Увеличение картинки по клику в WordPress — Плагин Easy FancyBox! Плагин увеличения изображения wordpress
Плагин для увеличения изображения картинок FancyBox for WordPress.
Иногда нужно разместить на блоге изображение гораздо большего размера, чем позволяет сам шаблон. Это можно сделать стандартными способами и средствами движка, однако получается не всегда красиво. Да и при нажатии на изображение, оно обычно открывается в новом окне и пользователям бывает неудобно, т.к. приходится нажимать на кнопочку «назад» в браузере.

Для того, чтобы вашим посетителям было удобно воспринимать информацию и, в то же время, оставаться на странице, никуда не переходя, существует один полезный и очень удобный плагин, который называется FancyBox for WordPress. Скачать его можно тут.
Я перепробовал всевозможные плагины для изображений, которые только были, и остановился именно на этом. Почему?
Вот лишь несколько причин:
- Плагин при увеличении картинки содержит крестик, что позволяет пользователю без труда закрыть картинку и вернуть её в исходный размер.
- При нажатии на картинку, она эффектно и плавно увеличивается, что выглядит более… эстетично что-ли)
- Закрыть увеличенную картинку можно тремя способами (!), что не позволяет ни один другой плагин. Пользователь может нажать на увеличенное изображение, пользователь может нажать мимо увеличенного изображения и пользователь может нажать на обычный красивый крестик.
- Множество настроек, позволяющих изменить отображение картинок так, как вам нравится.
Был еще один плагин, которые почти идеален, но у него был один большой недостаток. При нажатии на изображение, он не закрывал его, а показывал следующее, находящееся в статье. Когда человек читает большой мануал, где много таких картинок, это неудобно, т.к. он еще не прочитал описания, а картинка уже показывается.
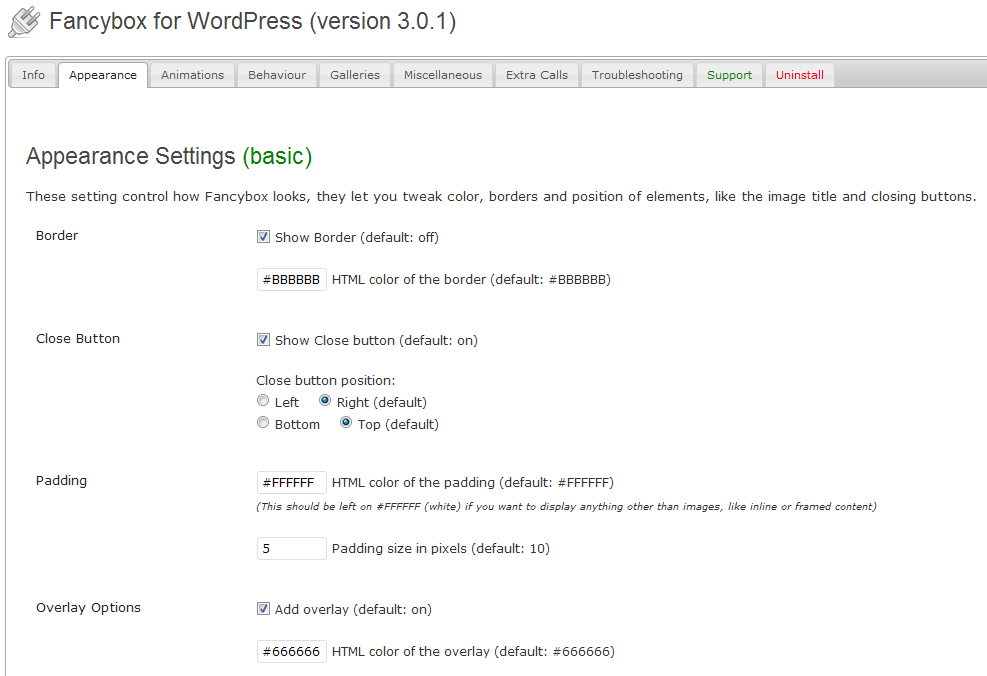
Плагин FancyBox for WordPress имеет множество опций, с помощью которых можно видоизменить почти всё. Вы можете поменять расположение крестика на картинке, вы можете изменить фон, на котором отображается увеличенное изображение.
Ниже показана страница с настройками и живой пример работы плагина:

Настройки на английском, кто им не владеет – воспользуйтесь Google переводчиком.
Плагин устанавливается как любой другой – копируете его в папку /wp-content/plugins, где расположены все остальные плагины, и активируете через админку вордпресса.
Поначалу включаются стандартные настройки, которые уже почти идеальны. Но широкий набор функций поможет изменить плагин так, чтобы он гармонично вписывался в дизайн вашего сайта и отвечал вашим потребностям.
Приятного использования. ;)
Твит дня: «То, что кража невесты идёт как-то не по плану, стало понятно, когда по почте пришёл её палец.»


Подписаться на обновления блога:
Оставить комментарий
*** Правила комментирования блога ***sickboy.ru
Увеличение картинок, Fancybox for WordPress
Приветствую всех читателей моего блога!
Сейчас я хочу рассказать о том, как происходит увеличение картинок при наведении и нажатии на них курсором мышки. И по сложившейся традиции, в этой статье я расскажу, как это реализовать технически, а в коротком видео уроке, наглядно покажу, как это сделать практически.
И обязательно прочитайте статью про плагин редактирования seo параметров All in One SEO Pack, в которой есть подробное видео о том, как его правильно настроить. А Subscribe To Comments, поможет к форме комментирования, добавить супер нужный виджет для подписки на комментарии.
Как сделать увеличение картинок
Плагин Fancybox for WordPress
Увеличение картинки при наведении курсора мышки, можно реализовать с помощью замечательного плагина Fancybox for WordPress.
Кстати, скачать последнюю версию плагина, можно по этой ссылке: https://wordpress.org/plugins/fancybox-for-wordpress
Итак, первым делом нужно установить плагин Fancybox for WordPress на блог. Сделать это можно либо через ftp соединение, либо через админку блога. О том, как добавить плагины на блог wordpress, можете посмотреть в видео уроке в этой статье.
После установки, плагин Fancybox, нужно настроить так как Вам нужно. Тем более там, есть много возможностей по его настройке. И всё это я покажу в моём коротком, но подробном видео уроке.
Другие плагины для увеличения изображений
Плагин SexyLightBox
Чтобы реализовать функцию увеличения изображений при нажатии на них курсором мышки, есть другие плагины, но особо хочу выделить среди них SexyLightBox.
Скачать его можно на официальном сайте, перейдя по этой ссылке: https://wordpress.org/plugins/wp-sexylightbox/
Он прост в установке и никаких особо сложных настроек делать не нужно.
После установки и активации, на вкладке Параметры ищем название данного плагина, заходим на страницу его настроек и там, выбираем 1 из 4 стилей показа картинок, которые представляют из себя рамки обрамления картинок. Вот и всё, далее, сохраняем выбранный стиль и переходим на сайт, чтобы проверить как он работает на практике.
Плагин Image Zoom
Очередной плагин увеличения изображений это Image Zoom. Скачать его можно по этой ссылке: http://wordpress.org/extend/plugins/image-zoom/
Вот, какие функции, он позволяет настроить:
- Можно настроить высоту и ширину изображения.
- Настроить время для перехода на другую картинку.
- Настроить функцию автоматического запуска слайд шоу.
- Настроить непрозрачный фон и положение кнопок.
Он прост в установке и русифицирован и с ним, разберётся каждый. Но про некоторый функции я сейчас расскажу. После установки и активации, чтобы настроить плагин, идёте на вкладку Параметры и находите название плагина. Переходите на страницу настроек и редактируете настройки под свои нужны.
Вот кратко, что они означают:
- Выбери тему — здесь предлагается 3 темы на выбор, где каждая тема имеет свои особенности в настройке.
- Время перелистывания слайд шоу —здесь можно установить время перелистывания слайд шоу и задержку при переходе на следующую картинку.
- Автозапуск слайд шоу — после того, как поставите галку с чек боксе, то при наведении и нажатии курсора мышки на изображение, запустится слайд-шоу.
Первые 2 это лучшие плагины для увеличения изображений на wordpress блоге. А для тех, кто не знает, как правильно оптимизировать добавляемые картинки, предлагаю узнать об этом в статье как добавить картинку на блог, в которой Вы узнаете, как правильно оптимизировать картинки.
А теперь, предлагаю посмотреть видео урок, в котором я наглядно показываю, как настроить плагины: Fancybox for WordPress, SexyLightBox и покажу, как они работают.
nuzhnaya-infa.ru
Увеличение картинки при нажатии
Наверняка вы видели на разных сайтах подобный эффект, когда при нажатии на изображение wordpress картинка увеличивалась — или в галереях или прямо на страницах статьи. Это происходит благодаря использованию специальных дополнительных плагинов, самые интересные из которых мы рассмотрим в данном уроке.
Иногда для иллюстрации некоторых данных в статье необходимо разместить изображение с мелкими деталями, которое значительно больше, чем это допускает шаблон. Для этого в WordPress существует строенная функция, которая автоматически создает для большой картинки четыре варианта — миниатюру, средней величины, большой и полное изображение. Это очень удобно — вставить на страницу среднее, а при клике на него откроется большое. Однако не предусмотрели разработчики одну важную деталь. Дело в том, что полное изображение в WordPress открывается в новом окне, что крайне неудобно для читателей — в браузере появляются полосы прокрутки, а для возврата обратно в статью приходится нажимать кнопку «Назад», если не настроено открытие ссылки в новом окне. Ну а если посетитель забудет, что изображение открылось в новом окне и закроет его совсем, то на сайт он уже может не вернуться — адрес не запоминает сразу почти никто, а лезть в историю бывает очень не охота.. да и незачем — если посетитель на сайт пришел из поисковика, то скорее всего в браузере открыта еще пара-тройка статей на ту же тему на других сайтах — ваших конкурентов.

Так вот, для предотвращения этой неприятности и для удобства пользователей придумали специальные плагины, которые с помощью скриптов позволяют увеличить изображение на той же самой странице. Причем происходит это с каким-нибудь красивым эффектом плавного приближения — в некоторых плагинов этот эффект даже можно настроить самому на свой вкус. Присутствие подобной дополнительной настройки на блоге иногда выдает курсор, который при наведении изменяется — например, на лупу с плюсиков, как в Auto Highslide.
Плагины для изображений WordPress
Увеличение картинки при нажатии сегодня нам помогут осуществить плагины:
Кроме вышеперечисленных плагинов для изображений WordPress есть множество других — вы их можете сами отыскать и применять. Главное тут понять принцип — не использовать одновременно несколько сразу, чтобы они друг другу не начали перечить. Как это происходит? Увидите в видео про увеличение изображения WordPress при нажатии!
[/pwal]
wp-voprosov.net
Увеличение картинки по клику в WordPress
 увеличение картинки по клику
увеличение картинки по клику
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня вы узнаете о том, как делается увеличение картинки по клику в WordPress при помощи специального плагина Easy FancyBox.
Движок WordPress обладает многочисленными функциями, которые уже встроены в него при стандартной установке, но к сожалению в нем нет такой, чтобы происходило увеличение картинки по клику на нее. Для чего это нужно? Для того, чтобы загружаемые на ваш сайт картинки, фото и любые изображения были доступны для более качественного и подробного просмотра посетителем сайта!
Вот давайте и займемся сейчас этим вопросом и Вы узнаете, что нужно сделать и как сделать, чтобы ваши фото, картинки и изображения на сайте увеличивались по клику по ним. Поехали ...
Как сделать увеличение картинки по клику в WordPress?
Чтобы ваши картинки увеличивались на сайте по клику по ним в WordPress существует огромное количество плагинов, но я остановлюсь только на одном из них. Этот плагин лучше остальных и им пользуется на данный момент большое количество WordPress пользователей по всему миру.
Easy FancyBox — Это плагин WordPress, который сможет помочь Вам справиться с увеличением картинки по клику на нее!
Его установка довольно проста и не принужденна. Осуществляется она при помощи вашей админ панели сайта.
- Вам стоит открыть вкладку «Плагины» и выбрать там «Добавить новый»
- Затем в строке для поиска новых плагинов ввести название искомого плагина, в данном случае это «Easy FancyBox»
- После быстрого поиска в вашей админке сайта появиться искомый плагин и Вам нужно нажать на кнопку «Установить»
- После его успешной установки вместо кнопки «Установить» появиться новая кнопка «Активировать» — Жмите на нее!
- Теперь ваш новый плагин Easy FancyBox установлен, активен и готов к работе
Чтобы он эффективно и правильно работал у Вас на сайте, для этого поговорим о его настройках ...
Как настроить плагин Easy FancyBox, чтобы он делал увеличение картинки по клику?
Сразу могу Вам сказать, что настройки Вы можете оставить как они уже есть и плагин будет прекрасно работать, и делать увеличение картинки по клику по ней. Но если Вам что-то вдруг не понравиться, Вы всегда сможете изменить настройки по своему вкусу и усмотрению, благо плагин Easy FancyBox располагает такими возможностями и предоставляет выбор настроек для Вас!
Не буду Вас утомлять длительными рассказами в виде читабельного материала, а хочу предложить Вам посмотреть короткое видео по установке, настройке и использованию плагина Easy FancyBox на демонстрационном сайте.
Смотрим видеоурок «Установка и настройка плагина Easy FancyBox на WordPress»:
Вот теперь Вы знаете все про то, как можно сделать увеличение картинки по клику на движке WordPress!
- Если Вы хотите создать на своем сайте или веб-страничке увеличение картинки по клику на нее без применения плагина, то эта статья именно об этом!
Всем спасибо за внимание! Также хочу пожелать удачи и благополучия во всех Ваших начинаниях! И до новых встреч!
Рейтинг пользователя: Будьте первым!
Проверьте также

Бесплатный графический редактор онлайн на русском для дизайнеров и профессионалов! Здравствуйте, уважаемые друзья и гости блога …
pribylwm.ru
Как установить плагин для увеличения картинок на wordpress?
Как установить плагин для увеличения картинок на wordpress?
Здравствуйте, дорогие читатели блога Интернет Капуста.
Когда вы читаете с увлечением какую — либо статью, то, наверное, замечаете, как автор хочет упростить ваше понимание информации и прилагает к тексту некоторые картинки. Но, иногда эти картинки бывают небольшого размера, и их трудно рассмотреть.
А вам бы хотелось, чтобы статья смотрелась наиболее эстетично?
Вам ведь хочется, чтобы при клике картинка открывалась в полный размер?
Ведь иногда бывает так, что картинка маленькая и на ней тяжело рассмотреть текст, тем более, если у человека проблемы со зрением! Так что берегите глаза ваших читателей!
Так вот, сегодня хочется поговорит об интересном и замечательном плагине, который стоит на некоторых сайтах вордпресс, функции которого заключаются в плавном увеличении картинки, когда на неё кликают.
В стандартной версии вордпресса такой функции нет, картинка открывается обычно в этом же окне, и это смотрится не очень привлекательно.
Я считаю, что намного приятнее, полезнее и красивее, когда при клике на картинку, она всплывает над основным текстом и затемняет все остальное.
 Как же сделать картинки кликабельными, то есть чтобы при клике мышкой, они увеличивались бы в размерах?
Как же сделать картинки кликабельными, то есть чтобы при клике мышкой, они увеличивались бы в размерах?

Так вот есть очень интересный плагин для увеличения картинок на wordpress! Его надо просто установить.
Вы спросите, зачем вообще нужно устанавливать этот плагин?
Но тут всё просто. Когда читатель нажимает на картинку, то его обычно перекидывает на отдельное окно. Но не все пользователи вспоминают о стрелочке «назад» в браузере. Некоторые читатели, просто могут закрыть окно и не вернуться обратно на сайт.

Вот смотрите, на картинке стрелкой указано, что надо нажать на стрелку назад, а некоторые просто закроют вкладку и всё, сайт исчезнет с поля браузера и вы его потеряете, не успев сохранить.

Это как раз описан тот случай, когда вы при установке картинки на сайте забыли поставить галочку для цели: отрывать картинку в новом окне.
Что же делать, чтобы посетители сайта не разбегались только из того, что немного заблудились на вашем сайте?
Надо просто сделать что то такое, чтобы удержать их на своём сайте как можно на более продолжительное время и поддержать их интерес. Для этого делаем всё возможное.
Например, в данном случае, устанавливаем плагин: wp-jquery-lightbox.
Это плагин для для увеличения картинок на wordpress.
Как же установить плагин для увеличения картинок на wordpress?
Давайте расcмотрим установку этого плагина поподробнее.
Сначала, как обычно, заходим в админ панель сайта. Затем заходим в консоль управления сайтом — Настройки — Плагины — Добавить Новый, и в окошко поиска вписываем название плагина: wp-jquery-lightbox.

Вписываем название плагина в окошечко и нажимаем: поиск!

Если через поисковик в админ-панели вы не смогли найти плагин, то скачать его можно по адресу:
http: //wordpress.org/plugins/wp-jquery-lightbox/

После останется просто активировать плагин. Кстати, не нужно разбираться в настройках, всё работает нормально после установки. Пользуйтесь в своё удовольствие.

Вот и всё. Вы получили ответ на простой вопрос :
Как установить плагин для увеличения картинок на wordpress?
P.S Плагин временно отключён на блоге:) Вопросы задавайте в комментариях.
Если вам понравилась и была полезна и интересна эта статья и вы получили ответ на свой запрос, то нажмите на кнопки социальных сетей и поделитесь информацией с друзьями.
[stextbox id=»custom»]С уважением, автор, Лариса Мазурова.[/stextbox] Удачи
Прочитайте ещё очень интересные статьи из рубрик:
internetkapusta.ru
Плагин увеличения изображений при клике
Поделись с другом:Приветствую вас уважаемые читатели и гости моего блога! Сегодня речь пойдет об одном замечательном плагине увеличения изображений при клике — Auto Highslide.
Я очень долго искал плагин увеличения изображений, но в каждом находил какой-то минус, в итоге я остановился на плагине Auto Highslide.

Вы, наверное, знаете, что если в WordPress вставлять картинку в виде медиафайла, по умолчанию она будет открываться в этом же окне, но при этом закроется страница блога. То есть произойдет переход с блога на страницу медиафайла. Во первых это дико неудобно, во вторых, таким образом мы теряем драгоценных посетителей, ведь не каждый будет возвращаться на предыдущую страницу.
С этой проблемой прекрасно решает плагин Auto Highslide. Скачать плагин можно с официального сайта WordPress или здесь.
Процесс установки плагина ничем не отличается от остальных плагинов.




После установки, вам не нужно вообще настраивать плагин, достаточно базовых настроек.
Как увеличить картинку плагином Auto Highslide?
Плагин автоматически сам увеличит изображение при клике на картинку, вам достаточно лишь оформить картинку в виде ссылки на медиафайл.
Что это значит? Вот я загрузил в библиотеку медиафайлов картинку размером 896 x 672 px. Но у меня ширина страницы составляет всего 630 px. Я вставляю картинку на блог в полном размере, при этом указываю ссылку на медиафайл.

Затем уменьшаю ее до нужного мне размера и сохраняю.

Плагин Auto Highslide автоматически сам будет увеличивать картинку при клике на нее мышкой.

Зачем увеличивать картинки при нажатии мышкой?
Эта функция может быть полезна блоггерам, которые выкладывают скриншоты или интернет-магазинам.
Вот в принципе и все. Надеюсь вам пригодится информация. Подписывайтесь на обновления блога по почте!
nazyrov.ru
Плавное увеличение изображений в WordPress. Плагин WP Highslide
Здравствуйте уважаемые читатели блога dmitriydenisov.com. В этой статье я хотел бы рассказать вам об очень интересном расширении для WordPress под названием WP Highslide. Этот плагин позволяет реализовать красивое плавное увеличение изображений на сайте, что создает впечатление, как будто изображения плавно выезжают. Данный способ намного лучше стандартного, в котором при нажатии по картинке она просто открывается в оригинальном размере. Если у вас блог соответствующей тематики и на нем имеется множество картинок, то данное решение для создания красивого плавного увеличения изображений на сайте WordPress именно для вас.
Плавное увеличение изображений в Wordpees
Как я уже говорил, реализовать эффект выезжающих изображений на своем сайте WordPress мы будем при помощи специального плагина WP Highslide. Первым делом вам нужно скачать последнюю версию WP Highslide с официального сайта Wordrpess либо воспользоваться моей версией плагина. Затем как обычно распаковываем архив и копируем содержимое в папку с WP плагинами:
Далее нам нужно активировать плагин. Для этого переходим в Административную панель – Плагины, находим там наш плагин для плавного увеличения изображений под названием WP Highslide и активируем его. После этого у вас в административной панели сайта во вкладке «Параметры» появится новый пункт под названием WP-Highslide, в котором вы сможете произвести некоторые настройки эффекта выезжающих изображений. Но прежде чем перейти к настройкам, давайте рассмотрим, как добавить изображение на свой сайт WordPress и реализовать для него эффект плавного увеличения.
Реализация плавного увеличения изображений на сайте WordPress
После установки и активации плагина WP Highslide вы сразу можете начать его использовать на своем сайте с настройками, установленными в нем по умолчанию. Первым делом нам нужно подготовить два изображения. Одно большое, которое будет показываться после приближения, и одно чуть поменьше, которое будет отображаться на сайте изначально. Далее копируем эти изображения к себе на сайт. Рекомендую создать вам отдельную папку в корне сайта и сохранять свои изображения там. После этого создаем новую статью или открываем на редактирование уже существующую, переходим в редакторе в режим HTML, ищем там новую кнопку под названием Highslide и жмем по ней. В результате у вас появится окно примерно следующего вида:

Сюда вводим полный путь к большому изображению. В моем случае картинки хранятся в папке images в корне сайта, поэтому путь будет выглядеть так:
http://dmitriydenisov.com/images/1.jpg
В этом окне вводим полный путь к нашему маленькому изображению, которое будет отображаться на сайте изначально. В моем случае это:
http://dmitriydenisov.com/images/2.jpg
Вводим альтернативный текст для изображения.

В этом окне вводим заголовок, который будет отображаться сразу под большим изображением после нажатия по маленькому.
После этого у вас в начале статьи добавится специальный код для плавно увеличивающегося изображения. Вы можете его вырезать и вставить в любую часть статьи, после чего изображение начнет появляться именно в том месте, где находится код. В моем случае код будет иметь следующий вид:
<highslide image="http://dmitriydenisov.com/images/1.jpg" thumbnail="http://dmitriydenisov.com/images/2.jpg" altdesc="Альтернативный текст" captiontext="Заголовок для изображения" />Теперь давайте перейдем в Административную панель – Параметры – WP-Highslide и рассмотрим настройки данного плагина.
Глобальные настройки плагина WP Highslide
Настроек данный плагин для плавного увеличения изображений имеет не очень много. В моей версии их всего 4.
- Use Quicktag to insert HIGHSLIDE tag and parameters – одним словом активация данного пункта добавляет кнопку Highslide в редактор в режиме HTML.
- Display Highslide Caption Box (Override tag: show_caption=»n|y») – Отвечает за отображение заголовка под увеличенным изображением. Если вам это не нужно, то смело отключаем данную функцию.
- Display CLOSE Link in Caption Box(Override tag: show_close=»n|y») – Отображение кнопки «CLOSE». Если отключить данный пункт, то уменьшение изображения к исходному размеру производится простым нажатием на большую картинку.
- Display NEXT/PREVIOUS Links in Caption Box(Override tag: show_prv_next=»n|y») – Отображение кнопок «Следующее» и «Предыдущее». Если вам данные кнопки не нужны, то смело оставляем все как есть, так как по умолчанию данная функция WP Highslide отключена.
Это были настройки WP Highslide сразу для всех изображений. Если же вы хотите, например, отключить какую-то функцию для какого-то отдельного изображения, то вам нужно сделать следующее.
К примеру, мы хотим, чтобы плавное увеличение изображения на сайте WordPress происходило без кнопки «CLOSE». Для этого открываем нужную нам статью, переходим в режим HTML, ищем код нужного нам изображения и перед закрывающим тегом добавляем код:
На практике это будет выглядеть примерно так:
<highslide image="http://dmitriydenisov.com/images/1.jpg" thumbnail="http://dmitriydenisov.com/images/2.jpg" altdesc="Пробное изображение" captiontext="Заголовок для изображения" show_close="n" />Как вы уже догадались, данный код мы взяли из глобальных настроек плагина WP Highslide. Внизу под каждой настройкой есть специальный код, который включает или отключает функцию для отдельных изображений, если вам не хочется это делать сразу для всех, используя глобальные установки.
Надеюсь, вы поняли всю суть изложенного материала и я перехожу к завершению статьи. Сразу хочу напомнить, что данный плагин добавляет Java скрипты на ваш сайт, что может немного замедлить его работу. Но учитывая эффект, который дает данное расширение, можно немного пожертвовать скоростью сайта. Но можно сделать проще и ни от чего не отказываться. Для этого просто оптимизируйте свой сайт WordPress. Подробнее об этом вы можете прочитать в статье «Оптимизация и ускорение сайта WordPress» и «Ускорение загрузки сайта».
На этом все. Удачи вам и до скорых встреч на страницах блога dmitriydenisov.com
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
dmitriydenisov.com