08/locationpermalink1.png)
Вы также можете вручную добавить определенное местоположение в запись или на страницу с помощью вот такого шорткода:
[contact-card location=2]Замените 2 на ID записи местоположения.
Вот и все, мы надеемся, что эта статья помогла вам научиться правильно добавлять адрес своего бизнеса в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.0/5 (2 votes cast)
wpincode.com
плагин Contact Form 7 (+CAPTHA)

Здравствуйте, в сегодняшнем уроке WordPress у нас — форма обратной связи: сделаем страницу Контакты, где посетители и читатели Вашего блога, смогут оставлять Вам сообщения.
Для чего нужна форма обратной связи в WordPress?
[yandex1]
- Помогает установить связь с Вами (читателям, рекламодателям и т.п.)
- Позволяет задавать Вам вопросы, не через комментарии
- Из-за того, что форма обратной связи будет на отдельной странице, читателям намного проще будет связаться с Вами.
Для создания этого "контакта" между читателями нам потребуется плагин Contact Form 7. С помощью плагина Contact Form 7 форма обратной связи в WordPress не доставит нам никаких сложностей! Для создания страницы Контакты, нам необходимо:
- Первым делом, нам, естественно, нужно скачать плагин Contact Form 7, распаковать и активировать его;
- Заходим в админку WordPress —> Contact:

- Копируем "форму для контакта", она у меня выглядит так (у Вас, наверняка, тоже):

- Создаем новую страницу Контакты в админке WordPress, переходим в исходный код редактирования и вставляем скопированный текст в пункте 3:

- Нажимаем Опубликовать, смотрим страницу Контакты, а форма обратной связи уже там!

В принципе, плагин работает нормально и удовлетворяет нашим требованиям. По желанию Вы можете зайти в Contact (настройка плагина Contact Form 7 в админке WordPress) и перевести непереведенное, можете испробовать новые функции и т.д.
Защита от спама в форме обратной связи
Давайте теперь защитим себя от спама со страницы Контакты. Для этого необходимо сделать следующее:
- Скачиваете еще один плагин Really Simple CAPTCHA и активируете его.
- Идем в настройки Contact Form 7 в админке.
- Там нажимаете Generate Tag —> CAPTCHA:

- Настройки можно не менять, просто копируете по очереди 2 строчки:

- И вставляете их слева, перед кнопкой отправить. Также даем подсказку читателям, наподобие: "Введите код с картинки":

- Сохраняем результат и смотрим на результат:

- Вот и все. Теперь Ваша форма обратной связи защищена от спама.
P.s. Думаю, некоторым уже надоел такой своеобразный обзор плагинов, которые я ставлю на будущий блог, да и мне слегка поднадоел этот обзор. Я планирую закончить рассказывать о них на этой неделе, а со следующей мы вместе с новыми силами будет изучать остальные уроки WordPress и дойдем до нашей цели. Так что, не пропускайте уроки, а лучше подпишитесь на RSS, потому что Вас ждет еще очень много интересного!
Удачи и успехов!
__________________________________
Следующий урок: Урок 29 Подбираем и покупаем домен.
Постовой: Блогосфера: новости блогосферы — узнайте первым!
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Установка и настройка Contact Form 7 в WordPress
 Приветствую вас, уважаемый читатель! Сегодня я покажу вам, как создать форму обратной связи с автором блога для вордпресс, при помощи популярного плагина Contact Form 7. Контактная форма является важным средством для поддержки связи со своими читателями и наоборот. Чиркнуть личное писмецо, сделать предложение автору, отправить какой нибудь файл и многое другое, все это возьмет на себя и не разгласит посторонним ценную информацию, наша контактная форма. Вот как то так. Написал так написал, самому аж понравилось.Не буду вас утомлять уважаемый читатель, всякой писаниной - перейдем к делу.
Приветствую вас, уважаемый читатель! Сегодня я покажу вам, как создать форму обратной связи с автором блога для вордпресс, при помощи популярного плагина Contact Form 7. Контактная форма является важным средством для поддержки связи со своими читателями и наоборот. Чиркнуть личное писмецо, сделать предложение автору, отправить какой нибудь файл и многое другое, все это возьмет на себя и не разгласит посторонним ценную информацию, наша контактная форма. Вот как то так. Написал так написал, самому аж понравилось.Не буду вас утомлять уважаемый читатель, всякой писаниной - перейдем к делу.
Как установить и настроить плагин Contact Form 7 в WordPress
Все манипуляции производим в админке вордпресс. В разделе "Плагины" нажимаем "Добавить новый". Вводим в окошко "Поиск" Contact Form 7 и кликаем кнопку "Поиск плагинов":
 Поиск плагина Contact Form 7
Поиск плагина Contact Form 7В списке плагинов находим искомый (первый) и жмем "Установить". После успешной установки не забудьте его активировать. Затем переходим к настройке контактной формы. Находим в панели управления Контакты (CF7) и нажимаем её, для перехода на страницу настроек:
 Страница настроек плагина Contact Form 7
Страница настроек плагина Contact Form 7Из картинки видно, что по умолчанию представлена стандартный вариант формы. Если Вы хотите добавить к ней дополнительные поля, тогда из выпадающего списка справа нажмите на нужный вам. Например "Отправка файла" появится окно с тегами которые нужно добавить в шаблон формы:
 Дополнительные теги для формы
Дополнительные теги для формыСкопируйте выделенные теги в "Шаблон формы" (слева) и в "Шаблон письма" (ниже). Поле "Отправка файла" лучше разместить после сообщения. Обязательно после добавления дополнительных тегов нажимайте синею кнопку "Сохранить". Далее нужно скопировать строку в самом вверху страницы в блокнот, он нам понадобится. Создаем отдельную страницу для контактной формы - раздел Страницы - Добавить новую. Вписываем название страницы, например "Контакт", переключаем редактор в режим "Текст" и вставляем код отображения формы который Вы скопировали в блокнот в поле редактора:
 Создание страницы Контакт
Создание страницы КонтактВыставляем "Порядок" 1, 2 или 3 (какая по счету в меню, будет стоять страница Контакт), нажимаем кнопку "Опубликовать". Всё. Готово. Теперь у вас в блоге установлена форма для связи с автором блога. В любой момент её можно отредактировать. Всего доброго. Удачи, друзья.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как добавить кликабельные номера телефонов для смартфонов в WordPress
Количество пользователей, которые посещают сайты со своих смартфонов, ежедневно увеличивается. Множество предприятий размещает свои телефонные номера на своих сайтах, однако эти номера не кликабельны. Недавно, один из наших читателей, который работал над сайтом ресторана, спросил, существует ли способ превратить телефонные номера в кликабельные ссылки для «мобильных» пользователей. Это бы позволило части аудитории просто нажать на экран и позвонить в ресторан прямо с сайта. В сегодняшней статье мы покажем вам как добавить кликабельные телефонные номера для смартфонов в WordPress.
Если телефон написан в формате, который телефон может распознать, тогда смартфон автоматически превратит его в ссылку. Однако, если вы хотите, чтобы номер был заменен на текст анкора, или же чтобы номер телефона был в виде картинки, тогда ссылку придется создавать вручную.
Правильный формат для указания телефона следующий:
<Код страны> <(код оператора) > <Номер телефона >
Например: +1 (555) 555-1212
Однако, большинство смартфонов распознаю и такие вариации:
- +15555551212
- +1.555.555.1212
- 555-555-1212
- 555 555 1212
![phone-number-link[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/03/phone-number-link1.jpg)
Если указывать номера телефонов в правильном формате, то они автоматически будут превращаться в ссылки для пользователей со смартфонами. Однако же, пользователи со старыми телефонами могут не увидеть ссылку.
<!--Эта ссылка сработает на Android и iPhone. Она будет видима для десктоп-пользователей, но при клике по ссылке возникнет ошибка --> <a href="tel://+15555551212">+1 (555) 555-1212</a> <a href="tel://15555551212">Позвонить мне</a>Проблема со ссылке выше в том, что она будет видна для пользователей на всех устройствах. Если кто-то на ПК кликнет по ней, то в Google Chrome ничего не произойдет, а в Firefox отобразится ошибка.
<!-- Эта ссылка откроется в Skype на десктопах и ноутбуках, на смартфонах же у пользователя спросят, хочет ли он открыть skype или позвонить с помощью телефонного вызова --> <a href="callto://15555551212">+1 (555) 555-1212</a>В этом примере мы применили протокол callto:. Этот протокол используется Skype наряду с skype:. Такой способ имеет преимущество в том, что пользователи со смартфонов смогут позвонить по номер, используя телефонию, в то время как пользователи на десктопах и других устройствах смогут совершить звонок с помощью Skype.
<!--Связываем номер с картинкой --> <a href="callto://15555551212" title="Позвонить мне"><img src="/images/call-me.png" alt="Позвонить мне" /></a>Пример выше связывает изображение с номером, используя протокол Skype callto: Проблема в таком синтаксисе в том, что смартфон может распознать протокол Skype, но может не справится с телефонным номером. Более того, мобильная ОС может и вовсе не предложить выбор для совершения звонка.
Также вы можете создавать ссылки с именами пользователей Skype и предоставлять поддержку в чате, или же голосовую поддержку для своих посетителей.
<a href="skype:echo123">Skype</a>Мы надеемся, что эта статья помогла вам добавить кликабельные номера телефонов для смартфонов в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.4/5 (7 votes cast)
wpincode.com
Как правильно добавить телефонные ссылки на сайт | WPNICE
Приветствую. Большинство сайтов так или иначе связанных с бизнесом, услугами или торговлей, предоставляют пользователям номера телефонов. Если раньше посетителям приходилось списывать эти номера с экранов настольных компьютеров, а потом звонить, то теперь же пользователи заходят на сайты со своих смартфонов, с которых они могут сразу же и позвонить.
В таком случае, почему бы не включить на сайт кликабельные телефонные ссылки? Представьте, что вы ищите какую-то услугу в Google, и он выдает вам кликабельный телефон, при клике на который, ваш смартфон набирает этот номер без необходимости записать или запоминать его. Удобно.
В этой статье мы расскажем, как добавить на сайт активные ссылки, а также другие призывы к действию, такие как email-авторизация или URL’ы.
Чтоб создать кликабельную ссылку, вы можете просто воспользоваться протоколами, встроенными в HTML5-код. Вы можете добавить код в «шапку», «подвал», сайдбар, записи или страницы, а также использовать для этого виджет.
Кликабельные ссылки работают, используя такие HTML5-протоколы, как tel: и mailto:. Браузеры реагируют на эти протоколы по-разному. Они также могут спросить, можно ли это открыть с помощью app-телефона, запускают app-телефона, выводят номер на экран и ожидают клика по кнопке вызова и т.д.
Добавление кода для телефонных ссылок
Вы добавляете код в виде текста в том месте, где вы хотите видеть вашу ссылку: просто строчка кода, которая выглядит вот так:
<a href="tel:123-456-7890">123-456-7890</a>
<a href="tel:123-456-7890">123-456-7890</a> |
Первая часть этого кода, говорит, где вывести ссылку. Href=tel: создает телефонную ссылку. Цифры – это, конечно же, телефон. Вторая часть – это визуальное составляющая линка, которая не обязательно должна соответствовать ссылке. Иными словами визуальная составляющая может содержать, как цифры, так и текст, который вы хотите вывести. К примеру, если вы хотите вывести сообщение вместо цифр, то ваш код должен выглядеть вот так:
<a href="tel:123-456-7890">КЛИКНИ, ЧТОБ ПОЗВОНИТЬ</a>
<a href="tel:123-456-7890">КЛИКНИ, ЧТОБ ПОЗВОНИТЬ</a> |
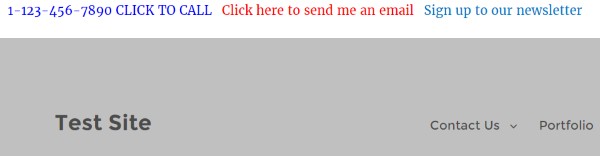
Ваши посетители будут видеть это сообщение, и, когда они будут кликать на него, то будет появляться экран набора номера с уже набранным номером.
При добавлении любого кода следует использовать закладку «Текст» в вашем редакторе.
Другие призывы к действию
И вы не лимитированы добавлением только лишь телефонных номеров. Вы также можете добавлять и другие призывы к действию, такие, как email, факс и т. д., используя HTML-код. Вот список HTML-протоколов:
- tel: – телефонный звонок
- mailto: –открыть email app
- callto: открыть Skype
- sms: – послать текстовое сообщение
- fax: – послать факс
Пример: создание кода для Email-ссылки или URL
HTML-код для email — это mailto:
Вы сможете добавить email-адрес, и это будет выглядеть вот так:
<a href="mailto:[email protected]"> [email protected] </a>
<a href="mailto:[email protected]"> [email protected] </a> |
Также как это было с телефонной ссылкой, вы можете использовать визуальную составляющую, если хотите добавить сообщение, вот так:
<a href="mailto: [email protected]">Нажми, что послать мне сообщение</a>
<a href="mailto: [email protected]">Нажми, что послать мне сообщение</a> |
Другие опции включают подписку на новости и тому подобное. Чтоб перелинковать их с вашим HTML-кодом, используйте такой URL.
<a href=" http://MySampleSite.com/Newsletter/"> Подпишись на новости нашего сайта</a>
<a href=" http://MySampleSite.com/Newsletter/"> Подпишись на новости нашего сайта</a> |
Пример добавления кода в «шапку»
Используя редактор, вы сможете добавить код в «шапку», хотя здесь нужно будет немного поработать с CSS. Для этого рекомендуется использовать дочернюю тему.
В панели управления: Внешний вид > Редактор > Шапка.

