Перестали работать древовидные комментарии WordPress. Древовидные комментарии wordpress
Древовидные комментарии на WordPress
Рад снова видеть своих постоянных читателей, подписчиков и тех, кто впервые заглянул на огонек! Не так давно, после написания статьи о том как подобрать ник, я затеял сделать комментирование своих постов более удобным.

На тот момент моя тема WordPress не поддерживала древовидные комментарии, меня это очень сильно напрягало. Тогда я решил осуществить задуманное и организовать поддержку древовидной структуры, путем редактирования файлов темы.
Как сделать комментарии на WordPress древовидными
Много времени провел в поисках решения, все они сводились к установке плагина WordPress Thread Comment. Я его конечно установил, все работает, но есть одно НО: плагин очень давно не обновлялся, аж с 2009 года и официально поддерживаемая версия вВордпресс 2.7.1.
Не благоразумно устанавливать такие плагины, т.к. они могут содержать в себе скрытые угрозы. Например, содержать уязвимости безопасности. Я постоянно применяю все имеющиеся обновления не только плагинов, которыми пользуюсь, но и самого движка. Это послужило причиной отказа.
Но я не отказался от мысли, которая глубоко въелась в мое сознание и продолжал поиски как сделать комментарии древовидными. И вот наконец-то нашел! Путем нехитрых манипуляций, редактирования исходного кода шаблона мне удалось это сделать! Был доволен как слон 😀 Настроил внешний вид комментариев через CSS и довольный проделанной работой стал заниматься другими вещами по совершенствованию блога.
Минусы древовидных комментариев
Прошло несколько дней… В очередной раз заглянув в Яндекс вебмастер, я сначала был приятно удивлен, обнаружив что проиндексировалось около десятка новых страниц. Радость моя была не долгой. Посмотрев, какие же страницы были добавлены, мне стало дурно. Они имели вот такой вид:
| 1 | https://webliberty.ru/kakim-dolzhen-byit-nikneym/?replytocom=12042 |
https://webliberty.ru/kakim-dolzhen-byit-nikneym/?replytocom=12042
Т.е. каждый комментарий создавал дополнительную страницу, приписывая на конце ссылки ?replytocom= с числовым идентификатором комментария. Только представьте себе, сколько комментариев — столько и лишних страниц!
Яндекс еще милостиво обошелся со мной, забрав лишь десяток страниц. Первым делом пошел добавлять новые строчки в robots.txt:
| 1 | Disallow: /*?replytocom |
Disallow: /*?replytocom
Вручную стал удалять страницы через форму удаления. В тот же день лишние страницы были удалены из индекса.
С Google дела обстоят гораздо хуже. Всем известно, что он очень быстро индексирует новые страницы и это несомненно его плюс. Но мне это только навредило. Вмиг он обнаружил несколько сотен страниц, проиндексировал и выложил в поиск. Также вручную из панели для вебмастеров от Гугл удалял страницы. Но больше всего меня возмутило поведение его поисковых роботов: даже после закрытия индексации подобных страниц через robots.txt он упорно их забирал, не взирая на правила. И это уже не в первый раз я за ним такое замечаю, такое чувство что ему наплевать на роботс.
Выводы
Эх, если бы знать о подобной ситуации заранее! И почему программисты Вордресс не предприняли мер во избежание подобных ситуаций? Ведь изначально движок в кругах вебмастеров считается наиболее оптимизированным для поисковой оптимизации. Видимо им есть над чем поработать в будущем. Ведь достаточно заменить параметр ? таких страниц на # и проблема исчезнет. Ну это уже не мои проблемы.
Я же в итоге отключил древовидные комментарии, а чтобы поддержать удобство и функциональность комментирования я установил плагин, о котором напишу в следующем посте. Кстати, быть может Вы заметили, что у многих известных блогеров комментарии не имеют древовидной структуры 😉 Думаете с чем это связано?
Проведя подобные манипуляции на своем блоге мне пришлось столкнуться с определенными трудностями. В очередной раз я учусь на своих ошибках, пополняя собственную копилку знаний. Но даже такой опыт, пускай он будет горьким, приносит свои плоды. Моя тема Вордпресс теперь поддерживает древовидные комментарии, но я воздержусь от их использования, по крайней мере в ближайшем будущем.
Цель данного поста — помочь людям, столкнувшимся с подобной ситуацией. Удачи Вам и знайте – все в наших руках!
Пользуясь случаем, в преддверии Международного Женского Дня, поздравляю всех женщин с этим замечательным весенним праздником! С 8 марта! Оставайтесь всегда добрыми, нежными, заботливыми, милыми 🙂 Любите и будьте любимыми! С праздником!
webliberty.ru
Как установить древовидные комментарии на WordPress?
Сайты под управлением CMS WordPress создаются намного чаще, чем ресурсы на любых других платформах.
Главное преимущество этого движка – его бесплатность и многофункциональность. Хоть многие и говорят, что WordPress недостаточно гибкая система, это не так, ведь есть масса плагинов для расширения возможностей.Кроме этого, после каждого обновления движка, появляются новые стандартные инструменты.
В последних версиях были добавлены древовидные комментарии WordPress, которые позволяют создать удобства для разворачивания целых дискуссий. Но даже если вы пользуетесь более старыми версиями, их можно установить и об этом мы расскажем в данной статье.

