Как найти и удалить закодированные ссылки на сайте wordpress ? Найти внешние ссылки на сайте wordpress
Как найти и избавиться от внешних ссылок в шаблоне Wordpress
 Здравствуйте! Когда я только начинал заниматься сайтостроением, то не задумывался о таком вопросе как внешние ссылки в шаблоне сайта. А зря!
Здравствуйте! Когда я только начинал заниматься сайтостроением, то не задумывался о таком вопросе как внешние ссылки в шаблоне сайта. А зря!
Мне хотелось побыстрее привести внешний вид в порядок и начать наполнять его статьями. Только после написания определенного количества статей, я приступил к внутренней оптимизации, узнал о внешних ссылках и принялся их выявлять и удалять.
Вроди бы ни чего страшного – найти и удалить исходящие ссылки. Но как только я избавился от одной из них, шаблон слетел и образовался просто белый экран. Пришлось делать бекап сайта и все восстанавливать. А это время! Оказалось, что ссылки специально закодированы от удаления и в моем случае, как результат – неправильная работа шаблона.
Ссылки в шаблоне сайта присутствуют не просто так. Ни для кого не секрет, что они являются основным инструментом для получения прибыли в сети. Создатели бесплатных шаблонов специально их вшивают. Тем самым они повышают авторитет тех интернет ресурсов, на которые ссылаются. А если еще ссылаются на сайты, находящиеся в “опале” у поисковых систем – то это совсем плохо для нового владельца такого шаблона.
Бесплатностью шаблона является наличие в нем исходящих внешних ссылок, открытых для индексации.
Так что на начальном этапе, сразу после выбора шаблона, нужно избавляться от ссылок.
Как найти внешние ссылки в шаблоне WordPress.
Для этого существует плагин Theme Authenticity Checker (TAC). Он позволяет определить вредоносный код и выявить внешние ссылки в теме. Скачиваем его и активируем. Заходим в “Внешний вид” и далее “TAC”. Находим нашу тему и смотрим: в данном примере плагин выявил наличие двух исходящих ссылок.

Нажимаем на “Details” и определяем их местонахождение. Находятся они в файле functions.php. После правильного удаления ссылок плагин покажет, что ссылки отсутствуют. На этом работа плагина “TAC” выполнена и он больше не пригодится, т.е. можно удалить его.
Как удалить внешние ссылки.
Каждый шаблон по своему уникален и ссылки могут быть запрятаны везде, где только можно. В большей степени вероятности их нахождения в подвале темы. Вот так было у меня на сайте.

В статье я расскажу о своей истории избавления от ссылок. Две из них были выявлены с помощью вышеупомянутого плагина в файле functions.php и одна в подвале шаблона. Но перейдя в “Внешний вид” — “Редактор” в файл footer.php cсылки не было, а был вот такой код:

Который дословно переводится:
Эта тема выпустила бесплатный для использования на условиях лицензии creative commons. // Все ссылки в футере должна оставаться нетронутой.// Эти ссылки все для семейного отдыха и больно не будет вашего сайта в любом виде.// Внимание! Ваш сайт может перестать работать, если эти ссылки будут отредактированы или удалены
С помощью этого кода и выводится ссылки в подвале сайта. Но как видно из перевода их просто так не удалишь.
Решение нашлось в том же файле functions.php вот в этом коде:

Я заменил в подсвеченной желтым цветом строчке 0 на 1 и обновил файл. После этого безболезненно удалились ссылки в functions.php и код в footer.php. При проверке плагин показал, что все чисто, а в подвале ничего не выводилось. Но при проверке сайта сервисом be1.ru (о нем рассказывалось в прошлой статье) опять обнаружились такие ссылки:

Ни один из сервисов не позволял найти их автоматически и поэтому пришлось искать вручную. Для этого я узнал url -адреса ссылок и начал выявлять их во всех папках редактора php.

Что бы проще было искать что либо на любой открытой странице есть один метод: одновременно нажимаем ctrl + F и в окно поисковика вбиваем искомую информацию. Как видно из скриншота ссылки были спрятаны в основном шаблоне index.php. После удаления подсвеченного желтым цветом сектора (контейнер <div>) я окончательно избавился от внешних ссылок в шаблоне сайта.
P.S. Избавляться от внешних ссылок надо сразу после выбора шаблона. Пользы они не приносят, а только уменьшают доверие поисковых систем. Если данные советы не помогли – попробуйте поискать другие способы в интернете или выбирайте другой шаблон.
barbadosmaney.ru
Проверка ссылок | WordPress.org
The Проверка ссылок for WordPress uses an external service to crawl your website and and find broken links and images on your website.
In contrast to search engine tools like the Google Search Console, which only show if a URL on your website is not reachable, it does not matter for the Link Checker if the links leads to an internal or external URL. The Link Checker will find all dead links.
The Link Checker works for every plugin out of the box. The computation costs for your website is also very low because the crawler does the heavy work and just acts like a normal visitor, who visits all pages of you website once.
Возможности плагина
- Simple setup.
- Works out of the box with all WordPress plugins.
- Low computation costs for your webserver.
- Lists all broken links and redirects on your website.
- Support for Polylang (probably also WPML) sites.
Technical Features
- Respects your robots.txt file (also the crawl-delay directive).
- You could use the user-agents MB-LinkChecker or MB-SiteCrawler to control the crawler.
Additional Features of the Professional Version
- Check if embedded internal and external images are broken.
- Check if embedded YouTube videos are broken.
- Scheduler to automatically check a website once a day and get a summary report by email.
Upcoming Features
- Support for checking the availability of videos, CSS files and JS files.
Technical Requirements
- Works with PHP 5.6 and 7.
Limitations of the Basic Version
The free basic version of the Link Checker allows you to check the first 500 internal and external links on your website. If you need more capacity, you could buy a token for the professional version of the Link Checker to check up to 50’000 links.
Link Checker Professional
Use of an External Server
The Link Checker uses an external server, operated by the developer of the plugin, to crawl your website and detect broken links. This means, that there is some communication between your website and the server. The only data that is communicated to the external server by your website is the URL of your website and the fact that you are using WordPress. The server than crawlers your website (as a normal visitor does) and answers with a list of the found broken links.
 List of broken links found by the Проверка ссылок.
List of broken links found by the Проверка ссылок.
- Upload the ‘link-checker’ folder to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Access the generator with the «Link Checker» button in the sidebar and use the «Check your website» button to start the process.
- The found broken links will be reported to you when the crawler has finished.
- Upload the ‘link-checker’ folder to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Access the generator with the «Link Checker» button in the sidebar and use the «Check your website» button to start the process.
- The found broken links will be reported to you when the crawler has finished.
A reason if the Link Checker could not access your site could be that the crawler of the Link Checker is blocked by your hosting provider. I have observed this issue especially with free and really cheap hosting providers. Some block crawlers (and regular visitors) already after five fast sequential requests. The issue could be fixed by whitelisting the IP of the crawler. However, I think this option is not available for the affected hosting services. Alternatively it is possible to use the crawl-delay directive in your robots.txt to set the delay between two requests.
The Link Checker uses a custom user-agent group named MB-SiteCrawler. This allows you a fine grained control of which pages are checked. If you do not define a group for the custom user-agent in your robots.txt file, the default set in the * group apply.
Does the Link Checker work in my local developmenru.wordpress.org
Поиск и удаление внешних ссылок в WordPress блоге
Заметил, что у многих блоггеров не закрыты ссылки с главной страницы, конкретно ссылка на WordPress.org. Обычно данные ссылки располагаются в виджете входа и в футере.
Как найти внешние ссылки в WordPress?
Самый простой и банальный способ, это пройтись поиском по всей папке вордпрес.
1. Качаем с хостинга всю папку WordPress на компьютер, естественно без папки plugin и папки в которой у вас изображения.
2. В браузере открываем исходных код страницы, на которой есть внешняя ссылка (правой кнопкой мыши — показать исходный код), поиском в браузере ищем WordPress.org.
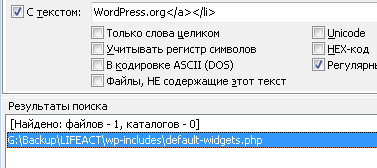
В моем случае я нашел вот такую единственную запись: Поиск по всем файлам например «современной персональной» — не дал результатов, поэтому мы ищем например: WordPress.org</a></li>
Поиск по всем файлам например «современной персональной» — не дал результатов, поэтому мы ищем например: WordPress.org</a></li>
Поиск осуществляем с помощью удобного файлового менеджера Total Commander.

Искомая комбинация символов нашлась всего в одном файле:

Отлично, открываем этот файл и удаляем ссылку:
Таким образом, можно удалить не только внешнюю открытую ссылку на wordpress.org, а и другие ссылки, которые спрятались в ваших шаблонах.
Записал видео в котором подробно показывается, как правильно закрыть внешние ссылки с сайта:
[youtube width=»800″ height=»600″]http://www.youtube.com/watch?v=2K9apHA655E[/youtube]
Все приходит и уходит, но хорошие металлопластиковые нужны в каждом доме, купить окна VEKA это хорошее решение.
[Всего голосов: 0 Средний: 0/5]prokomputer.ru
Шаг №44.Внешние ссылки на сайте.Проверка и удаление внешних ссылок.
Приветствую на блоге посвященном созданию и продвижению сайтов на wordpress.
Тема сегодняшнего урока – это вред который приносят внешние ссылки для сайта и как удалить внешние ссылки с сайта. Ни для кого не секрет что весь интернет устроен так, что сайты имеют ссылки.Ссылки делятся на 2 типа, это внутренние ссылки и внешние ссылки.
Какие бывают ссылки?
Внутренние ссылки – ссылки которые ссылаются на страницы внутри одного сайта.Как правило такие ссылки не вредны для сайта, а наоборот при правильном их применении даже приносят пользу(перелинковка сайта).
Внешние ссылки – это ссылки которые ссылаются с Вашего сайта, на другой сайт в интернете.Если внешняя ссылка с Вашего сайта ссылается на некачественный ресурс, то Ваш сайт может подвергнуться санкциям поисковых систем(ПС).
Внешних ссылок на сайте не должно быть много, так как каждая исходящая внешняя ссылка забирает с собой статический вес Вашего сайта.Для того что бы удалить внешние ссылки с сайта Вам сначала необходимо произвести анализ внешних ссылок на сайте.
Давайте разберемся откуда вообще могут взяться внешние ссылки на сайте?Ну во первых внешние ссылки могут присутствовать изначально в шаблоне, которым Вы пользуетесь на wordpress. Разработчики шаблонов очень часто добавляют внешние ссылки ведущие на их собственные сайты.Кстати исходящие ссылки могут быть открытыми и закодированными,ну а как раскодировать закодированные исходящие ссылки я расскажу чуть ниже.
Во вторых исходящие внешние ссылки могут возникнуть, если ссылки в комментариях не закрыты атрибутом rel=”nofollow”(как Вы догадались данный атрибут говорит поисковой системе что не стоит переходить и учитывать данную ссылку).Как по мне, то с такими ссылками нужно бороться в первую очередь.Так как спамеров очень много, и все норовят оставить свой спам комментарий ради того что бы проставить внешнюю ссылку с Вашего сайта на свой. В этом случае советую прочитать статью как избавиться от спама на сайте, проделав действия указанные в статье убьёте двух зайцев, избавитесь от огромного количества спама, и от спамных внешних ссылок.
После того как мы определились откуда могут взяться внешние ссылки на сайте предлагаю прочитать инструкцию как удалить внешние ссылки на сайте.
Проверка внешних ссылок в шаблоне wordpress.
Для того что бы проверить шаблон на наличие внешних ссылок я предлагаю воспользоваться плагином под названием Theme Authenticity Checker(TAC).
TAC проведет поиск внешних ссылок, и в случае их обнаружения выведет их на экран,что очень удобно.Вам не нужно будет совершать ручной поиск внешних ссылок, TAC все сделает за Вас. Итак первым делом Вам нужно установить плагин TAC на Ваш сайт, после чего зайти в панель настроек плагина.

Плагин Theme Authenticity Checker уже проанализировал внешние ссылки содержащиеся в шаблонах wordpress, и кратенько вывел информацию о наличии и количестве внешних ссылок в каждом из шаблонов.

Видите, розовая стрелочка указывает на то, что в шаблоне есть спрятанные зашифрованные ссылки, а зеленая показывает на присутствие еще и двух внешних ссылок.Давайте проведем анализ внешних ссылок в шаблоне, и посмотрим в каких местах шаблона они содержатся.
Жмем кнопку “Details” и смотрим на результат.

Удаление внешних ссылок из шаблона wordpress.
На картинке розовой стрелкой я указал на расположение зашифрованного кода, как видите в этом шаблоне он содержится в файле sidebar-left.php. Как Вы уже догадались, теперь нам его необходимо удалить. Подключаемся по ftp к серверу, открываем файл sidebar-left и из 26 строки удаляем зашифрованный код.
Также поступаем и с внешними ссылками в файле functions.php.Открываем файл на редактирование, находим в файле данные ссылки и просто их удаляем, не забываем сохранить файл и отправить обратно на сервер.
После проделанных действий можно вновь запустить TAC и убедиться в том что мы удалили из шаблона внешние ссылки.

Если Вы видите такую же ситуация, как и на картинке сверху,тогда могу Вас поздравить, Вы самостоятельно смогли удалить внешние ссылки из шаблона wordpress.
Внешние ссылки в комментариях.
Как я и говорил вначале статьи внешние ссылки могут исходить также из комментариев к статьям на Вашем сайте.На своем блоге я принял решение сделать редирект внешних ссылок.
Редирект – (другими словами перенаправление) я использую для того,что бы предотвратить появление внешних ссылок в комментариях.Суть редиректа заключается в том, что мы внешние ссылки направляем на специальную страницу, которая скрыта в файле robots.txt от поисковых систем, а эта страница перенаправляет пользователя уже на внешнюю ссылку.
Плюс данного подхода заключается в том, что единожды проделав данные действия,Вы навсегда пред остережетесь от появления нежелательных внешних ссылок в комментариях.Многие в этот момент могут сказать, что мол это излишнее, так как внешние ссылки и так уже закрыты атрибутом rel=”nofollow”.Закрыты да не во всех шаблонах, в моем к примеру изначально внешние ссылки небыли закрыты этим атрибутом.И тогда я нашел решение.
Редирект внешних ссылок в комментариях.
Редирект внешних ссылок сайта можно реализовать вручную, или поручить эту работу на специализированный плагин. Я не стал заморачиваться и делать ручной редирект, хотя там все очень просто.Создаем файл переадресации go.php и кладем его в корень Вашего сайта.
В сам файл go.php необходимо вписать код:
| <?php $site = $_GET['site']; Header ("Location:".$site.""); exit(); ?> |
Ну а после этого в статьях ссылки давать вот такого вида:
| <a href="http://адрес_вашего_сайта/go.php?site=адрес_сайта_на_который_ссылаетесь"></a> |
Плагин WP-NoExternalLinks я выбрал потому, что всю работу он выполняет полностью в автоматическом режиме, в принципе один раз установил, и забыл.
Редиректом внешних ссылок на моем сайте занимается плагин под названием WP-NoExternalLinks. После установки его следует правильно настроить.
Можете воспользоваться моими настройками плагина WP-NoExternalLinks.

Вот таким нехитрым способом я закрыл внешние ссылки на своем сайте.
Голосование.
Полезна ли данная статья для Вас?
wpcreate.ru
Как убрать внешние ссылки на сайте с CMS Wordpress
 После создания сайта на CMS WordPress возникает необходимость очистки внешних ссылок, которые расположены в футере или боковой колонке, но начинающие вебмастера не знают с чего начать и задаются вопросом: “Как очистить внешние ссылки из шаблона WordPress?” или же подобными вопросами, но суть одна. Автоматически произвести данную операцию пока нельзя, но можно выявить в каком файле находятся внешние ссылки, после чего открыть файл и отредактировать его.
После создания сайта на CMS WordPress возникает необходимость очистки внешних ссылок, которые расположены в футере или боковой колонке, но начинающие вебмастера не знают с чего начать и задаются вопросом: “Как очистить внешние ссылки из шаблона WordPress?” или же подобными вопросами, но суть одна. Автоматически произвести данную операцию пока нельзя, но можно выявить в каком файле находятся внешние ссылки, после чего открыть файл и отредактировать его.
Поиск и чистка ссылок в коде вручную на сайте с CMS WordPress
После применения стандартных шаблонов, в большинстве случаев, ссылки будут находиться в футере (подвале) сайта и в боковой колонке. Постараюсь подробно описать порядок действий, который необходимо произвести, для того, чтобы избавиться от подобных ссылок, сразу же хочу сообщить, что инструкция только для русифицированных админок.
Удаление внешних ссылок с подвала (футера) сайта
- Заходим в админку WordPress, которая доступна по адресу http://название_сайта/wp-admin, если конечно Вы не меняли название директории собственноручно, иначе необходимо прописать тот адрес, по которому доступна админка.
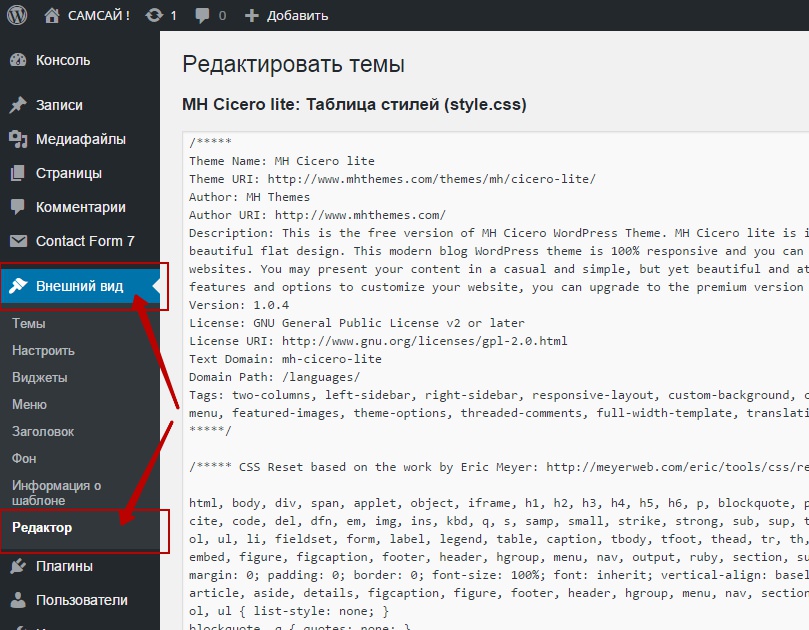
- Далее, в меню слева находите пункт “Внешний вид”, наводите на него, всплывет окно еще из нескольких подэлементов меню, находите пункт “Редактор” и кликаете по нему.

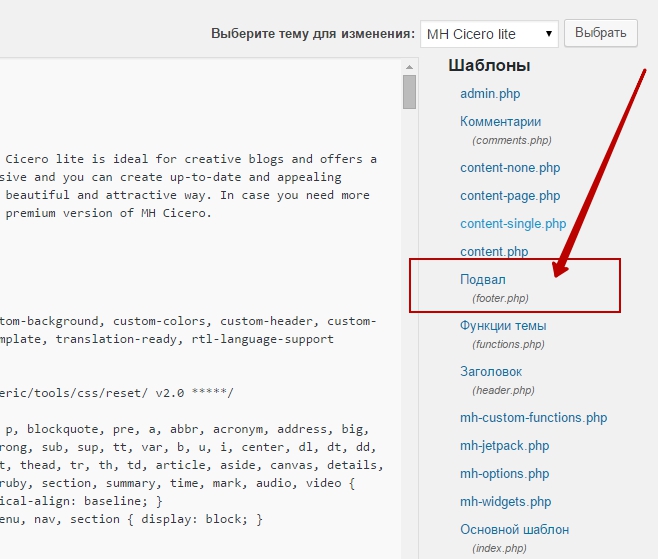
- Далее появляется куча непонятных обычному человеку символов, т.е. человеку, который не понимает языки программирования и разметки сайтов, но суть не в этом. Находим справа надпись “шаблоны”. Если нашли, то значит идете в правильном направлении.:) Далее пролистываем список и находим элемент “Подвал”, внизу еще может быть подписано “footer.php”. Кликаем по элементу “Подвал”.

- Создаете какой-нибудь txt файл на компьютере. Копируете полностью содержимое файла footer.php в созданный текстовый файл, все это необходимо для того, чтобы в случае неправильных действий, которые приведут к отказу работы сайта, можно было восстановить файл при помощи обратной замены скопированным содержимым.
- В файле function.php находим примерно следующую часть кода:
<a href="http://wordpress.org/" title="Современная персональная платформа для публикаций" rel="generator">Сайт работает на WordPress</a>
Почему примерно? Потому что в разных темах этот кусок кода отличается. После чего удаляете этот кусок кода и нажимаете кнопку “обновить файл”. Для поиска можете нажать ctrl+f.<a href="http://wordpress.org/" title="Современная персональная платформа для публикаций" rel="generator">Сайт работает на WordPress</a>
- Переходите на сайт и смотрите изменения, если сайт недоступен, то заходите в админку, находите файл и заменяете его содержимым заранее сохраненного на Вашем компьютере файла.
- Повторяете операции, до тех пор, пока не добьетесь результата:)
Помните, что всегда необходимо делать резервную копию файлов или же содержимого файлов, иначе можете потерять возможность восстановления сайта до предыдущего состояния.
Удаление внешних ссылок с боковой колонки сайта
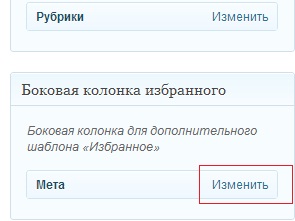
В боковой колонке также стандартно расположена внешняя ссылка на сайт WordPress, обычно она содержится в виджете с названием МЕТА, для того, чтобы удалить ссылку, необходимо отключить виджет полностью или покопаться в коде. Чтобы отключить виджет, нужно выполнить следующие действия:
- Зайти в админку сайта.
- В левом меню найти пункт “Внешний вид”, при наведении всплывет меню, в котором выбираете элемент “виджеты”.

- Справа находите виджет МЕТА, который обычно расположен в боковой колонке или колонке избранного, нажимаете на кнопку “изменить”, которая расположена напротив.

- В появившемся окне нажимаете на кнопку “Удалить”.

- Переходите на сайт и радуетесь результату.:)
Теперь на сайте стало еще 1 ссылкой меньше, вообще виджет МЕТА не нужен на сайте, он не несет за собой какие-то конкретные функции, разве что можно при помощи него посмотреть комментарии RSS и саму RSS ленту, а также зайти в админку, но лучше его убрать.
Если Вы хотите убрать только внешнюю ссылку на WordPress, но оставить данный виджет, то в этом Вам поможет плагин Customize Meta Widget, который достаточно скачать и установить, все остальное плагин сделает автоматически.
Автоматический поиск и удаление ссылок на сайте с CMS WordPress
Как таковых, полностью автоматических плагинов удаления внешних ссылок нет, да и не будет, я думаю, но все же есть плагин, который позволяет искать подобные ссылки – Theme Authenticity Checker (TAC). Вебмастера, которые разрабатывают бесплатные шаблоны, стараются разместить внешние ссылки в коде, тем самым повысив авторитетность своего ресурса с точки зрения поисковых систем. Но мы это знаем и воспользуемся данным плагином. Плагин осуществляет поиск ссылок в файлах, Вам будет достаточно только открыть нужный файл и подкорректировать ту часть кода, в которой содержится ссылка.
На сегодня все, надеюсь, что данная статья поможет Вам исключить внешние ссылки со страниц Вашего сайта. Пользуйтесь, делитесь отзывами в комментариях.:)
book.yd73.ru
Как убрать внешнюю ссылку из шаблона WordPress — ТОП
Здравствуйте !
Многие новички, те которые только только начинают создавать свой сайт на WordPress, сталкиваются с такой проблемой, сейчас практически на каждой бесплатной теме WordPress вшита ссылка в самом низу сайта, в футере сайта. Ссылка ведёт на посторонний ресурс, и многих конечно это не устраивает, зачем иметь на своём сайте какую-то левую ссылку, которая будет только отвлекать ваших посетителей, и уводить их с вашего ресурса ! ?
Поэтому, надо убрать её, от греха подальше, чтобы не раздражала…, конечно для начинающих сайто-строителей это задача не из лёгких, куда лезть, что убирать ? а если какой-то кусочек лишний зацепишь, то весь шаблон может полететь, не, если не знаете, то лучше не лезть. Сейчас я постараюсь максимально понятно разъяснить данный момент — Как же можно самому убрать вшитую ссылку из шаблона wordpress ?
Итак для начало зайдите на сайт из которого вы хотите убрать ссылку, скопируйте текст и адрес ссылки.

Смотрите, в тексте может быть вшито 2 ссылки, скопируйте обе ссылки, для этого правой кнопкой мыши нажмите по ссылке и в открывшемся окне выберите — Копировать ссылку.

Далее, вам нужно перейти в файл footer.php отвечающий за подвал, низ сайта. Для этого переходим по вкладке: Внешний вид — Редактор.

Так смотрите, есть один момент, в основном конечно все ссылки встроены в файл footer.php, но бывает заходишь на сайт видишь внизу ссылку вшитую, потом переходишь в файл footer.php, чтобы убрать её, а её там нет, оказывается. В таком случае нужно искать ссылку в других файлах шаблона.
В моём шаблоне, который я взял для примера, ссылка оказалась не в файле footer.php, а в другом файле. Сейчас я покажу вам как найти вшитую ссылку в шаблоне WordPress. Итак, в редакторе выберите файл, в котором мы будем искать ссылку. Возьмём для примера файл footer.php и на его примере я покажу как искать ссылку.

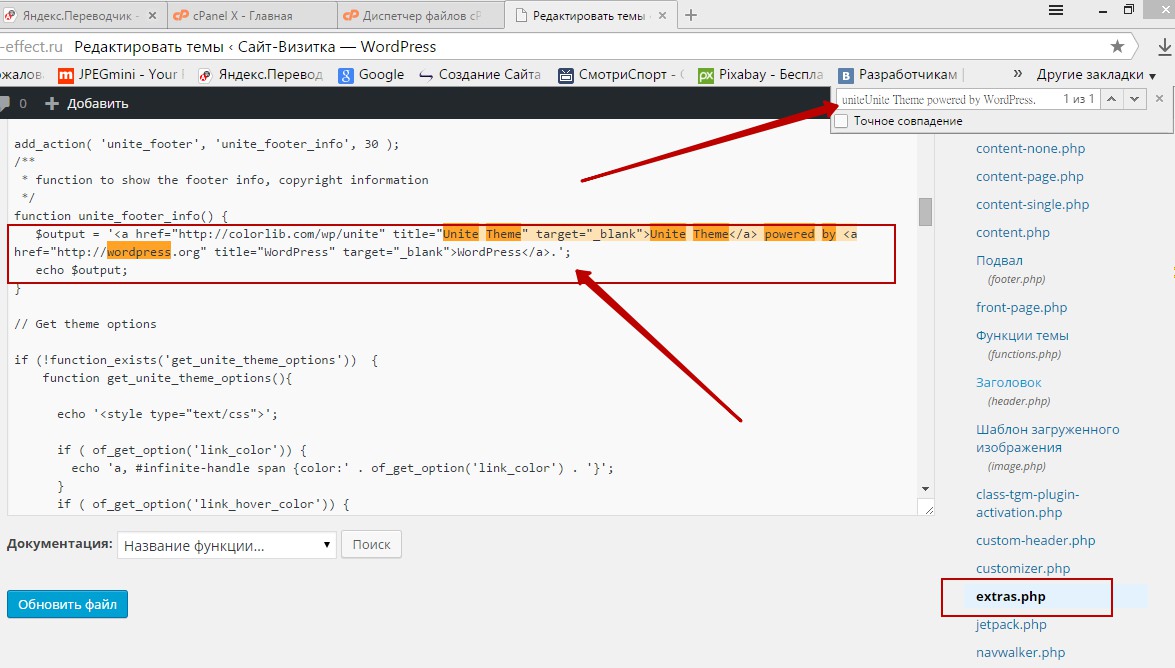
На странице редактирования файла footer.php, вам нужно нажать на комбинацию клавиш — Ctrl+F, после чего в правом верхнем углу у вас появится окно для поиска информации в файле. В это окно вам нужно вставить — либо текст ссылки, либо саму ссылку, без разницы. Нажимаете Enter, и если ссылка или текст будут в файле то они будут показаны вам. Как видим по фото, ссылки нет в файле footer.php

Вот таким вот образом можно искать ссылки или текста в любом файле шаблона WordPress. А теперь я покажу где я нашёл ссылку с текстом. В случае моего шаблона, ссылка оказалась в другом файле — extras.php. Я вставил в поле поиска весь текст, и нашёл всё в одном месте, естественно, и текст и ссылки.

Когда вы найдёте ссылку, или ссылки с текстом, то вы можете либо просто удалить весь текст с ссылками, либо можете вставить вместо имеющегося текста свой текст, а также заменить ссылки на свои ссылки. Если вы хотите вставить свой текст и ссылку, то вам не надо ничего удалять, просто замените ссылку на свою, и текст также, вставляете свои слова и всё.
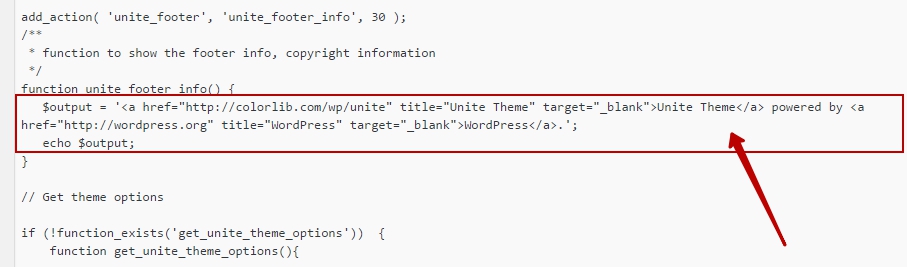
А если вы хотите полностью удалить, то будьте аккуратны, не зацепите лишнего кода, для начало зайдите в свою корневую директорию на хостинге, и сделайте копию файла, из которого вы удаляете ссылку, на всякий случай, вдруг лишнего зацепите. Итак, я удалил следующий код с текстом и 2 ссылками, смотрите фото.

После чего зашёл на сайт, и увидел вот что, у меня осталось только одно слово unite, без ссылок.

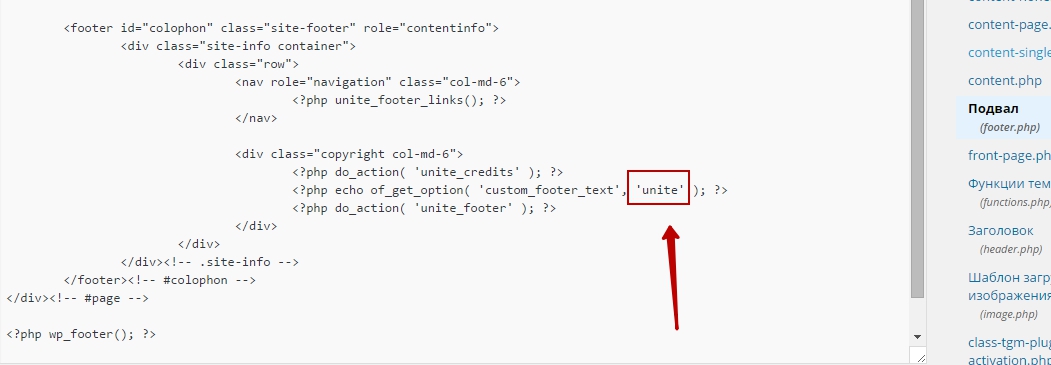
То есть видимо, слово это было вшито, в другом месте, и скорей всего как раз-таки в файле footer.php. Так оно и оказалось, я зашёл в файл footer.php и сразу же распознал то место где указано это слово. Заметьте рядом со словом, которое я искал, были слова footer и text, по ним я и вычислил, слово unite.

Я убрал слово, обновил файл, зашёл на сайт, и увидел пустой footer.

Вот таким вот образом мне удалось очистить футер от ссылок и текста, на это у меня ушло примерно 2 часа с небольшими передышками. Если бы ссылка с текстом оказалась в файле footer.php то я быстро бы убрал её, но оказалось всё сложней, пришлось поискать в другом месте. В общем, шаблоны все разные, поэтому здесь нет какого-то общего правила для всех. Заключение. Повторюсь, если вы хотите полностью удалить ссылку с текстом, то перед этим, сделайте резервную копию файла, с которым вы работаете. Удаляйте только те строки, в коде которых присутствуют ссылки и текст из вашего футера, подвала сайта. В общем экспериментируйте, пробуйте, боятся не надо, просто аккуратней нужно быть.
На этом всё, до новых встреч ! Остались вопросы ? пишите в Обратную связь, либо оставьте комментарий !

info-effect.ru
Как найти и удалить закодированные ссылки на сайте wordpress ? — ТОП
Привет !
Всем знакома такая картина, когда впервые устанавливаешь шаблон wordpress на сайт, то в подвале сайта обнаруживаешь вшитые ссылки на посторонние ресурсы. Конечно хочется удалить ссылки, и вроде бы всё просто, переходишь по вкладке: Внешний вид — Редактор, открываешь для редактирования файл footer.php, находишь ссылку и удаляешь её. Только вот есть ребята по умнее, которые скрывают адрес ссылок из вида, кодируют ссылки с помощью php скриптов. Сегодня я покажу как найти и удалить закодированную ссылку с wordpress сайта.
Если ссылка отображается в подвале сайта, но в файле footer.php её нет, то значит вам нужно сделать следующее, перейдите по вкладке: Внешний вид — Редактор, справа, найдите и откройте для редактирования файл footer.php. Теперь, не закрывая страницу с файлом footer.php, перейдите на свой сайт в новой вкладке, нажмите правой кнопкой мыши по экрану, в открывшемся окне нажмите на — Просмотр кода страницы или исходного кода страницы.
В общем суть в том, что вам нужно в исходном коде главной страницы сайта, найти начало и конец файла footer.php. То есть сначала посмотрите, что стоит в начале и в конце файла footer.php, эти символы вам нужно найти в исходном коде, как раз между этими символами и нужно искать закодированную ссылку. Если вы обнаружите ссылку, то скопируйте исходный код от начала и до конца футера, то есть от того места где начинается подвал сайта в исходном коде и до того места где он заканчивается. Вставьте скопированный код вместо того, что отображается в файле footer.php в админ-панели wordpress.
Внимание ! Перед тем как вставлять исходный код в файл footer.php, сделайте резервную копию вашего сайта, мало ли что может случится.
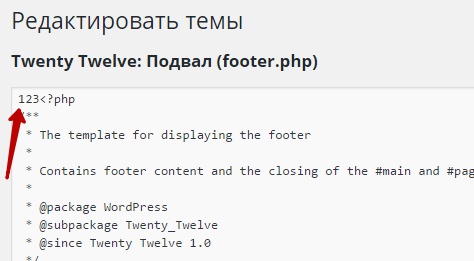
После того как вы вставите исходный код в footer.php, вам лишь останется удалить имеющуюся там ссылку и обновить файл. Бывает такое, что очень сложно найти начало файла footer.php в исходном коде, тогда сделайте следующие, на странице редактирования файла footer.php, в самом начале файла вставьте к примеру цифры — 123, потом мы удалим цифры, они нужны лишь для быстрого поиска начало файла footer.php в исходном коде.

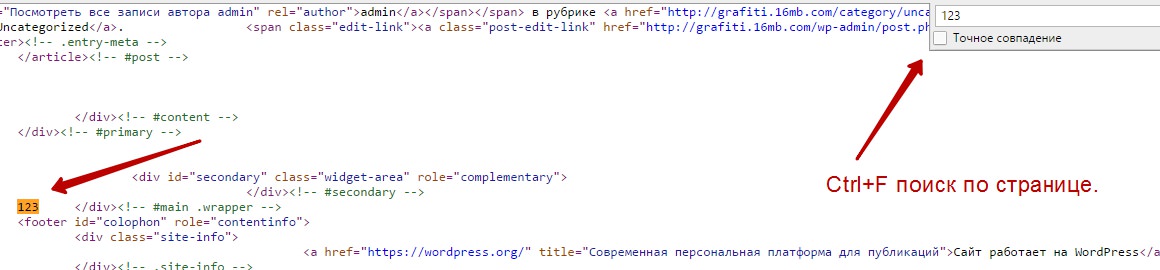
Теперь в исходном коде сайта находим цифры 123, для быстроты можно воспользоваться поиском по странице, для этого на странице исходного кода нажмите на сочетание клавиш Ctrl+F, справа вверху у вас появится поиск, введите в него цифры 123 и нажмите Enter. На странице исходного кода будет показано место где находятся цифры 123 это и есть начало файла footer.php.

Теперь как я и объяснял выше, копируйте весь исходный код от начало файла footer.php, то есть там где мы цифры вставляли и до конца подвала сайта. Вставляете исходный код на страницу редактирования файла footer.php в админ-панели wordpress, удаляете закодированную ссылку и обновляете файл, всё готово. Цифры можете удалить. Вот и всё, если вам что-то не понятно, то оставляйте свои вопросы в комментариях, до новых встреч !

info-effect.ru