Как создать версию сайта для слабовидящих. Версия для слабовидящих wordpress
Плагин для слабовидящих настройка WordPress — ТОП
![]() Привет ! Сегодня я покажу вам как установить и настроить на своём сайте плагин для слабовидящих. Плагин включает в себя множество полезных инструментов, которые могут помочь людям с плохим зрением. Функции плагина:
Привет ! Сегодня я покажу вам как установить и настроить на своём сайте плагин для слабовидящих. Плагин включает в себя множество полезных инструментов, которые могут помочь людям с плохим зрением. Функции плагина:
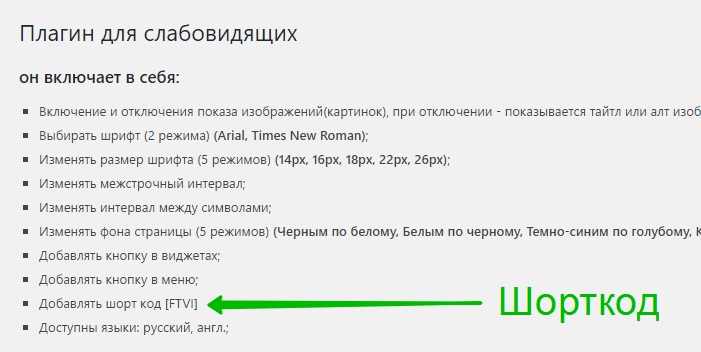
— Включение и отключения показа изображений(картинок), при отключении — показывается title или alt изображения, режим «черно-белых» изображений.
— Выбор шрифта, 2 режима, Arial, Times New Roman.
— Изменить размер шрифта, 5 режимов, 14px, 16px, 18px, 22px, 26px.
— Изменить межстрочный интервал.
— Изменить интервал между символами.
— Изменить фон страницы, 5 режимов, Черным по белому, Белым по черному, Темно-синим по голубому, Коричневым по бежевому, Зеленым по * темно-коричневому.
— Добавить кнопку в виджете.
— Добавить кнопку в меню.
— Добавить шорткод в любое место.
Установить плагин For the visually impaired вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

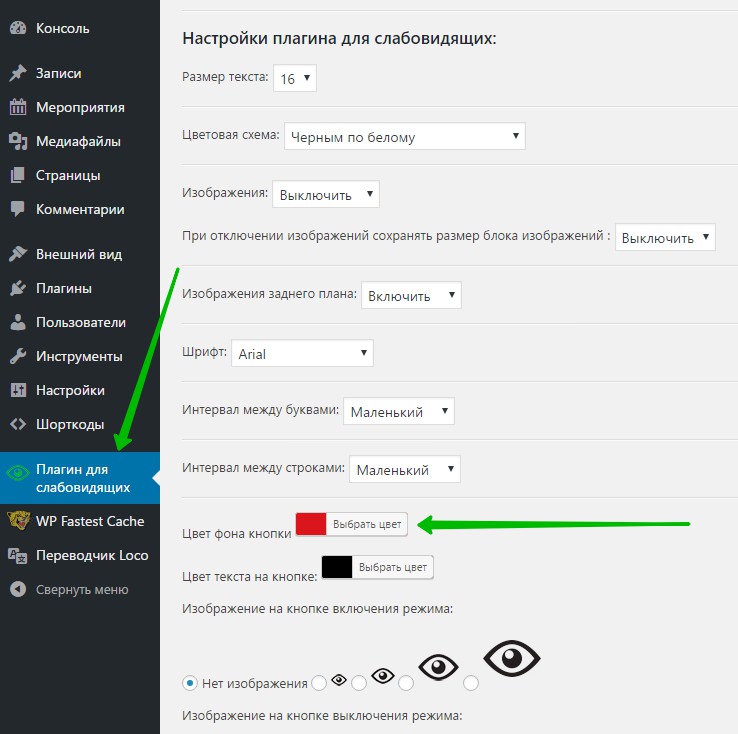
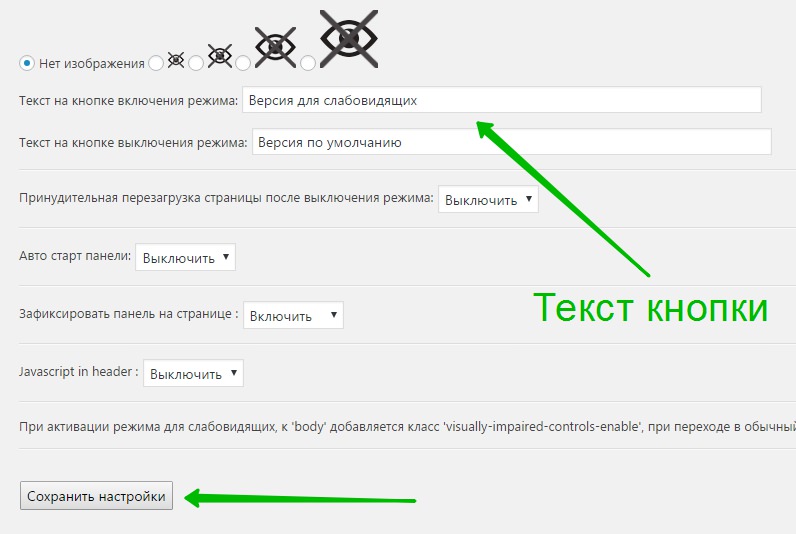
Далее, после установки и активации плагина, перейдите на страницу — Плагин для слабовидящих. Здесь вы сможете изменить настройки плагина по умолчанию:
— Размер текста.
— Цветовая схема.
— Изображения.
— При отключении изображений сохранять размер блока изображений.
— Изображения заднего плана.
— Шрифт.
— Интервал между буквами.
— Интервал между строками.
— Цвет фона кнопки.
— Цвет текста кнопки.
— Включение и выключение режима «Нет изображения».
— Текст на кнопки.
— Принудительная перезагрузка страницы после выключения режима.
— Авто старт панели.
— Зафиксировать панель на странице.
— Сохраните настройки.

Обратите внимание ! Текст кнопки для включения и выключения режима слабовидящих нужно менять именно в настройках, а не в виджете.

Шорткод кнопки вы можете скопировать вверху страницы настроек.

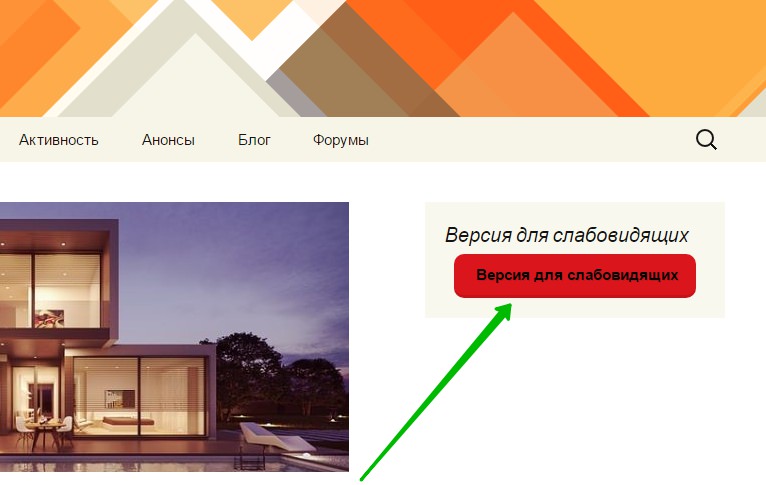
Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет для слабовидящих. Перетащите виджет в сайдбар и сохраните.

Далее, на сайте появится кнопка — Версия сайта для слабовидящих. Нажмите на данную кнопку.

Далее, у вас автоматически изменится внешний вид сайта. Вверху появится панель для настройки сайта. Нажав на туже кнопку, можно вернуться к прежней версии сайта.

Далее, в панели можно изменить фон сайта, цвет текста, размер текста, отключить изображения или сделать их чёрно-белыми и т.д.

Далее, в настройках вы можете изменить параметры по умолчанию, цветовую схему, интервалы, шрифт и т.д. Настройки панели можно открыть, нажав на значок справа в виде шестерёнки.

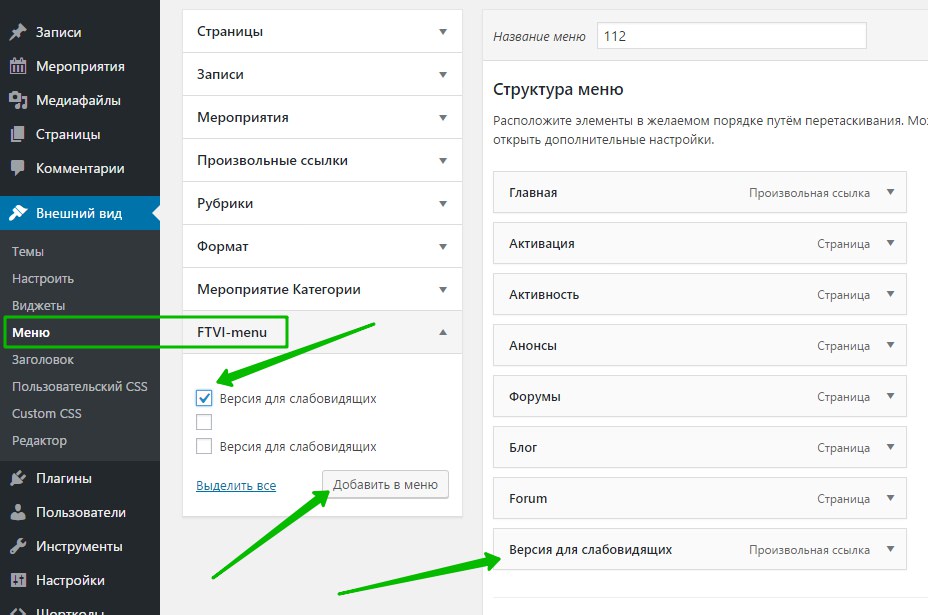
Чтобы добавить кнопку в меню, перейдите на страницу: Внешний вид — Меню. Слева в боковой панели, откройте виджет — FTVI-menu, поставьте галочку и нажмите на кнопку — Добавить в меню. Сохраните меню.

Всё готово ! Вот такой простой и полезный плагин. Спасибо его автору !
![]() Более 500 Супер полезных плагинов WordPress !
Более 500 Супер полезных плагинов WordPress !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как сделать версию сайта для слабовидящих
Здравствуйте, дорогие читатели!
Сегодня мы затронем такую важную тему, как версия для слабовидящих WordPress. Что это такое? Зачем она нужна? Как ее установить? Это и многое другое, я планирую объяснить в сегодняшней статье.
Если вашим сайтом предусмотрено наличие версии сайта для слабовидящих людей, тогда эта статья окажется вам очень полезной. Если же в своей практике вы еще не успели столкнуться с такой задачей, то статья окажется познавательной для вас на будущее.
Навигация по статье:
В каких случаях используется плагин?
Создание версии для слабовидящих людей на WordPress нужна в том случае, когда этого требует гост. А он затрагивает лишь государственные и муниципальные организации. Найти подробную информацию об этом госте можно по номеру: ГОСТ Р 52872-2007.
В некоторых случаях создание версии для слабовидящих на Wordpress является личным желанием заказчика или разработчика сайта. В любом из вышеперечисленных случаев вам будет удобно воспользоваться плагином Comfortable Reading и его премиум версией. О преимуществах и недостатках обоих вариантов мы поговорим дальше.
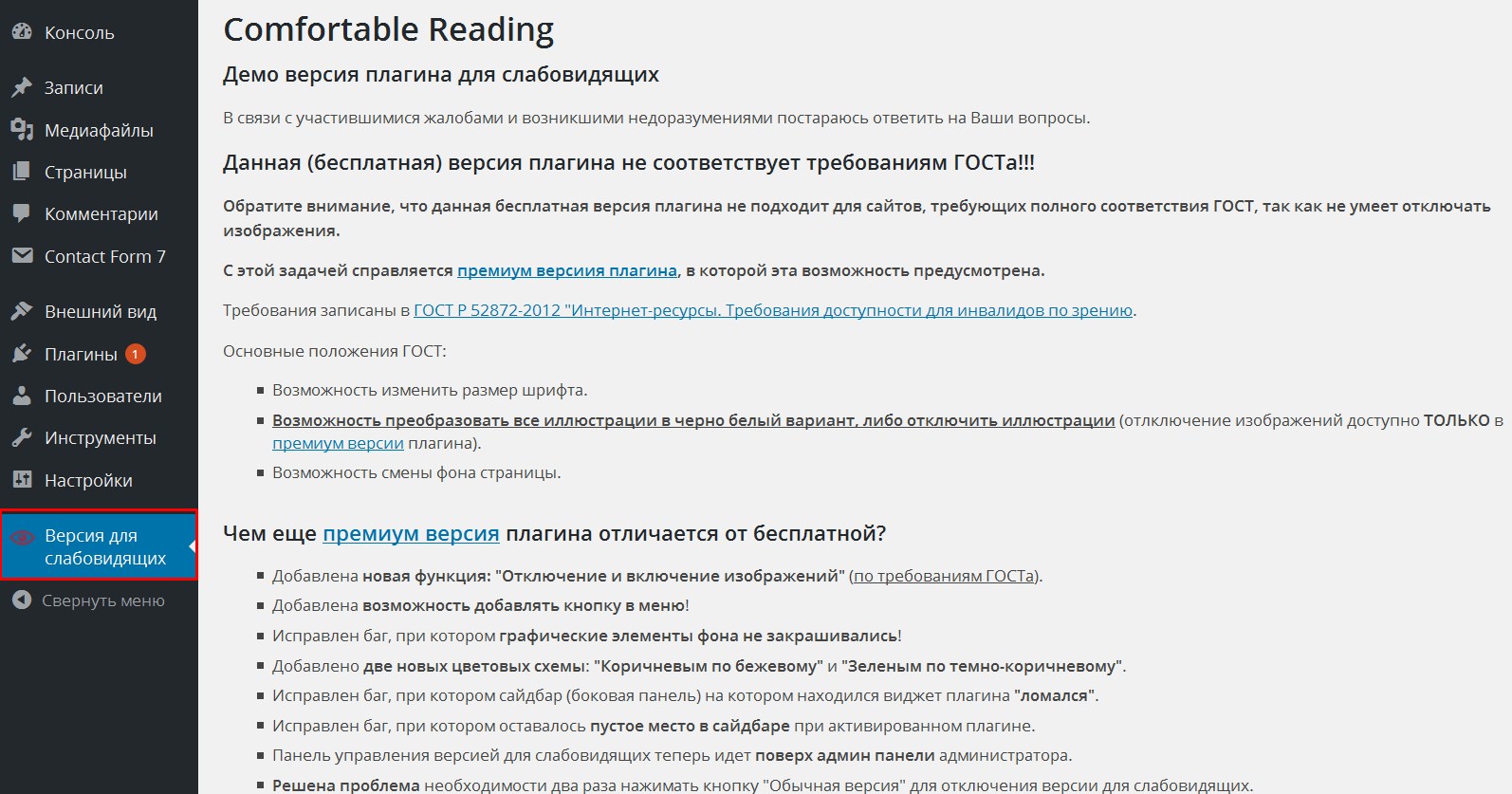
Бесплатная демо-версия Comfortable Reading
Когда возникает вопрос о создании версии для слабовидящих на WordPress бесплатно, то лучшим вариантом для вас станет плагин Comfortable Reading. Это демо-версия, которая создает копию вашего сайта с увеличенными шрифтами и изменённой цветовой схемой для посетителей с плохим зрением. Демо-версия плагина позволяет пользователю менять цвет сайта и размеры шрифтов.
Стоит сразу же отметить один из минусов, что данная демо-версия не годится для тех сайтов, где версия для людей с плохим зрением предусмотрена гостом. Премиум вариант, о котором мы поговорим позже, исключает эту проблему. По сути, Comfortable Reading – это пробный вариант перед покупкой премиума, но для тех, кто хочет сэкономить такой вариант можно рассматривать и как долгосрочный.

