Бегущая строка WordPress — С плагином и без плагина! Бегущая строка плагин wordpress
Бегущая строка WordPress - С плагином и без плагина!
 бегущая строка wordpress
бегущая строка wordpress
Здравствуйте, уважаемые друзья!
Сегодня я вам расскажу и покажу, как делается бегущая строка WordPress. И Вы узнаете из этой статьи, как самому быстро сделать бегущую строку на WordPress сайте с применением плагина и без плагина, на простом HTML коде.
Не буду Вас томить ожиданиями и длинными предисловиями, о том зачем нужна бегущая строка wordpress, для чего ее используют на сайтах и как она может быть полезна в рекламных целях на вашем ресурсе. Вы и сами наверное знаете уже, раз попали на мой блог и именно на данный материал по созданию бегущей строки wordpress.
Как и обещал в начале материала, начну свой рассказ с создания бегущей строки wordpress при помощи плагина ...
Как создать бегущую строку на WordPress используя специальный плагин?
Как всегда, все довольно просто и быстро делается на движке WordPress!
Для того, чтобы наша строка начала двигаться (бежать) и чтобы она не просто бежала, а бежала в нужном нам месте нашего сайта. Для этого нужно всего лишь использовать специальный плагин, который называется - Ditty News Ticker
Установка его происходит на сайте в штатном режиме, то есть Вы можете скачать его с официального сайта WordPress вот по этой ссылке — Скачать плагин Ditty News Ticker.
Или можете просто взять и поместить название плагина в строку поиска плагинов у себя на сайте в админке. И этот плагин быстро найдется, затем нажмите «установить» и «активировать» его. И ваш уже установленный и активированный плагин Ditty News Ticker — готов к использованию.
 Ditty News Ticker
Ditty News Ticker
После установки и активации плагина нужно зайти в настройки плагина во вкладку Add New:

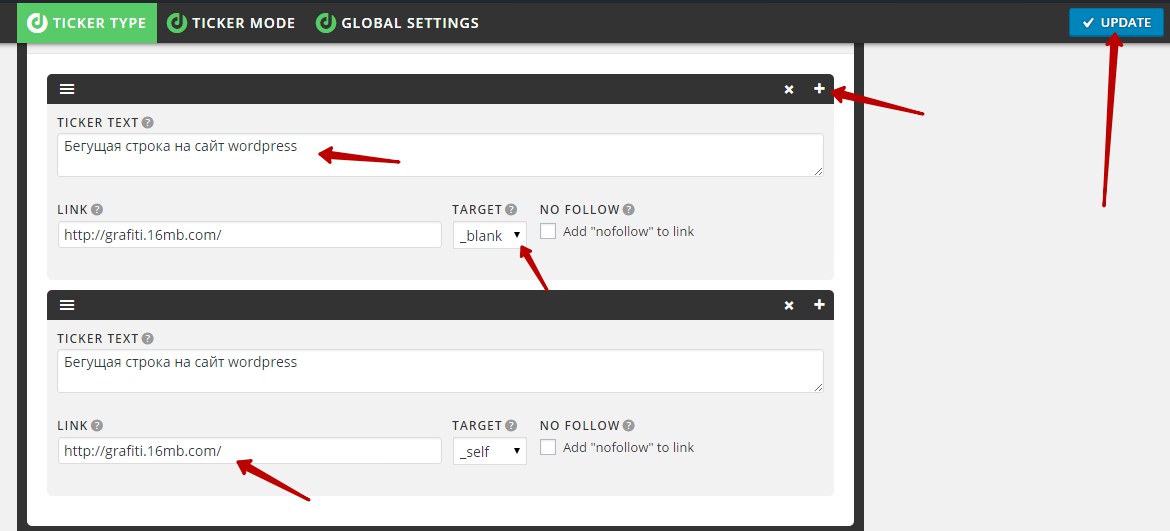
Стрелками указаны пункты, которые Вы должны выполнить для того, чтобы бегущая строка wordpress у Вас заработала на сайте:
- Заполните поле «Заголовок» вашей первой бегущей строки WordPress
- Нажмите на плюсик справа, чтобы можно было ввести свой текст
- Введите текст своей бегущей строки WordPress в появившемся редакторе
- Теперь можно добавить ссылку в вашу бегущую строку WordPress, если это необходимо. Для этого есть поле ниже
- Затем опубликуйте вашу бегущую строку
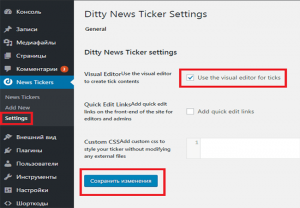
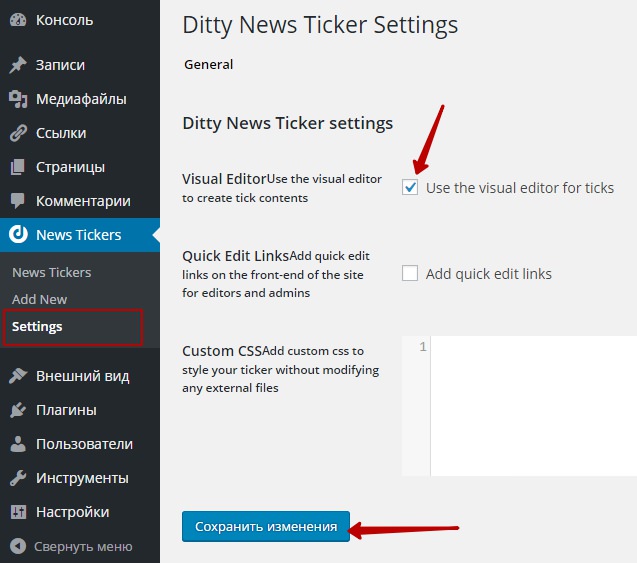
Теперь в админке найдите вкладку «Settings» и поставьте галочку как на скриншоте и сохраните изменения:
 settings
settings
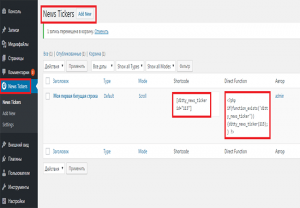
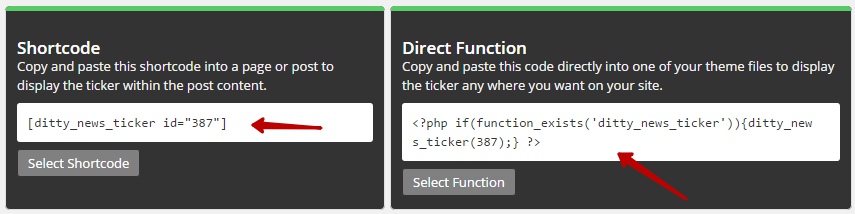
Следующий шаг — это найти в админке вкладку «News Tickers» и перейти по ней. Попадете на страничку, где уже Вы сможете скопировать готовый шорткод вашей бегущей строки:
 News Tickers
News Tickers
Вставьте его в нужное место в вашей записи и наслаждайтесь своей новой бегущей строкой!
Также Вы можете скопировать php код, который можно вставить в свою тему оформления сайта, например в файл header или другое место, где вам нужно чтобы выводилась ваша бегущая строка wordpress. Это на ваше усмотрение.
О том как делается бегущая строка wordpress без использования плагина, я уже писал в своей статье вот здесь. Смотрите и делайте бегущую строку на простом html коде!
На этом позвольте закончить свой рассказ и по прощаться. До свидания! До новых встреч! Всем удачи и благополучия!
pribylwm.ru
Плагин бегущая строка на сайт wordpress ! — ТОП
Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.

На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
— TICKER TEXT, укажите здесь текст бегущей строки.
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.

Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.

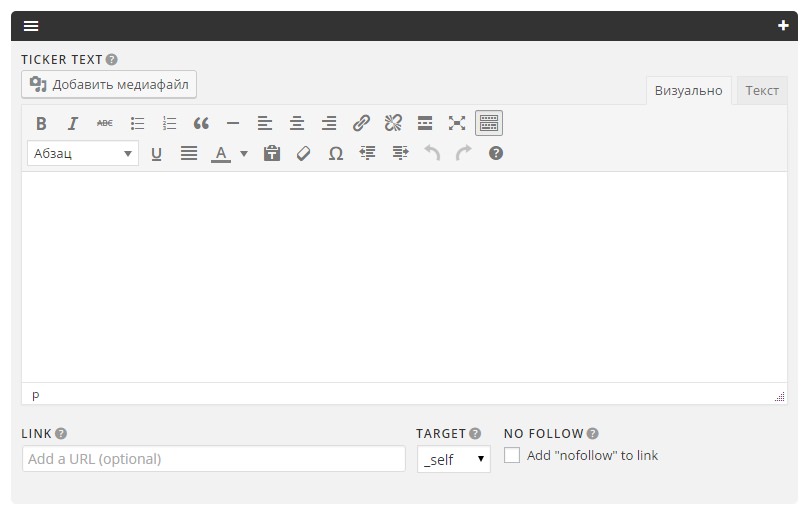
После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.

После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.

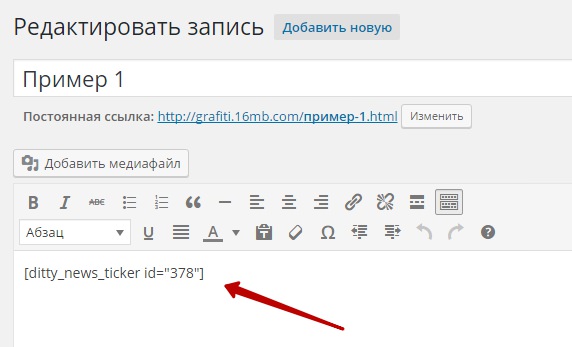
Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.

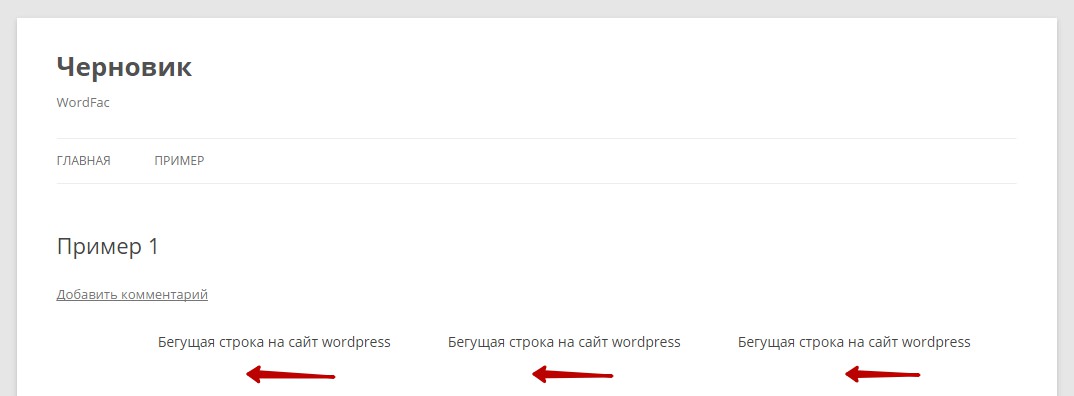
На сайте у вас будет отображаться бегущая строка.

Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.

info-effect.ru
Плагин бегущая строка на сайт wordpress !
Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.

На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
— TICKER TEXT, укажите здесь текст бегущей строки.
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.

Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.

После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.

После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.

Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.

На сайте у вас будет отображаться бегущая строка.

Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
dommol29.ru
Бегущая строка на Wordpress


Создать бегущую строку на сайте WordPress довольно просто. Для реализации подобной идеи понадобится тег . Этот тег будет работать не только на сайтах WordPress, но и на большинстве других существующих сайтов независимо от CMS. В данной статье я приведу несколько примеров бегущих строк, а также изображений и, соответственно, опубликую готовые скрипты.
Итак, приступим:
Самый простой способ сделать бегущую строку - окружить текст тегами <marquee></marquee>
:
Бегущая строка на WordPress
Соответственно код будет выглядеть так:
| <marquee>Бегущая строка на Wordpress</marquee> |
<marquee>Бегущая строка на Wordpress</marquee>
В данный код мы можем вставить html, а соответственно, любые изображения в любом порядке, прикрепив к ним любые необходимые ссылки!
Для того, чтобы задать скорость прокрутки, необходимо немного дописать код:
Бегущая строка на WordPress
Теперь он будет выглядеть так:
| <marquee scrollamount='2'>Бегущая строка на Wordpress</marquee> |
<marquee scrollamount='2'>Бегущая строка на Wordpress</marquee>
Где значение scrollamount отвечает за скорость, чем оно выше - тем быстрее будет двигаться ваша бегущая строка!
Изменить направление движения можно добавлением нового параметра:
Бегущая строка на WordPress
| <marquee direction="right" scrollamount='2'>Бегущая строка на Wordpress</marquee> |
<marquee direction="right" scrollamount='2'>Бегущая строка на Wordpress</marquee>
Как вы уже догадались, параметр direction="right" отвечает за направление прокрутки!
Таким образом, можно запросто создать прокрутку любого текста, объявлений, баннеров и многого другого! Напоследок предоставлю вам код скроллинга первого изображения в начале статьи:
| <marquee direction="left"scrollamount='5'><img src="/800/600/http/site-s-nulya.ru/wp-content/uploads/2014/01/Begushhaya-stroka-na-Wordpress.jpg"> <img src="/800/600/http/site-s-nulya.ru/wp-content/uploads/2014/01/Begushhaya-stroka-sayta-Wordpress.jpg"></marquee> |
<marquee direction="left"scrollamount='5'><img src="/800/600/http/site-s-nulya.ru/wp-content/uploads/2014/01/Begushhaya-stroka-na-Wordpress.jpg"> <img src="/800/600/http/site-s-nulya.ru/wp-content/uploads/2014/01/Begushhaya-stroka-sayta-Wordpress.jpg"></marquee>
По аналогии можете вставить ссылки на собственные изображения, а также изменить любые параметры в соответствии со своими предпочтениями!
Если по каким-то причинам вам не удалось создать бегущую строку или возникли сложности - обязательно пишите в комментариях, будем разбираться вместе!
Это полезно знать:
на Ваш сайт.
site-s-nulya.ru
WordPress plugin of Responsive marquee (ticker) for Text and HTML and Images или WordPress плагин бегущей строки для текста, кода или изображений
Описание
Плагин liMarqueeWP позволяет отображать различное HTML содержимое, изображения и просто текст на вашей странице в непрерывной бегущей строке, и дает много возможностей для манипуляции с этим контентом.
Особенности
- Перетаскивание мышкой
- Перетаскивание касанием пальца (на TOUCH устройствах)
- Адаптируется под ширину экрана
- Пауза и Пуск
- Четыре направления движения (влево, вправо, вверх и вниз)
- Паузы при наведении мышкой
- Пауза при прокрутке страницы
- Пауза при выходе за пределы экрана
- Поддержка XML источника данных
- Возможность дополнять содержание строки новым контентом прямо на ходу
- Возможность изменять содержание строки прямо на ходу
- Возможность автообновления данных
- Множество функций обратного вызова
- Удобная страница настроек всех параметров
- Встроенные кнопки с shortcode прямо в текстовый редактор.
- Круглосуточная поддержка.
Быстрый старт
Чтобы добавить WordPress плагин liMarqueeWP на сайт, вам нужно выполнить всего 3 шага:
- 1. Установить плагин «liMarquee.zip» в панеле администрирования WordPress.
- 2. Добавить HTML-код <div>content</div> в коде страницы сайта или шорткод [limarquee]content[/limarquee] в текстовом редакторе.
- 3. Вызвать плагин, указав имя класса на странице настроек плагина или добавить код инициализации непосредственно на страницу сайта
Установка WordPress плагина liMarqueeWP
Документация
Изменения
v.1.1.1-6.0.5 - 05/07/2016 Fixed a bug when converting a string into a Boolean variable v.6.0.5 - 23/06/2016 Added support desktop PC with a touch screen v.6.0.4 - 23/06/2016 Added "stopOutScreen" parameter. This parameter specifies, the ticker will stop outside the screen or not v.6.0.3 - 23/06/2016 Fixed page scrolling on touch devices v.6.0.2 - 22/06/2016 Added "touchEvent" option on / off the drag to "touch" devices - 22/06/2016 Added php7 support v.6.0.1 - 18/06/2016 Improved smoothness of animation v.6.0.0 - 28/05/2016 Simplified structure of the HTML code. Now is enough wrap the content by only one element. Attention! Those who are using earlier versions, you can to not change the HTML code! - 28/05/2016 Simplified file structure. - 28/05/2016 Added the ability to post on the page at the same time vertical and horizontal ticker. v.5.7.4 - 13/05/2016 Fixed clickable child elements v.5.7.3 - 26/04/2016 Changed example with HTML content v.5.7.2 - 14/04/2016 Added new event "wayEnd()" v.5.7.1 - 19/02/2016 Fixed Destroy method - 19/02/2016 Added Destroy demo page v.5.7 - 11/02/2016 Fixed work with empty string v.5.6 - 26/01/2016 Fixed work with xml file - 27/01/2016 In elements ".mItem" fixed css "display:inline-block" for IE7 v.5.5 - 06/01/2016 Added folder "quick_start" - 06/01/2016 Added video "QUICK INSTALL PLUGIN" v.5.4 - 23/12/2015 Fixed work with image content on touch devices v.5.3 - 14/11/2015 Fixed work with hidden elements - 14/11/2015 Added demo with Tabs v.5.2 - 13/11/2015 Fixed click event on linked elements - 13/11/2015 Fixed behavior of the image when you use bootstrap v.5.1 - 09/11/2015 Fixed behavior when scroll event v.5.0 - 10/10/2015 Optimized code (14KB to 10KB) - 12/10/2015 Added touch events for Mobile devices - 13/10/2015 Added new Options: width, height, scrollDelay, scrollAmount, scrollStop, startShow, removeContentFadeDuration - 14/10/2015 Added new methods: getContent, addContent, removeContent, changeOptions, resetPosition - 15/10/2015 Added new Events: create, moveStart, moveStop, drag, dragStart, dragStop v.4.8 - 03/10/2015 Changed Event of Pause - 04/10/2015 Added New Templates v.4.7 - 28/09/2015 Fixed the starting position of a long string v.4.6 - 11/20/2014 Added methods & quot; pause & quot; and & quot; play & quot; to pause / start traffic line - 10/30/2014 Added the ability to dynamically change the speed of the line (see demo: & quot; Change speed & quot;) - 04/27/2014 Added method & quot; destroy & quot ;, which removes all the functionality running line item and returns to the state before initializing plug - 03/30/2014 Posted cycling short line when you drag - 03/30/2014 Fixed bug positioning long line when you drag v.4.5 - 03/23/2014 Added lock random event & quot; click & quot; v.4.4 - 02/09/2014 Added parameter & quot; inverthover & quot ;, which inverts the standard response to hovering over. - 02/09/2014 Ipravlen bug when dragging a looped line v.4.3 - 01/21/2014 Fixed speed calculation using the method & quot; update & quot; v.4.2 - 04/12/2013 Added method & quot; update & quot ;, which updates the initialization string after changing the internal content v.4.1 - 02/12/2013 Added the ability to load an XML file multi v.4.0 - 11/22/2013 Added parameter & quot; hoverstop & quot ;. If the value is & quot; true & quot; - The line stops when the mouse (the default), & quot; false & quot; - The line does not stop - 11/22/2013 Movement short line from right to left and top to bottom now starts correctly (movement starts from the opposite end of the line) v.3.3 - 10.12.2013 Added ability to dynamically changing traffic line v.3.2 - 07/09/2013 Added the ability to drag and drop a line image - 07/09/2013 Fixed a bug when you drag the line (when the mouse while holding LM went beyond the line) - 06/09/2013 Added the example of HTML blocks v.3.1 - 30.07.2013 Added horizontal movement the right direction: 'right' v.3.0 - 05/24/2013 Posted movement vertically downward direction: 'down' - 05/17/2013 Added ability podgruzki text from xml file v.2.0 - 20.02.2013 Fixed bug in a continuous line, which led to an unexpected acceleration ticker - 01/26/2013 Added the possibility of motion-controlled short-line (option: & quot; runshort & quot ;, values: & quot; true & quot; or & quot; false & quot;) - 22.01.2013 ?2 - Fix for slow internet. In HTML, the recommended element immediately build upon the class of & quot; str_wrap & quot ;. The file itself liMarquee.css for it was little changed - 22.01.2013 ?1 - Fix for IE9. With version jQuery 1.8 does not function $ (window) .load () - This bug is addressed in version 1.9.0, so the script is included, along with jquery version 1.9.0masscode.ru
Плагин Horizontal scrolling announcement
Рекламная бегущая строка для ВордПресс с помощью плагина Horizontal scrolling announcement
Многие блогеры зарабатывают с помощью рекламы, используя для этого самые разные способы: от размещения баннеров, до рекламных строчек вверху сайта или в сайдбаре. Поместив бегущую строчку, можно, во-первых, привлечь внимание читателей, а во-вторых, использовать гораздо больше рекламных объявлений, не занимая много места для рекламы.
Легкий плагин Horizontal scrolling announcement не занимает много ресурсов, легко настраивается и позволит отследить время показа для оплаченной рекламы.

управление Horizontal scrolling announcement
Самый простой способ, это разместить готовый виджет в сайдбаре. Установив и активировав плагин Horizontal scrolling announcement, нужно, конечно же, написать сами рекламные объявления.

Виджет Horizontal scrolling announcement
- В админке ВордПресс в параметрах в меню Horizontal scrolling announcement в поле announcement пишем свое объявление.
- В поле Enter target link прописываем, куда должна вести ссылка этого объявления
- Статус: показывать объявление
- Порядок показа объявлений
- Объявления можно объединять по разным группам
- Указать дату действия показа объявления в формате год-месяц-день
- Принять исправления (сохранить)

настройки Horizontal scrolling announcement
Для размещения объявления на определенной странице, записи, или даже в самом шаблоне, например, в шапке сайта, предусмотрен шорткод. К сожалению, после обновления плагина такое размещение не привело к показу объявления, поэтому пока давать не буду. Но в виджете довольно просто и наглядно использовать самые разные «бегущие строчки».
Если вы практикуете платные рекламные объявления, размещение на определенное время, то с таким плагином будет удобно не только размещать, но и вовремя убирать оплаченную рекламу.
drago-fly.ru
Плагин бегущая строка на сайт wordpress ! — RankBrain.ru — Искусственный интеллект и технологии.
Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.

На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
— TICKER TEXT, укажите здесь текст бегущей строки.
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.

Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.

После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.

После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.

Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.

На сайте у вас будет отображаться бегущая строка.

Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
rankbrain.ru