Как сделать плавную прокрутку страниц на сайте wordpress. Плавная прокрутка wordpress
15 бесплатных WordPress плагинов для прокрутки в начало страницы

В борьбе за посетителя веб-разработчики идут на всякие ухищрения, чтобы пользователю было удобно и комфортно перемещаться по страницам сайта. Одно из таких удобств — кнопка «Наверх», появляющаяся на странице при прокручивании вниз, и позволяющая быстро вернуться в ее начало. И если страница содержит большое количество материала, то наличие этой кнопки стало уже правилом хорошего тона.
Многие темы для Wordpress имеют такую встроенную кнопку и, чаще всего, Вам не прийдется ни о чем беспокоится. Однако, если в понравившейся Вам теме ее все-таки не оказалось, или чем-то не устраивает ее функциональность, то всегда можно обратиться к отдельному плагину, обеспечивающему данную функциональность на более высоком уровне и с большими возможностями тонкой настройки.
Итак. Рассмотрим 15 бесплатных WordPress плагинов для прокрутки в начало страницы.
Smooth Scroll Up
Легкий и бесплатный Wordpress плагин, добавляющий на страницу кнопку «Наверх». Впрочем одной лишь конпкой дело не ограничивается — это может быть иконка, текст, вкладка-ярлычок. Можно задать собственный текст, изображение и даже добавить собственный CSS и JavaScript код.Что касается расположения, то здесь тоже самые широкие возможности выбора — справа, слева, по центру; включить/выключить на заданной (в том числе главной) странице; отображать или нет на мобильных устройствах и т.п.

Scroll Top
Современный стильный плагин, предоставляющий полную свободу в выборе цвета элемента «Наверх» так, чтобы он идеально соответствовал цветовой схеме сайта. Сам элемент может содержать как текст, так и иконочный шрифт, что делает его отличным вариантом для Retina-дисплеев. Естественно возможно задавать положение на странице, анимационные эффекты и много другое.
MasterBlogster Scroll Top and Bottom
Автор этого плагина решил не останавливаться на «полпути» и, кроме возможности быстрой прокрутки наверх страницы, добавил еще и возможность прокрутки вниз. В целом довольно простой и приятный плагин с небольшим количеством настроек.
Кнопка наверх как во Вконтакте
Это не плагин, а лишь инструкция на примере Wordpress по созданию кнопки «Наверх» как во Вконтакте. Я подумал, что для вебмастеров СНГ этот вариант кнопки «Наверх» будет самым интересным. К сожалению, полноценного плагина так и не удалось найти.
Skysa Scroll-to-Top App
Еще один простой и приятный плагин для прокрутки в начало страницы. Переход осуществляется при помощи простой, гладкой анимации. Легко интегрируется в панель приложений, выпускаемой тем же разработчиком.
WPFront Scroll Top
Очень простой Wordpress плагин, создающий на странице кнопку с текстом или изображением для прокрутки в начало страницы. Автоматически скрывается при достижении верхней части страницы, на маленьких экранах и iframe. В целом оставляет приятное впечатление легкости и простоты.
jcwp scroll to top
Гибкий плагин с широкими возможностями настройки. Возможно изменять положение, внешний вид, анимацию, скорость прокрутки, надпись на кнопке. Позволяет указать callback-функцию для выполнения дополнительных действий.
Back To Top
Простой в использовании плагин со своей страницей настроек в админпанели Wordpress. Содержит набор встроенных изображений для кнопки прокрутки, однако позволяет загрузить собственное изображение или использовать текстовую надпись.
Simple Scroll To Top
Действительно простой плагин, даже не требующий никаких настроек — просто установите его и оцените его в действии. Впрочем автор утверждает, что это только начало и обещает расширение функционала в будущих релизах.
Dynamic “To Top” Plugin
Этот плагин не обновлялся уже более двух лет, однако выглядит вполне современным и может быть адаптирован под любой сайт. Корректно работает даже в весьма старых браузерах.
GMO Go to Top
Еще один простенький плагин, добавляющий кнопку прокрутки в начало страницы. Вы можете изменять цвет, размер, положение кнопки или же использовать собственную кнопку, соответствующую стилю и дизайну Вашего сайта.
SIS Scroll to Top
Исключительно простой, написанный на jQuery, плагин, который добавляет в нижнем правом углу всплывающую кнопку, выполняющую переход на начало страницы. При этом не требуется никакой модификации шаблона Wordpress.
Scroll Back To Top
Этот плагин также использует библиотеку jQuery и добавляет на страницу кнопку «Наверх», автоматически появляющуюся при прокрутке страницы вниз. Позволяет настраивать внешний вид, положение кнопки и анимацию прокрутки.
VP Scroll to Top
И в заключение еще один представитель простейших. Не требует никаких настроек — просто активируйте плагин и получите кнопку прокрутки в нижнем правом углу страницы.
postovoy.net
20 jQuery плагинов для создания анимации при скроллинге

В этой статье мы рассмотрим 20 лучших jQuery плагинов для создания анимации элементов сайта при прокрутке страницы. Подобные решения используются в веб-разработке довольно давно и уже успели укорениться среди разработчиков. Итак. С помощью плагинов, которые представлены в этой подборке, вы сможете создать современный сайт с отличной динамикой. Я думаю, каждый человек, который интересуется разработкой сайтов, видел эти плагины в действии. При прокрутке страницы, блоки, различные элементы или текст плавно появляются, выезжают, крутятся и пр. Как показывает практика, клиентам очень нравятся такие фентифлюшки. Внедрить эффекты при скроллинге в страницу не так сложно, как может показаться на первый взгляд. Все что нужно — это качественный плагин и прямые руки. Конечно, начинающий верстальщик может испытывать трудности, но стоит немного посидеть, разобраться в принципах работы и задача покажется очень простой. Несмотря на то, что анимация на сайте многим по душе, не стоит переусердствовать, иначе у вас получится перегруженная, визуально плохо воспринимаемая страница, в которой все внимание будет приковано ко всем этим «свистелкам», а не к информации, которую требуется донести до посетителя. К тому же, чем больше подключено скриптов, тем медленнее работает страница. В старых браузерах все это дело может вовсе не работать. Подключайте эффекты с умом. Зачастую, простого плавного, ненавязчивого появления блоков хватает. Такой эффект придает странице плавности и динамики, делает сайт живым. На своей практике мне пришлось много повидать сайтов с эффектами без чувства меры. От такого просто тошнит — единственное чувство, которое возникает. Но, наверное, разработчики надеялись на «Вау эффект». Итак. Используйте все с умом и в меру! Все плагины абсолютно бесплатны, но я бы рекомендовал ознакомиться с лицензий, так как в некоторых случаях для использования в коммерческих целях нужно выполнить ряд условий.
Смотрите также:14 JavaScript библиотек для создания анимацииИнструменты для создания HTML5 анимации10 JavaScript библиотек для SVG анимации
WOW.js
Неплохой плагин для реализации анимации элементов при скроллинге. Он имеет очень много анимированных вариантов появления блоков и довольно легко настраивается.
ScrollMagic
Еще один популярный плагин, с помощью которого можно реализовать сложную анимацию, которая будет срабатывать при прокрутке ролика мышки. В данном случае, плагин позволяет делать действительно сложные parallax, css3 эффекты движения, смены фона на страница и вообще деформации фигур. ScrollMagic часто используют на промо-сайтах, где требуется много анимировать.
Scrollme
Простой и легкий плагин с помощью которого можно реализовать эффектную анимацию при прокрутке. Вы можете масштабировать, вращать, двигать, уменьшать или увеличивать прозрачность любого элемента.
Superscrollorama
Superscrollorama — мощный, но тяжелый плагин для создания анимации при прокрутке. В его арсенале имеется множество различных настроек для анимации текста, отдельных DIV элементов, включая parallax эффекты. Более детальную информацию можно найти в документации к данному jQuery плагину.
onScreen
Отличный плагин, который мы часто используем в своих проектах. От позволяет легко и быстро сделать различные эффекты появления элементов при прокрутке страницы. Плагин легкий и не грузит страницу.
OnePage
jQuery плагин OnePage позволяет разбить страницу на отдельные экраны с высотой 100% и анимировать переход по ним. Требуется лишь легкий толчок, чтобы начался скроллинг к следующему экрану. Такой же эффект использовался на промо-сайте Iphone 5s. Имеются проблемы с адаптивностью, как и практически во всех подобных плагинах. Если текст не помещается по высоте, то он просто обрезается и полоса прокрутки не появляется.
FSVS
Очень похожий по функционалу плагин на предыдущий. Позволяет сделать скользящую прокрутку по экранам с помощью css3. Имеет аналогичную проблему при просмотре на телефонах. Переход по экранам в виде отдельных слайдов возможен как с помощью ролика мышки, так и посредством клика на точечную боковую навигацию.
jInvertScroll
jInvertScroll позволяет создавать классный горизонтальный parallax скролиинг. В то время, когда Вы крутите ролик мышки вниз, все элементы на странице движутся горизонтально, к тому же с разной скоростью, что создает parallax эффект.
Waypoints
Waypoints — это jQuery плагин, который позволяет показывать любой элемент при нахождении посетителя в заданной точке страницы. Например, когда посетитель дочитывает статью на сайте и приближается к концу текста, сбоку страницы всплывает информационное окно с предложением почитать следующую статью или похожую статью.
Scrollocue
Оригинальный плагин для специфических задач. Позволяет передвигаться по странице выделяя блоки простым кликом правой клавишей мыши по странице. С каждым новым кликом выделяется элемент ниже, тем самым страница немного прокручивается. Также поддерживается скроллинг стрелками на клавиатуре.
Horwheel
Jquery плагин для создания сайта с горизонтальной прокруткой в стиле Windows 8. Как заявляют разработчики — это кроссбраузерное решение.
Scrolling Progress Bar
Интересное решение, с помощью которого можно показать прогресс прочтения информации на странице. Также есть возможность разбить текст на разделы и все это будет визуально выводиться в любом удобном для вас месте на странице.
multiScroll.js
multiScroll.js — это jQuery плагин, похож на два предыдущих плагина скользких экранов, но имеет одно значительное отличие. Если в предыдущих случаях просто перелистывался экран, то этот больше похож на современный слайдер изображений. Экран разделяется на две равных части и левая перелистывается вверх, а правая вниз. Таким образом контент практически разрывается. Данный плагин можно использовать, например, для создания портфолио фотографа или дизайнера. Думаю, посетители оценят ваш сайт.
browserSwipe.js
Очередной полноэкранный скроллинг-плагин, с помощью которого создается эффектный переход по экранам. Среди доступных эффектов — скользящий переход, переход с вращением всего экрана, масштабируемый и горизонтальный скроллинг по экранам. Можно совмещать все эффекты на одной странице.
jQuery.panelSnap
Полноэкранный скользящий скроллинг-плагин. Плагин ничем особо не отличающийся, на первый взгляд, от предыдущих, но в нем реализована внутренняя область с прокруткой. Если мы докручиваем до конца внутреннего контента, то автоматически происходит переход на следующий экран. Теоретически — это решение проблемы для адаптивных сайтов. Если внутреннее окошко сделать в полный размер, на маленьких экранах контент, который не поместился по высоте, не будет теряться.
Responsive 3D Fold Scroll
Благодаря этому плагину вы можете реализовать на своем сайте интересный 3D эффект при переходе по экранам. Плагин адаптивный и работает на различных мобильных устройствах.
HorizonScroll.js
Еще один плагин для скользящего полноэкранного скроллинга. В этот раз — это горизонтальная прокрутка. Поддерживаются переходы по экранам с помощью стрелок на клавиатуре.
jQuery.scrollSpeed — Плавная прокрутка страницы
Современный эффект, который используется на множестве современных веб-сайтов — плавная прокрутка страницы. В некоторых браузерах этот функционал реализован внутри, а некоторые, такие как Chrome, прокручивают сайт рывками. Данный плагин позволяет смягчить скролл. Есть много настроек, таких как — скорость прокрутки, инерция и прочее.
ScrollFlow
jQuery плагин позволяет анимировать появление различных блоков на странице, в том числе и фоновые изображения, которые создают parallax эффект.
jQuery Air Sticky Block — липкий блок в сайдбаре
jQuery плагин нашей разработки. При прокрутке страницы позволяет зафиксировать блок в сайдбаре. Подходит для адаптивных сайтов. При перестраивании контента, когда колонка «прыгает» под основной контент, липкий эффект отключается.
postovoy.net
Как сделать плавную прокрутку страниц на сайте wordpress — ТОП
Всем привет ! ![]()
Сегодня я расскажу вам о том, как сделать на своём сайте плавную прокрутку страниц. На самом деле делается это очень просто и быстро, вам не придётся напрягаться ! Данная функция сделает ваш сайт более привлекательным для ваших посетителей, что не мало важно для его успешного продвижения в интернете.
Итак, перейдём к делу, чтобы сделать плавную прокрутку страниц на своём сайте, необходимо установить плагин — MouseWheel Smooth Scroll, плагин очень простой и легко настраивается. Установить данный плагин на свой сайт вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

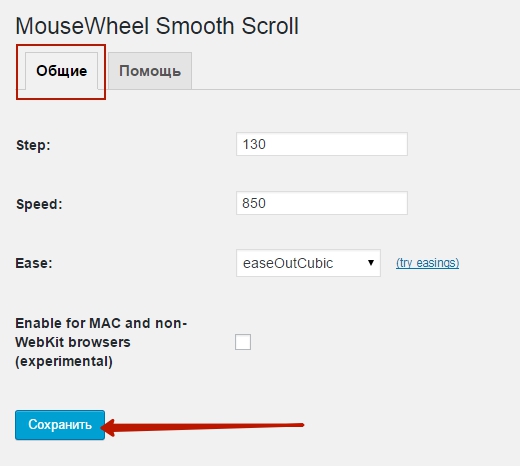
Чтобы попасть на страницу настроек плагина, вам нужно перейти по вкладке: Настройки — MouseWheel Smooth Scroll.

Настройки плагина:
— Step, шаг прокрутки в пикселях. Расстояние одной прокрутки на вашем сайте.
— Speed, скорость прокрутки.
— Ease, лёгкость прокрутки. С этим значением можете поэкспериментировать, а можно оставить как есть, если не хотите париться, разница не велика.
Enable for MAC and non-WebKit browsers (experimental), если поставить галочку, то функция плавной прокрутки будет так же доступна для пользователей, которые зашли на ваш сайт с MAC, и так же для пользователей WebKit браузеров. Можно поставить здесь галочку. В конце сохраняем настройки.

На этом всё, как я и обещал, всё оказалось очень просто, до новых встреч на страницах САМСАЙ !
У вас остались Вопросы ? пишите в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !

info-effect.ru
Плагины прокрутки страницы вверх | Жизнь с WordPress

Приветствую вас, дорогие мои читатели!
Как вы могли наблюдать, шаг за шагом, с каждой новой статьей мой блог изменяется. И, надеюсь, ни я один считаю, что эти изменения – в лучшую сторону. Вот вчерашнее изменение цвета ссылок очень позитивно изменило внешний вид блога, его восприятие, и даже, в Live Writer писать статьи мне стало гораздо приятней и веселей.
Сегодня я хочу сделать еще одно небольшое изменение, которое, как говорят, улучшит “юзабилити” сайта, т.е. сделает его интерфейс более дружественным к пользователю.
Речь пойдет о добавлении функционала прокрутки страницы вверх.
Как всегда, я буду все делать в режиме “онлайн” и сразу фиксировать информацию для вас.
Как вы прокручиваете страницу вверх?
1. Колесиком скроллинга на мышке?
2. С помощью скроллбара справа?
3. Нажимаете Ctrl+Home на клавиатуре?
Первый вариант с колесиком скроллинга для длинной статьи может потребовать от 5 “подходов” (вращений колесика). Второй вариант – с “тяганием” скроллбара, тоже не слишком удобный и быстрый, может не хватить места на столе и потребуется перехват ползунка. Третий вариант требует переноса руки с мышки на клавиатуру.
Возможно, причины и не очень убедительные, но согласитесь, что наличие внизу страницы какой-нибудь стрелочки по которой можно кликнуть и быстро вернуться в топ страницы сделает сайт более удобным для его посетителей. Если согласны и у вас на сайте еще нет функционала прокрутки страницы вверх, то читайте дальше.
Начал я с поиска доступных плагинов WordPress, предоставляющих возможность скроллинга в топ страницы. Потому что использование плагина – это быстрый, не требующий каких-то глубоких знаний, способ расширения функционала вашего WordPress сайта. Достаточно знать как установить и активировать плагин WordPress.
Вот предлагаю краткий обзор плагинов серии “scroll to top”, которые я нашел и попробовал.
В бесплатной версии можно выбрать только изображение для стрелки. Их предлагается пять видов.

Стрелка как-то неуклюже появляется из угла страницы. Прокрутка вверх – мгновенная (не плавная).
Этот плагин однозначно удаляю. Не рекомендую.
Этот вариант получше. В настройках можно задать отображаемый текст, типа “Вверх”. Ширину области для клика, цвет текста и цвет фона.

Вот такая область появляется внизу по середине странице.

Перемещение вверх страницы не мгновенное.
Плагин неплохой, но я запланировал размещение области для клика или стрелки справа. Тут только по центру и изменить в настройках это нельзя.
Смотрим дальше.
Дальше – лучше! В этом плагине уже есть возможность настроить расположение стрелки. Расстояние указывается в процентах, правда, почему-то от правого края.
Scroll position: 0% – справа, 50% – по центру, 100% – слева.
Так же можно задать цвет стрелки, цвет фона, размер иконки.

Неплохой вариант плагина – беру его на заметку.
Пока деактивирую его и посмотрим еще что есть интересного.
Это первый из просмотренных плагинов, который предлагает возможность настройки скорости скроллинга, анимации, эффект анимации. Но, больше, к сожалению, ничего не предлагается.
Иконка изначально некрасивая – красная стрелочка на сером прямоугольнике с закругленными углами, вот “полюбуйтесь”. =)

Изменить иконку нельзя. Видимо, автор посчитал, что лучше изображения не придумаешь.
sr-scroll-to-top-wp тоже не рекомендую.
Вот это уже серьезная работа! Первый плагин, в котором можно настроить, наверное, все, что нужно.
Настроек тут вагон и маленькая тележка. Можно задать и позицию, и цвет, и фон, и шрифт, различные отступы, и скорость анимации, и даже есть настройка отключения функционала для планшетов и мобильных телефонов.
Стоит обратить внимание, особенно любителям понастраивать.
На этом я закончу рассматривать плагины прокрутки страницы вверх. Тут уже есть из чего выбрать. Лично я пока остановлюсь на варианте 3: X-Scroll To Top – Responsive. Все достаточно просто и эффективно.
Если вам тоже понравился плагин X-Scroll To Top и вы решите его использовать на своем сайте, то обращаю внимание, что в папке плагина есть три ненужных файла screenshot-1.png, screenshot-2.png, screenshot-3.png. Занимают они вместе более 300Кб, так что для экономии места рекомендую их удалить.
Если же X-Scroll покажется вам слишком простым и вы захотите чего-то большего, то посмотрите в сторону варианта 5 – jcwp scroll to top.
Надеюсь, эта статья поможет вам быстро определиться и решить задачу прокрутки страницы вверх.
Конечно же можно обойтись и без плагинов. Возможно, как-то напишу и по этому поводу.
Жду ваших комментариев. Обязательно напишите какой плагин используете вы.
Пока-пока!
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
wordpress-life.ru