Поместите этот код вместе с HTML-оберткой. Я нашел закрывающий тег </a>, пару раз нажал enter, чтоб было, где печатать, и вклеил мой код.

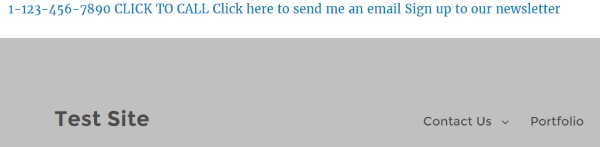
Вот, как это выглядит в «шапке» темы Twenty Sixteen. Функционально, но не особо симпатично. Если с этим поработать, то можно добавить цвет и отступы, чтоб все вместе не слипалось.
Оформление ссылок
Вам нужно добавить этот код в CSS-файл. В вашем редакторе прокрутите ниже и найдите «Стили» в правой колонке. Выберете страницу стилей и мотайте код вниз, пока не найдете код для «шапки»; поместите код в самый конец, перед следующей секцией.
Код выглядит вот так:
a[href^="tel:"] { color: blue; text-decoration: none; margin-right: 0.5em; } a[href^="mailto:"] { color: red; text-decoration: none; margin-right: 0.5em; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
a[href^="tel:"] {
color: blue;
text-decoration: none;
margin-right: 0.5em;
}
a[href^="mailto:"] {
color: red;
text-decoration: none;
margin-right: 0.5em;
} |

