Урок 8 Создаем заметку через админку WordPress. Wordpress вывод постов
Вывод постов на странице, постраничная навигация, WordPress
Прежде чем я покажу готовый код, давайте подробнее рассмотрим, что имеется ввиду в заголовке и когда это лучше применять.
Вывести посты на странице в WordPress — это значит создать шаблон страницы (page template) и забацать туда цикл, query_posts.
Для чего нужно такое вытворять? Рассмотрим несколько вариантов:
- представьте, что вам нужно вывести на одной странице записи сразу из нескольких категорий
query_posts('cat=3,4,5'); - либо архивы для какого-нибудь типа записей
query_posts('post_type=artwork'); - а ещё таким образом можно обобщить на одной странице несколько таксономий, несколько меток и прочее
Вообще можно скомбинировать любые условия, используя эту статью. Параметры, которые описаны для WP_Query также подойдут и для query_posts.
Теперь я думаю порядок действий вам понятен? Создаете шаблон страницы, пихаете наверх query_posts, потом цикл, потом постраничную навигацию…
Кстати о ней. Просто так она не будет работать. Как это исправить?
Пожалуй стоит описать порядок действий более подробно.
- Создать шаблон страницы.
- Определить номер текущей страницы.
- Использовать query_posts с необходимым набором аргументов, при этом не забыв включить в него номер текущей страницы.
- Добавить цикл.
- Добавить функцию постраничной навигации, например wp_pagenavi().
А теперь полностью готовый код:
| <?php /* * Template name: Моя галерея */ $current_page = (get_query_var('paged')) ? get_query_var('paged') : 1; $params = array( 'posts_per_page' => 7, // количество постов на странице 'post_type' => 'artwork', // тип постов 'paged' => $current_page // текущая страница ); query_posts($params); $wp_query->is_archive = true; $wp_query->is_home = false; while(have_posts()): the_post(); /* в тело цикла вставьте HTML одного анонса записи, например: <h3><?php the_title() ?></h3> <p><?php the_content() ?></p> */ endwhile; wp_pagenavi(); // функция постраничной навигации |
Это конечно же обобщенный пример, поэтому не забудьте про get_header() и get_footer(), если они у вас используются.
Плагин постраничной навигации WP-PageNavi
В предыдущем примере я использовал функцию wp_pagenavi(). Она отвечает за постраничную навигацию и является составляющей частью плагина WP-PageNavi (русское название: Список страниц).
Если вы используете данный код как есть и при этом у вас не установлен WP-PageNavi, то вероятнее всего вы получите ошибку.
Плагин очень легко устанавливается через админку сайта и так же легко настраивается — так что для этих целей рекомендую использовать именно его.

Смотрите также
misha.blog
Вывод постов в WordPress (Вордпресс)
Выполнив Урок 7 Выбор тематики блога, нам пора переходить к следующему. Давайте же теперь добавим на наш блог заметки. Это сделать в WordPress (Вордпресс) — очень легко. Чтобы добавить заметку, Вам нужно зайти в панель администратора (не забываем проверить запущен ли у Вас Денвер, если нет — запускаем (Start Denwer). Не забываем, чтобы зайти в администраторскую панель заходим по адресу: localhost/web/wp-admin). В левой части нажимаем "Добавить новую":

Тут также, как и в привычном Word, можно делать шрифты жирными, курсивами, зачеркнутыми:
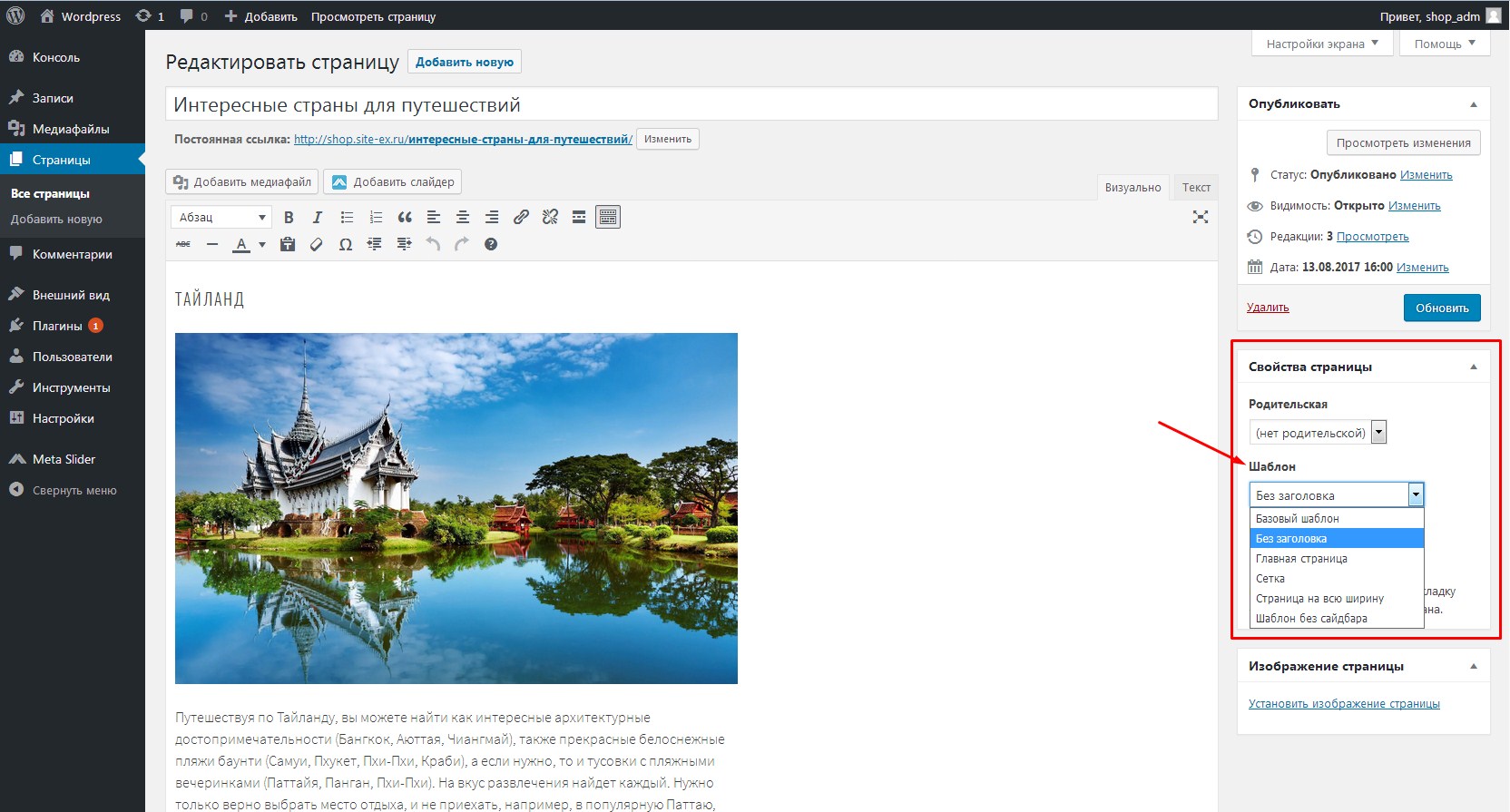
 В первом поле указываем заголовок, в основное окно пишем сам текст, думаю, тут не должно быть сложностей, так как WordPress (Вордпресс) полностью на русском.1 — это разделитель страницы. Именно в этом месте у нас страница прервется на "Главной", где идут все заметки (посты) в анонсе (только часть).2 — это сам разделитель, показывающий, где будет проходить разделение страницы. Чтобы указать, где он будет, достаточно поставить на это место курсор.3 — это кнопка для вставки картинок.
В первом поле указываем заголовок, в основное окно пишем сам текст, думаю, тут не должно быть сложностей, так как WordPress (Вордпресс) полностью на русском.1 — это разделитель страницы. Именно в этом месте у нас страница прервется на "Главной", где идут все заметки (посты) в анонсе (только часть).2 — это сам разделитель, показывающий, где будет проходить разделение страницы. Чтобы указать, где он будет, достаточно поставить на это место курсор.3 — это кнопка для вставки картинок.
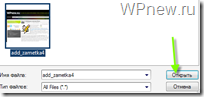
Давайте же попробуем вставить картинку. Нажав кнопку 3, выйдет следующее окошко: В этом окошке нажимаем "Выберите файлы". Далее указываем источник, откуда нужно взять картинку:
В этом окошке нажимаем "Выберите файлы". Далее указываем источник, откуда нужно взять картинку:
Нажимаем "Открыть".

Затем я поставил "Выравнивание" слева, чтобы картинка стояла левее текста (на рисунке отмечена цифра 1). Размер выбрал "Средний", так как большое изображение тут не нужно (цифра 2). Цифрой 3 я обозначил текст, который будет на экране Вашего читателя блога, если картинки отключены в браузере, также рекомендуют его СЕОшники (о SEO мы поговорим позже), так что желательно его заполнять текстом, примерно описывающее вашу картинку или заметку. Затем нажимаем "Вставить в запись" (цифра 4), и Ваш рисунок в тексте:

Далее добавляем метки (несколько слов о том, с чем ассоциируется Ваш пост) и нажимаем "Добавить".

Потом указываем Рубрику (собрание определенных постов одной тематики). Вы можете создать новую и выбрать ее:

1 — создание новой рубрики.
2 — название этой рубрики
3 — подтверждение выбора.
Проверяем есть ли галочка напротив рубрики, которую мы создали:

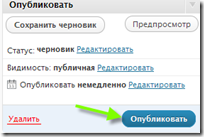
Теперь все готово! Публикуем эту заметку в нашем блоге. Для этого достаточно нажать "Опубликовать":

Теперь можете посмотреть результаты своих трудов, зайдя по адресу localhost/web
Вот наша первая заметка на страницах нашего блога! Поздравляю Вас с успехом. Повторюсь, на дизайн блога пока не обращайте внимания, мы разберемся с ним в следующих уроках. Пока ждете остальных уроков, советую писать статьи по Вашей теме.
Я стараюсь писать заметки на WPnew.ru (Блог Новичка) каждый будний день. Так что, если не хотите пропустить новые уроки, просто подпишитесь на RSS и будет Вам счастье! Что такое RSS?
Согласитесь, WordPress (Вордпресс) — очень простой CMS, он доступен даже новичку!
_________________________________________
Следующий урок: Урок 9 Создание страницы в WordPress.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Отображение постов в WordPress — плагин Display Posts Shortcode « Все о WEB программировании
23.10.2015 Ромчик0
 Доброго времени суток. В одной из статей «Как отобразить Последние сообщения в WordPress » мы рассмотрели несколько способов вывода последних постов. И пропустили еще один, очень хороший, способ – это вывод списка постов с помощью плагина для WordPress Display Posts Shortcode. Давайте подробнее рассмотрим и этот способ.
Доброго времени суток. В одной из статей «Как отобразить Последние сообщения в WordPress » мы рассмотрели несколько способов вывода последних постов. И пропустили еще один, очень хороший, способ – это вывод списка постов с помощью плагина для WordPress Display Posts Shortcode. Давайте подробнее рассмотрим и этот способ.
И так, приступим…
О плагине для WordPress – Display Posts Shortcode
Плагин Display Posts Shortcode позволяет пользователю легко отображать списки постов, не зная PHP. Для отображения списка постов необходимо просто добавить шорт код на странице или в посту. Шорткод также может принимать параметры для того, чтобы отфильтровать список выводимых постов и параметры для отображения другой информации о постах.
Скачать плагин Display Posts Shortcode вы можете на официальном сайте WordPress
Скачиваний на момент написания статьи более 60000.
Звезд: 4,9
Установка плагина Display Posts Shortcode
Устанавливается плагин стандартным способом через меню «Плагины»->«Добавить новый». И тут уже несколько вариантов: через поиск или через архив.
Использование плагина.
Сейчас у меня на сайте есть всего одна запись и одна страница «Пример страницы» с ID=2. Давайте добавим еще пару страниц: «Пример страницы-2» и «Пример страницы-3». Теперь создадим страницу «Список страниц».

Я хочу чтобы на ней отображались страницы: «Пример страницы», «Пример страницы-2» и «Пример страницы-3». Для этого отредактируем нашу страницу «Список старниц»:
[display-posts posts_per_page="20" post_type="page"]Опубликуем страницу и посмотрим, что получилось:

Отлично, теперь поговорим о параметрах, которые может принимать шорткод.
Параметры
author – отображает посты с заданным автором. По умолчанию пусто. Пример:
[display-posts author="admin"]category – отображает посты из заданных категорий. По умолчанию пусто. Пример:
[display-posts category="lesson,plugin"]date_format – формат даты при включенном выводе даты. Форматы даты вы можете посмотреть в официальной документации. По умолчанию: n/j/Y . Пример:
[display-posts include_date="true" date_format="F j, Y"]id – выводит посты по заданным ID. Данный аргумент мы уже применяли. По умолчанию пусто. Пример:
[display-posts posts_per_page="20" post_type="page"]image_size – если указан, то выводит изображение поста с указанным размером. По размерам вы можете прочитать в документации. По умолчанию пусто. Прмер:
[display-posts image_size="thumbnail"]include_date – включает вывод даты после заголовка поста. По умолчанию пусто. Пример:
[display-posts include_date="true"]offset – количество постов, которые будут пропущены. По умолчанию пусто. Пример:
[display-posts offset="3"]order – сортировка. По умолчанию DESC. Пример:
[display-posts order="ASC"]orderby – указывается поле по которому будет сортировка. По умолчанию сортировка по дате публикации. По каким полям возможна сортировка вы можете прочитать в документации Пример:
[display-posts orderby="title"]post_parent – отображает страницы родителя. По умолчанию пусто. Пример:
[display-posts post_type="page" post_parent="8"]post_status – отображает посты по статусу. По умолчанию publish. Пример:
[display-posts post_status="publish, future"]post_type – отображает посты по типу. По умолчанию post. Мы уже использовали данный параметр для отображения только страниц.
posts_per_page – отображает количество постов. По умолчанию 10. И данный параметр мы использовали.
tag – отображает посты с указанным тегом. По умолчанию пусто. Пример:
[display-posts tag="tag1, tag2"]taxonomy, tax_term, и tax_operator – отображает посты с указанием сложной таксономии. По умолчанию: ‘taxonomy’ = empty , ‘tax_term’ = empty , ‘tax_operator’ = ‘IN’ Пример:
[display-posts taxonomy="color" tax_term="blue, green"]title – задает заголовок. По умолчанию пусто. Пример:
[display-posts posts_per_page="20" post_type="page" title="Recent Posts"]Результат:

wrapper – указывает тип HTML для отображения списка. По умолчанию ul. Пример:
[display-posts wrapper="ol"]wrapper_class – указывает класс для тега оболочки для дальнейшего изменения в CSS. По умолчанию пусто. Пример:
[display-posts wrapper="div" wrapper_class="my-grid-layout"]Ну вот в принципе и все. Мы описали основные атрибуты для шорткода плагина Display Posts Shortcode. Более подробно вы можете почить на странице с документацией.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua