Как самому создать уникальную тему WP без специальных знаний? Создание тем wordpress
Как создать тему для WordPress с помощью XTemplate Generator
В этой статье я вам расскажу о том, как создать тему для WordPess, не используя ни одной строчки кода, не владея никакими языками программирования, и этом будет вполне полноценный шаблон. Решать эту задачу мы будем с помощью простого, бесплатного и русскоязычного онлайн генератора шаблона для WordPress.
 Это тоже может быть вам интересно:
Это тоже может быть вам интересно: Как создать тему для WordPress – используем XTemplate Generator
Итак, для создания темы для WordPress мы будет использовать онлайн конструктор, который называется XTemplate Generator. Как я уже упомянул, он бесплатный и русскоязычный, и в этом его главные достоинства.

XTemplate Generator – это замечательный инструмент с русским интерфейсом, который позволяет создавать полноценные шаблоны для WordPress. При этом нет необходимости знать какие-либо языки программирования. Процесс происходит на визуальном онлайн конструкторе, который прост в использовании и понимании.
Итак, перед тем, как создать тему для WordPress, познакомимся поближе со свойствами данного инструмента.
Для начала нужно перейти на сайт XTemplate Generator (эх, как жалко, что сервис перестал работать). Здесь мы видим слева панель инструментов, благодаря которой можно регулировать разные параметры темы, а основную часть экрана занимает предпросмотр создаваемого шаблона.


Перед тем, как создать тему для WordPress, придётся поработать инструментами слева. Давайте я вам расскажу, для чего они нужны. Как вы видите, все инструменты разделены на блоки. Рассмотрим их:
- Заголовок сайта. Здесь задаётся цвет шрифта шапки, надпись, а также путь до логотипа.
- Настройка сайта. Настраивается ширина сайта, расположение виджетов и меню.
- Цвета сайта. Здесь настраиваются фоновые цвета различных элементов. Из особенностей надо заметить возможность установки градиента, прозрачности, а также изображения в качестве фона, вместо цвета.
- Цвета текста. Настраиваются цвета текста в различных частях сайта. В том числе можно настроить цвета ссылок в разных состояниях.
- Дополнительно. Можно подключить облако меток, архив и поиск в создаваемую тему.
В самом низу есть три кнопки:
- Просмотр. При клике обновляет предпросмотр, все настройки применяются.
- Сбросить. Выставляет все настройки по умолчанию, как было, когда вы в первый раз вошли на этот сайт.
- Скачать. Можно скачать файл в формате zip на компьютер, сразу же установить на свой сайт и использовать.
Вот так можно создать тему для WordPress буквально в пару кликов.
wp-system.ru
Создание темы для CMS Wordpress — artisteer-rus.com

Создать действительно хорошую тему для CMS Wordpress – задача сложная и нетривиальная. Для этого нужно иметь не только знания веб-дизайна, но и хорошо знать язык программирования PHP. Можно просто взять и скачать готовую тему в Интернете – их немало. Однако в этом случае никто не сможет гарантировать, что однажды вы не обнаружите сайт или блог с до боли знакомым оформлением.
Хорошей альтернативой этим двум вариантам является создание темы с помощью программы Artisteer. С помощью данного приложения можно создавать шаблоны не только для Wordpress, но и для других движков, например, для Joomla и Drupal. Artisteer автоматически сгенерирует код шаблона, а от вас потребуется только создание визуальной составляющей дизайна.
Итак, при запуске программы выбираем, для какой CMS нужно создать тему.

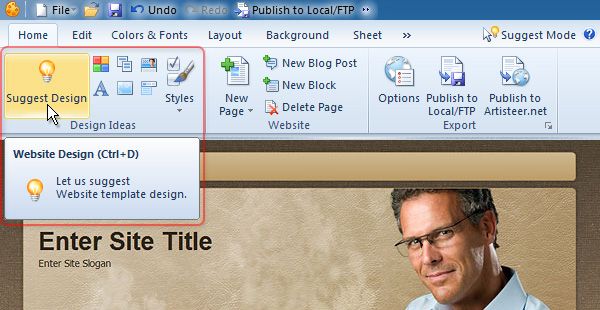
Самое простое, что можно сделать для начала – пощелкать по кнопкам, расположенным на вкладке “идеи”. Программа предложит один из многих вариантов шаблонов.



Можно выбрать элементы шаблона и вполне осознанно, а не просто щелкая мышкой. Перейдите на вкладку «Верхний колонтитул», и поэкспериментируйте с кнопками «фоновое изображение», «фото», “Flash”, также с полями «название», и текст «девиза». Перейдем на вкладку «фон» и выберем нужную нам текстуру или изображение. [6] Если ничего нужного для вас нет, нажимаем кнопочку «из файла», и выбираем изображение.

У нас оно было слишком темным, поэтому пришлось немного “пошаманить” с настройками. На вкладке «верхний колонтитул» нажмите кнопку «фоновое изображение» и выберите вариант «из файла».

Загрузите любую картинку из Интернета. Поскольку мы делаем блог копирайтера, то и изображение выбрали соответствующее. С помощью кнопки «фото» выберите ту картинку, которая наиболее соответствует тематике вашего сайта. После всех манипуляций у нас получилось вот такой шаблон.

Теперь нужно сохранить результаты нашей работы как тему Вордпресс. Для этого заходим в меню файл – экспорт – тема Вордпресс.

Задаем имя темы, например Copyraiter, и путь для сохранения файла. Выберите, экспортировать, как архив. Если будете работать с шаблоном на другом компьютере, поставьте галочку «включить *.artx проект».

Теперь нужно установить новую тему на наш сайт, http://copyraiter.vrozetke.com/. Итак, переходим в админку, затем во «внешний вид» - «темы» - «установить темы». Кликаем ссылочку «загрузить» и выбираем архивный файл с созданной нами темой.

Нажимаем по кнопке «установить», а затем по ссылке – «активировать». Результат работы вы можете видеть на скриншоте.

artisteer-rus.com
Лучшие бесплатные генераторы тем для WordPress
51 630 просм.
Если вы уже попали под магнитическое действие WordPress с его многочисленными возможностями, настройками, плагинами и разнообразными темами, то наверняка задумывались о создании своей собственной дизайнерской темы для своего сайта на этом движке. В интернете есть многочисленные инструкции по созданию своих тем разных уровней сложности, но в этом обзоре мы рассмотрим наиболее простой и быстрый путь создания темы — с помощью генератора тем для WordPress (WordPress Theme Generator).
Вашему вниманию предлагается обзор трех наиболее популярных сервиса для создания своей темы WordPress.
http://www.artisteer.com/?p=wordpress_themes
Artisteer — один из самых попупулярных продуктов автоматизации для веб дизайна, который моментально создает уникальные шаблоны для СMS Joomla, Drupal, WordPress, темы для вашего блога или HTML-странички.
С помощью Artisteer Вы можете проектировать свои темы для WordPress.
Преимущества
- Удобное визуальное редактирование элементов веб сайта или шаблона;
- Работа с Artisteer не требует изучения и знаний специальных программ и/или технологий, необходимых для быстрого создания профессионального веб сайта и/или шаблона.
- В установочный пакет продукта включено множество графических объектов: фоновых рисунков, текстур, эффектов и фотографий.
- Уникальная технология позволяет генерировать дизайн веб сайта и/или шаблона или их отдельные элементы простым нажатием кнопки «Предложить».
- Элементы дизайна также могут быть настроены вручную.
- Готовый дизайн легко и быстро экспортируется на artisteer.net или на CMS вебсайт на Joomla!, WordPress, Drupal, Bloger, DotNetNuke, или можно просто получить HTML код.
- Готовый дизайн имеет правильный код, соответствующий стандарту «XHTML 1.0 Transitional» и успешно проходит проверку валидатором W3C.
- Готовый дизайн одинаково отображается во всех современных браузерах.
Поддерживаются английский, немецкий, датский, французский, испанский, португальский, итальянский, шведский, японский, арабский, китайский, польский и русский языки.
Из основных недостатков создания шаблонов в Artisteer следует отметить, что окончательный вариант шаблона было бы неплохо доработать, покопавшись в результирующем коде, ибо он зачастую бывает далек от оптимального.
Ну и второй (для рунета менее важный) недостаток этого редактора шаблонов — бесплатно скачать Artisteer с официального сайта разработчиков можно будет только со страницы Demo, где расположена триальная версия программы, в которой нельзя будет сохранять созданные шаблоны с возможностью их последующего редактирования. Платная версия стоит 50 у.е.
http://www.lubith.com
Lubith- это бесплатный онлайн-инструмент, который позволяет самостоятельно, за несколько минут модифицировать, видоизменить стандартную тему WordPress.Замечательно то, что инструмент визуальный, поэтому работать с ним удобно и просто.
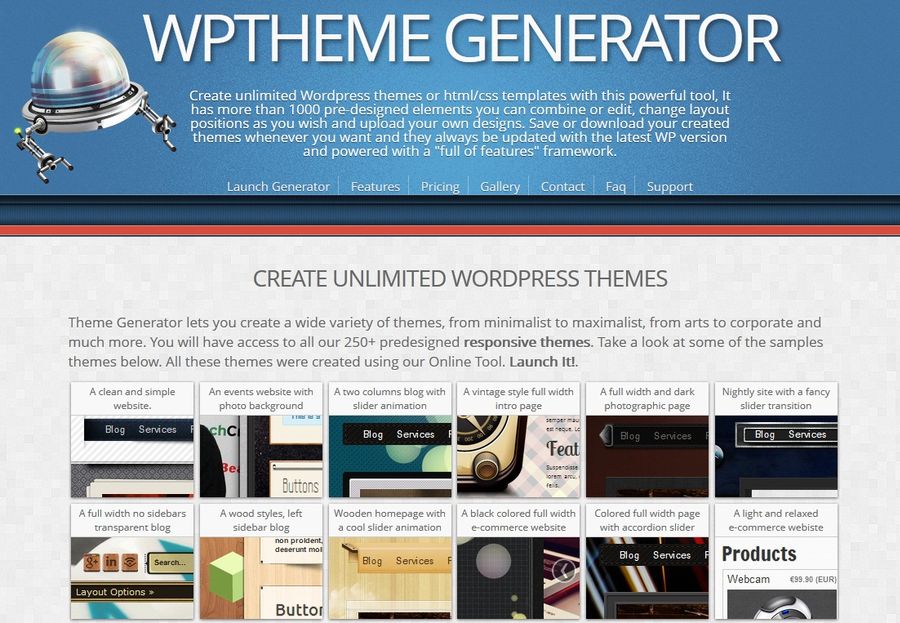
http://www.yvoschaap.com/wpthemegen
С помощью этого простого бесплатного онлайн-генератора тем можно очень быстро сконструировать тему для вашего сайта WordPress. Результат сразу виден на экране. Очень прост и интуитивен в использовании.
Автор: ТопОбзор
При использовании материала активная ссылка на http://www.topobzor.com обязательна
Как создать свой сайт на сайте WordPress?
www.topobzor.com
Как создать уникальную тему WP без специальных знаний? | WPNICE
Практически любой владелец сайта или блога хочет, что бы используемая им тема была максимально уникальной. Но как этого добиться, если нет опыта или специальных познаний в CSS и тем более в программировании? Сегодня мы рассмотри несколько способов, как это можно сделать.
Онлайн генераторы тем для WordPress
Итак, вы решили создать свой, уникальный шаблон для будущего сайта или блога. Способ первый и самый, пожалуй, простой — воспользоваться бесплатными генераторами тем для wordpress. Таких генераторов я обнаружил в сети два (по крайней мере, работающих). Вполне возможно, что на самом деле их больше.
WordPress Theme Generator — позволяет создавать простые темы с одним или двумя сайдбарами и имеет даже возможность настроить их параметры. Кроме того, настраиваются все цветовые поля и формы шаблона. Все настройки расположены в колонке слева, а справа вы можете сразу лицезреть результаты своего труда. В самом низу доступна кнопка SAVE, которая перенесет на страничку для скачивания зип. архива с темой.

Второй — XTemplate Generator доступен на отечественном сайте о бесплатных шаблонах. В целом, похож на предыдущий по устройству и возможностям, однако имеет русский интерфейс, что для многих будет плюсом. Слева выбираем все необходимые цвета и параметры. Справа видим результат. И внизу жмем кнопку — «скачать тему».

Вот такие незамысловатые, но совершенно бесплатные конструкторы с помощью которых действительно можно создать, хоть и простенький, но уникальный шаблон, и в некоторой степени, почувствовать себя дизайнером.
WPTheme Generator — это тоже генератор, но в отличии от предыдущих, платный. С подпиской на полгода. Заплатив 30 «зеленых» вы получаете мощнейший онлайн генератор\конструктор, с крайне простым и понятным интерфейсом. Естественно, за полгода вы можете понаделать себе столько тем, сколько посчитаете нужным. Прочитать мою подробную статью о WPTheme Generator вы можете тут.

Программы для создания шаблонов
Тут «правит бал» известная (и платная) программа для создания шаблонов — Artisteer. Об этой программе написано уже достаточно много в сети и она имеет свое, не малое, сообщество фанов. И есть за что. Тут не только возможность создавать шаблоны для wordpress, но и вообще, практически для любой известной системы управления сайтами. На данный момент к выходу готовится четвертая версия программы с новыми возможностями. Дополнительно об этой замечательной «софтине» вы можете прочитать тут.

Несколько особняком стоит программа Divine Elemente — по сути своей, плагин к Photoshop, позволяющий легко конвертировать PSD шаблон сайта в полноценную wordpress тему. И не просто тему, а премиум тему, со всеми наворотами и готовую к продаже, если захотите. Так что, коли вы крепко дружите с Photoshop, стоит скачать демо-версию и попробовать плагин в работе. Более подробно плагин я описал здесь.
Кастомизация готовой темы
Ну и последний вариант — самый банальный, но вполне себе, не плохой, при тщательном подходе. Это найти уже готовую тему, имеющую максимальные возможности для легкой и быстрой кастомизации. Великолепным примером такой, «гибкой» темы может служить — Weaver II. При известной доле усердия и терпения ее можно преобразить в совершенно отличный от оригинала шаблон. Обзор Weaver II вам в помощь.

Удачи вам, и побольше здорового креатива :).
wpnice.ru
Создание темы (шаблона) wordpress за минуту
На одном из англоязычных блогов недавно я нашел просто удивительное видео, которое относится к вопросу шаблонов wordpress. Точнее речь идет о создании и редактировании тем, причем очень оригинальным способом. Если я правильно понял автора, то демонстрация этой разработки происходила на WordCamp NYC, а называется она «Elastic – one minute wordpress theme». Вместо того чтобы рассказывать, думаю, лучше взглянуть на видео.
Здесь мы видим процесс создания шаблона wordpress с нуля. Сначала вы выделяете определенные области будущего макета, после чего присваиваете им функциональное назначение (шапка, сайдбар, футер). Как я понимаю, есть и другие виды настроек, но суть, думаю, ясна. Если вы хотите узнать о концепции разработки и общих идеях Elastic, то автор рекомендует взглянуть на следующее слайдшоу (показанное в процессе презентации на WordCamp NYC).
Жаль, что Elastic не войдет в новую версию wordpress 3.0, а то бы система получилась просто супер функциональной. Судя по видео, создание темы wordpress станет доступным практически каждому пользователю, кто более-менее разбирается в данной cms. Лично мне реализация очень понравилась, представляю, сколько можно будет сэкономить времени и сил в работе. И это здорово.
А вы что думаете про создание шаблона wordpress с помощью Elastic? Есть перспективы у разработки?
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru