Как сделать фиксированный виджет. Как зафиксировать виджет в сайдбаре wordpress
Как зафиксировать виджет WordPress | Жизнь с WordPress
 26 февраля 2015
26 февраля 2015  Алексей Ершов Просмотров: 974
Алексей Ершов Просмотров: 974 
И снова здравствуйте!
Кто-то может сказать, что я зачастил со статьями. Отвечаю: “Читайте-читайте, а то опять пропаду на полгода и будете потом скучать”. =)
Сегодня я хочу рассмотреть достаточно простой вопрос, тем не менее – нужный. Речь пойдет о том, как в WordPress зафиксировать виджет (или сделать прикрепленный виджет).
Задача, действительно, оказалась элементарной. Возможно, и не требующая отдельной статьи. Но, поскольку, я стараюсь описывать процесс развития блога максимально подробно, то этот пост тоже должен пополнить мою WP-педию. Может, когда-то Жизнь с WordPress сможет ответить на любой вопрос, касающийся WordPress. =)
Наверняка, вы замечали на некоторых сайтах, как при скроллинге страницы какой-то баннер замирал и не прокручивался вместе со страницей. Вот и я увидел такое и решил реализовать и у себя на блоге.
Вот быстрое решение задачи в три пункта:
1. Скачать плагин Q2W3 Fixed Widget (Sticky Widget).
2. Установить и активировать плагин.
3. Отметить виджеты, требующие фиксации.
По первым двум пунктам вопросов не должно возникнуть. Разве что: “Почему именно этот плагин?”. Да, просто первый попавшийся по теме скачал, проверил работоспособность. Нареканий нет.
По поводу третьего пункта, как отметить виджеты, требующие фиксации, распишу подробней.
Итак, вы скачали и активировали плагин.
Далее в админке WordPress заходите в меню Внешний вид – Виджеты.
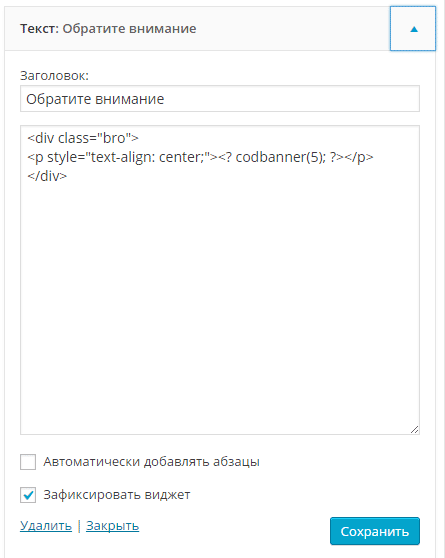
В боковой колонке у вас – набор активных виджетов. Кликните по виджету, который хотите зафиксировать. Я выбираю – последний.

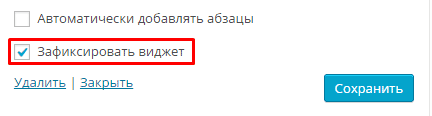
Поставьте внизу галочку “Зафиксировать виджет” и нажмите кнопку Сохранить.

Все готово – виджет прикреплен. Проверяйте на сайте.
В скриншоте выше зафиксирован текстовый виджет, в котором я размещаю код рекламы (на данный момент это Google Adsense). Там вы можете наблюдать некоторый код с проверкой и текстом “Реклама не отображается для админа”. Благодаря этому коду, когда я захожу на свой блог – я не вижу рекламных баннеров. Более подробно об этом писал в статье Отключаем показ рекламы для администратора блога.
Теперь на моем сайте в сайдбаре вы можете наблюдать зафиксированный БОЛЬШУЩИЙ БАННЕР. Обязательно напишите отзывы по этому поводу. =) Если же у вас установлены какие-то ads-блокировщики, то от этого нововведения вам ни холодно, ни жарко. Тогда знайте, что ads-блокаторы очень вредны! =)
Что еще хочу написать по поводу плагина Q2W3 Fixed Widget (Sticky Widget). У него есть возможность настройки дополнительных параметров. Меню: Внешний вид – Фикс. Виджеты. Настройки я никакие не трогал, использовал значения, установленные по умолчанию. Но, если необходимо, то можно задавать верхний и нижний отступы и еще ряд других технических параметров.
Так же отмечу, что в папке плагина, как обычно, есть ненужные графические файлы (screenshot-1.jpg – screenshot-4.jpg). Рекомендую их удалять для экономии дискового пространства.
Все, пока! До скорой встречи! =)
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
wordpress-life.ru
Фиксированный виджет в сайдбаре с плагином и без него
Здравствуйте, уважаемые читатели моего блога!
В этой статье я расскажу вам о том, как сделать фиксированный виджет в сайдбаре блога WordPress, который будет всегда перед глазами ваших читателей, на какой бы части страницы они не находились.

Вы можете в таком виджете разместить свой баннер, и он постоянно будет перед глазами читателя.
Также в плавающем виджете можно разместить рекламные баннеры или контекстную рекламу. Это безусловно увеличит отклик от рекламы и, соответственно, ваши доходы.
Вот, например, как выглядит это на моем блоге:

Сейчас я расскажу, как это реализовать.
Как установить фиксированный виджет в сайдбаре
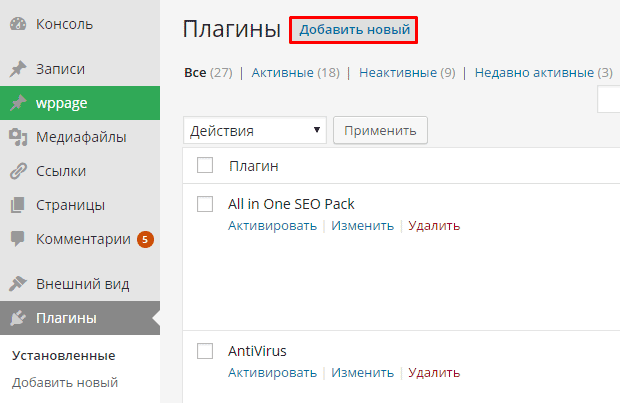
Для того чтобы, добавить фиксированный виджет на блог, нам потребуется простенький плагин под названием «Q2W3 Fixed Widget». Для того, чтобы его установить, перейдите в административную панель вашего блога и, в меню плагинов нажмите кнопку «Добавить новый».

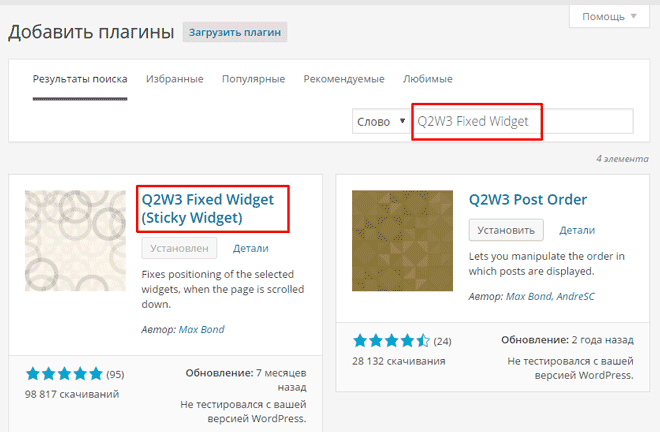
В появившейся строке поиска введите «Q2W3 Fixed Widget» и нажмите «Enter» на клавиатуре компьютера.

В результате, вы увидите плагин «Q2W3 Fixed Widget (Sticky Widget)», вот именно он нам и нуден. Установите его на свой блог и активируйте.
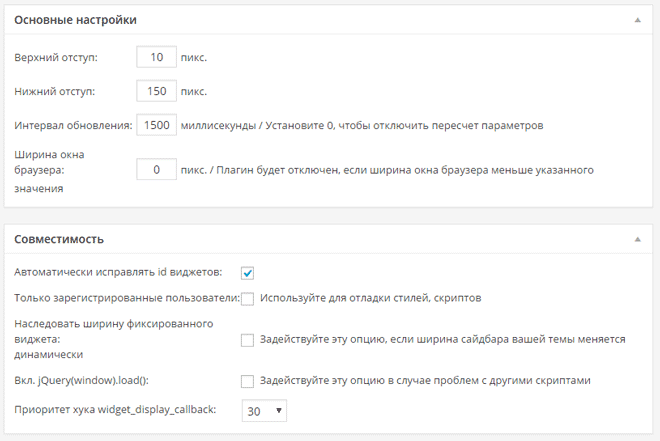
После активации плагина можно его настроить. Для этого выберите в админке пункт «Внешний вид – Фикс. Виджеты». Настроек у виджетов немного, вот как это выглядит у меня:

- Верхний отступ – 10 пикселей
- Нижний отступ – 150 пикселей
- Интервал обновления – 1500 миллисекунд
- Автоматическое исправление ID виджетов
- Приоритет хука widget_display_callback — 30
Вы можете поставить такие же настройки, либо поэкспериментировать со своими.
Для того, чтобы зафиксировать (сделать плавающим) какой-либо виджет, просто отметьте галочкой, появившийся пункт «Зафиксировать виджет», в любом необходимом виджете.

В моем случае это обычный текстовый виджет с кодом системы «БаннерБро», о которой я писал в этой статье.

То есть, это обычное рекламное место под баннер размером 240×400. Это рекламное место самое дорогое на блоге и эта позиция является лучшей на моем блоге. Кстати, купить баннеры на блоге можно на этой странице. На все баннеры действуют скидки 10% при покупке баннеров на срок более 10-ти дней!
Есть еще один способ сделать плавающий (фиксированный) виджет без плагина, но этот способ более сложный и не для новичков.
Для этого скачайте этот код и вставьте его в конце файла footer.php.
>>Скачать (посмотреть) код<<
Затем вы можете добавить фиксированный виджет прямо в код файла sidebar.php.
Для этого вставьте вот такую строку:
<div>Тут ваш код</div>В самый низ файла sidebar.php, этот код.
Вместо надписи: «Тут ваш код» вставьте код вашего баннера, контекстной рекламы или формы подписки. У меня это выглядит так:

Вот, так вот легко можно сделать фиксированный виджет на любом WordPress блоге.
Надеюсь, что данная статья была вам полезна и поможет увеличить заработок на блоге.
На этом у меня все, до встречи на страницах моего блога!
С уважением, Александр Бобрин
asbseo.ru
Как зафиксировать виджет в сайдбаре сайта
14 06 2018 Евгений Вергус 4 комментарияПриветствуем, вас! Наверняка на вашем блоге уже живут, как минимум, 2-3 баннера, установленные через виджеты. Сегодня вы узнаете, как зафиксировать виджет в сайдбаре, чтобы при прокрутке страницы пользователем, важный для вас баннер оставался всегда в поле зрения читателя.

Вполне возможно, что вы уже применяете описанный ниже приём фиксации виджетов посредством плагина Q2W3 Fixed Widget. Это не тайный прием, информации об этом плагине в сети предостаточно.
Однако, просматривая недавно сайт одной из учениц онлайн школы «Я Блогер», бросилось в глаза то, что указанный плагин был настроен неправильно. В результате вместо помощи в конверсии посетителей он, наоборот, наносил вред своим присутствием в мобильной версии сайта.
Но обо всём по порядку.

Плагин Q2W3 Fixed Widget — это бесплатный плагин, который можно скачать с официального сайта или найти его непосредственно через административную панель блога. Никаких особенностей при установке он не имеет, но все его настройки, находятся в разделе «Внешний вид» на вкладке «Фиксированные виджеты».

После того, как вы установите плагин, каждый виджет любого из сайдбаров вашего сайта будет иметь надпись: «Зафиксировать виджет». А для фиксации выбранного виджета, достаточно просто отметить чекбокс напротив этой надписи.

Алгоритм работы данного плагина заключается в том, что он приподнимает выбранный для фиксации виджет над всеми остальными виджетами сайдбара и по достижении его верхним краем в процессе прокрутки верхней границы страницы, он становится неподвижным и не реагирует на дальнейший скроллинг. Собственно, это и позволяет находиться виджету постоянно в поле зрения.
Поэтому самое главное правило, которое необходимо соблюдать при включении фиксации виджетов, заключается в том, что фиксироваться должен самый последний виджет в сайдбаре. Если пренебречь данным положением, то в результате читатель сайта увидит, как в процессе прокрутки страницы виджет закрывает собой другие виджеты, которые находятся следом за ним.
Как выглядит данная ошибка на практике, какие есть особенности при фиксировании виджетов на сайтах, имеющих два сайдбара, какие настройки имеет данный виджет и, как их применить, если ваш сайт имеет фиксируемое меню, вы можете узнать из этого видео:
Вот теперь можно сказать, что вы знаете о том, как зафиксировать виджет в сайдбаре сайта, почти всё, и наверняка ваши читатели оценят эти ваши знания на практике.
ya-blogger.ru