10 лучших плагинов для постраничной навигации на WordPress. Навигация wordpress
Как реализуется навигация в WordPress
Навигация для любого сайта – это один самых важных элементов. Так, она влияет на юзабили, поведенческие факторы, а всё это имеет отношение к ранжированию и посещаемости проекта.
Есть множество составных функциональных элементов, которые помогают создать навигацию. И в этой статье мы расскажем о том, как организовывается навигация в WordPress, что для этого можно применить, и как это использовать правильно.
Структура сайта
Навигация в WordPress строится соответственно структуре сайта. Структура сайта состоит из категорий (рубрик) и меток (тегов). Говоря простыми словами, структура – это разделение главной темы сайта на мелкие темы – категории и метки.
Структура должна соответствовать таким требованиям:
- Структуру желательно создать изначально и больше не менять.
- Не должно быть слишком глубоких уровней вложенности, не более второго.
- Категории и метки должны является составными частями главной темы сайта, и быть тематически чётко разграничены.
Меню
Вся структура сайта должна быть показана в меню. Навигация в WordPress позволяет легко и оперативно работать с этим элементом. Каждая категория должна попасть в главное меню. Если категорий слишком много, то можно только самые основные. Но всё равно, где-то на сайте должно быть область меню, где размещены все рубрики.
Для меню можно дать такие рекомендации:
- Оно должно быть на видном месте.
- Им должно быть удобно пользовать, и оно должно быть технически совершенным.
- Меню должно отлично работать во всех браузерах на всех видах устройств.
О том, как работать с меню вы можете узнать здесь.
Облако меток
Навигация в WordPress также располагает и облаком меток – это элемент, который представляет собой вывод всех или некоторых метки сайта. Он используется в виде виджета в боковой колонке или другой области виджетов. Для реализации облака можно также использовать и плагины.
Облако меток является вспомогательным элементом для навигации по сайту. Хоть он и не главный, но его использования всё же рекомендуется.
Карта сайта
Карта сайта – это страница, которая содержит ссылки на все материалы сайта, сортированные каким-либо методом, например, по алфавиту. Для создания такой карты используются плагины. Карта сайта, кроме элемента навигации в WordPress, также играет и положительную роль в продвижении сайта.
Поиск
На сайте обязательно должен быть поиск. В простейшем случае – это виджет, встроенный в WordPress. Но можно также использовать и дополнительные плагины, чтобы улучшить функцию поиска на сайте.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Постраничная навигация для WordPress
Навигация по страницам просто необходима. Без нее придется перемещаться по сайту только с помощью рубрик, заметок, архивов, что не очень удобно. Поэтому мы воспользуемся очень удобным плагином WP-PageNavi. Как устанавливать плагины, можно почитать тут.
По умолчанию в WordPress в любом случаи есть навигация, но она совсем никакая, то есть безвкусная, неудобная и некрасивая. см.№1

Вряд ли такое подойдет какому-то дизайну, поэтому мы сейчас изменим на лучший вариант. См.№2

Устанавливаем плагин WP-PageNavi, активируем его и переходим к настройкам. Слева выбираем «Параметры — Список страниц» и видим следующее: см.№3

В принципе тут можно даже ничего и не менять, оставить как есть, но если вас что-то не устраивает, то можно изменить количество показов страниц, интервал, слова (первая — последняя). Настройки, в общем, очень просты и тем более на русском, думаю разобраться будет нетрудно.
Теперь заходим на наш сайт и проверяем, появилась навигация или нет. Дело в том, что не на всех темах плагин может сразу заработать. Если у вас не появилась навигация, то придется кое-что изменить в файлах index.php, archive.php, search.php вашей темы. Поэтому идем таким путем: wp-content/themes/ тут ваша тема. Открываем по очереди вышесказанные файлы и нужно найти стандартный код навигации, выглядит примерно так:
Если ничего похожего не встретите, то попробуйте поискать слово «nav» — что означает навигация. После того как нашли, заменяем на следующий код,
и проверяем навигацию.
Дополнение WP PageNavi Style
Еще такой момент: после установки, когда у вас все заработало, но появилась проблема (не понравился стиль навигации). Тут есть два варианта: открыть стили плагина «путь» «wp-content/plugins/wp-pagenavi/pagenavi-css» и изменить вручную, так, как считаете нужным. Или можно воспользоваться плагином WP PageNavi Style, который предоставляет варианты стиля.
Устанавливается плагин как, и все, после чего в admin-панели, слева появиться настройки. см.№4

1. Тут можно подбирать самому цвет, размер шрифта и т.д.
2. Здесь уже составленные стили, просто нужно выбрать из выпадающего списка тот стиль, который больше понравится.
Ну вот и все.
Удобная навигация на сайте WordPress
После того, как мы определились с выбором темы, настроили её на свой вкус, и начали наполнять свой сайт статьями, стоит позаботиться о том, чтобы посетителям было на нашем сайте удобно.
Настройка меню
Настраиваем в админке сайта меню:
Внешний вид – Меню.
Вводим все страницы, которые мы хотим показать в меню, располагаем все элементы меню в желаемом порядке, и не забываем сохранить всё, что мы отредактировали под выбранным для нашего меню именем, например, Меню 1.
Теперь нам нужно закрепить это в настройках темы:
Внешний вид – Настроить – Навигация – Выбрать меню.
Выбираем наше Меню 1 и сохраняем настройки.
Постраничная навигация
С течением времени статей на сайте будет всё больше, и нам потребуется обеспечить постраничную навигацию. В этом нам поможет удобный плагин WP-PageNavi. Вводим название плагина в окне поиска на странице плагинов в админке, устанавливаем его, и активируем.
Теперь плагин нужно настроить.
Это мы можем сделать, войдя в меню Параметры – Список страниц.
Здесь мы настраиваем стиль показа страниц – обычный или выпадающее меню, диапазон страниц для показа и коэффициент для этого диапазона.
Теперь посетителям нашего сайта будет значительно удобней перемещаться по нему.
Вывод похожих постов
Мы можем установить еще один плагин – nRelate Related Content. Он выводит после каждой статьи похожие посты. Устанавливается плагин, как обычно. После его активации нужно сделать несколько настроек. В меню админки появляется отдельный блок – nRelate, в котором две вкладки – Dashboard и Related Content. При первом обращении к плагину ему потребуется некоторое время, чтобы проиндексировать все статьи нашего сайта.
На вкладке Dashboard мы можем выбрать, какие типы похожих записей будут выводиться. Нам нужно выводить похожие статьи, поэтому выбираем post.
Переходим на вкладку Related Content. Здесь нам предложат ввести адрес картинки, которая будет использоваться плагином для вывода статей, в которых нет своих изображений. Эту картинку нужно предварительно загрузить в библиотеку медиафайлов. Также на вкладке Related Content мы выбираем количество похожих постов, которые будут выводиться после каждой статьи, «степень похожести» и «возраст» статей, которые будет выбирать плагин для показа. Выводить больше 3-х похожих статей вряд ли стоит, это будет скорей загромождать сайт, чем создавать дополнительные удобства. Определяем, где будут располагаться миниатюры похожих постов – перед нашей статьёй или после неё, а также будут ли выводиться названия статей. Можно выводить не только названия, но и некоторую часть текста, но, на мой взгляд, это уже лишнее.
Сохраняем все настройки, и теперь под каждой статьей у нас появляются картинки со ссылками на три похожих поста.
Те же функции можно реализовать и с помощью других плагинов — например, плагина Contextual Related Posts.
Карта сайта
Также для удобства наших посетителей мы можем построить карту сайта, и воспользуемся для этой цели плагином Dagon Design Sitemap Generator. Если плагин не находится через админку WordPress, можно скачать его на официальном сайте Dagon Design.
Устанавливаем плагин, активируем и делаем некоторые настройки. Заходим в меню Параметры — XML-Sitemap. Здесь мы выбираем все страницы, рубрики и статьи, которые хотим видеть на карте своего сайта. И здесь же мы можем исключить то, что по каким-то причинам не хотим на карту выводить.
Кнопка «Наверх»
Еще один немаловажный элемент навигации – кнопка «Наверх». Когда пользователю приходится до мозолей крутить колесо мышки, пытаясь «всплыть» после прочтения длинной статьи, вряд ли ему это доставляет удовольствие. Избавить его от этой неприятности мы сможем, установив на своем сайте кнопочку «Наверх». Сделать это можно различными способами, выбор зависит от ваших предпочтений. Я воспользовалась рекомендациями, приведенными в этой статье, и благодарю её автора за полезную информацию.
elena-smirnova.ru
Навигация в статье с плагином и без
 Привет, дамы и господа! Как сделать удобную навигацию по статье? Блок - Содержание.
Привет, дамы и господа! Как сделать удобную навигацию по статье? Блок - Содержание.
Навигация в статье подойдёт для тех, у кого большие, длинные сообщения и они разбиты на разделы, то есть, на подзаголовки h3 - h6. Если вы не поняли о чём идет речь, посмотрите например: в википедия, да и не только на ней, у многих блогеров присутствует блок содержание статьи с заголовками.
Если вам всю статью читать ни к чему, вас интересует только определённый раздел, то нажимаешь на нужный заголовок и переходишь к интересующей части документа. Вот, как то так.
Навигация по статье как в Википедии:
 Навигация по статье в Вики
Навигация по статье в ВикиМногие говорят (пишут), что такая навигация в статье оказывает положительный результат на ранжировании сообщения в поисковой выдаче. Верить, не верить, даже не знаю. Хотя всё может быть. И так, создать такую навигацию по статье можно с помощью плагина (легче всего) и без, с применением якоря, то есть, в ручную. Рассмотрим оба варианта, а вы выберите то, что вам удобней.
Навигация в статье с помощью плагинов
Плагин Simple TOC - содержание в сообщениях

Данный простой плагин очень лёгкий в использование. Этот модуль позволяет легко создать автоматически навигацию по статье, с тегами h3 или h4. После установки и активации плагина, в редакторе WordPress появится кнопка Simple TOC:
 В редакторе TinyMCE WordPress появится кнопка Simple TOC
В редакторе TinyMCE WordPress появится кнопка Simple TOCПишите статью с подзаголовками h3 или h4, ставите курсор мышки в том месте где должна появится блок содержание записи, обычно в начале сообщения и нажимаете волшебную кнопку. Указываете нужный тег и выбираете авто заголовок TOC (можно пользоваться и другими методами вставки):
 Вставка - содержание статьи
Вставка - содержание статьиДалее, публикуете запись, плагин автоматически собирает подзаголовки и получаем содержание вашей статьи. Посетитель кликает на нужный заголовок и переходит к нужному месту:
 Можно перед навигацией вставить такой текст - в статье мы рассмотрим следующие вопросы или что подобное. Едем дальше.
Можно перед навигацией вставить такой текст - в статье мы рассмотрим следующие вопросы или что подобное. Едем дальше.
Plagin Table of Contents Generator - содержание статьи
 Plagin Table of Contents Generator
Plagin Table of Contents GeneratorТоже простой плагин в использование. Он автоматически создает упорядоченный список содержания статьи, путем сканирования заголовок контент - страницы, с тегами h2 - H6. После установки и активации модуля, в нужном месте вашей статьи нажимаете кнопку в редакторе сообщений и плагин вставляет шорт-код [TOC]:
![Плагин вставляет шорт-код [TOC] - содержание статьи navigacija-Table-of-Contents-Generator](/800/600/https/wordpressmania.ru/wp-content/uploads/2014/12/navigacija-Table-of-Contents-Generator.jpg) Плагин вставляет шорт-код [TOC]
Плагин вставляет шорт-код [TOC]Публикуете запись и смотрим, что получается:
 Содержание статьи
Содержание статьиОформление блока навигации по статье по умолчанию принимает дизайн вашего сайта, но можно в настройках плагина добавить свой стиль CSS:
 Table of Contents Generator » Настройки
Table of Contents Generator » НастройкиИдем дальше. Следующий у нас будет просто супер Plugin, до этого были только "цветочки", а теперь пошла "ягода". Встречайте.
Plugin Table of Contents Plus - содержание статьи, навигация в статье как в Википедии
 Plugin Table of Contents Plus
Plugin Table of Contents PlusОчень мощный и удобный модуль, с помощью которого можно автоматически создавать блок навигации по статье, которая будет похожа на содержание в википедия. С заголовками и подзаголовками, то есть, древовидную навигацию (иерархия). Вот, как у меня получилось:
 Блок - Содержание статьи без обтекания текстом
Блок - Содержание статьи без обтекания текстомИли так, с обтеканием текстом:
 Навигация по статье
Навигация по статьеПосле установки и активации Table of Contents Plus в разделе "Настройки" появится вкладка TOC+, нажимаете её и переходите к настройкам плагина. Там их великое множество:
 Настройки Table of Contents Plus
Настройки Table of Contents PlusВ этой части можно указать: позиция блока (перед первым заголовком; после первого заголовка; вверху статьи или после). Вставлять блок с содержанием, когда количество 2 и более заголовков в статье. Естественно, если меньше двух заголовков содержание в записи выводиться не будет. Заголовок блока, показать иерархию списка и их количество, плавный эффект прокрутки страницы, ширина блока, позиция - слева; справа, размер шрифта. Далее:
 Table of Contents Plus - настройки
Table of Contents Plus - настройкиВыберите готовый стиль блока или создайте свой (Custom):
 Создание собственного стиля блока
Создание собственного стиля блокаЕще можно произвести дополнительные настройки (скриншот вверху), нажав вкладку Advanced (show), откроется продолжение настроек, где можно отметить с какими тегами формировать содержание статьи, от h3 по h6. Здесь, также укажите нужное расстояние от верха страницы, где останавливать заголовок. После всех настроек навигации в статье, не забудьте нажать кнопку Сохранить настройки. Вот вроде и всё, ах да, если вдруг вы не захотите отображать содержание в определённой статье, перед публикацией её вставьте такой код [no_toc]. И последнее, с помощью данного плагина можно создать карту сайта, но, это уже другая история и другой пост.
Как сделать якорь ссылку. Навигация в статье без плагина
Принцип действия якорей: в нужном месте вашей статьи ставите определенную метку и потом делаете ссылку на нее (наше содержание). Кликнув по ссылке, читатель сразу попадает в нужное место раздела статьи. И так, приступим.
Допустим, у вас есть в статье пять заголовков с тегами h3, нам нужно создать в начале статьи или в любом месте записи меню, только в переключив вкладку в редакторе сообщений на "Текст":
<a href="#1"> Ваш заголовок №1 </a><a href="#2"> Ваш заголовок №2 </a><a href="#3"> Ваш заголовок №3 </a><a href="#4"> Ваш заголовок №4 </a><a href="#5"> Ваш заголовок №5 </a>
Теперь, добавляем к каждому заголовку статьи якорь, соответственно нашему созданному содержанию, в нашем случае это цифры из меню 1, 2, 3, 4, 5 без решётки. Выделено красным цветом:
<h3> Заголовок h3 номер 1 </h3><h3> Заголовок h3 номер 2 </h3><h3> Заголовок h3 номер 3 </h3><h3> Заголовок h3 номер 4 </h3><h3> Заголовок h3 номер 5 </h3>
Объясню немного, то есть, начинаете писать статью,например: вступительную часть, затем меню с содержанием статьи с нужными заголовками. Далее, по ходу написания сообщения создаёте или вставляете заголовки с нашими якорями. Работать наша навигация будет после публикации вашего шедевра. После клика по ссылке в содержании, вас отправят на ту часть документа, на которую вы закинули якорь. Вот, как то так. Есть ещё один способ создания навигации по статье с использованием визуального редактора - Вставить/изменить ссылку.
Лучше использовать этот метод когда ваша статья уже написана, так будет легче всего. В нужных местах записи расставьте метки (якоря), куда будут переходить ваши читатели. Только в режиме "Текст":
<a name=”Якорь метка”></a> или <a name=”Якорь метка”>Ваш текст</a>
В первом случае, якорь не будет виден посетителям, а во втором будет. Вместо "Якорь метка" вы указываете любое имя. Оно может быть произвольным, например, bomba1 или просто букву c цифрой - s1. Вместо слова Ваш текст" можете, что - то написать. Следующий шаг, это нам надо указать ссылки на расставленные анкоры. Как сделать ссылку на якорь? В любом месте статьи, всё таки лучше, как всегда в начале, пишем названия нашего содержания и каждый заголовок по очереди выделяем мышкой, нажимаем в визуальном редакторе кнопку Вставить/изменить ссылку:
 Вставить/изменить ссылку
Вставить/изменить ссылкуВ поле URL обязательно вставляете знак решётка - # и метку якорь, по желанию пишем заголовок который при наведению на ссылку в содержание будет появляться. Нажимаем "Добавить ссылку". Такую же операцию проделываем с каждым пунктом меню (содержание), то есть, делаете ссылку на каждую расставленную метку в статье. На этом у меня всё. Вроде понятно объяснил вам эту не сложную процедуру.
Позвольте друзья откланяться, совсем не надолго. Пока и до новых встреч. Всем удачи.
PS.Читайте продолжение. Ещё один легкий способ.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Постраничная навигация на WordPress | CMS и движки для сайтов
В сегодняшней статье речь пойдет о популярном в виду своей исключительной полезности плагине под названием WP-PageNavi. Удобный плагин предоставляет возможность организовать постраничную навигацию блога WordPress более удобно, чем если бы вы пользовались способом, включенным по умолчанию. В принципе, удобство стандартной постраничной навигации – вопрос относительный и вполне можно использовать и так называемые средства по умолчанию, однако WP-PageNavi предлагает нам гораздо более привлекательный вариант. Если по умолчанию в качестве постраничной навигации мы имеем две кнопки «раньше» и «позже», то есть пролистываем страницы последовательно в поисках нужной нам, то после того, как WP-PageNavi окончательно установлен и настроен, мы получаем кнопки с указанием номеров страниц, что позволяет нам без труда перейти на нужную страницу. В зависимости от выбранных настроек панель навигации может выглядеть по — разному, однако это мы рассмотрим несколько позже.
Какие конкретные причины могут быть у начинающего блогера для того, чтобы использовать именно плагин PageNavi для того, чтобы организовать навигацию в блоге? Возможно, на первых порах такой необходимости и не возникает, и двух кнопок вполне достаточно для того, чтобы ориентироваться в пяти страницах блога. Но со временем количество информации, а значит, и страниц, неуклонно растет, и обычная навигация становится неудобной, а читателю проще запомнить, на какой странице он закончил чтение или нашел необходимую статью, чем запоминать, сколько раз кликнуть на кнопку «далее». Вот почему PageNavi – это логичное развитие навигации практически каждого блога; конечно, существуют и другие аналогичные плагины, однако именно WP-PageNavi обрел наибольшую известность и популярность.
Установка WP-PageNavi
Естественно, что перед тем, как работать с данным плагином, мы скачиваем его и устанавливаем. После того, как мы скачали нужный архив с плагином, его необходимо распаковать; в результате мы получаем папку под названием WP-PAGENAVI, которую затем загружаем на сервер вашего хостинга в папку с плагинами Вордпресс, которую мы находим по названию wp-content/plugins/. Для того, чтобы сделать это, необходимо получить доступ к папкам вашего блогом WordPress, используя протокол FTP.
Отдельное внимание стоит обратить на то, что копированию на сервер хостинга подлежит непосредственно та папка, в которой лежат файлы плагина. Если же вы скопируете папку с таким же названием, внутри которой и находится нужная нам папка, WordPress не сможет увидеть установленный плагин и соответственно не будет возможности продолжить работу.
После того, как копирование файлов плагина WP-PageNavi завершено, следующим вашим шагом будет вход в администраторскую зону WordPress и выбора пункта «Плагины». После этого перед вами появится окно управления плагинами, где вашим выбором становится ссылка «Неактивные» («Inactive», в английской версии). Это действие позволяет открыть список установленных, но еще не активированных плагинов вашего блога.В этом списке необходимо отыскать нужный нам плагин WP-PageNavi и кликнуть по ссылку «Активировать» (она находится прямо под названием плагина).
Вставка кода вывода плагина WP-PageNavi в шаблоны темы WordPress
Итак, мы активировали нужный плагин, однако для того, чтобы, наконец-то, увидеть результаты его работы, этого часто бывает недостаточно. После активации плагина необходимо зайти на блог как обычный пользователь и посмотреть, произошли ли какие-то перемены в отображении навигации. В том случае если навигационная панель, наконец, приобрела новый вид, можно сразу переходить к настройке плагина. Если же ничего не изменилось, нам придет вручную вставить код вызова плагина в основные файлы темы оформления WordPress, которая в настоящий момент используется в блоге. К счастью, ничего особо сложного в этом нет – главное условие успеха заключается в знании структуры шаблона WordPress и понимании, в какие именно файлы (и какой их конкретный участок) добавлять код плагина.
Надо сказать, что на сегодняшний день во многие шаблоны уже встроена полноценная поддержка плагина PageNavi. В этом случае вам потребуется, всего лишь активировать плагин. При этом надо понимать, что все это сильно зависит от конкретной выбранной темы оформления блога.
Как правило, использование постраничной навигации актуально на главной странице (это файл INDEX.PHP в папке с используемой темой оформления), а также еще в двух случаях – на странице архивов (ARHIVE.PHP) и странице результатов поиска по всему блогу (SEARCH.PHP). Поэтому именно в эти три файла нам и потребуется вставить служебный код плагина PageNavi, который и позволит вывести удобную навигационную панель в нужное место нашего блога на WordPress. Для того чтобы вставить служебный код плагина PageNavi в нужные файлы шаблона необходимо подключаемся к блогу по FTP-протоколу и зайти в папку с используемой в настоящий момент темой оформления.
Для начала найдем файл с названием INDEX.PHP в папке с темой и начнем его редактирование в наиболее удобном и привычном редакторе (лично я использую для этих целях продвинутым блокнотом Notepad++).
В открывшемся файле вам потребуется найти тот участок кода, который явно отвечает за навигацию по многочисленным страницам вашего блога. Надо сказать, что в некоторых случаях это становится достаточно сложной задачей. Впрочем, сам файл INDEX.PHP небольшой и внимательное изучение его не займет много времени. Ваша задача – найти комментарии, которые связаны с навигацией, к примеру, и . В подобные комментарии создатели тем оформления обычно и заключают ту область служебного кода, которая отвечает за постраничную навигацию на блоге WordPress.
Код постраничной навигации в файле INDEX.PHP вашей теме может выглядеть как угодно, но сейчас вам необходимо верно идентифицировать его и после этого заменить строкой вызова рассматриваемого нами плагина wp_pagenavi. Данная строка выглядит следующим образом: . Сохраняем изменения, произведенные в файле, заходим на главную страницу блога и убеждаемся, что все работает именно так, как нам и было нужно.
В принципе, код стандартной навигации, расположенный в файле INDEX.PHP, можно и не удалять, чтобы впоследствии при удалении нашего плагина постраничная навигация вашего блога работала адекватно. Для этого вместо стандартного кода для постраничной навигации необходимо будет прописать условие, которое определит, когда должна отображаться стандартная навигация WordPress, а когда – та панель навигации по страницам, которая создается посредством плагина WP-PageNavi.
Кстати, адекватность навигации заключается еще и в том, чтобы получить возможность доступа, к примеру, с главной страницы, на любую другую. Легко понять, что стандартные кнопки «вперед» — «назад» не подойдут для этой цели, особенно это касается многостраничных блогов.
После того, как вы закончили работу с файлом INDEX.PHP, вам нужно будет проделать те же операции для остальных файлов (SEARCH.PHP и ARCHIVE.PHP) из той же папки с используемой в вашем блоге темой оформления. После успешного завершения данныъ операций, можно считать, что мы полностью разобрались с тем, как установить отображение панели, обеспечивающей постраничную навигацию на нашем блоге WordPress. Однако, это еще далеко не все, поскольку теперь нам предстоит знакомство с настройками плагина, позволяющими изменить структуру панели постраничной навигации.
Подробная настройка WP-PageNavi
Чтобы приступить к настройкам плагина, необходимо выбрать в левом меню админки WordPress из области «Настройки» пункт «PageNavi» или, в русифицированном варианте – «Список страниц». Это действие открывает окно, содержащее список настроек плагина WP-PageNavi в области шаблонов списка страниц.
Первое поле под названием «шаблон общего списка страниц» содержит заданное отображение текущей страницы и общего числа страниц. Если выбран именно такой вариант, то в блоге WordPress панель постраничной навигации станет представлять собой последовательный перечень страниц с выделенным номером текущей страницы; в это поле можно также добавить слово, к примеру, «Страница» — это нисколько не повлияет на сам функционал. Если есть такое желание, данное поле можно совсем очистить.
Следующие поля носят название «Элемент «Текущая страница», далее — «Элемент «страница». Содержание данных полей мы не трогаем, поскольку именно здесь задано отображение страниц (как текущей, так и всех остальных) в виде порядкового номера. Что касается панели WP-PageNavi, здесь все будет смотреться достаточно стандартно и естественно. Аналогичную систему постраничной навигации сейчас можно встретить на многих блогах.
Поля текста для первой и последней страницы предназначены для того, чтобы задать в них текст, отображаемый на кнопках перехода к первой и к последней странице. Классическое решение – написать вместо текста для поля первой страницы единицу, а «Text For The Last Page» заполнить строкой %TOTAL_PAGES% — благодаря этому в последней строке будет выводиться общее количество страниц вашего блога.
Следующие поля предназначены для вывода кнопок перехода на предыдущую и последующую страницы блога. Они носят названия «Text For The Previous Post» и «Text For The Next Post» соответственно. Как правило, здесь прописываются привычные стрелочки соответствующего направления.
Оставшиеся два поля лично я предпочитаю очистить, ведь в противном случае они будут демонстрировать нам пару белых кнопок без текста. Впрочем, в вашем блоге вы можете найти место и для этих полей с соответствующими кнопками.
Теперь самое время заняться дальнейшими настройками плагина WP-PageNavi и перейти к настройкам списка страниц. Первое, что мы встречаем в окне «настройки списка страниц» — это пункт «Use pagenavi-css.css», позволяющий установкой галочки отключать или подключать файл с каскадными таблицами стилей, который идет в комплекте с обсуждаемым сегодня плагином.
Следующее поле, носящее название «Стиль списка страниц», предлагает нам открыть выпадающий список CSS стилей, который по сути предлагает нам выбрать один стиль из двух предлагаемых. Обычный стиль – это уже упомянутые нами кнопки постраничной навигации, в то время как стиль под названием «Drop-down list» выводит нам навигацию в виде лаконичного выпадающего списка с номерами страниц.
Следующее поле настройки предлагает нам установить или снять галочку в пункте «Always Show Page Navigation». Если вы поставите галочку здесь, то навигация станет отображаться даже для тех страниц, на которых еще недостаточно постов для разбиения – к примеру, на главной странице.
Поле «Number Of Pages To Show» предназначено для того, чтобы вы указали, сколько страниц будет отображаться как последовательный ряд чисел, тогда как переход на другие страницы вашего блога будет осуществляться при помощи кнопок «следующая» и «предыдущая» (тех самых, которые мы отметили стрелочками), а также кнопок для перехода на первую страницу и на последнюю.
Поле под названием «Number of Larger Page Numbers To Show» задает, как много далеких номеров, которые больше отображаемых номеров численного значения, увидит посетитель блога после того, как нажмет кнопку перехода на следующую по порядку страничку.
Наконец, поле под названием «Show Larger Page Numbers In Multiples Of» предоставляет возможность задать тот шаг, с которым будут отображены номера далеких страниц вашего блога. К примеру, в первом из этих описанных полей мы поставим тройку, а для второго – двойку. Это приведет к тому, что в результате на панели WP-PageNavi при текущей странице под номером 1 и количестве отображаемых страниц, заданном цифрой 5, после последовательно отображенных страниц с первой по пятую будут видны страницы под номерами 6, 8, 10 – то есть три страницы вашего блога с шагом (интервалом), равным двойке. Впрочем, можно и не использовать данную функцию, для чего достаточно поставить 0 в поле количества отображаемых далеких номеров.
После того, как вы произвели все необходимые изменения в настройках отображения панели навигации, необходимо их сохранить. Для этого нажать соответствующую кнопку нижней части панели настроек.
Работа с внешним видом панели постраничной навигации
Естественно, что вам может захотеться изменить стандартную цветовую гамму панели навигации или ее шрифт и прочую внешнюю атрибутику на те, которые более подходят стилю оформления вашего блога. Для того, чтобы сделать это вам потребуется прописать в файле каскадных таблиц стилей необходимые CSS свойства.
Однако, можно добавлять дополнительные свойства непосредственно в файл CSS текущей темы оформления WordPress (wp-content/themes/текущая тема/style.css), а не в соответствующий файл плагина, который располагается по адресу: /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Еще один способ изменения внешнего вида нашей панели постраничной навигации, помещаемой на страницы блога при использовании плагина WP-PageNavi, — это изменение файла стилевого оформления непосредственно самого плагина. Данный файл расположен в папке /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Рассмотрим данный способ редактирования на конкретном примере.
Для того, чтобы получить достаточно приятную для глаз панель постраничной навигации синего цвета с эффектом объема и белым шрифтом ссылок, нужно скачать архив с оформлением, затем распаковать его и найти папку с названием IMAGES. Эту папку мы копируем в папку с нашим плагином после того, как подключаемся по FTP к серверу хостинга. Папка с плагином, напоминаю, располагается здесь: /wp-content/plugins/wp-pagenavi.
Папка под названием IMAGES содержит графический файл под названием fon.gif, формирующий фон панели навигации по страницам в WordPress. Ваш следующий шаг – это найти файл /wp-content/plugins/wp-pagenavi/pagenavi-css.css, начать редактирование и заменить расположенный там код нужными правилами.
После того, как мы разместили в файле требуемые правила, потребуется сохранить изменения. Теперь зайдите на свой блог для того, чтобы понять, изменился ли внешний вид панели навигации. Если вы не видите изменений, обновите содержимое окна вашего браузера, при этом удерживая кнопку SHIFT. Если не помогло и это, попробуйте очистить кеш браузера.
Небольшой совет для тех, кто хочет сделать работу с сайтом наиболее удобной: лучше всего остановить свой выбор на браузере FireFox, поскольку это не только удобно в силу особенностей самого браузера, но и по той причине, что для данного браузера создан мощный плагин под названием FireBug – незаменимый инструмент для вебмастера, которому необходимо работать с дизайном сайта.
Обилие кода может показаться достаточно сложным на первый взгляд, однако плагин WP-PageNavi на самом деле достаточно прост в работе, если привыкнуть к последовательности действий и результату, получаемому в итоге. Выгоды использования данного плагина налицо. Во-первых, он значительно ускоряет индексирование страниц поисковиками, а это не может не радовать – ведь процесс продвижения идет намного продуктивнее. Кроме того, удобная навигация по сайту, безусловно, радует посетителей, которые в большинстве своем обращают внимание не только на то, какой степенью полезности и информативности обладает информация вашего блога, но и на то, насколько удобно в этой самой информации ориентироваться. Кроме того, внешний вид плагина даже без корректировки отлично смотрится в большинстве блогов, а если вы слишком придирчивы к этому – попробуйте произвести изменения в стиле при помощи одного из вышеописанных приемов.
www.internet-technologies.ru
10 лучших плагинов для постраничной навигации на WordPress
WordPress — это очень универсальная платформа для ведения блога, а с помощью плагинов ее можно сделать еще более удобной для пользователя.
Это касается и постраничной навигации (пагинации) страниц, которая изначально отсутствует на WordPress. Но это легко можно исправить, выбрав для своего сайта один из 10-ти лучших плагинов.
Смотрите также:

Один из наиболее популярных и часто используемых плагинов. С помощью встроенной функции wp_pagenavi() привычные линки ← Назад | Далее → изменятся на привлекательную нумерацию страниц.
2. WP Smart Pagination

Еще один полезный плагин, который имеет очень удобную функцию. Вы можете перейти на нужную страницу, вписав ее номер в дополнительное окошко.
3. Simple Pagination

Один из лучших и самых простых плагинов, с помощью которого можно установить дополнительное разбиение на страницы для записей и комментариев, значительно упростив навигацию на вашем сайте на WordPress.
4. Alphabetic Pagination

С помощью этого плагина можно сделать фильтр записей и страниц по алфавиту. Он прост не только в установке, но и в использовании.
5. jPages pagination for WordPress

Это один из лучших плагинов для создания пагинации страниц галереи, комментариев, прочее. С его помощью галереи превращаются в галерею с нумерацией страниц.
6. Paginate

Этот плагин позволяет создать пагинацию страниц в соответствии с вашими требованиями. Можно увеличить нумерацию на одной странице, выбрать количество единиц для отображения. По умолчанию их может быть 10.
7. Easy Pagination for WordPress

Сделайте длинные записи и страницы более привлекательными с помощью слайдеров: Horizontal Slider, Vertical Slider или Fade. Горизонтальный и вертикальный слайдеры можно комбинировать с 32 jQuery эффектами.
8. Next Post Fly Box For WordPress

Один из лучших плагинов, который создает навигацию между следующим и предыдущим постом в виде всплывающего бокса в левой или в правой части окна. Когда пользователь скролит страницу, появляется всплывающий бокс, на котором можно выбрать следующую или предыдущую запись.
9. JQuery Paginator Plugin

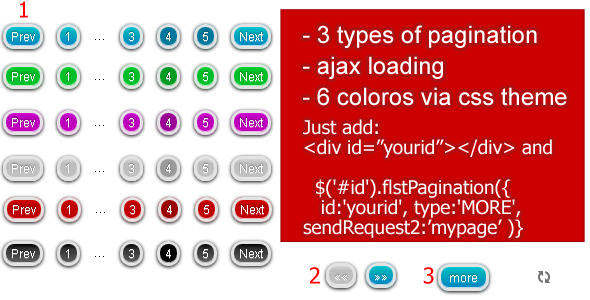
Плагин позволяет выбрать между 3-мя типами пагинации, если задать нужный параметр. Это один из наиболее привлекательных плагинов для разбиения на страницы.
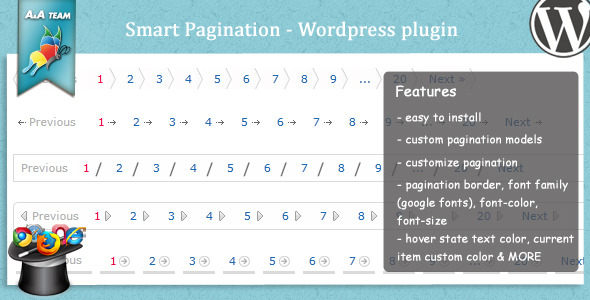
10. Smart Pagination

Отличный плагин, который предлагает 11 разных вариантов пагинации.
Бонус. CSS стили для WP-PageNavi плагина

Отличное собрание CSS-стилей для популярных плагинов для WordPress — WP-PageNavi и WP-Paginate. Включает в себя HTML страницы с демонстрацией стилей, а каждый стиль содержит отдельный CSS файл.
Источник: indexwp.com 
hostenko.com