Бесплатное Мега Меню на вашем сайте. Mega menu wordpress настройка
Плагин меню для WordPress Max Mega Menu

29 Мар 2017

Max Mega Menu лучший бесплатный плагин меню для WordPress. Настройки Max Mega Menu позволяют сделать действительно красивое меню. Можно настроить отображение буквально всех элементов меню, сделать анимацию при наведении курсора мыши, создать анимационное выпадающее меню, задать любой цвет меню (в том числе и полупрозрачный), установить любой шрифт, добавить иконки в меню, настроить отображение меню на мобильных устройствах и так далее. Плагин Max Mega Menu WordPress это находка для вебмастера, с его помощью вы создадите красочное, интересное меню.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Для установки плагина Max Mega Menu перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «Max Mega Menu». Затем нажмите установить и активировать: После активации плагина в административной панели появится пункт «Mega Menu», нажав на который можно приступить к настройке:
После активации плагина в административной панели появится пункт «Mega Menu», нажав на который можно приступить к настройке: Max Mega Menu как настроить. Для начала нужно включить «Max Mega Menu». Для этого перейдите в административную панель «WordPress» ⇒ «Внешний вид» ⇒ «Меню» и поставьте галочку напротив надписи «Enable». Другие настройки рекомендую сделать такими же, как и на картинке ниже (Event – как будет открываться выпадающее меню; Effect — эффект для выпадающего меню):
Max Mega Menu как настроить. Для начала нужно включить «Max Mega Menu». Для этого перейдите в административную панель «WordPress» ⇒ «Внешний вид» ⇒ «Меню» и поставьте галочку напротив надписи «Enable». Другие настройки рекомендую сделать такими же, как и на картинке ниже (Event – как будет открываться выпадающее меню; Effect — эффект для выпадающего меню):
После включения «Max Mega Menu» при наведении на каждый пункт меню появится надпись «Mega Menu». Данная надпись позволяет настроить каждый пункт меню персонально: Данная настройка содержит три пункта. Первый пункт «Mega Menu», здесь можно добавить виджет в меню:
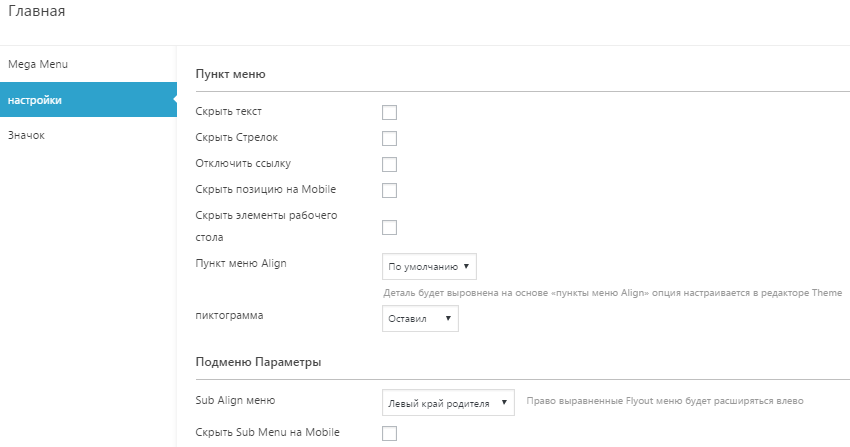
Данная настройка содержит три пункта. Первый пункт «Mega Menu», здесь можно добавить виджет в меню: Второй пункт «Settings», позволяет настроить дополнительные параметры (рекомендую перевести в браузере на русский, на картинке ниже страница переведена):
Второй пункт «Settings», позволяет настроить дополнительные параметры (рекомендую перевести в браузере на русский, на картинке ниже страница переведена): Третий пункт «Icon», позволяет добавить иконку к каждому пункту меню:
Третий пункт «Icon», позволяет добавить иконку к каждому пункту меню:
Max Mega Menu настройки. Теперь приступим к настройкам плагина. К сожалению, интерфейс на английском языке. Я рекомендую перевести страницу на русский непосредственно в браузере (нажав на страницу правой кнопкой мыши и выбрав пункт «Перевести на русский»). Перевод немного кривой, но основной смысл понятен, сразу станет ясно, что означает тот или иной пункт настроек.
Настройка пункта «General Setings». В этом пункте представлены основные настройки плагина. Здесь ничего менять не надо, оставляйте все, как есть, по крайней мере я ничего не менял. Возможно, вы захотите изменить какой-либо параметр по дизайн своего сайта, за что отвечает каждый пункт, смотрите на картинке ниже (переведено на русский):
Первый подпункт Menu Themes — General Setings (Общие настройки). Здесь настраивается отображение стрелы, высота линии меню, тень меню и плавные переходы (анимация) при наведении курсора мыши на меню (hover переходы включите обязательно!). Вот так подпункт Menu Themes — General Setings (Общие настройки) настроен у меня: Второй подпункт Menu Themes – Menu Bar (Строка меню). Поскольку страница переведена на русский, все в принципе понятно. Основные настройки в этом подпункте: настройка цвета фона и настройка отображения шрифтов. Вот так подпункт Menu Themes – Menu Bar (Строка меню) настроен у меня (наведите на картинку ниже правой кнопкой мышки, нажмите «Открыть картинку в новой вкладке» и увеличьте):
Второй подпункт Menu Themes – Menu Bar (Строка меню). Поскольку страница переведена на русский, все в принципе понятно. Основные настройки в этом подпункте: настройка цвета фона и настройка отображения шрифтов. Вот так подпункт Menu Themes – Menu Bar (Строка меню) настроен у меня (наведите на картинку ниже правой кнопкой мышки, нажмите «Открыть картинку в новой вкладке» и увеличьте):
 Четвертый подпункт Menu Themes – Flyout Menus (Flyout меню). В этом подпункте настраивается отображение выпадающего меню. Вот так подпункт Menu Themes – Flyout Menus (Flyout меню) настроен у меня (наведите на картинку ниже правой кнопкой мышки, нажмите «Открыть картинку в новой вкладке» и увеличьте):
Четвертый подпункт Menu Themes – Flyout Menus (Flyout меню). В этом подпункте настраивается отображение выпадающего меню. Вот так подпункт Menu Themes – Flyout Menus (Flyout меню) настроен у меня (наведите на картинку ниже правой кнопкой мышки, нажмите «Открыть картинку в новой вкладке» и увеличьте): Пятый подпункт Menu Themes – Mobile Menu (Мобильного меню). Настройка отображения меню на мобильных устройствах. По умолчанию все прекрасно настроено, не рекомендую менять что-либо:
Пятый подпункт Menu Themes – Mobile Menu (Мобильного меню). Настройка отображения меню на мобильных устройствах. По умолчанию все прекрасно настроено, не рекомендую менять что-либо:
Menu Locations (Меню Места). Здесь вы можете добавить Max Mega Menu в области меню, которые доступны в вашей теме. Tools (инструменты). Этот пункт настроек не требует. При необходимости можно сохранить эту тему меню для загрузки на другой сайт, нажав на «Export Theme», либо импортировать настройки темы меню с другого сайта.
Tools (инструменты). Этот пункт настроек не требует. При необходимости можно сохранить эту тему меню для загрузки на другой сайт, нажав на «Export Theme», либо импортировать настройки темы меню с другого сайта.
Вывод. Плагин Max Mega Menu обладает огромным количеством настроек, благодаря которым можно сделать оригинальное и красочное меню. Без сомнения, Max Mega Menu лучший плагин меню, всем рекомендую. Если есть вопросы, задавайте в комментариях.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Как сделать красивое меню для сайта✓ Как сделать меню в html и css✓ 27 необходимых плагинов для WordPress✓ Плагин WP Quads. Как разместить рекламу на сайте✓ Плагин All in One SEO Pack. Seo оптимизация сайта
busines-expert.com
Бесплатное Мега Меню на вашем сайте | WPNICE
Совсем еще недавно, такая фишка как Мега Меню было уделом исключительно премиум плагинов и тем. Но сегодня, я представлю вам, дорогие читатели, два совершенно бесплатных плагина, которые позволят быстро, легко и разумеется, совершенно бесплатно, соорудить у себя на сайте мощное меню навигации, не так уж и сильно уступающее платным аналогам.
Что такое вообще, это Мега Меню? Да то же самое, привычное меню навигации с которым вы наверняка уже не раз сталкивались и настраивали. Просто в отличие от стандартного функционала, тут присутствуют еще дополнительные возможности для настройки и вывода отдельных элементов. Например, добавление не только вертикального, но и горизонтального подменю, добавление в меню иконок и отдельных изображений, детальная настройка внешнего вида для всех элементов меню и прочее. Всё это есть в наших рассматриваемых сегодня плагинах.
Max Mega Menu
Стандартная установка и активация. После активации в админке появится новый раздел — Menu Themes. В нем сосредоточены все настройки внешнего вида вашего будущего меню. Можете изменить стандартную тему или создать свою собственную. Впрочем, начать стоит не с внешнего вида, а с самого меню.

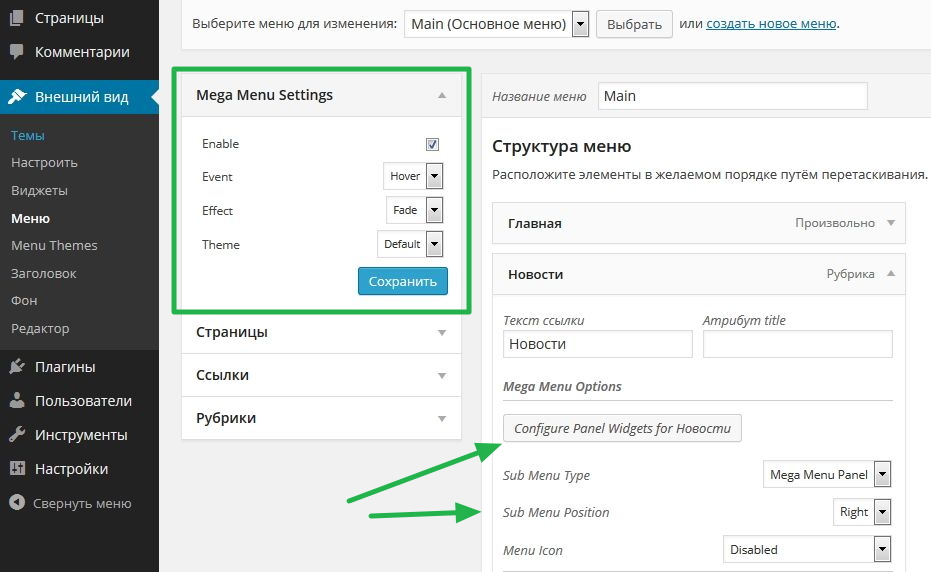
Переходим в свой основной раздел — Меню. Если до этого вы еще не создали вообще ни одного меню, стоит сделать это прямо сейчас и сделать его активным в закладке — Управление областями. Слева появится закладка — Maga Menu Settings. Поставьте галочку в чекбоксе «Enable» и настройте:
- Event — по какому событию открывать меню. По клику или наведению мыши.
- Effect — визуальный эффект вывода.
- Theme — по умолчанию одна тема (смотрите выше), но если вы создадите свою, то сможете её тут выбрать.
Остальные настройки сосредоточены справа в самих элементах меню навигации. Причем для разных элементов они могут отличатся в зависимости от вложенности. Выберите иконку если нужно, тип меню, в Configure Panel Widgets встроен мощный Drag & drop редактор который поможет вам вывести в меню любые виджеты.

К слову сказать — меню полностью адаптивное к мобильным устройствам и поддерживает Retina экраны. Взгляните на небольшой видео ролик, где кратко и понятно всё показано автором. Английский знать не надо 🙂
Скачать плагин
Mega Menu by WooRockets.com
Еще одна отличная возможность добавить на сайт суперское меню навигации с плагином — Mega Menu by WooRockets.com. Установка и активация плагина стандартные.
Данный плагин несколько сложнее в освоении, но и возможностей предлагает больше нежели вышеописанный конкурент. Тут строительство меню очень похоже на строительство страниц в стандартном Visual Composer.
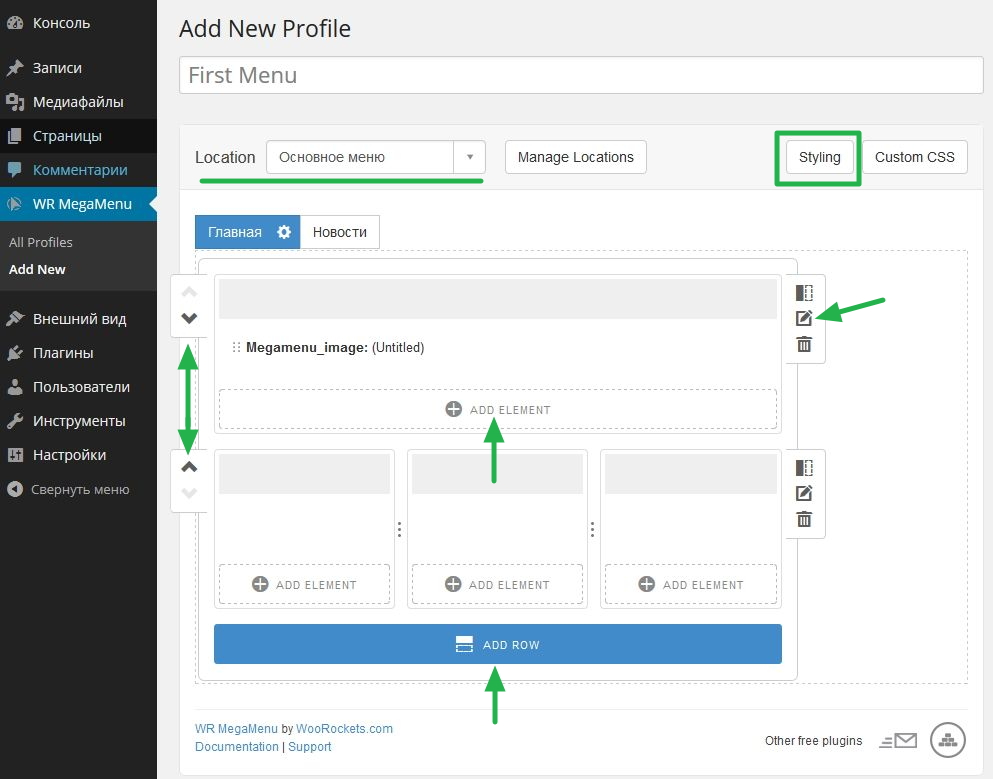
Переходим в раздел WR mega menu в вашей админке и кликаем на Add New. Попадаем на новую страницу для построения нового меню. Те кто раньше уже имел дело с Drag & drop композерами сразу почувствуют себя в родной стихии. Процесс строительства меню мало чем отличается от построения страницы.

В начале убедитесь, что наверху в меню — Location указано именно то меню, какое вам нужно. Или кликните на Menage Location для выбора меню.
Кликаем — Add Element и выбираем во всплывающем окне тип контента который нужно добавить в меню. Наверху слева можно выбрать один из стандартных предлагаемых вариантов или добавить виджеты WordPress.

При необходимости добавляем строки с разбиением на нужное количество столбцов. Слева располагаются закладки перетаскивания элементов меню вверх или вниз, а справа закладки, где можно включить редактирование или удаление. Не забываем справа нажимать привычную кнопку — Опубликовать или — Обновить для сохранения результатов своих трудов.
В общем, любые тексты, картинки, а при желании и любые виджеты легко разместятся в вашем новом меню. Внешний вид меню можно изменить жмакнув на кнопку Styling или рядом вставить свои таблицы по кнопке Custom CSS.

Очень функциональная штуковина, короче. Не зря у авторов кроме этого плагина есть еще: контактная форма и конечно — композер, который видимо и послужил основой для плагина мега меню. Посмотреть работающее демо во всей красе можно вот здесь.
Скачать плагин.
Великолепные и мощные плагины с помощью которых можно практически создать меню своей мечты. Единственный момент который может немного омрачить радость пользователей, это вопрос совместимости с разными темами. К сожалению, насколько я помню, у премиум плагинов это вопрос иногда возникал. Я тестировал оба плагина на стандартной теме и никаких проблем и багов не заметил. Чего и вам желаю, друзья!
Рекомендую почитать еще по теме:
WordPress меню навигации — Mega Main MenuUberMenu — ставим ПРО навигацию на свой блог
wpnice.ru
Как сделать меню в вордпресс
Дорогие друзья! Рад снова видеть Вас на страницах моего блога! Сегодня хочу поговорить с Вами о том, как сделать меню в вордпресс. Думаю, эта тема будет интересна всем, кто начинает свои шаги в создании блога, или хочет улучшить существующий сайт. По умолчанию, в шаблонах вордпресс, как правило, стоит простое оформление меню. Это вынуждает создавать новое индивидуальное меню, которое подчеркнуло бы дизайн сайта. На моем сайте я решил не реализовывать новое оформление меню в вордпресс, потому что у меня малое число страниц. Данное решение отлично смотрится при 5-6 страницах в главном меню.

Как сделать красивое меню WordPress с помощью плагина
Как сделать меню в вордпресс с помощью плагинов, я рассажу в данной статье. Создать меню с помощью плагина гораздо проще, чем возиться с кодом HTML и стилями CSS. Такое меню не потеряется после активации другой темы, а также не влияет на валидность кода. Я рассмотрел большое количество вариантов для реализации меню в вордпресс через плагины: Side menu, Responsive menu, Nav Menu Roles и другие. Однако самым удобным и простым плагином для создания меню в WordPress мне показался Max Mega Menu. Какие же преимущества имеет данный плагин:
-данное меню имеет русскую версию и не требует дополнительных знаний английского
-интуитивно понятный интерфейс плагина.
-возможность создания нового меню за 2 минуты
-не требует дополнительной активации или покупку дополнительных модулей
 Меню, сделанное с помощью плагина Max Mega Menu
Меню, сделанное с помощью плагина Max Mega MenuПри создании меню для сайта на WordPress в Max Mega Menu вам будет доступна практически неограниченный полет для реализации Ваших идей. Это и выбор цвета меню, и его синхронизация с адаптивным шаблоном сайта, создание выпадающего списка и и многое другое. Давайте рассмотрим процесс установки плагина на Ваш сайт, и его последующую настройку для корректной работы.
 Начало создания меню в вордпресс
Начало создания меню в вордпрессУстановка плагина Max Mega Menu на сайт wordpress
Для того, чтобы добавить плагин на сайт, действуем по стандартной схеме: переходим в раздел «Плагины», выбираем пункт «добавить новый плагин», далее пишем название плагина (Max Mega Menu). В информационном окне плагина нажимаем на кнопку «установить», а после установки нажимаем на «активировать». Плагин установлен на сайт. Более подробную документацию о работе плагина можно прочитать тут.
 Страница настроек плагина
Страница настроек плагинаПосле установки плагина переходим в меню настроек. Общие параметры меню вордпресс настраиваются в разделе «Основные настройки». Внешний вид меню в плагине Max Mega menu меняется в разделе «темы меню». Здесь же Вы можете задать для меню свои параметры или изображение. В этом же разделе настраивается выпадающее меню сайта, а также вид мобильного меню. Думаю, с этим у Вас не возникнет вопросов.
 Настройка внешнего вида меню в вордпресс с помощью плагина
Настройка внешнего вида меню в вордпресс с помощью плагинаРазмещение меню происходит в разделе «Локации меню». Здесь мы выбираем место для установки меню, после чего необходимо перейти в раздел «Внешний вид» и выбрать подраздел «Меню». Чтобы включить Max Mega Menu на сайте WordPress необходимо нажать на галочку в левом верхнем углу настройки. Теперь у Вас работает новое меню на сайте. Установка плагина завершена.
 Включение меню плагина Max Mega menu
Включение меню плагина Max Mega menuСегодня я рассказал Вам как сделать меню в вордпресс с помощью плагина Max Mega Menu. Этот легкий и простой плагин позволяет сделать красивое и удобное меню для сайта WordPress. Документация на использование плагина находится на официальном сайте https://www.megamenu.com/ Здесь же Вы можете пройти процесс регистрации и получить необходимую помощь. Однако форум на английском языке. Желаю Вам красивых и удобных сайтов!
Полезное видео про настройку меню Вордпресс
bloogit.ru
WP Mega Menu | WordPress.org
Описание
If you have been dreaming of building a stunning mega menu on your WordPress site, our WP Mega Menu plugin is the ultimate solution. You can use Mega Menu for free to create rich and stunning navigation menus for your website. Make menu themes, and customize the styles using drag-and-drop tools. Beautify the menu items with custom colors, fonts, and attributes. Use Mega Menu to build a navigation menu beyond imagination.
Plugin Demo
See Plugin DemoPlugin Documentation
Features
Here are the most notable features of WP Mega Menu plugin. If you need any further information, please feel free to contact us. Below are the best offerings of WP Mega Menu.
- Drag and drop menu builder panel.
- Widgets in menu.
- Multiple themes/skins option.
- Export/import themes
- Branding in logo
- Social icons
- Search bar in menu
- Menu labelling/badge, ex: hot, new, etc.
- Dashicons and Font Awesome icon support
- Stretch menu
- Responsive support
- Mobile menu support
- Menu background image
- Unlimited colors
- Google Fonts
- Unlimited options
Please let us know your feedback, if you think something can be more awesome this plugin, we will added it.
Author
Developed by Themeum
Установка
- Go to Dashboard > Plugins > Add New, then search WP Mega Menu and click Install Now.
- Upload ‘wp-megamenu’ to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Click on the new menu item “WP Mega Menu” and setup your settings.
Часто задаваемые вопросы
Installation Instructions- Go to Dashboard > Plugins > Add New, then search WP Mega Menu and click Install Now.
- Upload ‘wp-megamenu’ to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Click on the new menu item “WP Mega Menu” and setup your settings.
A. You can get support by posting on the support section of this plugin on WordPress plugin directory, or on the Themeum support forums: https://www.themeum.com/support/.
Q. Can I use my existing WordPress theme?A. Sure, you can use your existing WordPress theme with WP Mega Menu.
Q. Where can I report a bug?A. Found a bug? Please let us know by posting on the support section of this plugin on WordPress plugin directory or directly on our support fourms: https://www.themeum.com/support/.
Q. Is WP Mega Menu free?A. Yes, it’s fully free.
ru.wordpress.org
Продвинутое меню WordPress с помощью плагина
Для того чтобы создать меню WordPress, можно воспользоваться стандартными средствами. Их вполне может хватить, если к этому навигационному элементу не предъявляется каких-то особенных требований. Однако если нужно что-то большее, то без сторонних решений не обойтись.
В этой статье мы вам расскажем про один из самых хорошо зарекомендовавших себя плагинов, который можно использовать для меню WordPress. В нём есть много полезных важностей и функций.
Меню WordPress с помощью плагина Max Mega Menu
Из названия Max Mega Menu уже становится понятным, насколько много у него функций. Чтобы начать работать с этими дополнением, скачайте его, установите на свой сайт и активируйте. После этого в вашей консоли появится новый пункт «Mega Menu», в котором есть три подпункта с настройками. Все их мы рассматривать не станем, так как у плагина очень много опций. Остановимся только на самых основных.
В подпункте «General Settings» собраны основные настройки плагина. Так, здесь есть опции меню для компьютерного и мобильного варианта отображения, что очень выгодно в условиях борьбы за адаптивностью дизайна. Об адаптивности дизайна узнайте здесь. Кроме этого, здесь можно определить области меню и даже создать новые места, куда можно расположить навигационный элемент.
Следующий подпункт «Menu Themes». Здесь определяется дизайн для меню. Можно создать новые собственные темы для меню в неограниченном количестве. Если вы будете разбираться с этим набором опций, то у вас уйдёт на это полдня или даже больше – настолько много здесь возможностей для кастомизации внешнего вида. Практически любая идея может быть реализована в этом меню WordPress. Единственный недостаток этой страницы настроек – это то, что тут всё по-английски.
Последний подпункт настроек – это «Tools». Здесь собраны инструменты для очистки CSS стилей плагина, данных, а также экспорта и импорта стилей. Последнее очень удобно, это позволяет создать один раз тему для меню и переносить её на другие сайт с таким же плагином.
Теперь можно перейти в пункт «Внешний вид» и подпункт «Меню», туда, где мы создаём все меню. Здесь среди элементов появится новая вкладка Max Mega Menu Settings. Для начала её надо включить, установив галочку на Enable. Можно настроить ряд опций и выбрать тему, которая будет применяться к текущему меню.
Кроме того, у каждого пункта созданного меню создаётся кнопка «Mega menu», при нажатии на неё можно настроить каждый из пунктов индивидуально. Присутствуют практически все необходимые настройки, в том числе и возможность установить иконку для каждого пункта. Правда, в бесплатной версии этого плагина можно установить иконку только из заданного набора, а загрузить свою нельзя.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru







