Как установить Wordpress на VPS с Ubuntu 16.04, 16.10, 17.04. Ubuntu установка на wordpress
Установка плагина WooCommerce на Ubuntu 16.04 VPS
Из всех руин тяжелее всего созерцать человеческую руину (Т. Готье).

 На этом уроке мы собираемся предоставить вам пошаговую инструкцию о том, как установить плагин woocommerce на основе Ubuntu 16.04 VPS.
На этом уроке мы собираемся предоставить вам пошаговую инструкцию о том, как установить плагин woocommerce на основе Ubuntu 16.04 VPS. Woocommerce – это плагин WordPress написан на PHP, что позволяет разработчикам сайта превратить сайт WordPress в полнофункциональный интернет-магазин. Процесс монтажа довольно прост и занимает всего пару минут.
На момент написания этого учебника, последней стабильной версией woocommerce является 2.6.4 и требует:
- В PHP 5.6 и выше (желательно последний), с переменной PHP memory_limit 64 МБ или более (128 МБ или выше рекомендуется)
- MySQL 5.6 или выше
- 2.6.4 требует плагин woocommerce на WordPress 4.4+
- Веб-сервер Apache 2.0 или выше с включенным модулем mod_rewrite.
- Данное руководство предполагает, что Apache был уже установлен и настроен на вашем виртуальном сервере.
Давайте начнем с установки. Убедитесь, что ваши пакеты в операционной системе на сервер полностью обновлены:
apt-get update apt-get upgrade
apt-get update apt-get upgrade |
Включить в Apache модуль перезаписи, если он еще не включен:
Установите необходимые пакеты для PHP:
apt-get install php7.0-cli php7.0-common php7.0-mcrypt php7.0-mysql php7.0-xml php7.0-curl php7.0-zip php7.0-gd
apt-get install php7.0-cli php7.0-common php7.0-mcrypt php7.0-mysql php7.0-xml php7.0-curl php7.0-zip php7.0-gd |
Перезапустите службу Apache, чтобы изменения вступили в силу:
Установите WordPress
Скачать последнюю версию WordPress можно по адресу https://wordpress.org/download/ в каталоге /opt/ на сервере:
cd /opt/ wget https://wordpress.org/latest.zip unzip latest.zip -d /var/www/html/
cd /opt/ wget https://wordpress.org/latest.zip unzip latest.zip -d /var/www/html/ |
Создайте новую базу данных MySQL и пользователя:
mysql -u root -p mysql> SET GLOBAL sql_mode=''; mysql> CREATE DATABASE wpdb; mysql> CREATE USER 'wpuser'@'localhost' IDENTIFIED BY 'y0urs-pA4W0RD'; mysql> GRANT ALL PRIVILEGES ON wpdb.* TO 'wpuser'@'localhost'; mysql> FLUSH PRIVILEGES; mysql> quit
mysql -u root -p mysql> SET GLOBAL sql_mode=''; mysql> CREATE DATABASE wpdb; mysql> CREATE USER 'wpuser'@'localhost' IDENTIFIED BY 'y0urs-pA4W0RD'; mysql> GRANT ALL PRIVILEGES ON wpdb.* TO 'wpuser'@'localhost'; mysql> FLUSH PRIVILEGES; mysql> quit |
Не забудьте заменить ‘y0urs-pA4W0RD’ с помощью надежного пароля.
Установить Woocommerce
Скачать последнюю версию woocommerce, доступную на https://downloads.wordpress.org/plugin/woocommerce.latest-stable.zip в каталог на сервере и распакуйте его с помощью следующих команд:
cd /opt/ wget https://downloads.wordpress.org/plugin/woocommerce.latest-stable.zip -O woocommerce.zip unzip woocommerce.zip -d /var/www/html/wordpress/wp-content/plugins/
cd /opt/ wget https://downloads.wordpress.org/plugin/woocommerce.latest-stable.zip -O woocommerce.zip unzip woocommerce.zip -d /var/www/html/wordpress/wp-content/plugins/ |
Отредактируйте конфигурационный файл PHP (/etc/php/7.0/cli/php.ini):
vi /etc/php/7.0/cli/php.ini
и измените значение memory_limit 128 МБ или выше:
Все файлы должны быть прочитаны веб-сервером, чтобы установить надлежащие права:
chown www-data:www-data -R /var/www/html/wordpress/
chown www-data:www-data -R /var/www/html/wordpress/ |
Создание новой директивы виртуального хоста в Apache. Например, создать новый конфигурационный файл Apache с именем ‘woocommerce.conf’ на вашем виртуальном сервере:
touch /etc/apache2/sites-available/woocommerce.conf ln -s /etc/apache2/sites-available/woocommerce.conf /etc/apache2/sites-enabled/woocommerce.conf vi /etc/apache2/sites-available/woocommerce.conf
touch /etc/apache2/sites-available/woocommerce.conf ln -s /etc/apache2/sites-available/woocommerce.conf /etc/apache2/sites-enabled/woocommerce.conf vi /etc/apache2/sites-available/woocommerce.conf |
Затем добавьте следующие строки:
<VirtualHost *:80> ServerAdmin [email protected] DocumentRoot /var/www/html/wordpress/ ServerName your-domains.ru ServerAlias www.your-domains.ru <Directory /var/www/html/wordpress/> Options FollowSymLinks AllowOverride All Order allow,deny allow from all </Directory> ErrorLog /var/log/apache2/your-domains.ru-errors_log CustomLog /var/log/apache2/your-domains.ru-access_log common </VirtualHost>
<VirtualHost *:80> ServerAdmin [email protected] DocumentRoot /var/www/html/wordpress/ ServerName your-domains.ru ServerAlias www.your-domains.ru <Directory /var/www/html/wordpress/> Options FollowSymLinks AllowOverride All Order allow,deny allow from all </Directory> ErrorLog /var/log/apache2/your-domains.ru-errors_log CustomLog /var/log/apache2/your-domains.ru-access_log common </VirtualHost> |
Снимите файл 000-default.conf:
rm /etc/apache2/sites-enabled/000-default.conf
rm /etc/apache2/sites-enabled/000-default.conf |
Перезапустите веб-сервер Apache, чтобы изменения вступили в силу:
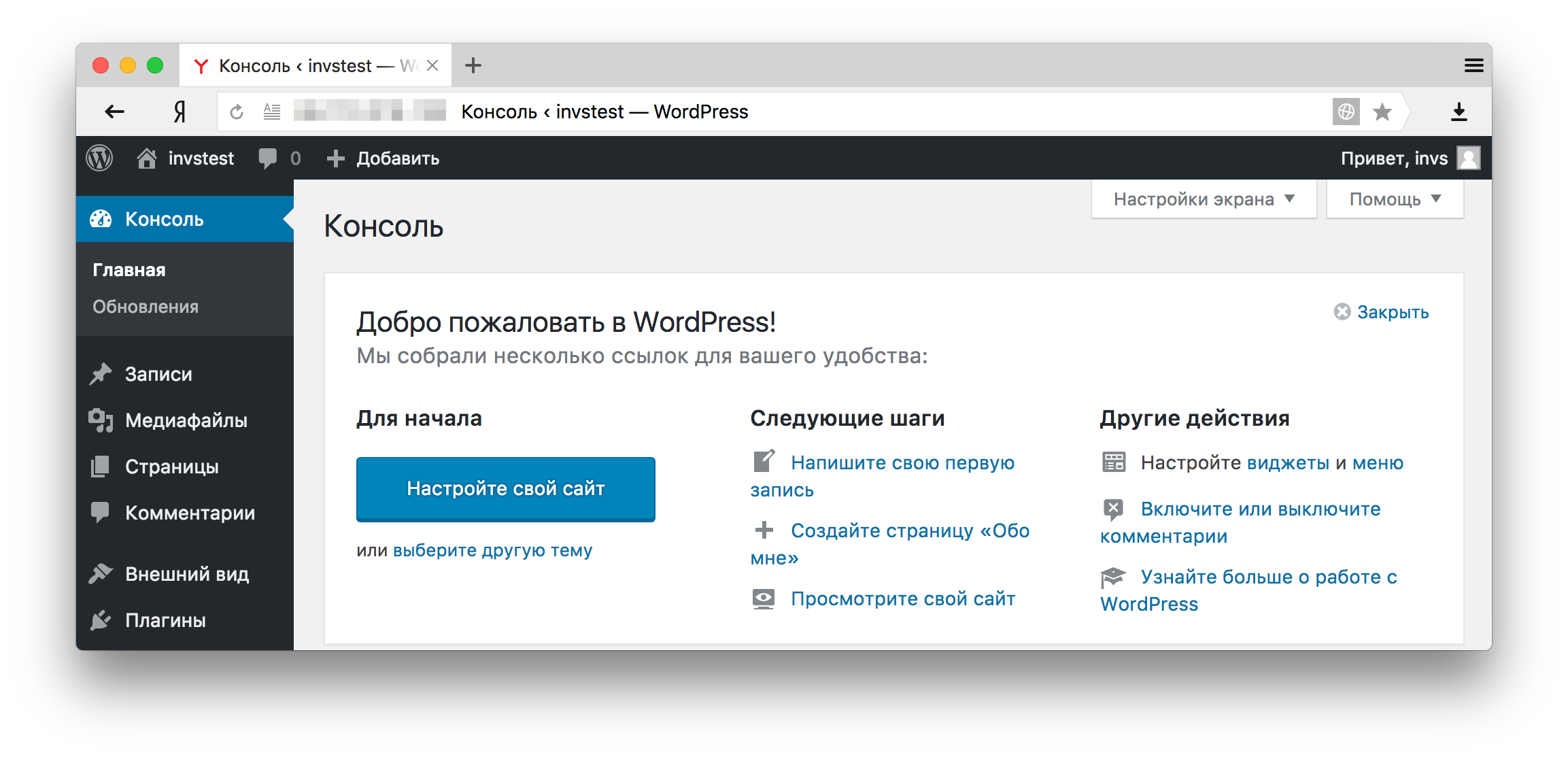
Откройте ваш веб-браузер, перейдите к http://your-domains.ru/ и следуйте простым инструкциям на экране, установите вставив необходимую информацию, как просили. Войдите в админку бэкэнда по адресу http://your-domains.ru/wp-admin перейдите в плагины и активируйте плагин woocommerce.
Затем перейдите в Панель управления WordPress, нажмите на кнопку ‘Run the Setup Wizard’ ниже сообщения ‘Welcome to WooCommerce’ и настройте основные настройки плагина woocommerce.
Все. Плагин woocommerce был установлен на вашем сервере.


ПС. Если вам понравился этот пост, пожалуйста, поделитесь ею с друзьями в социальных сетях, используя кнопки слева поста или просто оставьте комментарий ниже. Заранее благодарю.
andreyex.ru
Как установить Wordpress на VPS с Ubuntu 16.04, 16.10, 17.04? — INVS.RU

Эта инструкция для тех, кто хочет установить CMS Wordpress на виртуальный сервер с операционной системой Ubuntu 16.04, 16.10 или 17.04.
1) Нужно зайти на виртуальный сервер по SSH.
2) Перед установкой Wordpress (и любой другой CMS) нужно установить стек LAMP. Если вы его не устанавливали или не знаете как это сделать, мы написали инструкцию.
3) После установки LAMP создаем настраиваем базу данных для Wordpress. Заходите в MySQL:
mysql -u root -p

4) Создаете базу данных для Wordpress с удобным названием (у нас это wordpress123).
CREATE DATABASE wordpress123;
5) Создаете пользователя и пароль для управления базами данных. У нас пользователь invsrutest, а пароль 123456!qwerty.
CREATE USER 'invsrutest'@'localhost' IDENTIFIED BY '123456!qwerty';
6) Разрешаете совершать действия созданному пользователю в созданной базу данных. Не забывайте ставить свои данные:
GRANT ALL PRIVILEGES ON wordpress123.* TO 'invsru'@'localhost';
7) Сохранением права:
FLUSH PRIVILEGES;
8) Выходим:
exit

9) Перезагружаем Apache для подключения настроек:
/etc/init.d/apache2 restart
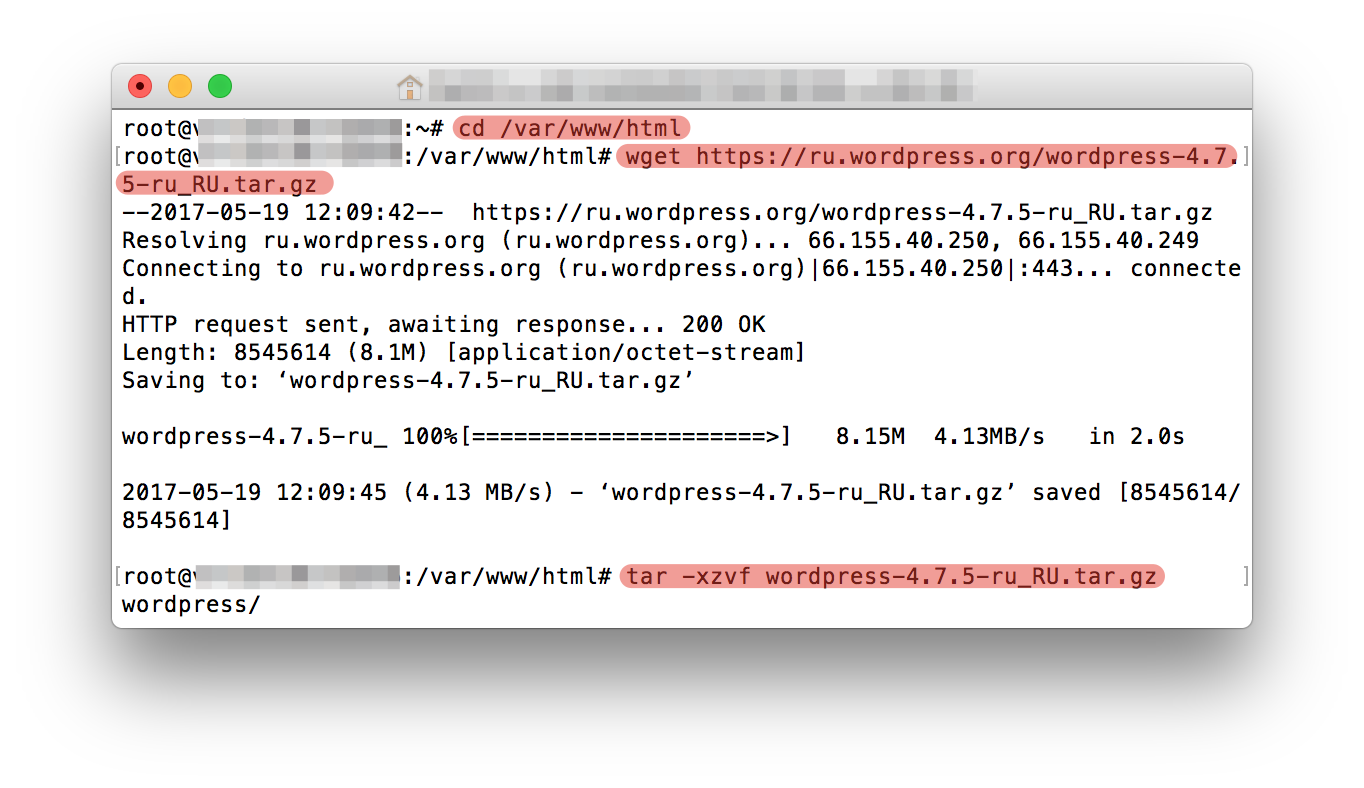
11) Далее нам нужно скачать и установить Wordpress. Заходите в каталог для хранения файлов:
cd /var/www/html
11) Скачиваем Wordpress:
wget http://wordpress.org/latest.tar.gz
Это версия на английском языке, чтобы скачать сразу версию на русском, зайдите на по ссылке https://ru.wordpress.org/releases/, выберите версию Wordpress, которую вы хотите установить на VPS, скопируйте ссылку на файл в правой колонке (tar.gz) и пишите команду:
wget https://ru.wordpress.org/wordpress-4.7.1-ru_RU.tar.gz (тут нужно вставить вашу ссылку)
12) Распаковываем:
tar -xzvf latest.tar.gz
Если вы скачали русскую версию Wordpress, то вам нужно изменить команду на:
tar -xzvf wordpress-4.7.1-ru_RU.tar.gz (тут пишите название файла, который скачали, обращайте внимание на версию Wordpress)

13) Выдаем права папке:
chmod -R 777 /var/www/html/wordpress/wp-content
15) Опять перезагрузите Apache:
/etc/init.d/apache2 restart
16) Для продолжения установки нужно зайти в браузер по ссылке — http://ip_адрес_vps/wordpress/wp-admin/setup-config.php

17) На первом этапе нужно ввести все данные, которые вы указывали при создании базы данных и пользователя.
18) Потом нужно создать файл wp-config.php. Переходите в папку html:
cd /var/www/html

19) Создаем необходимый файл командой:
nano wp-config.php
20) Копируйте текст из браузера. Нажимаем Ctrl+x и подтверждаете сохранение нажатием на кнопку “Y”.
21) После создания файла возвращайтесь к браузер для продолжения установки.
22) Вводите название сайта (потом можно поменять), логин и пароль администратора, указываете свою почту, подтверждайте установку на кнопку.
23) Авторизуйтесь в админке Wordpress.

24) Все, Wordpress установлен на виртуальный сервер с Ubuntu 16.04, 16.10, 17.04.

invs.ru
Шаг №92.Как установить wordpress на ubuntu 13.04? « Создание сайта на Wordpress с нуля для новичка
Привет всем друзья! Сегодня будет немного необычная статья, сегодня я хочу рассказать вам, как произвести установку локального сервера LAMP и WordPress на операционную систему Ubuntu 13.04! Но прежде всего расскажу,немного новостей.
Через неделю у меня начинается отпуск, и я собираюсь поехать на море, так что временно новые уроки скорее всего выходить не будут. Но на комментарии попытаюсь отвечать всем по мере возможностей.Так что не прощаемся, а временно приостанавливаемся)
Ну а теперь что касательно темы сегодняшнего урока. Не буду говорить в силу каких обстоятельств, но я перешел с Windows 7 на Ubuntu 13.04 о чем, я честно говоря совсем не жалею. По скорости работы меня вполне устраивает, правда настройкой интерфейса «под себя» пришлось повозиться несколько дней, но оно того стоит.
Ubuntu — операционная система, основанная на Linux. Как утверждает русскоязычный сайт Ubuntu «Ubuntu — это операционная система, идеально подходящая для использования на персональных компьютерах, ноутбуках и серверах».
Итак прежде чем мы приступим к установке локального сервера на ubuntu, я хочу предупредить что эта инструкция подходит и для прошлых версий ubuntu.
Установка локального сервера LAMP на Ubuntu 13.04
Если Вы еще помните, то первый урок я посвятил установке XAMPP на windows, так вот LAMP — это аналог XAMPP, только для Linux. LAMP расшифровывается как Linux-Apache-MySQL-PHP. Установка LAMP в Ubuntu происходит что называется в «пару кликов».Запустите консоль нажатием сочетания клавиш Ctrl+Alt+T и скопируйте команду:
| sudo tasksel install lamp-server |
Для того что бы вставить команду в консоль, нажмите сочетание клавиш Ctrl+Shift+V.Консоль спросит пароль суперпользователя, введите пароль, который Вы назначили при установке Ubuntu.Во время установки базы данных MySQL потребуется ввести пароль для последующего входа под рутом, введите его и запишите — позже он потребуется для установки WordPress в Ubuntu 13.04.
Также в процессе установки потребуется выбрать web сервер для автоматической перенастройки, смело выбирайте Apache2.
Установка PhpMyAdmin в Ubuntu 13.04
PhpMyAdmin мы будем использовать для создания БД для последующего использования в WordPress.Для установки PhpMyAdmin скопируйте в консоль команду:
| sudo apt-get install phpmyadmin |
На вопрос «Настроить базу данных для phpmyadmin с помощью dbconfig-common» необходимо ответить утвердительно, и ввести тот пароль, что вы вводили при установке MySQL сервер.После окончания установки PhpMyAdmin перезагрузите Apache командой:
| sudo /etc/init.d/apache2 restart |
И создайте символьную ссылку PhpMyAdmin командой:
| sudo ln -s /usr/share/phpmyadmin/ /var/www |
Вот и все, теперь вы можете войти в PhpMyAdmin для создания БД WordPress.
К прочтению: Создаем Бд в phpmyadmin для WordPress
Установка wordpress в Ubuntu 13.04
Скачайте свежую версию wordpress с сайта http://ru.wordpress.org/,архив скорее всего загрузится в папку «Загрузки».
Для того, что бы получить доступ к системным файлам и папкам Ubuntu нам необходимо войти в файловый менеджер с правами суперпользователя,для этого введите:
Распакуйте архив с wordpress в папку «var/www«.
Дальнейшая установка WordPress на Ubuntu 13.04 ничем не отличается от установки WordPress на Xampp, ну а об этом я уже писал:
Обязательно к прочтению: Скачиваем и устанавливаем WordPress на Xampp
wpcreate.ru
Настройка VPS/VDS для хостига WordPress сайта. Ubuntu 16.04/14.04
Всем здравствовать в любое время суток!
Возникла необходимость настроить клиенту VPS сервер на котором в дальнейшем будет хоститься его сайт на WordPress. Почему не обычный хостинг? — Дело в том, что нашел VDS по цене хостинга или даже дешевле (если платить за два года сразу — 16 евро), а ещё — в том, что места под сайт хостеры дают до гигабайта за такие деньги, а на сервачке — 20 гиг, да и количество сайтов не ограничено, гибкость настройки, максимальный уровень контроля, опять же. Словом — одни плюсы, минус только в немного большей трудоёмкости задачи, но меня этим не испугать, я ж трудяга 🙂 Так что решил я по ходу дела написать и статейку в блог, для себя на будущее, да и для людей, может кому пригожусь. Вот по ходу дела и пишу свои действия (за вычетом тупняков всеразличных):
Стартуем мы с того, что есть свежекупленный серевер с Ubuntu и root доступом по ssh по паролю. Доступ к серверу по паролю, ещё и от пользователя ROOT = минус в безопасности, так что нужно создать sudo пользователя, сделать ему логин по ключу и отключить возможность подключаться по ssh root пользователю и логина по паролю другим пользователям. Чтоб осталась только возможность залогинитсья нашим sudo юзером по ключу.
Для начала создаём sudo пользователя. Для этого нужно создать группу admin, для которой у Ubuntu уже есть все преднастройки sudo юзера (то есть, никаких дополнительных настроек делать не нужно, просто создать пользователя и включить его в группу и он получит привилегии sudo) и потом создать пользователя и сразу его в эту группу включить (всё от рута естественно, других нет пока):
groupadd admin adduser IMYA_NASHEGO_USERA --ingroup adminВоодим пароль, а остальные данные при нежелании не вводим.
Прекрасно! Теперь можно смело разлогиниваться root’ом и логиниться от IMYA_NASHEGO_USERA по SSH. Как это сделать вы знаете, раз дошли до этого момента.
Теперь на домашнем ПК с линуксом генерируем пару ключей:
cd ~/.ssh ssh-keygen -t rsa -C Мыло@Рыба.СомНужно будет ввести название ключа (что-то, что ассоциируется с вашим VPS), а пароль я оставил пустым, чтобы его потом не вводить, это достаточно безопасно для меня.
Далее, нужно зайти в скрытую папку .ssh в домашней папке и открыть текстовым редактором файл с расширением .pub, в нём содержится публичный ключ, копируем ВСЁ оттудова и вставляем в файл на сервере, но его сначала нужно создать (файл, конечно, а не сервер). Для этого, на сервере делаем нижеследующее.
Создаём директорию настроек SSH:
mkdir /home/IMYA_NASHEGO_USERA/.sshСоздаём файл в который позже вставим открытый ключ:
touch /home/IMYA_NASHEGO_USERA/.ssh/authorized_keysУстанавливаем текстовый редактор nano, кому нужно:
sudo apt-get install nanoОткрываем текстовым редактором nano созданный файл и вставляем в него данные с домашнего компа из файла .pub о котором говорилось ранее:
nano /home/IMYA_NASHEGO_USERA/.ssh/authorized_keysСохраняемся Ctrl+O, жмём ввод.
Далее, для удобства у себя на компе создаем в папке .ssh файл под названием «config» в который вписываем:
Host ОБЗЫВАЕМ_СЕРВАК_КАК-ТО HostName АЙПИ_ВАШЕГО_СЕРВЕРА Port 22 User IMYA_NASHEGO_USERA IdentityFile /home/ЮЗВЕРЬ_У_ВАС_НА_КОМПЕ_ДОМА/.ssh/НАЗВАНИЕ_КЛЮЧА_КОТОРОЕ_ВВЕЛИ_ПРИ_СОЗДАНИИСохраняем файл. Проверяем получится ли без пароля подключиться к серверу по команде:
ssh ОБЗЫВАЕМ_СЕРВАК_КАК-ТОЕсли да, — отлично, — можно отключать доступ по паролю, для этого редактируем конфиг:
sudo nano /etc/ssh/sshd_configНаходим эти строки и выставляем значение «no» (поиск в nano по CTRL+W):
PermitRootLogin no PasswordAuthentication no UsePAM noСохраним файл (если nano, то CTRL+O и потом ENTER)
Перезагрузка SSH:
sudo service ssh restartВуаля! Огороженный со всех сторон сервак готов, осталось настроить хост и установить WordPress.
Пришло время удалить Apache полностью
Обнаружил, что на сервачке предустановлен сервер Apache, как жестокий колонист, решаю его удалить и заменить на Nginx, поскольку им сами разрабы WordPress пользуются, да и более шустрый он.
sudo apt-get purge apache2* sudo apt-get autoremoveПроверяем какие остались после него директории, как истинные перфекционисты:
whereis apache2Я получил такой вывод (это было в Ubuntu 14.04, в 16.04 которую я ставил позже, уже было пусто):
apache2: /usr/sbin/apache2 /etc/apache2 /usr/lib/apache2 /usr/share/apache2 /usr/share/man/man8/apache2.8.gzВсё, что после apache2: — это пути к директорям, которые я удаляю командой (если было пусто, ничего не делаем):
sudo rm -rf /usr/sbin/apache2 /etc/apache2 /usr/lib/apache2 /usr/share/apache2 /usr/share/man/man8/apache2.8.gzУстанавливаем Nginx
sudo apt-get update sudo apt-get -y install nginx
После чего, если в браузере перейти по айпишнику, должна показаться его стандартная страница такого вида:

если же Ngnix устанавливается с ошибкой и при заходе по айпи показывается страница ошибки, как случилось у меня, возможно вам поможет эта статья, её я решил выделить в отдельный пост. Дело в том, что по умолчанию он настроен поддерживать 6 версию айпи протокола, которой нету у провайдера, которого я упомянул в начале статьи.
У кого всё норм, двигаемся дальше.
Установка PHP и базы данных MariaDB
Для Ubuntu 14.04:
sudo apt-get install -y php5-fpm php5-cliА для 16.04 я уже ставлю PHP 7.0, т.к. он быстрее (да и нет уже в репозиториях старой версии):
sudo apt-get install -y php7.0-fpm php7.0-cliКонечно же мой выбор — это MariaDB, а не MySQL, поскольку она не принадлежит никаким компаниям и свободно развивается, более того, лучше работает, если верить сравнительным статьям, что я читал когда-то:
sudo apt-get install -y mariadb-server mariadb-clientПодключаемся к базе MariaDB:
mysql -u root -pСоздаем базу данных:
CREATE DATABASE ИМЯ_БАЗЫ;Создаем пользователя базы данных(возможно кавычки закодируются, не копируйте их, введите вручную):
CREATE USER ИМЯ_ПОЛЬЗОВАТЕЛЯ_БАЗЫ@localhost IDENTIFIED BY 'ПАРОЛЬ_В_КАВЫЧКАХ';Даем пользователю права на запись в базу данных:
GRANT ALL PRIVILEGES ON ИМЯ_БАЗЫ.* TO ИМЯ_ПОЛЬЗОВАТЕЛЯ_БАЗЫ@localhost;Сбросим полномочия:
FLUSH PRIVILEGES;Выйдем из консоли БД:
exitУстановим пакет, необходимый php для подключения к MySQL и библиотеку GD, которая будет нужна для изменения размера изображений
Для Ubuntu 14.04:
sudo apt-get install php5-mysql php5-gdДля Ubuntu 16.04:
sudo apt-get install php7.0-mysql php7.0-gd
Создадим в домашней директории папку, где будут лежать сайты и перейдем в неё:
cd && mkdir www && cd www
Установка WordPress (загрузка и распаковка)
Скачаем WordPress, русский или английский на выбор:
wget https://ru.wordpress.org/latest-ru_RU.tar.gz или английский: wget http://wordpress.org/latest.tar.gzРаспакуем скачанный архив:
tar -zxf latest*
Переименуем директорию wordpress если есть желание:
mv wordpress ПАПКАССАЙТОМДелаем веб сервер владельцем директории с сайтом, чтобы вордпресс мог нормально обновляться, мы могли устанавливать из консоли WordPress темы и плагины и не знали горя:
sudo chown -R www-data: ПАПКАССАЙТОМ
Привязка домена:
У регистратора нужно направить домен на айпи сервера, если это еще не сделано. Как это делается описывать не буду.
Далее нужно указать серверу в какой директории находится сайт для этого домена:
sudo nano /etc/nginx/sites-available/www.ВАШ_ДОМЕН.com
Откроется редактор, куда нужно вставить (для 14.04):
server { server_name ВАШДОМЕНБЕЗWWW.com; rewrite ^(.+)$ http://www.ВАШДОМЕН.com/$1 permanent; } server { server_name www.ВАШ_ДОМЕН.com; listen 80; root /home/ВАШ_ЮЗЕР/www/ВАША_ПАПКАССАЙТОМ; index index.php index.html; location / { try_files $uri $uri/ /index.php?$args; } location ~ .php$ { try_files $uri /index.php; include fastcgi_params; fastcgi_pass unix:/var/run/php5-fpm.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_index index.php; } }
Сохраняем файл и выходим.
************ (для 16.04):
server { server_name ВАШДОМЕНБЕЗWWW.com; rewrite ^(.+)$ http://www.ВАШДОМЕН.com/$1 permanent; } server { server_name www.ВАШ_ДОМЕН.com; listen 80; root /home/ВАШ_ЮЗЕР/www/ВАША_ПАПКАССАЙТОМ; index index.php index.html; location / { try_files $uri $uri/ /index.php?$args; } location ~ .php$ { try_files $uri /index.php; include fastcgi_params; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_index index.php; } }Сохраняем файл и выходим.
Чтобы активировать данный конфиг, нужно в соседней директории сделать на него симлинк:
cd /etc/nginx/sites-enabled sudo ln -s ../sites-available/www.ВАШДОМЕН.comПерезагрузка веб сервера:
sudo service nginx restartДалее переходим по адресу www.вашдомен.ком и следуем инструкциям установщика. Вводим логин и пасс пользвателя БД, которого мы создали и т.п.
Конец.
З.Ы.
На данный момент статья является черновиком и дорабатывается. Советы и указания на ошибки пишите в комментариях, пожалуйста.Для благодарных:
- Если я вам помог, подпишитесь на мой канал на YouTube, пожалуйста! (иначе скоро пропадет монетизация).
- Отключите блокировщик рекламы на моем блоге (просить кликать по рекламе я не имею права, так что это на ваше усмотрение, если заинтересует).
- Нажмите, пожалуйста, на звезды-оценки.
- Оставивьте, пожалуйста, комментарий.
- Оставьте ссылку на мой блог на другом сайте.
- Купите, если надо и если знаете, что это VPS, очень дешево (0.99 евро) по моей реф. ссылке.
Спасибо!
 Загрузка...
Загрузка... kiman.odesa.in