Как установить древовидные комментарии на WordPress?
На установку таких комментариев без плагинов, вам потребуется не больше пары минут. Для этого заходите в админку и переходите к параметрам обсуждений:

После этого, откроются настройки комментариев, где вы сможете задать необходимые параметры:

Достаточно поставить галочку и разрешить древовидные комментарии, а также выбрать количество уровней. Оптимальный вариант – 7 вложенных записей, этого достаточно для развернутых дискуссий. Можете попробовать и большие значения, но обязательно проверяйте, как это будет выглядеть на вашем сайте.
К сожалению, при использовании стандартной функции, могут появиться проблемы. Дело в том, что не все шаблоны поддерживают вложенные комментарии и отображают их некорректно.
Плагин древовидных комментариев
Из большого количества расширений, выделяется WordPress Thread Comment. С его помощью можно грамотно настроить вложенные комментарии, для этого предусмотрено много параметров:
- установка вложенности записей;
- отправка уведомлений на Email при поступлении ответа;
- текст уведомлений легко изменяется;
- ручная настройка программного кода;
- можно отвечать на комментарии прямо из панели администратора.

Установка этого дополнения стандартная, а скачать его вы можете с WordPress.org бесплатно. После запуска, можете вообще не перенастраивать параметры, все необходимые значения уже будут выставлены.
Древовидные комментарии через онлайн сервисы
Самым лучшим вариантом для получения многофункциональных комментариев, является использование Cackle.ru. Этот универсальный сервис, предлагает разный полезный функционал, в том числе и качественные комментарии:

При их использовании можно авторизоваться через социальные сети, подписываться на ленту, поделиться записью, отвечать на комментарии и многое другое. Единственный минус – за использование инструмента Cackle придется заплатить 500 рублей (за год).
Установить древовидные комментарии на WordPress не так сложно, а теперь вы знаете несколько способов как это сделать. Используйте подходящий вам вариант и помните, что чем лучше настроено юзабилити, тем лучше будут поведенческие факторы.
Вам также будет интересно:- Почему WordPress лучшая CMS?- 18 советов по ведению сайтов на WordPress- 10 советов по защите WordPress
workion.ru
Перестали работать древовидные комментарии Wordpress
Перестали работать древовидные комментарии WordPress
5 (100%) 1 vote
 Шок! Именно в такое шоковое состоянии я пришла в один прекрасный день, когда вдруг, ни с того, ни с сего перестали работать древовидные комментарии на блоге.
Шок! Именно в такое шоковое состоянии я пришла в один прекрасный день, когда вдруг, ни с того, ни с сего перестали работать древовидные комментарии на блоге.
Понимаю, что гуры сейчас только усмехаются в бороды: само собой ничего не происходит. В курсе, как бы. Но из возраста, когда пальцами тыкают в кнопки методом тыка (сорри за каламбур) и моментально забывают, куда ткнули, я вышла году этак в 2004.
Именно потому испытала шок. Ни одно из действий, с помощью которых в тот день я надругалась над собственным блогом, ничего такого не предвещало: плагинов новых не добавлялось, дополнительного кода не вносилось. Собственно, даже записей новых не было.
Для начала сделала откат на всякий пожарный случай.
Дело в том, что в 20-х числах ноября на блог началась атака с непонятными целями. Сначала вирусная, потом ddos. Апогея весь этот концерт достиг 2 декабря. В тот день я уже только беспомощно смотрела, как растет нагрузка на сервер, а служба поддержки хостинга на все мои ауки вежливо сообщала, что не защищает клиентов от ddos и посылала меня искать информацию по защите на разные форумы, на мой выбор.
Именно во время этой атаки я совершила одно неосторожное действие (от отчаяния), которое стоило мне исключения Яндексом моего сайта из индексации в ноль. Расскажу потом, что я сделала и чего вам делать никогда не стоит, если хотите с Яшей дружить.
Возвращаясь к древовидным комментариям: откат не помог.
Поскольку древовидные комментарии были включены в самом вордпресс, на всякий случай отключила их и поставила плагин WordPress Thread Comment - он тоже не заработал.
Уже просто, чтобы убедиться, что виновата не тема оформления, установила другую – ноль реакции.
Стало быть, проблема с файлами самого вордпресса. Но, с другой стороны, я его обновляла не так давно. Не страшно, обновимся еще раз. Без результата.
Пришлось зайти в раздел плагинов и строгим взглядом окинуть присутствующих.
Активных душ плагинов на тот момент было аж 14 штук. Все они работали уже достаточно давно.
Но поскольку за вывод древовидных комментариев в WordPress отвечают java скрипты, подозрение падало только на один плагин WP Minify
Что делает плагин WP Minify и почему он попал в число избранных на моем блоге?
Дело в том, что некоторое время назад хостер начал ругаться, что мой сайт создает им непомерную нагрузку на хостинг. Именно тогда, я оптимизировала темы оформления, заменив большую часть плагинов усовершенствованиями функционала темы оформления и ее оптимизицией.
Это снизило нагрузку, то не могу сказать, чтобы сильно существенно. Потому что нагрузка действительно на тот момент превышала допустимую в 3-3,5 раза.
Проблема избыточной нагрузки решилась отключением wp-cron.php, установкой MAX Cache и плагина WP Minify
Суть действий этого плагина заключается в следующем: Во время загрузки страницы он перехватывает файлы CSS и js и передает в сервис Minify. Там вырезаются лишние символы (пробелы, в частности), убираются дубликаты, а сам файл сжимается. В результате скорость загрузки страницы возрастает вдвое-втрое, а нагрузка снижается.
Его полный функционал бесплатен, хотя пожертвования приветствуются.
Плагин сказочный, но на своих условиях. Народ пишет, что он коверкает стили. Могу только сказать, что такое происходит и с некорректно прописанными java скриптами, как в моем случае. Причем, происходит все это не сразу после активации плагина, а как-то растянуто по времени. Поэтому сразу на него я не подумала, все таки он стоял у меня довольно давно.
Так вот, как сделать, чтобы и скорость была и при этом древовидные комментарии все таки работали?
В этом плагине предусмотрен ряд настроек
В разделе General Configuration достаточно поставить галочки во все чекбоксы.

В разделе Debugging имеет смысл поставить галочку:
- в верхний чекбокс, если Вы хотите объединить скрипты и стили, но не хотите их сжимать
- в нижний чекбокс (и настроить FireBug и FirePHP на FireFox по указанной ссылке), чтобы не приходилось ахать, когда что-то перестанет работать – у Вас будет точный адрес скрипта, который работать с WP Minify не согласится, и Вы его просто внесете в исключения.
Далее.
Если переста
mailbird.kartauspeha.ru
CMNT ParentChanger — плагин для работы с древовидными комментариями в WordPress
Привет, народ! Созрел я наконец написать свой первый плагин для WordPress и назвал его «CMNT ParentChanger». Так что сегодня буду рассказывать о том, зачем, почему и для чего я его создал ;)
Итак, начнем с расшифровки названия — Comment's Parent Changer — а по-русски — плагин, который позволяет управлять вложенностью комментариев. Что это такое, вы спросите? Если в настройках вашего блога на WordPress активирована опция «Включить древовидные комментарии», то вы знаете, что обсуждения могут иметь некоторую иерархию, позволяющую визуально определить последовательность ответов. Лично я сторонник данного отображения, а то иногда смотришь на большую ленту комментариев на каком-нибудь блоге и вообще не понимаешь, что в каком месте обсуждается и куда относится тот или иной ответ. Ну, в общем-то, это совсем не гуд!
В древовидных комментариях все гораздо круче! Однако у такого способа отображения есть один большой минус, некоторые комментаторы почему-то не догадываются (ленятся/просто не знают) при ответе на какой-нибудь комментарий нажать кнопочку «ответить», а просто заполняют форму комментирования и отправляют. В итоге этот комментарий становится верхнего уровня, хотя по логике был ответом на какой-то другой коммент. Знакомая ситуация?
Вот я и решил исправить эту несправедливость — сделать удобный и человекопонятный интерфейс, позволяющий быстро указывать для комментария его желаемого родителя. Функционал, я думаю, предельно просто и понятен — при редактировании комментария в соответствующем поле прописываем ID родителя и жмем сохранить, все готово, иерархия восстановлена.
Давайте приступим непосредственно к описанию и рассмотрению плагина.
- Скачиваем архив — cmntpc_v.1.0
- Распаковываем из архива файл cmntpc.php
- Закидываем файл в папку с плагинами на сервер /wp-content/plugins/
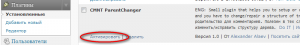
- Идем в админке в раздел «Плагины», находим «CMNT ParentChanger» и активируем:

- Затем в меню настроек находим соответствующую опцию и тыкаем...

- ...и видим следующее:

Я постарался максимально понятно внутри описать процесс работы, так что вы легко разберетесь. Даже на двух языках!На всякий случай, для тех, кто всего боится, написал пример исполняемого запроса к базе данных MySQL. Как видите, ничего страшного не происходит: берется таблица wp_comments, ищется комментарий с номером comment_ID, а в ячейку comment_parent записывается номер родителя.
Алгоритм работы: находим у себя на блоге комментарий, который выбился из иерархии, определяем его ID и записываем в первое поле. Дальше определяем ID родительского комментария, то есть ответом на который должен стать первый коммент, и записываем во второе поле. Нажимаем «Пуск», а затем чистим кеш (если стоит кеширующий плагин). Обновляем страницу поста с комментариями и радуемся.
ВНИМАНИЕ — плагин не поддерживает перенос комментариев из одного поста в другой путем присвоения родительского ID от комментария из соседнего поста. Хотите поэкспериментировать — можете попробовать, но я бы не стал этого делать.
Может быть, эта система покажется кому-то не очень удобной, но и это я предусмотрел ;) При редактировании комментария в админке добавлено поле, позволяющее не определять ID комментария, которому надо присвоить родителя, а достаточно просто указать ID родителя:

Кстати! Указав в поле «Parent Comment ID» значение «0» можно удалить вложенность комментария, то есть родительское свойство. Комментарий станет комментарием верхнего уровня.
Теперь немного о том, как можно определить ID комментария:
- При редактировании комментария. Посмотрим в адресную строку и увидим что-то похожее:http://site.ru/wp-admin/comment.php?action=editcomment&c=5771
- Просто скопировав ссылку непосредственно на комментарий на блоге:http://site.ru/post/2573#comment-5771
- Нажав на кнопку «ответить», или посмотрев на ссылку, которая подсвечивается при наведении на кнопку «ответить»:http://site.ru/post/2573?replytocom=5771#respond
- То есть в данном конкретном примере ID комментария будет 5771
Вот и все, вроде бы! Пользуйтесь на здоровье и оставляйте свои отзывы, но только правильно, с учетом иерархии ;)
Обязательно отписывайтесь о любых найденных ошибках, недочетах и багах. Буду рад любым предложениям для улучшения плагина.
С уважением, Александр Алаев
alaev.info
Древовидные комментарии wordpress зло!

Работая с движком WordPress необходимо знать его слабые стороны! Так например, древовидные коментарии в wordpress являются злом, так как плодят дубли страниц с атрибутом replytocom и с этим необходимо быть знакомым и не совершать ошибок новичков. Боротся с такими дублями просто, необходимо отключить древовидные комментарии в WordPress. Как это сделать, читайте далее
Чем плохи дубли? Дубли на сайте могут привести к санкциям за не уникальность контента на сайте, понизить сайт в выдаче поисковых систем, а так же попаданию сайта в Бан или АГС. Поэтому необходимо сделать все, для того, чтобы избежать дублей на сайте!
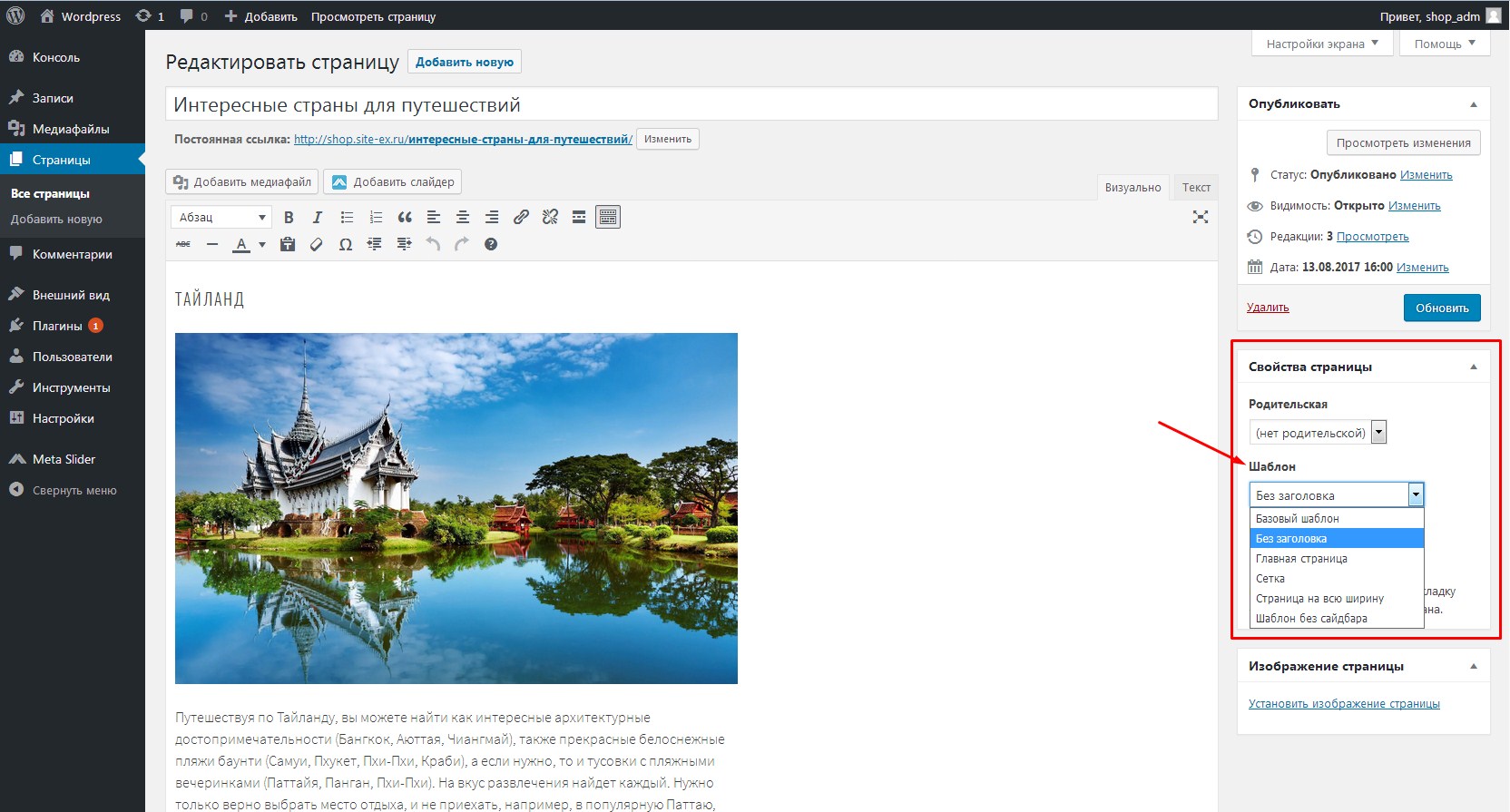
В админ панели CMS водрпресс опция древовидных комментариев расположена в настройках сайта Параметры/Обсуждение, смотрите на картинку (картинка кликабельна):
Как проверить, есть ли дубли replytocom на вашем сайте?
На картинке показана команда для поисковика: В данном примере дублей нет и именно такой ответ нам нужно получить на наших сайтах!
В данном примере дублей нет и именно такой ответ нам нужно получить на наших сайтах!
Для решения данной проблемы, так же, подойдут сервисы комментариев, например Disqus.Своевременно следите за дублями и не забывайте отключать Древовидные комментарии; в CMS WordPress и тогда Ваш сайт будет лучше, качественнее и выше в Топах поисковых систем! Удачи в работе с CMS WordPress и успехов в сео!!! ![]()
tbf.su
Древовидные комментарии WordPress - как их сделать?
Древовидные комментарии WordPress — как их сделать?
Вот решил сегодня сесть и написать новую статью на блог, пришлось не долго думать о чем писать так как увидел на одном блоге такой вопрос: Как сделать древовидные комментарии WordPress и понял что эта тема ещё актуальна и решил на неё написать статью и уясниться как их сделать.
Древовидные комментарии плагином для WordPress
Вот такой небольшой план сегодняшнего урока:
1. Как включить древовидные комментарии в WordPress теме.
2. Какой плагин установить если комментарии не включаются.
3. Как их настроить.
Вообще они уже должны быть встроены в ваше тему на блоге, но на некоторых блогах этого нет, поэтому им приходиться отвечать каждый раз указывая кому. Если же вы не видите что у вас нет кнопки ответить на блоге, то перейдите в Параметры — Обсуждение. Там в разделе Другие настройки комментариев ставьте галочку на Разрешить древовидные (вложенные) комментарии глубиной уровней. Нужно так же указать сколько уровней, лучше всего 10. и затем идете на блог и проверяете. Если кнопка Ответить не появилась, то уже нужно ставить плагин или искать решение добавления древовидных комментариев кодом.
Ну, теперь давайте поговорим о том как сделать древовидные комментарии плагином.
Для начала нужно скачать плагин, это можно сделать по этой ссылке. Он называется — WP Thread Comment.
После того как скачали его, устанавливаем, и активируем. Все как обычно. И все теперь под каждым комментарием есть кнопка Ответить, и даже можно ничего настраивать, но если вам охота видите их более красивыми, тогда читайте дальше. Кто не знает как скачивать и устанавливать плагины на блог, читайте эту статью.
Чтобы перейти в режим настройки плагина, идем в Параметры — Древовидные комментарии.
Там особо ничего настраивать не нужно. Вы можете только поправить стили CSS под свой блог, а так же Убрать галочку в том месте где написано Информировать о том что на ваш комментарий написали ответ и поставить что не информировать. Это нужно для того что читателей будет это раздражать и они просто напросто перестанут посещать ваш блог.
Все больше ничего настраивать не нужно, если же конечно вам не станет охота. Можете посмотреть там сами. Там все на русском языке и все понятно даже для новичков, которые только пришли в интернет.
Можете так же поискать решение проблемы без использования плагина. Я сам искал, но реализовать не смог, так что думаю это лучшее решение проблемы.
Данный плагин уже не обновлялся более 2 — х лет, поэтому могут возникнуть проблемы с некоторыми темами, и они не будут его поддерживать, так что придется искать другое решение проблемы.
На этом у меня все. Всем пока.
comments powered by HyperCommentswordpressmaster.ru
Wordpress Thread Comment | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, дорогие друзья!
Те мои читатели, которые подписаны на мой бесплатный курс о том как создать блог на WordPress, настроить его и начать правильно работать на нём, уже установили и настроили все самые необходимые плагины.
А сегодня мы с Вами рассмотрим древовидные комментарии wordpress с помощью плагина wordpress thread comment.
Было ли у Вас такое, что заходишь на какой-нибудь блог, читаешь комментарии и есть желание ответить на чей-нибудь коммент, но вдруг с ужасом видишь, что это невозможно! Не поддерживает тема блога древовидную структуру комментариев.
И Ваш комментарий оказывается где-то внизу и непонятно кому адресован. Какие чувства рождаются в тот момент?
Согласитесь, что не только писать, но и читать такие комментарии вразброд не очень понятно и приятно.
Многие темы wordpress поддерживают такую структуру комментариев — их надо просто включить. Делается это очень просто. Надо в админ-панели Вашего блога слева найти вкладку «Параметры» — «Обсуждение» и в «Другие настройки комментариев» просто поставить галочку и разрешить древовидные комментарии (кликабельно).

А что делать, если тема wordpress не поддерживает древовидные комментарии или Вы хотите сделать комментарии более интересными?
Тогда нам на помощь придёт плагин wordpress thread comment.
Моя тема поддерживала структуру древовидных комментариев, но приходилось писать ответ не прямо под комментарием человека, которому хочешь ответить, а внизу в форме комментариев. И мне хотелось, чтобы страница не перезагружалась после каждого ответа.
Поэтому я тоже решила поставить этот плагин, отвечающий за древовидные комментарии wordpress .
Давайте установим и настроим этот плагин.
Скачать его можно по этой ссылке.
Далее идёте в админ-панель своего блога во вкладку «Плагины» — «Добавить новый» — «загрузить» — выбираете файл (архив этого плагина) — «Установить» — «Активировать».
Если Вам трудно сориентироваться — как устанавливать плагин, наглядно Вы можете посмотреть в статьях об установке других плагинов, например здесь.
После того, как Вы активировали плагин, он появится на странице всех плагинов, которые у Вас уже установлены.
Теперь надо его настроить. Для этого слева во вкладке «Парамерты» находим «Древовидные комментарии».
На что здесь надо обратить внимание:
1). Настройки CSS комментариев
Если Вы владеете знаниями в html коде, то можете внести нужные Вам изменения в этот код (рамка, цвет, размеры и т.д)
А также использовать style.css своего шаблона, для этого надо лишь поставить галочку. Я здесь ничего не меняла.
2). Настройки ответов
Здесь вводите число ответов к одному комментарию. У меня стоит число 5, Вы, конечно же, выбираете по своему вкусу.
3). Информировать комментатора о появлении новых комментариев
Здесь Вы можете выбрать — посылать ли человеку, который оставил комментарий, информацию о появлении новых комментариев.

У меня эта функция отключена. Моё мнение, что не надо засорять почтовый ящик человека, если он этого не желает. Если он САМ захочет подписаться на комментарии, то поставит внизу галочку, что желает получать комментарии.
Я считаю,что надо уважать выбор человека и экономить его время, которое он будет тратить на чтение или удаление этих писем. Иначе можно просто отпугнуть людей от оставления комментариев на Вашем блоге.
Но это, конечно, всего лишь моё мнение. Выбор, естественно, за Вами.
Если же Вы всё-таки поставили радиокнопку, что желаете информировать человека о новых комментах, то Вам надо будет настроить два пункта, расположенных ниже — это «Настроки темы email письма с уведомлением» и «Настроки текста email письма с уведомлением»
4). Ответы в админ. панели
Когда Вы отвечаете комментаторам в админ-панели на странице комментариев, то при наведении курсора мыши под комментарий, у Вас показывается строка — что надо с данным комментарием сделать (отклонить, ответить, удалить, изменить и т.д.).
Если Вы поставите галочку, что «Желаете использовать», то у Вас появится в админке под каждым комментарием слово «Ответить» (в дополнение к скрытой строке).
Я эту галочку не ставлю.
5). Управление комментариями
Если Вы поставите здесь галочку,то позволите Вашим комментаторам удалять комментарии
6). Add author in reply comment
При ответе добавляется имя автора, которому Вы отвечаете.

»Если радокнопку поставите здесь «Only Show @Author(No link)«, то Ваш комментарий будет выглядеть так (имя автора без ссылки)

А если радиокнопку поставите здесь Show @Author and Link, то Ваш комментарий будет выглядеть так (имя автора с ссылкой)

Я, если честно, не очень люблю когда в комментариях такие лишние слова — ведь и так понятно, к кому обращается человек при древовидной структуре, поэтому у меня радиокнопка стоит «Отключить». Может я не права, но мне так кажется лучше.
7). Действия после деактивирования плагина
Здесь радиокнопку ни в коем случае НЕ ставьте! Иначе при удалении этого плагина, все комментарии, которые были оставлены во время существования этого плагина, просто удалятся вместе с ним. Ужас! Даже представить себе не могу этого!
Вот и все настройки плагина wordpress thread comment. Не забудьте нажать на кнопку «Сохранить настройки», которая расположена в самом низу.
Если Вы установили плагин, то отключите древовидные комментарии, которые поддерживает тема блога , т.е. уберите в Параметрах галочку, которая разрешает эти древовидные комменты.
Желаю Вам, чтобы у Вас были древовидные комментарии — порадуйте своих читателей возможностью комфортно общаться на Вашем блоге.
А как делать древовидные комментарии wordpress Вы уже умеете. Удачи Вам, друзья!
С уважением, Людмила Винокурова
inetnovichok.ru