Динамические списки (Динамический select). Динамические списки wordpress
Динамические списки (Динамический select) | Блог опытного вебмастера 🤖
Как обычно проходит свой путь развития веб-разработчик-самоучка? Он занимается тем, что ему кажется более простым. Считает, что ему вполне достаточно и этого для решения тех задач, которые стоят перед ним на начальном этапе. Но рано или поздно любой веб-разработчик приходит к пониманию того, что его знаний ему катастрофически не достаточно. Человек, мало-мальски знающий PHP (и, наверное, что-то понимающий в HTML и CSS), до последнего будет отрицать необходимость изучения JavaScript. Будет сам себя убеждать в том, что ему это сейчас не нужно, что хватит и того багажа знаний и навыков, которые имеются.
Но приходит он… и тут капитулируют все… Он заставляет неистово гуглить, усердно писать на форумы, искать, копать, латать дыры в знаниях. Он коварен. Он — динамический список, динамический select.
Почему? Что к этому приводит? Ну, так случается, что ВНЕЗАПНО нужно сделать так, чтобы при выборе одного параметра в раскрывающемся списке, что-то происходило. Например, при выборе Ростовской области из списка регионов нужно отфильтровывать список населенных пунктов, чтобы для Ростовкой области нельзя было выбрать города и села Еврейской автономной области. Или при выборе автопроизводителя происходила фильтрация по маркам машин. Примеров можно привести чуть больше 9000.
Подробнее изучим задачу. Допустим, у нас есть три поля раскрывающихся списков: Тип транспорта, Вид транспорта, Категории транспорта. В конечном итоге нам необходимо, чтобы пользователь указал нужую ему категорию транспорта. Но мы хотим упростить жизнь своему пользователю, и не желаем, чтобы он утруждал себя поиском нужной категории среди совсем ненужных ему данных. Ведь категорий транспорта может быть великое множество, но подразделяются они на разные виды и типы.
Мы решили, что нам хватит трех списков. Делая выбор в первом, пользователь получает отфильтрованный второй список. В него попадут только те значения, которые относятся к выбранной категории в первом списке. Далее, делая выбор во втором списке, пользователь получает третий, сформированный по описанному выше принципу.
Следующей задачей является вот что — нет смысла позволять пользователю раскрывать второй и третий список до того, как не будет сделан выбор в первом. Ведь что он там сможет увидеть? Данные туда подгружаются динамически, основываясь на выбранных значениях. Значит до момента выбора второй и третий списки должны быть неактивными.
И ещё одно уточнение. Если пользователь захочет изменить выбранные данные, зависимые от него поля должны быть сброшены в исходное состояние. Это должно происходить для того, чтобы в списках всегда были только значения, которые имеют отношение к выбранным категориям и типам.
Итак, создаем форму с тремя списками.
<!-- Пишем в соответствии со стандартом HTML5 --> <!DOCTYPE HTML> <html> <head> <!-- Пишем заголовок документа --> <title>Динамические списки</title> </head> <body> <!-- Форма для динамических списков --> <form action="" method="post"> <!-- Создаем заголовок для списка выбора типов транспорта --> <!-- Поле формы помещаем в контейнер с классом row --> <div> <label for="type">Тип транспорта:</label> <!-- Создаем поле со списком --> <select> <!-- В список сразу внесем значение по умолчанию, а также несколько значений видов транспорта. Предположим, что они нам известны заранее, и хранятся, допустим, в базе данных --> <option value="0">Выберите из списка</option> <option value="1">Наземный транспорт</option> <option value="2">Водный транспорт</option> <option value="3">Воздушный транспорт</option> </select> </div> <!-- Для списков видов и категорий транспорта мы создадим только значения по умолчанию, остальные значения мы будем подгружать в них тогда, когда будет сделан выбор в первом списке --> <div> <label for="kind">Вид транспорта:</label> <!-- Так как это список зависит от выбора в первом списке, отключаем его, добавив к тегу select атрибут disabled--> <select disabled> <option value="0">Выберите из списка</option> </select> </div> <div> <label for="category">Категория транспорта:</label> <!-- Так как это список зависит от выбора во втором списке, отключаем его, добавив к тегу select атрибут disabled--> <select disabled> <option value="0">Выберите из списка</option> </select> </div> </form> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!-- Пишем в соответствии со стандартом HTML5 --> <!DOCTYPE HTML> <html> <head> <!-- Пишем заголовок документа --> <title>Динамические списки</title> </head> <body> <!-- Форма для динамических списков --> <form action="" method="post"> <!-- Создаем заголовок для списка выбора типов транспорта --> <!-- Поле формы помещаем в контейнер с классом row --> <div> <label for="type">Тип транспорта:</label> <!-- Создаем поле со списком --> <select> <!-- В список сразу внесем значение по умолчанию, а также несколько значений видов транспорта. Предположим, что они нам известны заранее, и хранятся, допустим, в базе данных --> <option value="0">Выберите из списка</option> <option value="1">Наземный транспорт</option> <option value="2">Водный транспорт</option> <option value="3">Воздушный транспорт</option> </select> </div> <!-- Для списков видов и категорий транспорта мы создадим только значения по умолчанию, остальные значения мы будем подгружать в них тогда, когда будет сделан выбор в первом списке --> <div> <label for="kind">Вид транспорта:</label> <!-- Так как это список зависит от выбора в первом списке, отключаем его, добавив к тегу select атрибут disabled--> <select disabled> <option value="0">Выберите из списка</option> </select> </div> <div> <label for="category">Категория транспорта:</label> <!-- Так как это список зависит от выбора во втором списке, отключаем его, добавив к тегу select атрибут disabled--> <select disabled> <option value="0">Выберите из списка</option> </select> </div> </form> </body> </html> |
Создав данный HTML-документ с данным кодом и откроете его в своем броузере, вы увидите форму с тремя списками, два из которых будут неактивными. Не очень красиво они сейчас выглядят. Давайте изменим их внешний вид. Для этого нам нужно будет создать небольшой CSS-документ, который мы подключим в заголовке созданного ранее HTML-документа. В этот CSS-документ мы запишем следующее:
/** * Особо внешний вид страницы "причесывать" не будем * Просто оформим поля нашей формы */ /* Для контейнера, который содержит поля формы */ div.row { margin-bottom:15px; /* Нижний отступ */ } /* Заголовки полей форм будут на отдельной строке */ label { display:block; font-weight:bold; /* Сделаем их жирными */ margin-bottom:5px; /* Нижний отступ от заголовка */ } /* Наши раскрывающиеся списки тоже "причешем" */ select { width:300px; /* Ширина */ padding:3px 5px; /* Величина внутренних отступов: сверху/снизу, справа/слева */ }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /** * Особо внешний вид страницы "причесывать" не будем * Просто оформим поля нашей формы */ /* Для контейнера, который содержит поля формы */ div.row { margin-bottom:15px; /* Нижний отступ */ } /* Заголовки полей форм будут на отдельной строке */ label { display:block; font-weight:bold; /* Сделаем их жирными */ margin-bottom:5px; /* Нижний отступ от заголовка */ }
/* Наши раскрывающиеся списки тоже "причешем" */ select { width:300px; /* Ширина */ padding:3px 5px; /* Величина внутренних отступов: сверху/снизу, справа/слева */ } |
Конечно же внешний вид формы у вас может быть своим 🙂 Что дальше? Давайте подумаем. При выборе значения в первом списке мы должны получить перечень значений для второго. Даже не хочу сейчас описывать решение этого процесса одним только PHP. Нужно помнить одно: если речь идёт о последствиях действий пользователя, значит этоJavaScript.
Но писать пригодный код на чистом JavaScript довольно не просто. Язык и сам по себе довольно не прост в понимании для тех людей, которые только-только стали осваиватьPHP, а вдобавок ещё и каждый производитель броузера по-своему реализовал его в своем продукте. Для того, чтобы не заботиться о кроссбраузерности, мы воспользуемся библиотекой jQuery. Вопросы, связанные с синтаксисом данной библиотеки, здесь мы не обсуждаем.
Заголовок нашего HTML-документа мы перепишем, добавив в него подключение файла CSS и подключение библиотеки jQuery, которую мы возьмём у Яндекса. Следом мы подключим JavaScript-файл, в котором будем писать собственный JavaScript-сценарий.
<!-- Пишем заголовок документа --> <title>Динамические списки</title> <!-- Подключаем CSS-файл к документу --> <link rel="stylesheet" type="text/css" href="style.css" /> <!-- Подключаем библеотеку jQuery, которая хранится на сервере Яндекса --> <script src="http://yandex.st/jquery/1.10.2/jquery.min.js"></script> <!-- Подключаем файл со своим собственным скриптом --> <script src="my.script.js"></script>
<!-- Пишем заголовок документа --> <title>Динамические списки</title> <!-- Подключаем CSS-файл к документу --> <link rel="stylesheet" type="text/css" href="style.css" /> <!-- Подключаем библеотеку jQuery, которая хранится на сервере Яндекса --> <script src="http://yandex.st/jquery/1.10.2/jquery.min.js"></script> <!-- Подключаем файл со своим собственным скриптом --> <script src="my.script.js"></script> |
Что должно происходить? При возникновении события выбора значения в первом списке, выбранное значение должно быть отправлено обработчику, который в ответ отправит перечень значений для второго списка, непосредственно связанных с первым. Этот перечень мы будем получать от сервера, так как предполагаем, что нужная нам информация хранится в базе данных (MySQL, к примеру). Значит из JavaScript-сценария нам нужно будет выполнить AJAX-запрос к серверу. После того, как сервер пришлет ответ, мы помещаем его во второй список, и делаем его активным. Начнем писать наш JavaScript-сценарий.
/** * @author Evgeni Lezhenkin [email protected] http://lezhenkin.ru * * В данном сценарии мы будем обрабатывать события выбора значений * в списках тега select. Второе и третье поле списка являются зависимыми. * При выборе значения в первом поле select должен отправляться AJAX-запрос, * который вернет перечень значений для второго списка. Далее эти значения будут * помещены во второй select, а сам список станет активным. * После выбора значения во втором списке запускается тот же алгоритм, что описан * выше. * * Все AJAX-запросы к серверу будут выполняться через скрипт query.php методом POST * * Если пользователь меняет значение в первом списке, все поля второго * и третьего удаляются, и второй и третий списки становятся неактивными. Если * Меняется значение второго списка, то удаляются все значения для третьего, * и он становится неактивным. * * Данный с
romua1d.ru
Главная страница блога - Динамические и статические страницы
Главная страница блога – это практически «лицо» web-ресурса, позволяющее определить, что именно он из себя представляет. Однако многие блогеры относятся к ее оформлению весьма равнодушно, ограничиваясь стандартными настройками WordPress, в результате чего главная страница блога представляет собой «кашу» из первых абзацев (или анонсов) последних заметок и записей. В результате главная страница блога представляет собой самый настоящий дубль уже имеющихся на сайте текстов, поэтому ее ранжирование заметно ухудшается.
Намного лучшим решением будет написать на главную статью, заточенную под основный запрос, раскрывающий основную тематику блога, чтобы в дальнейшем продвинуть web-проект по основному ВЧ-запросу. А для повышения usability кратко рассказать в этой статье об основных разделах блога и объяснить, чему он посвящен.
Несмотря на то, что многие владельцы посещаемых известных SEO блогов располагают на главной странице анонсы последних записей, это не значит, что новичку следует бездумно копировать их структуру. Большинство популярных блогов уже приобрели достаточный траст, обросли естественными и покупными ссылками, поэтому главная страница, не соответствующая рекомендациям поисковых систем, не окажет на ранжирование проекта заметного влияния. К тому же, посещаемые SEO блоги были созданы несколько лет назад, когда фильтры ПС за дубли контента и его низкое качество были не такими строгими.
Динамическая или статическая главная страница блога?
Динамическая страница также имеет свои преимущества: она часто обновляется, что делает ее более привлекательной для поисковых роботов. Для многих посетителей такая структура «морды» сайта является более привычной и понятной.
Однако стандартная динамическая главная страница блога, а также размещение заметок в календарном порядке заметно ухудшает внутреннюю структуру и перелинковку web-проекта.
На классическом сайте вся основная информация находится на главной странице, а менее важная – на страницах второго порядка, находящихся в одном клике от главной, в двух кликах от «морды» находятся еще менее значимые сведения. Именно такая структура сайта помогает поисковым роботам определять, какие именно запросы для сайта являются первостепенными, а также то, чему посвящен проект в целом.
Стандартная структура блога выглядит иначе: главная страница состоит из одних дублей, а на втором уровне располагаются последние записи, зачастую не имеющие отношения к основной тематике.
Как сделать главную страницу WordPress
Для представления контента в WordPress могут использоваться не только записи, но и статичные страницы. Поэтому чтобы сделать главную сайта статичной, просто создайте страницу с необходимым контентом, а потом задайте ее как главную в настройках.
Создать статичную страницу можно в панели управления по адресу: Страницы – Добавить новую.

Закрепить ее на главной блога по адресу: Настройки – Чтение.

Теперь главная страница блога будет более SEO-оптимизированной, что ускорит ее продвижение по поисковым запросам.
seo-praktika.com
Как работают шаблоны?
Файлы шаблонов представляют собой смесь из HTML и PHP, которая может содержать как ваш собственный код, так и вызывать базовую функциональность WordPress. При разработке темы одна из основных задач заключается в том, чтобы исследовать шаблоны родительской темы и отыскать те места, в которых сгенерирована необходимая вам разметка. Для того чтобы быстро и эффективно выполнить данную задачу, нужно обладать некоторыми знаниями относительно того, как работают шаблоны WordPress. Изучением их работы мы и займемся в этом разделе.
В процессе представления страницы, WordPress проверяет наличие соответствующего шаблона в каталоге с активной темой. Каким образом WordPress выбирает необходимый шаблон? Это зависит от типа страницы, а также от количества доступных шаблонов для ее представления. Сначала WordPress выполняет проверку присутствия определенных шаблонов с определенными именами, и если таких не было найдено, то откатывается к файлу index.php, который является своего рода универсальным шаблоном для отображения любой страницы.
Краткая иерархия шаблонов
Главная страница
В WordPress 3.0 администратор блога может определить, что показывать на главной странице: динамический список записей или статическую страницу. Шаблоны WordPress для главной страницы имеют следующую иерархию:
1. front-page.php2. page.php или home.php (зависит от того, что вы выбрали в настройках блога)3. index.php
В WordPress 2.x иерархия была следующей:
1. home.php2. index.php
Отдельные записи
1. single-posttype.php, где posttype задает определенный тип записи. К примеру, если ваша запись имеет название Recipes, то шаблон получил бы название single-recipes.php.2. single.php3. index.php
Отдельные страницы
1. WordPress сначала ищет шаблон, определенный в настройках шаблонов страниц.2. page-slug.php, где slug – это определяющая строка для данной страницы. К примеру, если у вас есть страница, названная About, то WordPress будет искать для нее шаблон page-about.php.3. page-id.php, где ID – идентификатор данной страницы. Если страница About имеет ID = 2, то WordPress будет искать для нее шаблон page-2.php.4. page.php5. index.php
Вложения
1. MIMEtype.php, где MIMEtype определяет тип вложения — к примеру, audio.php, image.php, text.php или video.php.2. attachment.php3. index.php
Архивы рубрик
1. category-slug.php, где slug – определяющая строка рубрики.2. category-id.php, где id – цифровой ID рубрики.3. category.php4. archive.php5. index.php
Архивы меток
1. tag-slug.php.2. tag-id.php.3. tag.php4. archive.php5. index.php
Архивы таксономий
Произвольные таксономии появились в WordPress 3.
1. taxonomy-taxonomyname-term.php, где taxonomyname является определяющей строкой для произвольной таксономии, а term является термом для данной таксономии. Если ваша таксономия была названа Cheeses и ваш терм был Brie, то WordPress при выводе пунктов для данного терма будет искать шаблон taxonomy-cheese-brie.php.2. taxonomy-taxonomyname.php, аналогично первому пункту, только без терма.3. taxonomy.php4. archive.php5. index.php
Архивы автора
1. author-nicename.php, где nicename – это имя автора, преобразованное в нижний регистр с удаленными пробелами (вместо них ставятся тире).2. author-id.php, где id – это идентификатор автора.3. author.php4. archive.php5. index.php
Архивы по дате
1. date.php2. archive.php3. index.php
Страницы поиска
1. search.php2. index.php
Страницы 404
1. 404.php2. index.php
Иерархия шаблонов и дочерние темы
Когда вы используете дочернюю тему, иерархия шаблонов несколько усложняется. WordPress будет искать наиболее подходящий шаблон сначала в дочерней теме, а затем уже в родительской, в строгом соответствии с иерархией. То есть, к примеру, для архивов по дате, сначала WordPress будет искать шаблон date.php в дочерней теме, а затем, в случае его отсутствия, перейдет к поиску данного шаблона в родительской теме. Если же указанный шаблон не был найден, то WordPress перейдет к поиску следующего пункта в иерархии, archive.php. Поиск начнется снова от дочерней темы, и в случае отсутствия шаблона перейдет к родительской. И так далее, до файла index.php.
Шаблоны Thematic
Как мы узнали в предыдущей главе, Thematic является превосходным фреймворком благодаря наличию в нем интересной, мощной функциональности. Для того чтобы лучше понять, как использовать шаблоны данного фреймворка, необходимо потратить некоторое время на изучение их взаимосвязи.
Углубимся снова в папку Thematic. Вы увидите множество различных файлов шаблона, которые, если вы прочли предыдущий раздел, не станут для вас откровенностью:
404.phparchive.phparchives.phpattachment.phpauthor.phpcategory.phpcomments.phpfooter.phpfunctions.phpheader.phpindex.phplinks.phppage.phpsearch.phpsearchform.phpsidebar-index-bottom.phpsidebar-index-insert.phpsidebar-index-top.phpsidebar-page-bottom.phpsidebar-page-top.phpsidebar-single-bottom.phpsidebar-single-insert.phpsidebar-single-top.phpsidebar-subsidiary.phpsidebar.phpsingle.phptag.php
Помимо этого, в папке с Thematic находится интригующий каталог library, в котором содержатся различные стили, языковые файлы, скрипты и т.д. Наиболее интересным подкаталогом данного каталога является extensions – в нем содержатся различные расширения для Thematic. Вот список файлов, расположенных в папке extensions:
comments-extensions.phpcontent-extensions.phpdiscussion.phpdynamic-classes.phpfooter-extensions.phpheader-extensions.phphelpers.phpshortcodes.phpsidebar-extensions.phptheme-options.phpwidgets-extensions.phpwidgets.php
Название каждого из этих файлов содержит в себе ключ к разгадке того, что они выполняют. Sidebar-extensions.php, очевидно, совершает какие-то действия с сайдбаром, widgets-extensions.php – с виджетами и т.д.
wordpresse.ru
Плагин Dynamic Header – Динамический заголовок
Я решил заняться общественно-полезным трудом :). На сайте wordpress.org в категории плагины есть много очень любопытных и очень популярных плагинов (судя по количеству звездочек рядом). Таких популярных плагинов там десяток и сотни, но все они не локализованы и поэтому – мало или почти незнакомы всем “гражданам” Рунета (а также Байнета, Уанета и проч. постсоветских просторов всемирной паутины).
Так вот, я потихоньку начну выкладывать здесь переведенные (локализованные) мной плагины. И первым среди них будет Dynamic Header 3.0.
Этот плагин позволит вам разместить в вашем заголовке (файл header.php) графический файл. При этом, изюминка заключается в том, что любой странице вы можете прикрепить абсолютно разные графические файлы. Графика будет меняться так, как вы настроите её в админпанели вашего блога. Минус плагина только один, точнее – два. Первый: графический файл будет отображаться таким размером, каким вы его загрузите на сервер. Второй: для того, чтобы плагин заработал, вам необходимо “ручками” добавить код плагина в файл header.php, перед открывающимся тэгом
К плюсам я бы отнес возможность управления плагином из админпанели блога. Больших сложностей в его установке и работе с ним я не увидел, но все-таки решил сделать перевод, так как в админпанели очень подробно выписано как с ним работать, как загружать файлы, как удалять, как прикрепить графический файл на нужную страницу. Обратите внимание еще вот на что: в режиме редактирования страниц и постов у вас появится новый блок управления внизу: вы сможете конкретно каждой странице или посту прикрепить выбранный вами файл из списка.
Руссифицированная версия:
Установка плагина стандартная. Установите плагин в папку wp-content/plugins и автивируйте в вкладке «Плагины». После этого на Доске объявлений внизу появится новая группа параметров — Dynamic Header:

Обязательно внимательно ознакомьтесь с инструкцией в административной панели после активации плагина.
www.wpfreethemes.ru
Оптимизация WordPress. Структура сайта | Блог SEO Дилетанта
Доброго времени суток, уважаемые читатели. Не так давно, говоря про внутреннюю оптимизацию сайтов, в основном подразумевали работу с контентом, с тегами HTML, сейчас же, можно с уверенностью утверждать, что внутренняя оптимизация сайтов давно вышла за эти рамки. И сегодня, обсуждая оптимизацию сайтов под поисковые системы, невозможно не затронуть тему внутренней структуры сайта, его навигацию, служебные файлы, такие как robots.txt и sitemap.xml. Об этом и пойдет сегодня речь на примере CMS WordPress.
Продумываем структуру сайта
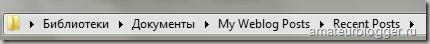
Любые блоговые платформы строятся по единому принципу, на главной странице выводятся все записи, независимо от того, какой рубрике они принадлежат и есть ли вообще эти рубрики. Но в многофункциональном WordPress можно реализовать любую навигацию, запрещать выводить на главной определенные рубрики, подключать статические страницы, на которых можно выводить списки статей из нескольких рубрик. Наверно, быстрее фантазия иссякнет, чем иссякнут возможности WordPress. И за всеми этими излишествами можно забыть о такой простой вещи, как структура сайта и удобная навигация по нему.Стоит, наверно, уточнить, что я подразумеваю под структурой сайта. Открывая какую-либо папку на своем компьютере, мы можем проследить путь любого документа, его родительскую папку, в какой директории папок он находится.

 Так и на сайте любой документ (страница) имеет свою директорию. И от вас зависит, какое место вы зададите каждой странице своего блога. Но, как для вашего пользователя, так и для поискового робота структура вашего сайта должна быть максимально прозрачна и интуитивно понятна. Не зря, в своих рекомендациях и Яндекс и Google уделяют этому не последнее значение.
Так и на сайте любой документ (страница) имеет свою директорию. И от вас зависит, какое место вы зададите каждой странице своего блога. Но, как для вашего пользователя, так и для поискового робота структура вашего сайта должна быть максимально прозрачна и интуитивно понятна. Не зря, в своих рекомендациях и Яндекс и Google уделяют этому не последнее значение.
Продумав внутреннюю структуру своего сайта, необходимо определить, как эта структура будет отображаться в адресной строке, какие параметры URL будут использованы.
Настраиваем ЧПУ
Правильно настроенные URL адреса называется ЧПУ – человеко-понятные урлы.
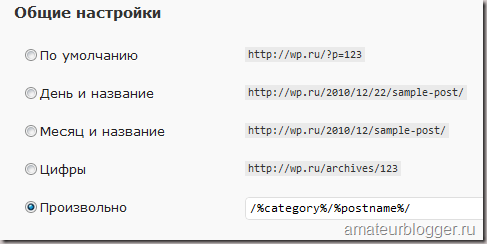
Сейчас поисковые системы настоятельно рекомендуют устанавливать человеко-понятные урлы, которые отражали бы содержание страницы. В WordPress по умолчанию стоят URL с использованием знака вопроса и ID поста и это необходимо исправить в разделе Параметры – Постоянные ссылки.
Здесь в первую очередь необходимо определиться, будет ли в адресе страницы присутствовать название вашей рубрики:http://mysite.ru/category/name_category/name_post
Или в URL вообще не будет отображаться полный путь документа:
http://mysite.ru/name_post
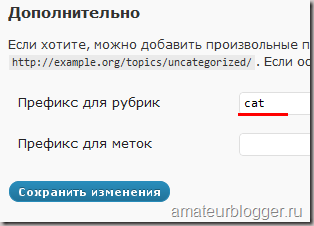
Обращаю ваше внимание на то, что слово category в URL указывается по умолчанию, но об этом чуть ниже.
Этот момент очень важен, и стоит серьезно подумать, прежде, чем предпринять что-либо.
В первом случае большим преимуществом является то, что положение документа в структуре всего сайта четко прослеживается, значительно упрощая жизнь вашим пользователям/читателям, но при этом, значительно удлиняет сам URL, особенно, если структура сайта имеет вложенные категории.Однако, существуют различные плагины или ручные методы для того, чтобы убрать слово category из адреса страницы. Советовать в данном посте ничего не буду по той причине, что плагин стоит подбирать индивидуально, пробовать разные, т.к. не на всех блогах корректно работают, а тема поста сегодня не об этом.
Второй вариант получается значительно короче, но при этом, для пользователей менее понятен. Лично я теряюсь на сайтах, у которых сложная структура и при этом в адресной строке не отображается моё местонахождение.
Хотя эта проблема решается, например, с помощью, так называемых, хлебных крошек, когда перед статьей обозначен путь от главной страницы через рубрики до страницы, на которой я нахожусь в данный момент (для WordPress есть специальный плагин для этого Breadcrumb NavXT.
Итак, вы самостоятельно должны решить, какие страницы хотите иметь на своем блоге.
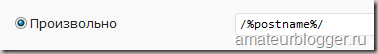
Если вы предпочли первый вариант http://mysite.ru/category/name_category/name_post, то отмечаете поле Произвольно и указываете: /%category%/%postname%/
 Итак, если вы установили такой вариант постоянных ссылок, то теперь вы можете для слова category в url, указать другое, более короткое значение, например, cat:
Итак, если вы установили такой вариант постоянных ссылок, то теперь вы можете для слова category в url, указать другое, более короткое значение, например, cat:
 В таком случае, ваша ссылка http://mysite.ru/category/name_category/name_post преобразится в такой вид:
В таком случае, ваша ссылка http://mysite.ru/category/name_category/name_post преобразится в такой вид:
http://mysite.ru/cat/name_category/name_post.
Или можете подыскать плагин, который без проблем вообще уберёт слово category из url-адресов.
Если же вы выбрали второй вариант ссылок http://mysite.ru/name_post, то указываете только /%postname%/
 Очень важно сделать все эти настройки сразу, как только вы установили свой блог и ещё не наполнили его информацией, особенно, если вы захотите скрыть часть url с помощью специальных плагинов.
Очень важно сделать все эти настройки сразу, как только вы установили свой блог и ещё не наполнили его информацией, особенно, если вы захотите скрыть часть url с помощью специальных плагинов.
Если вы уже наполняете свой блог статьями, то установка плагина, скрывающего слово category, или ручное вмешательство в код, может привести к тому, что некоторые страницы блога начнут отдавать 404 ошибку, т.е. не будут найдены, т.к. будут находится по новым адресам.
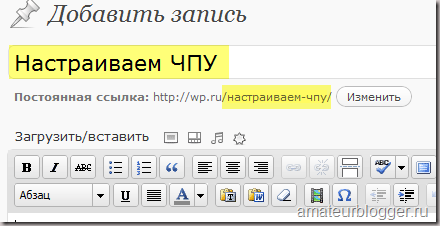
Остается ещё одна важная деталь, касающаяся настройки ЧПУ. Дело в том, что после установки значения /%postname%/, все URL-адреса буду формироваться из заголовка статьи в тот момент, когда вы укажите этот заголовок при написании поста
 Как видите, в URL кириллица. Не смотря на развитие кириллических доменов в зоне .рф, я придерживаюсь того мнения, что если домен имеет латинское написание, то и окончание ссылки должно быть написано латиницей. Для этого вы можете, либо каждый раз в ручную указывать латинское написание (для этого есть кнопка Изменить), либо необходимо установить специальный плагин RusToLat или RustoEng, который будет в автоматическом режиме переводить кириллицу в латиницу.
Как видите, в URL кириллица. Не смотря на развитие кириллических доменов в зоне .рф, я придерживаюсь того мнения, что если домен имеет латинское написание, то и окончание ссылки должно быть написано латиницей. Для этого вы можете, либо каждый раз в ручную указывать латинское написание (для этого есть кнопка Изменить), либо необходимо установить специальный плагин RusToLat или RustoEng, который будет в автоматическом режиме переводить кириллицу в латиницу.
Разобравшись с настройкой ЧПУ, можно перейти к установке такого файла, как sitemap.xml.
Файл sitemap.xml
Файл sitemap.xml – это файл, в котором перечисляются url-адреса всех страниц вашего сайта в специальном формате. Файл sitemap.xml всегда находится в директории сайта и имеет адрес: http://mysite.ru/sitemap.xml.
С одной стороны, наличие этого файла не является обязательным, но, я считаю, он достаточно важен, т.к. только благодаря ему мы можем сообщить поисковой системе о том, какие страницы вообще есть на нашем сайте, особенно в тех случаях, если используется сложная навигация по сайту, так же, поисковые системы постоянно проверяют эти файлы на наличие обновлений. Например, вы давно не писали в свой блог, и поисковый робот не заходил индексировать его, но при этом он постоянно смотрит, не появилась ли какая новая информация в вашем файле sitemap.xml.Этот файл можно составлять, как вручную (для небольших проектов, однажды я этим занималась для одного статического сайта) или, что более удобно и актуально для современных динамических сайтов, воспользоваться специальным плагином, который в автоматическом режиме формирует список всех страниц вашего блога. И даже используя плагин, если у вас возникнет необходимость внести изменения в этот файл, это всегда можно сделать напрямую через FTP или панель хостера.
Для WordPress самым популярным плагином, который формирует файл sitemap.xml является Google XML Sitemaps.
Так же, существуют отдельные файлы sitemap.xml, например, для мультимедийного контента, видео-роликов.
Последние версии WordPress – мультисайтовые, т.е. на одном сайте/блоге можно создавать большое количество других блогов, которые могут вести зарегистрированные пользователи. Выглядеть это будет, примерно, как блоги на Blogger, которые все находятся на домене blogspot.com. Так вот для таких случаев существует своя карта сайта, которая может объединять все блоги в единое содержание.
Если вы хотите настроить карту сайта для пользователей, то для этого существует специальный плагин, который вы должны установить и настроить. Подробнее можете прочитать в статье Как создать полноценную карту сайта на WordPress.
Файл Robots.txt
После установки и настройки плагина, следующим этапом должна стать настройка файла robots.txt. Я уже писала о том, что это очень важный документ для любого сайта, с помощью которого мы можем управлять индексацией своего ресурса.Только с его помощью мы можем сказать поисковому роботу, какие страницы необходимо индексировать, а какие нет. И как уже не раз говорила, для поисковой системы очень важно показывать пользователям именно те страницы, которые максимально отвечают на вопрос пользователей.
Если же из-за непродуманной структуры сайта, или по другой причине у вас создается дублирование страниц, то поисковая система может все похожие страницы понизить в поисковой выдаче, т.к. не сможет определиться с тем, какая из них является первоисточником.
Так же, благодаря этому файлу мы можем закрывать служебные страницы сайта, которые вообще не должны появляться в поисковой выдаче.
Изначально, я планировала описать, как настройку плагина Google XML Sitemaps, так и весь процесс составления файла robots.txt уже в этой статье, но по ходу написания, вижу, что это займет слишком много времени, а пост получится сильно длинным.
Поэтому о настройке файла robots.txt очень подробно будет в следующей статье. Будет очень подробно потому, что я хочу не только дать готовый вариант этого файла для WordPress, а объяснить всю технологию составления этого документа.
Обновление: Статья про файл robots.txt опубликована - Файл Robots.txt. Оптимизация WordPress
Готовый файл robots.txt можно найти на любом блоге моей и схожей тематики, однако, в сети мало хороших статей, направленных, именно, на понимание этого документа. А я уже столкнулась с тем, что сначала взяла готовый вариант, а потом ещё искала дополнительную информацию то по одному вопросу, то по другому, несколько раз переделывала на что потратила дополнительно время.Так же, скорее всего, опишу отдельно настройку плагина Google XML Sitemaps, т.к. настроек очень много и не каждый сможет сходу разобраться в них.Поэтому, не забываем следить за обновлениями блога. Удачного всем развития.
amateurblogger.ru










