Стили для контактной формы плагина Contact Form 7. Wordpress контактные формы
Как создать контактную форму в wordpress - плагин contact-form
Здравствуйте дорогие друзья! Сегодня мы будем говорить о создании контактной формы.

Для того ,чтобы с вами могли связаться, узнать о вас что-то новое, получить ответ на желаемый вопрос, сделать уникальное предложение или разместить рекламу – вам обязательно нужна контактная форма!
Конечно можно оставить и такие контактные данные, как адрес электронной почты, номер телефона или icq, но пользователю, чаще всего, удобнее заполнять именно такую форму (созданием который мы сейчас и займемся), ежели писать на почту, а уж тем более звонить.
И так, давайте приступим к созданию!
На создание у вас уйдет не больше десяти минут, так как нам поможет замечательный плагин под названием contact-form.
Как вы уже поняли, для начала нам нужно скачать плагин contact-form с официального сайта wordpress. После этого устанавливаем его.
Теперь заходим в администраторскую панель вашего сайта и переходим: Настройки ? Контакты (СА7)..

Перед вами страница настроек, на который вы сразу же увидите полоску с кодом..

Просто берем и копируем ее, после чего, вставляем его на страницу “Контакты” (то есть туда, где вы хотите видеть эту форму) – обязательно в HTML редактор!
Здесь же можете настроить поля формы, допустим, изменив стандартные слова на свои..

Все! Теперь у вас появятся стандартные для заполнения поля. Можете проверить работоспособность, заполним имя, адрес, тему и конечно же сообщение.
Конечно для кого-то этого будет достаточно, но я считаю ,что необходимо установить элемент – Captcha (защитный код) от спама, ведь вместе с письма пользователей, вам будут приходить и спам-сообщения, также как и в комментария. Кстати, о том, как избавиться от спама в комментариях я уже писал.
И так, для установки защитного кода, нам понадобится еще один плагин – скачиваем здесь и, естественно, устанавливаем его.
Теперь снова переходим к настройкам плагина contact-form..

Справа нажимаем на ? Генерировать тэг ? CAPTCHA..

Произошла генерация двух строк, одна отвечает за вывод случайной картинки, а другая за ввод кода.
Просто копируем их и вставляем в форму после строк:
<p>Сообщение<br /> [textarea your-message]Также можно добавить произвольный текст.
Чтобы вам было проще, я приведу уже готовый пример всего кода..
<p>Ваше имя (обязательно)<br /> 1 </p> <p>Ваш E-Mail (обязательно)<br /> [email* your-email] </p> <p>Тема (желательно)<br /> 1 </p> <p>Сообщение<br /> [textarea your-message] </p> Вместо этих слов вставляем первую строчку! Вместо этих слов вставляем вторую строчку! <p>Введите защитный код<br /> <p>[submit "Отправить"]</p>Вот так и выглядит ваша форма в программном варианте.
Вот теперь точно все! Зайдя на страницу “Контакты” – вы увидите поля для заполнения, а также защитный код от спама.
Если вам нужно создать какую-то другую контактную форму, то в настройках плагина просто нажмите ? Добавить новую..

Также, окромя защитного кода, можно производить генерацию таких тэгов (кодов), как:
– Вопрос
– Радио кнопка
– Текстовое поле
– Поле email
– Кнопка переключатель
– Выпадающее меню
– Отправка файла
– И другие..
Как видите, возможностей у данного плагина очень много, остается только включить свою фантазию и действовать!
Если у вас есть вопросы по данной теме, то оставляйте их в комментариях.
На этом данный урок wordpress подошел к завершению, подписывайтесь на обновления для того, чтобы получать уроки самым первым! С вами был Сергей Оганесян. До свиданья!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.
sergey-oganesyan.ru
Контактная форма от WPForms — генератор динамических форм для WordPress
WordPress Contact Form Builder Plugin
We believe that you shouldn’t have to hire a developer to create a WordPress contact form. That’s why we built WPForms, a drag & drop WordPress form builder that’s EASY and POWERFUL.
WPForms allow you to create beautiful contact forms, subscription forms, payment forms, and other type of forms for your site in minutes, not hours!
At WPForms, user experience is our #1 priority. Our pre-built form templates and workflows make WPForms the most beginner friendly contact form plugin in the market.
WPForms is a 100% mobile responsive contact form solution, so your contact forms will always look great on all devices (mobile, tablet, laptop, and desktop).
WPForms’ contact forms are also highly optimized for web and server performance because we understand the importance of speed when it comes to SEO and conversion. We can honestly say that WPForms is one of the fastest WordPress contact form builder plugins in the market.
WPForms ProThis plugin is the lite version of the WPForms Pro plugin that comes with all the contact form features you will ever need including email subscription forms, multi-page contact forms, file uploads, conditional logic, payment integrations, form templates, and tons more. Click here to purchase the best premium WordPress contact form plugin now!
We took the pain out of creating contact forms and made it easy. Here’s why smart business owners, designers, and developers love WPForms, and you will too!
Drag & Drop Contact Form Builder
We were tired of the bloated and buggy contact form builder plugins. That’s why we built WPForms to adapt to your workflow and allow you to create custom contact forms in minutes. By using our easy to use drag and drop online form builder, you can easy add custom form fields, rearrange them, and basically create a complete contact form in 5 minutes or less.
But don’t just take our word. See what one of the WordPress experts are saying:
WPForms is by far the easiest form plugin to use. My clients love WPForms and it’s one of the few plugins they can use without any training. As a developer I appreciate how fast, modern, clean and extensible it is.Bill Erickson — Expert WordPress Consultant
Pre-built Form Templates
Building contact forms in WordPress can be time consuming. Why?
Because every other WordPress contact form builder plugin requires you to build your contact form from scratch. The truth is it’s often not necessary to create a contact form completely from scratch unless you really want to.
Whether you’re looking to create a simple contact form, request a quote form, donation form, payment order form, or a subscription form, we have a form template for you inside our contact form builder.
WPForms comes with
ru.wordpress.org
Контактные формы в WordPress с помощью плагина Jetpack
Плагинов для создания контактной формы в WordPress достаточно много, и правильный выбор сделать не легко, не перепробовав все возможные варианты. В этой статье мы рассмотрим модуль для работы с контактными формами популярного плагина Jetpack.
Jetpack — это бесплатный плагин для WordPress от создателей сети WordPress.com. Он содержит большой набор модулей, включая статистику, подписки, уведомления, кнопки «поделиться», и конечно же контактные формы. Если ваш блог или сайт работает на WordPress.com (а не WordPress.org), то модуль для работы с контактными формами у вас уже установлен и дополнительно настраивать его не нужно. Если вы не видите разницу между WordPress.com и WordPress.org, советуем обратиться к нашей статье.
Активация Jetpack и модуля «Контактные формы»
Если вы ещё не установили плагин Jetpack, то вы можете скачать архив плагина с сайта WordPress.org или установить плагин автоматически через административную панель WordPress. После активации Jetpack для полноценной работы вам необходимо связать его с вашим аккаунтом WordPress.com.

Подключение к WordPress.com
Если у вас нет аккаунта в сети WordPress.com (не путать с аккаунтом от вашего сайта WordPress), то вы можете его создать. После успешного подключения вам станут доступны все модули плагина Jetpack, некоторые из них будут активированы по умолчанию.
Чтобы деактивировать модуль Jetpack, щёлкните по кнопке «Learn More» (узнать больше) и рядом с ней появится кнопка «Deactivate» (деактивировать). Чтобы активировать модуль, щёлкните по его кнопке «Activate» (активировать). Убедитесь в том, что модуль «Contact Form» (контактная форма) находится в активном состоянии:

Модуль «Контактные формы»
Создание контактной формы
Контактные формы Jetpack можно размещать как в записях, так и на страницах. В качестве примера мы создадим новую страницу и назовём её «Контакты». В редакторе страницы вы заметите новую кнопку для работы с контактными формами:

Добавить новую контактную форму
Щёлкнув по этой кнопке, вы перейдёте в режим работы с контактной формой. Если у вас на странице уже есть контактная форма, то в открывшимся окне вы сможете её редактировать. Если на странице контактных форм не было, то Jetpack предложит создать новую форму со стандартными полями.

Работа с контактной формой
Поля можно сортировать, редактировать, удалять. Чтобы добавить новое поле щёлкните по ссылке «Add a new field» (добавить новое поле). Вы можете создавать поля различных типов, включая текст, радио-кнопки, флажки (checkbox), выпадающие списки.
Во вкладке «Email notifications» (уведомления) вы можете настроить адрес электронной почты и тему письма, которое будет отправляться при заполнении новой формы. Если адрес не задавать, то Jetpack воспользуется тем, что указан в вашем профиле. В случае отсутствия темы письма, Jetpack воспользуется названием страницы, на которой размещается контактная форма.
Чтобы добавить новую форму на страницу, щёлкните по кнопке «Add this form to my post» и Jetpack добавит код для вашей формы в редактор.

Код контактной формы
Опубликовав страницу и перейдя на неё, вы увидите вашу новую контактную форму в действии. Внешний вид будет зависеть от вашей активной темы в WordPress.

Контактна форма в действии
При заполнении формы на указанный вами электронный адрес придёт новое письмо с содержанием всех заполненных полей. Несмотря на наличие поля для ввода адреса электронной почты в контактной форме, письмо приходит с адреса вашего сайта, например [email protected] а не с того адреса, который был указан при заполнении формы. Учитывайте это при ответе на подобные письма.
Управление сообщениями и защита от спама
При заполнении вашей контактной формы, кроме отправки электронного письма, Jetpack также сохраняет все сообщения в базе данных WordPress. Это позволяет найти письма, который по какой-либо причине могли не дойти. Работа с такими сообщениями подобна работе с комментариями в WordPress.
В основном меню в административной панели WordPress перейдите в раздел «Feedbacks» (отзывы). Здесь вы найдёте все сообщения которые были присланы через контактную форму, включая те, которые Jetpack пометил как спам.
Для защиты от спама Jetpack пользуется средствами плагина Akismet. Для правильной работы антиспама, создавая поля для ввода имени, адреса электронной почты и адреса сайта, используйте предназначенные для этого соответствующие типы полей (Name, Email, Website), а не простые текстовые поля.
Если при работе с контактными формами в WordPress у вас возникли вопросы, напишите нам в комментариях или в Твиттере.
wpmag.ru
Создание контактных форм Супер плагин WPForms — ТОП
Привет! Сегодня я покажу вам очень полезный плагин для сайта WordPress. Вы сможете создавать различные контактные формы. Плагин очень легко настраивается. Есть 4 готовых типа формы. Можно добавлять свои поля. Форму можно добавить на любую страницу с помощью шорткода. Все настройки на Русском языке!
Установить плагин WPForms вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

Далее, после установки и активации плагина у вас откроется страница приветствия. Здесь можно посмотреть видео инструкцию, как создать форму и добавить её на сайт.

Далее, в админ-панели слева перейдите на страницу WPForms. Здесь будут отображаться все созданные формы. Чтобы создать новую форму, нажмите вверху на кнопку Новая форма.

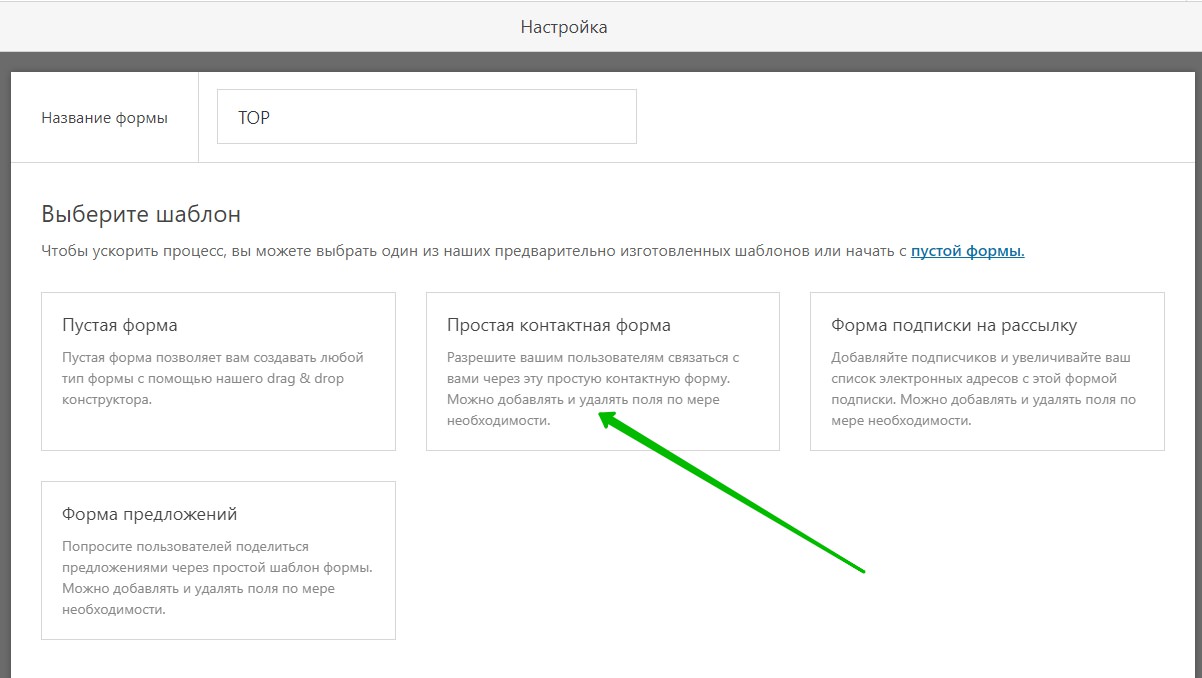
Далее, вы можете выбрать тип формы. Нажмите по нужному вам шаблону.
— Пустая форма. Можно создавать любые формы с помощью перетаскивания полей.
— Простая контактная форма. Обратная связь для вашего сайта.
— Форма подписки на рассылку. Можно интегрировать в форму сервис email рассылки.
— Форма предложений. Ваши посетители смогут предлагать идеи.

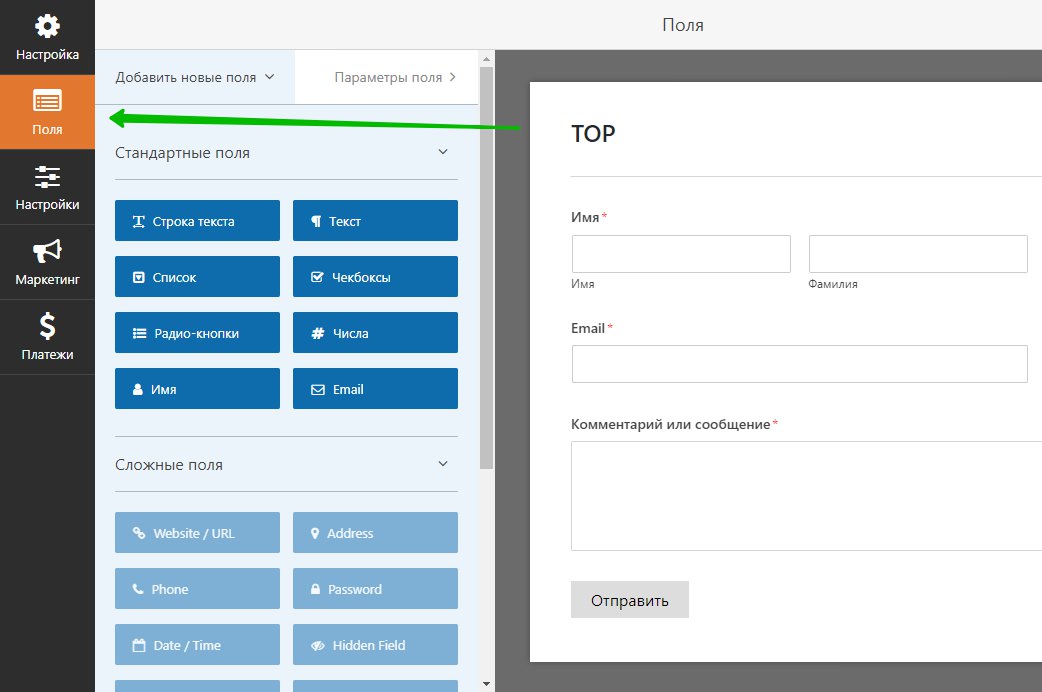
Далее, у вас откроется готовая форма. Вы можете изменить её. Можно добавить свои поля.

Можно изменить текст кнопок и уведомлений. Слева перейдите на вкладку Настройки.

Далее, после создания формы, нажмите вверху на кнопку Шорткод.

У вас откроется окно, вверху скопируйте шорткод.

Откройте для редактирования запись или страницу. Вставьте в содержание шорткод. Обновите страницу.

Перейдите на сайт. У вас будет отображаться готовая форма обратной связи.

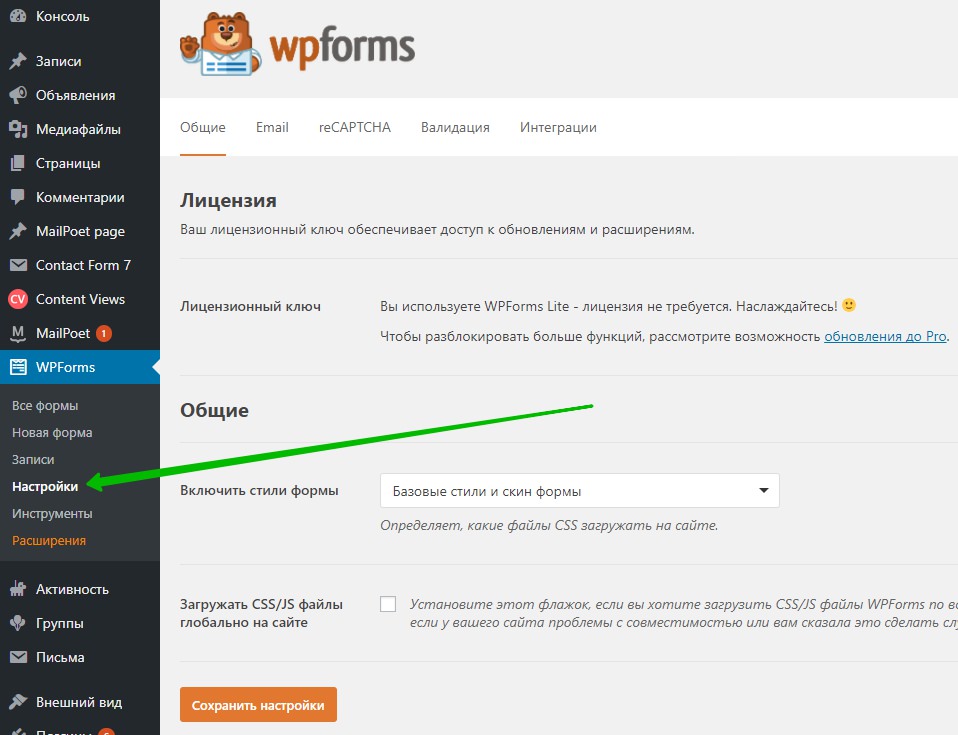
Обратите внимание! У плагина есть настройки. Здесь вы можете настроить CSS стили, выбрать email шаблон, подключить защиту от спама reCaptcha, интегрировать сервисы и т.д. Всё очень просто, на Русском языке, читайте и всё поймёте! Если что-то не понятно, пишите мне в комментарии, будем разбираться!

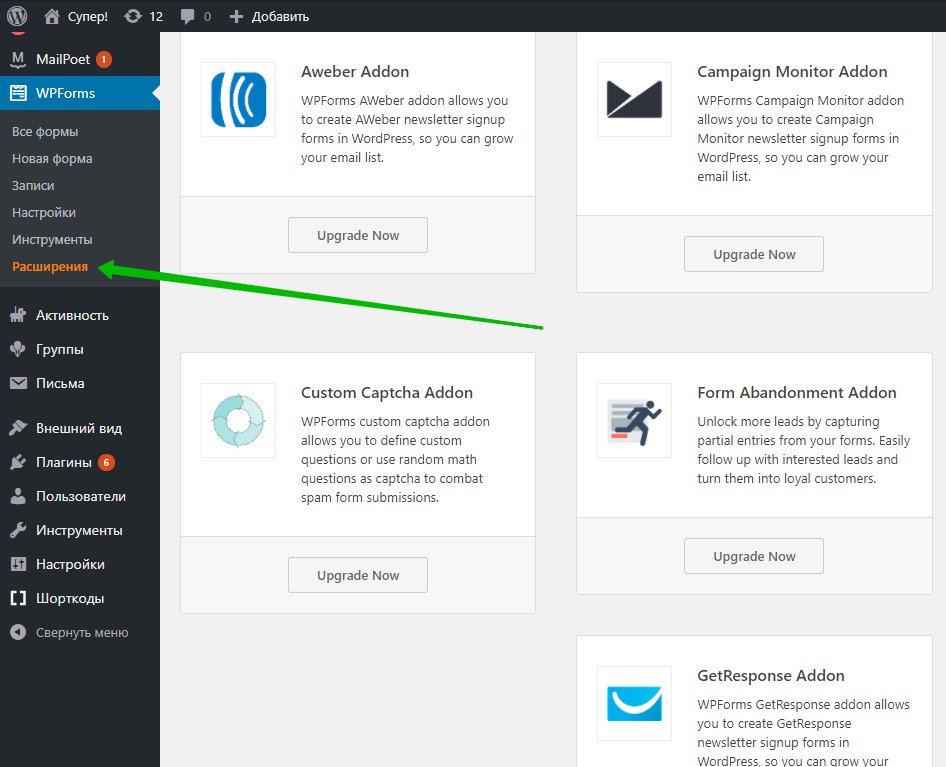
У плагина есть много дополнительных расширений. Например, вы можете принимать оплату через форму с помощью PayPal и т.д.

Всё готово! Вот так просто и быстро вы можете создавать контактные формы для своего сайта!
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
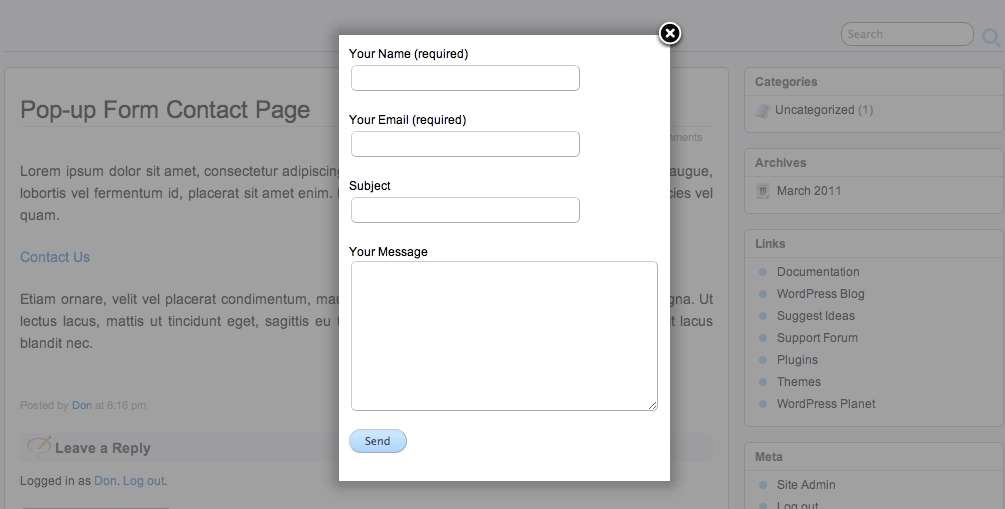
Всплывающая контактная форма WordPress
Недавно один из посетителей задал вопрос, как создать всплывающую контактную форму? Предлагаю вам создать такую форму при помощи двух плагинов Contact Form 7 и Easy FancyBox.
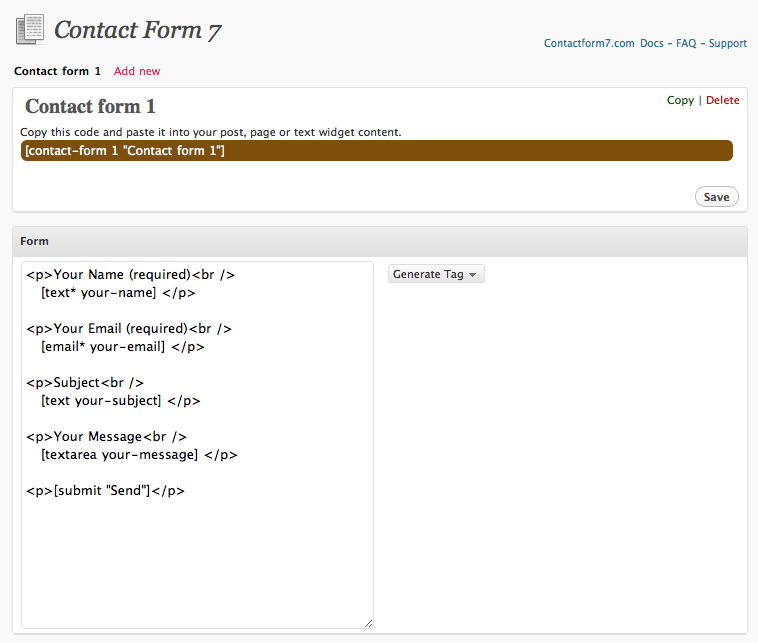
Первое что необходимо, это установить оба плагина. После того как установили и активировали необходимо в панели администрирования зайти в меню Контакты (CF7) и настроить форму. Процесс настройки довольно простой я упущу эту часть урока, если он необходим напишите мне в комментариях и я дополню этот урок. После создания формы плагин предложит вам шорткод для вставки в статью. Выглядеть это будет вот так:

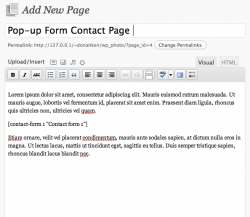
После создания формы необходимо создать страницу и вставить в нее шорткод формы:
 | 
|
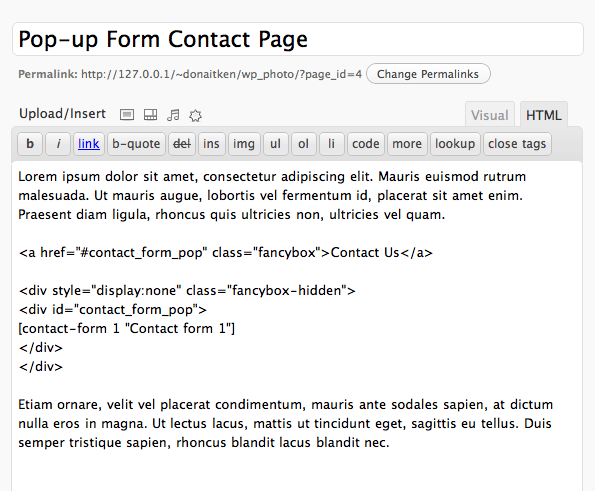
Итак, форма у нас есть, осталось заставить появляться ее во всплывающем окне, для этого подменяем шорткод формы на следующий код.
<a href="#contact_form_pop">Открыть контактную форму</a> <div> <div> [contact-form 1 "Contact form 1"] </div> </div>
<a href="#contact_form_pop">Открыть контактную форму</a>
<div> <div> [contact-form 1 "Contact form 1"] </div> </div> |
Пример вставки кода формы:

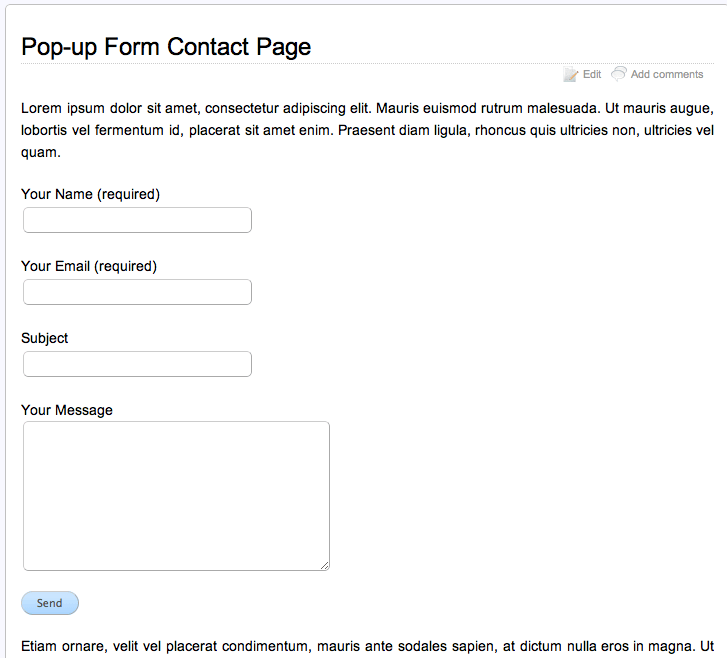
После вставки кода и сохранения страницы, можно нажать на ссылку, потом откроется контактная форма во всплывающем окне.

Код проверил на одном из разрабатываемых мной сайтом, все работает. Удачи в разработке сайтв.

wp-admin.com.ua
маленькая и простая контактная форма.
Flector 5
Плагинов контактных форм для WordPress существует огромное количество. Несомненным лидером среди них является Contact Form 7, в котором есть практически все, что можно только пожелать. Однако, если вам необходимо установить на сайте маленькую контактную форму, то и воспользоваться лучше маленьким плагином. Tiny Contact Form как раз представляет собой маленький, но при этом достаточно функциональный плагин контактной формы.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку tiny-contact-form в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Настройка плагина находится в "Параметрах\Tiny Contact Form". Плагин я перевел на русский язык и никаких проблем с его настройкой у вас возникнуть не должно.
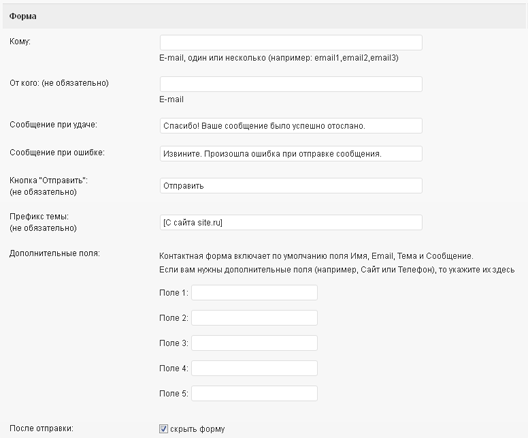
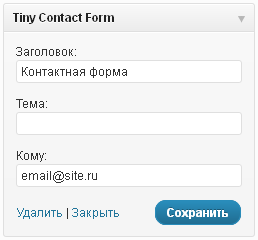
Раздел настроек "Форма":

Все просто и понятно. Разве что замечу – опция "От кого" заставляет плагин отсылать письма от указанного вами имейла (в тексте писем все равно будет указан введенный посетителем имейл). "Префикс темы" можно использовать для обозначения, с какого именно сайта пришло письмо (может быть полезно, если вы устанавливаете контактную форму на нескольких сайтах сразу).
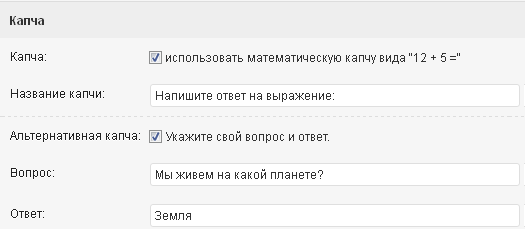
Раздел настроек "Капча":

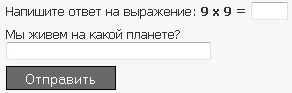
В самой контактной форме это будет выглядеть так:

Но я не советую ставить ни первую капчу, ни вторую. Плагин не настолько популярен, чтобы спам-боты включали его поддержку. На одном из моих сайтов данная форма висит уже 2 года и ни единого спам-сообщения через нее не было отправлено. Так что вполне можно обойтись и без капчи.
Раздел настроек "Оформление":

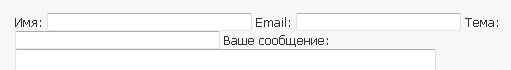
По сути это единственная настройка плагина, которую нужно обязательно указать и которая по умолчанию в плагине отсутствует. Без указанных стилей форма будет выглядеть примерно так:

Отсутствие оформления по умолчанию это, наверное, единственный существенный недостаток плагина. Но не буду вас заставлять самим указывать css стили, просто скопируйте нижеприведенный код и сохраните настройки:
| .contactform {} .contactform label {display: block;} .contactform input {margin-bottom: 6px; display: block;} .contactform input#tcf_captcha {margin-bottom: 6px; display: inline;} .contactform textarea {margin-bottom: 6px; display: block;} .contactform_respons {color: green;} .contactform_error {color: red;} .contactform input#contactsubmit { height:24px; width:110px;; background-color:#696969; border:1px solid black; color:white; } .contactform input#contactsubmit:hover { cursor: pointer; } .widget .contactform { /* same fields but in sidebar */ } |
.contactform {} .contactform label {display: block;} .contactform input {margin-bottom: 6px; display: block;} .contactform input#tcf_captcha {margin-bottom: 6px; display: inline;} .contactform textarea {margin-bottom: 6px; display: block;} .contactform_respons {color: green;} .contactform_error {color: red;} .contactform input#contactsubmit { height:24px; width:110px;; background-color:#696969; border:1px solid black; color:white; } .contactform input#contactsubmit:hover { cursor: pointer; } .widget .contactform { /* same fields but in sidebar */ }
Естественно, вы можете поправить этот код так, чтобы контактная форма вписалась в дизайн вашего шаблона.
После сохранения настроек плагина можно подключать эту форму на выбранной вами странице сайта. Чтобы это сделать, достаточно вставить в страницу (в html-режиме) шорткод:
При желании контактную форму можно выводить и виджетом:

Правда, чтобы данный виджет вписался в дизайн надо уменьшить размеры контактной формы через оформление стилей. Просто добавьте в раздел "CSS стили" в настройках плагина этот код:
| .widget .contactform textarea { width:260px; height:100px; } .widget .contactform input { width:170px; } |
.widget .contactform textarea { width:260px; height:100px; } .widget .contactform input { width:170px; }
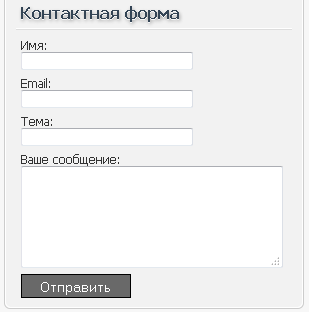
Смысл тут в том, чтобы ограничить поля контактной формы так, чтобы она влезла в сайдбар. Просто поиграйтесь цифрами, пока не найдете оптимальный вариант для вашего блога вроде:

Tiny Contact Form чрезвычайно простой плагин, но в большинстве случаев пользователям и не нужен более навороченный (и более требовательный к ресурсам сервера) плагин контактной формы.
 Tiny Contact FormАвтор плагина: Tom BraiderРассматриваемая версия: 0.7 от 21.12.2010Текущая версия: 0.7 от 04.08.2016Совместимость с версией WordPress: 2.8 и вышеАктивных установок плагина: 1 000+Скачать русский плагин версии 0.7 (всего скачено 49 684 раза)
Tiny Contact FormАвтор плагина: Tom BraiderРассматриваемая версия: 0.7 от 21.12.2010Текущая версия: 0.7 от 04.08.2016Совместимость с версией WordPress: 2.8 и вышеАктивных установок плагина: 1 000+Скачать русский плагин версии 0.7 (всего скачено 49 684 раза)
www.wordpressplugins.ru
Стили для контактной формы плагина Contact Form 7
Почти каждый блог, созданный на платформе WordPress, использует плагин обратной связи Contact Form 7. Он в своей области очень популярен, тем более разработчики постоянно его развивают. Перед остальными подомными модулями имеет ряд преимуществ, в частности, простоту настроек, локализацию, добавление и управление всеми возможными элементами формы.
И сегодня рассмотрим плагин Contact Form 7 Style, который предназначен для того, чтобы визуально создавать стили для Contact Form 7. Изначально, кроме своего оформления, у плагина есть готовые стили формы в виде шаблонов. Где вы просто выбираете вариант шаблона и ставите галочку какой форме, созданной вами ранее, применить это оформление. Давайте разберем это на деле.
Настройка плагина Contact Form 7 Style
Пропускаем часть объяснения установки модуля и создание форм, так как тема обзора направлена именно на стилизацию формы. Для этого, как говорилось выше, мы воспользуемся специальным плагином. После его установки в боковой панели добавится раздел «Contact Styles» с пяти подразделами.
В первом разделе «All Styles» находится уже готовые шаблоны стилей формы, и тут же будут сохраняться стили созданными вами. При наведении курсора мыши на один из шаблонов, появляются дополнительные кнопки управления: Изменить, Свойства, Удалить. При нажатии на кнопку «Свойства» отобразится все доступные формы связи имеющиеся на вашем сайте. Где нужно только поставить галочку напротив нужной формы и сохранить изменения.
В разделе «Add New» можно самостоятельно сделать шаблон для формы со своими стилями, как это показано выше на видео. Переключаясь между элементами формы и визуально оформлять все поля как в нормальном состоянии, так и в hover эффекте.

В разделе «CSS Editor» присутствует редактор для пользовательских стилей. Это на случай если невозможно что-то сделать в визуальном редакторе.
Contact Form 7 Style
wordsmall.ru






