Плагин nimble portfolio. Плагин для портфолио wordpress
Плагин WordPress Portfolio (WP Portfolio)
Плагин, который позволяет демонстрировать ваш портфолио сайтов в вашем блоге wordpress с помощью автоматически созданных эскизов. Для демонстрации своего портфолио создайте новую страницу и вставьте [wp-portfolio] на нее.
Вот некоторые функции:
- Автоматически сгенерированные эскизы сайтов (чтобы избавить вас от хлопот)
- Загрузка особых изображений в какой-либо или все листинги портфолио(например, для демонстрации работы в области графического дизайна и т.д.)
- [Параметр] Поддерживает улучшение функций cкриншотов сайтов,…таких как особый размер, полный размер и т.д.
- [Параметр] Адаптивный макет вида сетки (полностью настраиваемый)
- Ограниченная поддержка каталогов (выходной список активных групп)(с ссылками на редактируемую, специализированную страницу, посвященную каждой группе)
- Поддержка сгруппированных записей для классификации ваших работ
- Возможность легко добавлять листинги в нескольких групп
- Возможность создания неограниченного числа настраиваемых полей в каждом листинге(поля могут быть показаны/скрыты или отмечены в коде, для значения и т.д.)
- Помощник по шорткодам TinyMCE в визуальном редакторе WP… упрощает создание особого шорткода портфолио!
- [Параметр] Показывайте/скрывайте веб-адрес и/или описание каждого листинга
- [Параметр] Используйте HTTPS для скриншотов веб-страницы (безопасные изображения)
- [Параметр] Открывайте эскизы в лайтбокс в оригинальном размере
- Возможность полностью настраивать макет (через HTML и CSS)
- Возможность использовать маркеры для добавления ссылок, текста и т.д. в листинги…Например, вы можете легко привязать с помощью ссылки ваше особое изображение или скриншот
- и многое другое!
Этому плагину необходимо, чтобы у вас был аккаунт Shrink The Web, если вы хотите генерировать эскизы динамически. Прочитайте первые ЧАВО о типах аккаунтов, если хотите узнать подробности.
Однако вам не требуется аккаунт ShrinkTheWeb для использования этого плагина, если вы самостоятельно выполняете съемку скриншотов вашего сайта. Вы можете сделать собственные скриншоты в виде изображений, загрузить эти изображения на свой сайт, а затем разместить ссылку на них в поле Custom Thumbnail URL(веб-адрес особого эскиза).
Этому плагину также требуется PHP5 или более новая версия.
Пожертвовать
Этот
ru.wordpress.org
Freefolio: бесплатный адаптивный плагин для вывода портфолио в WordPress
Если вы решили создать портфолио в WordPress, вам стоит воспользоваться отдельным плагином. В будущем, если вы захотите поменять тему, вы сможете сохранить контент вашего портфолио неизменным. Многие авторы тем сегодня начинают добавлять в свои решения поддержку существующих плагинов для портфолио, предлагая различные стили для выводимого кода, идеально вписывающиеся в общий дизайн.
Именно с этой целью и был создан плагин Freefolio от компании UpThemes, который дебютировал на WordPress.org несколько недель назад. Плагин изначально был заточен под новую тему Creative компании, однако он прекрасно подходит и для других тем, неся в себе функциональность адаптивного портфолио.
После активации плагина вы можете посетить раздел Общие – Написание, чтобы включить опцию Portfolio Projects. В итоге вы увидите новый пункт меню, предназначенный для добавления контента к портфолио:

Вот пример использования данного плагина с темой Twenty Ten:

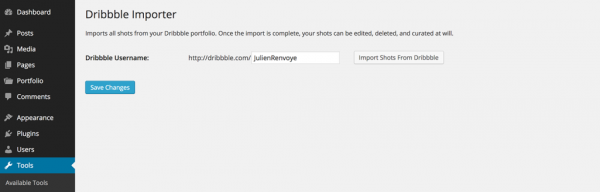
Плагин Freefolio уникален в том плане, что он поддерживает импорт фото из Dribbble – очень удобная опция для дизайнеров, желающих вывести свои изображения (шоты) в WordPress. Инструмент импорта находится в меню Tools – вам нужно лишь ввести ваш юзернейм Dribbble для передачи контента на сайт:

Как только ваши работы будут импортированы, вы сможете отредактировать, удалить их, управлять ими с помощью таксономий project type (аналог рубрик) и project tag (аналог меток). Все пункты портфолио могут выводиться в адаптивной сетке (grid) через шорткод [ portfolio ], который может быть легко настроен с помощью следующих опций:
- display_types: выводит Project Types. (true/false)
- display_tags: выводит Project Tags. (true/false)
- display_content: выводит контент проекта. (true/false)
- include_type: выводит определенные Project Types. По умолчанию выводятся все (задается как список слагов Project Type, разделенных запятой)
- include_tag: выводит определенные Project Tags. По умолчанию выводятся все (задается как список слагов Project Tag, разделенных запятой)
- columns: число столбцов. По умолчанию 2 (от 1 до 6).
- showposts: число выводимых проектов. По умолчанию все.
Плагин Freefolio совместим с типом записей Portfolio в Jetpack, и фактически был построен на базе части кода Jetpack. Разработчики плагина выражают благодарность Тэмми Харт за ее «Dribbble — WordPress» код, а также людям из array.is за Jetpack Portfolio Polyfill, адаптированный для использования в Freefolio.
В будущем команда UpThemes планирует добавить виджет для портфолио, позволяющий выводить последние работы; команда разработчиков открыта для любой обратной связи, которая поможет улучшить Freefolio. Плагин работает с любой темой, однако он может потребовать дополнительной CSS-стилизации. Скачать бесплатно плагин можно с сайта WordPress.org.
Источник: wptavern.com
oddstyle.ru
Плагин nimble portfolio
Многие мои читатели работают, или подрабатывают фрилансерами. Кто-то пишет тексты, кто-то сайты создает. И конечно, для успешной работы, необходимо выгодно показать собственное портфолио фрилансера. В этом может помочь не только специальный шаблон, но и плагин, например, Nimble portfolio.

Плагин nimble portfolio
Данный плагин поможет легко и красиво оформить на отдельной странице, которую вы можете назвать произвольно, те работы, которые вы посчитаете необходимо разместить для демонстрации ваших лучших качеств. Плагин Nimble portfolio переводится, как шустрый, и работает соответственно своему названию.
Итак, скачав и активировав плагин для ВордПресс, у вас в админке сайта появится дополнительное меню для портфолио.

Меню nimble portfolio
Портфолио создается аналогично любым вашим записям или страницам: пишете заголовок, вставляете изображение, описание работы или текст, если работа копирайтера.
Обязательно задаете миниатюру, которая и будет выводиться на странице портфолио. Задав изображение в специальной ссылке, можно просматривать работу в большем масштабе при пролистывании всех работ на странице портфолио.

создание описания работы
Заданная ниже ссылка может привести на другой сайт. Для действующих проектов и размещенных текстов, это может оказаться просто замечательным
И наконец, создав страницу «Портфолио» (или назвав ее так, как вам будет удобно), необходимо разместить шорткод, конечно на вкладке текст, или html код.
[nimble-portfolio]
Или, аналогичный:
[nimble-portfolio template=»3colround»]

создание страницы портфолио
Сохранив страницу, можно полюбоваться полученным результатом.
Надеюсь для моих коллег-фрилансеров, такой плагин пригодится, и поможет легко создать красивое портфолио.
drago-fly.ru