Используя CSS, вы сможете изменить шрифты, цвета, обводку и т. д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
Набор телефона с добавочным номером
Если ваш телефонный номер имеет добавочный номер, вы должны добавить немного кода, который будет вставлять краткую паузу перед набором дополнительных цифр. Односекундная пауза будет добавлена, посредством использования Р. Так что код будет выглядеть вот так:
<a href="tel:123-456-7890p123">КЛИКНИТЕ, ЧТОБ ПОЗВОНИТЬ</a>
<a href="tel:123-456-7890p123">КЛИКНИТЕ, ЧТОБ ПОЗВОНИТЬ</a> |
Эта комбинация набирает номер, ждет одну секунду, а потом набирает добавочный номер 123. Если вы хотите дождаться гудка, используйте w вместо p.
Коды стран
Вам не обязательно использовать коды стран, но в случае международных сайтов, вам, возможно, понадобиться эта опция. Коды стран можно добавить посредством a + код страны, перед номером телефона. Пример выглядит вот так:
<a href="tel:+1123-456-7890">123-456-7890</a>
<a href="tel:+1123-456-7890">123-456-7890</a> |
Микроданные информируют поисковые машины, что цифры – это телефонный номер. Вы делаете это, изменяя разметку. Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Код может выглядеть вот так:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h2 itemprop="name">WordPress Theme</h2> Phone: <span itemprop="telephone"><a href="tel:+123456890"> 234567890</a></span> </div>
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h2 itemprop="name">WordPress Theme</h2>
Phone: <span itemprop="telephone"><a href="tel:+123456890">
234567890</a></span>
</div> |
Использование специальных плагинов
Если все вышеописанное показалось для вас слишком сложным, есть еще один способ добавить «звонибельную» кнопочку – это использовать плагины.
Speed Contact Bar

Speed Contact Bar – бесплатный плагин, который добавляет контактбар, который включает кликабельные ссылки для телефонных номеров, email, кастомных URL и URL для социальных сетей. Вы можете установить его в верхней или нижней части вашего веб-сайта, настроить его размер, цвет, цвет текста и ссылок, и то, как он реагирует. Также можно настроить размеры, чтоб они соответствовали вашему сайту.
Перейти
Mobile Contact Bar

Mobile Contact Bar – это бесплатный плагин, который позволяет вам добавлять ссылки на ваш веб-сайт в том случае, если он просматривается на мобильных девайсах. Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
Перейти
WP-TopBar

WP-TopBar – еще один бесплатный плагин, который располагает бар сообщений в вашей «шапке», который включает кликабельные сообщения, такие как номера телефонов email, URL и т. д. Вы можете расположить HTML-код и настроить его внешний вид с помощью CSS. Вы также сможете выбрать типы девайсов, для которых нужно отображать этот бар. Если у вас есть специфические призывы к действию, которые нужно выводить по графику, то вы можете настроить подобный бар так, как нужно.
Перейти
wpnice.ru
Wordpress. Плагины Wordpress. Контактные формы. Полезные плагины контактных форм для Wordpress.
Время чтения:8 минут Изображений:20
Одним из элементов удобства на сайте является контактная форма. Она должна быть на каждом сайте, который думает о своих пользователях, и дает им возможность выразить свое мнение напрямую авторам сайта. Контактная формапозволяет создать общение между блогером и читателями блога. Контактная форма уже вошла в перечень того, из чего должен состоять современный сайт. Для каждой системы управления контентом созданы множество дополнений, создающих контактную форму. WordPress как система с открытым исходным кодом очень быстро восполнила пробел в разработке контактной формы. Множество разработчиков создали замечательные плагины для создания контактных форм. На сегодняшний день их много. Скачав и подключив эти плагины к блогу на wordpress, авторы блога легко и быстро получают в свое распоряжение страницы с контактными формами. Всего пара кликов и контактная форма уже на сайте. Если на вашем сайте все еще нет такого замечательного дополнения, как контактная форма, советую установить его как можно скорее. Чтобы не тратить время на поиски, можете ознакомится с некоторыми из этих плагинов в этой статье. Как всегда, если у вас есть, что добавить, можете смело добавить в комментариях.
1. Contact Form 7
 Это пожалуй самый популярный плагин среди контактных форм. Этот плагин позволяет управлять несколькими контактными формами. Он позволяет легко настраивать как саму форму так и поля.скачать плагин
Это пожалуй самый популярный плагин среди контактных форм. Этот плагин позволяет управлять несколькими контактными формами. Он позволяет легко настраивать как саму форму так и поля.скачать плагин
2. Clean-Contact
 Этот плагин позволяет создать и управлять лёгкой и простой контактной формой. В него уже встроена защита от спам ботов, что избавляет вас от использования Captcha.скачать плагин
Этот плагин позволяет создать и управлять лёгкой и простой контактной формой. В него уже встроена защита от спам ботов, что избавляет вас от использования Captcha.скачать плагин
3. cformsII
 Позволяет создать много страничную форму, или несколько форм на одной странице. Имеет простой и удобный интерфейс по настройке формы.скачать плагин
Позволяет создать много страничную форму, или несколько форм на одной странице. Имеет простой и удобный интерфейс по настройке формы.скачать плагин
4. Dagon Design Form Mailer
 Этот плагин известен также как Secure Form Mailer и имеет множество полезных и продвинутых функций. Среди плюсов можно отметить возможность использования нескольких получателей, форм, а также автоответчик и многое другое.скачать плагин
Этот плагин известен также как Secure Form Mailer и имеет множество полезных и продвинутых функций. Среди плюсов можно отметить возможность использования нескольких получателей, форм, а также автоответчик и многое другое.скачать плагин
5. MM Forms
 Этот плагин позволит создать несколько контактных форм на вашем сайте, спам фильтр для Akismet, Ajax передачу при помощи jQuery а также пользовательские поля.скачать плагин
Этот плагин позволит создать несколько контактных форм на вашем сайте, спам фильтр для Akismet, Ajax передачу при помощи jQuery а также пользовательские поля.скачать плагин
6. SimpleModal Contact Form (SMCF)
 SimpleModal Contact Form (SMCF) это мощная модальная контактная форма управляемая Ajax. Вы также можете вставлять эту контактную форму в ваши шаблоны.скачать плагин
SimpleModal Contact Form (SMCF) это мощная модальная контактная форма управляемая Ajax. Вы также можете вставлять эту контактную форму в ваши шаблоны.скачать плагин
7. WP Contact Forms
 Плагин простой контактной формы для WordPress. Этот плагин позволяет добавлять контактную форму как для отдельного поста, так и для любой страницы.скачать плагин
Плагин простой контактной формы для WordPress. Этот плагин позволяет добавлять контактную форму как для отдельного поста, так и для любой страницы.скачать плагин
8. WP Flex Contact Form
 Контактная форма наFlex/ Flash. Очень проста в установке и выглядит просто и со вкусом. Преимущество Flash здесь в том, что она не подвержена спаму.скачать плагин
Контактная форма наFlex/ Flash. Очень проста в установке и выглядит просто и со вкусом. Преимущество Flash здесь в том, что она не подвержена спаму.скачать плагин
9. Constant Contact
 Этот плагин создаёт обычный виджет, в котором располагается контактная форма. Этот виджет можно расположить в боковой панели вашего сайта.скачать плагин
Этот плагин создаёт обычный виджет, в котором располагается контактная форма. Этот виджет можно расположить в боковой панели вашего сайта.скачать плагин
10. 123 Contact Form for WordPress
 123 Contact Form это плагин, который позволяет использовать формы, созданные при помощи 123 Contact Form, на блогах под управлением WordPress.скачать плагин
123 Contact Form это плагин, который позволяет использовать формы, созданные при помощи 123 Contact Form, на блогах под управлением WordPress.скачать плагин
11. Multilang Contact Form
 Multilang Contact Form это плагин для создания очень простой и лёгкой контактной формы, совместимой с системой переводов qtranslate, которая также может интегрироваться для поста или для страницы..скачать плагин
Multilang Contact Form это плагин для создания очень простой и лёгкой контактной формы, совместимой с системой переводов qtranslate, которая также может интегрироваться для поста или для страницы..скачать плагин
12. Fast Secure Contact Form
 Настраиваемая контактная форма, позволяет посетителям отправлять вам сообщение по электронной почте, блокирует все автоматизированные попытки спамеров и имеет предуготовленные наборы параметров и свойств.скачать плагин
Настраиваемая контактная форма, позволяет посетителям отправлять вам сообщение по электронной почте, блокирует все автоматизированные попытки спамеров и имеет предуготовленные наборы параметров и свойств.скачать плагин
13. SCF2 Contact Form
 Этот плагин не просто система обмена сообщениями для WordPress. Этот плагин позволяет фильтровать и одобрять входящие сообщения. Сообщения могут быть прочитаны на странице администратора WordPress, а также электронные сообщения могут быть отправлены нескольким пользователям.скачать плагин
Этот плагин не просто система обмена сообщениями для WordPress. Этот плагин позволяет фильтровать и одобрять входящие сообщения. Сообщения могут быть прочитаны на странице администратора WordPress, а также электронные сообщения могут быть отправлены нескольким пользователям.скачать плагин
14. Tiny Contact Form
 Небольшая форма, которые позволяет посетителям сайта обращаться к вам по электронной почте.скачать плагин
Небольшая форма, которые позволяет посетителям сайта обращаться к вам по электронной почте.скачать плагин
15. Scaleable Contact Form
 Масштабируемая контактная форма, которая может быть Ajax или не Ajax контактной формой. Также вы можете добавлять эту контактную форму в файлы шаблона.скачать плагин
Масштабируемая контактная форма, которая может быть Ajax или не Ajax контактной формой. Также вы можете добавлять эту контактную форму в файлы шаблона.скачать плагин
16. ONW Simple Contact Form
 ONW Simple Contact Form - это небольшой плагин для WordPress, который позволяет легко добавить контактную форму на любую страницу или пост вставив короткий код.скачать плагин
ONW Simple Contact Form - это небольшой плагин для WordPress, который позволяет легко добавить контактную форму на любую страницу или пост вставив короткий код.скачать плагин
17. Visitor Contact Forms
 Еще один полезный wordpress плагин. Плагин содержит некоторые интересные функции, такие, как геокодирование, защита от спама через Captcha и многое другое.
Еще один полезный wordpress плагин. Плагин содержит некоторые интересные функции, такие, как геокодирование, защита от спама через Captcha и многое другое.
скачать плагин
18. Contact Form 8
 Contact Form 8 это разновидность популярного плагина Contact Form 7. В нем сделаны некоторые усовершенствования и улучшена поддержка чекбоксов.скачать плагин
Contact Form 8 это разновидность популярного плагина Contact Form 7. В нем сделаны некоторые усовершенствования и улучшена поддержка чекбоксов.скачать плагин
19. DynamicWP Contact Form
 DynamicWP Contact Form это AJAX плагин контактной формы с кнопкой "контакт", которая располагается в левой части веб-страницы.скачать плагин
DynamicWP Contact Form это AJAX плагин контактной формы с кнопкой "контакт", которая располагается в левой части веб-страницы.скачать плагин
20. Contact Form 7 Widget
 Вы можете используйте любые плагины семейства Contact Form 7, для вывода контактной формы на боковой панели. Или вы можете использовать использовать этот виджет как вариантскачать плагин
Вы можете используйте любые плагины семейства Contact Form 7, для вывода контактной формы на боковой панели. Или вы можете использовать использовать этот виджет как вариантскачать плагин
mainview.ru








