Создание сайта на WordPress. Wordpress как заполнить краткое описание сайта
Как прикрепить краткое описание блога на главную страницу

Из этой статьи Вы узнаете как сделать описание блога wordpress и прикрепить его на главную страницу, так чтобы оно там и оставалось. Ведь как известно, на вордпресс каждый новый пост оказывается наверху главной страницы, а остальные перемещаются ниже.
Давно хотела это сделать да всё руки не доходили. Вчера всё-таки сделала и решила поделиться с посетителями моего блога по горячим следам, чтобы не упустить мелкие нюансы, которые бывают так важны в сайтостроении.
Давайте для начала разберёмся зачем нам это делать. Очень часто я встречаю в интернете блоги названные непонятным словом и узнать о чём блог можно только по рубрикам в сайдбаре, да и то если они написаны на русском языке.
Просто чувствуешь себя лишней на этом непонятном блоге и так и хочется скорее закрыть его, иногда терпишь лишь только потому, что ищешь нужную информацию.
Какое уж тут может быть уважение к посетителям сайта? И гораздо приятнее когда заходишь на блог и чувствуешь что тебе тут рады, атмосфера располагающая и всё сделано чтобы человеку понравилось в этом виртуальном доме. И посетитель может сразу увидеть что это за блог и что тут можно найти.
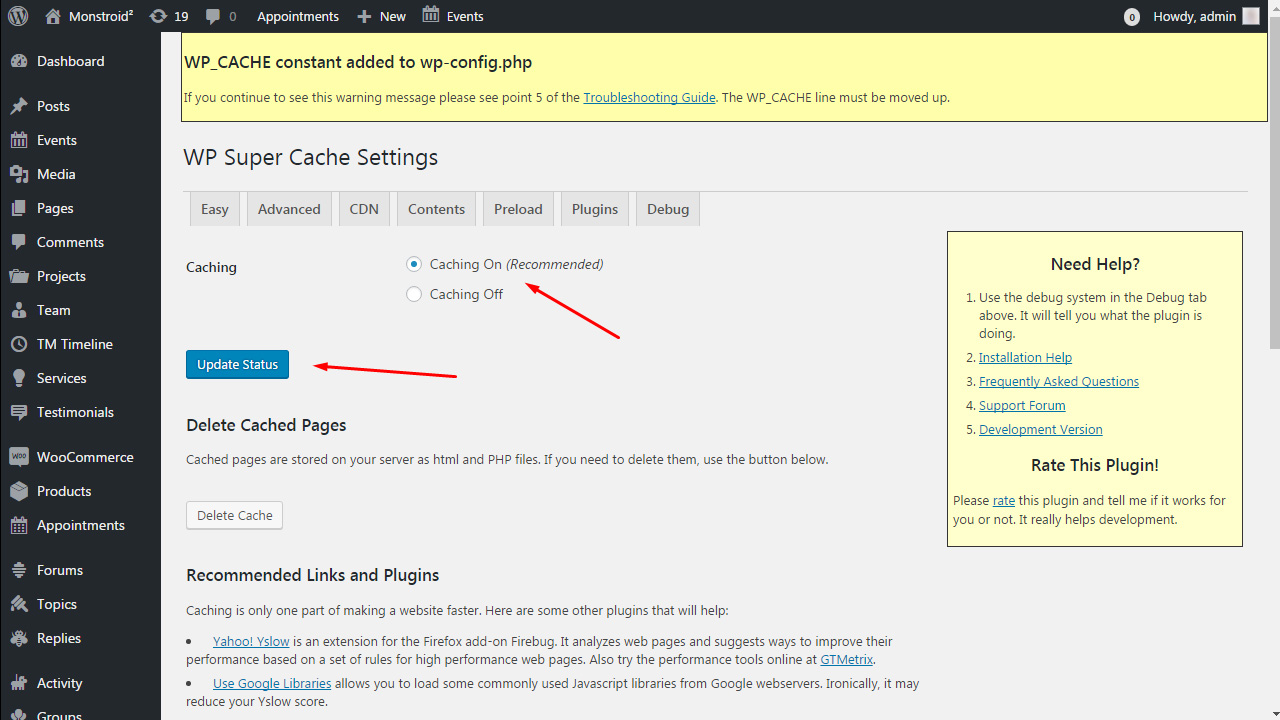
Итак, заходим в админку и добавляем новую уже подготовленную запись про свой блог (с ключевыми словами по которым продивигаем свой блог) , заголовок не пишем. И нам нужно как то выделить эту запись, для этого нажимаем на Цитату

в панели редактирования текста в админ панели, как это сделано у меня на главной странице
(в данный момент, может потом я поменяю)

Потом идём во вкладку Опубликовать и нажимаем Видимость, потом ставим галочку в чикбоксе, напротив строки Прилепить на главную страницу.

Опускаемся ниже и находим вкладку Формат, ставим галочку напротив строки Заметка, это чтобы не нужно было писатьзаголовок, так как он нам в данной операции совсем не нужен.

Дальше ищем вкладку Обсуждение и убираем галочку напротив строчки Разрешить комментарии.

Жмём опубликовать, теперь эта запись будет прикреплена на главной как заметка и никто не сможет зайти на неё как на обычный пост, то что нам и было нужно. Таким же образом Вы можете поставить туда видеоролик или картинку. Это первый способ.
Второй способ, это сделать описание при помощи плагина Special Text Boxes (он окутывает текст красивыми цветными блоками) и поставить так же как написано выше.
Третий способ сделать надпись в форме картинки и поставить на блог при помощи плагина Post Layout Pro и наладить отображение этой картинки на главной странице или на всех остальных, это уж как Вам будет угодно. Но тут есть минус, ключевые слова, которые написаны в описании проиндексированы не будут, так как картинка воспринимается роботами как изображение и надписи на картинке роботы пока что читать не умеют.
Но с помощью плганина Пост лауот про Вы можете поставить и запись, и текстовый блок, нужно просто скопировать код записи в режиме Текст из поста в котором Вы сделали запись краткого описания блога и поставить куда считаете нужным.
Итак, из этой статьи Вы узнали как сделать краткое описание блога и закрепить его на главной странице блога. Понравился Вам этот способ или Вы делаете это как то по другому? Напишите в комментариях, если хотите или поделитесь другим способом, которым Вы ставите краткое описание своего блога.
P.S. Что касается видимости этой надписи поисковиками (пишу это, так как в одном из комментариев прозвучало, что поисковик не видит того, что под цитатой). То вот что я обнаружила, когда написала url своего блога в соцсети facebook

То есть поисковик уже проиндексировал эту запись и выделенные слова из середины записи оказались сниппетом для сайта, так что делайте выводы писать такой анонс на главную или не надо. И какие слова выделять и ставить в середину надписи.
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
chironova.ru
Создание сайта на WordPress: краткая инструкция по настройке
Итак, вы решили создать сайт на WordPress самостоятельно. С чего же начать?
Для начала необходимо понять, что представляет собой CMS WordPress:
WordPress – система управления содержимым сайта с открытым исходным кодом, написанная на PHP. В качестве сервера базы данных WordPress использует MySQL. Сфера применения: от блогов до достаточно сложных новостных ресурсов и интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать практически любые проекты.
Домен и хостинг
Первым делом вам нужно купить домен у регистратора доменов (например, на www.reg.ru). Далее нужно определиться с хостингом – именно на нем будут храниться все файлы вашего сайта. При выборе хостинга важным моментом является набор опций, которые предоставляются при выборе тарифа. Постарайтесь учесть это и найти тариф, который подойдет вашему будущему сайту.
Установка Wordpress
Существует 2 способа установки WordPress на ваш хостинг:
- Конструктор сайтов. Если на хостинге, который вы выбрали, есть конструктор сайтов – этот вариант для вас. Открываем конструктор сайтов, выбираем домен и устанавливаем WordPress на наш домен. Система все сделает автоматически, вам лишь необходимо задать логин и пароль администратора сайта.

- Установка через FTP. Скачиваем и устанавливаем бесплатный FTP-клиент FileZilla. Запускаем программу и вводим данные от сервера, на котором будет храниться наш сайт. Данные вы можете найти в личном кабинете на сайте хостинга.
Подключившись к серверу, вам необходимо загрузить на него установочные файлы WordPress. Предварительно скачать их можно с официального сайта – https://ru.wordpress.org/ – и разархивировать на своем компьютере.

После успешной загрузки файлов откройте адрес http://www.вашсайт.ru/ и запустите установку WordPress.
На втором этапе установки необходимо заполнить информацию о базе данных вашего будущего сайта:
- Имя базы данных.
- Имя пользователя базы данных.
- Пароль к базе данных.
Чтобы заполнить все эти поля, необходимо в личном кабинете хостинга создать новую базу данных. Адрес сервера оставляем localhost.

Как только все поля будут заполнены, нажмите «Отправить», и откроется новая страница создания пользователя-администратора. На этом все! WordPress успешно установлен.
Настройка нового сайта
Откройте административную панель сайта по адресу http://www.вашсайт.ru/wp-admin/

Здесь собрана вся оперативная информация: количество комментариев, необходимые обновления, новости, связанные с WordPress. Из консоли можно быстро перейти в любой раздел администрирования сайта. Изучим каждый раздел более детально, чтобы понять, для чего он нужен.
Раздел «Записи»
Раздел «Записи» предоставляет все возможности для создания новых записей на сайте и изменения существующих, а также добавление рубрик для их группировки.

По умолчанию все записи в WordPress выводятся на главную страницу в виде блога и идут друг за другом.
Раздел «Медиафайлы»
С помощью этого раздела вы можете управлять всеми изображениями сайта. После загрузки изображения легко изменить его размер, добавить описание, либо удалить его.

Раздел «Страницы»
Тут, как и в разделе «Записи», вы сможете добавлять новые и редактировать уже созданные страницы сайта.

Отличительной чертой страниц является то, что их можно назначать пунктами меню сайта, но при этом у них отсутствует пункт «Рубрики». Таким образом, группировать страницы не получится.
Раздел «Комментарии»
Позволяет управлять всеми добавленными на сайт комментариями. В разделе «Настройки» (см. ниже) административной панели можно указать, отправлять ли новые комментарии на модерацию. Если выставить эту опцию, администратору сайта необходимо будет одобрять или отклонять их именно здесь.

Раздел «Внешний вид»
Один из важнейших разделов сайта. Именно здесь вы можете изменить дизайн сайта до неузнаваемости.

В пункте «Темы» устанавливаются бесплатные шаблоны, предоставляемые по умолчанию, либо шаблоны, созданные сообществом пользователей WordPress, которые доступны по кнопке «Добавить новую». В этом же пункте при клике на кнопку «Настроить» на изображении шаблона, вы можете установить цвет фонового изображения, изменить название и описание сайта, а также установить одну из страниц в качестве главной страницы сайта.
В пункте «Виджеты» вам предоставляется возможность создавать специальные информационные блоки, которые чаще всего находятся в боковой колонке (sidebar) сайта. Их расположение напрямую зависит от настроек выбранной темы.
«Меню» позволит вам управлять пунктами в шапке сайта, которые будут служить навигацией для пользователей.
Раздел «Плагины»
Это дополнительные надстройки к вашему сайту (например, социальные кнопки или слайдер на главной странице). Сейчас уже создано огромное количество плагинов, многие из которых вы можете установить совершенно бесплатно, нажав на кнопку «Добавить новый».

Раздел «Пользователи»
Хотите удалить или добавить нового пользователя на сайте? Данный раздел нужен именно для этого. Здесь вы можете просмотреть всех пользователей, зарегистрированных на сайте, изменить их права или контактную информацию.

При создании пользователя на выбор есть несколько ролей, которые дают соответствующие права: «Подписчик», «Участник», «Автор», «Редактор» и «Администратор».
Раздел «Настройки»
Один из самых важных разделов. В нем вы можете задать имя и краткое описание сайта, указать формат даты, язык, а также разрешить или запретить пользователям регистрироваться на сайте.

Пункт «Чтение» позволит вам выбрать, какие именно материалы отображать на главной странице: будут ли это последние записи (количество которых вы также можете указать сами), статическая страница или запись.
Пункт «Постоянные ссылки» будет крайне полезен, если вы хотите настроить вывод страниц и записей сайта не в виде http://вашсайт.ru/2015/05/10/первая запись/, а так: http://вашсайт.ru/первая запись/ .
Заключение
Итак, ваш новый сайт на Wordpress создан и настроен. Что же делать дальше? Самый простой и эффективный вариант – писать уникальный контент. Чем больше, тем лучше. Качественный контент поможет не только улучшить позиции сайта в поисковых системах, но и заставит посетителей проводить больше времени на сайте, что улучшит поведенческие факторы.
Читайте также статью о вирусах и методах их удаления с сайта на Wordpress – «Вирус SoakSoak атакует сайты под управлением CMS WordPress».
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Правила заполнения Title description и keywords для сайта и страниц.

Одной из основ SEO продвижения сайта в поисковиках — метатеги, они являются определяющими указателя для поисковых систем, по ним они судят о содержимом вашей страницы, для каждой страницы, на вашем сайте, который вы продвигаете они должны быть уникальными, и соответствующими содержанию текста на этой странице. Поисковые системы делают комплексный анализ страницы, они учитывают несколько десятков факторов, и на первоначальном этапе, а так же в дальнейшем, метатеги играют большую роль, попадет ли ваш сайт в ТОП поисковой системы.
В современном поисковом продвижении выделяют два основных метатега:
- Title — по нему поисковый робот ориентируется в первую очередь, понимает какой контент находится на вашей странице, содержимое тайтл тега отображается в заголовке вкладки вашего браузера и в сниппете страницы.
- Description — подразумевает краткое описание вашей страницы, на него поисковый робот тоже ориентируется, он может выдаваться в сниппете странице.
Хочу так же упомянуть еще один стары и забытый метатег — это keywords, он должен содержать самые «выжимки» со старницы, несколько КЛЮЧЕВЫХ слов через запятую, считается на данный момент не актуальным, и не требующим заполнения, но как показывает практика, это не всегда так, если его правильно заполнять, то он как минимум не навредит вашей СЕО оптимизации, а иногда может помочь, поэтому я заполняю его, но очень аккуратно, без лишнего спама.
Вот так выглядят метатеги в исходном коде страницы сайта.
<title>Тут тайтл вашей старницы</title> <meta name="description" content="тут описание страницы"/> <meta name="keywords" content="тут ключевые слова через запятую"/>
<title>Тут тайтл вашей старницы</title> <meta name="description" content="тут описание страницы"/> <meta name="keywords" content="тут ключевые слова через запятую"/> |
Посмотрите исходный код вашей страницы, нажав сочетание клавиш — Ctrl + U
Рекомендации по заполнению метатегов
Каждый метатег, играет свою роль, поэтому заполняются они по разному, так же стоит понимать, что пишем мы их для людей, так как они будут показываться в сниппете сайта, на странице поисковой выдачи.
Заполнение title
- уникален для каждой страницы, не стоит включать название компании сюда, конечно если это не брэнд.
- основная информация о странице, не более 60-70 знаков, длинные тайтлы обрезаются, не используйте слишком много ключевых слов, 1-3 будет достаточно, конечно они должны быть в самом тексте страницы
- старайтесь не использовать частицы, союзы и т.д., если без них ни как, то можно, не забываем о том что пишем для людей
- воздержитесь от использования спецсимволов и различных знаков типа ()/ \ | + _ ) (=, так же как можно меньше знаков препинания, максимум одна точка или запятая.
- не перечисляйте ключевые слова в тайтле через запятую, заголовок должен быть связный, как предложение.
Заполнение discription
- не более 150-190 знаков, длинные обрезаются в сниппетах
- не должен повторять тег title, должен содержать ключевые слова в начале, но не перечисление, а предложения
- короткое описание страницы/услуги/продукта/товара, кратко, 2-3 предложения с ключевыми словами
- не переспамте ключевыми словами
- еще раз пишите его для людей
Заполнение discription не гарантирует его попадания в сниппет, возможно поисковик сам выберет какой то кусок текста со странице, которые по его мнению наиболее релевантный к запросу пользователя.
Заполнение keywords
- ключевые слова через запятую, только самое важное, 5-7 слов
После того как написали все метатеги, посмотрите на сниппет, и поставьте себя на место того человека, который ищет ваш товар/услугу, ответьте для себя, кликну ли я по этому сайту или нет. Если нет, посмотрите как конкуренты пишут Title.
Где заполнять метатеги в WordPress
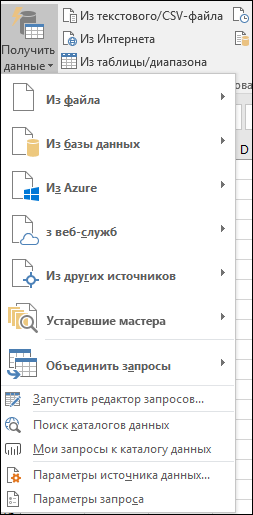
Теперь техническая сторона, все что говорилось в статье до этого, касается любого сайта, теперь непосредственно WordPress. Давно уже ни кто не заполняет метатеги непосредственно копаясь в HTML коде, это все уже давно делают движки сайтов — CMS, через административную часть, в каждой статье или странице сайта, есть эти поля, в которые можно просто писать текст. Что бы заполнить метатеги в WordPress, можно и даже нужно установить SEO плагин Yoast SEO. После установки, снизу любой записи появляется вот такая табличка.

Плагин следит за длинной каждого поля, и предупреждает о превышении лимита знаков метатега.
Заключение
Заполнение метатегов, это только часть огромной работы по продвижению сайта, она должна начинаться еще до создания сайта, и первый шаг это подбор правильного доменного имени, затем разработка семантического ядра и кластеризация поисковых запросов, заполнение метатегов это промежуточный этап SEO продвижения, и оно ни когда не должно заканчиваться, возможно через некоторое время, вам придется немного исправить содержимое этих тегов, что бы сайт начал расти в выдачи.
Ссылки на дополнительный материал
Как формируется сниппет сайта (Yandex)
seo-wp.ru