Contact Form 7 контактная форма комментариев для сайта WordPress. Контактные формы wordpress
Как добавить форму обратной связи в WordPress
Когда вы запускаете продукт или новый сайт, возможность получать отзывы непосредственно от пользователей может иметь для вас неоценимое значение:
Отличный способ сделать это — добавить форму, через которую посетители смогут сообщить вам о проблемах, с которыми они сталкиваются, или определенных дополнительных возможностях, которые им нужны. Главное для хорошей формы обратной связи — она должна быть максимально простой.
Пользователи не хотят тратить много времени на заполнение формы, и вы должны им это обеспечить. Есть несколько различных способов добавить форму обратной связи в WordPress, и делается это очень быстро.
Для чего нужна форма обратной связи?
Не каждому сайту нужна возможность запрашивать обратную информацию от пользователей. Некоторые сайты уже итак достаточно развиты, другие могут предложить различные альтернативные возможности для связи.
Третьи могут быть либо слишком большими, либо иметь слишком разветвленную структуру, чтобы пользовательская информация дала им что-нибудь полезное.
Но есть ряд сайтов, которые могут извлечь пользу из простой формы обратной связи:
- Новый сайт, который до сих пор работает над выявлением ошибок или добавлением нового функционала;
- Продукт продается или распространяется через веб-сайт, и обратная связь может помочь в развитии продукта;
- Публикация сайта с выявлением исходных ошибок или дополнений;
- Простой блог, желающий дать своим пользователям больше возможностей.
Естественно, это далеко не полный список, но он демонстрирует ряд сценариев, в которых форма обратной связи может оказаться полезной. Кроме того, что это на самом деле практично получать свежие идеи от пользователей, это также помогает обеспечить, чтобы пользователь чувствовал себя комфортно на вашем сайте.
Любой посетитель знает, что он может куда-то обратиться, если у него возникла проблема. Если вы находитесь на распутье и не уверены, даст ли вам что-нибудь форма обратной связи, лучшее, что вы можете сделать, это добавить ее и посмотреть, что из этого получится:
Панель обратной связи ManageWP
Если вы все же решили добавить форму обратной связи, вам нужно иметь в виду несколько вещей. Во-первых, она должна быть как можно более простой. Запрашивайте от пользователей не более чем адрес электронной почты, имя, короткое сообщение и, возможно, тему сообщения.
В некоторых случаях, вы можете обойтись даже без имени, хотя это поможет вам отслеживать информацию. Не утяжеляйте форму обратной связи различными ненужными выпадающими меню или дополнительной информацией.
Кроме того, разместите ссылку на форму на каждой странице, и сделайте так, чтобы она была заметной. Это может быть сделано в виде пункта в меню навигации или отдельной кнопки.
В WordPress есть несколько способов добавить форму обратной связи. Это можно сделать вручную с помощью определенного кода, но в этом случае вам будет довольно сложно проводить управление, валидацию данных и действия с электронной почтой. Лучше использовать один из проверенных инструментов, которые сделают основную работу за вас, если у вас нет такого опыта.
Добавление страницы обратной связи с помощью Page Builder
Для начала перейдите к пункту Страницы -> Добавить страницу панели администрирования WordPress. В результате будет создана новая страница. Назовите эту страницу «Обратная связь«. Сразу под заголовком вы увидите кнопку «Использовать Page Builder«.
Нажмите на эту кнопку, чтобы начать добавлять контент страницы. Вы увидите новую структуру в редакторе записей, которая визуально отображает содержимое страницы таким образом, чтобы вы могли создать страницу с помощью блоков, известных как «Модули«:
Структура Page Builder
Первое, что мы хотим добавить, это текст, описывающий страницу. Нажмите кнопку «Вставить столбец«, а затем выберите первый вариант для блока на всю ширину страницы. Затем внутри созданного столбца нажмите «Вставить модуль» и выберите «Текст«.
Откроется простой текстовый редактор, где вы сможете добавить краткое описание страницы. Я добавлю что-то очень простое, но вы можете создать описание, соответствующее вашему сайту.
«Пожалуйста, используйте расположенную ниже форму, чтобы внести свои предложения относительно улучшений на нашем сайте или указать нам на имеющиеся проблемы!»
Ниже снова нажмите кнопку «Вставить модуль«. На этот раз перейдите в самый низ списка и выберите пункт «Контактная форма«. Опять же, вам будет выведена новая панель с несколькими опциями настройки формы. Во-первых, «Показать Captcha«, которая добавляет в конце контактной формы простой вопрос, чтобы блокировать спам-ботов.
Я хотел бы пока оставить это опцию отключенной, так как еще не получаю слишком много спама. В текстовое поле “Email” введите адрес электронной почты, на который вы хотите получать сообщения обратной связи. Остальные настройки не являются обязательными. Вы можете добавить для полей заголовок, CSS-класс или ID:
Настройка контактной формы
Когда вы все сделали, просто нажмите кнопку «Сохранить«, чтобы добавить форму, а затем «Опубликовать«, чтобы вывести форму на странице. К счастью, контактная форма Elegant Themes по умолчанию очень проста, и в ней запрашиваются только адрес электронной почты, имя и сообщение. Это идеально подходит для формы обратной связи.
Чтобы гарантировать, что пользователи на самом деле могут найти вашу форму, вы можете добавить ссылку на созданную страницу в главном меню вашего сайта. Это можно сделать автоматически. Для этого нужно зайти в панель администрирования WordPress, в раздел «Меню«.
Здесь, вы увидите список страниц, которые могут включаться или исключаться из меню навигации. Убедитесь, что напротив страницы «Обратная связь» стоит зеленая галочка. Если вы видите красный крестик, просто нажмите на него, чтобы вывести страницу с формой в меню и сохраните изменения.
Таким образом, пользователи смогут легко получить доступ к форме из главного меню и заполнить ее, если у них есть какие-либо проблемы.
Плагины формы обратной связи
Конечно, добавить отдельную страницу — это не единственный способ добавить на сайт форму обратной связи. Если вы не используете тему от Elegant Themes или если вам нужно что-то немного более сложное, существует несколько плагинов, с помощью которых это можно сделать.
Usernoise
Usernoise — это один из самых простых плагинов формы обратной связи. Плагин работает через добавление кнопки «Обратная связь» в боковой панели или нижней части вашего сайта.
Когда пользователи нажимают на нее, открывается небольшое всплывающее окно с краткой формой, в которой пользователи могут указать, какие проблемы у них возникли и написать короткое сообщение.
Эта форма затем отправляет на указанный адрес электронной почты администратора сайта уведомление о том, что было получено сообщение от пользователя:
Каждая часть формы настраивается через установки плагина. Вы можете добавить или удалить категории, выбрать, какие поля будет включать форма, какой текст будет отображаться и отредактировать цвета и стили формы и кнопки, которая будет выводиться на каждой странице.
Вы также можете включить и выключить саму форму через простой чекбокс. Usernoise исповедует подход «просто работает«. После того, как вы подключите его через чекбокс, форма начинает работать на вашем сайте.
Вы можете ее немного изменить, чтобы форма соответствовала стилю вашей темы, но она не содержит сверх сложных функций. Вместо этого, все сделано как можно более просто и дружелюбно по отношению к пользователю. Плагин также использует адаптивное всплывающее окно и наследует большинство стилей прямо из вашей темы.
Если вы ищете действительно простой способ добавить кнопку для формы обратной связи на все страницы вашего сайта, Usernoise — это то, что вам нужно.
Ninja Kick Contact Form
Ninja Kick Contact Form — это премиум плагин, очень похожий на Usernoise, но он добавляет несколько дополнительных функций и стилей.
Плагин добавляет кнопку в сайдбаре страницы, которая открывает довольно простую форму обратной связи. Он использует базовую анимацию, чтобы вывести форму на странице без необходимости покидать саму страницу:
Выезжающая форма
Плагин также позволяет оформить форму согласно вашего бренда, настроив ее цвет и добавив вверху собственный логотип. Ниже вы можете добавить несколько ссылок социальных медиа, если вы хотите, чтобы пользователи могли обращаться к вам через альтернативные каналы. Затем можно добавить короткое сообщение.
Сама по себе форма является очень простой и от пользователей требуется только, чтобы они ввели имя, адрес электронной почты и сообщение. Сообщение отправляется на любой адрес электронной почты, который вы захотите, так что вы можете легко организовать отслеживание обратной связи.
Ninja Kick Contact Form является платным плагином в основном из-за уровня настройки, который он позволяет. Вы можете выбрать одну из трех различных тем, и изменить цвета и стиль каждого аспекта представления.
Он также имеет встроенную защиту от спама, и является полностью адаптивным и мобильно-дружелюбным. Ninja Kick Contact Form стабильно работает, довольно прост и использует качественную анимацию.
Usersnap
В Usersnap реализован немного другой подход к форме обратной связи. Это, по сути, сторонняя служба, которая позволяет пользователям сделать скриншот страницы, на которой они в настоящее время находятся, а затем прокомментировать его и отправить вам скриншот вместе с комментариями.
За использование сервиса взимается определенная плата, в зависимости от того, на скольких ваших сайтах он реализован:
Аннотационный подход Usersnap
Мы упомянули здесь Usersnap, потому что его команда активно поддерживает плагин WordPress, который интегрируется в системе довольно легко. После того, как плагин настроен, он добавляет небольшую кнопку обратной связи в подвале каждой из ваших страниц.
Когда пользователь нажимает на эту кнопку, всплывает специальное окно, содержащие несколько инструментов для обратной связи. С их помощью посетители могут выделить части страницы, добавить аннотированные комментарии или нарисовать различные фигуры, чтобы указать проблемные области.
В комплекте поставки также есть простая форма, с ее помощью пользователи могут ввести свой адрес электронной почты и короткое сообщение, которые прилагаются к скриншоту.
Usersnap, возможно, подойдет не для каждого сайта. Ежемесячная плата подразумевает, что вы должны извлекать из его использования определенную материальную выгоду. Но если вы продаете через свой сайт услугу или продукт, это поможет пользователям показать вам, где именно существуют определенные проблемы.
Плагин очень прост в настройке, и так как он подстраивается под дизайн сайта, это может улучшить опыт взаимодействия пользователя в целом.
Несколько слов напоследок
Часто владельцы сайтов не уделяют должного внимания форме обратной связи. Если вы откроете себя для конструктивной критики, то, я думаю, извлечете из этого пользу. На своем сайте я применяю простую форму обратной связи и получаю несколько ценных предложений каждый месяц.
Я использую эти материалы, чтобы исправить ошибки на сайте, и время от времени я даже получаю новые весьма полезные идеи относительно нового функционала. Создание позитивного взаимодействия между вами и вашим пользователем всегда дает позитивный результат.
Это может стать точкой контакта между вами и заинтересованными посетителями, и я гарантирую, что этот контакт того стоит. Так что попробуйте установить на своем сайте форму обратной связи, и посмотрите, насколько полезной она станет для вас.
Перевод статьи «How To Add A Feedback Form To WordPress» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Сравниваем 5 лучших плагинов для контактных форм в WordPress
Хотите добавить контактную форму на свой сайт WordPress? Не совсем уверены, какой из 1625 плагинов использовать? В этой статье, мы подобрали пять лучших WordPress плагинов для контактных форм и сравнили их преимущества и недостатки, так что вам есть из чего выбирать.

1. WPForms
WPForms это самый дружелюбный WordPress плагин для контактных форм. Мы используем его на многих наших сайтах. Создавать контактные формы с WPForms легко и удобно.

Преимущества
WPForms имеет функцию drag & drop и это делает её наиболее дружественным WordPress плагином для контактных форм.
Версия WPForms Lite доступна бесплатно и вы можете устанавливать на любое количество сайтов бесплатно и сколько вам угодно пользоваться ею.
Премиум-версия позволяет расширить функциональность и создавать многостраничные формы, формы для подписки, формы для оплаты, формы заказов и многое другое.
Также прилагается вся необходимая документация, а в случае проблем можно связаться с техподдержкой по э-почте.
Недостатки
Облегчённая версия хоть и бесплатна, но вам потребуется перейти на профессиональную версию, чтобы разблокировать более мощные функции.
Даже несмотря на мощь WPForms, целью номер один является быть дружелюбным по отношению к пользователю. Именно поэтому данный плагин не имеет множество сложных функций, которые предлагаются в других плагинах.
2. Gravity Forms
Gravity Forms это платный плагин для контактных форм и он имеет крайне разнообразную функциональность на любой вкус.

Преимущества
Gravity Forms это довольно мощный инструмент, с помощью дополнительных приспособлений, Gravity Forms может быть использовать, чтобы создавать исследования, викторины и даже интернет-каталоги.
Плагин идёт вкупе с премиальной техподдержкой — вам будут доступны ЧЗВ, базы знаний, форумы и техподдержка по э-почте. Это означает, что в случае проблем, вы всегда найдёте решение.
Недостатки
Gravity Forms не имеет бесплатной версии, а также он немного дороже, чем конкурирующие продукты. Однако, если вы планируете использовать его на нескольких сайтах, то цена не должна стать проблемой.
3. Pirate Forms

Pirates forms это бесплатный плагин для контактных форм, он имеет простой интерфейс и хорош для того, чтобы создавать простые контактные формы.
Преимущества
Это абсолютно бесплатный плагин без платных обновлений.
У него есть все необходимые функции, такие как капча и прочее, то есть всё, что нужно для создания простой контактной формы.
Недостатки
Этот плагин предназначен для создания простых форм, потому он не предлагает продвинутый функционал (формы подписки, интеграция услуг оплаты и т.д.).
Отсутствие дополнений может также многим не понравиться, но кому-то понравится его простота.
4. Ninja Forms
Ninja Forms позволяет создавать крайне интерактивные формы с минимальными усилиями.

Pros
Базовый плагин Ninja Forms доступен бесплатно с официального репозитория WordPress. Это означает, что вы можете скачать и установить его на любое количество сайтов в неограниченном количестве.
Существуют также премиум расширения, который позволяют расширить функциональность Ninja Forms, добавляя такие услуги как мониторинг, ускорение продаж и уведомления по СМС.
К этому плагину прилагается документация, учебные материалы и техподдержка по э-почте.
Недостатки
Несмотря на то, что главный плагин доступен бесплатно, расширения же предлагаются за плату. Покупка двух или более расширений, а также покупка пакета разработчика будет стоить вам примерно столько же, сколько и Gravity Forms.
5. Formidable Pro
Formidable Pro быстро становится популярным выбором среди пользователей WordPress и среди разработчиков. Formidable Pro позволяет быстро создавать симпатичные контактные формы и идёт в комплекте со всеми функциями, который вам нужны от премиум плагинов.

Преимущества
Formidable Pro позволяет легко установить вашу первую контактную форму.
Как и в Ninja Forms, базовая версия Formidable Pro доступна бесплатно. Лицензия на один сайт стоит $47, а лицензия на безлимитное количество сайтов стоит $117.
В комплекте со стандартным и неограниченным планами идут 12 расширений. Это позволяет вам интегрировать Formidable Pro c MailChimp, Basecamp, Trillio и другими сервисами через расширение Zapier.
Недостатки
Formidable Pro относительна молода по сравнению с Gravity Forms. На данный момент, здесь доступно меньше дополнений, чем у Gravity Forms. Но надеемся, это изменится, как только база пользователей увеличится.
Бонус: Contact Form 7
И хотя мы не рекомендуем Contact Form 7, этот список был бы неполным без самого старого и самого скачиваемого плагина для контактных форм.

Преимущества:
Цена, наверное, наиболее существенное преимущество Contact Form 7. Вы можете ставить его на любое количество сайтов.
Существует также различные плагины, которые работают как дополнения для Contact Form 7. Многие из них бесплатны.
Он хорош для создания простой контактной формы в вашем блоге.
Недостатки:
Contact Form 7 немного сложно установить для тех, кто новичок в WordPress. Пользовательский интерфейс не очень понятен.
Так как это бесплатный плагин, то и поддержка ограничена.
Существует различные расширения для Contact Form 7, но на официальном сайте плагина нету сборки этих расширений, что усложняют поиск этих дополнений для расширения возможностей плагина.
Какой плагин для контактной формы лучше всего?
Плагины, которые мы упомянули в этой статье, могут помочь вам создать контактную форму. Однако, выбор лучшего плагина зависит от ваших нужд.
Если вы новичок и не хотите тратить деньги, то выбирайте WPForms Lite.
Если вы обладатель бизнес-проекта и хотите функциональные формы без изучения программирования и найма разработчика, то выбирайте WPForms Pro version.
Если вы являетесь разработчиком и хотите создавать более сложные формы, то выбирайте Gravity Forms.
Выбор нашей редакции — WPForms.
Мы надеемся данное пособие помогло вам выбрать лучший плагин для контактных форм для вашего сайта на WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
www.coma.lv
Контактная форма для WordPress по Ajax-технологии
Контактная форма – это незаменимый элемент для любого сайта. Благодаря ей посетители смогут обращаться к владельцу сайта, писать ему письма. В этой статье мы расскажем о плагине, которые создаёт удобную форма для обращений.
Контактная форма для WordPress, о которой пойдёт речь, буде создаваться с помощью плагина, который работает по технологии Ajax. То есть, при использовании формы, при отправке сообщений, страница не будет обновляться, и пользователь останется на ней. По мнению многих вебмастеров – это удобно и положительно влияет на поведенческие факторы.

Контактная форма для WordPress с плагином Perfect Easy & Powerful Contact Form
По заявлению разработчиков – это предельно простой и при этом мощный плагин для реализации контактной формы. Именно этот смысл они и вложили в название своего продукта.
Начните с традиционных и привычных действий – найдите плагин по названию в консоли своего сайта, установите его и активируйте. После активации в панели администратора появится пункт «Perfect Easy & Powerful Contact Form». Перейдите в него.
Здесь создаётся контактная форма для WordPress. Нажмите на кнопку «Create your first form» (кстати, в бесплатной версии плагина можно создать только одну форму). Для начала введите название для формы. Затем обратите внимание на вкладки. Рассмотрим их подробнее:
- Location & Effects. Здесь настраивается положение формы на сайте и визуальные эффекты. Сначала нужно настроить положение кнопки, клик по которой будет вызывать форму, затем анимационный эффект; с которым форма будет появляеться и исчезать; а также определить на каких страницах сайта она будет появляться – на всех или только на тех, на которых опубликовал шорткод.
- Fields. В этой вкладке контактная форма для WordpRess наделяется полями. В бесплатной версии плагина присутствуют такие обязательные поля, как имя, электронная почта, ввод текст и кнопка отправить. Если нужно больше функциональных полей в форме, то потребуется приобрести плагин.
- Theme. В данной вкладке можно выбрать дизайн для оформления формы обратной связи в WordPress. В бесплатной версии плагина можно выбрать только один вид дизайна, а вот если использовать Pro-версию, то вам откроется большое множество красивый дизайнов. Надо сказать, оно того действительно стоит, темы форм очень качественные и красивые.
- Email. Здесь находятся опции электронной почты. Можно выбрать почту, на которую будут приходить письма из формы обратной связи, а также написать письмо, которое будет приходить пользователю, отправившему сообщение.
- Configuration check. Проверка формы на наличие обязательных элементов. Сообщение на зеленном фоне говорит об успехе.
- Tips. Здесь находятся документы для более тонкой работы с контактной формой в WordPress с помощью кодов. Некоторые из возможностей доступны в Pro-версии плагина.
- Advanced. Здесь дополнительные опции плагина, которые в большинстве случаев можно оставить по умолчанию. Поэтому мы не станем их подробно рассматривать.
Когда контактная формы для WordPress создана и настроена, можно проверять, как она работает на сайте.
Узнайте в этой статье ещё о пяти плагинах, которые могут создать форму обратной связи.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Contact Form 7 Skins, темы для контактных форм wordpress — ТОП
![]() Продолжаем разбирать самые популярные плагины для сайта wordpress. Сегодня вы узнаете как можно очень просто добавлять новые готовые темы для контактных форм. Вы наверняка знаете что контактные формы от плагина Contact form 7 не имеют своего стиля. То есть, они подстраиваются под стиль вашего сайта, что порой не очень хорошо выглядит. Но, есть специальный плагин, с помощью которого вы сможете очень просто добавлять к вашим формам готовые стили. Вы сможете выбирать не только готовые цветовые решения, но и готовые различные темы форм.
Продолжаем разбирать самые популярные плагины для сайта wordpress. Сегодня вы узнаете как можно очень просто добавлять новые готовые темы для контактных форм. Вы наверняка знаете что контактные формы от плагина Contact form 7 не имеют своего стиля. То есть, они подстраиваются под стиль вашего сайта, что порой не очень хорошо выглядит. Но, есть специальный плагин, с помощью которого вы сможете очень просто добавлять к вашим формам готовые стили. Вы сможете выбирать не только готовые цветовые решения, но и готовые различные темы форм.
![]() Установить плагин Contact Form 7 Skins вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин. (На вашем сайте также должен быть установлен плагин Contact Form 7)
Установить плагин Contact Form 7 Skins вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин. (На вашем сайте также должен быть установлен плагин Contact Form 7)

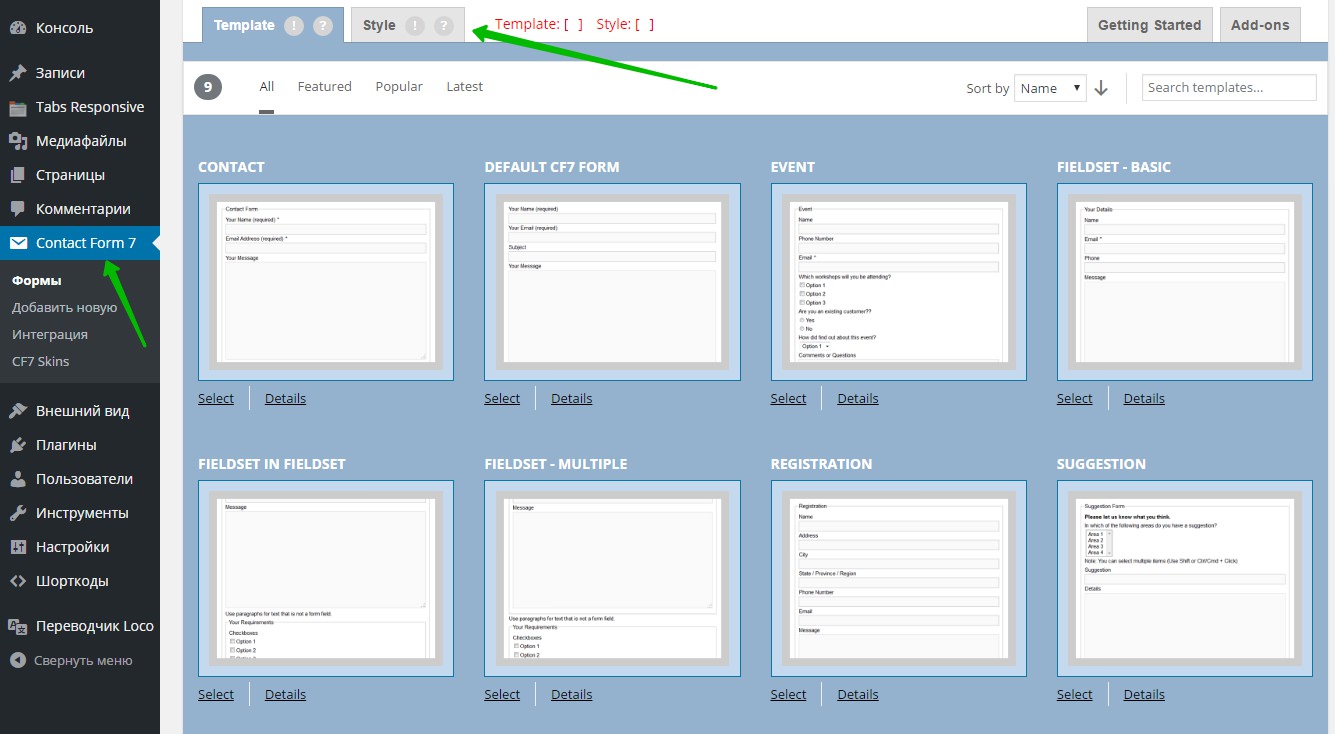
![]() Далее, откройте для редактирования любую контактную форму. Внизу страницы у вас появится две вкладки:
Далее, откройте для редактирования любую контактную форму. Внизу страницы у вас появится две вкладки:
— Template, здесь отображаются готовые темы для контактных форм. Темы — это различные вариации по расположению полей, чек-боксов, параметров, наименований и т.д. Чтобы выбрать тему нажмите на вкладку — Select и обновите контактную форму.
— Style, на данной вкладке отображаются готовые цветовые решения для контактных форм.

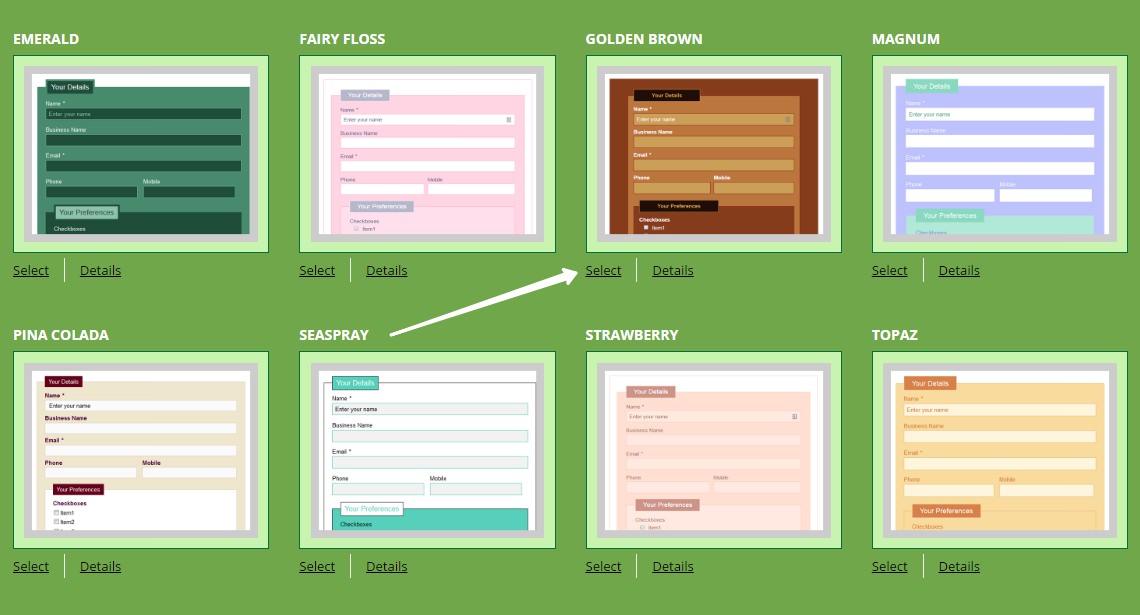
![]() Для выбора готового цветового стиля, нужно также нажать на вкладку Select и обновить контактную форму, то есть сохранить настройки.
Для выбора готового цветового стиля, нужно также нажать на вкладку Select и обновить контактную форму, то есть сохранить настройки.

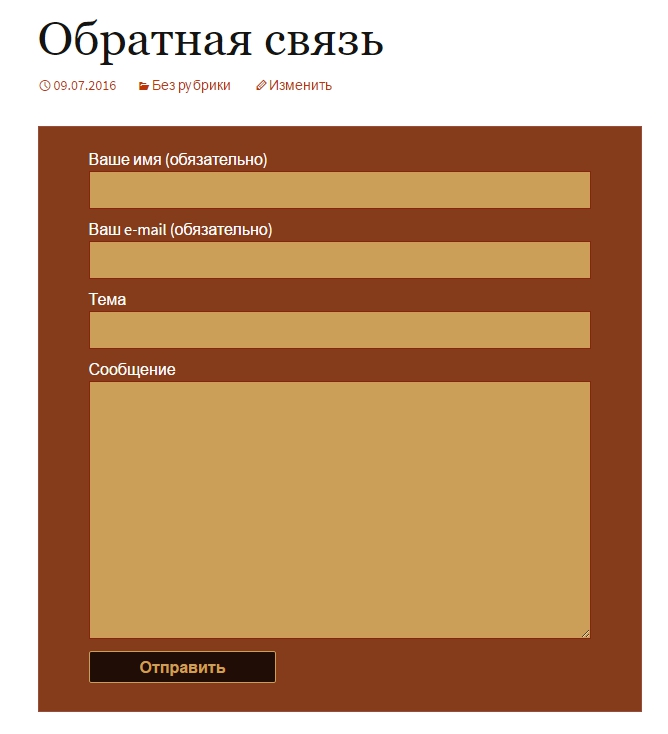
![]() Далее, вам нужно просто обновить страницу, на которой находится контактная форма и все изменения вступят в силу автоматически. У вашей формы появится новый стиль.
Далее, вам нужно просто обновить страницу, на которой находится контактная форма и все изменения вступят в силу автоматически. У вашей формы появится новый стиль.

![]() Всё очень просто, выбрать готовый стиль, нажать на вкладку — Select, сохранить настройки и всё готово !
Всё очень просто, выбрать готовый стиль, нажать на вкладку — Select, сохранить настройки и всё готово !
![]() Ещё один классный плагин с готовыми стилями для контактных форм Contact Form 7.
Ещё один классный плагин с готовыми стилями для контактных форм Contact Form 7.

info-effect.ru
Создание контактной формы » Pechenek.NET
 Практически любому сайту необходима форма связи, при помощи которой пользователи могли бы связаться с создателем :). Оставить свой отзыв или сообщить об ошибке. Но как же её реализовать в WordPress? Можно написать свою форму, но если не хватает знаний, то есть способ проще, в этом нам помогут плагины. В данной статье я расскажу про один из таких плагинов, называется он «Contact Form 7».
Практически любому сайту необходима форма связи, при помощи которой пользователи могли бы связаться с создателем :). Оставить свой отзыв или сообщить об ошибке. Но как же её реализовать в WordPress? Можно написать свою форму, но если не хватает знаний, то есть способ проще, в этом нам помогут плагины. В данной статье я расскажу про один из таких плагинов, называется он «Contact Form 7».
Хотите разместить контактную форму на странице сайта, в этом нам поможет плагин «Contact Form 7», ниже расскажу как его установить и настроить. И так приступим.
- Нам необходимо установить сам плагин, вбиваем в поиске «Contact Form 7», устанавливаем и активируем.
- В панели администратора появится новый пункт «Contact Form 7», нажимаем на него.

WordPress Contact Form 7
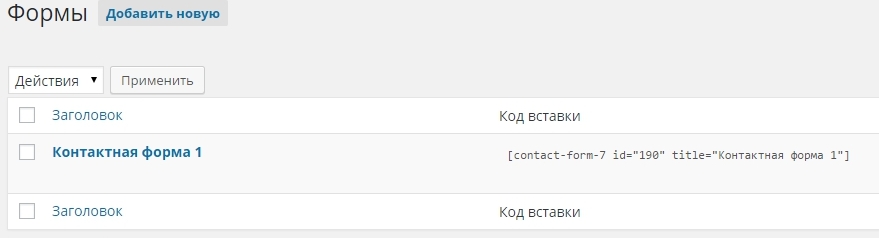
- Переходим в «Контактные формы», и выбираем созданную форму по умолчанию:

WordPress форма по умолчанию
- Заходим в неё, видим форму которую мы можем отредактировать.

WordPress редактирование формы
В форме по умолчанию у нас есть поля: имя, e-mail, тема, сообщение и кнопка отправить.
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
<label> Ваше имя (обязательно)
[text* your-name] </label>
<label> Ваш e-mail (обязательно)
[email* your-email] </label>
<label> Тема
[text your-subject] </label>
<label> Сообщение
[textarea your-message] </label>
[submit "Отправить"]
Если необходимо добавить поле, то сверху есть готовые шаблоны, достаточна нажать и указать нужные параметры. Если вносили изменения не забываем нажать сохранить.
- Далее переходим во вкладку «Письмо», здесь мы настраиваем параметры отправки: от кого, кому, тема, сообщение. Тут думаю проблем возникнуть не должно, всё должно быть понятно.

WordPress настройка письма
- Так же Вы можете настроить уведомления которые будут возвращаться при отправке формы, на вкладке «Уведомления при отправке формы».

WordPress отправка уведомлений
- С настройками всё, дальше нам необходимо вставить наш шорткод на страницу. Сам шорткод можно взять в настройке формы, будет сверху.

WordPress вставка шорткода
У меня он такой:
[contact-form-7 title="Контакты"]
[contact-form-7 title="Контакты"]
Копируем свой шорткод и просто вставляем на страницу.
- К примеру я создал страницу с названием «Контакты» и просто вставил туда наш шорткод.

WordPress вставка шорткода
- В итоге получилось такая форма:

WordPress форма контактов
Вот мы и создали свою форму. Это далеко не весь функционал плагина, можно создавать любые формы, использовать капчу и многое другое. Надеюсь данная статья Вам пригодилась, не забывайте подписываться на наш Канал и группу в ВК. Всем гору печенек и удачи!
Поделиться в соц. сетях:
pechenek.net
Всплывающая контактная форма на wordpress при помощи OptinMonster
Всем привет дамы и господа! Сразу переходим к делу – сегодня мы научимся с вами с помощью плагинов делать красивую всплывающую контактную форму для wordpress.
Ее вы можете использовать в любых целях, но главная из них это, безусловно, сбор адресов ваших подписчиков.
Также всплывающую контактную форму можно применить как форму для обратной связи, чтобы избавить пользователя от перехода на новую страницу. Причем она будет не навязчивой.
В этой статье мы покажем, как добавить всплывающее окно контактной формы для wordpress, которая подойдет и будет работать для любого плагина форм.

Приступая к работе
Для этого урока вам необходимо установить и активировать два плагина:
Первое, вам нужен OptinMonster решение с дополнением Canvas. Это лучший плагин для лидогенерации.
Собственно, на второе подойдет любые решения контактных форм: Contact Form 7, Gravity Forms, Ninja Forms и др.
Предпочтительнее для этой статьи мы будем использовать наш любимый плагин Gravity Forms.
Давайте создадим всплывающее окно в wordpress
Шаг 1: Создание всплывающего popup окна wordpress, используя OptinMonster
Первое, что вам необходимо это создать модальное окно, используя первый плагин в списке.
Заходим внутрь админки, переходим во вкладку OptinMonster и создаем новый оптин (optin) нажав на кнопку, как показано на скриншоте:

Во вкладке Setup (установка) вам необходимо выбрать опцию Canvas Popup как тип будущего оптина и тогда уже нажать на кнопку «следующий шаг» (Next Step). Если вы не видите расширение Canvas, значит вы его не установили.

После того как вы выбрали Canvas, вам отобразится экран с дополнительными настройками. Вам следует дать название popup, по которому вы будете определять именно это всплывающее окно. Это может быть либо связь с нами, заказать обратный звонок. Их может быть сколько угодно.
Также вы можете задать время задержки для всплывающего модального окна. Например если вы хотите чтобы окно появлялось когда пользователь нажимает на ссылку или собирается покинуть страницу, установите значение 0.
По умолчанию продолжительность жизни куков (cookies) составляет 7 дней. Это означает, что если пользователь увидит всплывающую контактную форму и решит закрыть ее, то он не увидит ее в течение 7 ближайших дней. Мы собираемся использовать метод нажатия по ссылку, чтобы вызвать появление всплывающего окошка. Установите продолжительность cookies равной 0.

Если все в настройках устраивает, тогда нажимаем на кнопку Save and design optin и переходим к следующему шагу.
Во вкладке дизайна вам, прежде всего, необходимо выбрать тему оптин холста. Когда создавалась эта статья, то была доступна только тема с белым холстом и она же единственная. Минимализм в дизайне не отвлекает от важного. С этим не поспоришь.
Выбираем WhiteBoard тему и нажимаем Открыть настройки дизайна (Open design Customizer).

Далее мы переходим в экран разделенный на две части. Справа вы увидите окно предпросмотра изменений, которые вы задаете, слева – секции с измерениями (по ширине, длине), html, CSS и эффектами (они появятся если вы установили дополнение).

По умолчанию размеры всплывающего окна контактной формы 700 на 300 пикселей. Вы можете поменять их на свои.
Холст по умолчанию пустой. Это сделано для того, чтобы вы смогли добавить в него все что нужно, используя мощь OptinMonster. Вам доступно добавление формы регистрации, facebook, обзоры, скидочные купоны или как делаем мы – контактную форму.
Как только вы задали размеры модального всплывающего окна давайте добавим в него соответствующие поля.
Нажмите на вкладку html, чтобы развернуть ее. Туда вы будете вставлять html код или шорткоды.
Вот пример кода, который мы использовали для формы, показанной в самом начале статьи на скриншоте.
<h4>У вас еще остались вопросы?</h4> <p>Хотите узнать о наших услугах больше? Просто заполните форму ниже и мы вам ответим очень быстро. Также вы можете позвонить нам по телефону 5555-5555</p> [gravityform name="CanvasPopupForm" title="false" description="false"]
<h4>У вас еще остались вопросы?</h4> <p>Хотите узнать о наших услугах больше? Просто заполните форму ниже и мы вам ответим очень быстро. Также вы можете позвонить нам по телефону 5555-5555</p> [gravityform name="CanvasPopupForm" title="false" description="false"] |
Заметьте, что мы помимо html кода добавили встроили шорткод плагина Gravity Forms. Если вы используете другое решение просто замените его на свое. Как только проделали это действие переходите во вкладку CSS, чтобы придать стиль нашей всплывающей контактной форме для wordpress.
Для каждого правила CSS необходимо использовать префикс, на скриншоте ниже он выделен.

Вот пример CSS кода, который мы использовали в нашем случае:
html div#om-lku3gv5wny-canvas #om-canvas-whiteboard-theme-optin-wrap { background:#fff; border:10px solid #F5F5F5; color:#111; } html div#om-lku3gv5wny-canvas .gfield { list-style:none; } html div#om-lku3gv5wny-canvas input[type=text]{ width:420px; } html div#om-lku3gv5wny-canvas input[type=submit] { background:#ff6600; color:#FFFFFF; padding:5px; width:420px; margin-left:40px; } html div#om-lku3gv5wny-canvas textarea { height:80px; width:420px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
html div#om-lku3gv5wny-canvas #om-canvas-whiteboard-theme-optin-wrap { background:#fff; border:10px solid #F5F5F5; color:#111; }
html div#om-lku3gv5wny-canvas .gfield { list-style:none; }
html div#om-lku3gv5wny-canvas input[type=text]{ width:420px; }
html div#om-lku3gv5wny-canvas input[type=submit] { background:#ff6600; color:#FFFFFF; padding:5px; width:420px; margin-left:40px; }
html div#om-lku3gv5wny-canvas textarea { height:80px; width:420px; } |
В зависимости от того, что вы добавляете в форму, вы можете это спокойно редактировать, через инспектирование элемента. Встаете на нужный фрагмент страницы, нажимаете правую кнопку мыши и выбираете «Просмотр кода элемента»

После того, как вы закончите редактирование стилей, нажмите на кнопку сохранить в верхней части «настройщика». Вы снова вернетесь на вкладку дизайна. Вам следует нажать на кнопку Manage Output Settings, чтобы завершить общий процесс настройки формы. Далее включаете флажок OPTIN на сайте.
Мы расскажем как открыть всплывающее контактное окно по нажатию ссылки на следующем шаге.

Сохраните как только завершите настройки.
Шаг 2: Открытие контактной формы по ссылке
Запуск всплывающего окна по нажатию произвольной ссылки на сайте возможен благодаря функционалу MonsterLink встроенного в OptinMonster. Каждое всплывающее окно имеет свой уникальный id для его определения. Вы можете найти свой шаблон optin модального окна по уникальному ярлыку, который вы создали, нажав на шестеренку рядом с ним.

Теперь у вас есть ссылка с уникальным ярлыком, который будет вызывать всплывающее окно контактной формы в любом месте вашего сайта, будь то страницах, записях, виджетах. Абсолютно везде.
Вот эта ссылка для вставки:
<a href="#" class="manual-optin-trigger" data-optin-slug="lku3gv5wny-canvas">Click me!</a>
<a href="#" class="manual-optin-trigger" data-optin-slug="lku3gv5wny-canvas">Click me!</a> |
Уникальным идентификатором формы является вот этот фрагмент: data-optin-slug="lku3gv5wny-canvas"
На этом все! Теперь вы без проблем можете создать красивую контактную всплывающую форму для wordpress на своем блоге. Спасибо за внимание.
smarticle.ru
Contact Form 7 контактная форма комментариев для сайта WordPress

12 Июня 2017

Contact Form 7 лучший плагин, с помощью которого создается контактная форма, форма обратной связи и форма комментариев для сайта на WordPress. Контактная форма 7 обладает очень широким функционалом, благодаря гибким настройкам можно создавать не только простые контактные формы, но и проводить опросы, создавать кнопки заказа и анкеты, собирать информацию с пользователей, и даже прикреплять файлы к письму. Плагин Contact Form 7 WordPress позволяет создать и интегрировать на сайт контактную форму любой сложности.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

В большинстве случаев плагин Contact Form 7 используют, как плагин комментариев для WordPress. Популярный сайт невозможен без формы для комментирования. Комментарии WordPress важный элемент общения с вашими читателями. К тому же, живое общение непосредственно на сайте положительно влияет на удержание аудитории, что соответственно, повышает позиции сайта в поисковых системах. Если вы владелец блога и еще не решили, нужна ли вам форма для комментариев, я могу вам сказать однозначно – нужна обязательно!
Установка плагина Contact Form 7. Для установки перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «Contact Form 7». Затем нажмите установить и активировать. Все, установка завершена. Вот так будет выглядеть сама форма комментариев под каждой статьей на сайте:
Вот так будет выглядеть сама форма комментариев под каждой статьей на сайте: Contact Form 7 настройка. Контактная форма для WordPress настраивается очень легко. После установки в административной панели WordPress появится вкладка настройки плагина под названием «Contact Form 7»:
Contact Form 7 настройка. Контактная форма для WordPress настраивается очень легко. После установки в административной панели WordPress появится вкладка настройки плагина под названием «Contact Form 7»: Первым делом нужно создать форму комментариев ВордПресс. Под каждую задачу можно создать отдельную форму. Форм может быть сколько угодно, каждая может содержать различные поля. Затем нужно вставить код формы на страницу (страницы) сайта.
Первым делом нужно создать форму комментариев ВордПресс. Под каждую задачу можно создать отдельную форму. Форм может быть сколько угодно, каждая может содержать различные поля. Затем нужно вставить код формы на страницу (страницы) сайта.
На вкладке настроек «Контактные формы» автоматически с установкой плагина будет создана форма, которая будет отображаться как форма комментариев под каждой статьей на блоге: При необходимости форма комментариев WordPress может быть изменена, можно добавить или убрать поля (об этом ниже). Сейчас же нам нужно подключить капчу к форме комментирования. Для этого нужно установить плагин «Captcha by BestWebSoft» (подробный обзор плагина здесь) и в настройках включить капчу во вкладке «Форма комментариев WordPress»:
При необходимости форма комментариев WordPress может быть изменена, можно добавить или убрать поля (об этом ниже). Сейчас же нам нужно подключить капчу к форме комментирования. Для этого нужно установить плагин «Captcha by BestWebSoft» (подробный обзор плагина здесь) и в настройках включить капчу во вкладке «Форма комментариев WordPress»: По умолчанию в настройках «Captcha by BestWebSoft» отображение капчи в форме комментариев включено по умолчанию. То есть, по факту, чтобы капча отображалась под формой комментариев достаточно просто установить плагин.
По умолчанию в настройках «Captcha by BestWebSoft» отображение капчи в форме комментариев включено по умолчанию. То есть, по факту, чтобы капча отображалась под формой комментариев достаточно просто установить плагин.
Еще один момент. Почта, которая у вас прикреплена к административной панели WordPress, будет установлена почтой по умолчанию и на нее вы будете получать ответы. Если нужно изменить почту, на форме нажмите «Изменить», зайдите во вкладку «Письмо» и в поле «Кому» впишите нужную почту: Теперь давайте разберем, как создать многофункциональную контактную форму для сайта.
Теперь давайте разберем, как создать многофункциональную контактную форму для сайта.
Как создать контактную форму в Contact Form 7. В административной панели нажмите «Contact Form 7» ⇒ «Добавить новую». В поле «Введите заголовок» впишите название контактной формы. Это название будет видно только в настройках, так что название должно быть понятно вам, чтобы в дальнейшем не запутаться.
В форму можно либо добавить нужные поля, либо удалить не нужные. Список полей для добавления находится под надписью «Шаблон формы»: Настройка «Письмо». Здесь настраивается почта, на которую будут приходить письма (об этом я рассказ выше). Помимо почты в этой настройке нужно включить все поля, которые отмечены в шаблоне, в тело письма. Впрочем, вручную их вносить не надо, они прописываются плагином автоматически исходя из полей в шаблоне:
Настройка «Письмо». Здесь настраивается почта, на которую будут приходить письма (об этом я рассказ выше). Помимо почты в этой настройке нужно включить все поля, которые отмечены в шаблоне, в тело письма. Впрочем, вручную их вносить не надо, они прописываются плагином автоматически исходя из полей в шаблоне: «Уведомления при отправке формы». Здесь настраиваются сообщения, которые увидит посетитель после того, как отправит сообщение. Я ничего не менял, вы же можете изменить что-то, если считаете это нужным.
«Уведомления при отправке формы». Здесь настраиваются сообщения, которые увидит посетитель после того, как отправит сообщение. Я ничего не менял, вы же можете изменить что-то, если считаете это нужным.
После всех внесенных изменений не забывайте сохраняться.
Контактная форма создана, теперь ее нужно добавить в нужную статью.
Как добавить контактную форму от Contact Form 7 на страницу сайта. На вкладке настроек «Контактные формы» справа скопируйте ее код: Затем вставьте этот код в то место статьи, где вы хотите отобразить контактную форму:
Затем вставьте этот код в то место статьи, где вы хотите отобразить контактную форму: Контактная форма установлена. Теперь можете проверить ее отображение на странице, отправьте сообщение, введите капчу и посмотрите, придет ли письмо к вам на почту. Проблем возникнуть не должно, плагин работает, как часы.
Контактная форма установлена. Теперь можете проверить ее отображение на странице, отправьте сообщение, введите капчу и посмотрите, придет ли письмо к вам на почту. Проблем возникнуть не должно, плагин работает, как часы.
Борьба со спамом в комментариях. Рекомендую активировать плагин Akismet (устанавливать не нужно, так как он интегрирован в WordPress). Плагин обладает огромной базой, которая содержит почтовые и ip адреса практически всех спамеров. На основе этой базы Akismet анализирует комментарии пользователей и автоматически отравляет подозрительные комментарии в спам. Очень эффективный плагин. Советую ознакомиться со статьей «Плагин Akismet защита от спама в комментариях WordPress», в ней подробно разобран данный плагин.
Вот мы и закончили обзор плагина Contact Form 7. Теперь вы знаете, как создать красивую и многофункциональную контактную форму ВордПресс на сайте. Если после прочтения у вас остались вопросы, задайте их в форме комментариев под статьей.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ 28 необходимых плагинов для WordPress✓ Плагин MailPoet Newsletters. Рассылка писем✓ Как изменить пароль и логин админки WordPress✓ CMS WordPress для чайников✓ Все про виджеты и сайдбар WordPress
busines-expert.com







