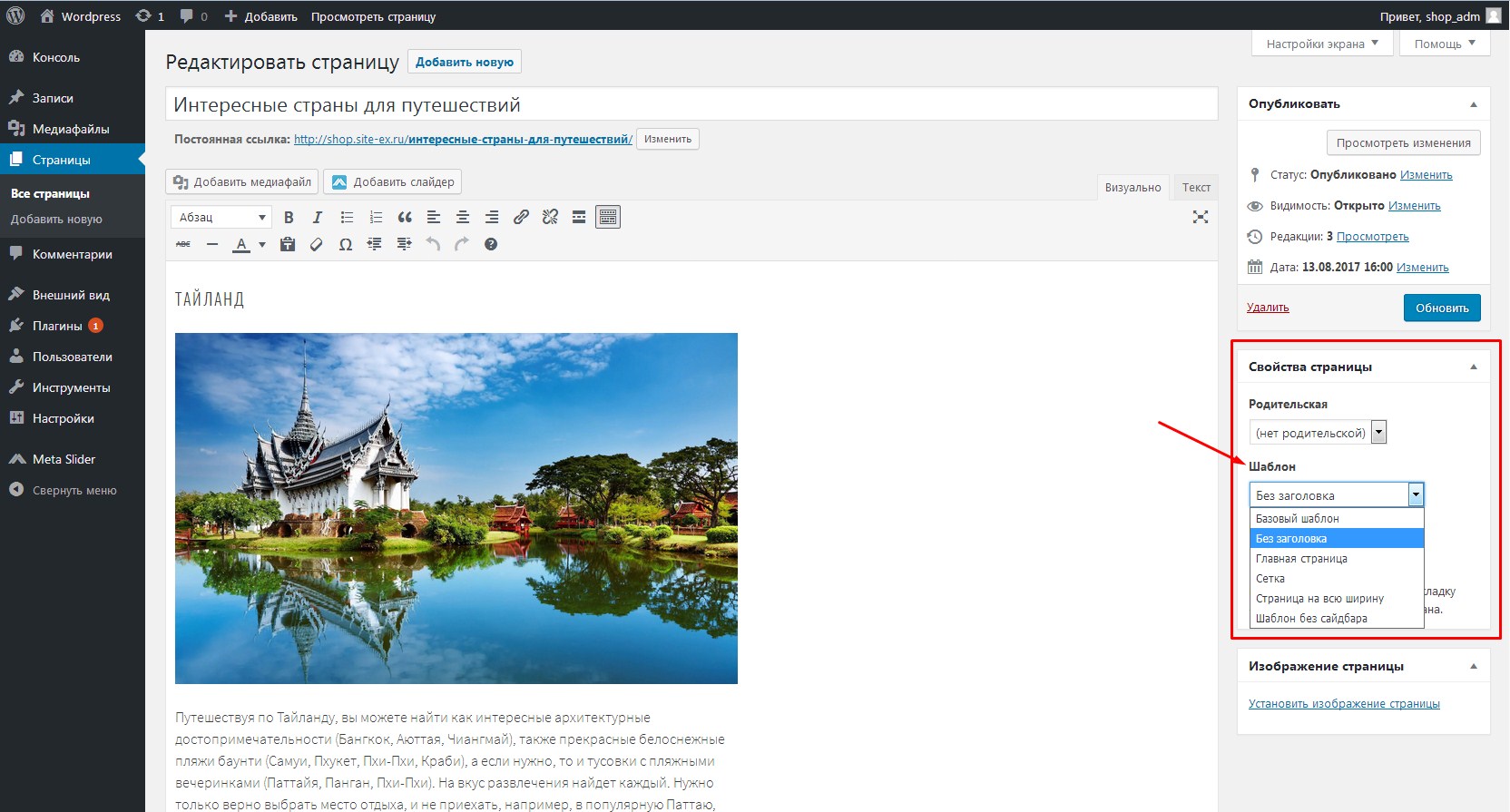
6 плагинов адаптирующих сайты для мобильных устройств. Мобильная версия wordpress
Плагины WordPress для мобильной версии сайта
В последние годы количество мобильного трафика продолжает расти. По статистике поисковых систем уже сегодня мобильный трафик по объемам превышает компьютерный. В связи с этим поисковики начинают вводить дополнительные требования к сайтам, чтобы те правильно отображались при входе с любого устройства. Соответственно у вебмастеров возникает проблема по оптимизации своего веб ресурса для смартфонов и планшетов. У владельцев проектов на WordPress существует возможность использовать специальные плагины, которые оптимизируют сайт для мобильных устройств.

7 лучших плагинов для адаптации под мобильные устройства
Ниже будут описаны семь самых популярных плагинов, которые можно использовать на сайтах с CMS WordPress. Они позволят адаптировать Ваш сайт для правильного отображения на мобильных устройствах.
Использование мобильных тем
Принцип работы данных плагинов заключается в отображении специальных тем для пользователей, которые перешли на сайт с помощью смартфона или другого мобильного устройства. Особенно актуально для вебмастеров, которые не хотят изменять стандартную тему сайта. Возможно, они попросту привыкли к ней или не имеют определенных навыков, а платить за это не имеют желания.
Jetpack

Довольно популярный плагин для веб сайтов на CMS WordPress, который позволяет установить мобильную тему. Для настройки необходимо установить плагин на свой сайт и зайти в раздел настроек (Jetpack – Setting). После этого активируйте функцию «Mobile Theme» и сайт будет адаптирован. Плагин распространяется бесплатно и позволяет адаптировать сайт с минимальным количеством действий.
Среди недостатков стоит выделить плохую совместимость с Discus, поэтому не рекомендуем использовать оба этих плагина одновременно.
WP Mobile Pack

Еще одно простое решение для создания адаптивного дизайна на своем сайте. Плагин набирает большую популярность, и количество скачиваний на сегодняшний день превышает 600 000. Для создания мобильного дизайна потребуется только установить и активировать плагин. Существует несколько дополнительных настроек, которые не являются обязательными.
WPTouch Mobile Plugin

Данный плагин является очень популярным среди пользователей WordPress. Достаточно просто установить и активировать его, после этого станет доступна мобильная версия сайта. Помимо этого в настройках присутствует еще несколько полезных функций, для изменения дизайна и настройки шаблона. Хотя новички могут обойтись стандартными настройками.
Стоит отметить, что в 2014 году в коде плагина была обнаружена уязвимость, которой поспешили воспользоваться различные злоумышленники. И хотя разработчики сумели устранить ее в кротчайшие сроки, большое количество сайтов было заражено.
Плагины, позволяющие создать мобильную версию
Оставшиеся четыре плагина позволяют полностью адаптировать сайт для правильного отображения на мобильных устройствах.
Responsible

Довольно интересный плагин для WordPress, который позволяет настроить адаптивный дизайн. Особенность Responsible является возможность протестировать сайт на адаптивность прямо в компьютерном браузере. Для начала работы достаточно произвести установку и активацию плагина.
Теперь на страницах сайта будет отображаться специальная панель, которая позволит изменять размер в зависимости от устройства (планшет, смартфон, ПК).
WP Lightbox 2

Данный плагин сам по себе не способен адаптировать имеющий дизайн. После его установки будет установлен новый дизайн, который адаптирован для мобильных устройств.
Установите плагин в директорию сайта и активируйте его. В настройках можете задать несколько функций от длительности анимации до активации комментариев. Хотя для новичков это не является обязательным.
Responsive Widgets

С помощью данного плагина Вы можете использовать специальные HTML виджеты, которые доступны только на планшетах и смартфонах. Для работы с Responsive Widgets необходимо представлять, что такое виджеты в WordPress и иметь навыки работы с ними.
В настройках есть большой выбор виджетов. При этом пользователь имеет возможность настройки отображения каждого из них на определенном устройстве. К примеру, на всех Айфонах можно выводить специальный виджет, для этого в настройках отметьте нужные пункты галочками. При входе на сайт с другого устройства, для пользователя будет отображен тот же дизайн с использованием другого виджета.
Hammy

Один из самых удобных плагинов для WordPress, который позволяет создать адаптивный дизайн и правильно отображать сайт на мобильных устройствах. Установите и активируйте данный шаблон, после чего необходимо будет создать точки «останова» и указать для них HTML элементы. При этом для всех изображений будет изменен отображающий их тег. Вместо «img» всем картинкам будет присвоено значение «figure». Точка «останова» представляет собой ограничение размера изображения, при разном разрешении экрана.
Таким образом, размер изображений будет изменяться в зависимости от размера экрана пользователя, который посетил сайт. Для отдельных изображений можно задать специальные классы. С их помощью можно игнорировать изменение этих отдельных файлов.
Какой плагин выбрать
Все перечисленные выше плагины распространяются бесплатно и подойдут для любого сайта на Вордпресс. Если сайт неправильно отображается на мобильных устройствах, рекомендуем устранить эту проблему в ближайшее время. Выберите наиболее подходящий вариант в соответствии с Вашими требованиями.
Альтернативой использованию плагинов является создание адаптивного дизайна или использование адаптивной темы.
life-crazy.ru
Мобильная версия Wordpress сайта за 10 минут: плагин Wptouch
Многие откладывают на завтра то, что нужно делать в первую очередь и мобильная версия wordpress сайта тоже не исключение. В этом посте вы узнаете, как её сделать буквально за 10 минут, долго не парясь над всякими сложностями.
Мобильная версия wordpress
Мобильный трафик с каждым годом только растёт. Все массово переходят на смартфоны, покупают различные гаджеты и прочие чудеса техники, и соответственно всё больше людей именно оттуда заходят в интернет на различные сайты. Но тут есть маленький нюанс. Далеко не каждый сайт отображается корректно в этих устройствах, в том числе и Ваш wordpress блог.
И хотя многие говорят о том, что пока это не так уж важно, трафик совсем небольшой, это только важно для нескольких тематик. Я с этим в корни несогласен и считаю, что у каждого сайта любой тематики должна быть мобильная версия. Как минимум сайт должен безупречно отображаться на моб. устройствах.
Каждый новый человек важен для блога, зайдя на ресурс, его может что-то заинтересовать, он сможет стать вашим постоянным читателем, клиентом, покупателем, а если в телефонах и на гаджетах он не сможет толком разобраться во всём из-за некорректности отображения, то скорее всего, вы потеряете его раз и навсегда.
В нашем случае мобильную версию wordpress нам поможет сделать замечательный плагин Wptouch, который, если смотреть с популярных сенсорных устройств, например, таких как iPhone, IPod Touch, Android, BlackBerry будет хорошо отображаться! Админ-панели позволяет настроить многие аспекты его внешнего вида. Там есть куча настроек, которые вам помогут всё выполнить максимально чётко.
Где взять плагин?
Это можно сделать прямо через админку вашего сайта, перейдя в Плагины — добавить новый, и вбить в поиск плагинов его название: «мобильная версия wordpress». Как видите, у данного плагина хороший рейтинг.
Вместо кнопки «детали» у вас, будет кнопка «Установить», нажимаете на неё и активируете плагин. Либо же есть другой вариант. Можно скачать плагин из интернета себе на компьютер и потом установить его по всем известной схеме, кто не знает, читайте статью «Как установить wordpress плагин».
Как видите, тут всё просто, а вот уже как его настроить, совсем другой вопрос, поскольку плагин полностью на английском, можно скачать видеоурок по настройке плагина (качайте на ютубе).
Советую просто всё сделать, как описано в уроке, и тогда ваш блог станет мобильным уже буквально за несколько минут. Кстати говоря, это не единственный вариант, как можно выполнить мобильную версию сайта.
С помощью wptouch ваш ресурс будет корректно отображаться в различных устройствах, а в следующей статье расскажу, как можно сделать более продвинутую версию с помощью специального сервиса, какого и как именно это сделать? Всё будет в следующей статье, не пропустите, следите за обновлениями!
Если вы не поленились и уже сделали всё по уроку, то у вас есть готовая мобильная версия wordpress блога и теперь вы не будете терять новых посетителей, клиентов и покупателей.
owlweb.ru
Лучшие плагины для создания мобильной версии WordPress сайта
Время чтения:3 минуты
Давайте перейдем к ситуации, когда шаблон у вашего блога уже есть и менять его вы не хотите, но он не рассчитан на мобильный трафик. К сожалению, адаптация темы, изначально не пригодной для смартфонов, дело непростое и сделать ее на коленках не получится. Вопрос решается созданием мобильной версии WordPress сайта с помощью плагинов. Это способ бесплатный и легкий в реализации.
Действуют плагины следующим образом – Сайт автоматически определяет устройство, с которого идет просмотр и, в зависимости от него, включает разные шаблоны – либо обычный, либо специальный мобильный.
Все плагины, которые я приведу ниже, есть в каталоге WordPress и они устанавливаются прямо через админку.
Плагин для создания мобильной версии сайта WPtouch Mobile Plugin

WPtouch
72 %Рейтинг
11896301Скачиваний
4.2Требуется
Самый первый плагин для мобильной версии сайта, с которым я познакомился, он же и самый известный.
В бесплатной вариации он содержит только один шаблон, но его можно настраивать – менять цвета шрифтов, фона, кнопок и т.д. Есть возможность добавить свой код в подвал и дополнительные CSS стили прямо из панели настроек.
Работает плагин на русском языке, правда, перевод слегка корявый на данный момент, но все понятно. Кроме цветовой настройки есть возможность указать устройства, для которых будет применяться плагин – «яблоки», «андроиды», «windows фоны» и т.д.
Плагин для создания мобильной версии сайта WordPress Mobile Pack

WordPress Mobile Pack – Mobile Plugin for Progressive Web Apps & Hybrid Mobile Apps
70 %Рейтинг
1077604Скачиваний
3.6Требуется
Как и предыдущий вариант, имеет одну бесплатную тему, а остальные открываются после приобретения PRO версии.
Есть возможность добавить специальный логотип для мобильной версии, поменять стандартные цвета, выбрать список показываемых категорий и страниц.
Управление и настройки плагина WordPress Mobile Pack на английском языке, но все интуитивно понятно, тем более, что все начинает работать сразу после активации и можно дополнительно ничего не делать.
Что мне не понравилось, так это главная страница, на ней отображается название последней статьи и все, для перехода к другим записям и категориям необходимо листать сайт, хотя, почти весь экран главной страницы пустой.
Чуть не забыл – необходима версия PHP вашего хостинга не ниже 5.3.0
Плагин для создания мобильной версии сайта Mobile Smart

Mobile Smart
92 %Рейтинг
152486Скачиваний
3.1Требуется
Очень интересный вариант. В отличие от предыдущих плагинов, этот не содержит в себе предустановленных мобильных тем, он выступает в качестве переключателя.
То есть, вы его устанавливаете и на главной странице настроек указываете WordPress тему, которая будет показана мобильным пользователям – тема может быть любая из тех, что вы нашли и закачали на сайт.
Нужна адаптивная тема для сайта. Но тут фишка в том, что эта адаптивная тема работает не постоянно, а только для пользователей телефонов, всем остальным посетителям сайт выдает обычный ваш шаблон (не адаптивный).
Плагин для создания мобильной версии сайта WP Mobile Edition

WP Mobile Edition
80 %Рейтинг
237120Скачиваний
3.0Требуется
Из тех, что я пробовал, этот плагин мобильной версии WordPress мне понравился больше всего. При минимуме настроек он содержит максимально удобный мобильный шаблон:
- Минималистичный дизайн (показал максимальную скорость и адаптивность в PageSpeed Insights от Google)
- удобное меню, специально адаптированное к маленьким экранам,
- удобная главная страница с последними статьями,
- кнопка переключения на обычную тему из мобильной и шорткод для размещения кнопки перехода в мобильную версию из обычной (этого не было в рассмотренных выше).
Плагин на русском, причем, перевод хороший. Хотя, необходимость в нем отсутствует, так как после активации я никаких настроек не делал.
Сам дизайн пока один, но он содержит несколько цветовых схем.
Единственный минус, тема показывает миниатюры записей, а так как у меня их нет, то напротив заголовков стоят пустые квадратики (на скрине видно). Не особо портят они внешний вид сайта, но отключить показ миниатюр возможности нет – жаль.
Какой плагин выбрать?
В заключении, отвечу на вопрос о выборе наиболее походящего плагина для вашего проекта. Единственно правильного решения нет. Я рекомендую попробовать каждый из приведенных мной вариантов.
Сначала испытайте плагины с мобильными темами – 1, 2, 4. Если ни один из них вам не приглянется, то ищите хорошую тему с адаптивным дизайном и подключайте ее для мобильных пользователей плагином Mobile Smart (3), тут уж никаких ограничений нет – использовать можно любой шаблон.
Не забудьте про кэширование
Если вы используете на сайте плагины кэширования (а использовать их надо обязательно), то учитывайте, что пользователи видят страницы сохраненные в кэше, а не генерируемые CMS, поэтому без соответствующих настроек, разделения страниц для мобильных и стационарных посетителей не будет — из кэша будет приходить одинаковая страница.
У плагина Hyper Cache есть специальная вкладка «Мобильный» и в ней нужно указывать, что кэш должен храниться отдельно для компьютеров и отдельно для телефонов. В той же статье я про эту настройку рассказывал. У других плагинов кэширования должны быть аналогичные настройки, без них смысла делать мобильную тему нет.
mainview.ru
Как сделать мобильную версию шаблона для Wordpress
Сегодня я расскажу о том, как без плагинов и скриптов создать мобильную версию шаблона для вашего блога на WordPress. Ни для кого не секрет, что сейчас увеличивается количество людей, посещающих сайты с помощью смартфонов. Например, на одном из моих блогов около 2000 просмотров в месяц, а это 10-12% от общего числа, происходит с мобильных устройств. Кстати, это на 3% больше, чем посетителей с браузером Internet Explorer. Так почему, если на практически каждом сайте прописываются специальные теги для IE, не позаботиться и о пользователях мобильных телефонов?
Большинство современных для телефонов, с которых совершается просмотр сайтов, управляются OS Android или iOS, на Symbian в 90% случаев используется браузер Opera Mini (Mobile). А значит, браузеры для телефонов поддерживают CSS3, что мы и будем использовать при создании мобильной версии темы.
К особенностям браузеров мобильных устройств относятся:
- отсутствие управления с помощью мыши, а также, часто, и клавиатуры,
- управление с помощью сенсорного экрана,
- небольшой рабочего пространства в окне браузера, из-за маленького разрешения экрана.
Поэтому шаблон блога просто необходимо адаптировать под экран телефона! Это даст заметное улучшение его отображения в мобильном браузере. Вот так, например, выглядит мой сайт с телефона:
 Вот так выглядит мобильная версия моего сайта с телефона
Вот так выглядит мобильная версия моего сайта с телефонаДавайте теперь определимся, каким должен быть дизайн сайта для телефона:
- адаптированным под небольшое разрешение экрана
- предусматривать управление нажатием на сенсорный экран
- достаточно контрастным, чтобы хорошо отображался на ярком экране телефона
- одноколоночным, чтобы отсутствовала горизонтальная прокрутка
- “резиновым” – так как мы не можем предусмотреть все разрешения экранов
Шаг 1. Путь к мобильной теме в header.php
Во-первых, сделайте копию файла стилей вашей темы, и назовите ее style-mob.css.
Определяем мобильное устройство. Способ 1
Сейчас давайте немного изменим файл hearder.php. Найдите, где подключается файл стилей (обычно это первые несколько строк кода):
<link rel="stylesheet" media="screen" href="<?php bloginfo( 'template_url' ); ?>/style.css" /> |
и замените ее на следующее:
<link rel="stylesheet" type="text/css" media="screen and (min-width: 641px)" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <link rel="stylesheet" media="screen and (max-width: 641px)" href="<?php bloginfo( 'template_url' ); ?>/style-mob.css" /> |
Мы разделили все экраны пользователей на две группы: те, которые больше 640 px, и те, которые меньше. Если экран больше 640 px, то будет загружаться обычный файл стилей style.css, а если меньше, то style-mob.css.
Если вы решили использовать этот способ, то перед строками, которые вы только что вставили, необходимо добавить специальные строки для IE 6-8.
<!--[if IE 6]> <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <![endif]--> <!--[if IE 7]> <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <![endif]--> <!--[if IE 8]> <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <![endif]--> |
Да-да, телефоны поддерживают media=”screen and (max-width: 641px)”, а ослик до 9 версии – нет 😀
Определяем мобильное устройство. Способ 2
Есть второй способ. Можно задать значение media="handheld" для пути к “мобильному” стилю, и там прописать путь к файлу стиля для телефона:
<link rel="stylesheet" type="text/css" media="screen" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <link rel="stylesheet" media="handheld" href="<?php bloginfo( 'template_url' ); ?>/style-mob.css" /> |
В этом случае, если просмотр совершается с компьютера, грузится обычный стиль, а если с телефона, то style-mob.css. Я не проверяла, как это будет работать.
Шаг 2. Редактируем style-mob.css
Если вы использовали способ 1 для вставки файла стилей, то просто уменьшите окно браузера, чтобы увидеть, как ваш сайт выглядит с телефона! Если вы использовали способ 2, то временно замените его на способ 1, и сделайте то же самое :D. Ну, или просмотрите сайт непосредственно с телефона. На самом деле, первый способ хорош в процессе разработки мобильной темы, а второй – уже когда она готова к использованию.
Теперь откройте style-mob.css вашим любимым файловым редактором.
Я сделала такие правки:
- установила ширину страницы (body) в 100%, а блока с контентом (page) в 95%, чтобы сделать небольшие поля
- включила “видимость” для кнопки “поиск”
- увеличила размер шрифта, перевела все значения шрифтов в em
- убрала float:left для центральной колонки, чтобы шаблон стал одноколоночным
- и еще некоторые “косметические” правки
На самом деле, невозможно сказать, что именно необходимо поменять, чтобы сделать шаблон мобильным, все зависит от конкретного используемого шаблона.
Если возникли какие-то вопросы, пишите, обязательно отвечу. И подписывайтесь на RSS, чтобы не пропустить ничего интересного!
oriolo.ru
Создание мобильной версии сайта на WordPress
В начале месяца я уже писал статью о том, как можно сделать мобильную версию сайта. Делали мы это с помощью подключения отдельной таблицы CSS, но все же это был не единственный способ. Есть достаточно много плагинов, позволяющие делать мобильную версию, возможно, о них поговорим в следующей статье, а в этой будем использовать media-запросы.
Что такое media-запросы?
Медиа-запросы позволяют менять стили оформления при изменении размера экрана. Таким способом можно адаптировать сайт под любые виды устройств. Медиа-запросы имеют несколько значений (например, print, screen или all), эти значения указывают носителя для которого будет использоваться таблица при предварительном просмотре страницы с того или иного устройства.
Поддержка браузеров.
В настоящее время медиа-запросы поддерживают все популярные браузеры. Поэтому можно с лёгкостью их применять в разработке сайта под мобильные устройства.

Варианты применения.
Медиа-запросы можно задействовать тремя способами:
1. Подключения медиа таблицы (этот способ был применен в первой статье).2. Импортирование в таблицу CSS.3. Так называемые медиа-запросы.
Все три способа по-своему хороши. Первый применяется в случае если нужно изменить не пару свойств в основной таблицы, а к примеру, полностью ее переделать под мобильное устройство. Изменив абсолютно все, что составит очень громадный код и в таком варианте лучше создавать отдельную таблицу.
Второй способ почти аналогичный первому только что подключение будет через директив @import в основную таблицу.
Третий способ мы как раз и рассмотрим в подробностях на одной из тем, которая не адаптирована под мобильное устройство. Но хочу предупредить что гладко вряд ли все пройдет. Помимо описания или инструкции должны быть хоть какие-то знания CSS чтобы понимать зачем делаем то или иное, а иначе для вас это будет набор бессмысленных слов.
Вступление.
На роль подопытного кролика возьмем тему Clean-and-Clear, изначально она не адаптирована под мобильное устройство. В конце нашей работы эта тема будет корректно отображаться не только на мобильных устройствах, но также и на планшетах, таблетках. Если подумали, что будем делать плавающий дизайн, то вы ошибаетесь. Мы просто разобьём сайт на четыре основные таблицы.
1. Стандартный вид. Устройство-ПК.2. Установленная ширина (min-width:769px) and (max-width:1024px). Устройство-планшет.3. Установленная ширина (min-width:481px) and (max-width:768px). Устройство-tablet.4. Установленная ширина (max-width:480px). Устройство-мобила.
Принцип работы заключается в фиксированной ширине от и до, в зависимости от этого будут подключены определенные стили. Прописывать их будем в основной таблице заключив в media-запрос.
Начало.
Первым делом смотрим исходный код сайта, нас интересует построение блоков, а, главное, какой класс или идентификатор отвечает за них.

Данную структуру можно разбить на три основные блока.
.header-шапка сайта..content -главный блок в котором находятся все последующие..footer-подвал сайта.
Плюс вложенные блоки..searchform-поиск..title-название сайта..menu-навигация..main-посты..sidebar-сайдбар.
Это крупные блоки, которые бросаются в глаза, но не следует забывать, что есть еще также топбар, метки и прочее что может выводиться. С ними лучше разбираться по ходу дела поскольку сразу будет видно, что криво стоит. И следует учесть – это только главная страница, а есть ведь еще внутренняя где находится, форма комментарий и остальное что возможно.
Приступаем к работе.
Открываем основной файл стилей CSS (style.css) в самом конце добавляем комментарий и делаем медиа запрос.Первые прописываем стили для планшетных-устройств.
/** Style Mobile planchette **/ @media screen and (min-width:769px) and (max-width:1024px) { .header{ width:720px; margin:0 auto; } .content{ width:720px; margin:0 auto; } .menu{ width:720px; } .main{ width:100%; } .sidebar { width:100%; } .footer{ width:720px; } p.form-submit, p.form-allowed-tags { margin-left:0px; } }Пояснение. Фиксируем ширину header’a и выравниваем по центру, то самое делаем с основным блоком в котором находятся все остальные. Последовательно указываем стили menu, main — блок с постами, sidebar, footer и последнее p.form-submit — это элемент из внутренней страницы, отменяем ему левый отступ кнопки «отправить комментарий». Это те мелочи, которые некорректно отображаются. Нужно проверять сайт после каждого внесенного изменения.
Задаем стили для таблеток.
/** Tablet **/ @media screen and (min-width:481px) and (max-width:768px) { .content{ width:460px; margin: 0 auto; } .header { width:460px; margin: 0 auto; } .main{ width:100%; } /** Menu Mobile **/ .menuwrapp_mobile{ margin:0; position:relative; display: block; } .mobilemenu_toggle { background: url("images/menuicon.png") no-repeat scroll 100% 50% #3f3f3f; color: #fff; display: block; font-weight: bold; padding: 10px 20px; text-align: left; text-transform: uppercase; margin: 10px 0 0; } .mobilemenu_toggle:hover { color: #fff; } .menu_mobile{ background: none repeat scroll 0 0 #FFFFFF; border: 1px solid #D4D4D4; font-size: 18px; overflow: hidden; padding: 0; display:none; } .menu_mobile .sub-menu{ background:none; display:block; position: static; } .menu_mobile li { border-top: 1px solid #e3e3e3; } .menu_mobile a { background: none repeat scroll 0 0 ##E5E5E5; color: #cc0000; display: block; font: 700 12px/40px Arial,sans-serif; padding: 0 0 0 20px; text-align: left; } .menu_mobile a:hover { opacity: 0.9; text-decoration:none; background:#CB0000; color: #fff; } .menu_mobile .sub-menu a{ padding-left:30px } .menu_mobile .sub-menu .sub-menu a{ padding-left:30px } /** END Menu Mobile **/ .menu{ display:none; } .header p.title { text-align: center; width: 100%; } form.searchform{ display:block; float: none; margin:0 auto; } .sidebar { margin: 40px 0; width:100%; } #comments input { width: 348px!important; } #comments textarea { width: 348px!important; } p.form-submit, p.form-allowed-tags { margin-left:0px; } .footer{ padding:0 15px; width: 430px; } }Первых три блока вам уже знакомы, дальше идет мобильно меню. Здесь нужно проделать некие действия чтобы не запутаться написана отдельная статья как сделать мобильное меню, так будет лучше. Вам следует прочесть и сделать все необходимое что требуется, стили и классы указаны одинаково там и тут.
После стилей мобильного меню идет основное меню .menu ему задано значение display:none; таким образом, мы его прячем, затем что подключается мобильное меню если это не сделать, то будет их два. И еще один момент, такое действие нужно проделать с моб.меню только за пределами медиа-запросов задать ему значение…
.menuwrapp_mobile { display: none; }Надеюсь, с меню все ясно, идем дальше. А дальше у нас идет лого .header p.title задаем текст по центру и на всю ширину. Следующий блок form.searchform –это поиск, если ему задано обтекание, то отменяем и даем значение block чтобы выровнять по центру. Сайдбаром думаю здесь понятно, а вот #comments input – это уже внутренняя страница «форма комментариев» просто указываем нужную ширину. И последние два блока думаю тоже понятно, подвал и отмена отступа.
Для мобильных устройств.
/** Mobile **/ @media screen and (max-width:480px) { .content{ width:300px; margin: 0 auto; } .header { width:300px; } .main { width: 100%; } /** Menu Mobile **/ .menuwrapp_mobile{ margin:0; position:relative; display: block; } .mobilemenu_toggle { background: url("images/menuicon.png") no-repeat scroll 100% 50% #3f3f3f; color: #fff; display: block; font-weight: bold; padding: 10px 20px; text-align: left; text-transform: uppercase; margin: 10px 0 0; } .mobilemenu_toggle:hover { color: #fff; } .menu_mobile{ background: none repeat scroll 0 0 #FFFFFF; border: 1px solid #D4D4D4; font-size: 18px; overflow: hidden; padding: 0; display:none; } .menu_mobile .sub-menu{ background:none; display:block; position: static; } .menu_mobile li { border-top: 1px solid #e3e3e3; } .menu_mobile a { background: none repeat scroll 0 0 ##E5E5E5; color: #cc0000; display: block; font: 700 12px/40px Arial,sans-serif; padding: 0 0 0 20px; text-align: left; } .menu_mobile a:hover { opacity: 0.9; text-decoration:none; background:#CB0000; color: #fff; } .menu_mobile .sub-menu a{ padding-left:30px } .menu_mobile .sub-menu .sub-menu a{ padding-left:30px } /** END Menu Mobile **/ .menu{ display:none; } .header p.title { text-align: center; width: 100%; } form.searchform{ display:block; float: none; margin:0 auto; } .sidebar { margin: 40px 0; width: 100%; } #comments input { width: 188px !important; } #comments textarea { width: 188px !important; } .footer { padding:0 15px; width: 270px; } p.form-submit, p.form-allowed-tags { margin-left:0px; } }Здесь имеются все те же блоки только ширина другая. В сути мы изменили минимум стилей и получили полностью адаптированный сайт. Сам шаблон можете скачать по ссылке ниже, посмотреть итоговый результат.
И последнее…
На устройствах Iphone сайт может отображаться удаленно что приходиться увеличивать для полного размера. Решение этой задачи имеется на сайте разработчиков Safari с помощь мета-тега
<meta name="viewport" content="width=device-width" />Его нужно прописать между тегами <head> после чего сайт будет отображаться в полном размере.
На самом деле это делается очень просто смысл в медиа-запросах мы прописываем в них только то, что хотим изменить при указанном размере вот и все. Я, пару раз встречал запросы в поисковой системе «скачать мобильные стили для сайта» или что-то похожее. Но нужно понимать, что нету универсальных стилей, которые подошли к любому сайту. Такого нет и быть не может, все требуется делать своими руками.

Скачать
wordsmall.ru
6 плагинов WordPress по адаптации сайта на мобильники

В последние годы веб-дизайнеры и разработчики живут в очень мобильном мире. Данная статья содержит обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Такие посетители обычно заходят на сайт через планшет или смартфон. Естественно, что ваши веб-сайты должны быть адаптированы для мобильных устройств, иначе мы можем потерять таких посетителей.
Как же этого достичь? Надо сделать наши веб-сайты адаптированными для мобильных устройств. В этой статье содержится обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Плагины-помощники с адаптивным и отзывчивым интерфейсом
Маловероятно, что за последние два года вы ни разу не слышали термины «отзывчивый интерфейс» или «адаптивный интерфейс». Целью такого подхода является создание веб-страниц, информация с которых будет правильно отображаться на экранах мобильных устройств.
Четыре плагина для WordPress, представленные ниже, помогут вам создавать на вашем сайте страницы, адаптированные для мобильных устройств.
1. Hammy
Hammy – удобный плагин, изменяющий размеры изображений на вашем сайте для правильного отображения на мобильных устройствах. Он заменяет теги <img> на <figure> и использует код изображений WordPress 3.5 для изменения размеров изображений..
Для того, чтобы пользоваться плагином, вы должны установить несколько точек останова и выбрать нужный элемент HTML. В точке останова можно задать размер изображения, когда ширина достигнет точки останова. Вы можете также задать некоторые классы изображений, чтобы они были проигнорированы.
2. Responsive Widgets
Responsive Widgets – плагин, который вводит новые текст/HTML виджеты для WordPress, которые появляются только в определённых устройствах, таких, как iPads, Nooks, PlayStation Vita и других универсальных устройствах, таких, как планшеты или смартфоны.
Для того, чтобы пользоваться плагином, вам необходимо только базовое понимание виджетов для WordPress. Откройте страницу виджетов, и вы увидите много новых виджетов для следующих устройств и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
Многие виджеты имеют флажки, позволяющие делать исключения. Например, если вы хотите посмотреть виджет на планшетах, но не на iPad, вы можете выставить флажок, и вы получите нужную информацию.
3. Responsible
Responsible – очень полезный плагин для WordPress, который проверяет адаптивность ваших страниц «на лету» в браузере. Он использует Viewport Resizer Bookmarklet в панели, зафиксированной в верхней части вашей страницы, где вы можете изменять размер страницы для мобильных устройств, таких, как смартфоны, планшеты или настольные экраны, и выставлять нужные вам размеры.
Для того, чтобы пользоваться плагином, просто активируйте его и откройте одну из ваших страниц. Панель будет отображаться на каждой странице, так что вы сможете проверить адаптивность ваших страниц без всяких проблем.
Плагины для мобильных тем
Эти плагины работают более специализированным способом: они помогут вам показать различные темы для WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Это особенно полезно, если у вас есть тема, которая не адаптирована для мобильных устройств. Если у вас нет времени или возможности, чтобы адаптировать вашу тему для мобильных устройств, вы можете использовать в своей работе этот замечательный плагин.
4. WPTouch Mobile Plugin
Этот плагин имеет более пяти миллионов загрузок и рейтинг 3.9 из 5 звёзд. WPTouch является, вероятно, самым популярным плагином для мобильных тем на сегодняшний день. Он позволяет создать мобильную версию вашего сайта очень простым способом, полностью автоматизированным.
Для того, чтобы пользоваться плагином, вам нужно просто установить и активировать его, а его настроек по умолчанию будет достаточно для многих пользователей. Можно также настроить множество параметров в конфигурации страницы.
В качестве предупреждения надо сказать, что в июле 2014 года было объявлено: WPTouch 3-х версий имел просто убийственную уязвимость. Уязвимость была исправлена сразу же, но, возможно, вызвала большие проблемы для пользователей плагина. Хороший повод, чтобы посмотреть обновления, и это касается как ядра, так и всех плагинов и тем.
5. WordPress Mobile Pack
WordPress Mobile Pack – ещё один хороший плагин, который предлагает мобильные темы для WordPress сайтов. Сейчас он имеет более 600 000 загрузок и рейтинг 3.8 из 5 звёзд. WordPress Mobile Pack предлагает уникальную мобильную тему для вас и посетителей ваших сайтов – мобильное приложение-интерфейс вместо классического интерфейса для мобильных телефонов.
Как и WPTouch, WordPress Mobile Pack – это полностью готовый к использованию плагин сразу после того, как вы установите и активируете его. Если хотите, вы можете внести некоторые коррективы на странице конфигурации.
6. Jetpack by WordPress.com
Jetpack – не только один из самых популярных плагинов для WordPress, он также поддерживается WordPress.com и Automattic. Этот плагин также имеет функцию «Мобильная тема», которая может быть вам очень полезна
Для того, чтобы пользоваться функцией «Мобильная тема», вы должны после установки и активации Jetpack войти в него, потом в настройки на странице конфигурации. В списке модулей найти «Мобильная тема» и активировать его. Это не так уж и много, но после этого вы будете пользоваться быстрым и чистым интерфейсом для мобильных устройств.
Заключение
В интернете всегда важно идти в ногу со временем и предлагать посетителям то, что они хотят, особенно в том случае, если вы ожидаете чего-то от них взамен (будь то деньги или похвала). В наши дни адаптивность сайтов для мобильных устройств становится стандартной и было бы глупо терять тех посетителей вашего сайта, которые пользуются мобильными устройствами.
Вы знаете какие-нибудь другие хорошие плагины, которые позволяют веб-сайтам работать с мобильными устройствами? Пожалуйста, поделитесь своими мыслями и знаниями с нами, используя поля ниже. И если вам понравилась эта статья, не забудьте поделиться ею с друзьями!
clubwp.ru
Мобильная версия wordpress сайта

Доброе время суток,если оно доброе, не знаю как у вас, но у меня что-то полный 3,14здец на работе — «почему ты не работаешь, как тебе говорят, я тебе задачу поставил еще в субботу и на почту скинул материал», только в субботу выходной был. Дома — что за зарплата (2900 грн. по курсу $ — 116) да, да, вот такая в МНС зарплата. Что-то я отклонился от тематики статьи, а она весьма интересная и актуальна на сегодняшний день мобильная версия wordpress сайта.Итак, рассмотрим, для чего это необходимо, как узнать оптимизирован ли сайт под мобильное устройство, как создать мобильный сайт для wordpress.
Мобильная версия своего сайта
Зачем необходимо оптимизировать сайт под мобильное устройство? Ответов на данный вопрос можно навести множество, к примеру, многие поисковые системы анализируют сайты, и дают оценку В результате чего могут понизить в ранжировании и выдачи той или иной ПС, а учитывая развитие мобильных и планшетных устройств, и сколько людей ими пользуются, вы будите терять целевой трафик, к тому же и посетителям будет неприятно просматривать ваш сайт из-за маленького шрифта, и плотности элементов.Проверить сайт как он отображается на мобильном устройстве можно здесьhttps://developers.google.com и тутhttps://www.google.com/webmasters/tools/mobile-friendly/
В результате чего могут понизить в ранжировании и выдачи той или иной ПС, а учитывая развитие мобильных и планшетных устройств, и сколько людей ими пользуются, вы будите терять целевой трафик, к тому же и посетителям будет неприятно просматривать ваш сайт из-за маленького шрифта, и плотности элементов.Проверить сайт как он отображается на мобильном устройстве можно здесьhttps://developers.google.com и тутhttps://www.google.com/webmasters/tools/mobile-friendly/
Результат вы сами видите без комментариев.
Оптимизировать сайт для мобильных устройств
Итак, если после проверки своего сайта на удобство у вас показало 40% стоит задуматься про его оптимизацию под мобильные устройства, здесь можно выбрать два варианта.Первый заказать на фрилансе или погуглить и найти в рутине человека, который вам это сделает, стоимость от 30 до 60 зеленных долларов.Второй способ разобраться самостоятельно, а пока будите разбираться использовать плагин WPtouch Mobile Plugin который на первое время (может и на постоянно) отображать удобство на 100% и это бесплатно.
Настройка плагина WPtouch Mobile Plugin
Установка плагина происходит мгновенно, с настройками немного можно проиграться и это к лучшему вы сможете создать мобильный сайт на свое усмотрение выбрав цветовую гамму для ссылок, фона сайта, шапки и т.д.Итак, поехали к настройки плагина WPtouch Mobile PluginВ админ. панели справа появится установленный плагин
Переходим в раздел ► Базовые настройки здесь все довольно просто и понятно (указываем название сайта, все остальные пункты оставляем без изменений). Снизу имеется кнопка для просмотра заданных настроек, используем. Переходим в следующий пункт ►Темы и расширения учитывая, что мы используем бесплатный плагин, вам будет доступна только одна тема Bauhaus 1.4.6 другие темы pro стоят от 40 $.Переходим ► Настроить откроется вкладка с параметрами Bauhaus здесь будет 5 подменю смотрим на скриншот
Переходим в следующий пункт ►Темы и расширения учитывая, что мы используем бесплатный плагин, вам будет доступна только одна тема Bauhaus 1.4.6 другие темы pro стоят от 40 $.Переходим ► Настроить откроется вкладка с параметрами Bauhaus здесь будет 5 подменю смотрим на скриншот Общие — устанавливаем сколько желаете вывести на блоге записей, исключить категории указав id категории через запятую в результате чего данная категория и статьи которые в ней имеются не будут отображаться на главной, с другими пунктами в этом подменю проблем точно не будет.Фирменная символика — здесь весьма интересный раздел задаем (выбираем цвет) устанавливаем специальное изображение, прописываем ссылки для установки кнопок социальных сетей.
Общие — устанавливаем сколько желаете вывести на блоге записей, исключить категории указав id категории через запятую в результате чего данная категория и статьи которые в ней имеются не будут отображаться на главной, с другими пунктами в этом подменю проблем точно не будет.Фирменная символика — здесь весьма интересный раздел задаем (выбираем цвет) устанавливаем специальное изображение, прописываем ссылки для установки кнопок социальных сетей. Остальные три подменю только для версии pro.
Остальные три подменю только для версии pro.
Переходим ► меню здесь буду подменю
Тематика меню — выбираем свое меню которое у вас создано и отметьте использовать значки, значки для меню задаются в Menu lcons перетянув мышью сохраняем, в итоге получим неплохое оформленное меню и в целом бесплатную версию мобильного сайта.
сохраняем, в итоге получим неплохое оформленное меню и в целом бесплатную версию мобильного сайта. Удачи.
Удачи.
С уважением, Андрей Юрийчук
zarobitok.ru