Как добавить картинку с анимацией (Animated GIF) в запись на WordPress. Как вставить в анимацию в wordpress
Как добавить картинку с анимацией (Animated GIF) в запись на WordPress
GIF (англ. Graphics Interchange Format — формат для обмена изображениями) — популярный растровый формат графических изображений, который способен хранить сжатые данные без потери качества в формате не более 256 цветов.
Формат GIF поддерживает анимационные изображения. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране.

Смотрите также:
Animated GIF стал очень популярным в интернете последнее время, этот формат позволяет вставлять короткие маленькие видео-фрагменты в зацикленном режиме. Но если вы попытаетесь добавить анимированную GIF картинку на свой сайт WordPress, зачастую она может превратиться в обычное статичное изображение.
В этом уроке мы разберемся, в каких случаях анимированный GIF превращается в обычную картинку, как этого избежать и как правильно вставлять Animated GIF в ваши записи на WordPress.
Почему Animated GIF становится статичной картинкой в WordPress?
В WordPress встроена удобная Библиотека медиа-файлов, через которую можно загружать и добавлять новые картинки на сайт. Когда вы загружаете новую картинку, WordPress автоматически создает несколько копий этой картинки в разных размерах.
WordPress создает 3 копии картинки:
- Thumbnail (Миниатюра изображения)
- Medium (Средний размер)
- Large (Большой размер)
Кроме этого, конечно же, остается и оригинальное изображение в полном размере.

Так вот, загвоздка с GIF анимацией состоит в том, что WordPress при загрузке и создании копий такого файла сохраняет только первый кадр из этой анимации как копию для миниатюры, среднего и большого размера.
И если вы вставите в запись эту GIF-ку в одном из этих размеров, вы получите статичное изображение с первым кадром вместо анимации.
Как правильно добавлять Animated GIF в WordPress
В режиме редактирования записи загрузите свою GIF-ку, нажав на кнопку Добавить медиафайл:

После загрузки файла, выберите его размер из выпадающего меню внизу справа в блоке Настройки отображения файла.
Единственный вариант, с которым будет работать анимация картинки — это Полный размер.

Просто выберите "Полный" и вставьте картинку в свою запись на WordPress.
Полный размер — это исходный оригинальный GIF файл, который не подвергся изменениям со стороны WordPress при создании уменьшенных копий, и, к сожалению, только такой вариант остается рабочим.

Неудобства с Animated GIF в WordPress
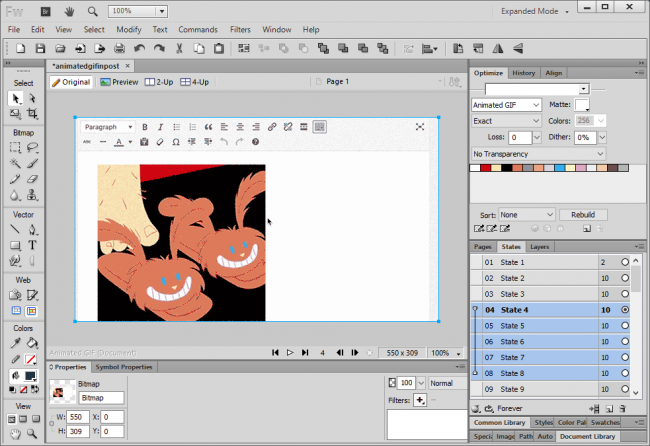
Самым главным неудобством в данной ситуации является разрешение (размер в px) оригинального GIF файла.
Если, скажем, ваша GIF-ка по ширине составляет 700 px, а ширина основной колонки записи для вашей темы предусматривает 650 px, то вставленная в запись GIF-ка будет выходить за рамки колонки, и это будет выглядеть очень некрасиво.

