Мобильная версия сайта по умолчанию — как отключить. Мобильная версия сайта wordpress
Как сделать мобильную версию сайта на wordpress
 Делаем ваш сайт доступнее! Сегодня вы узнаете о том, как сделать мобильную версию сайта на wordpress для пользователей, которые заходят в Интернет с мобильных устройств. Для этого мы используем сервис dudamobile.
Делаем ваш сайт доступнее! Сегодня вы узнаете о том, как сделать мобильную версию сайта на wordpress для пользователей, которые заходят в Интернет с мобильных устройств. Для этого мы используем сервис dudamobile.
Как сделать мобильную версию сайта на wordpress
Напомню, что на прошлом занятии мы с вами сделали поиск по сайту и улучшили его с помощью плагина. Заходим на сайт http://my.dudamobile.com. Можете зарегистрироваться или авторизоваться через Фэйсбук. В поле вводим адрес своего сайта (URL)и жмем на синюю кнопку Make my site mobile!

В открывшемся окне вы увидите свой сайт в мобильном телефоне.

Без вашего участия автоматически запускаются настройки: Дизайн (Design), Редактировать страницы (Edit Pages)и Опубликовать свой сайт (Go live). Начнем с Дизайна.
Дизайн - как сделать мобильную версию сайта на wordpress
1. Макет (Layout). Выбираете тип навигации: список, матрица, расширяющийся, нижний, верхний; затем стиль.

2. Стиль (Style). Здесь настраиваете цветовую палитру, выбираете фоновое изображение, настраиваете стиль шрифтов. В основе предложенных вариантов цветовой палитры всегда лежат основные цвета вашего сайта, либо гармоничные с ними цвета – более 10 вариантов. Фоновое изображение можно загрузить со своего сайта, стороннего ресурса или выбрать из предложенных. Смело экспериментируйте, потому что удалить будет просто.

3. Заголовок (Header). Автоматически подгружается эмблема сайта. Ее можно заменить другим изображением или текстом. Изображение ровняется по правому, левому краю или центру; регулируется его размер.

На изображении доска объявлений Лучшие вакансии студентам и выпускникам, ее мобильная версия. Здесь установлены:
- Макет: список прозрачный с иконками (customize).
- Стиль: Без фонового изображения. Стиль шрифтов – базовые настройки.
- Заголовок: 50% от загруженного, выровнен по центру, цвет фона изменен.
Редактирование страниц - как сделать мобильную версию сайта на wordpress
Редактирование страниц предоставляет вам возможность изменить обозначение главной страницы и добавить различные страницы: популярные, бизнес, социальные, дизайн. Сразу это делать не обязательно. Со временем разберетесь и по необходимости будете менять мобильную версию сайта.

Публикация - как сделать мобильную версию сайта на wordpress
Перед публикацией мобильной версии сайта вам предлагается тарифный план: бесплатно или за $9 в месяц. Бесплатная версия включает: загрузку 10 страниц, просмотр 500 страниц пользователями; платная: неограниченное число страниц и просмотр, круглосуточную техническую поддержку со стороны dudamobile, вызов мобильной карты, доменное имя – ваше впереди которого будет буква m. На первом этапе работы сайта эти дополнительные функции не нужны, поэтому выбираете бесплатный тарифный план и нажимаете синюю кнопку.

Открывается окно, которое предлагает вам настроить переадресацию сайта. На первом шаге скачиваете плагин, загружаете его на сайт. На 2-ом шаге – активируете. После активации нажмите синюю кнопку «Yes» Да. Ваша мобильная версия готова!

Теперь вы знаете, как сделать мобильную версию сайта и ваш сайт получит дополнительный трафик. (На миниатюре в начале статьи вы видите мобильную версию доски объявлений "Лучшие вакансии студентам и выпускникам".
Руководство для первокурсника: как сделать мобильную версию сайта на wordpress
vakansii-studentam.ru
Мобильная версия сайта wordpress | Заработок в интернет
 Приветствую читателей сайта egofilin.ru!
Приветствую читателей сайта egofilin.ru!
Сегодня очередная статья в рубрике wordpress для новичков, где мы поговорим о том, как можно адаптировать сайт на вордпресс под мобильные устройства и сделать мобильную версию своего ресурса.
С каждым годом все большее число пользователей путешествуют в сети Интернет с помощью мобильных устройств. И если ваш сайт не имеет мобильной версии, то посетители могут просто покинуть ваш проект, т.к. им неудобно просматривать его с экрана мобильного устройства, а это, в свою очередь, отрицательно сказывается на поведенческих факторах вашего ресурса.
Помните, что показатель отказов – один из неприятных для вебсайта моментов, на который обращают внимание поисковые системы как яндекс, так и гугл
Конечно, если у вас современный шаблон вордпресс, адаптированный под мобильные устройства, то вам не о чем беспокоиться.
Ну, а если автором темы не предусмотрен мобильный дизайн, а вам она очень понравилась, и вы установили ее, то можно с помощью обычного плагина wordpress сделать ресурс удобным для просмотра с мобильных устройств.
Плагин WPTouch – делаем мобильную версию сайта wordpress
WPTouch – это мобильный плагин для блога на движке вордпресс, который автоматически обеспечивает простую и элегантную тему для мобильных посетителей вашего проекта.
Адаптивный дизайн, который формирует плагин WPTouch, легко позволяет адаптировать сайт wordpress под мобильное устройство, которое использует посетитель.
Есть как бесплатная версия данного плагина, так и платная, где возможности его намного шире, включая возможность выбрать понравившуюся тему для мобильной версии.
Я думаю, что вполне хватит и бесплатной версии, ну а если у кого есть желание, то покупайте продвинутую версию, если вам не жалко своих денежных знаков.
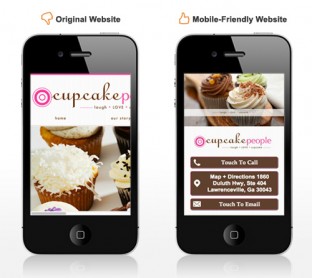
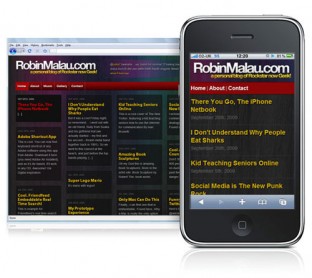
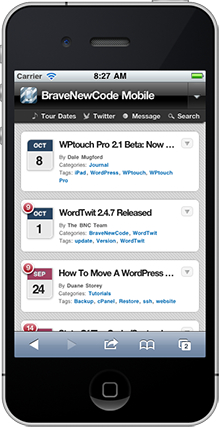
Вот как выглядит сайт при просмотре с мобильного устройства до и после установки плагина wordpress WPTouch
 Есть очень полезный инструмент от Гугл, который проверяет скорость загрузки вашего сайта и показывает, как выглядит ресурс в мобильной версии и в обычной (с компьютера). Также показывает, что нужно исправить и как, называется он Google PageSpeed, о нем я упоминал в прошлой статье.
Есть очень полезный инструмент от Гугл, который проверяет скорость загрузки вашего сайта и показывает, как выглядит ресурс в мобильной версии и в обычной (с компьютера). Также показывает, что нужно исправить и как, называется он Google PageSpeed, о нем я упоминал в прошлой статье. Так вот в первом случае удобство для пользователей он показывал 61 из 100, а после установки плагина 99 из 100. Вывод очевиден.
Установка плагина обычная, либо непосредственно с сайта wordpress.org, либо со своей административной панели блога. Скачиваете, активируете и все, плагин уже работает.
Можете поковыряться в настройках самостоятельно, но я довольствовался настройками по умолчанию.
Вот таким образом с помощью плагина wordpress WPTouch можно адаптировать сайт под мобильные устройства.
По-моему получилась довольно аккуратная мобильная версия сайта wordpress, не находите?
Успехов вам!
С уважением Сергей Е

egofilin.ru
8 плагинов для создания мобильных сайтов на WordPress: время игнорирования мобильных устройств прошло
Чтобы WordPress-сайт был успешным, он должен быть готовым к мобильным устройствам. Многие люди ищут сайты в Интернете с помощью своих мобильных девайсов.
Сайт на WordPress должен быть оптимизирован для мобильных устройств, что помогает значительно расширить аудиторию ресурса. К сожалению, это может стать довольно сложной задачей, однако существует несколько плагинов, позволяющих упростить ее.
1. iThemes Mobile

Этот плагин работает с различными мобильными устройствами – не только со смартфонами. Он делает страницу совместимой с портативными игровыми консолями. Плагин включает в себя значительное число настроек, которые могут изменяться и корректироваться для каждого девайса, с которого просматривается веб-страница.
Также плагин обладает уже готовыми темами, которые могут использоваться разработчиками для того, чтобы сделать свой сайт готовым к мобильным устройствам. Не нужно будет тратить время на создание своей собственной темы.
Возможности:
- Менеджер стилей для мобильных тем, обладающий высокой гибкостью
- Встроенный загрузчик произвольных хэдеров, позволяющий задавать разные версии графики для разных мобильных устройств
- Стартовые темы для мобильных устройств, готовые к использованию. Можно также создать свою собственную тему
- Привязка тем к различным девайсам и платформам
- Произвольные меню, а также навигация, полностью поддерживающая средства навигации WP 3.0. Можно использовать как существующие меню, так и отдельные меню для мобильных устройств
- Годовая поддержка и обновления
Невзирая на наличие профессиональной темы, включающей в себя разные возможности, плагин может использоваться всеми типами разработчиков, начиная от владельцев персональных блогов и веб-сайтов и заканчивая крупными агентствами. Плагин обладает различными тарифами, которые подойдут разным группам разработчиков. Также есть настройки, зависящие от того, на какое количество сайтов будет установлен плагин.
2. WPtouch

Этот плагин автоматически делает ваш веб-сайт совместимым с мобильными устройствами, добавляя к сайту AJAX-загрузку записей и разные эффекты, отображающиеся при просмотре с большинства основных мобильных устройств.
Возможности:
- Загрузка страниц происходит в три раза быстрее, чем в адаптивных или стандартных темах
- Позволяет легко устанавливать веб-приложения для iOS-девайсов
- Поддержка от разработчиков плагина
- Три новые темы, которые можно выбирать и изменять
- Для мобильных страниц используется тот же самый контент, что и на страницах основного сайта
- Панель администратора ускоряет процесс создания мобильного сайта
Агентства, занимающиеся веб-разработкой, вполне могут использовать этот плагин. Плагин, конечно, обладает удобными возможностями, но чтобы получить большую их часть, вам понадобится приобрести WPtouch Pro 3. Независимым разработчикам он может показаться невероятно дорогим, и многие из его функций, вполне возможно, окажутся ненужными для небольших ресурсов. PRO-версия плагина поддерживает разные домены и имеет в себе многочисленные дополнительные возможности, которые могут быть полезными для агентств — особенно для тех из них, которые работают с массивными веб-сайтами, охватывающими несколько доменов.
3. DudaMobile Website Developer

Плагин DudaMobile Website Developer позволяет значительно упростить конвертацию WordPress-сайтов в дружественные к мобильным устройствам ресурсы. Среди некоторых его преимуществ стоит назвать бесплатное распространение, а также высокую скорость работы. Плагин позволяет настраивать свой сайт и добавлять к нему различные особенности, такие как звонок с сайта, мобильное представление, карты сайта, а также контактные формы. Также присутствует редактор сайта, который помогает настраивать различные особенности мобильного сайта, добавлять к нему всяческие усовершенствования и т.д.
Возможности:
- Быстрое конвертирование WP-сайта в более дружественный к мобильным устройствам ресурс
- Сохранение представления старого сайта
- Автоматическая синхронизация с текущим сайтом WordPress
- Оптимизация к функционированию на всех смартфонах
- Автоматически перенаправляет каждого посетителя, использующего мобильные устройства, на мобильную версию сайта
- Бесплатная аналитика
- Работает с Google Analytics и AdSense
- Плагин не требует навыков работы с кодом
Плагин является простым и бесплатным, потому он подходит всем пользователям без исключения. Независимые разработчики могут использовать этот плагин для быстрой оптимизации своих сайтов, чтобы сделать свои ресурсы готовыми к мобильным устройствам. Плагин открывает богатые возможности по экспериментированию. С помощью предварительного просмотра вы всегда сможете убедиться, как будет выглядеть ваш сайт на смартфонах еще до того, как он будет опубликован.
Плагин также подойдет крупным веб-разработчикам и агентствам, которые могут использовать его для быстрой оптимизации нескольких сайтов или придания сайту мобильного представления, не нуждаясь в каких-то дополнительных сложных средствах.
Несмотря на все сказанное выше, это достаточно простой плагин. Тем, кто нуждается в достаточно большом количестве средств и ресурсов, лучше всего воспользоваться премиальными плагинами.
4. Media Grid – WordPress Responsive Portfolio

Плагин постоянно обновляется для того, чтобы лучше работать и быть совместимым с последними версиями настольных и мобильных сервисов. С помощью этого плагина вы можете создавать разные портфолио, которые будут одновременно адаптивными и поддающимися фильтрации. Динамический Masonry-макет, используемый в плагине, позволяет изменять портфолио в зависимости от определенной ситуации, будучи оптимизированным для мобильных устройств.
Возможности:
- Неограниченное число адаптивных портфолио
- Оптимизация под мобильные устройства для всех типов контента, включая изображения, аудио и видео
- Неограниченные цвета, макеты и пункты портфолио
- Визуальный билдер сетки
- Установка в один щелчок мыши
- 10 разных стандартных стилей
- Поддержка социальных медиа: Pinterest, Facebook и Twitter
Плагин, рассчитанный на профессионалов. Правда, стоит он чересчур дорого, если учесть, что имеются многочисленные бесплатные плагины, предлагающие мобильную оптимизацию. Если независимый разработчик хочет просто создать сайт, оптимизированный для мобильных устройств, и ничего иного, то в таком случае этот плагин окажется лишним, затрат вполне можно избежать. Однако в случае с большим количеством сайтов, у которых должно быть мобильное представление и измененный дизайн, этот плагин станет хорошим выбором. В отличие от других плагинов, Media Grid взаимодействует с социальными сетями. Опытные агентства, работающие над оптимизацией веб-сайтов, должны использовать данный плагин, поскольку он открывает безграничные возможности.
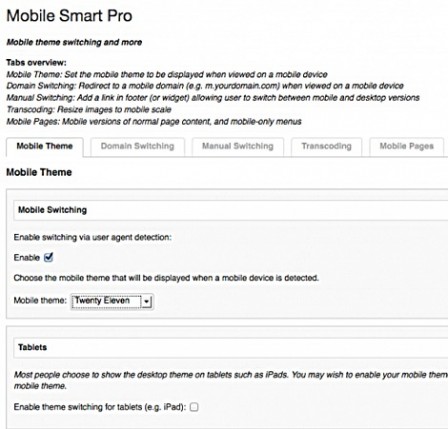
5. Mobile Smart Pro

Плагин Mobile Smart Pro позволяет веб-разработчикам легко и быстро подгонять свои сайты под мобильные устройства. Как только вы установите плагин, каждая страница и каждая запись получит свои настройки, позволяющие создавать мобильные страницы, и вы можете добавлять определенный контент к мобильной версии страницы. По существу вы можете даже пойти чуть дальше и создать зависимые от устройств темы и зависимые от устройств меню.
Возможности:
- Определение мобильных устройств
- Переключение на мобильную тему, определенную веб-разработчиком
- Footer Switcher для переключения между мобильной и стандартной версией веб-сайта
- Режим Tablet, с помощью которого можно включать/отключать автоматическое переключение для планшетов, таких как iPad и Android.
- Функции разработчика, которые включают в себя теги шаблонов, позволяющие настроить тему для разных устройств. Присутствие нестилизованной темы.
Премиум-возможности:
- Переключение доменов, позволяющее перенаправить пользователей к мобильной версии вашего сайта, что требует изменения некоторых DNS-настроек.
- Мобильные страницы, обладающие текстом, определенным для мобильных устройств, и тем же самым экраном редактирования, что и для обычного контента.
- Мобильные меню, позволяющие настраивать зависящие от устройств меню, чтобы упростить навигацию.
Плагин поставляется в двух версиях, каждая из которых достаточно полезна. Однако некоторые наиболее важные особенности плагина имеются лишь в премиальной, т.е. платной версии.
Независимым разработчикам с небольшими, достаточно простыми веб-сайтами этот плагин не понадобится, поскольку его дополнительные возможности будут просто бесполезным балластом. Разработчикам более крупных сайтов, а также группам разработчиков премиум-версия этого плагина может показаться вполне уместной, ибо она включает в себя большое количество настроек для изменения и оптимизации мобильных сайтов.
Плагин требует некоторого опыта в плане написания кода, а также детального знания таких вещей, как настройка DNS, потому его можно посоветовать лишь продвинутым разработчикам.
6. WP Mobile Splash Page Editor

Плагин WP Mobile Splash Page Editor позволяет получить безграничный контроль над стилизацией своей мобильной версии сайта. В него входят разнообразные опции, которые охватывают абсолютно все аспекты создания сплэш-страниц, начиная от их цветового представления и заканчивая дизайном логотипа. Вы можете легко создать мобильную сплэш-страницу, которая будет полностью соответствовать стилизации и представлению вашего веб-сайта. Плагин чутко относится к скорости загрузки страниц – добавление сплэш-страниц никоим образом не влияет на SEO-показатели.
Возможности:
- Простота редактирования контента
- Безграничная стилизация
- Скорость загрузки страниц PageSpeed — 100/100
- Оптимизация под мобильный интернет
- Поддержка родных возможностей мобильных устройств
Плагин представляет собой редактор сплэш-страниц, который помогает создать яркую сплэш-страницу (заставку), позволяющую привлечь больше посетителей на сайт.
Сплэш-страница должна оказывать немедленное воздействие на посетителей. Возможность неограниченного изменения и стилизации этой страницы очень важна, и она включена в плагин, что делает его полезным для тех разработчиков, которые желают привлечь дополнительный трафик к своему сайту через мобильные устройства.
В том же самом контексте этот плагин будет полезен независимым разработчикам и небольшим агентствам, позволяя поднять трафик к ресурсам.
7. Wapple Architect Mobile Plugin for WordPress

Плагин для WordPress, разработанный специально для того, чтобы сделать свой блог мобильным. Плагин определяет каждое мобильное устройство, которое приходит на ваш сайт, после чего он корректирует каждый аспект вашего блога, чтобы соответствовать определенному девайсу. Определение устройства происходит с помощью веб-сервисов Wapple. Любая тема, установленная на вашем сайте, будет переделана в мобильную, сохранив непротиворечивое представление.
Возможности:
- Сохраняет тот же самый URL-адрес сайта, без перенаправления к мобильной версии
- Сохраняет в силе SEO-показатели сайта
- Поддерживает символы разных языков
- Позволяет пользователям комментировать с мобильных устройств
- Полная свобода в стилизации мобильного сайта. Несколько настроек, которые могут быть изменены для корректирования представления и стилизации сайта.
- Детальная настройка всех элементов мобильного сайта.
Плагин является бесплатным, поэтому его функционал заметно ограничен. В нем нет ничего автоматического, зато он предлагает пользователю большое количество возможностей и настроек.
Небольшие агентства найдут этот плагин весьма удобным. Пользователям лучше прибегнуть к другим плагинам, которые более просты в работе.
8. WP Mobile Edition

Полностью оптимизированный, работающий со смартфонами, такими как iPhone, Android Windows Phone и Blackberry, плагин WP Mobile Edition достаточно прост в использовании. У него есть страница настроек, которая позволяет управлять сайтом и его мобильными возможностями. Плагин полностью автоматизирован. У него есть умное форматирование, которое будет изменять позиционирование сайта, основываясь на том, как пользователь просматривает сайт – горизонтально или вертикально. Также имеется полноценная система комментирования: wordpressor или DISQUS. Плагин выполняет адаптацию всех элементов сайта, включая страницы, статьи и изображения, чтобы они соответствовали мобильным устройствам.
Возможности:
- Мобильный переключатель, который автоматически проверяет, использует ли человек мобильные устройства при посещении сайта.
- XML Sitemap Generator, который извлекает максимальную пользу для сайта, когда поиск выполняется в таких системах, как Google или Bing.
- Быстрая и легкая мобильная тема, имеющая ограниченное количество изменяемых настроек.
- Мобильная реклама, которая позволяет помещать любой рекламный скрипт в мобильную версию вашего ресурса.
Прекрасный мобильный плагин для независимых разработчиков. Большая часть его функций активируется автоматически. Не нужно писать свой код, не нужно разбираться в оптимизации под поисковые системы, поскольку плагин автоматически оптимизирует сайт. Полезный плагин для тех разработчиков, у которых нет свободного времени. Единственный недостаток – ограниченное количество доступных настроек.
Что выбрать?
Хороших вариантов для того, чтобы сделать свой сайт дружественным к мобильным устройствам, довольно много, как вы могли это заметить из статьи. Чтобы выбрать подходящий из них, вы должны знать, в чем именно вы нуждаетесь. Действительно ли нужно платить за что-то премиальное, если вы хотите сделать только один сайт? Возможно. Правда, у вас всегда есть бесплатные альтернативы.
Каким бы путем вы не пошли, стоит заметить, что дни игнорирования мобильных устройств остались в прошлом.
Источник: wpmu.org
oddstyle.ru
Как сделать мобильную версию сайта на WordPress?
Янв 27
размещено в: 3.Плагины.
- 1. Распаковываем архив.
- 2. Копируем папку wptouch в /wp-content/plugins/.
- 3. Заходим в админку блога во вкладку "Плагины" и активируем WPtouch.

Заключение
На этом сегодняшний пост подошел к концу, оставляйте свое мнение об этом плагине в комментариях. Кстати, мы долго думали и не могли решить, как нам выводить миниатюры к записям, мы перепробовали разные размеры 150х150, 200х200, просто делали их 200 по ширине, но все равно это было не то. Мы приняли решение выводить миниатюры к записям вот в таком виде, как в этой статье, думаю это самый оптимальный вариант. Сначала хотели сделать это просто в виде демотиваторов, но такой вариант используется на многих блогах, поэтому я немного поработал с фотошопом и вот что получилось в итоге. Надеюсь теперь наш блог будет выглядеть красивее :-). Ну а напоследок уже по сложившейся традиции видео: С Уважением, Александр Сидоренко!webexpertu.ru
Как отключить мобильную версию сайта WordPress - Vervekin.Ru
Этот небольшой пост появился в результате решения вполне конкретной задачи. На всякий случай я записал последовательность своих действий и найденный ответ — возможно, кому-то еще пригодится. Не так давно ко мне обратился автор одного молодого блога с просьбой помочь отключить мобильную версию сайта. Зачем ему это понадобилось, читайте ниже.
С одной стороны, на современных мобильных устройствах (смартфонах, планшетах и т.п., имеющих высокое разрешение экрана и большую диагональ), на мой взгляд, обычные версии сайтов отображаются не просто сносно, а замечательно. Для двухколоночного блога, не перегруженного виджетами, специально создаваемая мобильная версия — никому не нужный костыль. С другой стороны, если она у сайта уже есть (например, заложена в шаблоне), в принципе — тоже неплохо, вреда от нее не будет.
Однако в данном случае человек столкнулся с тем, что его сайт на WordPress с найденной на просторах интернета замечательной «бесплатной» премиум-темой, с мобильных устройств не открывается. Точнее, открывается совсем другой сайт, по всей видимости, разработчиков премиум-шаблона. То есть, при открытии сайта срабатывает редирект, и пользователь, зашедший с мобильного браузера, в результате видит совсем не то, что требуется ))
Идеального типового решения вопроса, как отключить мобильную версию сайта на WordPress, я в сети не нашел, возможно, плохо искал. В итоге пришел к собственному списку из трех пунктов:
1. Сменить шаблон на другой, не имеющий мобильной версии.2. Покопаться в уже установленной теме, вычистить все левые скрипты и ссылки.3. Установить плагин для создания мобильной версии сайта.
Когда автор сайта менять шаблон наотрез отказывается (многие элементы дизайна и виджеты настроены под работающую тему), а в коде копаться лень или поиски и правки не дают желаемого результата, остается третий пункт, кстати, не всегда очевидный. Создавать мобильную версию для сайта, уже имеющую ее, не вполне логично. Однако расчет на то, что созданная плагином мобильная версия подменит собой редирект, оказалась вполне заслуживающим рассмотрения.
Список плагинов Вордпресс для создания мобильной версии сайта достаточно обширен. Плагины, использующие сторонние web-сервисы с перенаправлением и обработкой ссылки на сайт, я рассматривать не стал. В этом случае отображение мобильной версии сайта полностью зависит от стороннего (англоязычного) ресурса, что не есть хорошо и, кроме того, на таком ресурсе, как минимум, понадобится регистрация с подтверждением.
Прежде чем наткнуться на тот, который способен подменить имеющуюся мобильную версию сайта собственной ее версией, мне пришлось перебрать несколько популярных плагинов. Активно рекомендуемые в сети плагины WPTouch, WP Mobile Pack, Any Mobile Theme Switcher и PHP mobile redirect for WordPress «одолеть» настройки премиум-шаблона не смогли, как не пытались. Может, они и хороши для создания мобильной версии сайта, изначально таковой не имеющего. В данном же случае толку от них ноль.
WP Mobile Plugin, имеющий минимум настроек, просто будучи активированным и переведенным в режим Enable, с задачей замены имеющейся мобильной версии сайта своей собственной справляется «на ура», но при этом выводит одним длинным полотном все посты, причем не анонсы, а полностью развернутые. WP Mobile Detector тоже работает, позволяя в качестве темы для отображения на мобильном устройстве выбрать любую из загруженных в папку wp-content/themes, однако выбранная тема потребует настройки (как минимум, смены шапки). К тому же, как и предыдущий плагин, WP Mobile Detector отображает на экране развернутые записи блога.
Первым плагином, который полностью отвечал потребностям, оказался WP MobilePress. Этот плагин прост в настройке, предельно минималистичен и оптимален с точки зрения мобильного трафика. Результат работы WP MobilePress выглядит так:

А ниже — страница его настроек. Не смотря на то, что плагин не русифицирован, все и так понятно. Как видно по картинке, я выбрал отображение на главной отображение десяти последних записей, точнее, их заголовков.

Чтобы не проверять каждое изменение в настройках со смартфона, я скачал и установил Opera Mobile Emulator — бесплатный софт для разработчиков мобильных приложений с официального сайта Opera. Поскольку Яндекс считает, что на моем блоге и без того много исходящих ссылок, вместо прямой ссылки на скачивание этого весьма полезного инструмента будет скриншот:

Opera Mobile Emulator оказался русифицированным, с настройками по умолчанию все прекрасно работает.

На этом все. В следующей статье читайте обзор замечательной программы для хранения паролей KeePass Password Safe, способной облегчить жизнь каждому интернет-пользователю.
Расскажите об этой статье в соцсетях:
vervekin.ru
 | |
| Regionalization Settings | Здесь ничего не подходит, оставляем как есть - WPtouch Language - Automatically detected |
| Home Page Re-Direction | Оставить как есть -WPtouch Home Page - WordPress settings |
| Site Title | Выводится заголовок сайта. Для мобильной версии можно изменить. |
| Excluded Categories | Если необходимо, то в мобильной версии можно исключить вывод категорий (на Ваше усмотрение). Как посмотреть ID категории - обратитесь к статье моего блога - "Определение ID категории, статьи, страницы WordPress" |
| Excluded Tags | При необходимости, в мобильной версии сайта можно исключить ID меток. Посмотреть ID метки - админ панель-записи - метки. Открыть список меток сайта и чтобы посмотреть ID метки, необходимо навести курсор мышки на режим "Редактирование" интересующей метки и внизу слева, где Интернет браузер показывает адрес, в адресе можно увидеть и ID метки. Где-то так. |
| Text Justification Options | Необходимо выбрать, как будет выравниваться текст статьи на экране планшета или мобильного. Вариантов два: left, center. Лучше сделать left. |
| Post Listings Options | Выбор вида иконок между - вид календариков, почтовых миниатюр (WP 2,9 и выше) или вообще без иконок |
| Лучше выбрать вид, как указано на скриншоте.Что это такое? Если есть в статье есть картинки, то они будут в том виде, какой Вы здесь указали. Но Вы, в принципе, можете определить методом проб, какой вариант Вам больше по душе. | |
| Footer Message | Сообщение футера (подвала) сайта. При необходимости, можно изменить. |
| Select which meta items are shown below titles on main, search, & archives pages | Далее, необходимо выбрать настройки:
|
 (Дополнительные опции) (Дополнительные опции) | |
| Allow zooming on content | style="border: 2px solid #ddd; Разрешение на масштабирование содержания постов - По умолчанию - выключено. Включить (поставить "галочку)" |
| Enable Categories tab in the header | Включение категории - На Ваше усмотрение (По умолчанию - включено) |
| Enable Tags tab in the header | Включение метки - на ваше усмотрение (По умолчанию - включено) |
| Enable Search link in the header | Включение ссылки поиска - на Ваше усмотрение (По умолчанию - включено) |
| Enable Login/My Account tab in the header | Включение панели входа, если Вы собираетесь логинится в админ панель сайта через мобильный. По умолчанию - выключено. |
| Display Upcoming Dates link in the header (requires GigPress 2.0.3 or higher | Отображение ссылок данных в заголовке (требуется GigPress 2.0.3 и выше). По умолчанию - выключено |
| Display Twitter link in the header (requires WordTwit 2.3.3 or higher) | Отображение ссылок для Твиттера (требуется GigPress 2.0.3 и выше). По умолчанию - выключено |
| Enable comments on posts | Включение комментариев в пост. По умолчанию - включено. На Ваше усмотрение, но лучше оставить |
| Enable comments on pages | Включение комментариев в страницу. По умолчанию - выключено. На Ваше усотрение. Но лучше пусть так и будет |
| Enable gravatars in comments | Включение граваторов в комментарии. По умолчании - включено. Пусть так и будет |
| 1st visit mobile users will see desktop theme | При первом посещении через мобильный, пользовательи будт видеть темы рабочего стола. По умолчанию - выключено. Так и оставить. |
| Enable WPtouch Restricted Mode | Включение режима ограничения. По умолчанию - выключено. так и оставить. |
 | |
| В этом разделе WPtouch настраивается на получения уведомлений через Prowl счет на ваш iPhone, IPod Touch и Growl с поддержкой Mac или PC | |
| Make sure you generate a Prowl API key to use here otherwise no notifications will be pushed to you | Для получение уведомлений необходимо создать Prowl счет, скачать + настроить Prowl приложение для iPhone. Затем, посетите веб-сайт Prowl и создать свой API ключ, который WPtouch будет использовать для отправки уведомлений. И ввести свой полученный API key |
| Notify me of new comments & pingbacks/tracksbacks | Получение уведомлений о новых комментариях, пингах, трэкбэках. По умолчанию - выключено. При необходимости, поставьте "галочку", обязательно укаазать API key в предыдущем окне |
| Notify me of new account registrations | Получать уведомления о регистрации новых пользователей на сайте Allow users to send me direct messages Получение уведомления о посылке прямого сообщения для Вас |
 | |
| В этом меню производится настройка стилей и указываются цвета для мобильной версии сайта. По умолчанию WPtouch эмулирует родные приложений iPhone. Я установила себе вот такие настройки: | |
 | |
 | |
| Advertising Service | Выбор рекламной службы. По умолчанию - Google Adsense |
| Google AdSense | Укажите Ваш Google AdSense ID, если вы хотите добавить поддержку рекламы в мобильной версии сайта WPtouch сообщений. Где его посмотреть? Зайти в свою учетную запись на сайте adsense.google.com и в правом верхнем углу показывается ваш pub-ID. Не забудьте включить "pub-' в Ваш ID. |
| Google AdSense Channel | Укажите канал Google AdSense. Если хотите, создайте отдельный канал для рекламы в мобильной версии сайта |
| Stats & Custom Code | Отслеживание статистики посещений. Можно вставить код счетчика Google Analitics или любой другой код счетчика |
 | |
| Раздел, в котором можно влиять на тип иконок, которые будут видны в мобильной версии сайта. Можно добавлять свои иконки, по желанию | |
 | |
| Меню, в котором привязываются иконки к мобильной версии сайта | |
| Logo / Home Screen Icon & Default Menu Items | Привязываем иконку к логотипу и основному меню сайта. Выбор очень большой. На Ваше усмотрение. |
| Enable Flat Bookmark Icon | Добавление глянцевого эффекта к логотипу.Если вы не хотите, чтобы ваш логотип, имел глянцевый эффект, убедитесь, что вы установите флажок |
| Enable Home Menu Item | Подключение основного меню в осноное меню мобильной версии сайта. По умолчанию - включено. |
| Enable RSS Menu Item | Подключение RSS ленты. По умолчанию - включено. |
| Enable Email Menu Item (Uses default WordPress admin e-mail) | Включение эл. адреса админа в основное меню. По умолчанию - включено. |
| Enable 'Powered By WPtouch' in mobile theme footer | Реклама плагина WPtouch. Лучше "галочку" не ставить. |
| Menu List Sort Order | Указать порядок вывода страниц мобильной версии сайта |
| Pages + Icons | Выполняется привязка иконок из списка с каждым пунктом меню страницы. |
vdemchenko.com
как сделать на Wordpress или Joomla?
Все больше пользователей предпочитают выходить в интернет с помощью мобильных устройств. Преимущества планшетов и смартфонов очевидны – они всегда под рукой, и позволяют просматривать веб-страницы в любое время, независимо от местонахождения. Однако, сайты, которые не предназначены для этого, могут некорректно отображаться и иметь неудобную навигацию. Поэтому если вы любите заниматься серфингом по интернету вам лучше всего иметь хороший ноутбук, а не планшет. Поэтому если вы не можете решиться на то какое из этих устройств выбрать, то прочитайте эту статью. Для того, чтобы этого избежать и привлечь больше посетителей, рекомендуется сделать мобильную версию ресурса.

Несколько советов
Независимо от того, что вас интересует, как сделать мобильную версию сайта ucoz или wordpress, необходимо придерживаться нескольких рекомендаций. Во-первых, сделать проще навигацию. Интерфейс ресурса должен быть интуитивно понятным. Желательно, чтобы содержание страницы должно вмещаться в пределах экрана. Иначе говоря, следует отказаться от прокрутки. Не стоит делать слишком много навигационных ссылок. Кроме того, всплывающие элементы на мобильном сайте рекомендуется убрать. Также не рекомендуется вставлять рекламу на страницах сайта, так как это очень не удобно. Ведь на мобильном устройстве заблокировать рекламу довольно сложно. А как заблокировать рекламу в браузере на компьютере можете прочитать тут.
Во-вторых, следует ориентироваться на то, что большинство мобильных устройств имеют сенсорные экраны. Поэтому кнопки лучше сделать покрупнее, чтобы было просто их нажимать. Также сайт должен быть универсальным. Иначе говоря, подходить для любых устройств. Для этого, скорее всего, придется отказаться от Flash-элементов, так как они на некоторых платформах могут некорректно отображаться.
Мобильная версия wordpress-сайта
Если вы используете верстку wordpress, сделать мобильную версию можно с помощью специальных плагинов. Некоторые из них распространяются бесплатно. При этом утилиты предназначены для того, чтобы сделать ресурс доступным для мобильных устройств, сохранив их первоначальный дизайн и структуру. Рассмотрим некоторые из них.
JetPack часто устанавливается в числе базовых плагинов. Для того чтобы его использовать, достаточно кликнуть в меню администратора на одноименную ссылку. В открывшемся окне модулей активируем Mobile Theme. Все – нажатием всего одной кнопки ваш сайт стал удобен и для мобильных устройств.
Среди бесплатных плагинов можно отметить WPtouch. При его использовании нет нужды в написании кодов, мобильную версию сайта можно сделать всего за несколько нажатий. Кроме того, разработчики предлагают дополненную утилиту за плату. В ней есть админ-панель и поддержка в системе тикетов.
Интересный и простой инструмент для создания мобильного сайта – Duda Mobile, который использовался многими крупными ресурсами. Плагин автоматически синхронизируется с основным сайтом. Он идеально подходит для ресурсов на движке wordpress, прост в применении.
Плагины для мобильной версии сайта joomla
Говоря о том, как сделать мобильную версию сайта joomla, следует отметить TapTheme. Этот плагин работает просто: он определяет с какого устройства пользователь заходит на ресурс и использует настройки, указанные в шаблоне. Инструмент поддерживает наиболее распространенные мобильные платформы. Он может использоваться как для устройств на Андроид, так и для гаджетов от Apple.
Настройки программы довольно просты. В списке, открывшемся перед пользователем, следует лишь выбрать устройство и браузер, а также указать, какой для них нужно отображать шаблон. В плагине есть возможность редактировать шаблоны.

Итак, для того, чтобы создать мобильную версию веб-страницы, придется либо писать дополнительные коды, либо воспользоваться каким-либо из плагинов. Конечно, последний вариант более простой, однако, не все плагины смогут корректно сделать за вас всю работу. Но в том, что мобильная версия необходима, сомневаться не следует, так как это поможет привлечь на ресурс дополнительных посетителей.
computerologia.ru









