Как изменить и настроить тему wordpress ? Настройка тем wordpress
3 способа установить тему на WordPress
Что такое адаптация сайта под мобильные устройства?
Это не официальное понятие адаптации, а описание того, что Вы сможете получить в рамках данной услуги.
Адаптация сайта под все разрешения экранов, подразумевает полную адаптацию всего сайта под различные «правильные» разрешения экранов, как на пк, так и на мобильных устройствах.
Рассмотрим на примере, что же такое …

Доброго времени суток, уважаемые гости и постоянные читатели блога SdelaemBlog.ru. Сегодня, я хотел бы поговорить о способах установки тем (themes) на wordpress. Ведь после создания блога и его базовой настройки, нам обязательно нужно сделать ресурс не похожий на другие или с какой-то своей изюминкой, а как это сделать? Конечно установив тему. Но она, по возможности, должна быть уникальной, хотя можно воспользоваться и стандартными шаблонами вордпресс или темами, которые можно найти в сети интернет, в свободном доступе, а также шаблон для блога можно купить. Но самые лучший вариант — это уникальный шаблон, которого нет еще ни у кого, ведь тема нашего сайта — это его лицо, которое посетитель запоминает и может узнать наш блог среди других. А когда она стандартная или часто используемая на многих ресурсах, ваш ресурс будет теряться в этой толпе блогов или сайтов. Поэтому, давайте рассмотрим способы установки тем на wp.
1 способ: Установка темы wordpress, с помощью поиска в вордпресс.
Сначала, в админке wordpress нужно перейти к установке тем. Для этого, слева, в меню есть пункт «внешний вид«, а в этом разделе есть подраздел «темы«. Он нам и нужен сегодня, для установки шаблона на вордпресс. После перехода в подраздел можно увидеть две вкладки — нам нужна вторая, под названием «установить темы».

С помощью поиска подобрать шаблон довольно просто, достаточно указать нужные вам критерии и нажать на кнопочку «найти темы». С этим проблем не должно возникнуть. После нажатия появятся страницы с темами, которые должны соответствовать вашим критериям. Для каждой будут описания, правда не на русском языке, но сейчас web-браузеры умеют переводить, поэтому проблем, также не должно быть. Еще у каждого шаблона будут две возможности, установка и просмотр. То есть перед тем, как окончательно решиться установить тему на wordpress, у вас будет возможность ее «просмотреть» и более подробно изучить. А после этого, принять решение — устанавливать или нет.
Для установки достаточно нажать на кнопку «установить» и подтвердить установку. После этого, вы увидите сообщение об успешной установке и останется только активировать тему для вордпресс.
Еще, с помощью поиска wordpress, можно установить шаблон набрав ключевое слово, автора или метку в форме поиска. Но работает эта функция не очень. Ее можно использовать зная точное название или хотя бы пару ключевых слов из названия.
Вот так просто, можно установить тему для вордпресс, используя поиск.
2 способ: Установка темы wordpress, с помощью загрузки ее из админпанели водпресс.
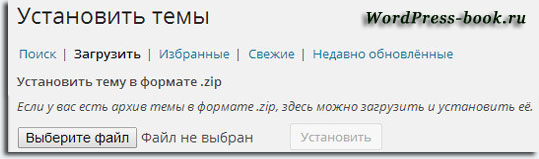
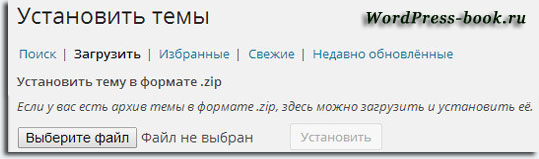
Следующий вариант установки не сложнее первого. Нужно найти тему в сети интернет и скачать к себе на компьютер. Обратите внимание на то, что она должна быть запакована в архив, в формате zip. После этого, во вкладке «установить темы«, нужно нажать на «загрузить».

Для установки, нужно выбрать файл, с помощью соответствующей кнопки. И нажать на кнопочку «установить». После этого вы увидите сообщение об успешной установке шаблона для wordpress. И останется только ее активировать. Все, наша тема для вордпресс установлена.
А также, в этой вкладке («установить темы») можно посмотреть избранные, свежие и недавно обновленные шаблоны, предлагаемые wordpress.
3 способ: Установка темы wordpress, с помощью загрузки файлов темы на хостинг.
Сначала, нужно найти тему в интернете и скачать ее. После этого, если она запакована в архив, ее нужно распаковать. А дальше есть два варианта: установка на локальный сервер и установка на движок вордпресс, находящийся на хостинге.
1) Установка темы wordpress на локальный сервер: Для установки на сервер, необходимо папку темы скопировать в папку themes. Найти ее можно по следующему пути: C/Webservers/home/localhost/www/ваша папка с установленным движком wp/wp-content/themes. Копируем папку шаблона в папку themes и перезапускаем локальный сервер. После этого, идем в админку wordpress и во вкладке «управление темами», находим наш шаблон. И нажимаем «активировать». Шаблон для вордпресс на локальный сервер установлен.

2) Установка темы вордпресс на хостинг. Здесь зависит от вашего хостинга, который вы используете и ваших предпочтений. На хостинге, который я использую, можно загрузить в нужную папку архив и уже там его распаковать. И после этого, достаточно перейти в «управление темами» и активировать ее. Все очень просто. Но более распространенный способ — это воспользоваться FTP-клиентом, например FileZilla. Это бесплатный FTP-клиент для загрузки или скачивания с FTP-серверов.
Итак, для загрузки темы на хостинг, нужно запустить программу и в поля хост, имя пользователя, пароль и порт вписать ваши данные, предоставленные для работы с FTP, при покупке доменного имени. После заполнения всех необходимых полей нажимаем на кнопку «быстрое соединение». В правом окне, под названием «удаленный сайт» ищем папку themes. Она должна находится по следующему пути: Ваш домен.ru/public_html/wp-content/themes.

Открываем папку и сюда копируем папку с темой. Я, это делаю просто перетаскиванием. То есть, просто перетаскиваю папку с шаблоном в папку themes в правом окошке FTP-клиента.
После копирования, нужно перейти во вкладку «управление темами» и активировать тему.
Вот такими не хитрыми способами можно установить тему на wordpress. Надеюсь все было понятно и полезно. Удачи, в ваших начинаниях.
Да, и не забываем постоянно себя развивать. Для ускорения вашего развития, я вам рекомендую видео курс: Все Технические Моменты Онлайн Бизнеса в Видеоформате, от известного автора видео курсов — Евгения Попова.
sdelaemblog.ru
Как изменить и настроить тему wordpress ? — ТОП
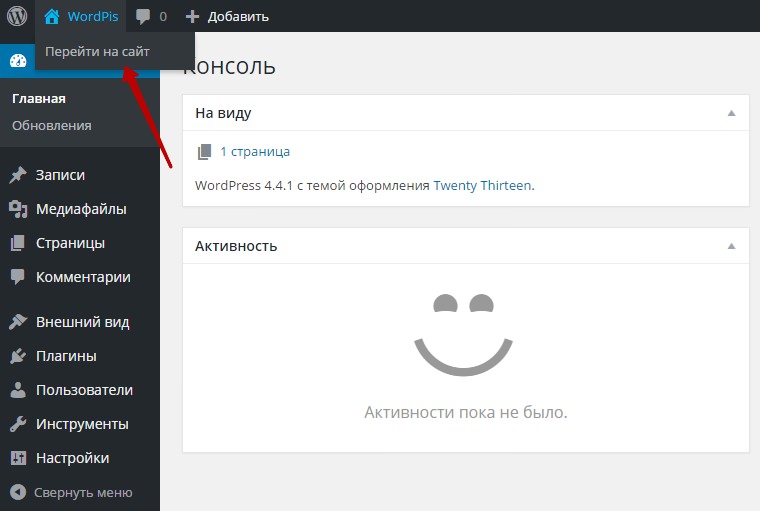
Продолжаем серию записей по теме: Как самому бесплатно создать свой сайт. В предыдущей записи вы узнали как создаются записи, страницы, рубрики, метки и меню на сайте wordpress. Сегодня вы узнаете как можно изменить свою тему на wordpress, а так же узнаете как настроить тему. Чтобы посмотреть как выглядит ваша тема, просто зайдите на свой сайт. В верхнем левом углу админ-панели, наведите курсор мыши на название вашего сайта, у вас появится вкладка — Перейти на сайт, нажмите на данную вкладку.

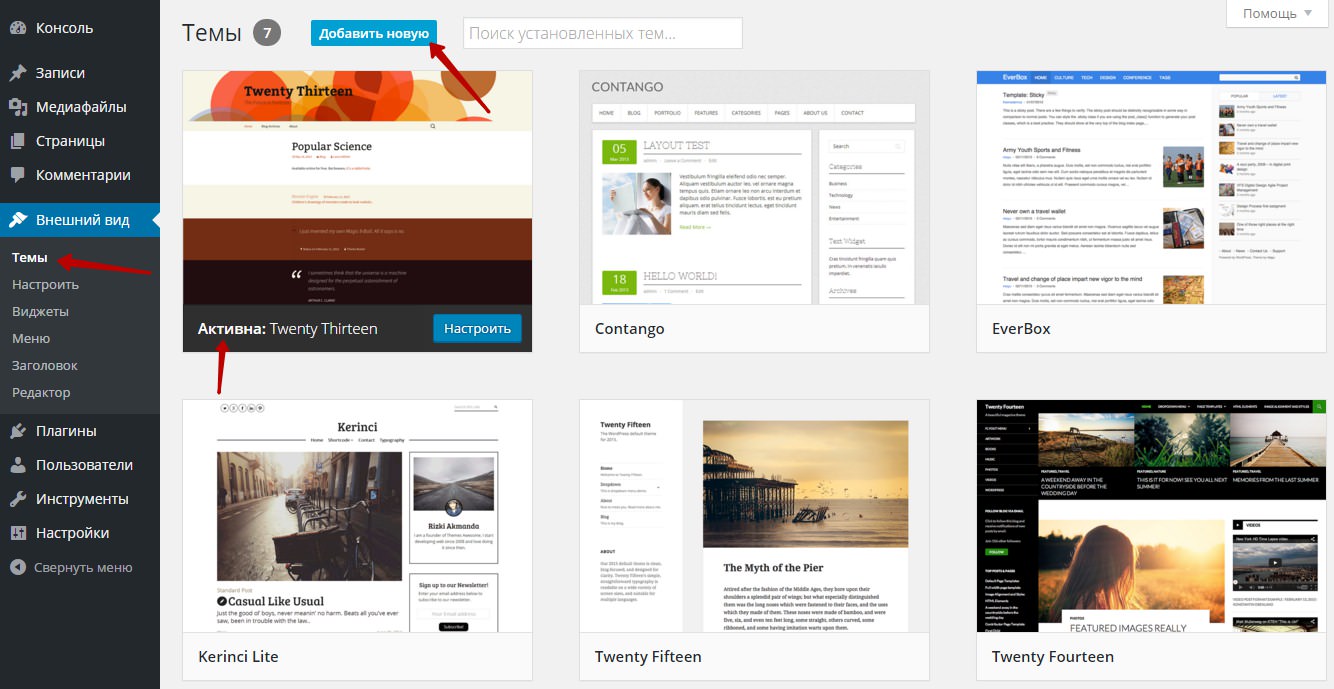
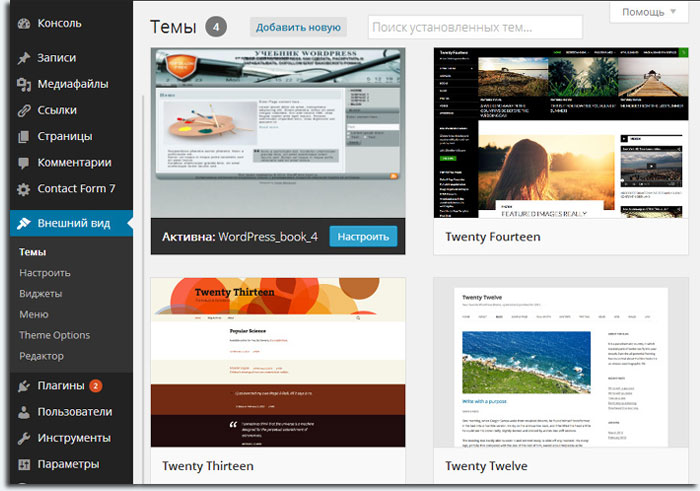
На своём сайте вы увидите как выглядит ваша тема, то есть, так она будет выглядеть для всех ваших посетителей. После установки wordpress у всех стоит одна и та же тема по умолчанию. Но, это не значит, что вы не сможете выбрать себе другую тему. Перейдите по вкладке: Внешний вид — Темы, здесь будут отображаться темы которые установлены на вашем сайте, ваша тема, которая отображается на сайте будет активна. Если вы хотите выбрать себе другую тему, нажмите вверху на кнопку — Добавить новую.

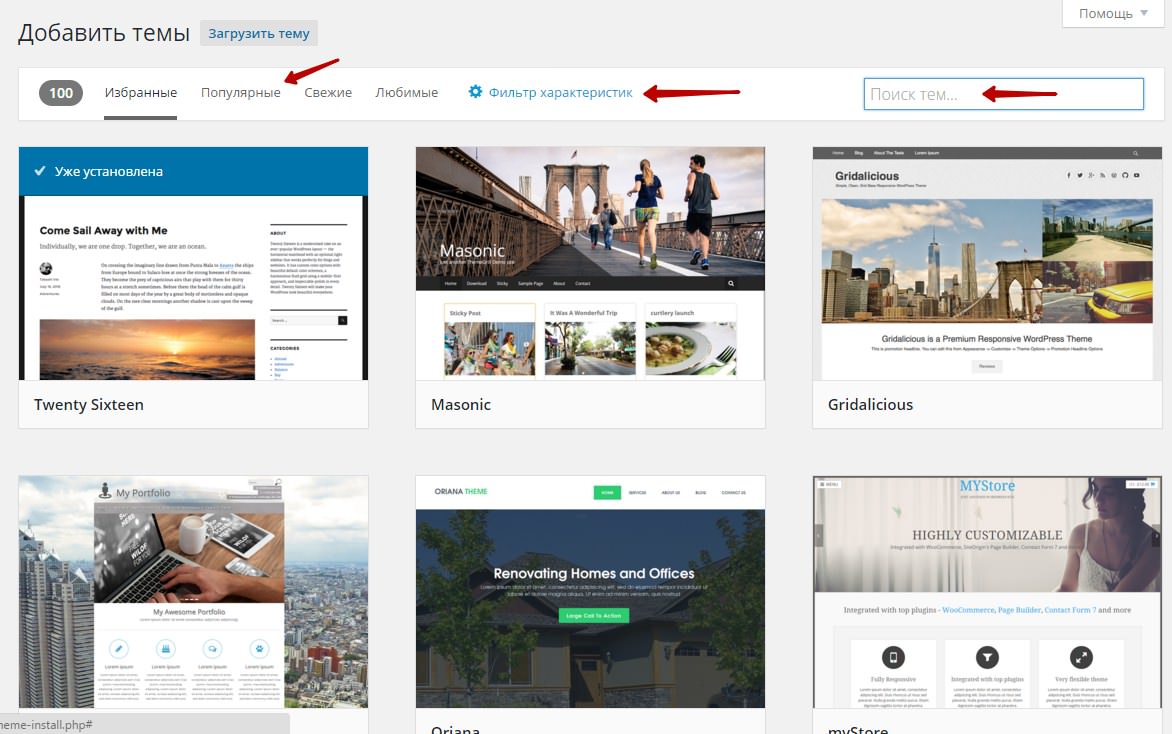
На странице Добавить темы, вы сможете подобрать себе тему воспользовавшись поиском. Если вы хотите найти тему через поиск, то просто введите в поиск любое ключевое слово, которое вас интересует, например foto и нажмите на Enter. Вам покажут все темы, которые имеют отношение к слову, которое вы ввели в поиск.

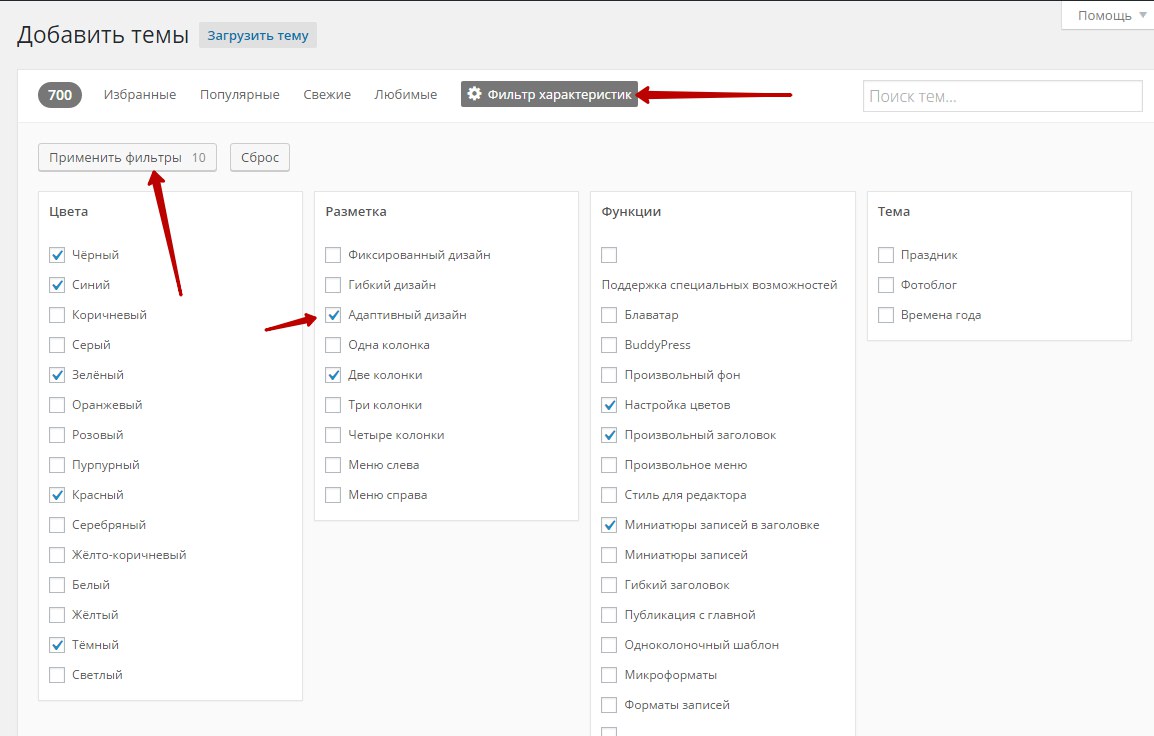
Если вы хотите указать более точные детали, которые должны присутствовать в вашей теме, то вы можете воспользоваться Фильтром характеристик. Нажмите на кнопку — Фильтр характеристик, отметьте галочками те функции, которые вы бы хотели видеть в своей теме и нажмите на кнопку — Применить фильтры.

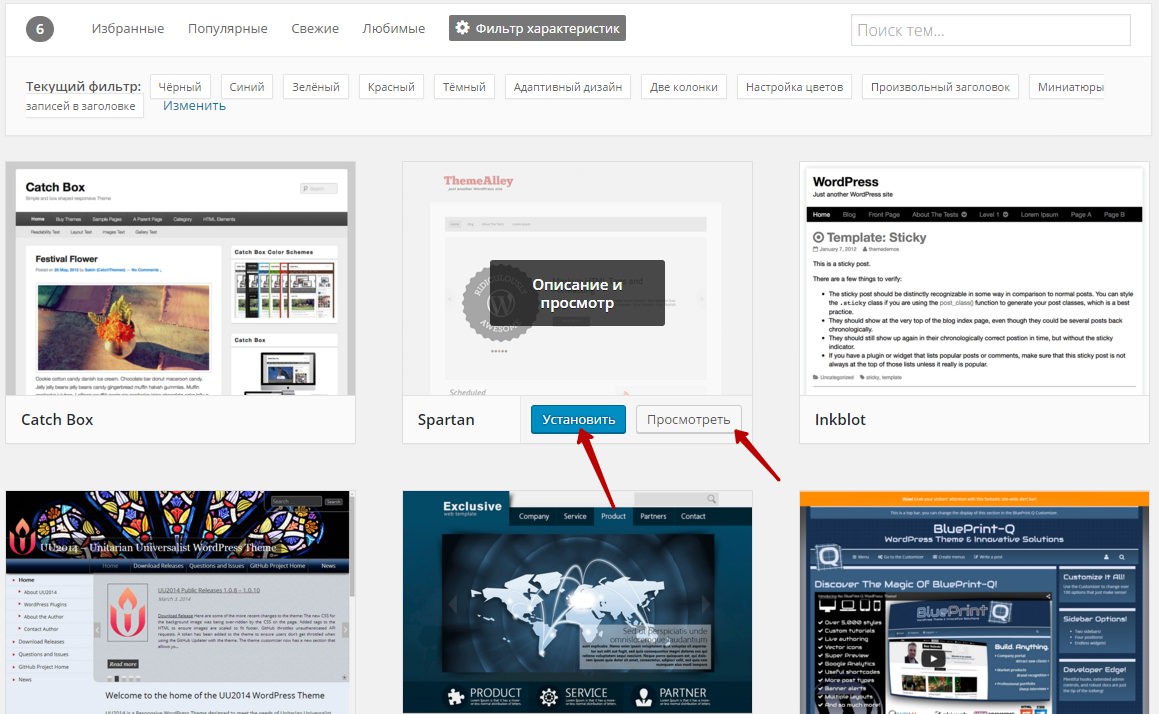
Далее, вам покажут темы, которые полностью или частично соответствуют вашим выбранным характеристикам. Вы можете посмотреть как тема будет отображаться на вашем сайте, для этого нажмите на обложке темы на кнопку — Просмотреть. Если вас устраивает тема, то нажмите на кнопку — Установить.

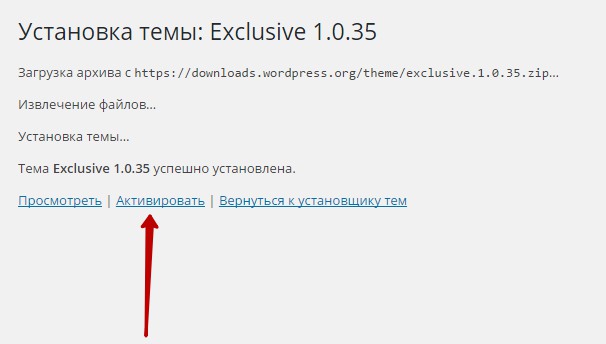
После установки темы, нужно активировать тему, нажмите на вкладку — Активировать.

Настройка темы
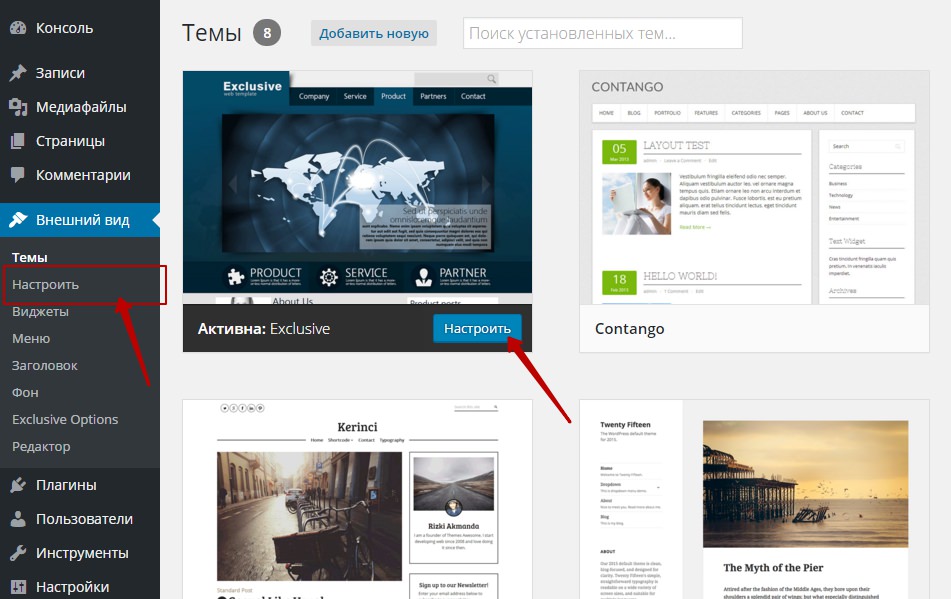
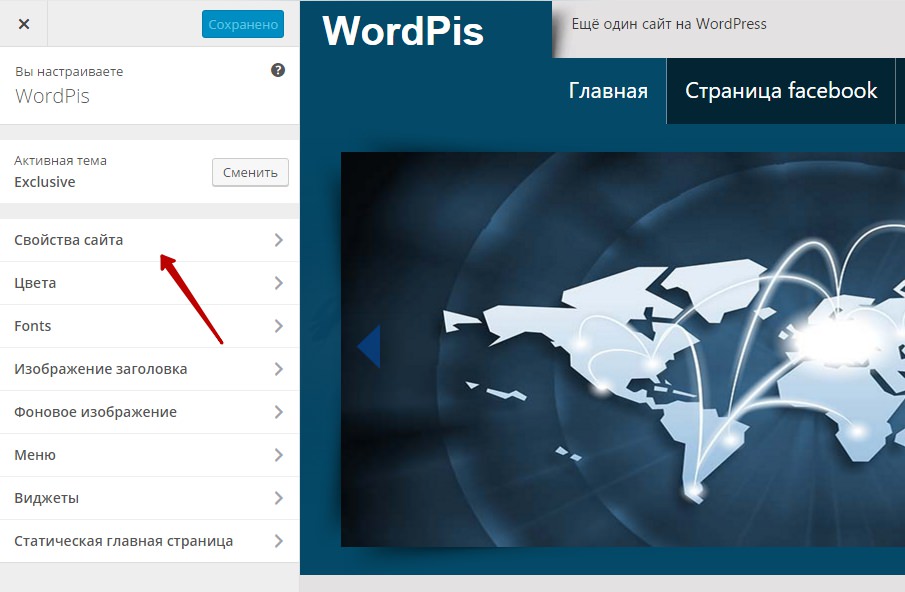
После установки темы, вы можете настроить тему, перейдите по вкладке: Внешний вид — Настроить. Так же настроить тему можно со страницы установленных тем, нажав на кнопку — Настроить, возле названия темы.

На странице настройки темы, вы можете настроить различные параметры темы, цвета, логотип, меню, изображение заголовка и т.д.

Вам нужно нажать по параметру, который вы хотите изменить, внести изменения и нажать на кнопку — Сохранить и опубликовать.

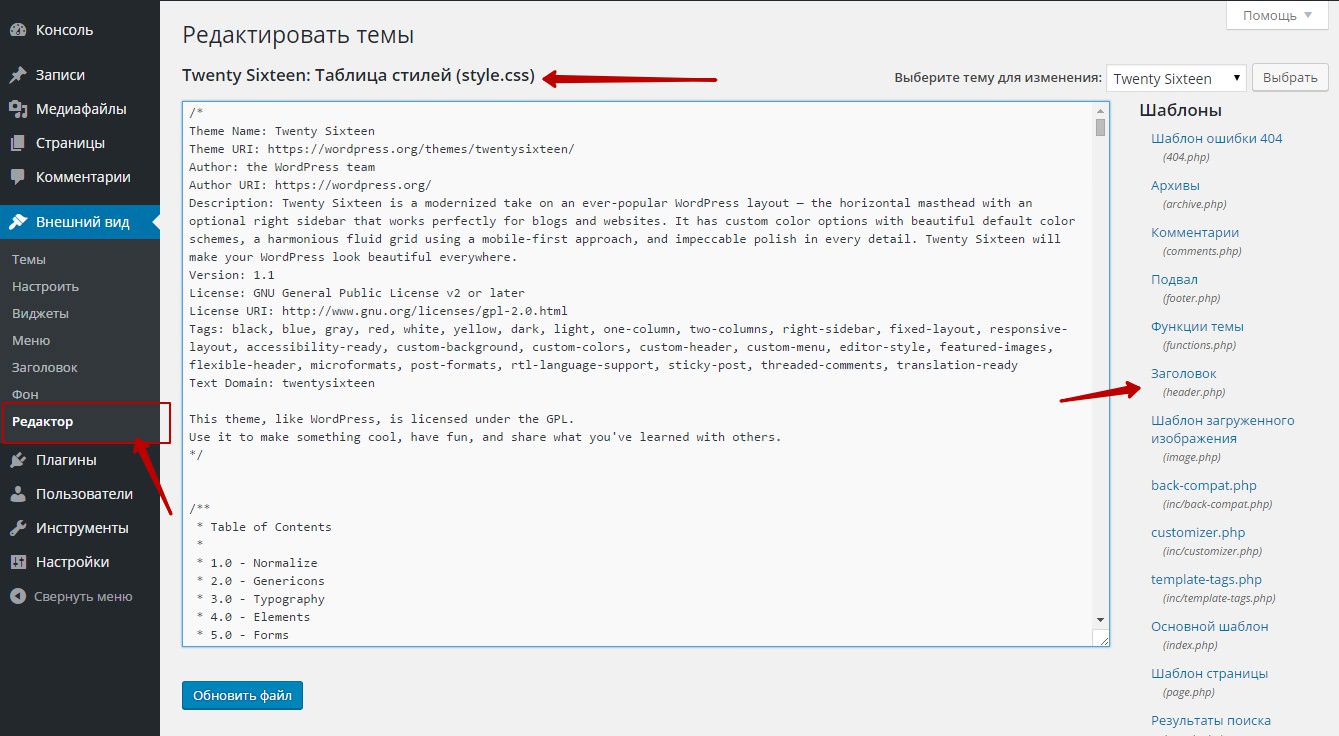
Редактирование кода темы
WordPress имеет открытый исходный код, поэтому вы можете менять его так как вам надо. Экспериментируйте с кодом только на черновом сайте или найдите в интернете пособие по разработке wordpress тем. На странице: Внешний вид — Редактор. Здесь вы сможете редактировать файлы темы, изменять CSS стили темы, редактировать файлы, например файл header.php отвечает за верхнюю часть вашего сайта. Через данный файл вы сможете добавить что-либо в шапку сайта и т.д.

Конечно вам понадобится время чтобы освоить систему wordpress. Заведите себе ещё один сайт на wordpress, на бесплатном хостинге, где вы сможете проводить эксперименты, проверять работу плагинов и т.д. На основном сайте лучше не экспериментируйте с кодом, иначе вы можете нарушить корректную работу вашего сайта.
В следующей записи, вы узнаете — Как добавить на сайт виджеты wordpress.

info-effect.ru
Установка и настройка тем в WordPress
 Прежде чем провести человека по уму, его для начала нужно встретить по одёжке, и, если она будет иметь неопрятный вид, очередь до ума может и не дойти. С человеком просто не захотят общаться и оценивать его ум. То же самое касается и интернет-проектов. Да, дизайнерское оформление сайта – далеко не самая главная вещь, и впереди неё стоят куда более важные аспекты, такие как: тематика сайта, его концепция, качественный контент, позиции в рейтингах поисковых выдач. Тем не менее, уродливый внешний вид и неюзабельность могут покалечить судьбу даже самого успешного проекта.
Прежде чем провести человека по уму, его для начала нужно встретить по одёжке, и, если она будет иметь неопрятный вид, очередь до ума может и не дойти. С человеком просто не захотят общаться и оценивать его ум. То же самое касается и интернет-проектов. Да, дизайнерское оформление сайта – далеко не самая главная вещь, и впереди неё стоят куда более важные аспекты, такие как: тематика сайта, его концепция, качественный контент, позиции в рейтингах поисковых выдач. Тем не менее, уродливый внешний вид и неюзабельность могут покалечить судьбу даже самого успешного проекта.
Потому при выборе темы оформления движка (CMS) сайта во главу угла стоит поставить читабельность шрифтов, не раздражающие цветовые решения, отсутствие визуальных препятствий для прочтения публикаций. Благо, готовые темы (шаблоны) для популярного движка WordPress, как правило, имеют приятный внешний вид, плюс к этому, использование большей части из них – совершенно бесплатно. А огромнейшее разнообразие тем для WordPress и вовсе считается одним из достоинств этого движка.

Продолжая цикл статей рубрики «Сайт своими руками», ниже подробно рассмотрим, как установить и настроить тему для WordPress.
0. Оглавление:
- Активация предустановленных тем для WordPress
- Больше тем в каталоге WordPress
- Установка сторонних тем для WordPress, скачанных в Интернете
- Настройка тем для WordPress
1. Активация предустановленных тем для WordPress
Для работы с темами оформления войдём в консоль WordPress и во вкладке «Внешний вид» выберем раздел «Темы».

В движке WordPress изначально предустановленно несколько тем оформления, которые можно «примерить» на сайт, нажав кнопку «Посмотреть». Кнопка «Активировать» применит эту тему к сайту.

2. Больше тем в каталоге WordPress
Чтобы получить доступ к гораздо большему выбору тем для WordPress, помимо тех, что идут в комплекте предустановленных, жмём «Добавить новую».

Откроется каталог тем для WordPress. Просмотреть темы оформления избранные (образцово-показательные по мнению создателей движка), популярные среди пользователей или свежие, которыми каталог недавно пополнился, можно, используя соответствующие кнопки сортировки.

Для более конкретного поиска подходящей к тематике сайта темы оформления воспользуемся кнопкой «Фильтр», которая позволит выбрать, помимо расцветки, подходящий вариант с нужной разметкой колонок и с уже установленными функциями. После отметки нужных параметров жмём «Применить фильтры».

Установка тем оформления из каталога проводится точно так же, как и в случае с изначально предустановленными в движок. Жмём кнопку «Просмотреть», чтобы наглядно оценить тему, и, если она подойдёт, нажимаем «Установить», а затем – «Активировать».

3. Установка сторонних тем для WordPress, скачанных в Интернете
Темы оформления для сайта или блога можно найти не только в каталоге WordPress, но также и на различных сайтах в Интернете, в частности, в специальном разделе на официальном сайте движка WordPress.Org. Здесь также можно искать темы по отдельным коллекциям или с помощью фильтров.

Выберем здесь тему и скачаем её, нажав на кнопку «Download».

Далее скачанный архив темы необходимо распаковать и перенести в папку с темами WordPress. В папке с файлами движка выбираем папку «wp-content», затем – «themes». Если сайт был создан на локальном веб-сервере IIS, этот путь может быть следующим:
С:\inetpub\wwwroot\имя-сайта\wp-content\themes\

Ну, или если сайт находится на платном хостинге, перемещаем тему в:
public_html/wp-content/themes/

Обновляем консоль WordPress. Только что вручную добавленная тема будет видна в списке установленных. Теперь её можно «примерить» на сайт, а в дальнейшем и активировать.

4. Настройка тем для WordPress
Возможность детальной настройки предусматривает не каждая тема для WordPress. Если этот момент имеет принципиальное значение, и в каталоге WordPress, и на сторонних сайтах в Интернете тему следует выбирать, изначально задав в фильтрах параметр возможности настройки.
Чтобы внести в тему оформления свои коррекции, во вкладке «Внешний вид» выбираем раздел «Настроить».

В настройках темы можно менять название и описание самого сайта. Многие темы предусматривают возможность смены цвета фона или вставки своего изображения.

Для шапки сайта можно установить свой логотип.

Организацию сайта и его функционал можно настроить с помощью виджетов.

Главную страницу сайта можно сделать статической, отменив предустановленную в большинстве тем оформления настройку автоматической публикации новых статей.
Для сохранения всех проделанных изменений жмём кнопку «Сохранить и опубликовать».

Каждая отдельная тема оформления может содержать свои уникальные настройки, которых нет у других настраиваемых тем.

Установка и настройка тем для WordPress – только часть процесса создания «облика» сайта или блога. Есть ещё два важных вопроса, которые детально рассмотрены в статьях сайта:
tavalik.ru
Выбор и установка темы WordPress
Содержание рубрики
Виджеты / Меню для сайта / Выбор и установка темы на WordPress
Дизайн – тема (шаблон) WordPress – это набор служебных файлов, которые перестраивают дизайн сайта, полностью меняя его внешний вид.

Темы для WordPress довольно разнообразны. В зависимости от предпочтений и специфики сайта можно выбрать тему с несколькими колонками, с фиксированными или резиновыми размерами, в светлых или темных тонах, с различными оттенками цвета и так далее.
Перед установкой и активацией новой темы опубликуйте несколько записей и страниц для объективной оценки темы – подойдет ли она сайту.
Для поиска темы есть три варианта:
1. В арсенале WordPress уже есть несколько предустановленных тем и для перехода к ним в разделе "Внешний вид" панели управления выберите меню "Темы".
В открывшемся окне вы увидите темы, уже установленные в WordPress вами и предустановленные по умолчанию.

На первых порах, пока не нашли свою оригинальную тему, можно воспользоваться предустановленными. Но только на первых порах. Вы же не хотите, чтобы ваш сайт был похож на тысячи других?
2. Во втором варианте вы можете установить новую тему из официального каталога WordPress. Сделать это можно на вкладке "Добавить новую" из пункта меню "Темы" раздела "Внешний вид" панели управления.
В этом окне можно найти нужные темы по определенным ключевым словам.

В поле для поиска впишите фильтр поиска, например - светлые, три колонки, фотоблог, или установкой галочек выберите критерии, которым должны соответствовать искомые темы. В этом случае темы, не соответствующие заданным фильтрам и критериям, будут отсеяны.
Однако, большинство из найденных тем предназначены для англоязычной аудитории и вам либо не подойдут, либо придется переводить тему на русский язык самостоятельно. Как перевести тему WordPress я подробно написал в этой статье.
3. Третий вариант поиска тем самый распространенный. Просто задайте в поле поиска вашего поисковика соответствующий поисковый запрос, например – "Темы WordPress". Поисковая машина найдет тысячи ссылок на сайты, где можно скачать бесплатные, переведенные на русский язык темы. Спрос рождает предложение 😯 .

Для установки понравившейся и скачанной темы перейдите на вкладку "Загрузить" пункта "Темы" раздела "Внешний вид" вашей админки, выберите файл скачанной темы (должна быть сжата в формат zip) и нажмите на кнопку "Установить". 
Все установленные темы находятся на вкладке "Темы". Для активации выбранной нажмите "Активировать". Для предварительного просмотра перед активацией нажмите "Просмотреть".
Советую не останавливаться на первой понравившейся теме, может вы найдете что-нибудь более стоящее, экспериментируйте.
И напоследок хочу предупредить вас о подводных камнях, которые могут вам встретиться при активации новых тем. Об этом многие локализаторы тем умалчивают.
1. Перед активацией новой темы, если в старой есть контрольная панель, нажмите в ней на кнопку «Сброс настроек». Это нужно для того, чтобы сбросить настройки старого шаблона перед активацией нового, так как настройки шаблона через контрольную панель могут затрагивать базу данных.
2. Скачав новую тему, не поленитесь проверить ее антивирусом.
3. Установите на блог плагин TAC для проверки шаблона на предмет наличия в нем посторонних внешних статических ссылок и зашифрованного вредоносного кода. Подробнее об этом и о плагине прочтите в моей статье https://wordpress-book.ru/administrirovanie/tas/.
wordpress-book.ru
Настройка темы WordPress – WP Blogs
Здесь я хочу написать о том, как настраивать тему WordPress с помощью Настройщика Тем (WordPress Theme Customizer) – такой специальной программы, которая дает возможность разработчикам легко и просто встраивать дополнительные параметры в тему WordPress, а пользователям – получить очень удобный инструмент, позволяющий настроить им сайт по своему вкусу и сделать его внешний вид уникальным и неповторимым без каких-либо знаний программирования, css и html. Настройщик Тем, назовем его так, был включен в ядро WordPress в версии 3.4 и с тех пор начался плавный переход от разнородных страниц с опциями, которые авторы тем ранее включали в свои темы, к стандартизированной единой системе настройки. Для всех новых тем, размещаемых на официальном сайте, рекомендуется использовать именно Настройщик Тем. Это то направление, которое развивается сейчас и за которым будущее. Всем разработчикам тем и сайтов для пользователей стоит обратить на него внимание. Это очень простая система, которая удобна и пользователям и разработчикам.
Что такое “Настройщик WordPress”?
Лучше один раз увидеть, чем сто раз услышать. Эту программу можно открыть из админки своего сайта в меню “Внешний вид >> Настроить”. Окно Настройщика состоит из двух частей: слева находится панель-меню всех настроек, предоставляемых темой, а справа – сам пациент, наш настраиваемый сайт! Самое удивительное в этом процессе то, что все, что вы делаете со своим сайтом, отображается Настройщиком в реальном времени, эти изменения не сохраняются в базу данных и не влияют на оригинал сайта до тех пор, пока не нажата кнопка “Сохранить”, а значит можно не бояться повредить свой сайт. Более того, Настройщик Тем можно использовать даже с неактивной темой!
Основные параметры, включаемые в Настройщик Тем
В WordPress есть так называемые “Основные настройки темы”, реализация которых подключается через ядро WordPress. Эти настройки как правило являются одинаковыми для всех тем, для тем, хранящихся на официальном сайте, это условие является обязательным. К ним относятся следующие настройки:
- заголовок и описание сайта;
- изображение заголовка;
- фоновое изображение сайта;
- цвет текста заголовка;
- цвет фона;
- выбор иерархического меню для заданных темой областей;
- настройка сайдбаров и виджетов;
- также можно установить страницу, которая будет показываться на главной (по умолчанию показываются последние записи, но можно выбрать две отдельных страницы: основную и страницу для блога (последних записей)).
Включены ли эти настройки, зависит от темы, но большинство современных тем поддерживает эти опции, а найти тему с определенной стандартной настройкой можно через фильтр – //wordpress.org/themes/tag-filter/. Это лишь базовые настройки, некоторые темы могу предлагать очень много других функций.
Дополнительные параметры Настройщика Тем
Количество настроек ограничено лишь воображением авторов тем, сюда может быть включено что угодно:
- цвета и другие цветовые сочетаний;
- расположение и количество колонок;
- слайдеры;
- дополнительные виджеты;
- категории, выводимые в блоге;
- настройки магазинов и портфолио;
- и так далее;
Структура
Настройщик тем состоит из трех сущьностей:Блоки: что это такое можно наглядно видеть в панели настройки виджетов. Для них создана своя отдельная страница, которая имеет свои секции, состоящие из названия сайдбаров.Секции: блоки состоят из секций. При открытии страницы Настройщика Тем мы видим меню, состоящее из заголовков секций. При нажатии на каждое название плавно выезжает сама секция со всеми настройками, которые она включает.Элементы управления: Секция состоит из логически связанных между собой элементов управления (поля, галочки, выпадающие списки, кнопки вызова медиа библиотеки, цветовые круги и так далее, есть допольно много стандартных контролов, а в дополнение к ним можно создавать свои уникальные контролы произвольного типа).
За всеми этими элементами стоит простой параметр, хранящийся в базе данных (setting). На этих сущностях построено программирование Настройщика Тем. Как видите, все очень просто, подробности можно найти в документации.Стоит отметить, что секции теперь можно создавать условно, для разных страниц сайта (например, секция, отображаемая только при предварительном просмотре страницы блога).
Режимы настройки
При конфигурировании темы WordPress, через Настройщик есть два режима:1. Настройки обновляются мгновенно с помощью JavaScript, эта опция должна быть отдельно запрограммирована автором темы.2. Настройки обновляются самим Настройщиком. После изменения опции, которая не обновляется автоматически, он, спустя несколько секунд, перезагружает весь веб-сайт в своем окне-фрейме для предварительного просмотра. В этом случае визуально изменения обновляются с некоторой задержкой. Это можно увидеть на видео, которое расположено чуть ниже. Само же основное окно Настройщика Тем загружается один раз.
Основные преимущества Настройщика Тем
- проста использования для пользователей;
- наглядность;
- предварительный просмотр изменений без сохранения;
- обновление настроек в реальном времени через JavaScript;
- простота в программировании;
- надежность;
- настройщик берет на себя все обязанности по сохранению данных в базу и отображению их для пользователя, предоставляя разработчику удобное api, а пользователю – однородный интерфейс, что позволяет быстро адаптироваться к использованию новой темы.
Если каждая тема использует свой уникальный интерфейс для доступа к настройкам, тогда пользователю приходится каждый раз переучиваться, тратить время на чтение документации, искать эти страницы, спрятанные в меню админки WordPress и все это занимает много времени. Гораздо приятнее, когда знаешь, что настройки хранятся в одном месте и выглядят одинаково.
Недостатки настройщика
Я вижу только один недостаток: сравнительно долгое время загрузки и то, что опции, для обновления которых не используется JavaScript, отображаются с некоторой задержкой. Этого не нужно пугаться, все придет к нужному состоянию за 5-10 секунд. Эти задержки видно в видео, которое показывает основные возможности Настройщика Тем. В видео приведена панель настроек новой бесплатной WordPress темы Jolene. На WordPress.org все темы являются бесплатными, можете скачать по ссылке и потренироваться настраивать темы WordPress.
Заключение
Настройка темы WordPress занимает от нескольких минут до многих дней. Все зависит от ваших требований. Нужны ли вам дополнительные специфические возможности на сайте? Разнообразные магазины, портфолио, произвольные типы данных, SEO – все это является плагинами и их настройка – это другая статья. Темы могут предоставлять шаблоны для других плагинов, но они не включают в себя функциональность плагинов, по крайней мере, не должны включать по задумке WordPress, наш мир не идеален и это правило зачастую нарушается. С одними и теми же данными (вашим сайтом) можно использовать разные темы. Тема обеспечивает внешний вид для сайта и поэтому в Настройщике Тем находятся в большинстве случаев опции, относящиеся к визуальному представлению информации, а сама информация добавляется через формы записей и страниц.
Поделиться ссылкой:
Похожее
visualpharm.com
Настройка темы WordPress. Часть 2. Настройка внешнего вида.

Продолжаем тему, начатую в статье Настройка темы WordPress. Часть 1. Сегодня нас интересует настройка внешнего вида сайта. Эти настройки будут отвечать за то, что увидят посетители вашего сайта.
В предыдущей статье мы рассмотрели общие настройки тем WordPress. Давайте же теперь разберемся с внешним видом.
Итак…
Заходим в админ панель WordPress и кликаем на вкладку Внешний вид. После обновления открывается подвкладка Темы. Как выбрать тему, мы уже рассмотрели в статье Темы WordPress и Строение сайта.
Я лично выберу из того, что уже есть, тему Twenty Sixteen. Активирую ее и дальше перехожу на следующую подвкладку Настроить.
Открывается страница настройки темы. В общем-то именно с этого момента начинается настройка внешнего вида сайта.

Обращаем внимание на левую панель. Это основные визуальные настройки внешнего вида.
Внизу есть иконки переключения, что бы посмотреть, как ваш сайт будет выглядеть на компьютере, на планшете и на телефоне.
Жмем на пункт…
Свойства сайта
Открывается меню настройки внешнего вида логотипа, названия и описания сайта.

Вы можете нажать на кнопку Выбрать логотип и загрузить картинку, логотип вашей компании.
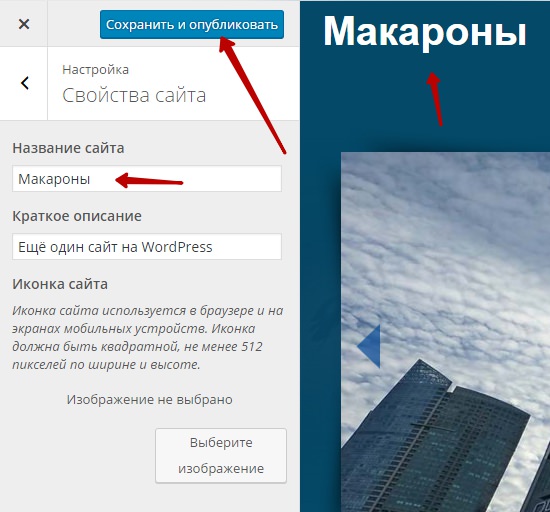
В поле Название сайта по умолчанию стоит доменное имя. Вы можете поменять его на название, которое посетители увидят, зайдя на ваш сайт. Не бойтесь, это действие не изменит ваше доменное имя, то есть адрес вашего сайта останется преждним.
То же самое с Кратким описанием. Поставьте туда какой-нибудь слоган, характеризующий ваш сайт или сферу деятельности.
Далее настраивается Иконка сайта — так называемый фавикон. Это картинка, которая отображается в браузере рядом с вашим сайтом. Фавикон повышает узнаваемость вашего сайта.

Вы можете создать фавикон на специальных сервисах, которых полно в сети. Для этого наберите в поисковике «Создать фавикон онлайн» и вам выдадут множество сайтов с возможностью создания фавикона.
А можете загрузить туда свою картинку (она должна быть квадратной формы).
После всех сделанных изменений не забываем нажать кнопку Сохранить и опубликовать.
Возвращаемся в меню настроек. Для этого кликаем на стрелочку возврата слева от надписи Свойства сайта.

Пункт Цвета мы не будем разбирать подробно. Зайдите и поэкспериментируйте. Там все просто.
Идем в пункт…
Изображение заголовка
Вы можете добавить картинку в верхнюю часть сайта. Это узкая и длинная картинка (1200 на 280 пикселей), в которой часто размещают логотип, название, контактные данные и пр.
Для примера я сейчас добавлю заголовок на свой экспериментальный сайт. Если устанавливаете Изображение заголовка, то Название сайта и Краткое описание лучше добавлять туда. Поэтому я уберу эти надписи в пункте Свойства сайта (см. выше).
Вот, что получилось:

С этим разобрались, едем дальше.
Фоновое изображение
Пункт Фоновое изображение отвечает за фон вашего сайта. На моем экспериментальном сайте по умолчанию фон белый. Давайте попробуем добавить туда изображение.

Я добавил изображение кирпичной стены. На скриншоте видно, что мой сайт приобрел определенные очертания, как будто лист бумаги приклеили на стену.
Так же поэкспериментируете в настройках фона. Я лишь немного скажу о пункте Привязка фона. Если выбрать Прокручивать, то фон будет двигаться вместе со всей страницей сайта при прокрутке. Если выберите Зафиксировать, то при прокрутке страницы вверх-вниз будет двигаться только «белый листок», а фон со стеной останется на месте.
Идем дальше.
Меню и Виджеты пока пропустим, не люблю их настраивать здесь.
Статическую страницу мы уже настроили в статье Настройка темы WordPress. Часть 1, поэтому тоже не трогаем этот пункт.
Жмем на крестик в верхней левой части экрана

и попадаем снова в админ панель WordPress.
На этом я заканчиваю эту статью. В следующей статье мы разберем, как создать меню и установить виджеты на сайт.
Сделайте доброе дело, поделитесь этой записью с друзьями.
Хотите получить от меня секретный бонус?
(лайф-хак по поиску неочевидных мест обитания трафика)
Тогда жмите на кнопку ниже
infobizzone.ru
Настройка темы WordPress
Статьи в этой же категории
В самый раз нам заняться установкой и настройкой темы нашего сайта. Сразу скажу, но это конечно мое личное мнение, что те темы в самом WordPress, которые предлагаются для бесплатного применения, отстойные. Не одна мне не подошла даже в самом начале моей блогерской деятельности.
Я потратил очень много времени на изучение различных тем. Качал бесплатные, устанавливал, удалял и ставил другие и снови их удалял.Меня не устраивала ни одна тема, пока я не стал покупать на иностранных сайтах. Потом переводил их за деньги, чтобы потом легче было их понять.
Но в этой статье я буду устанавливать, в свое время купленную за 50$ и переведенную за 15$ тему под названием Sahifa. Тема очень хорошая. Когда-нибудь я сделаю по ней курс.
Установка и настройка темы
Загрузка
Меню Внешний вид —> Темы. Кто забыл как входить в админку, откройте и перечитайте статьи Постоянные ссылки или Меню админки.
Сверху слева кнопка Добавить новую.

Затем в новом окне Загрузить тему

Появится запрос на загрузку темы в архиве .zip. Жмите на кнопку Выберите файл и укажите путь к архиву темы. Я думаю вы покопаетесь и что-нибудь накопаете в интернете для обучения и для определения ваших вкусов и наклонностей.
Я могу вам дать Сахифу в тестовом режиме, если захотите. Пишите в комментариях отзыв о статье и я дам ссылку на скачивание. Это, так сказать сделка не в кассу, без прибыльная)))
А, ладно, берите так, качайте http://rwix.ru/sahifa
Короче хватит торговаться, идем дальше.
Установка
Как только станет активна кнопка Установить, жмите её.

После установки темы, активируйте её. Тема быстро встанет.
Настройка шапки темы Sahifa
Зайдите в настройку темы: В меню Sahifa —> Sahifa настройки

В открывшемся окне Настройка темы обозначьте Шапка. И назначьте в Логотипе чекбокс Отображать название сайта. Обязательно сохраните изменения!

Название сайта в шапке сайта
Потом зайдите в Консоль —> Главная и нажмите большую синюю кнопку Настроить свой сайт

Войдите в настройки

И зайдите в Свойства сайта

Смените Название сайта на свой (в нашем случае название Test) и Краткое описание. Не забудьте сохранить.

Теперь войди на сайт и гаркни троекратное Ура-Ура-Ура-а-а…. У тебя полноценный сайт, малыш!

Круто!!! Ты сделал это!
rwix.ru