В таком случае вам придется отредактировать и уменьшить разрешение GIF файла на компьютере до нужного размера перед загрузкой на WordPress.
Советы по Animated GIF в WordPress
Animated GIF картинки, как правило, занимают больше места. Это потому, что они по сути состоят из набора склеенных статичных изображений. Чем больше кадров в анимации, тем больше финальный размер файла.
Поэтому не рекомендуется слишком увлекаться Animated GIF и добавлять много таких файлов на одну страницу. Это попросту увеличит вес такой страницы до неразумных размеров, а также увеличится время на загрузку. Этого никто не любит: ни посетители, ни поисковики, ни вы сами.
Если вы пользуетесь сервисом Giphy для поиска анимированных картинок, попробуйте бесплатный плагин Giphypress. С его помощью вы можете искать любые GIF картинки по базе Giphy и вставлять их на свой сайт WordPress, не покидая админки.

Надеемся, мы помогли вам разобраться, как правильно добавлять Animated GIF в запись на WordPress.
Источник: wpbeginner.com 
hostenko.com
Как добавить картинку с анимацией (Animated GIF) в запись на WordPress

Как добавить картинку с анимацией (Animated GIF) в запись на WordPress
Июнь 14, 2017 | УрокиAnimated GIF, GIF, wordpress, анимация, анимированный GIF, изображения, картинки, настройка wordpress, советы, форматирование 0
GIF (англ. Graphics Interchange Format — формат для обмена изображениями) — популярный растровый формат графических изображений, который способен хранить сжатые данные без потери качества в формате не более 256 цветов.Формат GIF поддерживает анимационные изображения. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране.
Полное руководство по работе с изображениями на WordPress20 крутых премиум плагинов для Галереи на WordPress от CodeCanyon20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017Как изменить стандартный аватар по умолчанию в WordPress7 отличных источников бесплатных и легальных картинок для вашего блога на WordPress
Animated GIF стал очень популярным в интернете последнее время, этот формат позволяет вставлять короткие маленькие видео-фрагменты в зацикленном режиме. Но если вы попытаетесь добавить анимированную GIF картинку на свой сайт WordPress, зачастую она может превратиться в обычное статичное изображение.В этом уроке мы разберемся, в каких случаях анимированный GIF превращается в обычную картинку, как этого избежать и как правильно вставлять Animated GIF в ваши записи на WordPress.Почему Animated GIF становится статичной картинкой в WordPress?В WordPress встроена удобная Библиотека медиа-файлов, через которую можно загружать и добавлять новые картинки на сайт. Когда вы загружаете новую картинку, WordPress автоматически создает несколько копий этой картинки в разных размерах.WordPress создает 3 копии картинки:
Thumbnail (Миниатюра изображения)Medium (Средний размер)Large (Большой размер)
Кроме этого, конечно же, остается и оригинальное изображение в полном размере. Так вот, загвоздка с GIF анимацией состоит в том, что WordPress при загрузке и создании копий такого файла сохраняет только первый кадр из этой анимации как копию для миниатюры, среднего и большого размера.И если вы вставите в запись эту GIF-ку в одном из этих размеров, вы получите статичное изображение с первым кадром вместо анимации.Как правильно добавлять Animated GIF в WordPressВ режиме редактирования записи загрузите свою GIF-ку, нажав на кнопку Добавить медиафайл:
Так вот, загвоздка с GIF анимацией состоит в том, что WordPress при загрузке и создании копий такого файла сохраняет только первый кадр из этой анимации как копию для миниатюры, среднего и большого размера.И если вы вставите в запись эту GIF-ку в одном из этих размеров, вы получите статичное изображение с первым кадром вместо анимации.Как правильно добавлять Animated GIF в WordPressВ режиме редактирования записи загрузите свою GIF-ку, нажав на кнопку Добавить медиафайл:
 Просто выберите «Полный» и вставьте картинку в свою запись на WordPress.Полный размер — это исходный оригинальный GIF файл, который не подвергся изменениям со стороны WordPress при создании уменьшенных копий, и, к сожалению, только такой вариант остается рабочим.
Просто выберите «Полный» и вставьте картинку в свою запись на WordPress.Полный размер — это исходный оригинальный GIF файл, который не подвергся изменениям со стороны WordPress при создании уменьшенных копий, и, к сожалению, только такой вариант остается рабочим. Неудобства с Animated GIF в WordPressСамым главным неудобством в данной ситуации является разрешение (размер в px) оригинального GIF файла.Если, скажем, ваша GIF-ка по ширине составляет 700 px, а ширина основной колонки записи для вашей темы предусматривает 650 px, то вставленная в запись GIF-ка будет выходить за рамки колонки, и это будет выглядеть очень некрасиво.
Неудобства с Animated GIF в WordPressСамым главным неудобством в данной ситуации является разрешение (размер в px) оригинального GIF файла.Если, скажем, ваша GIF-ка по ширине составляет 700 px, а ширина основной колонки записи для вашей темы предусматривает 650 px, то вставленная в запись GIF-ка будет выходить за рамки колонки, и это будет выглядеть очень некрасиво.
 Надеемся, мы помогли вам разобраться, как правильно добавлять Animated GIF в запись на WordPress.
Надеемся, мы помогли вам разобраться, как правильно добавлять Animated GIF в запись на WordPress. 
Источник: http://feedproxy.google.com/~r/wp_cafe/~3/5-O8EbW1oyY/
divi.itshnick.ru
Как самостоятельно добавлять анимированные Gif изображения в запись Wordpress
Хотите научиться добавлять анимированные гифки в записи на вордпресс сайте? Порой при добавлении анимированного GIF-файла он теряет свою анимацию и выглядит как обычная картинка. В этой статье я расскажу, как правильно добавлять анимированные GIF-файлы в WordPress.

Почему анимированные GIF-файлы становятся статичными изображениями?
У WordPress есть простой в использовании медиа-загрузчик, который позволяет добавлять изображения в записи или на страницы. Когда вы загружаете через него изображение, то WordPress автоматически создает несколько копий этого изображения разных размеров.
Существуют три стандартных размера изображений в WordPress: миниатюра, средний размер и большой. Также WP сохраняет исходное изображение в полном размере.

При создании изображений нескольких размеров для GIF-файла вордпресс использует лишь первый кадр гифки.
Поэтому если вы будете добавлять одно из этих изображений в запись или на страницу сайта, то оно будет статично.
Давайте теперь разберемся, как же надо добавить GIF-файл, чтобы он сохранил свою анимацию.
Правильное добавление анимированных GIF-файлов в WordPress
Зайдите на страницу редактирования записи или страницы, куда вы хотите добавить анимированный GIF-файл и нажмите на кнопку «Добавить медиафайл».

Появится окно загрузчика медиафайлов. Щелкните здесь по кнопке «Загрузить файлы» и выберите необходимый анимированный GIF-файл с компьютера.
После загрузки файла справа под разделом «Настройки отображения вложений» щелкните по опции «полный размер».

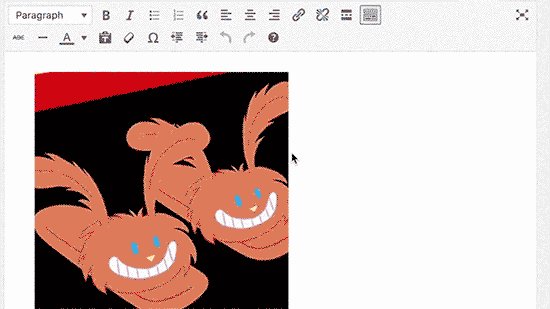
После этого нажмите на кнопку «Вставить в запись» -и WordPress добавит анимированную гифкув редактор записи.
Это полноразмерное изображение и будет оригинальным анимированным GIF-файлом, который вы удачно загрузили на WordPress.
Вы можете просмотреть анимацию в визуальном редакторе записи.

Можете продолжить редактировать запись или просто сохраните изменения, чтобы просмотреть, как все выглядит.
Бонус: советы по использованию GIF-файлов в WordPress
Обычно анимированные GIF-изображения весят больше, чем любые другие изображения. Дело в том, что для создания эффекта анимации используются несколько сжатых изображений, которые выполняют роль кадров.
Если вы загрузите несколько гифок на свой сайт, то это негативно скажется на скорости его работы, т.к. вы попросту перегрузите сайт тяжелыми элементами.
Поэтому я настоятельно рекомендую ознакомиться с инструкцией, как улучшить скорость и производительность WordPress сайта.
Если для поиска подходящей анимации вы используете ресурс Giphy, то вам явно придется по душе плагин Giphypress. Этот плагин позволяет искать интересные гифки с Giphy.com и добавлять их на сайт прямо не выходя из панели администрирования.
Надеюсь, эта статья помогла вам научиться добавлять анимированные GIF-файлы в WordPress сайт. Возможно, вам также пригодятся 4 способа как защитить изображения от воровства на сайте.
Если вам понравилась статья, то не забывайте ставить лайк. Поделитесь информацией, а также находите меня в ВКонтакте, Facebook, YouTube.
smarticle.ru
Как легко добавить CSS анимацию в WordPress
Видели ли вы на многих популярных сайтах красивую CSS анимацию? Такие анимационные эффекты как скольжение контента, всплывающие и растворяющиеся элементы и т.п. В этой статье мы расскажем, как без написания кода добавить CSS анимацию в WordPress:
Когда и почему необходимо использовать CSS анимацию?
Анимация для сайта привлекает внимание пользователей к различным частям страницы. Вы можете использовать ее для товаров или выделить кнопку призыва к действию.
На многих сайтах CSS анимация «оживает» при прокрутке странички, что делает представление контента более интересным, ярким, цепляющим и прогрессивным.
CSS анимация намного легче видео и флэш-элементов; она очень быстро загружается и поддерживается большинством современных браузеров.
Вы можете вручную вставить анимацию в тему WordPress. Тем не менее, большинство новичков не хотят тратить время на изучение CSS. Рассмотрим, как можно легко добавить CSS анимацию на свой WordPress сайт.
Настройка плагина CSS Animate IT!
Мы будем использовать специальный плагин. Он позволяет создать CSS анимацию для сайта HTML через визуальный редактор.
Установите и активируйте плагин Animate it!. Вам не надо ничего настраивать, в нем все выставлено как надо.
После этого создайте новую запись, и вы увидите в панели визуального редактора новую кнопку с надписью «Animate it!»:
При клике по ней появится всплывающее окно, в котором вы сможете задать свой стиль CSS анимации. Плагин поддерживает множество эффектов, так что вам будет из чего выбрать:
Перед тем, как добавить анимацию на сайт, необходимо выбрать ее стиль. После этого нужно выбрать время задержки анимации и ее продолжительность. И, наконец, нужно выбрать действие, при котором будет запускаться анимация.
Плагин предлагает три варианта: при клике мыши, наведении курсора мыши или прокрутке страницы:
Когда все это сделаете, нажмите на кнопку «Animate it», чтобы осуществить предварительный просмотр анимации.
Затем нажмите на кнопку «Вставить», чтобы добавить анимацию в запись или на страницу. Вы заметили, что плагин добавил шорткод с текстом примера в редакторе сообщений:
Вам нужно удалить содержимое внутри шорткода, и заменить его собственным текстом, изображениями или чем-то другим, что вы хотите анимировать:
После этого нажмите на «Сохранить» или «Опубликовать», а затем кликните по кнопке «Просмотреть». Вы увидите свой красиво анимированный контент.
Мы надеемся, что эта статья помогла вам узнать, как просто создать анимацию для сайта на WordPress.
Перевод статьи “How to Easily Add CSS Animations in WordPress” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru