Плагин Meta Slider для WordPress. Meta slider wordpress
Плагин Meta Slider
Как вы уже наверное догадались из названия плагина, плагин Meta Slider для ВордПресс поможет создавать слайды легко. Настолько просто, что вы удивитесь, как это у вас до сих пор не получалось настроить показ растворением или простым прокручиванием. К тому же плагин на русском языке.

плагин Meta Slider
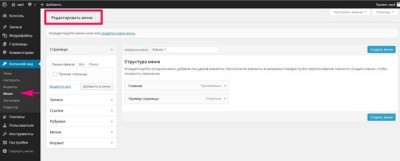
Итак, установив плагин, изначально у вас будет пустое меню с яркой стрелкой, которая однозначно подскажет, что начинать создавать слайдер необходимо с добавления изображений. Добавлять можно как из библиотеки сайта, так и загружая с диска.

начало работы с плагином Meta Slider
Каждое изображение можно сопроводить подписью, SEO описанием, и указать какую часть оставлять для показа, если все изображение не входит в слайдер.

Добавить изображения, описание для читателей и для SEO
В правой части можно указать настройки, которые наиболее подходят для задуманного слайдера. Итак, выбираем:
Flex Slider– простой ротатор, то есть простая смена картинок. Хотя как простая? Можно выбрать скольжение или растворение. Настроить размер слайдера и выбрать показывать или убрать стрелочки и навигацию (точки под слайдером).

Flex Slider – простой ротатор
R. Slider отличается от Flex только дизайном самого окна слайдера, Для навигации темная полоса и вместо точек цифры по порядку.

R. Slider
Nivo Slider– позволяет выбрать гораздо больше эффектов для смены, от сдвигов вверх-вниз-в сторону, до жалюзи и мозаики. Да и сам навигатор выглядит посимпатичнее, активная точка выделяется размером и эффектно обведена тенью.

Nivo Slider
Coin Slider по идее должен делать интересные переходы «кручение», «дождь» и другие, у меня делал только случайный выбор, зато очень быстро. Навигатор в виде скругленных прямоугольничков – бочонков.

Coin Slider
Выбрав тот или иной режим и необходимые настройки можно здесь же посмотреть, что получится. И если результат удовлетворит, то сохранить и получить готовый слайдер.

настройки плагина Meta Slider
Плагин Meta Slider создает шорткод, который можно легко размесить в запись, или на страницу. Но и это еще не все. Плагин так же легко генерирует и код, который легко вставить в один из шаблонов вашей темы.

Плагин Meta Slider создает и шорткод и код для шаблона
Под настройками имеются «расширенные настройки». В расширенных настройках можно найти настройки скорости смены и время показа слайда, а также текст для стрелок и другие.
Если через какое-то время слайдер потеряет свою актуальность, то удалить его так же легко – всего одной кнопкой в правом нижнем углу «удалить слайдер».
Вот такой замечательный плагин Meta Slider можно использовать для создания слайдеров, как для записей, так и для дизайна сайта в целом! Да еще и сопроводить изображения SEO описанием! Мне очень понравился, обязательно буду использовать в работе с новыми сайтами, чего и вам желаю!
drago-fly.ru
Плагин Meta Slider для WordPress.
Сегодня редко какой сайт обходится без красивой и функциональной галереи в виде слайдера (на моем блоге его нет, поскольку более серьезная тематика). Все больше и больше появляется бесплатных тем для WordPress, где слайдер уже встроен в дизайн макета. Вообще, наметилась тенденция создавать более мощные темы по сравнению даже с тем, как это было всего пару лет назад. Однако, если вы нашли красивую тему, в которой не оказалось слайдера, то расстраиваться не стоит. Вы легко можете оживить свой сайт или блог с помощью плагина Meta Slider, инструкцию по использованию которого я разместил в данной статье. Плагин очень простой, и я уверен, что у вас не составит труда повторить и запомнить мои действия.
Итак, первое, что мы сделаем — скачаем и установим сам плагин. Можно сделать это вручную, скачав файлы с официального сайта, либо же воспользоваться автоматизированным процессом установки, имеющемся в админке. Воспользуемся вторым вариантом, поскольку он более удобен и быстр.
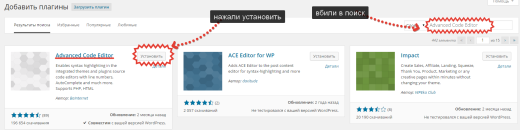
Заходим в раздел «Плагины» и выбираем «Добавить новый». В строке поиска вбиваем «Meta Slider».

В результатах поиска первая строка — это как раз нужный нам плагин. Обратите внимание, что плагин имеет оценку в 5 звезд. Жмем «Установить» (Install Now).

После того, как WordPress скачает плагин и установит его, нажмите на ссылку «Активировать». Если все прошло успешно, то слева в боковой колонке появится новая ссылка «Meta Slider».

Заходим в этот раздел и видим, что пока нет никаких слайдеров, но есть приглашение создать новый слайдер. Не будем затягивать и воспользуемся этим — жмем на плюсик.

Появится первая вкладка (на скрине видно, что я переименовал ее — «Море», именно так будет называться мой первый слайдер). Здесь будут отображаться слайды нашей галереи. Чтобы загрузить сюда картинки или фотографии, воспользуйтесь кнопочкой «Add Slide».

На следующем скрине видно, что я подгрузил две картинки с красивыми пейзажами (уж очень хочется в отпуск).

Как добавить теперь этот слайдер на нужную страницу? Сделать это можно двумя способами. Первый — это вставить на нужной странице или записи короткий код, который отображается справа в блоке «Usage».

Второй способ еще проще: заходим в редактировании или создание нужной страницы и жмем на кнопочку «Add Slider» (добавить слайдер).

Откроется всплывающее окно, в котором вам в drop-down меню будет предложено выбрать нужный слайдер. Выбираем его и жмем «Insert SlideShow» (вставить слайдшоу).

Теперь в теле нашего поста/записи появится код слайдера, который нужно отобразить.

Жмем сохранить и переходим на страницу нашего сайта, чтобы полюбоваться тем, что мы создали. Как видите, все достаточно просто, именно поэтому плагин Meta Slider пользуется такой большой популярность. Стоит также отметить, что в настройках конкретного слайдера справа можно выбирать нужный эффект отображения.
Другие посты
poleshuk.ru
Настройка плагина Meta Slider на WordPress » Onwp.ru
ПлагиныКомментариев нет
Meta Slider — один из самых известных слайдеров для WordPress. Имеет сразу несколько оболочек отображения, огромное количество настроек, и довольно простой интерфейс.
Полное название в поиске: Meta Slider
Установка:
- Скачать дистрибутив самому и активировать его в меню WordPress->Плагины->Установленные.
- Зайти в меню WordPress->Плагины->Добавить новый. В появившемся окне вводим «meta slider» и нажимаем кнопку «Поиск плагинов», далее «Установить».
- После этого плагин появляется в списке установленных, поэтому нажимаем «Активировать».
После должно появиться меню настроек Meta Slider:
Меню Meta Slider
Добавление картинок:Заходим в меню WordPress->Meta Slider. В появившемся меню нажимаем кнопку «Добавить слайд»
Добавление картинок в слайд Meta Slider
Далее просто перетаскиваем в окно «Перетащите файлы сюда» свои изображения из проводника и нажимаем «Добавить в слайдер»
Встраивание в сайт слайдера:
Зайдите в меню Meta Slider выберите в правой стороне вкладку «Вставка в шаблон» и скопируйте код, сгенерированный плагином:
Код слайдера Meta Slider для вставки на страницу
Теперь этот код нужно вставить в код страницы вашего сайта, на которой вы хотите разместить слайдер, и дело сделано!
Из достоинств стоит отметить создания множества слайдов на своем сайте, различающихся содержимым, возможность выбора четырех оболочек слайдера и большое количество настроек. Из недостатков же можно выделить то, что он уступает в простоте управления слайдеру «Nivo Slider for WordPress 0.3.3».
onwp.ru
Meta slider - обзор WordPress плагина для создания слайдеров
Meta Slider
Meta Slider — популярный и бесплатный плагин, который позволяет создавать слайдеры изображений. Он имеет несколько различных вариантов слайдера и эффектов перехода для ваших слайдов. В обзоре Meta Slider мы рассмотрим его основные функции и пользовательский интерфейс. Используя Meta Slider, вы можете создавать слайдеры изображений и использовать их на своем сайте с помощью шорткодов и вставки в код темы.
Смотрите также:
Полезные WordPress плагины для вашего сайтаЛучшие плагины для создания WordPress галереиElementor — обзор WordPress плагина для создания страницЛучшие плагины для WordPressАнтивирусы для WordPressЛучшие плагины для WooCommerceWordPress плагины для календаря событийWordPress плагины для календаря событий
Как настроить свой первый слайдер
Чтобы установить Meta Slider, перейдите в раздел «Плагины»> «Добавить новый». Найдите «Meta Slider» и нажмите кнопку «Установить сейчас»

После установки и активации плагина вы можете нажать на новый элемент меню «Meta Slider» на панели инструментов WordPress. Затем нажмите на знак «плюс», чтобы начать работу.

Вы можете щелкнуть по вкладке c названием слайдера, чтобы изменить имя вашего слайдера.
Затем нажмите кнопку «Добавить слайд», чтобы добавить свой первый слайд. Вы можете выбрать изображение из медиа-библиотеки или загрузить новое. Затем нажмите «Добавить» в слайдер. Перейдите на вкладку SEO, чтобы изменить заголовок и добавить текст alt.

На вкладке «Обрезка» вы можете выбрать некоторые опции для обрезки слайда.
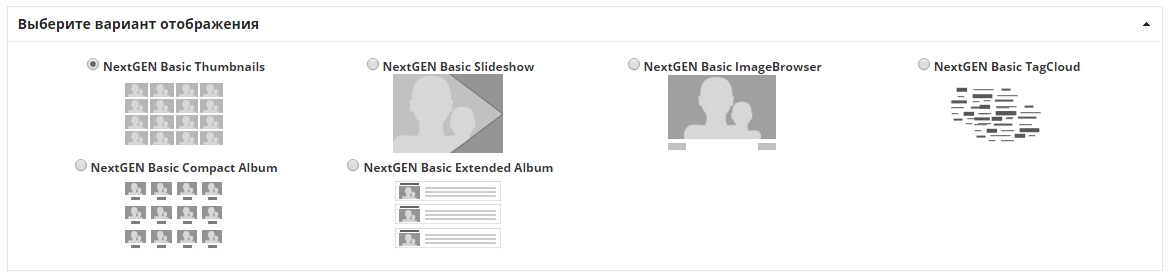
В правой части страницы вы можете выбрать тип слайдера, который хотите создать.
На выбор предлагаются 4 варианта:
Flex Slider: отзывчивый, 2 эффекта перехода, режим каруселиResponsive Slider: отзывчивый слайдерCoin Slider: не является отзывчивым, 4 эффекта переходаNivo Slider: отзывчивый, 16 эффектов перехода, 4 варианта для дизайна
Поэтому лучше попробовать несколько вариантов и выбрать для себя лучший из них.
Добавление слайдера на сайт
Когда вы создали слайдер, прокрутите страницу вниз до раздела «Использование» (внизу справа) и скопируйте предоставленный шорткод. Если вы хотите включить слайдер непосредственно в файлы шаблона темы, используйте вместо этого php код для шаблона.
Как удалить слайд?
Чтобы удалить существующий слайд:
1. Наведите указатель мыши на изображение слайда2. Нажмите на значок красного мусорного бака, который появляется при наведении

Смотрите также:
Лучшие бесплатные WooCommerce темыЛучшие WooCommerce темыЛучшие Бесплатные WordPress шаблоныЛучшие WordPress шаблоны для портфолиоЛучшие WordPress темы для блогаСамые популярные wordpress темы
codemagazine.ru