Как в WordPress 4.2 добавить или отключить смайлики Emoji? Wordpress emoji
Включить и отключить смайлики Emoji в WordPress 4.2

Сразу стоит сказать, что вот эта Эмодзи мода зародилась в Японии. Самый первый набор иконок появился в конце 90-х годов. Сейчас же эти иконки набрали очень большую популярность. Теперь их активно используют на сайтах, в социальных сетях, мобильных приложениях и так далее. Вот теперь и добрались до системы WordPress.
Раньше существовал специальный плагин WP Emojis One, который позволял добавлять такие смайлы на сайт. Но начиная с WordPress 4.2 разработчики решили внедрить такой функционал в саму CMS. Я когда первый раз увидел эти лица, то сразу вспомнил про китайцев. Ведь на смайликах были узкие глаза. Что-то типа этого: (^_^). В общем, хватит вступлений. Давайте что-то делать с этой функцией. Либо использовать ее на своем блоге, либо полностью удалять. Но прежде чем определиться, обязательно дочитайте этот пост до конца!
 СОДЕРЖАНИЕ:
СОДЕРЖАНИЕ: Как использовать смайлики Emoji в WordPress?
Начнем с тех, кто хочет использовать смайлы. Вот обновились вы на WordPress 4.2, но не знаете, как использовать смайлики Emoji на своем сайте. Ведь в редакторе CMS нет никакой новой кнопки для добавления иконок. И как нам добавить эти смайлы на сайт? Прежде чем отвечать на этот вопрос, скажу вам, что тут многое зависит от операционной системы. В разных ОС и браузерах Emoji обрабатываются по-разному. Поэтому я вам перечислю несколько способов использования этих иконок. А вы в свою очередь выбираете подходящий для вас вариант и начинаете действовать.
IOS для iPhone, IPad и iPod
Скажу, что начиная с 5 версии Emojis уже внедрены в систему. Поэтому чтобы их использовать в системе IOS, вам достаточно просто подключить новую клавиатуру. Если вы используете IOS 8, то вам повезло. В этой системе клавиатура Emoji уже установлена. Если же у вас другая версия системы, то делаем следующие телодвижения. Заходим в меню «Настройки» —> «Основные» —> «Клавиатура» —> «Международные клавиатуры«.

После этого выбираем «Новые клавиатуры» и в самом списке выбираем «Эмодзи«.

Все, клавиатура теперь добавлена. В самой нижней части экрана вы увидите смайлик (1). Нажмите на него чтобы посмотреть набор смайликов Эмодзи. Если вы используете несколько клавиатур, то выбирать нужную можно с помощью значка в виде глобуса (2).

Теперь при работе со своим сайтом на мобильном устройстве типа iPhone, IPad или iPod, вы с легкостью сможете добавлять смайлы Emojis. Также такие иконки можно использовать и в комментариях на блогах своих друзей. Однако это будет работать при условии, что на чужом блоге включена поддержка Эмодзи.
Android
Для тех, кто пользуется устройствами на системе Android, придется добавить приложение для создания клавиатуры Emoji. Похожих приложений довольно много. Поэтому я тут не буду здесь их все перечислять. Для начала можете попробовать такие, как TouchPal X Keyboard или Emoji Keyboard. После установки приложения нажимаем на кнопку смайлика для доступа к иконкам.
Windows Phone 8
Для обладателей Windows Phone 8 подойдет отличное приложение [+]Emoji. Все смайлики группируются на отдельные категории, что очень удобно.
![Приложение [+]Emoji Приложение [+]Emoji для Windows Phone 8](/800/600/https/alpha-byte.ru/wp-content/uploads/2015/04/Emoji.png)
Windows 8 и выше
Теперь для тех, кто пользуется настольными компьютерами. Для операционной системы Windows 8 и выше здесь будет достаточно просто. Смайлы Эмодзи уже встроены в систему и их нужно только включить. Для этого на панели задач (3) (она в самом низу) щелкаем правой кнопкой мыши. Выбираем «Панели инструментов» —> «Сенсорная клавиатура (Touch Keyboard)«. После этого в нижнем правом углу появится новый значок в виде клавиатуры (4).

Когда захотите добавить Emoji смайлы в Windows 8, то просто кликните на клавиатуру и выберите значок в виде смайла (5).

Windows 7 и ниже
Для более ранних версий Виндовс, Эмодзи не встроены. Поэтому придется немного повозиться. Скажу вам, что есть два способа добавления иконок. Во-первых, можно использовать специальные расширения для браузеров. К примеру, я для Google Chrome установил расширение Emoji Input. Теперь чтобы добавить смайлы Emojis на WordPress блог, мне достаточно кликнуть на значок расширения, выбрать и скопировать нужную иконку.

После этого нужно зайти в текстовый редактор сайта и вставить иконку.

Во-вторых, вместо расширения можно воспользоваться сайтом (getemoji.com) или (classic.getemoji.com) и брать иконки оттуда. Тут по аналогии с первым вариантом. Копируем нужную иконку и сразу вставляем в редактор WordPress.

Вот такими способами можно добавлять и использовать смайлики Emoji на своем сайте WordPress. Конечно, такие иконки можно использовать и на других операционных системах. Более подробно вы найдете в кодексе Вордпресса (codex.wordpress.org/Emoji).
По умолчанию иконки выглядят мелковато. Поэтому если захотите подогнать размер, то вам нужно переключиться на html-редактор и вставить такой код:
<span>иконка</span>Вместо 14 вставляем свое число. Получится так:

Как отключить Emojis в WordPress 4.2?
Ну а теперь, о наболевшем. В связи с некоторыми проблемами, многие пользователи WordPress 4.2 захотели бы просто отключить эти смайлики Emoji. Причин тут несколько. Кому-то банально, не нравятся такие иконки. У кого-то возникают различные ошибки и так далее. Я лично отключил Эмодзи, потому что у меня начали возникать проблемы со старыми смайликами.
Дело в том, что когда я обновил WordPress, то все смайлики в моих комментариях начали отображаться некрасиво. В основном они были сплющены и плохо заметны. Такой вариант меня не устраивал. Поэтому решил отключить новую функцию. А еще, как правило, сами иконки в посты я редко добавляю. Если и использую, то только иконочные шрифты (пальцы, плюсики, галочки и тому подобное). Мне этого хватает.
Конечно, я мог бы вместо иконочных шрифтов использовать смайлики Эмодзи (они намного легче). Однако конфликт со старыми смайлами в комментариях меня не сильно радует. Такие смайлы мне нравятся и как-то не хочется от них избавляться или уродовать.

И сейчас вы спросите: «Так как же отключить смайлики Emoji в WordPress 4.2?» Да очень просто! Достаточно просто установить плагин Disable Emojis. Расширение не имеет никаких настроек. Поэтому когда вы его активируете, то поддержка Эмодзи полностью исчезнет.
Однако, если вы захотите вывести свои смайлики, то вам их нужно будет дополнительно подключить на свой сайт. Для тех, кто тоскует по классическим смайлам, нужно будет дополнительно установить плагин Classic Smilies. Он позволит вам обратно вернуть классический набор смешных лиц.

Если вам нужно вывести что-либо другое, то устанавливаем подходящее для этого расширение. В общем если захотите вывести свои смайлики и отключить Эмоции, вам нужно установить Disable Emojis + скрипт или плагин, который выведет нужные вам лица. Если вы вообще, полностью хотите отключить вывод смайлов на сайте WordPress, то просто устанавливаем Disable Emojis и в меню «Настройки» —> «Написание» —> «Форматирование» убираем галочку с «Преобразовывать смайлики наподобие…»
Использовать смайлики Эмодзи или нет?
Теперь вы знаете, как использовать или отключить смайлы Emoji в WordPress 4.2. Плохо конечно, что разработчики пока не сделали для нас возможность отключить эту новую функцию прямо в админке. Ведь такие иконки не все будут использовать. В основном это нововведение хорошо подходит для социальных сетей или форумов, где идет более тесное общение. Для бизнес-сайтов или проектов не развлекательной тематики такая функция точно не подойдет.
Да и к тому же могут возникать проблемы с отображением иконок. Особенно это касается ОС в которых нет поддержки Emojis. К примеру, у меня седьмая Винда стоит. Но все равно, при просмотре этих смайликов с сайта (getemoji.com) у меня возникают ошибки в виде квадратов.

Это говорит о том, что даже если вы добавите эти иконки на свой сайт, многие пользователи могут их просто не увидеть. Чтобы этого можно было как-то избежать, стоит ставить классические смайлики с сайта (classic.getemoji.com). Там у меня проблем с отображением не было.
Есть еще и второй вариант — это использовать специальные расширения для браузеров (типа Emoji Input для Хрома). Они помогают распознать все виды смайликов. Но тут опять же, нужно чтобы такие расширения были установлены на стороне пользователя. Иначе вместо ваших иконок он увидит пустые квадраты.

Также стоит учесть, что вот эта новая функция Эмодзи может дополнительно подгружать сайт. Когда пользователь заходит на ваш сайт, то WordPress автоматом с помощью специального скрипта проверяет поддержку Emoji на стороне пользователя. Если ее не будет, то CMS будет дополнительно загружать иконки с другого сайта. В итоге для пользователя (со старой ОС и без расширения) сайт будет грузиться на 1 — 1,5 секунды больше обычного. Поэтому если вы не планируете использовать Emoji, то лучше полностью отключите эту функцию.
Как по мне, так все это нововведение в новой версии WordPress будет лишним. Зачем мудрить то, что и так работает нормально! А если кто-то захочет подключить Эмодзи, то достаточно просто установить плагин WP Emojis One. В итоге у человека появится право выбора. Сейчас же, к сожалению, его у нас нет. Приходится бегать за дополнительными плагинами и возвращать прежний функционал обратно.
Бляха-муха, они даже кнопку в редакторе не удосужились поставить, чтобы можно было быстро добавить иконку! Это вообще, ни в какие ворота не лезет! А говорят, что больше работают на улучшение юзабилити системы WordPress. Надеюсь, в новых версиях движка разработчики исправят все эти недочеты. Также обратите внимание, что в WordPress 4.2 убрали title для ссылок. Обязательно почитайте эту новость. В общем, изучайте и внедряйте!
alpha-byte.ru
Смайлики в WordPress - Плагин WP Emoji One
![]() Приветствую вас, мои дорогие друзья! Тема - смайлики в WordPress и тематические картинки в статьях.
Приветствую вас, мои дорогие друзья! Тема - смайлики в WordPress и тематические картинки в статьях.
Сегодня речь пойдёт о смайликах, но не в комментариях, а в ваших статьях. И не о простых смайлах, как эти :), а о особых - emoticons. Использовать смайлики (и не только) в своих статьях для выражения своих эмоций можно с помощью классного плагина WP Emoji One.
При использование плагина WP Emoji One вы можете вставлять ( разбавить) в свой текст не только смайлики, но и всевозможные картинки, иконки по теме статьи, то есть, тематические картинки. Их там великое множество, на любой вкус:
Или такие:
Всё таки согласитесь, текст будет с такими иконками выглядеть более информативно и красиво, ну и прикольно. Можно даже заменять слова иконками и будет читателю всё понятно о чём идёт речь:
![]()
Плагин WP Emoji One для вставки смайликов, иконок, картинок в статьи WordPress
 Плагин WP Emoji One для вставки смайликов, иконок, картинок в статьи WordPress
Плагин WP Emoji One для вставки смайликов, иконок, картинок в статьи WordPressУстановить данный модуль можно стандартным способом, через админку. Введите название плагина WP Emoji One, установите и активируйте его. Настроек WP Emoji One, как таковых нету, можно только указать в каком ряду в редакторе сообщений WP показывать кнопку - иконку плагина:
 Параметры WP Emoji One
Параметры WP Emoji OneРаботать с плагином очень легко, при написание статьи в редакторе сообщений TinyMCE где вам надо вставить смайлик или другое изображение нажимаете кнопку - смайлик плагина:
 Кнопка - смайлик в редакторе сообщений TinyMCE
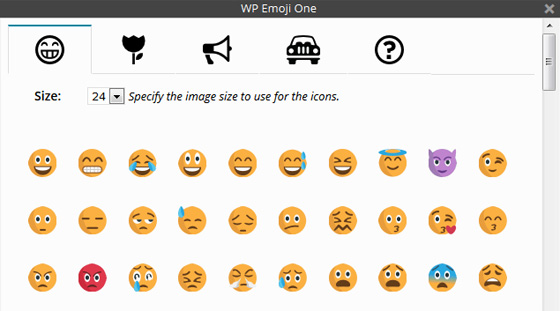
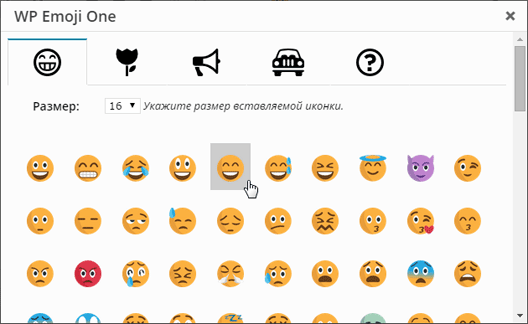
Кнопка - смайлик в редакторе сообщений TinyMCEДалее, во всплывающем окошке выбираете размер от 16 до 64 px и нужную тему иконок. Тем картинок целых пять, есть из чего выбирать, просто прекрасно:
 Клик по иконке и откроется всплывающее окошко со смайликами и картинками
Клик по иконке и откроется всплывающее окошко со смайликами и картинкамиПосле выбора подходящего смайлика эмоций или тематической иконки, кликаете на неё и она мигом окажется в вашем сообщение. Вот, как то так. Да, вам будет доступно более 840 иконок, круто. Одно жалко, нельзя плагин подключить к комментариям, но вроде обещают это сделать в будущем. Будем ждать. А пока, используйте такие красивые смайлики в WordPress.
Надеюсь, дамы и господа, было вам полезно. До встречи.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как отключить Emoji в WordPress
С релизом WordPress версии 4.2 в ядре появилась поддержка смайликов Emoji. Она реализована с помощью внешней библиотеки Twemoji от Twitter, а изображения смайликов грузятся с сервера WordPress.org. Отключить поддержку Emoji можно с помощью плагина.
Есть ряд причин, по которой владельцы сайтов захотят отключить поддержку Emoji в WordPress. Основная причина — это запрет внешних ресурсов, например когда сайт является частью внутреннего ресурса (интранет), или повышенные требования к конфиденциальности посетителей.
Плагин Disable Emojis
Отключить Emoji в WordPress можно с помощью плагина Disable Emojis, который появился вместе с релизом версии 4.2 ядра WordPress. Он не имеет никаких настроек, а с помощью нескольких фильтров и событий, данный плагин полностью убирает все скрипты и стили библиотеки Twemoji.

Плагин Disable Emojis для WordPress
Учтите, что данный плагин не меняет схему базы данных, которая начиная с версии 4.2 поддерживает расширенную кодировку utf8mb4, поэтому сами знаки Emoji можно по прежнему сохранять в записи и страницы WordPress, независимо от использования данного плагина. При этом отображать смайлики Emoji без дополнительных скриптов смогут далеко не все браузеры.
Плагин Disable Emojis распространяется бесплатно в официальной директории WordPress.org под лицензией GPL. Установить плагин можно через панель администрирования WordPress в разделе Плагины → Добавить новый.
wpmag.ru
WP Emoji One - картинки эмодзи в текстовом редакторе Wordpress

 Для выражения своих эмоций в сообщениях и текстах люди обычно используют разные смайлики. Когда-то я уже рассматривал в блоге существующие плагины смайликов для wordpress. Сегодня хочу дополнить список одним крутым функциональным и универсальным решением — WP Emoji One. Вообще Emoji (эмодзи) возникли в Японии, переводится это как «письмо в картинке». Каждая иконка (смайлик) имеет свое официальное название и соответствующий ей символ в юникоде. Разные устройства и операционные системы по разному интерпретируют эти картинки при отображении. Проект Emoji One призван исправить эти «глюки», а плагин WP Emoji One облегчит возможность использования смайликов в текстовом редакторе WordPress.
Для выражения своих эмоций в сообщениях и текстах люди обычно используют разные смайлики. Когда-то я уже рассматривал в блоге существующие плагины смайликов для wordpress. Сегодня хочу дополнить список одним крутым функциональным и универсальным решением — WP Emoji One. Вообще Emoji (эмодзи) возникли в Японии, переводится это как «письмо в картинке». Каждая иконка (смайлик) имеет свое официальное название и соответствующий ей символ в юникоде. Разные устройства и операционные системы по разному интерпретируют эти картинки при отображении. Проект Emoji One призван исправить эти «глюки», а плагин WP Emoji One облегчит возможность использования смайликов в текстовом редакторе WordPress. Emoji One — это первой профессиональный бесплатный open source набор картинок (иконок) для Emoji, которые разработанны специально для интернета. По реализации он (как и сами эмодзи) чем-то напоминает шрифты Font Awesome, с помощью которых вы можете преобразовать определенный HTML код в картинки. Проект Emoji One решает две базовые проблемы, связанные с эмодзи:
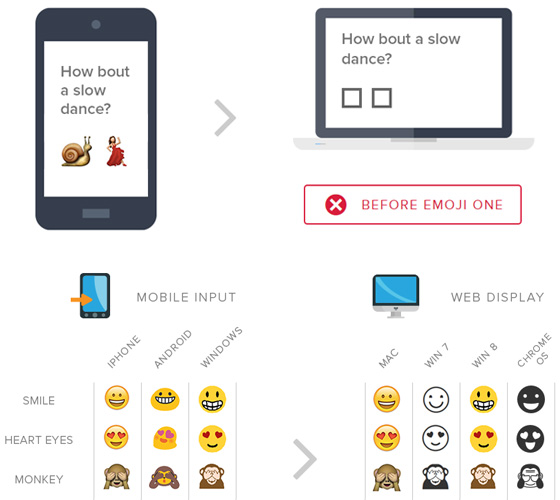
- Введенные Emoji через мобильные устройства на обычных компьютерах иногда превращаются в пустые квадраты.
- Каждое устройство и ОС весьма по разному интерпретируют эмодзи, что не всегда удобно. Лучше когда используется одно и то же изображение.
Короче говоря, без Emoji One вы можете увидеть такую картинку.


После подключения Emoji One, ситуация изменится в лучшею сторону.


Пример использование эмодзи найдете на сайте сервиса. Там же есть демо версия, где вы можете оставить сообщение в гостевой книге.


Согласитесь, так текст выглядит куда более прикольно. Причем вы можете использовать множество тематических иконок, а не ограничиваться только смайлами с разными эмоциями. Не обязательно применять картинки вместо слов (как это задумано в эмодзи), можно просто украшать текст.
Плагин WP Emoji One
Установить плагин можно вручную, скачав его отсюда, или через админку, найдя по названию WP Emoji One. Дальше переходите в раздел Параметры и выбираете плагин для настройки.


Здесь нужно выбрать в каком ряду текстового редактора вы хотите разместить иконку вызова Emoji. По умолчанию, это первый ряд, если хотите изменить, то после смены параметра, не забудьте сохранить.
Дальше переходим к написанию нового поста или редактированию старого. В конце строки первого ряда кнопок редактора увидите смайлик Emoji.


При клике по этой иконке откроется всплывающее окно со смайликами эмоциями.


Здесь вы, во-первых, можете пройтись по пяти тематическим закладкам с разными эмоциями, а во-вторых, можете определить размер иконки, которая будет вставлена в текст (от 16 до 64 пикселей).
На данный момент open source проект Emoji One содержит 840 иконок эмодзи для бесплатного использования в интернете. Универсальные иконки будут одинаково отображаться на разных ОС и мобильных устройствах. Пока что поддерживаются эмодзи только для постов и страниц WordPress. Подключить их в комментарии автор плагина WP Emoji One обещает чуть позже. В целом, очень крутое решение, которое сможет украсить тексты на ваших сайтах/блогах.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Поддержка Emoji может появиться в WordPress 4.2
Обновление: WordPress 4.2 вышел 23 апреля 2015. Подробности в нашем новом обзоре →
Emoji — это стандартизированный набор смайликов, широко используемый в сети Интернет. Данный набор понимают многие браузеры, мобильные приложения и веб-сайты. Поддержка Emoji может в скором времени появиться и в ядре WordPress.
Набор Emoji основан на кодировке Юникод, каждая пиктограмма пишется в виде символа с определенным кодом, хотя многие интерфейсы, включая например iOS, уже встроили возможность искать и выбирать смайлики из списка. В остальных случаях помогают такие проекты, как Get Emoji.

Проект Get Emoji
Что касается WordPress, поддержка Emoji появилась недавно в сети WordPress.com. Она реализована на базе библиотеки Twemoji от компании Twitter — набор смайликов и библиотека для их отображения с открытым исходным кодом, а сами изображения имеют векторный формат, что позволяет их высококачественное отображение в любых размерах.

Часть набора иконок Twemoji
Именно этот набор и библиотеку предложил Гэри Пэндергаст, один из разработчиков ядра WordPress. Он выложил плагин, который демонстрирует работу Emoji в WordPress, с предложением включить данный код в версию 4.2, выход которой ожидается в апреле 2015.
Если вы работаете с WordPress и версией базы данных MySQL 5.5 или выше, то при выборе правильной кодировки, база данных способна хранить код Emoji, но на предыдущих версиях MySQL может доходить до того, что при сохранении обрезается часть содержимого. Подобное поведение в частности наблюдается при вставке в WordPress сообщений содержащие Emoji из сети Twitter.
Предложенный плагин обещает решить эту проблему с обратной совместимостью. Он позволит сохранять смайлики в кодировках MySQL, которые не поддерживают символы Emoji.
wpmag.ru
использование в записях смайликов Emoji One.
Flector 4.6
WP Emoji One позволит вам использовать в ваших записях иконки проекта Emoji One (постоянно пополняемая коллекция из более чем 800 свободно распространяемых иконок). В первую очередь, конечно, плагин интересен своими иконками смайликов, но одними ими он не ограничивается. В отличие от плагина WP Fontallic иконки здесь представляют собой картинки, а не символы какого-то отдельного шрифта. Для некоторых людей это критично – файлы иконок весят очень мало в отличие от большого иконочного шрифта.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку wp-emoji-one в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
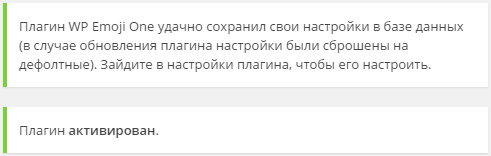
Если все хорошо, то сразу после активации плагина вы увидите сообщение:

Настройки плагина находятся в "Настройках\WP Emoji One". Единственная вещь, которую вам необходимо здесь сделать, это выбрать панель инструментов визуального редактора для кнопки плагина:

И все, плагином можно пользоваться. Остальные пункты на странице настройки плагина справочные – список всех иконок плагина, системная информация и контактные данные для связи с автором плагина. Зачем я переводил плагин на русский язык мне самому непонятно – увидел язык локализации и на автомате его перевел, хотя нужды в локализации явно нет.
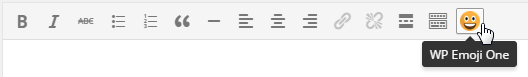
Теперь в вашей панели инструментов редактора появится новая кнопка:

При нажатии на которую откроется вот такое окно:

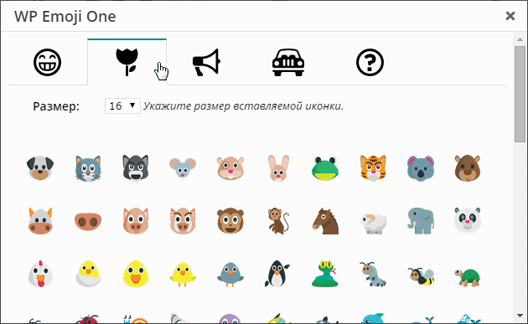
Весь набор иконок данной коллекции разбит на пять различных разделов. Просто кликайте на соседние вкладки, чтобы сменить раздел. К примеру, в разделе "Природа и животные" будут вот такие иконки:

Плагин WP Emoji One это отличный инструмент для того, чтобы скрасить скучный стиль изложения ваших статей. Конечно, на каком-нибудь деловом сайте любые смайлики в тексте статей будут неуместны, но на личном сайте, почему бы и нет? Хуже уж точно не станет.
У плагина есть только два недостатка: он не запоминает вставляемый размер иконки, а поэтому приходиться постоянно его заново указывать, и он не позволяет использовать иконки в комментариях (но может это и к лучшему).
 WP Emoji OneАвтор плагина: Monchito.netРассматриваемая версия: 0.5.0 от 17.09.2014Текущая версия: 0.6.0 от 24.08.2015Совместимость с версией WordPress: 4.0 и вышеАктивных установок плагина: 5 000+Скачать русский плагин версии 0.5.0Скачать плагин версии 0.6.0 (всего скачено 23 404 раза)
WP Emoji OneАвтор плагина: Monchito.netРассматриваемая версия: 0.5.0 от 17.09.2014Текущая версия: 0.6.0 от 24.08.2015Совместимость с версией WordPress: 4.0 и вышеАктивных установок плагина: 5 000+Скачать русский плагин версии 0.5.0Скачать плагин версии 0.6.0 (всего скачено 23 404 раза)
www.wordpressplugins.ru
Как добавить поддержку Emoji на свой WordPress сайт
Emoji забавные и интересные. Они позволяют выразить свои чувства без лишних слов. Именно поэтому они так популярны в социальных сетях и IM. Многие пользователи WordPress ищут способы добавления поддержки Emoji на свои сайты. В этой статье мы покажем вам как добавить поддержку Emoji на ваш блог WordPress с помощью WP Emoji One.
Первым делом вам необходимо установить и активировать плагин WP Emoji One. После активации перейдите в раздел Настройки » WP Emoji One для конфигурации настроек плагина.
![wp-emoji-one-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/wp-emoji-one-settings1.jpg)
Этот плагин добавляет кнопку в стандартный визуальный редактор WordPress. Первая опция на странице настроек позволяет выбрать, в какой строке должна появляться кнопка. По-умолчанию, задана первая строка, однако вы можете изменить это и задать ее отображение на другой строке. После этого просто кликните на кнопку Save Changes для сохранения настроек.
Для того, чтобы увидеть Emojis в действии просто создайте новую запись или отредактируйте старую. Вы увидите новую кнопку Emojis в вашем визуальном редакторе WordPress. Если вы не видите кнопки, то вероятно находитесь в текстовой версии редактора.
![emoji-button-wp[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/10/emoji-button-wp1.png)
Клик по кнопке вызовет всплывающее окно, где можно выбрать Emoji, которую вы хотите вставить, путем простого клика по ней. Также можно задать размер из перечня доступных: 16, 18, 24, 32, и 64px.
![]()
На текущий момент доступно более 840 смайликов. Эти смайлики разбиты на четыре рубрики, и у каждой рубрики есть своя вкладка. Перемещаться между ними можно путем нажатия на иконку рубрики.
![]()
Сет иконок и поддержка emoji основаны на опен-сорсном проекте Emoji One. Целью проекта является предоставление универсального набора значков смайликов для использования их в современных браузерах и мобильных приложениях.
На момент написания статьи WP Emoji One не поддерживает иконки Emoji в комментариях WordPress. Однако, автор плагина планирует добавить эту функцию в будущих версиях.
Мы надеемся, что эта статья помогла вам добавить поддержку emoji на свой сайт WordPress. В WordPress также есть предустановленные, старого образца, эмотиконы. Их можно активировать в разделе Настройки » Написание и в секции «Форматирование» отметить галочку «Преобразовывать смайлики наподобие :- ) и :- P в картинки», что позволит вам пользоваться вот такими 🙂 смайликами.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (3 votes cast)
wpincode.com