Что в себе содержит структура шаблона wordpress и как в нем не запутаться. Структура wordpress шаблона
Структура шаблона WordPress - Состав темы WordPress

Привет, друзья! Сегодня поговорим о структуре шаблона WordPress. Большинство тем для WordPress состоит из определенных файлов, зная которые автор блога может подстраивать работу шаблона под себя, менять оформления темы, переводить шаблоны (если тема не переведена), да и вообще необходимо знать какой файл за что отвечает. Поверьте, в этом нет ничего сложного!
В основном каждый шаблон состоит из похожих файлов, только их количество может меняться в зависимости от сложности темы. Например моя тема состоит вот из таких файлов:

В вашей теме состав файлов может немного отличаться, но основные файлы будут присутствовать в любом случаи.
Структура шаблона WordPress.

Итак, давайте подробней разберем каждый файл:
- Index.php – Основной файл темы. Именно он отвечает за вывод главной страницы.
- Header.php – Отвечает за структуру шапки блога.
- Footer.php – Отвечает за нижнюю часть вашего блога(подвал).
- Sidebar.php — данный файл предназначен для вывода боковых панелей. Если на сайте несколько сайдбаров, то создается и несколько файлов сайдбаров, но прописывается рядом префиксы: sidebar_l, sidebar_r.
- Page.php – Отвечает за вывод отдельных страниц, таких как “контакты”, “об авторе”, “карта сайта” и т.д.
- Single.php – Отвечает за вывод полной версии статьи.
- 404.php – Отвечает за вывод страницы ошибки 404. Происходит в том случаи, если пользователь ввел неправильный адрес или страница бала удалена.
- Comments.php – Комментарии на сайте.
- Archive.php – Архив блога. Выводит записи по времени.
- Search.php – Отвечает за вывод результатов поиска.
- Searchform.php – Отвечает за форму поиска на блоге.
- Style.css – Таблица стилей шаблона. Отвечает за внешний вид блога.
Таким образом, зная какой файл за что отвечает, вы сможете редактировать тему блога. Но здесь следует понимать, что без хотя бы начальных знаний html и css лучше не стоит самому лезть в код шаблона. Вот вам ссылочка, где можно за несколько дней получить эти начальные знания — http://htmlbook.ru/. Кстати, очень хороший сайт, постоянно заглядываю! Также, в следующих постах постепенно будем разбирать код шаблона и вы уже будите более полно понимать всю работу кодов.
Дам вам еще совет, редактировать тему лучше не из админки блога, а открыв необходимый файл блокнотом notepad++ с кодировкой UTF-8 без BOM (инструкция по notepad++). И перед редактированием сделать резервную копию первоначальных файлов, для того, чтобы в случае чего восстановить данные файлы. Из админки удобно редактировать что-нибудь по мелочи, например, добавить небольшой код от плагина, изменить цвет ссылок![]()
aimblog.ru
Структура шаблонов вордпресс: основные файлы и понятия
 Приветствую всех на блоге. Давно не писал, целых три дня, дел по горло, даже забыл отчет выложить за апрель, ну сейчас уже не буду, сделаю два в одном вместе с маем. Но сейчас не об этом, я продолжаю серию статей про создание сайтов для самых зеленых на вордпрессе, потому что она очень отличается от остальных, самой организацией. В этом уроке было рассмотрена структура шаблона wordpress, как в нем все настроено и сделано.
Приветствую всех на блоге. Давно не писал, целых три дня, дел по горло, даже забыл отчет выложить за апрель, ну сейчас уже не буду, сделаю два в одном вместе с маем. Но сейчас не об этом, я продолжаю серию статей про создание сайтов для самых зеленых на вордпрессе, потому что она очень отличается от остальных, самой организацией. В этом уроке было рассмотрена структура шаблона wordpress, как в нем все настроено и сделано.
Сама структура.
Если в двух словах, то шаблон состоит из основных 7 файлов, которые сам движок не в праве изменить, это:
- footer.php
- functions.php
- header.php
- index.php
- page.php
- sidebar.php
- single.php
- style.css.
Все остальные движок может заменить своими стандартными файлами и функциями. Некоторые удивляться почему нет к примеру файла comments.php , а потому что он так же может быть взят из самого вордпресса. Давайте я сейчас наглядно покажу какой файл за что отвечает.

Я думаю все понятно, но только смотрите за вывод контента отвечают сразу три файла.
Три файла вывода контента.
Все потому что для разных целей существуют и разные файлы, потому что одного универсального не выведешь, поэтому:
- index.php отвечает за вывод главной страницы.
- single.php берет на себя вывод самих статей.
- page.php выводит страницы типа «об авторе», но с этим разберемся позже.
Зачем function.php
И еще один который не затронул это functions.php, необходим для расширения функционала вордпресса в пределах одной темы. То есть с помощью его мы настраиваем под себя все функции вордперсса, или добавляем новые, его действие аналогично плагинам. То есть все плагины работают именно на таком же принципе, только при смене темы все изменения удаляться, а если пользоваться плагинами то все можно перенести.
Очень большое заблуждение в том что, плагины нагружают блог, и понижают скорость загрузки. Да это правда, но грузят они не больше чем если бы вы прописывали тот же самый плагин через этот файл function.php. Конечно это немного сложно для новичка, но это так для информации чтобы знать.
Файл оформления style.css
Самый мой любимый язык это css, он просто чудеса творит, можно сделать все, от изменения размера шрифта, до настройки мобильной версии. В общем в нем хранятся все необходимые директивы (или правильнее сказать стили), которые прикрепляются к разным элемента на блоге посредством специальных ярлыков. Чтобы новичку было хоть маленько понятно приведу пример.
Весь сайт это html код, к примеру у меня за вывод записи «блог Лифанова Валентина» в шапке сайта отвечает вот такая комбинация
Сейчас ничего не берите в голову, а в файле style.css есть стили которые отвечают за сам вывод и внешний вид, вот как.
Как же все работает?
А все просто, все семь файлов грузятся одновременно и объединяются в один большой код, который образует правильную структуру и отображение. В общем в каких-то случаях считается это не правильно, просто потому что серверу приходиться объединять все эти файлы в один, что не советуется при ускорении (знаете как в детских рекламах, собери всех маленьких роботов и сделай одного большого).
В полностью рукописных сайтах, страница грузиться сразу без разделения на области, что несомненно плюс. Но представьте вам пришлось лезть в код, а там длиннющий список непонятных строк. Так что такой порядок удобен в будущем, и для внедрения всяких примочек даже очень.
Что же выходит и зачем все остальное?
А выходит то что видим, основные фалы наполняют сайт, и все отображается как надо. Но конечно для современных блогов на вордпрессе не достаточно данного ограничения функционала, и поэтому программеры начинаю мудрить, особенно это проявляется в бесплатных темах. Для примера, на одном клиентском сайте вот такая билеберда творится.
Если вы даже новичок и не соображаете в о всех этих вещах, то если читали статью внимательно поняли, что большое количество файлов не рекомендуется. А тут видите, три файла типа sidebar, single, style зачем, не понимаю. В общем когда будем выбирать шаблон для сайта в следующей статье то этот момент будем учитывать.
И чтобы добить тему структуры шаблона вот видео.
Итог.
В общем я думаю вы все поняли, и структура шаблона wordpress вам понятна, что она блочная, и не такая уж простая, но друзья, в будущем вам придется в этом хоть маленько разбираться, потому что каждый раз обращаться к фрилансерам- денег не хватит.
А я закончу, всем пока пока, и жду вас в комментариях.
Что такое базовый шаблон WordPress

Подготовительная статья
В этой статье я рассмотрю что такое базовый шаблон WordPress. Практически это создание и подготовка базовых файлов перед «натяжкой» HTML шаблона на движок WP. Эта информация пригодится в будущем. Я не знаю уровень каждого заинтересованного посетителя, поэтому не могу пропустить такие прописные истины. А в следующей публикации мы займемся самым интересным.
В окончании статьи смотрите ссылки на предыдущие материалы. И на использованные в статье материалы. В основном это документация codex.wordpress.org. И ссылочки будут на разделы кодекса.
Ну давайте все-таки начнем по порядку.
Где размещается тема WordPress и базовая структура шаблона WordPress
Темы WordPress находятся в поддиректориях wp-content/themes/. Тут все предельно просто, тема под названием "test" будет расположена в директории wp-content/themes/test/.
А в свою очередь директория темы WordPress обязательно должна содержать всего два файла: style.css — шаблон стилей темы; index.php — довольно гибкий файл, и в него можно поместить все — шапку сайта, боковую колонку — сайдбар, подвал темы, зону контента, категории, архивы, страницу поиска и все другие модули сайта. Оба эти файла помещаются в папку с темой.
Но мы, естественно создадим как положено, что более гибко и удобно использовать — разные собственные файлы шаблонов для категорий, комментариев, тегов.
Помимо вышеупомянутых файлов, в теме может (у нас будет) присутствовать файл functions.phpЭтот файл работает как плагин, загружается вместе с инициализацией движка WordPress и служит для расширения функционала WordPress. Мы будем постепенно вносить нужные для работы темы функции.
Наш базовый шаблон WordPress для начала будет состоять сразу из
style.css — стили нашей темы; index.php — главный шаблон; functions.php — функционал темы; header.php — шаблон заголовка темы; sidebar.php — шаблон боковой колонки; footer.php — шаблон части страницы — подвала.
Позже создадим еще дополнительные файлы для страниц с категориями, метками, одиночными записями, несколько шаблонов страниц.
Итак, давайте начнем создавать наш базовый шаблон WordPress
Пока просто создадим директорию шаблона, пустые файлы, и скриншот темы, а в последующих публикациях разберем подробнее как они подключаются и начнем их наполнение.
На рабочем столе создайте папку с названием startwp — это и будет директория, другими словами папка с темой. Пишите название в нижнем регистре, латинскими буквами. Название может быть любым, но пока лучше просто повторяйте за мной.
Далее в этой папке создайте несколько пустых файлов:
style.css — стили нашей темы;
index.php — главный шаблон;
functions.php — функционал темы;
header.php — шаблон заголовка темы;
sidebar.php — шаблон боковой колонки;
footer.php — шаблон подвала.
Обратите внимание на расширения файлов, прописывайте их правильно.
 Ну и кликните по картинке, скачайте, положите в папку startwp, не меняйте размер оригинала. Это будет скриншот нашей темы, который будет отображаться в админ-панели во вкладке с установленными темами.
Ну и кликните по картинке, скачайте, положите в папку startwp, не меняйте размер оригинала. Это будет скриншот нашей темы, который будет отображаться в админ-панели во вкладке с установленными темами.
Пока созданные файлы оставьте как есть. В одной публикации очень сложно все вместить, поэтому следите за появлением свежих статей, в которых продолжим создание темы на WordPress.
Вот исходники к данной публикации
- Скачать материалы
В статье использована документация codex.wordpress.org — создание тем WordPress.
— Я специально создал FeedBerner, чтобы вы не пропустили не одной публикации. Вот ссылка на FeedBurner, просто кликните по картинке :
Feed новостей моего сайта почтой
![]()
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
какой файл за что отвечает

Здравствуйте, уважаемые читатели!
В этой статье я хочу рассказать из каких основных файлов состоит шаблон WordPress. Если Вы создаете свой блог, то рано или поздно Вам придется редактировать некоторые файлы шаблона, добавляя в него новые функциональны возможности. Сейчас все больше шаблонов создаются с помощью специальных программ, и в зависимости от функциональности, шаблон может состоять из большого количества файлов. Но, ядро шаблона у всех одинаковое.
На картинке ниже показана структура структура шаблона на WordPress блоге, состоящая из базового набора php файлов:

Каждый шаблон состоит из следующих обязательных блоков: шапка, контент (содержание), сайдбар и футер. Некоторые шаблоны содержат 2 сайдбара и являются двух колоночными.
Давайте рассмотрим какой файл шаблона WordPress за что отвечает:
header.php — с помощью данного файла задается вывод шапки. В шапке задается вывод логотипа, названия и описания блога, горизонтального меню. В некоторых шаблонах в шапке выводится рекламный баннер и строка поиска.
index.php — файл, в котором прописан код главной страницы сайта.
archive.php — данный файл задается отображение записей на страницах архива. В этом файле можно установить удобную постраничную навигацию.
page.php — в данном файле находится код вывода статичных страниц блога.
single.php — данный файл содержит код, который отображает страницы со статьями. В него можно добавить дополнительные элементы, такие как: кнопки социальных сетей (вконтакте, твиттер, фейсбук, гугл +1), вывод похожих записей, форму подписки по RSS.
search.php — отвечает за отображение результатов поиска на блоге.
footer.php — футер или подвал. Самая нижняя часть блога. Здесь прописывается копирайт, ссылка с анкором на главную страницу, также можно добавить коды счетчиков.
sidebar.php — сайдбар или боковая колонка. В зависимости от шаблона, может быть 1-2 сайдбара. В сайдбаре выводятся различные виджеты.
404.php — страница ошибка, которая показывается посетителям в случае перехода на несуществующую страницу. Как создать страницу ошибки 404 читайте тут.
style.css— именно в этом файле прописываются все коды, отвечающие за оформления блога. Если нужно поменять цвет фона, размер шрифта текста, оформление какого-нибудь блока, то обращаемся к этому файлу.
functions.php - файл функций темы. Тут подключается вывод сайдбара, функция вывода миниатюр к записям, и прочие.
Теперь Вы знаете какой файл за вывод какого участка шаблона отвечает и сможете самостоятельно редактировать их. Не забывайте перед редактированием какого-либо из этих файлов сохранять резервную копию шаблона.
С уважением, Виктория – блог inetsovety.ru
inetsovety.ru
Структура шаблона WordPress. Файлы WordPress шаблона.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаю рубрику Темы и шаблоны для сайтов и ее раздел шаблоны для WordPress. Предлагаю в этом посте поговорить о структуре WordPress шаблона. Здесь вы не найдете подробной инструкции о создание WordPress шаблона, такая инструкция будет складываться пост за постом, статья за статьей, так как уместить такой мануал в одну статью да так, чтобы это было понятно и доступно каждому, практически невозможно. Если у вас есть какие-то пожелания просьбы и предложения по данной теме, то отписывайтесь в комментариях и задавайте вопросы.
О чем же мы будем говорить в этой статье? Говорить мы будем о файлах WordPress шаблона и их назначение. Сразу скажу, что структура WordPress шаблона очень проста и логична, как, собственно, и сама CMS WordPress. Я не раз повторял в прошлой статье (Что нужно знать, чтобы создать шаблон WordPress), что для создания собственной WordPress темы достаточно немного здравого смысла, трудолюбия и времени, с технологиями, используемыми для создания сайтов, можно знакомиться и разбираться попутно.
data-ad-client="ca-pub-7858226296650173"data-ad-slot="1462109342">
Основные файлы WordPress шаблона и их назначение
Содержание статьи:
Далее я перечислю все основные файлы WordPress шаблона и их назначение, их всего одиннадцать:
- style.css – таблица стилей WordPress шаблона, отвечает за оформление и активацию и дополнительную информацию о шаблоне WordPress;
- index.php – отвечает за вывод главной страницы WordPress, обратите внимание: главная страница может быть, как динамичной так и статичной, это нужно учитывать при верстке шаблона;
- single.php – страница публикаций WordPress, собственно, вы сейчас видите эту страницу на моем блоге;
- archive.php – данная страница отвечает за отображение категорий и архивов WordPress;
- searchform.php – в этом файле должна находиться код формы поиска по сайту;
- search.php – этот файл WordPress шаблона отвечает за отображение результатов поиска на сайте WordPress;
- 404.php – страница ошибки 404, такая ошибка появится, если посетитель введет неверный URL;
- comments.php – шаблон для отображения комментариев на страницах WordPress;
- footer.php – отвечает за отображение подвала сайта;
- header.php – этот файл WordPress шаблона отвечает за вывод шапки сайта;
- sidebar.php – данный файл выводит боковые колонки, в которых отображается меню и другая вспомогательная информация;
- page.php – файл, который отображает структуру WordPress страницы.
Стоит добавить: хоть эти файлы и называются обязательными, на самом деле они необязательны, например, в структуре шаблона WordPress на моем блоге нет файлов search.php и searchform.php, вместо этого я использую пользовательский поиск Google. Как вы поняли, файлы, образующие структуру WordPress шаблона, можно подключать друг к другу и комбинировать. О способах подключения файлов WordPress мы поговорим чуть позже в другой статье.
Давайте сперва разберемся, какие файлы следует подключать, а какие являются структурообразующими. Структуру WordPress шаблона образуют шесть файлов: index.php, single.php, page.php, archive.php и 404.php. Все остальные файлы подключаются к ним. Кстати, о подключении файлов WordPress шаблона: в php есть функции include и require, для подключения основных файлов шаблона WordPress их использовать не стоит, так как есть специальные функции. Подключаемыми файлами являются все остальные.
Как подключать файлы WordPress шаблона. Создание структуры WordPress темы.
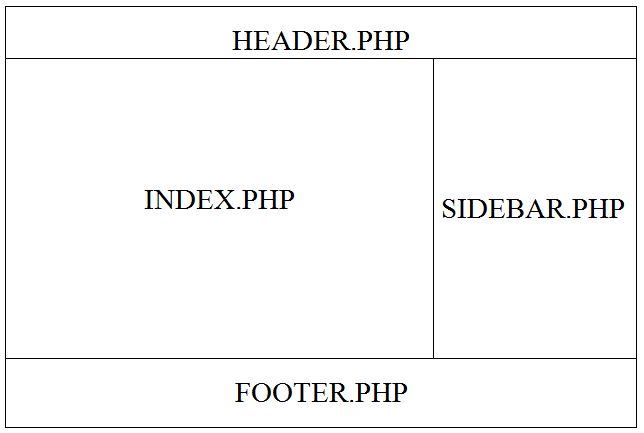
Для начала я предлагаю вам оценить взглядом мой блог, здесь можно выделить три области: шапка сайта, подвал сайта и контент сайта. Соответственно, за вывод содержимого WordPress шаблона отвечают те пять файлов, которые я перечислил выше. К ним стоит цеплять все остальное. Например: мы подключаем к файлу index.php файлы footer.php, header.php и sidebar.php, после чего увидим примерно то, как показано на рисунке:

Структура WordPress шаблона
Точно таким же образом можно подключать указанные файлы к файлам single.php, page.php, archive.php, 404.php, search.php. Если файлы не подключить, то созданный WordPress шаблон будет работать, но отображаться неподключенный блок не будет. Куда же подключать оставшиеся файлы? Тут все просто, исходить нужно из здравого смысла. Логично предположить, что файл header.php должен быть подключен к каждому из файлов с содержимым WordPress сайта, поэтому таблицу стилей CSS следует подключать к файлу header.php, внутри тэга head, тогда оформление сайта будет единым. Файлы serchform.php можно подключить к любому из файлов, но логичнее всего его подключать к файлам sidebar.php или header.php, таким образом, поиск по сайту будет отображаться на каждой странице блога WordPress.
Таким образом, у нас остался не подключенным файл comments.php, его можно подключить абсолютно к любому файлу шаблона WordPress, но, обычно, в блогах этот файл подключают только к файлу single.php, чтобы комментировать можно было только основные записи блога. Итак, я думаю, что у вас уже сложилось полное впечатление о структуре шаблона WordPress и вы готовы начать создавать свою собственную WordPress тему. Но это об этом, конечно, в других постах. Далее нам нужно разобраться с файлами, которые не являются основными для структуры шаблона WordPress, но об этом в другой статье.
zametkinapolyah.ru
Структура шаблона WordPress | Состав темы WordPress

Доброго времени суток, уважаемые друзья. Продолжаем с вами создавать свой блог и прежде чем покупать хостинг, давайте поговорим про структуру шаблона WordPress. Из чего же состоит тема? Какие файлы в нее входят? На эти и другие вопросы вы найдете ответы в моей новой статье.
А в начале:
Итоги ТОП — КОММЕНТАТОРОВ за май 2013 года:
- 1 место Константин (web-nugget.com)
- 2 место Vitalik (winners-games.com)
- 3 место Александр(caritonov**@inbox.ru)
Как мы уже с вами знаем, что любая система управления сайтом (CMS) состоит из определенных файлов и важной составляющей любой CMS является так называемый шаблон или тема оформления сайта.
Изменив тему оформления wordpress, мы кардинальным образом видоизменяем дизайн сайта или блога в глазах посетителей. При этом, вся техническая составляющая блога остается не тронутой (админпанель, плагины и т.п.)
Так вся CMS состоит из отдельных файлов, то и шаблон WordPress представляет собой обособленный набор небольших php файлов, расположенный в каталоге тем вашего блога.Взгляните, в этом каталоге находятся папки тем, установленных на блоге.

Так я пользуюсь только одним шаблоном, то другие я удалил из этого каталога.
Давайте скорей перейдем в каталог темы и посмотрим, что из себя представляет…
Cтруктура шаблона wordpress

Как видите, тема (шаблон) wordpress состоит из файлов (в формате php). Данные файлы легко редактируются с помощью текстового редактора Notepad ++, о котором я рассказывал в одной из своих статей. При этом, друзья нужно иметь хотя бы базовые знания HTML и CSS, чтобы отредактировать файлы шаблона вордпресса. Поэтому рекомендую изучить бесплатные курсы Евгения Попова, которые помогли мне не раз и не два этом вопросе.
| | |
Как вы уже заметили, в каталоге темы wordpress присутствует множества отдельных файлов. Давайте посмотрим и разберемся, за что же они отвечают.
Начать разбирать структуру шаблона wordpress хочется с основного файла любого блога – это index.php. Данный файл отвечает за вывод главной страницы.

Именно к нему происходит обращение, когда пользователь заходит на сайт, так как в index.php содержится информация о структуре темы блога. Таким образом, в этом файле прописан каркас-скелет, как именно будет выстроен вид той части, которая покажется пользователю.
Важными элементами любой темы, являться несколько основных файлов. В основном это:
Header.php – отвечает за структуру верхней части блога, так называемой шапки.
Sidebar.php – отвечает за структуру боковой колонки
Footer.php – отвечает за структуру нижней части блога (подвал)
Это основные элементы любого шаблона. Кроме этого в файле index.php еще подключаются несколько функций, которые отвечают за постраничную навигацию и за вывод постов и других материалов вашего сайта.
Если выше описанную структуру шаблона вордпресс представить в графическом виде, то получиться следующая картинка.

Кроме вышеописанных файлов в каталоге темы обычно присутствуют еще следующие:
- page.php – файл, который отвечает за вывод отдельной страницы, например таких как «контакты», «об авторе» и т.п.
- single.php – отвечает за вывод полной записи статьи
- searchform.php – отвечает за форму поиска.
- search.php – файл, который отвечает за вывод результатов поиска.
- functions.php – основной файл настроек темы, значительно расширяющий функционал
- 404.php – отвечает за вывод страницы ошибки 404, когда пользователь ввел несуществующий адрес вашего блога
- comments.php – отвечает за комментарии на блоге
- archive.php – Архив блога. Выводит записи по времени.
- style.css – таблица стилей шаблона. В данном файле содержаться все стили оформления внешнего вида блога.
Вот наверно и вся структура шаблона wordpress, кроме этого у каждой темы могут и быть свои отдельные файлы свойственны только этой теме. Из личного примера могу сказать, что огромное количество файлов содержаться в такой теме, которая предлагает полную настройку из администраторской части блога.
То есть, вы из админки можете полностью изменить внешний вид. Загрузить логотип, указать количество боковых колонок, изменить цвет и т.п. Но такие излишества я думаю вам не к чему. Можно ведь спокойно выбрать себе один шаблон, установить его и изучить, узнать, где что находиться и затем спокойно изменять его под свои нужды. Не так ли?
Надеюсь, сегодняшняя статья будет вам полезна. На сегодня у меня все!!! Удачи вам и до новых встреч на azbukabloga.ru
С уважением, Антон Лапшин автор блога http://AzbukaBloga.ru
azbukabloga.ru
Внутренняя структура шаблона (темы) блога WordPress
Здравствуйте, Друзья. Шаблон для блога успешно установлен и активирован. Пришло время познакомиться с его структурой, внутренним устройством. По секрету скажу, что на «пятерочку» знают кодировку вряд ли все сайтостроители. Многие начинали создавать блог/сайт с нуля и на данный момент пользуются только поверхностными знаниями. Этого вполне хватает для частичной редакции темы. В любом случае, если вы вздумаете самостоятельно изучить PHP (скриптовый язык, применяемый для разработки шаблонов), то это лишним не будет. Итак, устройство шаблона WordPress.

Чтоб увидеть все эти симпатичные файлы требуется перейти в раздел компьютера, где установлен Денвер и открыть папку themes. Она находится по адресу: Ваш_диск:\Server\home\localhost\www\Ваш_сайт\wp-content\themes\Ваша_тема\
Структура шаблона WordPress
Несмотря на внешние различия сайтов их внутренняя составляющая главными моментами схожа. Есть примерный набор из файлов, в котором каждый отвечает за определенные функциональные свойства. Одна часть файлов работают на каждой из страниц, другая включается только в определенные моменты.
Образно сказать, что каждый сайт есть текстовый конструктор, состоящий из блоков-кодов. Примерный структурный шаблон этих блоков выглядит так

header.php отвечает за вывод и отображение так называемой «шапки» блога. Его верхней, неизменной для каждой страницы, части.
footer.php — противоположная «шапке» часть, или «подвал» сайта. Он так же постоянен для всех страниц.
sidebar.php — файл, отвечающий за показ боковых колонок. В его площадь обычно заносят рекламные банеры, показ категорий блога, различные виджеты, формы подписки и так далее. Внося некоторые изменения в код сайд бар показ можно аннулировать для определенных страниц.
index.php — несет ответственность за вывод содержимого главной страницы сайта.
page.php — ответственен за отображение постоянных страниц блога. Часто страницы фигурируют в меню.

Не следует путать страницы и записи. Записи выводят посты вашего блога. За это отвечает файл single.php .
archive.php архив всех записей сайта.
search.php — файл выводит поисковой блок на вашем блоге и отвечает за поисковик.
404.php — страница ошибок. Об изготовлении этой страницы будет отдельный разговор.
comments.php — по схожести звучания вы поняли, этот файл отвечает за вывод комментариев.
functions.php — многострадальный файл. В связи с тем, что он отвечает за вывод всего, что отображается на блоге, изменения в его код вносятся довольно часто.
style.css — файл отвечает за стилистику всего содержания блога. От шрифта до цвета маленькой точки в дальнем углу страницы.
Это основной набор файлов, задействованных в постройке блога. Зная, за что несет ответственность каждый из выше представленных php-файлов нам проще разбираться при редакции шаблона. Однако, структура шаблона WordPress очень часто расширяется за счет добавления новых файлов, отвечающих за дополнительные свойства. Поэтому так порой сложно определить при редактировании, что за что и где отвечает.
До новых встреч, Друзья. С уважением, Олег
wordpresslandija.ru