Как сделать всплывающее окно на сайте: обзор плагинов для WordPress. Плагин всплывающего окна wordpress
Плагин всплывающего окна на WordPress – обзор и настройка
Всплывающее окно часто используется маркетологами на сайте для того, чтобы привлечь внимание посетителей, увеличить конверсию. И, надо заметить, этот элемент, если он применён правильно, будет показывать определённых успех, несмотря на негативное отношение к нему поисковых систем.
В этой статье мы расскажем вам про плагин всплывающего окна на WordPress. Он бесплатный и простой в работе, не нагружается сайт. Из недостатков его следует отметить лишь английский язык. Однако, благодаря нашему материалу, вы сможете правильно его настроить.

Плагин всплывающего окна на WordPress WP Modal Popup with Cookie Integration
Как понятно по длинному названию, этот плагин поддерживает куки-интеграцию, то есть создаёт куки-файлы на компьютере посетителя сайта. Это можно эффективно использовать для настройки всплывающего окна. Но об этом ниже.
Плагин можно найти в официальном хранилище через консоль сайт по его названию. Скачайте, установите и активируйте дополнение. После этого перейдите в новый пункт консоли «WP Popup». Плагин позволяет создавать одно модальное окно на сайт и всячески его настраивать. Давайте рассмотрим, какие есть опции и возможности:
- Enable Popup. Поставьте галочку на этой опции, чтобы плагин всплывающего окна на WordPress начал работать и демонстрировать его. Пока настройки ниже не произведены, нецелесообразно включать эту опцию.
- Main Heading. Главный заволок всплывающего окна. Это самая большая надпись.
- Sub Heading. Второй заголовок окна, поменьше, чем главный.
- Popup Content. Это привычный редактор WordPress, в котором можно написать контент всплывающего окна. Есть все необходимые элементы для форматирования текста и публикации изображений.
- Popup Design. Определите дизайн окна: оно будет отдельным или в виде верхнего бара.
- Popup Delay. Укажите в секундах время после начала посещения сайта, через которой должно появиться окно.
- Popup Disappear. Также плагин всплывающего окна на WordPress позволяет указать время, через которое окно автоматически закроется.
- Popup Expiry Time. Укажите время жизни куки-файлов в днях. Если пользователь закрыл всплывающее окно, то он не увидит его повторно, пока действую куки-файлы.
- Hide Close Button. Поставьте галочку, если хотите убрать кнопку для закрытия окна.
- Close on Esc. Поставьте галочку, если хотите, чтобы окно закрывалось при нажатии клавиши «Esc» на клавиатуре.
- Popup Height and Width. Здесь можно выбрать длину и ширину окна.
- Popup Background Color. Задаёт цвет фона окна.
- Popup Fonts Color. Задаёт цвет букв в окне.
- Popup Border Width. Эта опция определяет толщину границ.
- Popup Border Radius. Здесь можно закруглить углы окна.
- Popup Border Color. А эта настройка определяет цвет границы.
Когда произведёте все настройки, не забудьте их сохранить, а также включить опцию «Enable Popup». После этого можно проверять, как работает плагин всплывающего окна на WordPress и как отображается само окно на вашем сайте.
Узнайте в этой статье о других плагинах, которые создают всплывающее окно.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как сделать всплывающее окно в wordpress?
 Как сделать всплывающее окно в wordpress?
Как сделать всплывающее окно в wordpress?
Два отличных плагина, чтобы сделать всплывающее окно в wordpress!
Здравствуйте, уважаемые читатели и гости моего блога! Сегодня Вам расскажу и покажу видеоурок, как сделать всплывающее окно в wordpress при помощи двух прекрасных плагинов. Эти плагины имеют очень хорошую репутацию, не грузят движок wordpress, легко настраиваются и один из них имеет русский интерфейс!
Ну а теперь все по порядку, о каждом из двух плагинов ...
Читайте и смотрите видеоурок! Как сделать всплывающее окно в wordpress при помощи плагинов? И больше не спрашивайте!
Первый наш плагин делающий всплывающее окно в wordpress: Scroll Triggered Box
Что о нем можно сказать? Это хороший плагин. Прост в установке и настройке. Работа его стабильна и не влияет на скорость движка WordPress.
Установка Scroll Triggered Box
Входим во вкладку плагины в консоли, жмем добавить новый плагин, вставляем в поисковое поле его название "Scroll Triggered Box" и жмем «Enter». Все наш плагин нашелся! Далее жмем установить, активировать. То есть стандартная установка плагинов!
Настройка Scroll Triggered Box
- Theme: Выбора темы. Здесь четыре разноцветных темы. Подбираете какая вам понравиться и подходит по дизайну к вашему блогу.
- Testing: Ставите в этом чек боксе галочку и кроме Вас никто его не видит!
- Visible at: Настройка демонстраций всплывающего окна на страницах и в записях блога.
- Cookie lifetime: Настройка времени показа всплывающего окна на сайте.
- Show box at: Если поставите 50, то после прокрутки посетителем половины страницы окно всплывет. Если впишите «0», тогда окно будет показываться постоянно.
- Show box at element: Здесь пишите ключевое слово, которое будет сигнализировать о начале показа всплывающего окна. Например если пишите #comments, то окно всплывет на уровне комментариев и т. д.
- Include css: Отказ от CSS стилей установленных по умолчанию. Ниже можно установить свои стили, пройдя по ссылке.
- Box position: Это выбор позиции всплывающего окна. Внизу, справа, слева, посередине. На ваше усмотрение.
- Box width: Изменение ширины всплывающего окна.
- Box html: Окно для вставки содержимого для всплывающего окна. Так же предусмотрена вставка HTML кода.
- Social buttons: Место для установки кнопок соцсетей.
Второй плагин WP-MK для установки всплывающего окна на WordPress
Плагин WP-MK на мой взгляд даже лучше, чем плагин Scroll Triggered Box, который мы рассмотрели выше. Он более функционален, его интерфейс настроек на русском языке в отличии от Scroll Triggered Box. Поэтому о настройках WP-MK вряд ли стоит подробно расписывать. Я думаю не составит труда посмотреть и разобраться вам самим.
Установка плагина WP-MK стандартная и затруднений не вызовет.
А вот найти его стандартным способом в поиске плагинов в консоли WordPress вам не удастся.
Вы можете скачать бесплатно плагин WP-MK вот по этой ссылке, которая расположена ниже.
Вам всего лишь нужно поделиться в соцсети нажав на кнопочку и ссылка на скачивание плагина WP-MK станет активной.
Теперь давайте посмотрим видеоурок как сделать всплывающее окно в wordpress:
Как сделать всплывающее окно в WordPress Установка и настройка плагинов Scroll Triggered Box и WP-MK
Вот Вы и узнали как сделать всплывающее окно в wordpress при помощи двух прекрасных плагинов Scroll Triggered Box и WP-MK, которые просты в установке, настройке и использовании.
Спасибо за внимание! До новых встреч!
Ваш Валерий Бородин
Проверьте также

Дзен Яндекс что это и зачем он нужен вебмастеру? Здравствуйте, уважаемые друзья и гости блога …
Как сделать всплывающее окно на WordPress
Всплывающее окно на сайте (или модальное окно) – это элемент с какой-либо информацией, который появляется при каком-то действии посетителя, либо само собой, автоматически. В некоторых случаях модальное окно – это единственный способ решить задачу реализации какого-либо проекта.
В этой статье мы рассмотрим ряд плагинов для WordPress, которые могут легко реализовать модальное окно. Вы сможете выбрать тот, что более всего подходит.
Q2W3 Fixed Widget (Sticky Widget)
Это один из самых популярных плагинов для того, чтобы сделать всплывающее окно на сайте. Отличается удобным использованием. Работает по технологии jQuery. Среди его достоинств отметим то, что он имеет множество локализаций, в том числе и русскую.
Modal Dialog
Благодаря этому плагину можно создать не просто всплывающее окно, а элемент с диалогом. То есть, это будет окно с кнопками, где пользователь сможет пойти тем или иным путём. Говоря иными словами, с помощью этого плагина можно создать интерактивный элемент. Так же, как и первый плагин, это дополнение тоже достаточно популярно у вебмастеров.
Lightbox
Это плагин, который делает всплывающие окна у изображений. То есть, при клике на картинку она открывается в увеличенном виде на той же странице. Такой эффект называется Lightbox, как и сам плагин. Есть множество дополнений, которые могут реализовать это на сайте, например, это.
Popup
С помощью этого плагина можно сделать настраиваемое всплывающее окно на сайте. Есть множество опций для настройки внешнего вида, эффекта и анимации. В модальном окне можно выводить какую-либо полезную информацию.
ITRO Popup Plugin
Этот плагин рекомендуется тем, кто не хочет сильно вникать в настройки. Он отличается простотой в использовании и лёгкой настройкой. Для создания модальных окон не потребуются какие-то особые знания. А уже созданные элементы в будущем можно будет легко изменять и редактировать.
WP Popup Plugin
Отличный плагин для тех, кто решил подойти к созданию всплывающих окон на сайте с максимальной функциональностью. Это платное дополнение, которое решает множество задач в этой области, обладает большими возможностями. В общем, оно стоит своих денег.
В заключение нужно сказать, что всплывающие окна – это сложный элемент. Реализуя их, сделайте так, чтобы ими было удобно пользоваться. Имейте в виду, что поисковики могут негативно реагировать на такие окна, которые всплывают автоматически, без действия пользователя.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как сделать всплывающее окно на WordPress
Всплывающие или модальные окна используют на сайтах для привлечения посетителей и сосредоточения их внимания на чем-то важном. Они могут содержать в себе любую информацию. Таким образом, вы не только сможете информировать посетителей о чем-либо, но и побуждать их совершить какое-то важное действие. Главное, не переборщить с количеством всплывающих окон, так как они будут раздражать ваших пользователей и поисковики могут на них негативно реагировать.
Появляется вопрос, как сделать всплывающее окно на WordPress. Для решения данной задачи существует бесплатный плагин Popup.
Как сделать всплывающее оно с помощью плагина Popup
Плагин бесплатный, однако существует версия с расширенными возможностями, за использование которой придется заплатить. Плагин можно скачать с официального WordPress каталога. Количество загрузок этого дополнения в настоящее время превышает 30 тысяч. Оценка плагина 4,7 из 5. Это неплохой показатель для такого количества скачиваний.
После активации плагина в консоли WordPress появится новый пункт, в котором и осуществляется вся работа с ним. Плагин предоставляет несколько видов всплывающих окон. Также присутствует предпросмотр, который вы можете отредактировать и использовать. Вы можете полностью изменить контент всплывающего окна.
С тем как сделать всплывающее окно мы разобрались. Осталось его разместить. Для этого плагин генерирует шорткод. Такжевы можете управлять параметрами шорткодов, например, для добавления ссылок или кнопок в контент всплывающего окна.
Далее, после параметров шорткода находятся настройки отображения окон, а точнее место, где они будут появляться на странице сайта, а также на каких именно страницах это будет происходить. Можно настроить отображение всплывающих окон для конкретно поста или типа постов.
Осуществив все необходимые настройки и убедившись, что вас все устраивает, нажмите на кнопку «Publish». Для просмотра результата нажмите на кнопку «View post». После этого вы увидите, как окно будут видеть ваши пользователи.
Вот, собственно, и все. Теперь вы знаете, как сделать всплывающее окно на WordPress.
Вы можете ознакомиться с этой статьёй, в которой мы рассказали про аналогичный плагин.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Всплывающее окно при закрытии страницы Wordpress
Приветствую вас, дорогие друзья!
В этой статье я покажу вам один, очень интересный плагин, позволяющий создавать всплывающие окна, которые могут открываться не только при клике на определенную кнопку, но еще и через заданные промежутки времени, при прокрутке страницы до определенного места, или же при закрытии страницы.
Навигация по статье:
На сегодняшний день их очень часто используют на различных сайтах, предлагая людям подписки, скидки, и выводя какую-то рекламную информацию.
Плагин для всплывающих окон для WordPress

Плагин называется Hustle – Pop-Ups, Slide-Ins and Email Opt-Ins.
- 1.Устанавливается плагин как обычно. Копируем название и в административной части сайта заходим в раздел «Плагины» → «Добавить новый». Устанавливаем и активируем этот плагин.
- 2.Сразу же после его активации у нас, на панели инструментов слева, появляется пункт «Hustle».
- 3.В блоке «Pop-Ups» кликаем на кнопку «Create Pop-Up».

- 4.На вкладке «Content» задаем название нашему всплывающему окну. Здесь же можно активировать или деактивировать заголовок и подзаголовок.

- 5.В блоке «Main Content» добавляем тест, который будет высвечиваться во всплывающем окне. Сюда же можно добавлять изображения, шорткоды форм подписки или обратной связи, видео и многое другое.
- 6.В блоке «Featured image» можно добавить изображение, которое будет отображаться во всплывающем окне

Активация пункта «Hide on mobile devices» позволит скрыть это изображение на мобильных устройствах
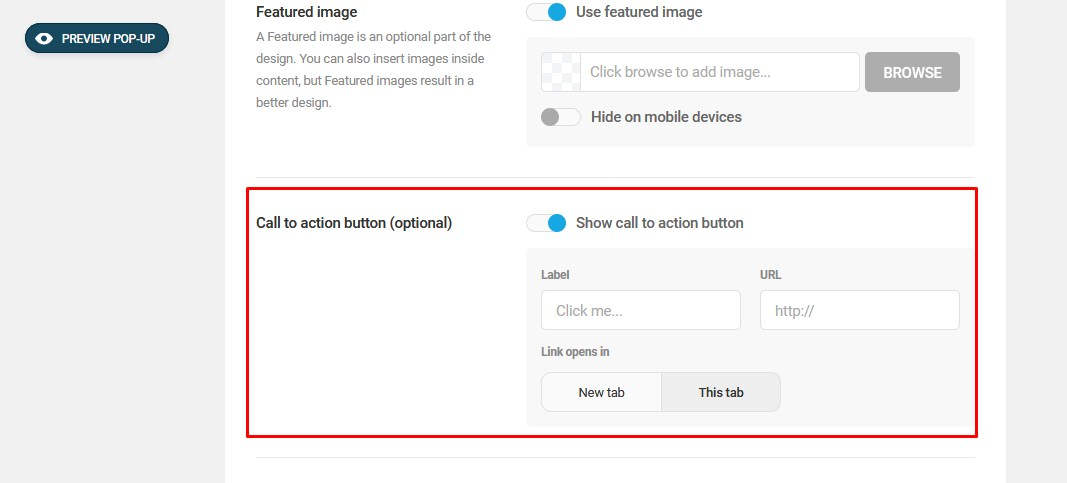
- 7.Далее, вы можете добавить кнопку призыва к действию «Call to Action». Здесь мы задаём звание кнопки и URL-адрес страницы, на которую будет перенаправлять пользователя при ее нажатии.

Так же вы можете выбрать, где будет открываться данная страница:
- «New tab»— в новой вкладке,
- «This tab» — в этой же вкладке.
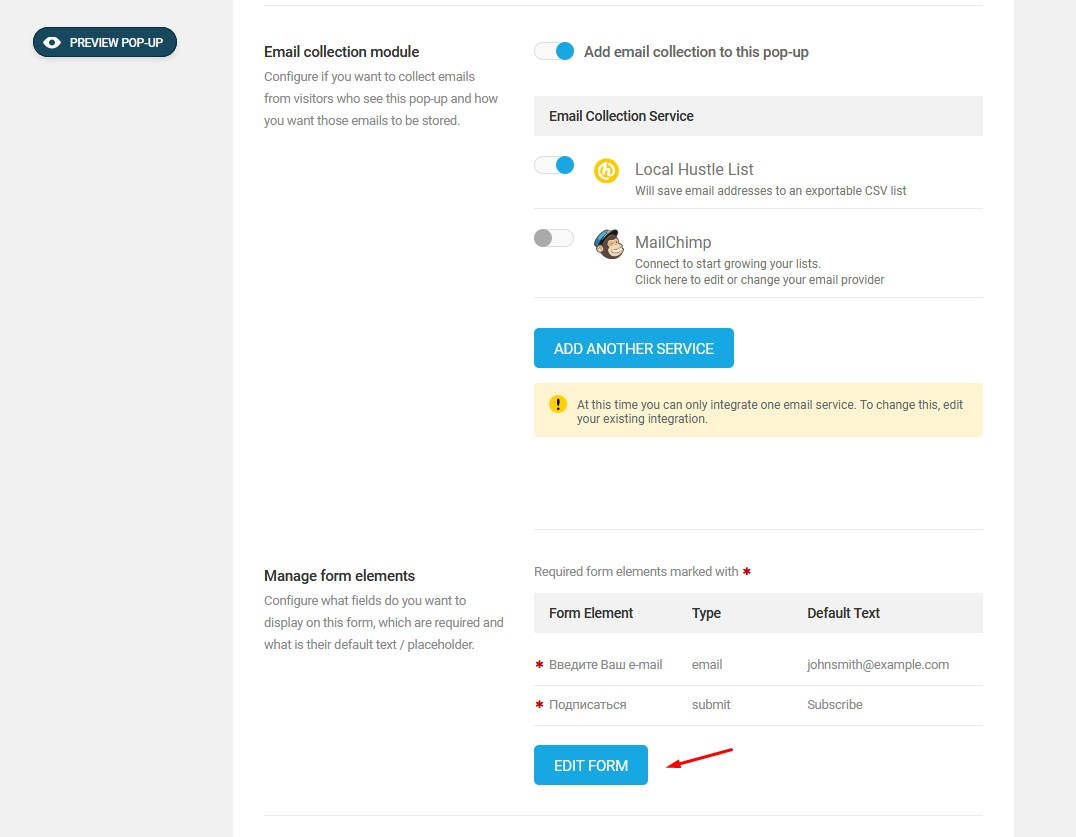
- 8.В блоке «Email collection module» можно добавить форму подписки. Выбрав пункт «Local Hustle List» — список e-mail адресов будет сохраняться в экспортируемом .csv-файле. Нажав на кнопку «Add Another Service» мы можем подключить определённый сервис для ведения рассылок.
- 9.Нажав на кнопку «Edit form» мы можем добавлять или удалять поля в форме подписки, а так же переставлять их местами.

- 10.В блоке «Successful submission behavior» можно задать текст сообщение об успешной подписке, либо перенаправить на определенную страницу.

- 11.Для предпросмотра всплывающего окна мы можем нажить на кнопку «Preview Pop-Up» вверху слева. После того, как мы отредактировали контент, мы можем переходить к внешнему оформлению нашего всплывающего окна. Для этого кликаем на копке «Continue».
Данный плагин имеет очень много различных возможностей и настроек. В рамках данной статьи я рассмотрю только те настройки и возможности, которые касаются непосредственно создания всплывающих окон.
Оформление внешнего вида всплывающего окна
- 1.На вкладке «Design» выбираем один из нескольких макетов формы в блоке «Form layout».
- 2.Блок «Featured image position» позволяет выбрать позицию изображения (если мы добавляли его при помощи плагина)
- 3.В блоке «Featured image fitting» мы можем выбрать расположение этого изображения. Для этого выбираем здесь различные варианты и смотрим как это выглядит используя кнопку предпросмотра «Preview Pop-Up».
- 4.В блоке «Colors Palette» задаётся цветовая схема для всплывающего окна. Её можно выбрать из раскрывающегося списка или задать свои цвета, активировав пункт «Customize colors»

- 5.В блоке «Shapes, borders, icons» можно задать следующие настройки
- «Pop-up module border» – рамка для всплывающего окна
- «Form fields border» – рамка для полей формы
- «Button border»– рамка для кнопки
- «Form fields icon» – тип иконки в полях подписки
- «Form fields proximity» – расположение полей формы
- 6.«Drop Shadow» позволяет задать тени для всплывающего окна.
- 7.«Custom Pop-Up Size» — позволяет изменить размер, но я этот пункт вам не советую использовать. Потому, что если вы зададите какой-то фиксированный размер, то могут быть проблемы при адаптации на мобильных устройствах.
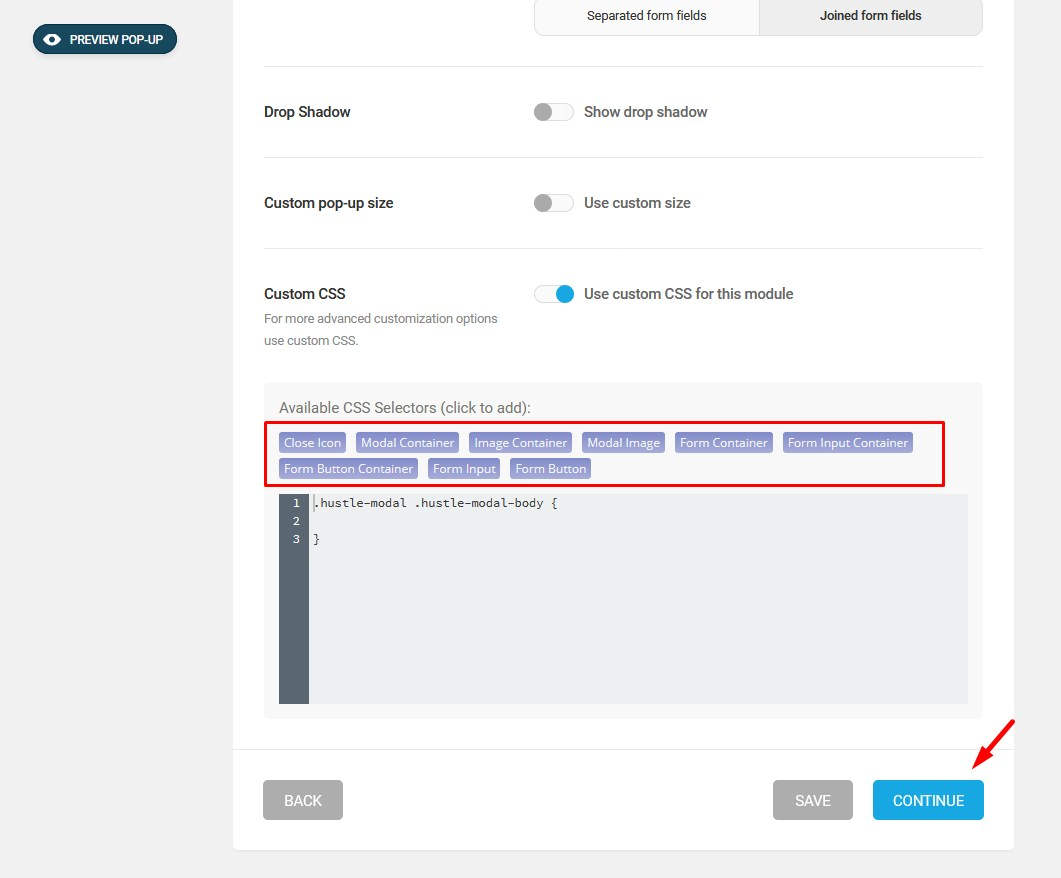
- 8.Если вы владеете CSS, то можно дописывать пользовательские CSS-свойства в блоке «Custom CSS». Причем здесь уже добавлены некоторые кнопки с заготовками для определенных селекторов.

/li>
- 9.После того, как мы задали все визуальные настройки, нажимаем на кнопку «Continue».
Задаём параметры открытия всплывающего окна
Последний шаг – это задание настроек отображения «Display Settings».У этого плагина есть довольно интересные возможности, которых нет у большинства других плагинов для создания всплывающих окон.
- 1.В блоке «Pop-up display rules» вы можете отображать всплывающее окно только на определенных записях, или на определенных страницах, на странице 404, отображать только на мобильных устройствах, не отображать на мобильных устройствах, отображать только на определенных URL-адресах, и т.д. Настроек здесь очень много и при желании вы можете с ними поэкспериментировать.

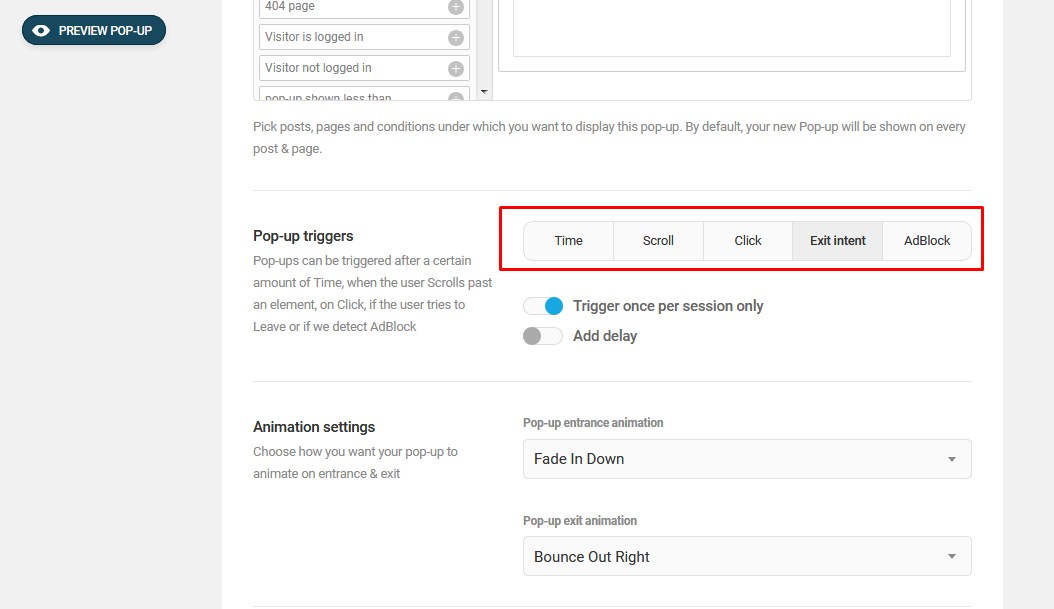
- 2.В блоке «Pop-up triggers» мы задаём событие, после которого будет происходить показ нашего всплывающего окна. Здесь у нас есть несколько опций:

- «Time» — всплывающее окно отображается по прошествии определенного интервала времени. Активируем опцию и указываем здесь через сколько секунд, минут, или даже часов будет появляться форма.
- «Scroll» — позволяет показывать всплывающую форму после прокрутки страницы на определенное количество процентов (пункт «Show after page scrolled») или после того, как посетитель прокрутит страницу до определенного блока с каким-то селектором (пункт «Show after passed selector»). Название селектора мы указываем поле «Show pop-up after user passed a CSS selector»
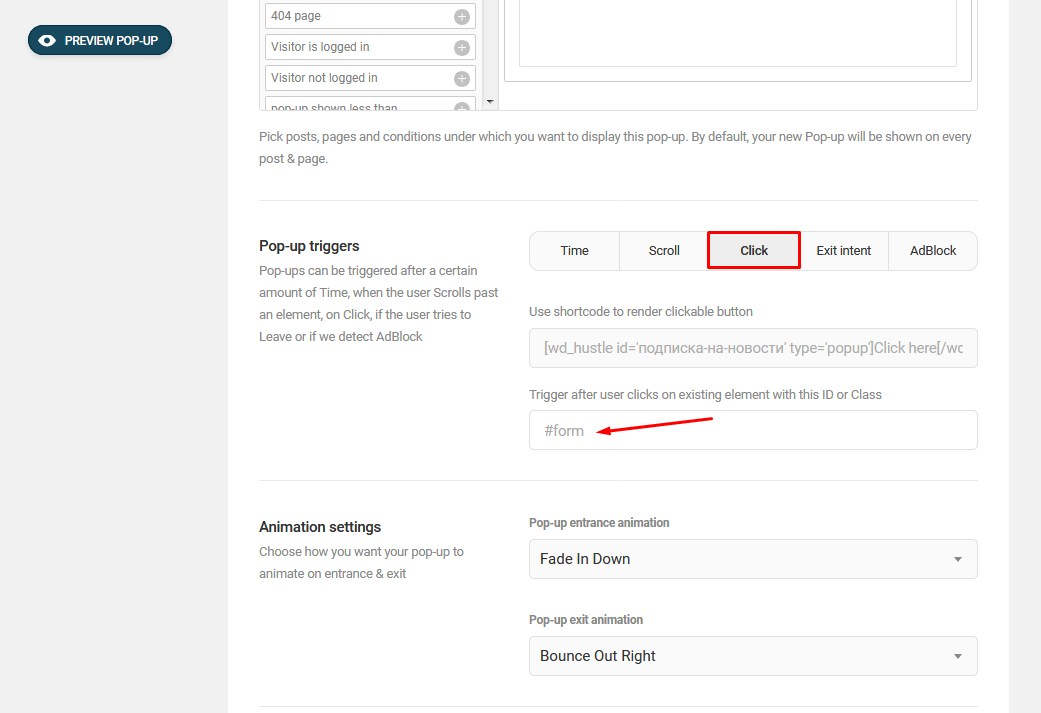
- «Click» — данная опция позволяет открывать всплывающее окно при клике на определенном элементе. При этом мы можем воспользоваться предложенным здесь шорткодом, который выводит кнопку, при клике на которую открывается наша всплывающая форма. Правда у меня этот шорткод почему-то не копируется.
Или вы можете задать здесь класс или идентификатор уже существующей кнопки, которая уже есть на вашем сайте.
В данном случае при клике на элементе с идентификатором «#form» у нас должна будет открываться всплывающее окно.

- «Exit intent» — открытие всплывающего окна при закрытии вкладки или окна браузера.При активации параметра «Trigger once per session only» наша всплывающая форма будет открываться только один раз для одного посетителя. Так же мы можем здесь активировать опцию «Add delay», которая позволяет выставить задержку в секундах, минутах или часах.
- В блоке «Animation settings» модно задать параметры анимации появления и исчезновения всплывающего окна. После выбора определенного вида анимации, вы можете кликнуть по кнопке «Preview Pop-Up» и посмотреть, как это будет выглядеть на сайте.
- В блоке «Additional settings» задаются расширенные настройки, в которых мы можем задать, будет ли у нас еще открываться всплывающее окно на этой странице или на всем сайте.
При выборе первого варианта после того, как пользователь один раз закрыл наше всплывающее окно, оно не будет больше появляться на данной странице.
При выборе второго варианта, после закрытия окна сообщение не будет больше высвечиваться на какой-бы странице сайта посетитель не находился и на какую-бы страницу не перешел.
Если мы выберем последнюю опцию, то у нас созданная всплывающая форма будет продолжить высвечиваться если посетитель будет снова совершать определенное действие.

- В блоке «Expires (after expiry, user will see the Pop-up again)» мы можем задать, чтобы сообщение в следующий раз показывалось пользователю, к примеру, если он зайдет на наш сайт через день, или через неделю, через месяц, через год.
- «Allow page to be scrolled while Pop-up is visible» — можно разрешить или отключить прокрутку страницы во всплывающем окне.
- «Clicking on the background does not close Pop-up» — при активации этой опции всплывающее окно не будет закрываться при клике на фон.
И последнее, если вы используете форму подписки во всплывающем окне, то в блоке «Form submit behavior» можно выбрать, что будет происходить после того, как человек заполнит эту форму. У нас есть несколько вариантов:
- 1.«Close the pop-up» — закрывать всплывающее окно
- 2.«Re-direct to form target URL» — перенаправлять на определенный URL-адрес
- 3.«Do nothing (use for Ajax Forms)» — ничего не делать.
После того, как вы задали все параметры, нажимаем на кнопку «FINISH».
Теперь мы можем перейти на сайт и посмотреть, как работает наше всплывающее окно.

Редактирования созданного всплывающего окна
- 1.Возвращаемся в административную часть и в разделе «Hustle Pop-Ups»
- 2.Кликаем на три точки возле названия нужного всплывающего окна и выбираем в раскрывающемся списке пункт «Edit Pop-Up»

- 3.Далее у нас открываются те же три вкладки, на которых вы можете менять контент, дизайн, и другие настройки всплывающего окна.
Так же данный плагин отслеживает конверсию по вашим всплывающим окнам. Однако конверсия считается только в том случае, если вы добавляете в эти формы целевые кнопки самого плагина. К примеру, это кнопка для перехода на какую-то страницу или форма подписки с кнопкой «Подписаться».
Так же вы можете отключить эту форму, нажав на кнопку «OFF», или включить ее в режиме тестирования. В этом случае она не будет отображаться для посетителей вашего сайта.

Видеоинструкция
При подготовке данной статьи я протестировала около 20 различных плагинов для создания всплывающих окон с возможностью открытия всплывающего окна через определенный промежуток времени или при закрытии окна, но у этого плагина оказалось больше всего интересных возможностей и он довольно простой в настройке.
К сожалению, в бесплатной версии вы можете создавать только одно всплывающее окно, но для большинства проектов, в принципе и этого будет достаточно.
Надеюсь, что данная статья будет для вас полезной. Буду очень рада видеть ваши комментарии. Так же не забывайте подписываться на мою рассылку, если вы еще этого не сделали, и делитесь статьей в социальных сетях.
Успехов вам! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Плагин для создания всплывающих окон на Wordpress "WP Popper Pro"

Мощный плагин для WordPress, который поможет Вам немедленно захватить внимание посетителя, заставить его остановиться, послушать и обратить внимание на то, что Вы ему хотите сказать.
Плагин WP Popper Pro позволяет быстро и легко создавать привлекающие внимание всплывающие окна с контентом, которые заставят Ваших посетителей остаться с Вами, подписаться на рассылку и купить Ваш продукт.
Уникальность плагина заключается в том, что с его помощью Вы можете использовать во всплывающих окнах видео ролики, изображения, любые тексты, описание продукта, вовлекающие статьи, формы подписки и даже профили. Ограничений практически нет.
Главный плюс, на который стоит обратить внимание заключается в том, что всплывающее окно не закрывает контент страницы, а раздвигает его. Соответственно, Google никак не покарает Вас за применение данных окон в связи со своим новым алгоритмом.
Особенности и преимущества плагина:
- Легкий в установке, настройке и использовании — все делается буквально в несколько кликов мыши.
- Полностью настраиваемый. Нет никаких лимитов — можно менять шрифты, цвета, размеры и многое другое.
- Возможность использовать предустановленные виды окон — текст, видео, изображение, продукт, статья, профиль, форма подписки.
- Вторичное всплывающее окно с формой подписки.
- Инструменты отслеживания подробной статистики взаимодействия посетителей с каждым окном.
- Социальные кнопки — привлекайте больше трафика на свои блоги из социальных сетей.
- Добавляйте звуковые эффекты. Это проверенный способ привлечь больше внимания и заставить посетителей задержаться дольше, подписаться или купить.
- Возможность вставлять всплывающие окна в любые места, используя шорткоды.
- Синхронизируется с любыми автореспондерами. Вам всего лишь понадобится скопировать в настройки всплывающего окна html-код формы подписки.
- И это еще не все…
Вы можете детально узнать все возможности плагина для создания всплывающих окон на WordPress WP Popper Pro, ознакомившись с инструкцией к плагину. Посмотреть инструкцию Вы можете по этой ссылке. В составе продукта:
- WordPress-плагин «WP Popper Pro» версия Lite
- WordPress-плагин «WP Popper Pro» версия Full
- Инструкция по использованию плагина
- Лицензия
Это пример всплывающего окна с видео
Как создать прибыльную группу ВКонтакте и вывести ее на пассивный доход?
Это пример вторичного всплывающего окна. Задержка появления 20 сек
Получай свежии технологии бизнеса в сети прямо в почтовый ящик!
| Дата добавления: | 7 ноября 2016 |
| Права: | Расширенные Права Перепродажи (Master Resell Rights License) |
| Продающий сайт: | Нет |
| Формат: | Плагин для WordPress |
ЛИЦЕНЗИЯ НА РАСШИРЕННЫЕ ПРАВА ПЕРЕПРОДАЖИ (MASTER RESELL RIGHTS LICENSE):
Вы МОЖЕТЕ:
- Продавать плагин
- Объединять с другими плагинами или платными продуктами
- Использовать в качестве бонуса к другим платным продуктам
- Продавать на распродаже
- Добавлять в платный закрытый раздел сайта
- Продавать вместе с Простыми или Расширенными Правами Перепродажи
Вы НЕ МОЖЕТЕ:
- Продавать с Правами Личной Марки
- Отдавать плагин бесплатно
- Выкладывать плагин в бесплатный раздел сайта
СКАЧАТЬ БЕСПЛАТНО (Только для членов Клуба)
Вы все еще не член клуба? Вступайте сейчас! >>
Похожие продукты:
 Плагин для создания подписной страницы с тестом на WordPress. Подписные Тесты
Плагин для создания подписной страницы с тестом на WordPress. Подписные Тесты Новый интересный способ привлечения подписчиков. Благодаря WordPress-плагину для создания подписной страницы с тестом Вы получите сумасшедшую конверсию, плюс возможность одновременного сегментирования базы по интересам. Как это работает? Все просто, с помощью плагина Вы буквально в несколько кликов создаете красивую страницу-тест, на которой предлагаете посетителю ответить на вопрос и даете несколько вариантов ответов. После выбора ответа, […]
 Плагин для создания подписных страниц на WordPress
Плагин для создания подписных страниц на WordPress Замечательный, простой и очень мощный плагин для WordPress, позволяющий быстро создавать красивые подписные страницы. Плагин содержит готовые шаблоны подписных страниц, полностью настраиваемый, позволяет легко менять дизайн и создавать страницы подписки с уникальным дизайном. Также имеет возможность анализа статистики и выгрузки баз подписчиков. Посмотрите возможности плагина в видео ниже.
 WordPress-плагин для создания задержки появления виджетов
WordPress-плагин для создания задержки появления виджетов WordPress-плагин «Delayed Widgets». Позволяет устанавливать задержку появления виджетов на блоге. После активации плагина, в настройках каждого виджета появляется опция установки задержки появления в секундах. Просто установите необходимое время, и, после загрузки страницы, виджет появится через заданный Вами промежуток. Включите фантазию и добавьте на Ваш сайт немного креатива с данным плагином.
 Плагин для создания снега на сайте WordPress
Плагин для создания снега на сайте WordPress Новый Год не за горами. С этим плагином Вы сможете порадовать своих посетителей красивыми падающими снежинками на сайте WordPress. Плагин легко устанавливается и имеет возможности изменения нескольких типов снежинок, направление снега, количество и скорость снежинок.
 Плагин для создания партнерских продающих страниц на WordPress «WP Profit Page Creator»
Плагин для создания партнерских продающих страниц на WordPress «WP Profit Page Creator» Создавайте с легкостью прибыльные страницы на WordPress, которые дружат с SEO и, даже с небольшим количеством контента, приносят прибыль ежедневно. Большинство вебмастеров считают, что для заработка денег в Интернете необходимо генерировать большое количество высококачественного контента. И, отчасти, они правы. Но сегодня я Вас немного шокирую. Для генерации партнерских продаж Вам теперь не нужно создавать ТОННЫ […]
 Плагин Для Создания Лендингов На WordPress C Правами Перепродажи
Плагин Для Создания Лендингов На WordPress C Правами Перепродажи Плагин, позволяющий буквально за одну минуту создавать лендинги на базе WordPress. C его помощью Вы сможете легко и быстро создать оптимизированную посадочную страницу, включающую в себя фотографии, контент, таблицы, слайд-шоу, подписную форму и др. Плагин даже позволяет редактировать SEO-настройки, собирать список подписчиков и эскпортировать его. В комплекте расширенные права перепродажи.
 WordPress-плагин для создания партнерских куки Affiliate Advantage
WordPress-плагин для создания партнерских куки Affiliate Advantage Это важно знать каждому, кто зарабатывает в партнерских программах! Если Вы пишете обзоры на партнерские продукты, или публикуете партнерские ссылки на своем WordPress-сайте, Вам просто необходим плагин Affiliate Advantage. C его помощью Вы больше никогда не упустите свою партнерскую комиссию, даже если посетитель только прочитал Вашу статью и не кликнул по Вашей партнерской ссылке. Даже […]
 Плагин для визуального создания страниц в HTML5 на WordPress «WP Flash Pages»
Плагин для визуального создания страниц в HTML5 на WordPress «WP Flash Pages» Замечательный WordPress-плагин, позволяющий быстро и удобно создавать любые страницы в HTML5 на движке Вашего WordPress. Плагин представляет собой невероятно мощный и удобный визуальный редактор, с помощью которого Вы сможете быстро создавать страницы любого назначения, будь то лендинги, подписные или продающие страницы и т.д. Этот редактор станет достойным аналогом таких программ, как WYSIWIG Web Builder, Adobe […]
 WordPress-плагин для создания гостевых постов «Wp Guest Poster»
WordPress-плагин для создания гостевых постов «Wp Guest Poster» Теперь Вы можете позволить посетителям Вашего блога публиковать гостевые посты. Получайте бесплатный контент, активность посетителей, социальные сигналы и монетизируйте все это любыми путями! После публикации поста, плагин позволяет переадресовать его автора на любой url, таким образом, Вы можете привлечь автора в свой подписной лист или отослать его на продающую страницу Вашего предложения. Предложите автору опубликовать […]
 Новый плагин для WordPress «WP Speed Lock». Создавайте вирусные подписные страницы с таймером на WordPress
Новый плагин для WordPress «WP Speed Lock». Создавайте вирусные подписные страницы с таймером на WordPress Представляем Вашему вниманию новый уникальный плагин для WordPress «WP Speed Lock». C его помощью Вы можете создавать буквально в несколько кликов вирусные подписные страницы с таймером на Вашем блоге. Стройте базу подписчиков, привлекайте вирусный трафик и продавайте Ваши продукты. Плагин позволяет создавать страницу с раздачей Вашего бесплатного предложения в течение ограниченного количества времени. Посетитель может […]
masterresellrights.ru
Wordpress: всплывающее окно с помощью плагина WP Super Popup
 Всплывающие окна – удобный инструмент для размещения рекламы, размещения предложения подписаться на рассылку и другой важной информации, к которой вы хотели бы привлечь внимание пользователей. Для wordpress всплывающие окна можно организовать с помощью плагина WP Super Popup. Он доступен и в бесплатной, и в платной версии. За последнюю разработчики просят 39,95$. Впрочем, для большинства проектов достаточно будет и бесплатной версии, о настройке которой мы поговорим в данной статье.
Всплывающие окна – удобный инструмент для размещения рекламы, размещения предложения подписаться на рассылку и другой важной информации, к которой вы хотели бы привлечь внимание пользователей. Для wordpress всплывающие окна можно организовать с помощью плагина WP Super Popup. Он доступен и в бесплатной, и в платной версии. За последнюю разработчики просят 39,95$. Впрочем, для большинства проектов достаточно будет и бесплатной версии, о настройке которой мы поговорим в данной статье.
Установка и настройка WP Super Popup
Через «Плагины»→«Добавить новый» ищем и устанавливаем WP Super Popup (или скачиваем его с сайта разработчика http://wppluginspro.com/wp-super-popup-pro/), активируем. Далее переходим на вкладку «Super Popup», которая появилась в главном меню админки.
Здесь имеется три группы настроек:
- · Base Settings – базовые параметры;
- · Popup Content – настройки содержания всплывающего окна нашего сайта;
- · Visual Effects Settings – различные визуальные эффекты.
Рассмотрим более подробно каждую из указанных групп.
Базовые параметры (Base Settings)

Status – галочка возле этого пункта означает, что плагин подключен.
Enable on mobile browsers – если вы хотите, чтобы всплывающие окна появлялись и при открытии сайта с мобильных устройств, активизируйте «Yes».
Paths inclusion/exclusion – здесь можно указать, на каких страницах сайта wordpress всплывающие окна показывать, а на каких – нет.
Show the popup – настройки длительности (Every и число дней) и периодичности (сколько раз показывать окно одному пользователю).
Содержание всплывающих окон (Popup Content)

Здесь имеется 4 пункта «Embed the following» для настройки содержания вашего всплывающего окна. Выберите тот вариант, который вам подходит:
- · URL content – здесь указывается адрес, по которому можно взять готовое содержимое всплывающего окна.
- · WYSIWYG content – редактор для самостоятельного формирования содержания. Принцип работы сходен с добавлением обычной статьи на ваш сайт.
- · plain HTML content – поле для вставки готового содержимого в html-формате.
- · page content – используйте данный способ, если во всплывающем окне вы собираетесь использовать материал с определенной страницы своего блога. Разметка и форматирование при этом не переносятся.
Настройка визуальных эффектов Visual Effects Settings

Background Opacity – указывается непрозрачность заднего плана (число от ноля до единицы).
Popup Height – высота (в пикселях) всплывающего окна.
Popup Width – соответственно ширина.
Popup Delay – через какое время показывать всплывающее окно, задается в миллисекундах.
Popup Speed – скорость появления окна.
Close Popup when clicking on the background – нужно ли закрывать окно, если пользователь кликнул за его пределами.
После внесения настроек нажимаем «Сохранить изменения». В некоторых случаях чтобы посмотреть, как работает на сайте wordpress всплывающее окно, необходимо сохраняться с очисткой кук – кнопка «Save Changes and Reset Cookies».
| Все материалы сайта созданы не корысти ради, а токмо волею пославшей меня жены на основе собственного опыта и лучших открытых/закрытых источников по интернет-бизнесу. Если Вам нравится то, что Вы здесь прочитали – покликайте по кнопкам расположенным ниже, поддержите проект.
Понравилась статья? Подпишитесь и читайте новые статьи на сайте сразу после публикации! |
Ещё записи по теме:
sales-text.ru









