Текстовый и визуальный редактор WordPress. Редактор wordpress
HTML редактор WordPress
Содержание рубрики "Публикация материала"
Структура сайта / Создать запись / Визуальный редактор / Добавление медиафайлов / Метки / Публикация записи
Довольно часто, при написании статей, на страницу необходимо вставить таблицу, какую-нибудь кнопку (например, социальных сетей), контекстную или графическую рекламу, код какого-либо плагина и так далее. Это осуществляется вставкой HTML-кода в HTML-редакторе. Кроме этого в HTML-редакторе в тело документа встраиваются HTML – теги форматов и стилей, примененных к тексту в визуальном редакторе. Слово Курсив, выделенное курсивом, в HTML редакторе будет выделено тегами так - <em>Курсив</em>. Здесь <em> открывающий, а </em> закрывающий теги.
Материал можно печатать в HTML редакторе используя для форматирования HTML теги. Чтобы не вводить их вручную, к нашим услугам панель управления редактора.

Кнопка  к выделенному тексту добавляет тег <strong>, который форматирует текст в полужирный.
к выделенному тексту добавляет тег <strong>, который форматирует текст в полужирный.
 участок выделенного текста выделяет курсивом.
участок выделенного текста выделяет курсивом.
 преобразует текст в гиперссылку. В открывшемся окне, после нажатия кнопки, нужно вставить URL-адрес ссылки.
преобразует текст в гиперссылку. В открывшемся окне, после нажатия кнопки, нужно вставить URL-адрес ссылки.
 применяет к тексту стиль цитата.
применяет к тексту стиль цитата.
 перечеркивает выделенный текст.
перечеркивает выделенный текст.
подчеркивает выделенный текст.
 для отображения графического файла. В открывшемся окне, после нажатия кнопки, нужно ввести URL – адрес картинки.
для отображения графического файла. В открывшемся окне, после нажатия кнопки, нужно ввести URL – адрес картинки.
 формирует отступ.
формирует отступ.
 вводит нумерованный список.
вводит нумерованный список.
 маркированный список.
маркированный список.
 вставляет тег <code>, для полного отображения какого-либо программного кода без преобразования. Например - <code> программный код</code>.
вставляет тег <code>, для полного отображения какого-либо программного кода без преобразования. Например - <code> программный код</code>.
 выделение анонса из статьи для отображения его на главной странице со ссылкой Читать далее.
выделение анонса из статьи для отображения его на главной странице со ссылкой Читать далее.
 на www.answers.com выдается справка после поиска по заданному слову или фразе.
на www.answers.com выдается справка после поиска по заданному слову или фразе.

wordpress-book.ru
TinyMCE Advanced: расширенный визуальный редактор для WordPress
Визуальный редактор в WordPress по умолчанию содержит только самый необходимый функционал, но с помощью популярного плагина TinyMCE Advanced его можно расширить: работа с таблицами, со шрифтами, с символами, поиск с заменой, вставка даты и времени и многое другое.

Плагин TinyMCE Advanced
TinyMCE — это популярный визуальный редактор HTML на основе JavaScript, используемый во многих веб-приложениях, в том числе и в WordPress.
Плагин TinyMCE Advanced является бесплатным и распространяется под свободной лицензией GNU GPL через официальную директорию плагинов на WordPress.org. Это означает, что установить данный плагин вы можете не покидая вашу панель администрирования WordPress — воспользуйтесь поиском в разделе Плагины → добавить новый.
После установки и активации плагина вы можете перейти в раздел Настройки → TinyMCE Advanced и перетащить те кнопки, которые вам необходимы в визуальном редакторе, а так же изменить расположение существующих кнопок или же полностью их скрыть.

Настройка плагина TinyMCE Advanced
На этой же странице вы можете включить контекстное меню для визуального редактора, дополнительные настройки списков и изображений, а в разделе «Advanced Options» вы можете включить расширенную поддержку гиперссылок или отключить автоматическое удаление тегов <p> и <br /> при переходе в режим HTML.
Стоит отметить, что автор данного плагина, Эндрю Оз, является одним из ведущих разработчиков ядра WordPress и принимает активное участие в разработке редактора TinyMCE.
Скачать TinyMCE Advanced для WordPress вы можете из директории плагинов, или установить в разделе «Плагины → Добавить новый» в вашей панели администрирования WordPress. На момент написания статьи, плагин имеет более 2,5 миллионов скачиваний и находится в списке топ 15 плагинов на WordPress.org.
wpmag.ru
Редактор WordPress визуальный и текстовый, как добавить кнопку в редактор
Всем привет! С вами вновь Дмитрий Афонин и мой блог FairHeart.ru. Сегодня мы поговорим о месте, где вы будете проводить огромное количество времени, ведя свой блог. Это место — редактор WordPress! Ведь именно в нем вы будете писать новые посты и публиковать их на своем блоге. WordPress предоставляет две версии редактора — визуальный и текстовый. Рассмотрим особенности каждой из них и научимся добавлять новый функционал.

Визуальный редактор WordPress и плагин Ultimate TinyMCE
Визуальный редактор WordPress напоминает внешне и по функциям Word, с которым знакомы практически все. К сожалению, по умолчанию его функционал очень скуден, что значительно ограничивает ваши возможности форматирования текста. Данную проблему превосходно решает плагин Ultimate TinyMCE, который добавляет огромное количество всевозможных новых кнопок.
Устанавливается плагин стандартно — скачайте Ultimate TinyMCE, распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins. Активируйте и переходите к его настройкам в раздел «Параметры» — «Ultimate TinyMCE».

По умолчанию все кнопки в визуальном редакторе WordPress располагаются в два ряда. Чтобы отобразить второй ряд используется кнопка «Показать/скрыть дополнительную панель». О функционале каждой кнопки, можно догадаться по значку на ней или по подсказке, которая появляется при наведении на нее курсора мыши. Ultimate TinyMCE добавляет еще около 40 новых функций и два дополнительных ряда кнопок.

Фактически, все настройки Ultimate TinyMCE сводятся к тому, чтобы отметить кнопки, функционал которых вам нужен, и выбрать для них ряд. Описание в настройках на английском языке, но после добавления их в редактор, подсказки будут на русском. Хотя в большинстве случаев можно разобраться и вовсе без подсказок.
Рассмотрим только дополнительные опции, которые представлены в самом низу настроек:

Change the color of the Editor — меняет цвет блока с кнопками в визуальном редакторе WordPress.
Enable NextPage (PageBreak) Button — добавляет функцию NextPage для постраничного представления текста статьи.
Add ID Column to page/post admin list — на страницу админке WP со списками всех статей и записей добавляется новая колона, в которой указываются ID каждой записи/страницы блога. Можете прочитать, как узнать ID записи, страницы и рубрики в WordPress.
Allow shortcode usage in widget text areas — позволяет использовать «короткий код» в виджете «Текст». Короткий код (shortcode) предназначен для быстрого добавления кода Contact Form 7, NextGEN Gallery, Syntax Highlighter Evolved и других плагинов в текст страницы.
Use PHP Text Widget — позволяет использовать код php в виджете «Текст». Код интерпретируется и на страницу блога выводится уже результат его работы.
Enable Line Break Shortcode — добавляет в «Короткие коды» тег Break, который предназначен для добавления пустой строки в текст.
Enable Columns Shortcodes — добавляет в «Короткие коды» большое количество тегов, отвечающих за формирование колонок текста.
Enable Advanced Insert/Edit Link Button — добавляет продвинутую возможность вставки/редактирования ссылок.
Enable «Div Clear» Buttons — добавляет кнопки Div Clear both, left и right предназначенные для отмены обтекания элемента, которое задано с помощью свойства float.
Remove p and br tags — отключает автоматическую вставку тегов p (абзац) и br (перевод строки). Если не хотите для каждого параграфа указывать тег p в ручную, то лучше эту опцию не трогать.
Add a Signoff Shortcode — можно задать часто используемую фразу и вставлять ее в статьи с помощью тега Signoff из «Коротких кодов» (Shortcode).
Текстовый редактор WordPress и плагины Post Editor Buttons и AddQuicktag
Многие считают код, создаваемый в визуальном редакторе WordPress, грязным, то есть содержит лишние теги и стили, которые по-хорошему должны быть вынесены в файл стилей, используемой темы WP. Большую власть над кодом дает текстовая версия редактора ВордПресс. Там все теги вставляются в ручную, за исключением разве что тегов абзаца (p) и перевода строки (br), они добавляются автоматически.
Все хорошо, но опять же не хватает функционала. Чтобы справиться с этой бедой можно воспользоваться плагином Post Editor Buttons.
Скачайте последнюю версию Post Editor Buttons. Устанавливается плагин стандартно. Настройки плагина проживают по адресу «Параменты» — «Post Editor Buttons».

Там все очень просто:
- Caption — название кнопки, которую добавляем;
- Before — открывающий тег;
- After — закрывающий тег;
- Delete — удалить.
К сожалею, на моем блоге Post Editor Buttons не работает. Просто не добавляются созданные в нем кнопки. Прекрасной альтернативой стал плагин AddQuicktag.
Скачайте свежую версию AddQuicktag. Плагин устанавливается стандартно, его настройки располагаются в одноименном разделе «Параметры» — «AddQuicktag». Добавлены четыре новых столбика опций, которыми я даже не пользуюсь.
Основные все те же:
- Button Label — название;
- Start Tag (s) — открывающий тег;
- End Tag (s) — закрывающий тег.
Спасибо за внимание! На этом все. Берегите себя.
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Визуальный редактор WordPress
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
Визуальный редактор — самый удобный и быстрый способ публикации материалов на сайте. Он используется при создании записей и страниц, некоторые плагины так же используют его в своих настройках.
Рекомендую основательно изучить его возможности, ведь он будет вашим основным инструментом для работы над сайтом.
Мы бегло рассмотрели возможности визуального и текстового режима редактора в заметке Режимы редактора WordPress, а теперь давайте немного углубимся и пробежимся по основным кнопкам.
Содержимое статьи
Интерфейс визуального режима
Как только вы установите WordPress, редактор будет выглядеть очень бедным и не функциональным:
 Панель инструментов визуального редактора
Панель инструментов визуального редактораВы меня извините, но я нарочно буду обрезать некоторые изображения по высоте, чтобы не растягивать и без того длинные статьи. Если видите резкий обрыв снизу изображения — это значит, что там ничего полезного нет. В каких-то конкретных случаях я буду обращать на это внимание.
В общем, как вы видите, кнопок редактор предлагает не так много, как хотелось бы. Но даже их хватает для того, чтобы эффективно работать над материалами.
Здесь есть всё необходимое для базового форматирования:
- Полужирное, курсивное и зачёркнутое выделение текста
- Маркированный и нумерованный списки
- Выделение текста как цитаты с оформлением
- Горизонтальная разделительная линия
- Выравнивание текста слева, по центру и справа
- Вставка и удаление ссылки
- Кнопка «Разрыв страницы»
- Кнопка активации дополнительных возможностей
- Кнопка перехода в полноэкранный режим
Работают данные кнопки в двух режимах, рассмотрим оба.
Пример 1
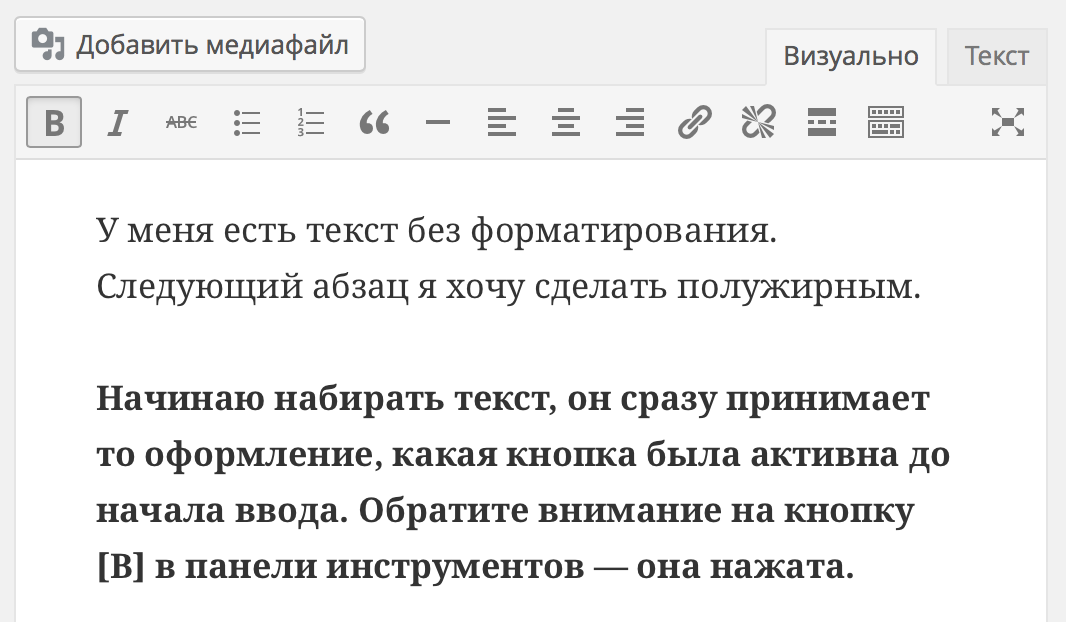
Понять, как работает этот способ, очень просто: вы нажимаете на нужное вам оформление в панели инструментов и начинаете набирать текст. Кнопка визуально вдавливается и кажется нажатой.
Любой текст, который будет введён в этом режиме, автоматически получит тот вариант оформления, который активен в панели инструментов.
Взгляните:
 Пример выделения текста
Пример выделения текстаПервые два предложения я писал не нажимая на кнопку [B], написал их и нажал Enter. В редакторе сформировался новый пустой абзац, перед вводом которого я нажал на кнопку полужирного начертания и стал вводить текст.
Всё, что я ввёл — автоматически становилось полужирным. Для того, чтобы отключить применение этого стиля, достаточно отжать кнопку и тогда следующее символы будут уже без оформления.
Таким же образом работают и все остальные варианты оформления.
Пример 2
Есть другой способ, который (на мой личный взгляд) более удобный и быстрый. Заключается он вот в чём: сначала вы пишете простыню текста без оформления, а потом уже оформляете ваш текст как пожелаете.
Тот же самый текст я мог сначала просто написать:
 Сначала набираем текст без оформления
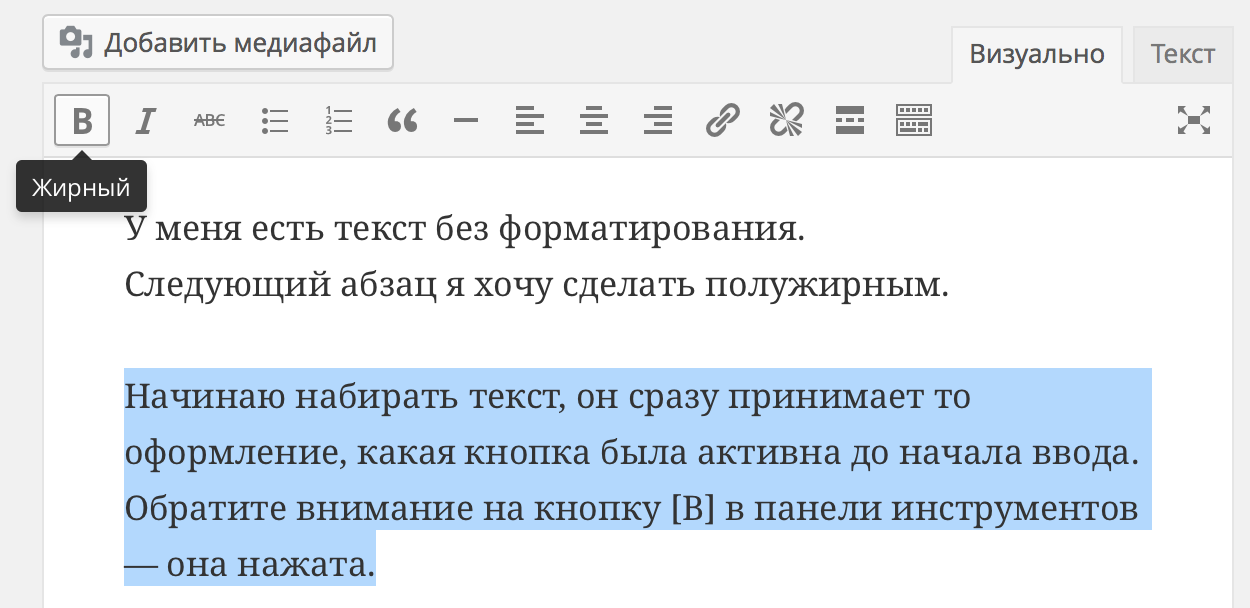
Сначала набираем текст без оформленияЗатем необходимо выделить тот абзац, который я хочу сделать полужирным и нажать на соответствующую кнопку на панели инструментов:
 Выделяем абзац, к которому необходимо применить оформление
Выделяем абзац, к которому необходимо применить оформлениеПосле этого наш абзац станет полужирным. Отжимать кнопку [B] для этого не понадобится — оформление применится ко всему выделенному тексту автоматически.
Пример 3
WordPress, как и Microsoft Word, позволяет вам выполнять разнообразные действия не мышкой, а клавиатурными сочетаниями. Для каждого действия есть свой набор кнопок, нажимая которые, применяются те или иные стили.
Например, если бы во втором примере этой инструкции мы не нажали кнопку [B] на панели инструментов, а воспользовались комбинацией «Ctrl» и «B» (пишется как Ctrl+B, кнопка «B» — английская, от слова «Bold»), то полужирное выделение сразу бы применилось на наш абзац.
О клавиатурных сочетаниях будет материал в конце этой инструкции.
Активация дополнительных кнопок
В какой-то момент вы поймёте, что текущих возможностей редактора вам не хватает и хотелось бы выделять текст подчёрнутым стилем или же задавать заголовки в тексте. Для этого надо активировать дополнительную панель инструментов.
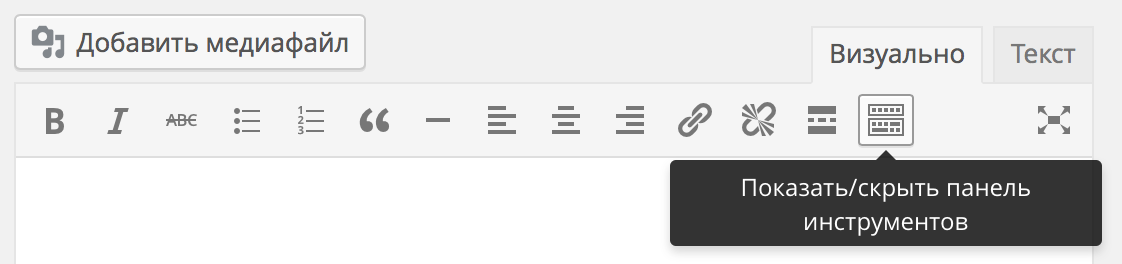
Находим вот эту кнопку:
 Активация дополнительной панели инструментов
Активация дополнительной панели инструментовПоявится второй ряд кнопок, которые добавляют новые возможности в ваш редактор:
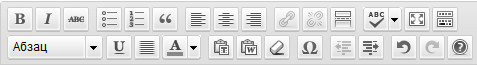
 Второй ряд кнопок панели инструментов
Второй ряд кнопок панели инструментовЗдесь мы с вами уже можем наблюдать дополнительные варианты для оформления текста, пробежимся по ним слева-направо:
- Создание заголовков любого из шести доступных уровней
- Подчёркивание текста
- Выравнивание текста по ширине страницы
- Задание цвета текста
- Активация режима вставки текста из буфера обмена без форматирования
- Очистка форматирования у выделенного фрагмента текста
- Вставка специальных символов
- Удаление и добавление отступов слева у абзацев
- Отмена или повтор предыдущего действия
- Справка по работе с редактором
Как вы можете убедиться, уж этих-то возможностей действительно хватит для работы над текстом и его оформлением.
Многие могут возразить — «Где же таблицы?» — и будут совершенно правы. WordPress во встроенное редакторе не даёт возможности создания таблиц.
Для этого надо устанавливать дополнительные плагины, которые расширяют функциональность редактора. Один из них мы рассмотрим в статье Плагин TinyMCE Advanced в конце нашего курса.
Клавиатурные сочетания редактора
Для просмотра существующих клавиатурных сочетаний, упрощающий форматирование текста, вы можете воспользоваться вот этой кнопкой для вызова справки:
 Кнопка «Горячие клавиши»
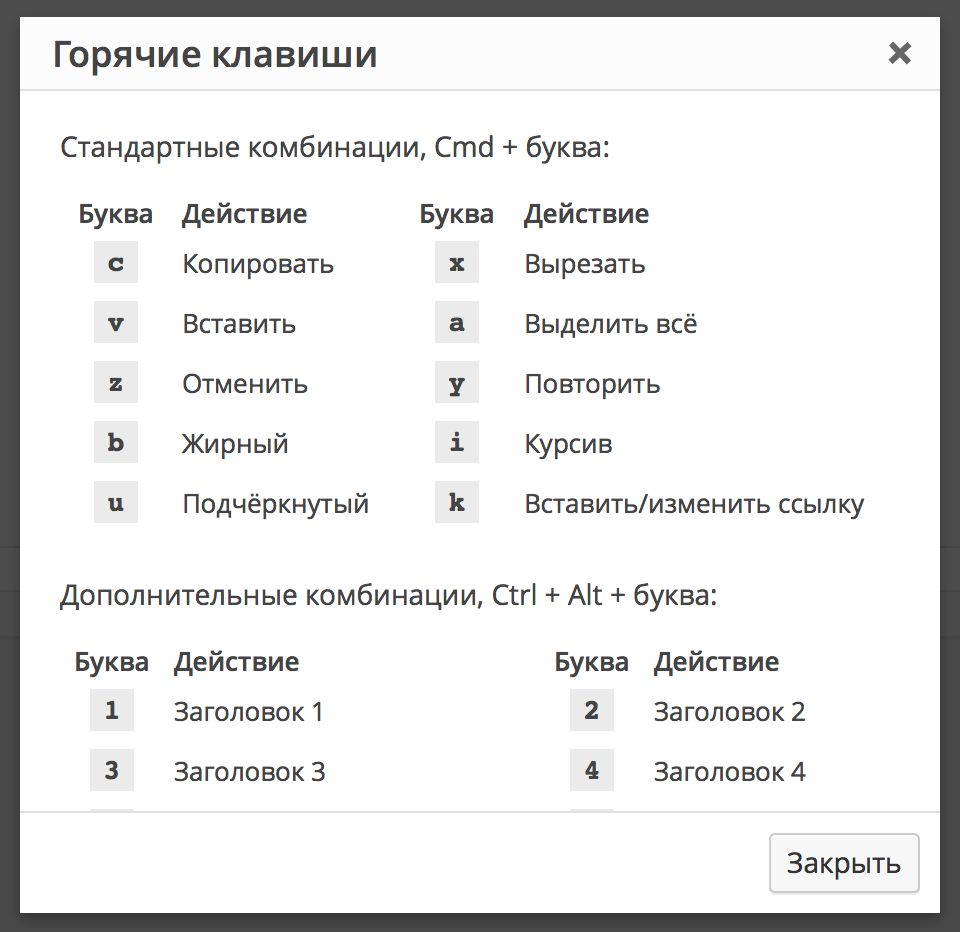
Кнопка «Горячие клавиши»После её нажатия всплывает окно с информацией:
 Горячие клавиши редактора
Горячие клавиши редактораДля браузеров в операционной системе семейства Windows, следует нажимать сочетание Ctrl + та буква, которая вам нужна. Для операционной системы Mac OS первая клавиша будет Cmd, как и написано на этом снимке экрана.
Пробуйте, дерзайте! 😉
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Визуальный редактор WordPress
Содержание рубрики "Публикация материала"
Структура сайта / Создать запись / HTML-редактор / Добавление медиафайлов / Метки / Публикация записи

Группа кнопок  к выделенному текстовому фрагменту применяет стили: полужирный, курсив и перечеркнутый соответственно.
к выделенному текстовому фрагменту применяет стили: полужирный, курсив и перечеркнутый соответственно.
Команда  преобразует текст, написанный с новой строки в маркированный и нумерованный списки соответственно.
преобразует текст, написанный с новой строки в маркированный и нумерованный списки соответственно.
- • яблоко
- • груша
- Иванов
- Петров
Инструмент  преобразует текстовый фрагмент в цитату. Применяют его когда нужно определенный кусок текста выделить из основного.
преобразует текстовый фрагмент в цитату. Применяют его когда нужно определенный кусок текста выделить из основного.
Группа кнопок  выравнивают текст по левому, по центру и по правому краю.
выравнивают текст по левому, по центру и по правому краю.
Кнопкой  в выделенный текст добавляется гиперссылка. Выделите часть текста, в которую хотите вставить гиперссылку, нажмите на кнопку Добавить гиперссылку и в открывшемся окне введите URL адрес ссылки, заголовок (всплывающую подсказку) для ссылки и поставьте галочку внизу окна, если хотите чтобы страница по ссылке открывалась в новом окне.
в выделенный текст добавляется гиперссылка. Выделите часть текста, в которую хотите вставить гиперссылку, нажмите на кнопку Добавить гиперссылку и в открывшемся окне введите URL адрес ссылки, заголовок (всплывающую подсказку) для ссылки и поставьте галочку внизу окна, если хотите чтобы страница по ссылке открывалась в новом окне.
Кнопка  удаляет гиперссылку из выделенного текста.
удаляет гиперссылку из выделенного текста.
Кнопка  добавляет в указанную вами часть текста установкой курсива тег Далее. Это действие необходимо выполнять для каждой записи, чтобы на главной странице отображались только анонсы записей. Если анонс статьи заинтересует посетителя, то он сможет прочесть ее полностью кликнув по ссылке Читать далее в конце анонса.
добавляет в указанную вами часть текста установкой курсива тег Далее. Это действие необходимо выполнять для каждой записи, чтобы на главной странице отображались только анонсы записей. Если анонс статьи заинтересует посетителя, то он сможет прочесть ее полностью кликнув по ссылке Читать далее в конце анонса.
Кнопка  включает и выключает режим проверки орфографии в тексте.
включает и выключает режим проверки орфографии в тексте.
Кнопка  переключает редактор в полноэкранный режим. Удобно для работы с материалом большого объема.
переключает редактор в полноэкранный режим. Удобно для работы с материалом большого объема.
Кнопка  включает и выключает отображение дополнительной панели инструмента.
включает и выключает отображение дополнительной панели инструмента.
Кнопка  форматирует выделенный фрагмент определенным стилем.
форматирует выделенный фрагмент определенным стилем.
- Абзац
- Адрес
- Отформатированный
- Заголовок 1
- Заголовок 2
- Заголовок 3
- Заголовок 4
- Заголовок 5
Кнопка  подчеркивает выделенный текст.
подчеркивает выделенный текст.
Кнопка  растягивает текст по всей ширине страницы, делает все строки одинакового размера.
растягивает текст по всей ширине страницы, делает все строки одинакового размера.
Кнопка  закрашивает выделенный текст в выбранный вами цвет.
закрашивает выделенный текст в выбранный вами цвет.
Кнопкой  производится вставка скопированного текста, очищая его от всех стилей форматирования в исходном виде. Полезно для копирования материала с других сайтов со своими стилями форматирования.
производится вставка скопированного текста, очищая его от всех стилей форматирования в исходном виде. Полезно для копирования материала с других сайтов со своими стилями форматирования.
Кнопкой  производится очистка скопированного текста от нестандартных стилей, но с сохранением текущего форматирования. Применяется для вставки скопированного текста как из текстовых редакторов, таких как Word, так и с других сайтов.
производится очистка скопированного текста от нестандартных стилей, но с сохранением текущего форматирования. Применяется для вставки скопированного текста как из текстовых редакторов, таких как Word, так и с других сайтов.
Кнопка  убирает форматирование выделенного текста.
убирает форматирование выделенного текста.
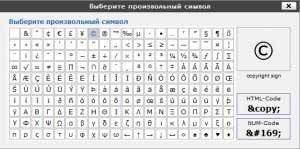
Кнопкой  можно вставить в текст специальный символ, которого нет на клавиатуре, например, ©.
можно вставить в текст специальный символ, которого нет на клавиатуре, например, ©.

Кнопки  выполняют уменьшение и увеличение абзацного отступа соответственно.
выполняют уменьшение и увеличение абзацного отступа соответственно.
Последней кнопкой  в этой части инструментов можно вызвать справку визуального редактора записей.
в этой части инструментов можно вызвать справку визуального редактора записей.

wordpress-book.ru
Редактор текста WordPress: функции
Каждый раз при создании страницы или записи вам придётся столкнуться с редактором текста WordPress. И от того, как хорошо вы знаете и понимаете его возможности, будет во многом зависеть успешность вашего проекта в части контента. И в этой статье я расскажу вам о том, какие инструменты и возможности будут в вашем распоряжении.
Редактор текста WordPress делится на две части – «Визуально» и «Текст», переключение между которыми происходит во вкладках. Также в редакторе есть кнопка «Добавить медиафайл» для работы с изображениями. Подробнее о картинках в WordPress я рассказываю здесь.
 Редактор текста WordPress «Визуально»
Редактор текста WordPress «Визуально»
 Редактор текста WordPress «Визуально» позволяет взглянуть и оценить текст визуально (простите за тавтологию). Здесь, если вы отметили какой-то участок контента, например, жирным шрифтом, то именно таким вы увидите его в этом редакторе. Если у вас нет визуального редактора, то убедитесь, что он включен в настройках профиля WordPress.
Редактор текста WordPress «Визуально» позволяет взглянуть и оценить текст визуально (простите за тавтологию). Здесь, если вы отметили какой-то участок контента, например, жирным шрифтом, то именно таким вы увидите его в этом редакторе. Если у вас нет визуального редактора, то убедитесь, что он включен в настройках профиля WordPress. Первое, что необходимо сделать при использовании визуального редактор текста WordPress, это нажать на кнопку «Показать/скрыть панель инструментов» для того, чтобы появилась дополнительная панель (она будет в следующем ряду после основной).

Визуальный редактор WorDpres. Включение дополнительной панели.
Затем можно приступать к изучению всех инструментов. Я приведут описания их функциональности, сгруппировав по возможностям. В названии буду приводить текст, который появляется при наведении мышки на ту или иную кнопку.
- «Жирный», «Курсив», «Подчёркнутый», «Перечёркнутый». Форматирует текст соответственно своей функциональности. Для форматирования необходимо выделить нужный участок и нажать на необходимую кнопку.
- «Маркированный список», «Нумерованный список». Список маркерами или цифрами. Для применения нужно выделить несколько строк и нажать на необходимую кнопку. То, какие маркеры будут в маркированном списке, зависит от установленного шаблона.
- «Цитата». Выделяет текст. То, как будет выглядеть цитата на страницах вашего сайта, зависит от того, какие стили прописаны к ней в установленном шаблоне.
- «Горизонтальная линия». Просто разделительная линия.
- «По левому краю», «По центру», «По правому краю», «По ширине». Ориентирует текст соответственно выбранной опции.
- «Вставить/изменить ссылку». Позволяет вставить ссылку в нужное слово (слова). При нажатии на эту кнопку открывается окно, в котором необходимо вписать URL ссылки и выбрать, будет она открываться в новом окне или же в этом. «Текст ссылки» заполняется тем текстом, который был выделен пред нажатием на данную кнопку. Если нажать на «Или сделайте ссылку на существующий материал», то появится удобная форма поиска по материалам сайта. Таким образом, можно легко вставить внутреннюю ссылку.

Редактирование ссылок в редакторе WordPress
- «Удалить ссылку». Убирает ссылку.
- «Вставить тег «Далее». Устанавливает тег <!—more—> в том месте, где располагается курсор. Этот тег прерывает вывод записей ссылкой на продолжение её чтения. То, какой текст будет в этой ссылке – «Читать далее», «Read more» или что-то ещё, зависит от установленного шаблона.
- Список «Абзац», «Заголовок 1», «Заголовок 2» и т.д. В этом списке можно создавать подзаголовок в тексте или сделать его обычным. Имеется шесть видов заголовков с тегами от <h2> — самый старший, до <h6> — младший. Младшие заголовки могут входить в состав старших, таким образом, создавая иерархию разделов в записи. Разметка подзаголовков в статье важна для продвижения.
- «Цвет текста». Палитра цветов.
- «Вставить как текст». Если вы хотите вставить текст из Word или другого редактора, в котором есть форматирование, то при нажатии на эту кнопку, текст вставится без форматирования. Если выключить эту кнопку, то редактор текста WordPress попытается сохранить форматирование оригинала.
- «Очистить форматирование». Если вы вставили отформатированный текст, то эта кнопка может полностью убрать его оформление.
- «Произвольный символ». Таблица спецсимволов, которых нет на клавиатуре.
- «Уменьшить отступ, «Увеличить отступ». Уменьшает или увеличивает горизонтальный отступ текста.
- «Отменить», «Повторить». Возвращает сделанные изменения в тексте или наоборот.
- «Горячие клавиши». Показывает таблицу горячих клавиш. Будет работать, только если функция включена в настройках профиля WordPress.
- «Полноэкранный режим». Переключает редактор текста WordPress в полноэкранный режим для удобства работы.
Редактор текста WordPress «Текст»

Второй редактор текста WordPress – это «Текст» (снова простите за тавтологию). Он удобен при работе с HTML разметкой. Всё, что вы отформатировали в «Визуально», можно увидеть в виде кода в «Тексте». Также здесь можно писать какие-то HTML-теги вручную, которые не предусмотрены стандартной панелью. И ещё можно посмотреть наличие каких-то лишних тегов, которые визуально не отображаются.
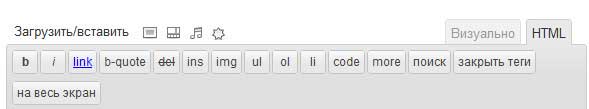
Приведу описания всех имеющихся кнопок в панели управления текстового редактора WordPress «Текст». Названия – это текст, написанный на той или иной кнопке. Первый клик по некоторым кнопка открывает тег, второй – закрывает. Например, первый клик по кнопке «Жирный» поставит тег <strong>, а второй — </strong>.

Текстовый редактор WordPress
- «b», «i», «del». Делает текст жирным, наклонным или перечёркнутым, соответственно.
- «link». Работает с ссылками, открывает окно так же, как аналогичная функция в визуальном редакторе текста WordPress.
- «Ins». Данный тег позволяет выделить текст, которым текущий документ был обновлён. Например, если вы опубликовали статью, а вписали в неё что-то новое, то с помощью этого тега вы можете сообщить читателем, что это обновление.
- «b-quote». Выделение цитаты.
- «Img». При клике открывает окно для работы с изображением. Сначала необходимо ввести ссылку на картинку, затем привести описание для неё.
- «ul» и «ol». Маркированный и нумерованный списки, соответственно.
- «code». Если вы приводите в редакторе текста WordPress какой-либо код, который может выполниться, но вам нужно его просто показать, а выполнять не надо, то его необходимо окружить тегами <code>.
- «more». Устанавливает тег <!—more—> для прерывания вывода записи.
- «Закрыть теги». Все теги, которые вы открыли, закроются при нажатии на эту кнопку.
wp-system.ru
Визуальный редактор сайта на WordPress
В этой статье мы расскажем об одном интересном визуальном редакторе страниц для WordPress. Плагин Page Builder Sandwich разработан для упрощённого редактирования страниц. Плагин был протестирован на большом количестве шаблонов для WordPress с разных источников и показал себя с хорошей стороны.
Page Builder Sandwich позволяет вносить изменения в конструкцию страниц сайта налету. Дополнение можно загрузить с официального хранилища WordPress. На момент написания этого материала плагин скачали более 3 000 пользователей. Оценка этому дополнению 4.4 из 5.
Рассмотрим подробнее возможности плагина.
Визуальный редактор страниц Page Builder Sandwich
К достоинствам плагина относится упрощенное добавление текста. Выбираете нужную область, и просто начинаете набирать текст. Также действует технология перемещения (drag and drop) – это бесценная функция, позволяющая перемещать выделенные объекты относительно рабочей области с помощью мышки. Вам не придется размещать формы через код, подбирая их координаты «методом тыка». Это существенно сокращает время работы.
У плагина есть возможность отмены действий. Если вы сделали что-то не так, то просто воспользуйтесь комбинацией клавиш ctrl+z, и вы будете возвращены на один шаг назад.
Плагин позволяет быстро и просто размещать контент на странице. Если нужно разместить видео с YouTube на сайт, вам достаточно скопировать ссылку видео и вставить ее в нужную область на странице. Ко всему прочему у визуального редактора простой и понятный интерфейс, таким образом, даже не опытные пользователи смогут во всем разобраться.
Работа с плагином Page Builder Sandwich
После установки и активации плагина, перейдите в пункт «Пользователи», в подпункт «Ваш профиль» в консоли WordPress, и поставьте галочку напротив чекбокса «Show Toolbar when viewing site». После этого при посещении любой страницы на вашем сайте через front-end вы заметите кнопку визуального редактора справа наверху. Она большая и синяя, так что вы не промахнетесь. При нажатии на кнопку, откроется редактор, позволяющий налету редактировать все, что вам вздумается.
Еще одним достоинством данного дополнение является возможность немедленного наблюдения результата.
Слева расположена панель инструментов. В бесплатной версии количество инструментов ограничено. В платной оно тоже ограничено, но их значительно больше. На официальном сайте WordPress можно найти обучающий материал по работе с плагином.
Плагин вышел относительно недавно, и в настоящее время над ним ведется активная работа. Возможно, в будущем разработчики предложат немало интересных функций для облегчения работы с визуальным редактором.
Вы можете узнать о другом редакторе для WordPress в этой статье.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru