Как перенести работающий WordPress -сайт на локальный сервер. Скопировать сайт на wordpress
Копируем дизайн понравившегося сайта | MnogoBlog
Порой натыкаешься на сайт с красивым дизайном и хочется узнать, а можно ли сделать что-нибудь наподобие у себя. Так вот здесь и поговорим об этом.Скачать исходники для статьи можно ниже
И сразу к делу… )
1. Узнаем какая тема (шаблон) используется на сайте, так как она в основном и определяет его общий дизайн и функционал.
И следовательно если мы установим данную тему на свой сайт, то достаточно близко приблизимся к нужному дизайну.
Первое что нужно сделать — это определить на каком движке (CMS) сделан сайт.
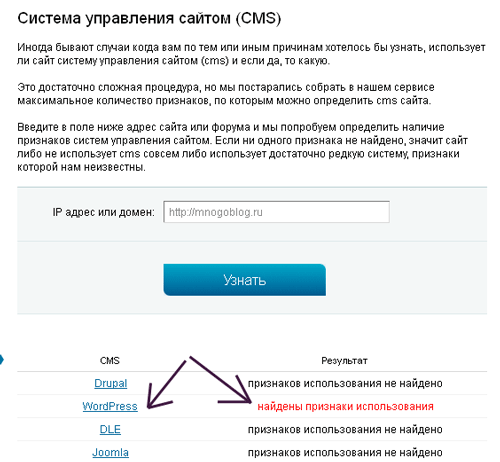
Есть очень полезные онлайн сервисы, помогающие нам определить CMS сайта, например:
2ip.ru/cms/
Здесь просто указываем имя сайта и смотрим признаки какой CMS найдет данный сервис.


Нужный нам сайт базируется на WordPress — отлично! Значит тема подойдет для нашего сайта.
Идем далее и смотрим — какую тему использует сайт.
Как это сделать, оказывается достаточно просто.
Рассмотрим на примере браузера Firefox.
1. Открываем нужный нам сайт, например mnogoblog.ru.
2. Открываем «Исходный код страницы», для этого нажимаем комбинацию клавиш CTRL + U (одновременное зажатие этих двух клавиш: CTRL и U) или же заходим в меню браузера в пункт «Инструменты», далее подпункт «Веб-разработка» и выбираем в нем строчку «Исходный код страницы».
3. Ищем строчку с ссылкой на файл стилей style.css.
Вот так она выглядит на моем сайте:
<link rel="stylesheet" href="http://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/style.css" type="text/css" media="all" />Как ее легче отыскать?
В появившемся окошке «Исходный код страницы» выбираем в верхнем меню пункт «Правка» и подпункт «Найти».
И вводим в строку поиска «css» (без ковычек) или сразу «style.css» (без ковычек).


Что дает нам данная строчка?
Она дает нам название темы, то есть на моем сайте используется wordpress тема «glossyblue», так как ее файл стилей использует на данный момент сайт mnogoblog.ru.
Теперь нам осталось вбить в поисковик запрос: «wordpress тема glossyblue» — и вы без проблем отыщете мою тему (правда я ее немного доработал).
Но данный способ определения темы может и не сработать, например владелец сайта может переименовать папку с темой.
Для решения этой задачки есть небольшая хитрость — в основном темы включают в себя скриншот (картинку как будет выглядеть тема после установки) — вот его то и нужно найти.
То есть, например на своем сайте я возьму и переименую папку темы с glossyblue на mytheme, тогда при отыскании файла стилей style.css вы увидите в исходном коде сайта следующую строчку:
Понятно, что реальное название моей темы не mytheme, но как тогда узнать ее название?
Для этого достаточно в браузер вбить путь, заменив окончание style.css на screenshot.jpg или на screenshot.png.
Например если я вобью на своем сайте в браузер следующий url, то увижу скриншот темы glossyblue:
http://mnogoblog.ru/wp-content/themes/glossyblue/glossyblue/screenshot.pngВот она:


Теперь нам нужно сохранить данный скриншот на свои компьютер.
Далее нужно воспользоваться поиском через картинки, например с помощью поисковика Google:
http://images.google.ru/
нажимаем в строке поиска на иконку фотоаппарата и указываем путь до скаченного нами скриншота темы.


И в выдаче результатов Google на 5 позиции у меня оказался сайт разработчика моей темы.
2. Тему скопировали, теперь ищем как создать интересные дизайнерские элементы понравившегося нам сайта.
Для этого можно воспользоваться расширением для браузеров.
Например для браузера Firefox — это Firebug.
Как его установить?
Для того, чтобы его поставить себе на Firefox нужно зайти в менюшке браузера в пункт «Инструменты», далее выбрать подпункт «Дополнения» и в строке поиска ввести Firebug.
Как им пользоваться?
Я пользуюсь в основном следующей функцией (отмечена на скриншоте):


Как пользоваться данной функцией?
После того как вы нажали на эту кнопку плагина Firebug, ведите мышью над нужными участками вебстраницы, и в левой части окна плагина Firebug сможете наблюдать участки Html кода, отвечающие за формирование данных элементов дизайна (они будут выделены синим фоном), а в правой части окна вы сможете увидеть стили, которые описывают данный элемент в файле стилей style.css.
При этом элемент страницы, над которым находится курсор мыши, будет заключен силами плагина Firebug в синюю рамочку.
На скриншоте выше я выделил картинку с домиками и увидел, что она заключенна в блок div с названием buildings, а в файле стилей style.css прописаны следующие параметры:
#buildings {
background: url(«images/featured-buildings.png») no-repeat scroll 0 0 transparent;
height: 143px;
position: absolute;
right: -3px;
top: -100px;
width: 145px;
z-index: 2;
}
По-моему мнению, этих инструментов будет достаточно, чтобы приблизится к увиденному дизайну понравившегося сайта.
PS: Также более подробно о Firebug можно прочитать по следующей ссылке:
http://ktonanovenkogo.ru/vokrug-da-okolo/programs/poleznye-rasshireniya-dlya-brauzerov-firefox-i-opera-chast-1-firebug-dlya-firefox.html
mnogoblog.ru
на свой сайт без проблем
Доброго времени дня, читатели моего блога. С вами Андрей Зенков и сегодня я расскажу, как скопировать дизайн сайта. Перед началом своего повествования я хотел бы сказать, что не одобряю такую деятельность, так как это является интеллектуальным воровством. Любое воровство — это плохо. Я надеюсь, что вы воспользуетесь полученной информацией в благих целях. Что ж, усаживайтесь поудобнее, можете взять что-нибудь покушать. А мы начинаем!
Сегодня я расскажу о методах создания «зеркала» сайта. Как надеть шаблон на свой сайт — тема отдельная и весьма специфичная. Своими руками подобное можно сделать, обладая глубокими знаниями HTML, CSS, PHP и JavaScript. Если вы такими знаниями не обладаете, то рекомендую обращаться к специалистам в этой сфере.
Я советую использовать уникальные шаблоны. Их можно заказать у дизайнеров, либо купить в магазине prodengiblog.ru. Здесь предлагается большой ассортимент по выгодным ценам.

Первый метод — своими руками
Самый традиционный вариант — сделать своими руками. Никакие сторонние инструменты, кроме рук и браузера, не понадобятся. Для начала найдите интересующий вас сайт. Я для примера возьму собственный блог. Перехожу на главную страницу. В любой области кликаю правой кнопкой мыши. В открывшемся меню выбираю пункт «Сохранить страницу как…»:

Процесс сохранения длится несколько секунд. На выходе получаю файл главной страницы и папку со всеми составляющими элементами. Там находятся картинки, PHP и JS файлы и стили. Файл с разрешением HTML можно открыть с помощью блокнота для просмотра исходного кода.
Если вы думаете, что сохранённые файлы можно смело натягивать на свой ресурс, то сильно ошибаетесь. Это — очень сырой вариант. Скорее, он пригоден только для просмотра исходного кода страницы, что можно сделать в окне браузера без сохранения. Пользоваться этим методом я не рекомендую, так как толку от него ноль и как перенести его на WordPress (к примеру), вам никто не расскажет (такой возможности просто нет).
Второй метод — использование онлайн-сервисов
Как вы помните, я сторонник использования различных инструментов для автоматизации ручной работы. Даже для таких случаев разработали вспомогательный софт.
Xdan.Ru
Бесплатный, простой и доступный сервис. Копия сайта создаётся в два клика. Всё, что я сделал — зашёл на главную страницу, ввёл адрес своего блога и нажал на кнопку «Создать копию». Через несколько минут процесс завершился и я получил архив с копией сайта. Вот, что я получил:

Интересующие вас файлы (в случае WP) находятся в папке wp-content. В папке «themes — img» лежат все необходимые изображения, из которых можно сделать рип сайта. Файлов со стилями я не нашёл, но их легко выгрузить через браузер. Снова захожу на страницу своего блога, нажимаю правую кнопку мыши и выбираю в меню «Исследовать элемент».

Меня интересует окошко Styles. Дальше просто выделяю все стили, копирую и вставляю в нужный файл с расширением css. Преимущества Xdan очевидны — простой и бесплатный проект, который даёт годный к дальнейшей работе материал. Но, опять же, для дальнейших действий потребуются знания или специалист, который таковыми обладает. Подобных сервисов в интернете больше не нашёл.
Copy Landing Page

Если вам нужно создать копию продающего лендинга, то данный вариант, я считаю, оптимален. Если вы только делаете первые шаги в сфере онлайн-продаж, хотите получить первый опыт, то не стоит тратить кучу денег на создание уникальной продающей страницы. В некоторых случаях их стоимость доходит до нескольких десятков тысяч рублей.
Команда специалистов CLP предлагает сделать и поставить копию на хостинг за 700 рублей. По желанию заказчика можно внести любые поправки для уникализации будущего лендинга. Основные преимущества сервиса:
- Возможность создания зеркала ресурса любой сложности;
- Настройка всех кликабельных форм;
- Подключение метрики для анализа будущего трафика;
- Оказание помощи через техническую поддержку в будущем;
- Уникализация продающей страницы по желанию заказчика;
- Максимально низкая стоимость создания копии;
- Оплата заказа по факту выполнения работ;
- Хостинг на Reg.Ru в подарок. Вам помогут установить сайт на хостинг.
Для связи можно использовать форму на главной странице Copy Landing Page. Я считаю, что ребята поставили адекватную цену за оказываемые услуги. Благодаря ним вы сэкономите средства на будущие эксперименты в сфере онлайн-торговли.
Recopyrirght
Сервис чем-то похож на CLP. Даёт возможность сделать рип сайта любой сложности. При первом использовании можно воспользоваться тестовой попыткой. На главной странице в поле «Введите сайт» я указываю ссылку на свой блог. После этого нажимаю кнопку «Создать копию».

Меня отправили в демо-кабинет, где я добавил свой блог в список сайтов. После этого в таблице напротив своего сайта нажал на кнопку «Создать копию» и процесс запустился.

По окончании процесса копирования всех файлов можно получить копию с большинством файлов ресурса. Я ждал около 15-20 минут, пока завершится процесс. Ожидания не оправдались. Сервис выдаёт сырой вариант, из которого трудно сделать рип и поставить на собственный проект. Но если постараться, то сделать можно. Но вот оправдывает ли результат затраченного времени, если есть множество других вариантов, — большой вопрос.
Третий метод — использование программ
Если онлайн-сервисы вас не устраивают, можете воспользоваться специальным софтом, который устанавливается на компьютер.
WinHTTrack Website Copier
Бесплатная утилита с минимум настроек. Позволяет создать полноценную копию любого сайта. Вы можете установить глубину копирования. На выходе получаете локальную версию ресурса, которым можно пользоваться в оффлайн-режиме. В полученном архиве можно найти файлы шаблона.
Teleport Pro
Наверное, один из лучших вариантов для создания полной копии любого веб-сайта. Teleport Pro загружает все каталоги и подкаталоги, в которых можно легко найти нужный шаблон. Единственный минус — программа платная. Даётся пробный период на 30 дней. Лицензия стоит 50 долларов. Я рекомендую данный продукт, если вы хотите получить качественный результат.
Четвёртый метод — использование графического редактора
А именно — Photoshop. Самый трудоёмкий, но зато самый надёжный способ сделать копию понравившегося дизайна на свой ресурс. Опять же, если вы не обладаете навыками работы в этой программе, а также не умеете верстать готовый шаблон, то без помощи специалиста не обойтись.

Честно, я даже не знаю, сколько стоит подобная услуга у дизайнера. Найти точный ценник можно на какой-нибудь бирже фриланса. Используя этот метод, вы можете быть уверены в том, что получите качественную копию, и поставить её на свой сайт не составит труда.
Для самостоятельного изучения Фотошопа могу порекомендовать замечательный курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате 3.0».

Главное преимущество заключается в том, что здесь не играет роли CMS понравившегося проекта. Скопированный шаблон можно будет установить на WP, DLE, Opencart и любые другие платформы.
Какие можно сделать выводы?
Наша статья подходит к концу, поэтому самое время сделать небольшие выводы. Во-первых, я против воровства чужих шаблонов. Поставьте себя на место людей, которые трудились над созданием индивидуального образа, и вы всё поймёте.

Во-вторых, для меня оптимальный вариант — создание копии в фотошопе. Это самый качественный и универсальный вариант. Закончить сегодняшний рассказ хочу выражением Роберта Энтони: «Если у тебя нет своей цели в жизни, то ты будешь работать на того, у кого она есть». Если вы хотите обрести независимость, ставьте перед собой всё новые и новые цели, а также не забывайте добиваться их любыми способами (законными, разумеется).
На этой позитивной и мотивирующей ноте я с вами прощаюсь. Не забудьте подписаться на мой блог, чтобы в будущем быть в курсе всех новых статей. До свидания, с вами был Андрей Зенков.
start-luck.ru
Как перенести работающий WordPress -сайт на локальный сервер
После изучения того, как просто запустить WordPress-сервер в Windowsили Mac, некоторые из наших пользователей задали вопрос, как переместить функционирующий WordPress-сайт на локальный сервер. Мы уже показывали ранее, как переместить WordPress-сайт с локального сервера на онлайн-хостинг . Указанная статья – полная противоположность данному действию. В этой статье мы покажем вам, как перенести работающий WordPress-сайт на локальный сервер.
Почему может возникнуть необходимость переноса работающего WordPress сайта на локальный сервер?
Большинство людей создают копию своего работающего сайта на локальном сервере для тестирования новых тем, плагинов, а также для внедрения различных усовершенствований. Это позволяет брать используемую тему со всем контентом и тестировать любые возможности без боязни поломки своего сайта. Многие пользователи копируют свой сайт на локальный сервер, чтобы попрактиковаться с WordPress и улучшить свои навыки кодирования, работая с актуальными данными.
Даже учитывая тот факт, что вы можете провести любое тестирование, воспользовавшись фиктивным контентом в WordPress, реальные данные позволяют получить лучшее представление о том, как все изменения отразятся на сайте.
Важное замечание: перемещаете ли вы свой wordpress-сайт на новый домен, или же с wordpress.com на отдельный хостинг, либо на свой локальный сервер, всегда создавайте сначала резервную копию своего сайта. Мы рекомендуем использовать BackupBuddy для создания бэкапов.Также вы можете забэкапить свой сайт с помощью BackWPUp, либо создать ручной бэкап.
Перемещение WordPress -сайта на локальный сервер с помощью плагина
Первое, что вам необходимо сделать – это установить и активировать плагин Duplicator на вашем работающем сайте. Плагин Duplicator позволяет создавать копию всего вашего сайта WordPress. Он может использоваться для переноса WordPress-сайта на новое место; также он может использоваться как плагин для бэкапа. После активации плагин добавляет новый пункт Duplicator в меню администратора. Щелчок по нему перенесет вас на экран создания архивных копий сайта.

Чтобы создать новый архив, вам необходимо щелкнуть по кнопке «Create New Package». Duplicator начнет создание архива для всего вашего сайта.Это может занять некоторое время, зависящее от того, сколько данных присутствует на вашем работающем сайте. Как только процесс создания архива будет завершен, вы будете перенаправлены на экран архивов, на котором отображаются недавно созданные архивы со своими инсталляторами. Чтобы переместить свой сайт, вам понадобится скачать на свой компьютер zip-файл, а также инсталлятор.

Сайту на вашем локальном сервере понадобится новая база данных, так что вы должны будете создать ее с помощью phpMyAdmin. Как только вы создадите базу данных, вы должны будете скопировать архив и установить полученный файл в пустую папку в директории web вашего локального сервера. Для запуска инсталляционного скрипта вам потребуется открыть файл инсталлятора в вашем веб-браузере. К примеру, если вы вставили оба файла в папку /test-site/, вы можете запустить инсталляционный скрипт путем перехода к следующему адресу: http://localhost/test-site/install.php. Вы увидите инсталляционный скрипт Duplicator, который будет иметь следующий вид:

На представленном экране вы должны ввести информацию по базе данных вашего локального сервера. В качестве поля Host обычно задается localhost.Если вы не создавали нового пользователя для MySQL на вашем сайте, то в таком случае username вводим как root. Если вы используете пароль для root-пользователя, то в таком случае вводим этот пароль, иначе оставляем поле пустым. Наконец, вводим название базы данных.
Инсталлятор извлечет вашу базу данных и WP-файлы из zip-архива и импортирует их. В зависимости от размера архива это может занять определенное время. Как только инсталлятор извлечет файлы и импортирует базу данных, вы будете перенесены на страницу обновлений.

На странице обновлений вам необходимо указать URL вашего работающего сайта и URL сайта на локальном сервере. Плагин автоматически определяет данные значения. Вам останется лишь убедиться, что они определились корректно, после чего щелкнуть по кнопке Update. Плагин обновит URL-адреса в вашей базе данных.

Готово. Вы переместили ваш работающий сайт на локальный сервер.Установщик покажет вам страницу успешного завершения процесса. Вам также понадобится обновить постоянные ссылки на вашем локальном сервере и удалить файл инсталлятора вместе с архивом.
Ручной перенос работающего WordPress сайта на локальный сервер
В том случае, если плагин вам не подходит, вы можете воспользоваться ручным переносом сайта на ваш локальный сервер. Первое, что вам нужно будет сделать – это вручную создать резервную копию своего сайта. Мы рекомендуем использовать phpMyAdmin для экспорта вашей базы данных.
Чтобы экспортировать базу данных вашего работающего сайта, вы должны войти в консоль cPanel и щелкнуть по phpMyAdmin. В самом phpMyAdmin вам надо выбрать базу данных, которую вы желаете экспортировать, после чего щелкнуть по вкладке export в самом верху страницы.

phpMyAdmin спросит вас, какой метод вам нужен – быстрый или произвольный. Мы рекомендуем использовать произвольный метод и выбирать zip в качестве вида компрессии. Иногда WP-плагины могут создавать свои собственные таблицы внутри базы данных WordPress. Если вы больше не используете данный плагин, то в таком случае произвольный метод позволит вам исключить такие таблицы. Оставляем другие опции неизменными, после чего щелкаем по кнопке Go для загрузки бэкапа базы данных в формате zip.

Как только вы скачаете бэкап базы данных, на следующем шаге вам понадобится загрузить ваши WP-файлы. Чтобы сделать это, вам потребуется соединиться со своим WordPress-сайтом через FTP-клиент, такой как Filezilla. Загружаем все свои WordPress-файлы вместе с папкой на свой компьютер. Загрузка файлов может занять некоторое время, что зависит от объема данных на вашем сайте.

Если вы загружали все файлы, а не только wp-content папку, то в таком случае просто скопируйте эти файлы в папку на вашем локальном сервере, куда вы хотите установить WordPress.
На локальном сервере вам понадобится создать базу данных для вашего WordPress-сайта. Чтобы сделать это, вам понадобится открыть http://localhost/phpmyadmin/ в вашем браузере и создать новую базу данных. После создания базы данных щелкаем по вкладке Import в самом верху страницы. На следующем экране вам нужно щелкнуть по кнопке Choose File для выбора экспортируемого файла базы данных WordPress, после чего щелкнуть по кнопке Go. phpMyAdmin импортирует вашу базу данных и покажет вам сообщение об успешном завершении.

Теперь, когда ваша база данных установлена, вам нужно обновить URL-адреса внутри базы данных, которые ссылаются на ваш работающий сайт.Вы можете сделать это путем выполнения SQL-запросов в phpMyAdmin.Убедитесь в том, что вы выбрали базу данных вашего локального сайта, после чего щелкните по SQL. На экране SQL в phpMyAdmin вставьте следующий код. Убедитесь в том, что вы заменили example.com на адрес вашего работающего сайта, и localhost/test-site на адрес вашего локального сервера.
Данный запрос поможет вам изменить ссылки на ваш работающий сайт и ваш локальный сервер в базе данных.
Готово. Ваш веб-сайт полностью перенесен на локальный сервер. Теперь вы можете тестировать разные возможности.
Источник: wpbeginner.com
По материалам http://oddstyle.ru/wordpress-2/stati-wordpress/kak-perenesti-rabotayushhij-wordpress-sajt-na-lokalnyj-server.html
wpcraft.ru
Как клонировать сайт WordPress за 7 шагов
Вообще, практика клонирования считается неэтичной. Тем не менее, если вы размышляете о клонировании в контексте создания дубликата сайта WordPress, то это совсем другое дело. В сегодняшней статье мы покажем вам как сделать клон сайта WordPress в семь простых этапов.
Что такое клонирование и зачем оно нужно?
Идея, скрывающаяся за клонированием сайта, проста: вы делаете точную копию или дубликат одного сайта WordPress и применяете ее к другому сайту. Существуют ли реальные причины для клонирования? Конечно!
![clonewp[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/clonewp1.png)
Одним из вариантов может быть ваш переезд на новый хостинг или домен. Клонирование сайта сэкономит вам несколько часов работы.
Также при разработке сайта для клиента, после окончания проекта вы можете клонировать тестовый сайт на сайт клиента.
И, наконец, вы можете клонировать ваш работающий WordPress сайт на ваш локальный сервер в целях отладки и разработки.
Клонирование сайта вовсе не сложно, и вот как пошагово вы можете это сделать.
Использование BackupBuddy для клонирования WordPress сайта
![backubuddy[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/backubuddy1.jpg)
В этой статье мы будем использовать плагин BackupBuddy. BackupBuddy — это WordPress плагин для бекапа, который позволяет вам не только создавать резервные копии сайта, но также предоставляет возможность легко разворачивать ваш сайт из бекапа. Мы покажем вам как использовать этот инструмент восстановления бекапа для клонирования любого WordPress сайта.
1. Установка и настройка BackupBuddy
Первым делом вам необходимо установить и активировать плагин BackupBuddy. После активации плагин добавить новый элемент меню под названием ‘BackupBuddy’ в админбар WordPress. Клик по нему переместит вас в мастер настройки BackupBuddy.
![backupbuddy-wizard[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/backupbuddy-wizard1.png)
Мастер настройки не сложен. Для начала вам необходимо указать email адрес. Затем нужно ввести пароль.
Пароль будет использоваться для восстановления вашего сайта. Следующей опцией будет выбор расположения для хранения бекапа. И, наконец, будет предложена опция для настройки автоматических бекапов.
BackupBuddy умеет сохранять ваши резервные копии на таких облачных сервисах, как Stash, Amazon, Rackspace и Dropbox. Также вы можете сохранять бекапы на своем сервере или отправлять их себе по почте.
После окончания работы с мастером кликните на кнопку сохранения изменений для продолжения работы.
2. Создание резервной копии вашего WordPress сайта
BackupBuddy автоматически запустит процесс бекапа как только вы закроете мастер настройки. После окончания он отобразит вам опции: скачать бекап или отправить его в облако.
![backup-finished[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/backup-finished1.png)
Вы в любой момент сможете создать свежую резервную копию, посетив страницу BackupBuddy » Backup.
![creating-backups[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/creating-backups1.png)
3. Подготовка к клонированию своего WordPress сайта
BackupBuddy предлагает очень простой инструмент для клонирования / миграции сайта. Просто перейдите на страницу BackupBuddy » Restore/Migrate для начала процесса клонирования.
Для начала вам нужно скачать файл importbuddy.php на свой компьютер.
![importbuddy-download[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/importbuddy-download1.png)
Далее, нужно скачать архив с бекапом из уже сделанных на той же страницы.
![backup-download1[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/backup-download11.png)
4. Загружаем бекап и Importbuddy на новый сайт
Теперь у вас есть полный бекап сайта в формате zip и файл importbuddy.php, далее нужно загрузить их на новый сайт.
Новым расположением может быть работающий сайт, либо же сайт на вашем локальном сервере. Если сайт — на локалке, то вам просто нужно будет скопировать и вставить эти файлы в подпапку внутри вашей htdocs или www директории, вот так:
C:\wamp\www\mynewsite\Если же сайт в сети, то потребуется загрузить эти файлы в корневую директорию с помощью FTP клиента.
5. Запуск скрипта импорта
После загрузки этих двух файлов вам нужно перейти к файлу importbuddy.php в своем браузере. Он будет располагаться по адресу вроде:
http://www.example.com/importbuddy.phpИзмените example.com на название вашего домена.
![importbuddy-step1[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/importbuddy-step11.png)
Вас попросят указать пароль importbuddy. Этот пароль вы создавали в шаге 1 или же вводили при скачивании файла importbuddy в шаге 3.
После ввода пароля вы увидите, что importbuddy уже обнаружил ваш файл бекапа в zip. Теперь просто кликните на кнопку Next Step для продолжения.
![backupselection[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/backupselection1.png)
Importbuddy извлечет ваш файл бекапа, а по завершении процесса вам нужно будет нажать на кнопку Далее.
Вы окажетесь в разделе настроек адреса сайта и базы данных.
![dbandurlsettings[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/dbandurlsettings1.png)
Importbuddy автоматически подтянет ваш новый адрес. Он также отобразит вам предыдущий. Ниже вам нужно будет указать реквизиты доступа к новой базе данных. Введите имя новой БД, логин и пароль.
Если база еще не создана, то можно залогиниться в панель управления хостингом и создать ее. Если же вы переносите сайт на локальный сервер, то БД можно создать с помощью phpmyAdmin.
После указания реквизитов доступа к БД, кликните на кнопку тестирования настроек базы. Если информация была указана верно, то вы увидите следующий результат:
![test-db-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/test-db-settings1.png)
Кликните на кнопку следующего шага. Importbuddy импортирует вашу БД WordPress и покажет соответствующее уведомление. Снова нажимаем кнопку для перехода к следующему шагу.
Importbuddy запустит некоторые тесты и откроет вам новый адрес клонированного сайта для того, чтобы вы смогли проверить всё ли в порядке.
6. Тестирование вашего клонированного сайта
Протестируйте свой новый сайт путем перехода по ссылке в последнем этапе. Проверьте ссылки на ваши записи блога. Перейдите в админку для того, чтобы убедиться, что вы можете совершать все действия как администратор.
7. Удаление временных файлов
На странице importbuddy кликните на кнопку «cleanup and remove temporary files». Это действие удалит importbuddy и все временные файлы, созданные им в процессе клонирования.
Вот и все, вы успешно клонировали свой WordPress сайт.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.2/5 (5 votes cast)
wpincode.com
WordPress как перенести сайт - Школа WordPress

Иногда в жизни некоторых сайтов наступает такой момент, когда возникает необходимость переноса его на другой хостинг к примеру с другим доменным именем или же вам просто необходимо перенести сайт с локального компьютера на интернет-сервер или наоборот. И тут возникает вопрос как перенести сайт правильно. Казалась бы что проще, копируем все файлы базу данных да и все. Но есть некоторые нюансы, которые стоит учитывать при переносе вашего сайт. Давайте разберёмся во всём боле детально.
С чего начать перенос сайта WordPress.
И так, прежде всего вам необходимо полностью скопировать все файлы вашего сайта. Не важно находиться он у вас на каком-то сервере в интернете или же на локальном компьютере, вы должны заархивировать все эти файлы в один архив для дальнейшей работы с ним. Вы конечно можете и не архивировать файлы вашего сайта, а копировать их в таком виде как они есть, но это займёт у вас на много больше времени.
Теперь приступим к копированию базы данных (в дальнейшем БД). Тут есть несколько вариантов и все они правильные. К примеру, некоторые панели управления хостингом позволяют одним кликом скачать всю базу данных одним архивом, но мы рассмотрим вариант если у вас такой возможности нет. В таком случае вам на помощь придёт оболочка для работы с БД — PHPMyAdmin. Как правило, в панели управления она находиться в разделе по работе с базами данных.
Как правило, в панели управления она находиться в разделе по работе с базами данных.
Как войти в PHPMyAdmin я думаю вы сами разберётесь, там всё как обычно, вводите логи и пароль от базы дынных и жмёте «Войти». Когда вы вошли в PHPMyAdmin, вам необходимо выбрать базу данных с которой работает ваш сайт. Затем кликаете на «Экспорт»,
Затем кликаете на «Экспорт», после чего выбираете один из способов экспорта таблиц базы данных. В нашем примере мы выберем «Быстрый» способ и нажимаем кнопку «Ок», после чего база данных будет записана в текстовой файл с расширением .sql и предложена нам для скачивания.
после чего выбираете один из способов экспорта таблиц базы данных. В нашем примере мы выберем «Быстрый» способ и нажимаем кнопку «Ок», после чего база данных будет записана в текстовой файл с расширением .sql и предложена нам для скачивания. Соответственно БД мы скачиваем на локальный компьютер, для дальнейшей работы с ней.
Соответственно БД мы скачиваем на локальный компьютер, для дальнейшей работы с ней.
Переносим файлы сайта wordpress на другой сервер.
После того как мы приготовили архив с файлами и копию нашей базы данных, можем приступить к переносу сайта.
С файлами всё в принципе просто — копируете архив с файлами в корневую директорию вашего нового сайта и там их распаковываете. Или же если вы решили переносить ваш сайт без архивации, просто копируете все папки в корневой каталог вашего нового сайта. Обратите внимание что права доступа к папкам должны быть 755, а к файлам 644.
Как перенести базу данных WordPress на другой сайт.
Тут немного посложнее. Вам потребуется любой текстовой редактор с возможностью автозамены найденных строк. Я пользуюсь NotePad++ поэтому расскажу как всё сделать в нём, но принцип остаётся одинаковый для всех текстовых редакторов.
И так, подготавливаем базу данных сайта на WordPress к переносу, для этого открываем наш ранее сохранённый файл базы данных с расширением .sql с помощью NotePad++, затем используем сочетании клавиш Ctrl+F (поиск) и переходим на вкладку «Замена». Задача: заменить в файле базы данных все строки содержащие старый адрес сайта, на новый. Обратите внимание, имена указываются без «http://» и завершающих слешей, т.е. только имя и доменная зона. Когда вы ввели все данный в поля замены, нажимаете «Заменить всё», после чего сохраняете файл.
Обратите внимание, имена указываются без «http://» и завершающих слешей, т.е. только имя и доменная зона. Когда вы ввели все данный в поля замены, нажимаете «Заменить всё», после чего сохраняете файл.
Теперь опять заходим в PHPMyAdmin, только уже на новом хостинге и переходите на вкладку «Импорт». Тут думаю всё понятно, выбираете файл базы данных, в котором мы меняли адреса с старых на новые и нажимаете кнопку «Ок», после чего ожидаете некоторое время пока произойдёт загрузка и обработка указанного файла.
Тут думаю всё понятно, выбираете файл базы данных, в котором мы меняли адреса с старых на новые и нажимаете кнопку «Ок», после чего ожидаете некоторое время пока произойдёт загрузка и обработка указанного файла.
Как перенести сайт: Настройка wp-config.php при переносе сайта WordPress.
Теперь когда мы перенесли файлы и базу данных на новый сервер, нм нужно откорректировать файл конфигурации движка WordPress — wp-config.php. Данный файл находиться в корневом каталоге нашего сайта. Открываем его с помощью любого текстового редактора и вносим в поля указанные на скриншоте. Все эти данные у вас должны быть, если не можете их найти, обратитесь в тех. поддержку хостинга.
Все эти данные у вас должны быть, если не можете их найти, обратитесь в тех. поддержку хостинга.
Вот мы и перенесли сайт на другой хостинг. Надеюсь что этой статьей я полностью ответил на ваш вопрос «Как перенести сайт на другой хостинг» . Если возникают вопросы, пишите в комментариях, отвечу.
Читайте также
www.school-wp.net
Как сохранить сайт полностью на компьютер?
Я рада приветствовать на своем блоге как новых, так и постоянных посетителей. Сегодня я вам расскажу, как сохранить сайт полностью на компьютер, чтобы сделать бэкап сайта на WordPress. Также поговорим о том, как скачать чужой сайт с помощью одной бесплатной программы. Цель скачать сайт у всех разная.

Кому-то необходимо сделать копию своего сайта, чтобы воспользоваться ею в случае каких-либо неполадок на хостинге или, не дай бог, взлома. А кому-то хочется украсть шаблон сайта-одностраничника для своих нужд.
Бэкап сайта на WordPress
Вы знаете, мне в сети приходится общаться с разными людьми. Попадались и такие, которые с недоверием относились к разработчикам плагинов. Не верите? Я не шучу! И именно эта причина стала поводом отказа от плагинов для создания резервной копии сайта. Но это не мой случай. Плагин WordPress Database Backup у меня установлен, но все же лишний раз скачать сайт и базу данных не помешает.
1 этап. Скачиваем базу данных
Как скачать базу данных к себе на компьютер я покажу на примере хостинга Timeweb. В начале процесса необходимо кликнуть по ссылке «Базы данных MySQL». Предварительно я подключилась к старой панели хостинга Таймвеб.

После перехода по ссылке вы попадете в панель управления базами данных, где сможете увидеть кнопочку «войти в phpMyAdmin»

Кликаем по ссылке, вводим пароль и попадаем в «phpMyAdmin». Даже если у вас другой хостинг и совсем другой интерфейс, в любом случае вам необходимо попасть именно в эту панель. С левой стороны вы сможете видеть созданные вами базы данных. Из этого списка выбирайте ту, которую необходимо скачать и нажмите на знак «+», чтобы открыть список содержимого папки.
В верхнем меню имеется ссылка для экспорта.

Нажимаем «Экспорт», задаем формат SQL, а затем нажимаем на кнопку с надписью «Вперед».

После нажатия на кнопку «Вперед» нам остается только выбрать папку, где будет храниться бэкап и дождаться окончания загрузки. Итак, базу данных мы с вами успешно скачали, теперь можно смело переходить ко второму этапу.
2 этап. Скачиваем файлы блога
Файлы можно скачать двумя способами. Чтобы воспользоваться первым способом, нам достаточно будет и 5 минут. На любом хостинге хранится уже бэкап сайта, вы можете просто взять и скачать его. Для этого перейдите в раздел «Управления Baskup» и не забудьте перед скачиванием установить последнюю дату создания хостингом резервной копии.

Нажимаем на зеленую стрелочку и сохраняем файлы у себя на компьютере, а лучше на жестком диске.
Второй способ тоже не сложный. Чтобы его применить зайдите в «файловый менеджер» на хостинге.

Выделите ваш сайт и пройдите по вкладке «Архиватор», далее «Упаковать». Теперь беспокоится о том, что какой-то файл будет утерян при скачивании не стоит.
Не забывайте с определенной периодичностью делать резервные копии и сохранять их на своем съемном носителе.
Как скачать сайт-конкурента?
Не буду скрывать и признаюсь вам честно, что однажды у меня был опыт скачивания чужого сайта. Знакомому программисту понравился дизайн одной продающей страницы и он мне предложил свои услуги по редакции этого лендинга. «А как мы его будем редактировать?» — удивилась я. На что мне Алексей ответил: «А мы его скачаем!»
Мы его действительно скачали и успешно отредактировали.
Самое интересное, что скачать и сохранить чужой сайт совсем не сложно, существует даже специальная программа для этих целей — HTTrack Website Copier. Сейчас вы можете видеть скриншот ярлыка программы на моем рабочем столе.

Установите программу на свой компьютер. Во время установки у вас будет возможность выбрать язык интерфейса программы. После запуска нам предлагают начать новый проект, что мы и сделаем. Поэтому кликаем по ссылке «Далее». Открывается другое окно. В нем задаем любое имя для нашего нового проекта и прописываем путь к папке для сохранения.
Зайдите в раздел «Задать параметры» и проставьте галочки, как у меня на скриншоте.

Когда все настройки установлены, можно нажать на кнопку далее.


Вот такая маленькая программа способна скачивать большие проекты.
Сегодня мы с вами узнали, как скачать сайт целиком для того, чтобы сделать резервную копию, а также для других нужд.  Я сейчас займусь обновлением плагинов на своем сайте WordPress, копию сайта я сохранила, поэтому можно смело обновляться. Для вас как всегда минута отдыха. Пока, пока! Наталья Краснова.
Я сейчас займусь обновлением плагинов на своем сайте WordPress, копию сайта я сохранила, поэтому можно смело обновляться. Для вас как всегда минута отдыха. Пока, пока! Наталья Краснова.
Анекдот. Блоггер дома за компьютером пишет новую статью.– Я лифчик потеряла и найти не могу? Не видел?Блоггер, не отрываясь от монитора, машинально отвечает:– Погугли или в Яндексе поищи.
Блоггер дома за компьютером пишет новую статью.– Я лифчик потеряла и найти не могу? Не видел?Блоггер, не отрываясь от монитора, машинально отвечает:– Погугли или в Яндексе поищи.
lessons-business.ru