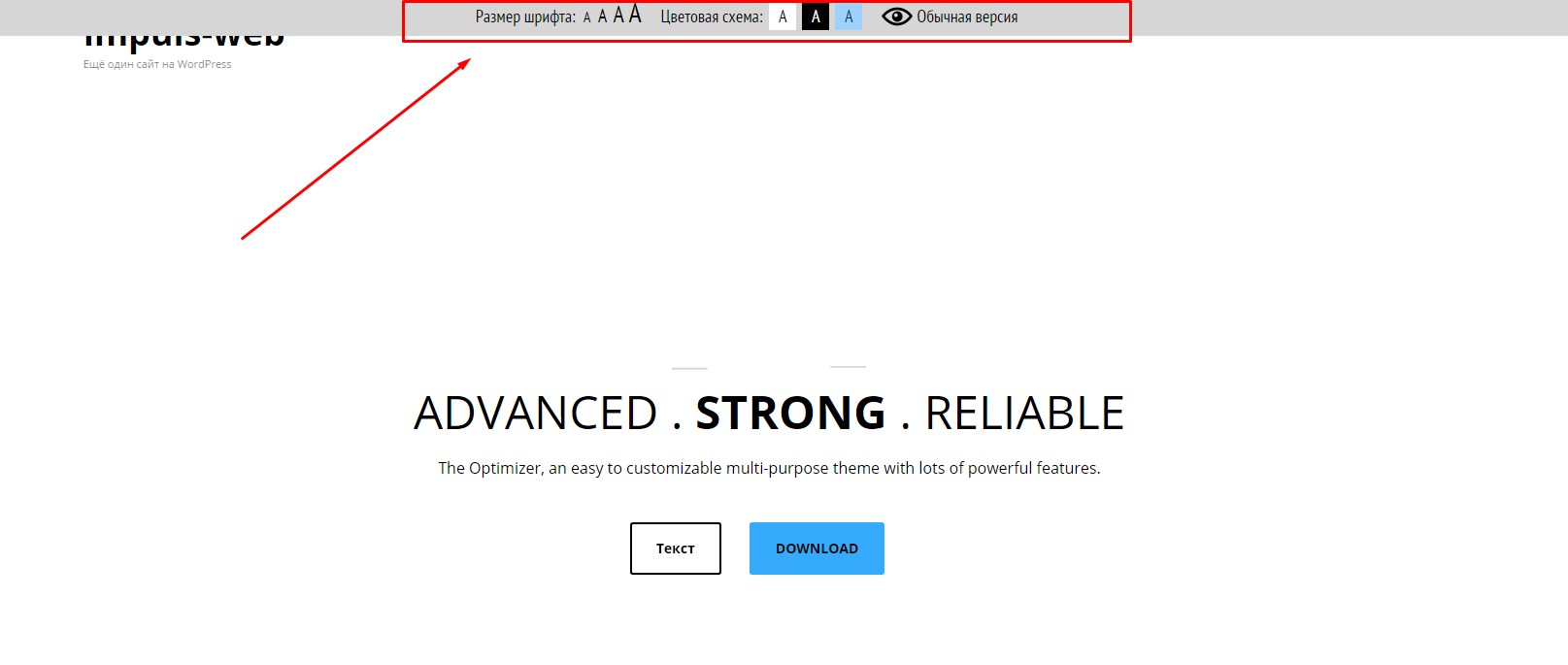
Выглядит это так: на сайте появляется специальная кнопка для переключения в версию для слабовидящих. И при нажатии на неё фоновые картинки исчезают и в самом верху сайта появляется панель, на которой пользователь может переключать размеры шрифта и цветовые схемы.

Преимущества Comfortable Reading:
- Возможность замены цветовой схемы сайта.
- Возможность увеличения и уменьшения шрифтов на сайте.
- Наличие специального виджета для вывода кнопки для переключения в версию для слабовидящих.
- Лёгкость и удобство переключения шрифтов и цветовых схем.
Из недостатков могу отметит следующие:
- Не со всеми темами адекватно работает.
- Не красивое изначальное оформление кнопки переключения в версию для слабовидящих. Нужно настраивать под свою тему.
У меня на сайте она изначально выглядела так:

Для того чтобы сделать вашу кнопку переключения более привлекательной добавьте в самом конце файла style.css вашей темы следующий css код:
#cr_version_link{ color:#000!important; /*цвет шрифта*/ background:#FFDC4C!important; /* цвет фона*/ width:230px!important; /*ширина кнопки*/ }
#cr_version_link{ color:#000!important; /*цвет шрифта*/ background:#FFDC4C!important; /* цвет фона*/ width:230px!important; /*ширина кнопки*/ } |
Цвет фона, шрифта и ширину копку вам нужно будет изменить на свою.Используя данный код у вас должно получиться как то так:

Возможности Comfortable Reading Premium
В случае, если вам нужно строго придерживаться госта или по собственному желанию вы хотите создать сайт на WordPress с версией для слабовидящих при помощи плагина, в наличии которого будут все возможности и расширения, тогда вам нужно установить Comfortable Reading Premium.
Это улучшенное расширение премиум класса для Comfortable Reading, в которое входит намного больше возможностей. Единственным минусом этого варианта является то, что он платный, но стоит заметить, что стоимость расширение не особо высокая. На сегодняшний день она составляет 700 руб.
Преимущества Comfortable Reading Premium:
- Можно выбрать шрифт Браиля.
- Можно самостоятельно выбирать тип шрифта (с засечками или без них).
- По желанию можно добавлять кнопку в меню, которая будет оповещать посетителей о наличии версии для людей с плохим зрением.
- Больше вариантов цветовых схем.
- Устранены проблемы с отображением элементов before и after.
- Панель управления версией для людей с плохим зрением располагается выше панели администратора.
- Устранены конфликты, возникающие при взаимодействии с другими плагинами.
- Можно самостоятельно настраивать межстрочный и межбуквенный интервал.
- В наличии виджет, который устанавливает кнопку в виде картинки.
- В наличии функция отключения и включения изображений. Такая функция вам особенно понадобится, если вы придерживаетесь госта.
- Исправлены проблемы с боковой панелью, которая время от времени выходила из строя.
- Исправлена проблема возникновения пустого пространства при активированном плагине в сайдбаре.
- Больше не нужно нажимать два раза на кнопку, чтобы вернуться к обычной версии.
- Премиум-статус плагина полностью обновляем и практически не вызывает никаких неполадок.
Установка и настройка
Устанавливается данный плагин аналогично остальным.
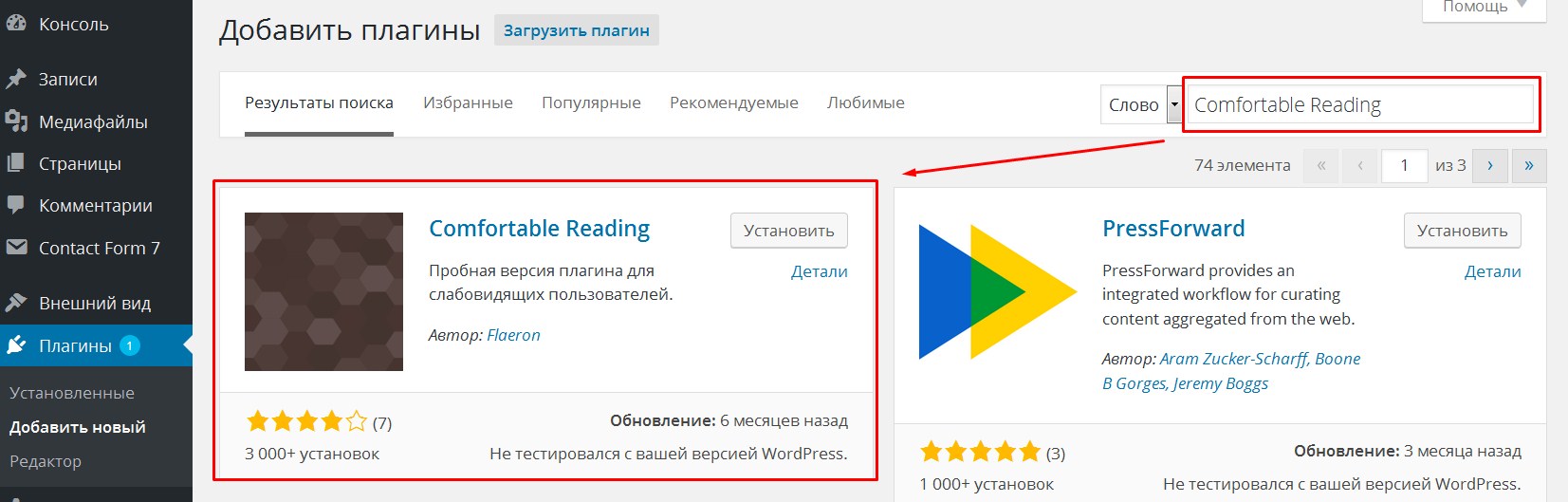
В административной части сайта переходим в «Плагины» => «Добавить новый» => в строку поиска вводим название плагина и нажимаем «Установить» а потом «Активировать плагин»

После этого в боковом меню сайта появится новый пункт «Версия для слабовидящих»Из настроек ничего нет, зато есть описание на русском и возможность перейти на платную версию :)

Для того чтобы добавить на сайт кнопку переключения в этот режим нужно:
- 1.Перейти в меню «Внешний вид» => «Виджеты».
- 2.Находим виджет «Comfortable Reading» и перетаскиваем его в область виджетов сайдбара или футера. Туда где бы вы хотели видеть кнопку переключения режимов.
- 3.Задаём текст, который будет написан на этой кнопке. По умолчанию «Версия для слабовидящих»
- 4.Нажимаем на кнопку «Сохранить»

В завершении своего небольшого обзора, хочу добавить, что создание сайта для слабовидящих на WordPress не занимает много времени, но я уверенна, что многие посетители скажут вам спасибо. По поводу того, какой плагин лучше выбрать. Конечно же, у платного варианта намного больше преимуществ, но начать стоит все равно с тестирования. Возможно, для вашего сайта и функционала бесплатной версии будет достаточно.

Если вам была интересна моя статья, обязательно делитесь ею в социальных сетях и подписывайтесь на мой блог, буду и дальше стараться подбирать только актуальные и полезные темы для вас!
Если остались вопросы – пишите комментарии и я с радостью на них отвечу!
С уважением Юлия Гусарь
impuls-web.ru
Версия WordPress-сайта для слабовидящих
Адаптация сайта для слабовидящих
Создание версии сайта для слабовидящих предусматривает изменение представления его контента по определенным нормам, необходимым для его восприятия людьми с ограниченным зрением. Так, согласно ГОСТ Р 52872-2012, такой сайт должен обеспечивать следующие возможности:
- включать/отключать изображения;
- наличие нескольких вариантов отображения размера шрифтов;
- включать/отключать управление фоном сайта;
- цвета сайта должны быть контрастными, но цвет не может являться единственным способом для визуальной идентификации элементов на сайте и др.
Плагин Button visually impaired
Дополнение Button visually impaired прекрасно справляется с этой задачей, предлагая необходимый функционал для удобного просмотра сайта людям с ограниченным зрением. Так, среди его основных возможностей:
- удобная панель настроек;
- включение и отключение изображений;
- выбор размера, гарнитуры шрифта;
- выбор межсимвольного и межстрочного интервалов текста;
- выбор фона страницы;
- изменение кнопки переключения на версию для слабовидящих;
- синтез речи.
После установки и активации плагина, в админ-панели появится раздел меню bvi v1.0.6, при переходе по которому Вы попадете на страницу настроек.

Первое, что мы сделаем, — это задействуем плагин. Для этого пункт Включить плагин? необходимо поставить в положение Включено и нажать кнопку Сохранить настройки. В итоге в сайдбар (боковая панель) Вашего сайта будет добавлен виджет с названием Версия для слабовидящих.

По умолчанию в виджете фон кнопки — красный, а цвет текста кнопки иконки — белый. Это можно изменить, перейдя в админ-панели Внешний вид -> Виджеты. Кроме того, виджет можно установить в любую область с виджетами (зависит от выбранной Вами темы сайта).

Теперь давайте проверим работу плагина на сайте. После нажатия кнопки Версия для слабовидящих, в самом верху экрана покажется панель настроек отображения сайта.

Видим, что на панели возможен выбор шрифта текста на сайте, цвет сайта, включение/отключение изображений и звукового сопровождения. Также, если нажать на кнопку Настройки, то покажется дополнительная панель с настройками шрифта.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Адаптивная Wordpress тема для образовательных организаций с интегрированной версией для слабовидящих.
18 февраля 2018 Просмотров: 2846
Аналог шаблона Joomla SI-School-3. Тема тестируется. Демонстрационную версию можно посмотреть по ссылке
Как известно, WordPress и Joomla – две самые популярные CMS для создания сайтов. Обе системы абсолютно бесплатны и легко доступны для любого пользователя.
Неудивительно, что многие разработчики выбирают эти системы управления для создания сайтов школ и других образовательных организаций.
Данная тема создана для Wordpress 4.9 и ориентирована как раз на выполнение такой задачи, хотя может использоваться и для реализации других проектов.
Версия Wordpress: Wordpress 4.x
Особенности темы:
- Адаптивный дизайн
- Интеграция иконок FontAwesome
- Кроссбраузерная поддержка (IE8, Firefox, Safari, Google Chrome, Opera).
- Интегрированная версия сайта для слабовидящих
- Расширенные настройки цветовой схемы.
Настройки:
Поддержка произвольных меню
Сайдбары:
Отображение темы:

Рекомендуемые плагины:
- Contact Form 7 Конструктор контактных форм.
- Duplicator Резервное копирование и перенос сайта.
- HTML Editor Syntax Highlighter Редактор HTML кода. Пригодится при разметке сайта тегами Рособрнадзора.
- Simple Lightbox Гибко настраиваемый лайтбокс для WordPress
- TC Logo Slider Лента баннеров
- WordPress Editor Редактор контента. Не вырезает теги. Встроенные стили Bootstrap
- WP Translitera Автоматически конвертирует ссылки на записи, страницы, теги, изображения и другие файлы в латиницу
sever-it.ru
Как создать версию сайта для слабовидящих (Ucoz, WordPress)

Всем привет. Сегодня, я хочу рассказать вам о немного необычной вещи, а именно, о том, как создать сайт для слабовидящих. К сожалению, таким людям тяжело смотреть обычный сайт. Но для них есть выход, версия сайта для слабовидящих. О том, как ее создать при помощи плагинов, на двух, наиболее популярных платформ для сайтов в рунете, читайте дальше.
В рунете, лидируют две платформы для создания сайтов. Ucoz и WordPress. Это две довольно разные платформы. Но их объединяет две вещи – легкость создания сайтов, и широкие возможности этих сайтов. А если говорить про Ucoz – то это бесплатная платформа, очень популярная на некоммерческих сайтах.
Версия сайта для слабовидящих на Ucoz
Для начала, давайте разберем, как создать версию для слабовидящих на бесплатной платформе Ucoz. Поскольку эта платформа дает очень богатые возможности, то создание версии для людей с плохим зрением, не составит проблемы.
Для того, чтобы подключить версию для людей с проблемами со зрением, нужно зайти в меню «Настройки» и выберите – «Основные». Пролистав немного вниз, вы увидите текст – «Версия сайта для слабовидящих». Нужно нажать на переключатель и выбрать нужные опции.

Вот собственно и все! Данная версия сайта готова! Теперь, зайдя на свой сайт, вы увидите кнопку «Версия для слабовидящих». Вид самой кнопки, можно настроить.

Теперь, посетитель сможет легко перейти на эту версию сайта. Где сможет увеличить шрифт, при необходимости, убрать картинки, также можно переключить в ночной режим, то есть в режим, когда фон будет черного цвета, а текст белого.

Установка плагина для слабовидящих на WordPress
WordPress – мощная платформа для создания сайтов с поистине безграничными возможностями. Для того, чтобы создать версию сайта для слабовидящих, нужно просто установить плагин — For the visually impaired (Плагин для слабовидящих). Этот плагин, полностью бесплатный и при этом, обладает большим функционалом.

После установки, появится кнопка для управления плагином.

Изменив нужным образом настройки, нужно добавить виджет.

Теперь, пользователь зайдя на ваш сайт, сможет переключиться в режим для слабовидящих.

Таким образом, теперь, установка версии для людей с ограниченным зрением, для вас не будет проблемой. Это легко делается на популярных платформах. Про Ucoz и WordPress, вы теперь знаете. Также, в интернете можно найти плагины и для других платформ.
А как вы создаете у себя на сайтах такую версию? Какие у вас при этом проблемы, какие свои фишки? Делимся в комментариях.
 Загрузка...
Загрузка... 
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
life-webmaster.ru
Comfortable Reading — плагин для слабовидящих — WordPressimo

Если Вам необходимо сделать версию вордпресс-сайта для слабовидящих, то вам стоит обратить свое внимание на плагин Comfortable Reading.
Какой результат?
Давайте посмотрим на пример работы плагина на теме Jolene
Вот так выглядела тема до применения плагина на свежеустановленном WordPress. В сайдбаре мы видим красную кнопку-виджет «Версия для слабовидящих» (текст можно изменить), которая и меняет вид сайта.

А вот так выглядит Jolene после применения плагина Comfortable Reading


Мы видим, что текст стал более контрастным, так как бледные фоновые цвета стали полностью белыми, а голубые шрифты стали черными.
После применения плагина в верхней части сайта появляется неболшое меню, позволяющее менять размер шрифтов и цветовую схему, например черный на голубом или белый на черном.

К сожалению, данный плагин, а точнее его бесплатная версия, не подходит под требования ГОСТа, так как не отключает изображения на сайте, поэтому если Вам необходимо полное соответствие ГОСТу, то вам необходимо приобрести Comfortable Reading Premium, которая стоит 700 рублей.
Кроме того плагин отличается и многими другими дополнительными функциями настроек шрифта, такими как шрифта Брайля, настройки межстрочного и межбуквенного интервала, выбор шрифта с засечками или без, несколько цветовых схем и так далее.

wordpressimo.ru
Версия сайта для слабовидящих. Улучшенный премиум плагин для слабовидящих
Здравствуйте, друзья! Предлагаю Вашему вниманию премиум версию плагина Comfortable Reading. Это значительно улучшенная версия бесплатного плагина, о преимуществах которой судите сами.
Чем платная версия отличается от бесплатной?
- Добавлен выбор шрифта Брайля.
- Добавлена возможность настройки межстрочного и межбуквенного интервала.
- Добавлен выбор типа шрифта (с засечками и без засечек).
- Добавлен виджет, позволяющий установить кнопку-картинку.
- Добавлена возможность добавлять кнопку в меню!
- Добавлена новая функция: «Отключение и включение изображений». (НЕОБХОДИМО ПО ГОСТу.)
- Добавлено две новых цветовых схемы: «Коричневым по бежевому» и «Зеленым по темно-коричневому».
- Исправлен баг, при котором сайдбар (боковая панель) на котором находился виджет плагина «ломался».
- Исправлен баг с отображением элементов в before и after.
- Исправлен баг, при котором оставалось пустое место в сайдбаре при активированном плагине.
- Панель управления версией для слабовидящих теперь идет поверх админ панели администратора.
- Решена проблема необходимости два раза нажимать кнопку «Обычная версия» для отключения версии для слабовидящих.
- Исправлены конфликты с некоторыми плагинами.
- Исправлены небольшие баги и мелкие недоработки.
Стоимость премиум плагина всего 700 рублей!!! Оплата единоразовая!
По поводу установки плагина НА ЛЮБОЙ САЙТ (Joomla, Bitrix, DLE и т.п.) пишите на почту [email protected] или Вконтакте.
Последующие обновления Вы будете получать бесплатно!
Купить плагин можно связавшись со мной по почте [email protected] или Вконтакте.
Если у Вас возникли вопросы — смело пишите мне на почту или задавайте их в комментариях.
Видео работы премиум плагина:
Скриншоты:
Ограничение на распространение
При покупке плагина запрещается его распространение на платной и бесплатной основе. Разрешается использование только на одном сайте, указанном при покупке.
Здравствуйте, друзья! Предлагаю Вашему вниманию премиум версию плагина Comfortable Reading. Это значительно улучшенная версия бесплатного плагина, о преимуществах которой судите сами. Чем платная версия отличается от бесплатной? Добавлен выбор шрифта Брайля. Добавлена возможность настройки межстрочного и межбуквенного интервала. Добавлен выбор типа шрифта (с засечками и без засечек). Добавлен виджет, позволяющий установить кнопку-картинку. Добавлена возможность добавлять кнопку в меню! Добавлена новая функция: "Отключение и включение изображений". (НЕОБХОДИМО ПО ГОСТу.) Добавлено две новых цветовых схемы: "Коричневым по бежевому" и "Зеленым по темно-коричневому". Исправлен баг, при котором сайдбар (боковая панель) на котором находился виджет плагина "ломался". Исправлен баг с отображением элементов в before и after. Исправлен баг,…
Оценка плагина:
Рейтинг: 4.74 ( 28 голосов ) 100wp-lessons.com