Как на сайте WordPress создать выпадающий список меток? Выпадающий список wordpress
Settings API WordPress: выпадающий список
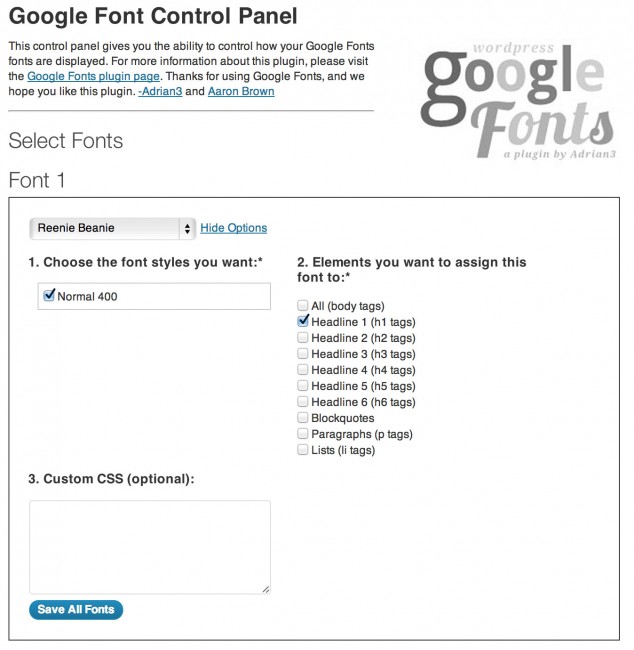
Рассматриваемый здесь материал призван показать начинающим веб-разработчикам, как создавать выпадающие списки на штатных страницах настроек административной части блоговой платформы WordPress. Разумеется описанный элемент управления HTML-форм мы будем не только просто выводит на экран, но и сохранять его значение в базу данных. Более того я покажу также одну ошибку, допускаемую при работе с подобного рода кодом. Сразу отмечу, что в конце статьи для любителей халявы я выложил ZIP-архив с рабочим исходником плагина-примера. Далее смотрим на прикрепленный скриншот, вникаем в код, читаем пояснения:

- Добавляем действие на admin_init.
- Регистрируем функцию крючка удаления данных, сгенерированных плагином в процессе работы.
- Делаем обработчик для того, что мы навесили первым шагом: регистрируем новый элемент управления на нужной нам странице админки в нужной секции, далее добавляем поле в базу данных.
- Выводим то, что мы зарегистрировали в предыдущем шаге. В данном случае это выпадающий список.
- Реализуем крючок удаления данных, сгенерированных плагином в процессе работы.
При реализации четвертого шага с выводом списка многие начинающие WordPress-разработчики совершают такую ошибку: пытаются обращаться к сохранненому полю в базе данных, используя подобный набор символов, прошу обратить внимание на наличие квадратных скобок, которые подразумевают, что $dropdown_list['snsel_select_item'] - это элемент массива:
function snsel_elements_callback() { $dropdown_list = get_option('snsel_select_item'); $source = '<select name="snsel_select_item">'; $source .= '<option value="default">Какую CMS вам лучше взять...</option>'; $source .= '<option value="drupal"'. selected($dropdown_list['snsel_select_item'], 'drupal', false). '>Drupal</option>'; $source .= '<option value="joomla"'. selected($dropdown_list['snsel_select_item'], 'joomla', false). '>Joomla</option>'; $source .= '<option value="bitrix"'. selected($dropdown_list['snsel_select_item'], 'bitrix', false). '>1C Bitrix</option>'; $source .= '</select>'; print $source; }
www.sooource.net
Как на сайте WordPress создать выпадающий список меток?
Часто на сайтах их владельцы выводят список тегов для более удобной навигации. Без сомнений, это действительно помогает посетителю быстрее найти нужную информацию на сайте. Но что делать, если этих тегов больше сотни? В этом случае, где бы Вы их не вывели, этот блок будет занимать довольно много пространства. Поэтому и есть смысл выводить теги в виде выпадающего списка, что позволит не загромождать пространство на сайте.
Как на сайте WordPress создать выпадающий список меток?
Среди инструментов WordPress для вывода меток существует специальный виджет Облако меток, показывающий на экране сразу все метки.

Но, как уже было отмечено, при большом количестве тегов этот способ не подходит. Для решения задачи воспользуемся сторонним решением — бесплатным плагином Taxonomy Dropdown Widget.
Плагин Taxonomy Dropdown Widget
Сразу после установки и активации плагина следует перейти в раздел Внешний вид -> Виджеты, где найти виджет Taxonomy Dropdown Widget и перетащить в желаемое место сайдбара.

Как видно, виджет предоставляет множество настроек для вывода тегов на сайте.

Отметим, что выставленных по умолчанию настроек вполне хватит для успешной работы плагина. Но все же Вы можете изменить надписи виджета (поля Заголовок и Default dropdown item). Также можно отобразить количество статей, связанных с тегов. Для этого служит опция Display object (post) counts after term names. Помимо этого, плагин позволяет исключить конкретные теги из вывода в виджете (блок Include/Exclude Terms). Тут просто необходимо перечислить ID тегов, которые нужно скрыть. Для сохранения всех настроек следует нажать кнопку Сохранить, после чего можно переходить в пользовательскую часть сайта.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
wp_dropdown_users() - вывод списка пользователей WordPress
Блог / Кодекс WordPress / wp_dropdown_users() — фунция, создающая выпадающий список из пользователей сайтаОписание этой функции публикую вслед посту, в котором она используется (про фильтр записей по пользователям в админке).
| wp_dropdown_users( $args = '' ) |
Параметры массива $args
show_option_all (строка) Добавляет элемент селекта для выбора всех пользователей, по умолчанию null — не добавлять.| $args = array( 'show_option_all' => 'Все пользователи' ); |
| <select name="user"> <option value="0">Все пользователи</option> <option value="1">Misha</option> ... </select> |
| <select name="user"> <option value="-1">Не выбирать пользователя</option> <option value="1">Misha</option> ... </select> |
- ID — по ID пользователя,
- user_nicename — по логину,
- display_name — по отображаемому имени (по умолчанию).
- ASC — по возрастанию (0-9, A-Я) (по умолчанию),
- DESC — по убыванию (9-0, Я-А).
- ID — ID пользователей,
- user_nicename — их логины,
- display_name — их отображаемое имя, которое они сами могут задать в админке (по умолчанию).
Пример использования
| <h3>Пользователи</h3> <form action="#" method="get"> <?php $args = array( 'show_option_all' => 'Все пользователи', 'name' => 'author' ); wp_dropdown_users( $args ); ?> <button>Выбрать</button> </form> |
Фильтры
У функции также есть два фильтра.
| $query_args = apply_filters( 'wp_dropdown_users_args', $query_args, $r ); |
Здесь $query_args — массив установленных пользователем параметров, а $r — массив параметров по умолчанию, запускается практически в самом начале функции.
| $html = apply_filters( 'wp_dropdown_users', $output ); |
Нетрудно догадаться, что $output — это HTML код, возвращаемый/выводимый функцией, задействуется в самом конце.