Для чего нужно кэширование WordPress. Плагины кэш wordpress
The Best Of The Best WordPress Cache Plugin
В моей карьере ведения блога до сих пор я использовал различные плагины WordPress кэш, чтобы ускорить мой сайт загрузки. Некоторые из популярных плагинов для кэша WP Super Cache, W3 Total Cache и т.д. Я использовал WP Super Cache на AUI в течение почти 2-х лет, но в один прекрасный день я нашел свой секрет скорость - WP-Rocket плагин. В настоящее время я использую его и никогда не хочу оставить его, потому что это помогло мне сделать мой сайт загрузки в 10 раз быстрее, чем раньше. Это немного походит на повышение WordPress на стероидах. Он работает лучше, быстрее и эффективнее. Это очень

В моей карьере ведения блога до сих пор я использовал различные плагины WordPress кэш, чтобы ускорить мой сайт загрузки. Некоторые из популярных плагинов для кэша WP Super Cache, W3 Total Cache и т.д. Я использовал WP Super Cache на AUI в течение почти 2 -х лет , но в один прекрасный день я нашел свой секрет скорость - WP-Rocket плагин. В настоящее время я использую его и никогда не хочу оставить его, потому что это помогло мне сделать мой сайт загрузки в 10 раз быстрее, чем раньше.
Это немного походит на повышение WordPress на стероидах. Он работает лучше, быстрее и эффективнее. Это очень отличается от WP Super Cache и плагин W3 Total Cache. Как? Следующие особенности этого будет объяснить.
Here're важные особенности WP-Rocket
WP-Rocket очень быстрый, эффективный и простой в использовании WordPress плагин кэш, и я не смог найти точную альтернативу ей до сих пор.
Посмотрите на некоторые из своих важных функций, которые вы наверняка пропустите во многих других плагинов кэша:
- Она имеет очень простую и быструю установку
- Он поддерживает кэширование страниц
- Он имеет кэш функцию предварительной загрузки
- GZIP сжатия
- Автоматическое кэширование браузера
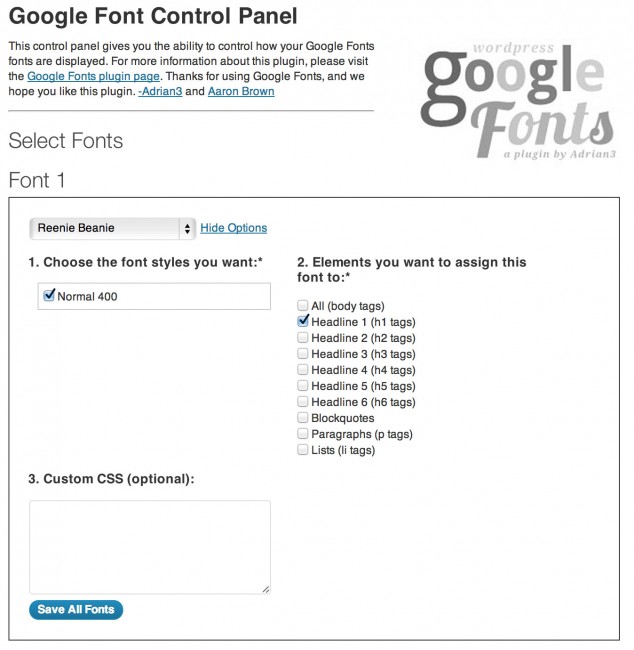
- Функция Google шрифты Оптимизация
- Это позволяет LazyLoad носитель Вашего блога
- Минификация / Concatenation
- Оптимизация изображений
- Перенести JS Загрузка
- CloudFlare Совместимость
- Позволяет легко добавить CDN
- Мобильный обнаружения
- Многоузловое Совместимость
- Электронная торговля Дружественные
- Многоязычный Совместимость
- Разработчик Дружественный
- И многое другое ...
Таким образом, вы когда-нибудь видели такой большой список функций в любой другой плагин кэш? Я уверен, что нет! Я попробовал и испытаны почти все популярные плагины кэширования для WordPress и никогда не найти такой большой перечень существенных признаков.
Теперь, позвольте мне рассказать вам, как вы можете установить этот плагин для вашего блога WordPress, заменив другие плагины кэша.
Как получить WP-Rocket WordPress плагин
Чтобы установить WP-Rocket WordPress плагин, первое, что вы должны знать, что это не бесплатный плагин! На самом деле, вам придется купить его.
Она состоит из трех различных планов - личные, деловые и Pro. Индивидуальный план выбирают для 1 сайта в $ 39 за 1 год. Я использую личный план для моего блога. Для большего количества планов и получения дополнительной информации посетите ЭТУ ССЫЛКУ .
После того, как вы будете покупать план это позволит вам загрузить плагин и загрузить на свой блог легко.
Как настроить WP-Rocket WordPress Cache Plugin
После того, как вы загрузили и активировали WP-Rocket плагин в вашем блоге WordPress, это всего в нескольких шагах от отеля. В панели управления WordPress, перейдите в раздел Настройки> WP Rocket и самый первый экран приходит перед нами Основные варианты.
Следующий скриншот описывает, как я настроил Основные параметры для WP Rocket плагин.

Это так просто! Кроме этого, вы можете включить ваш CDN и Cloudflare используя WP Rocket плагин без каких - либо препятствий.
Тем не менее для получения дополнительной информации, я хотел бы, чтобы вы смотреть это видео для начала работы с WP Rocket плагин кэш.
Вот и все, ребята. Я рекомендую вам использовать WP Rocket WordPress плагин для кэширования не только, но и для сжатия GZIP, увеличение, кэширования браузера и многих других причин.
Далее Чтение:
Тем не менее, если вы застряли где-нибудь или чувствуете какие-либо трудности в установке или настройке плагина в вашем WordPress сайте, дайте мне знать через комментарии.
ru.affdu.com
WordPress. Как включить кэширование сайта
Добрый день! Из этого туториала Вы узнаете, как установить и работать с плагином WP Super Cache для того чтобы улучшить производительность сайта.
Посетите официальную страницу плагина и скачайте пакет файлов на ваш компьютер.
Загрузите его в раздел Плагины (Plugins) -> Добавить новый (Add new) -> Загрузить (Upload) в вашей админ панели. Ознакомьтесь с нашим туториалом, который покажет, как установить плагин для WordPress.
Для включения кэширования, перейдите на вкладку Настройки (Settings) -> WP Super Cache. Включите кэширование во вкладке Easy, и нажмите на кнопку «Обновить статус».

Затем, нажмите на кнопку «Тестировать кэш», для того чтобы проверить работает ли функционал. WP Super Cache дважды получит данные вашего сайта WordPress и сравнит отметки времени в обоих случаях. Если оба временных штампа совпадают, это означает, что на вашем сайте работает кэширование.
Для того чтобы настроить WP Super Cache с расширенными настройками, перейдите на вкладку Настройки -> WP Super Cache (Settings -> WP Super Cache) и нажмите на вкладку Дополнительные настройки (Advanced).

Поставьте галочку в окошке ‘Кэш обращается к этому сайту для быстрого доступа‘ (Cache hits to this website for quick access) и используйте mod_rewrite для предоставления кэш-файлов, используя настройку, доступную ниже. Затем, обновите статус при помощи соответствующей кнопки.
Прокрутите страницу вниз, Вы увидите правила mod_rewrite, которые нужно добавить. Нажмите на кнопку ‘Обновить правила Mod_Rewrite‘ (Update Mod_Rewrite Rules) для обновления этих правил. Обновив правила mod_rewrite, Вы ув
www.templatemonster.com
Настройка плагина WP Fastest Cache, простой и быстрый кэш на сайт wordpress — WDfiles — Блог файлообменника
Плагин — WP Fastest Cache является одним из лучших плагинов для кэширования файлов на сайте wordpress. Плагин достаточно простой и имеет минимум настроек. Особенности и преимущества плагина:
Настройки плагина на Русском языке !
Использует быстрый модуль Mod_rewrite, используется в файле htaccess.
Все файлы кэша удаляются при публикации записи или страницы.
Можно вручную удалять весь кэш.
Можно вручную удалять оптимизированные CSS и JS файлы на странице Параметры.
Функция «Блок кэш» для конкретной записи или страницы. Если вставить на страницу специальный шорткод, то страница не будет кэшироваться.
Можно установить временной период для автоматического обновления кэша.
Включить или отключить кэш для мобильных устройств.
Включение или отключение кэширования для зарегистрированных пользователей.
Уменьшение размера HTML страницы.
Уменьшить размеры CSS файлов.
GZIP сжатие.
Браузерное кэширование, уменьшить время загрузки страницы для повторных посетителей.
Объединение CSS файлов, для уменьшения http запросов.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: WP Fastest Cache, чтобы настроить плагин. Чтобы включить Русский язык, внизу страницы, в последнем поле, выберите Русский язык и Сохраните настройки.

Настройки
— Кэширование, поставьте галочку, чтобы включить кэширование на вашем сайте.
— Preload, можно заранее создавать кэш для всех страниц, не дожидаясь пока посетитель зайдёт на ваш сайт. Поставьте галочку, в открывшемся окне поставьте 4 галочки и нажмите — ОК.
— Авторизованные, если поставите галочку, то кэшированные версии страниц не будут показываться авторизованным пользователям.
— Мобильные, поставьте галочку, чтобы отключить кэш на мобильных устройствах.
— Новая запись, поставьте галочку, чтобы очистить кэш при публикации записи или страницы.
— Сжатие HTML, поставьте галочку, чтобы уменьшать размер HTML кода страницы.
— Сжатие CSS, поставьте галочку, чтобы уменьшать размер CSS файлов.
— Объединение CSS, поставьте галочку, чтобы объединять CSS файлы в один, для уменьшения http запросов.
— Объединение JS, поставьте галочку, чтобы объединять JS файлы, для уменьшения http запросов.
— Компрессия Gzip, включение GZIP сжатия файлов. Внимание ! перед тем как включать данную функцию, проверьте, возможно на вашем сайте уже имеется GZIP сжатие. Если у вас уже включено GZIP сжатие, то галочку ставить НЕ нужно !
— Кэш в браузере, поставьте галочку, чтобы включить браузерное кэширование, для уменьшения времени загрузки страниц для повторных посетителей.
Сохраните настройки.

Остальные страницы
Очистка кэша, здесь можно — Очистить весь кэш или Очистить весь кэш и сжатые CSS/JS файлы.

Таймаут кэша, здесь можно установить временной период для авто-обновления кэша. Нажмите на кнопку — Add New Rule. В открывшемся окне выберите страницы для кэширования, укажите временной период и нажмите на кнопку — Save.

— Исключения, можно исключить определённые страницы из кэширования.
— CDN, можно подключить функцию CDN для доставки контента с другого сервера. Можно перенести файлы на другой сервер, тем самым вы снимите нагрузку со своего сервера. Платная услуга.
Блок кэш
Вы можете установить на любой странице блок кэш, чтобы не кэшировать определённую страницу или запись. На странице редактирования записи или страницы, в визуальном редакторе, у вас появится новая кнопка в виде головы леопарда. Нажав на данную кнопку, у вас в записи появится специальный знак, который означает — Блок кэш, но на самом сайте знак не отображается.

На главной странице админ-панели wordpress, в верхней панели, появится вкладка для быстрого удаления кэша, а также удаления кэша и сжатых CSS/JS файлов.

Настройка плагина WP Super Cache wordpress новая инструкция !
Кэш в WordPress с помощью плагинов
Адель ГадельшинСкорость загрузки сайта — это очень важный параметр, который влияет на SEO. Если ваш сайт загружается очень долго, то и поисковые роботы будут индексировать его медленно. Кроме этого, пользователь, открывая сразу несколько сайтов, в первую очередь посетит именно тот ресурс, который быстрее всего загрузился. Те ресурсы, которые загружаются очень долго, посетитель может покинуть даже не дождавшись загрузки.
Такое поведение пользователей, конечно, заметят поисковые системы и могут опустить сайт в выдаче. Для улучшения работы сайта необходимо оптимизировать все изображения и удалять блокирующие отображение JS файлы. Но можно сделать еще одну полезную вещь — установить кэш в WordPress с помощью специальных плагинов. Если ничего из этого не помогает, то стоит подумать о смене хостинга, возможно, плохая скорость загрузки вашего сайта связанна именно с ним.
Лучшие плагины для кэша в WordPress
- Simple Cache. По заявлениям разработчиков этот плагин создавался после разочарования в других кэширующих плагинов. У этого расширения очень простая установка, а для его включения или отключения достаточно просто нажать одну кнопку.
- W3 Total Cache. Этот плагин создан для полного кэширования сайта. Он создает кэш в WordPress не только самих страниц, но и сжимает все JS и CSS файлы на сайте. Это один из самых популярных плагинов в WordPress – у него больше одного миллиона установок.
- Hyper Cache. Расширение, с которым вы сможете в разы увеличить скорость своего сайта. Оно подходит, как и под сервера, не рассчитанные на большое количество нагрузок, так и под мощные сервера. Hyper Cache сделан на чистом PHP и работает на каждом блоге, независимо от конфигурации.
- WP Super Cache. Этот плагин создает HTML копию каждой страницы сайта WordPress и сохраняет их в отдельную папку. Когда посетитель заходит на сайт, он сразу же получает готовую страницу из кэша, а не только созданную с нуля. Это экономит очень много ресурсов и позволяет пользователям получать информацию гораздо быстрее. Кэш в WordPress отдается не всем — только незарегистрированные пользователи будут его получать. Также люди, которые прокомментировали запись будут получать другой файл. И те, кто смотрит статью, на которой установлен пароль тоже. Но если человек уже зарегистрирован на вашем сайте, то он не сильно огорчится более медленной скорости сайта.
Ещё о плагинах кеширования мы рассказали в этой статье.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru