Какой можно сделать сайт на WordPress и на что способна эта CMS. Сделать сайт wordpress
10 причин сделать сайт на WordPress
Мы уже поговорили о необходимости создания сайта и рассмотрели, с чего же начать техническое решение данного вопроса.
Сегодня мы продолжим эту тему и как обычно поговорим о сложном просто и понятно.
В начале сайтотворения нужно решить, какую CMS выбрать. CMS — это «Content Management Software» или «программное обеспечение для управления содержимым». Кратко говоря, это “движок”, на котором Вы сможете сделать сайт, не будучи разработчиком и ничего не понимая в кодах. Главное сделать правильный выбор.
Делая сайт happinesswithinyou.com, я задалась этим вопросом и остановилась на WordPress. Почему именно на нём, мы сейчас и поговорим.

10 причин сделать сайт на wordpress
- Бесплатность. Использование данного движка не оплачивается. Так что если делать сайт еще и самостоятельно, можно сэкономить неплохую сумму.
- Популярность. По последним данным лаборатории W3Techs на 2015 год, 25% всех сайтов работают под управлением WordPress. А при чем здесь это? Всё просто: за счет своей популярности, на просторах интернета есть сотни и сотни блогов с бесплатными уроками по работе с этим движком. Прочитав несколько статей и посмотрев пару видео, можно легко сделать сайт на wordpress за несколько дней и при этом ничего не понимать в языках программирования HTML, CSS, PHP.
- Простота установки. Даже если Вы не смогли в этом разобраться сами, смело можно будет найти помощь, исходя из предыдущей причины. Данный пункт еще зависит и от выбранного хостинга. К слову, за это я и люблю наш хостинг ukraine.com.ua — на нём wordpress устанавливается легким нажатием кнопки. И при этом имеются множество видеоуроков и отличная тех.поддержка.
- Большой выбор тем. Шаблон или тема wordpress — это набор файлов, которые отвечают за представление вашего сайта в браузере. Где находится меню и как оно выглядит, есть ли сайдбар (боковая панель) и с какой стороны — это и всё остальное прописано в теме. Выбирая тему для сайта, Вы выбираете его внешний вид и функционал.
- Большой выбор плагинов. Что такое плагин? Википедия говорит, что это независимо компилируемый программный модуль, динамически подключаемый к основной программе и предназначенный для расширения и/или использования её возможностей. Проще говоря, это дополнения для движка. Например, установив wordpress, я хочу, чтобы под каждым постом была возможность поделиться им в соц.сетях. Для этого мне нужно скачать и установить соответствующий плагин. Это намного легче, чем звучит и занимает пару минут. И такие плагины можно найти на все случаи и потребности. Возможность сделать интернет магазин на WordPress решается опять же с помощью плагина, и даже их большого выбора.
- Удобная админка. Добавить страницу, сделать запись, изменить меню — всё это не вызовет трудности. Разве что по первой. Но за счёт того же огромного выбора бесплатных уроков в интернете, научиться настраивать сайт не составит большой трудности.
- Постоянное развитие. WordPress постоянно обновляется и улучшается. Это решает к тому же и очень важный вопрос безопасности.
- Легкость в продвижении. SEO (Search Engine Optimization) — это оптимизация сайта для дальнейшего продвижения сайта в рейтинге поисковых систем. То есть действия направленные на то, чтобы Вас легче нашли в интернете. Если Вам не хочется разбираться в данном вопросе, можно просто, используя нужный плагин, заполнять необходимые поля и всё.
- Поддержка мобильных устройств. Сейчас всё больше пользователей используют мобильные устройства. И если сайт не оптимизирован под них, можно потерять своего потенциального клиента. А для WordPress это решается с помощью плагина или выбором “правильной” темы.
- Русскоязычные версии. Для многих английский язык вызывает трудность, особенно при решении технических вопросов. Но в WordPress плагины, темы и даже самые последние обновления имеют русский перевод.
С помощью WordPress я, абсолютно ничего не понимая в сайтостроении, смогла сделать этот сайт и блог happinesswithinyou.com. Уже два года я работаю с этим движком и очень довольна.
Так что рекомендую и с радостью отвечу на интересующие вопросы.
Есть ли у Вас уже сайт или пока только планируете? На каком движке остановились? Если хотите разобраться в этом сами, что Вас пугает больше всего?
Кравченко Анастасия,
автор блога happinesswithinyou.com

www.cbiz.club
Как создать сайт на Вордпресс
Привет, мой читатель. Я расскажу в этой статье, как создать сайт на Вордпресс. Тем более, что в предыдущих статьях мы обсудили тему о шаблонах и научились устанавливать локальный сервер Денвер к себе на компьютер.
Сравнение WordPress с другими CMS системами
| WordPress | DRUPAL | JOOMLA |
| Дружественная для пользователя CMS, много плагинов, тем разных форматов, виджетов | Мощная, сложная для пользователя CMS, для разработчиков и опытных пользователей. | Сложная и гибкая CMS, пригодная для любых целей, но требующая хороших знаний кода, много расширений и тем |
| www.bbcamerica.com — пример сайта | www.popsci.com — пример сайта | www.amazon.com — пример сайта |
| Заточен специально для блогов с хорошей функциональностью за счёт плагинов | Комплексные продвинутые сайты с любой самой сложной структурой и функциональностью | Для любых сайтов, любой сложности, адаптирована для пользователя |
| Требуется минимум знаний PHP, CSS, HTML, JS | Профессиональное владение кодом | Хорошее знание основ PHP, CSS, HTML, JS |
| Блоги, новостные сайты, ресурсы с постоянным обновлением контента | Большие сообщества, онлайн-порталы, крупные магазины | Электронная коммерция, социальные сети |
| Бесплатная система, с огромным сообществом и поддержкой | Бесплатная система, с огромным сообществом и поддержкой | Бесплатная система, с огромным сообществом и поддержкой |
Почему именно Вордпресс
Из таблицы видно, что он самый простой для обычных пользователей и идеально подходит для новичков. WordPress специально заточен для создания блога, он интуитивно понятен и для него придумано множество расширений его функциональности – плагинов, в т.ч. хороший визуальный редактор

На рисунке – пример сайта на Вордпресс. Сайт компании Би-би-си «Америка«
Плагины позволяют превратить сайт на WordPress в функциональное устройство для сбора трафика и зарабатывания денег, например, копирайтер-фрилансер легко сделает сайт-портфолио. Мне лично нравится то, что в Вордпресс нет никаких проблем с вводом текста. Если ты знаешь, как пользоваться любым текстовым редактором, то ты уже готовый пользователь этого замечательного движка. В Джумла и Друпал с этим сложнее.
Подбор доменного названия сайта
Доменное имя – это название сайта в глазах поисковых систем, например yandex.ru, google.com, lenta.ru
Наша задача – подобрать название сайта, (подобрать доменное имя) таким образом, чтобы оно отражало сущность и тематику. Впрочем, это является необязательным. Если ты ведёшь личный блог, то можно в качестве названия домена использовать и раскручивать собственное имя. То есть, подобрать домен вида ivanov.ru и назвать блог «Блог Иванова». В описании сайта укажи, о чём он. Так сейчас делают многие, кто начинает вести свои блоги.
Нет никакой нужды раскручивать в названии сайта бинарные опционы или телефоны Самсунг, даже если твой блог имеет эту тематику.
Поисковые системы прекрасно понимают написание русских слов латинскими буквами – транслитерацию, поэтому не надо писать в названии домена, что-то типа «game.ru», если ты будешь использовать слово игра. Не вводи в заблуждение роботов, а пиши просто – «igra.ru».
О выборе хостинга
Хороших хостингов очень много, они отличаются лишь только ценами, своими опциями, качеством технической поддержки, предоставляемыми услугами и качеством дисков, на которых лежат сайты. Но в наше время, в связи с быстрым ростом технического прогресса, каждый хостинг старается выжить среди жесткой конкуренции и, практически, все вышеперечисленные качества у всех таких служб одинаковы.
Для новичков я лично рекомендую использовать хостинг Джино, на нём я сижу, как я уже говорил, 10 лет, и ни разу не имел серьёзных претензий к качеству обслуживания и техподдержке, которая заметно улучшилась в последние годы. Хостинг Джино отличается от своих конкурентов и тем, что ты платишь деньги только за потребляемые услуги, которые можешь самостоятельно отключать и включать в админпанели. Джино имеет предустановленный Вордпресс актуальной версии, и тебе его устанавливать самому не придётся. Другие хорошие хостинги ты можешь легко найти сам по запросу в Интернете.
На первом этапе создания твоего сайта рекомендую пользоваться не хостингом, а локальным сервером Денвер, который является удобным инструментом для отладки сайта.
Установка сайта на сервер
Посмотри ещё, раз как работать с шаблоном, и как его установить на движок Вордпресc. После установки шаблона мы получаем уже готовый сайт, который осталось лишь наполнить контентом. Контент – это содержимое сайта: тексты, картинки, фото и видео. Давай теперь остановимся на настройках нашего сайта. В этом видеоролике подробно рассказано, как сделать первоначальные настройки сайта на WordPress.
Все настройки очень просты и доступны даже для бабушек. Не бойся, ты ничего не испортишь. WordPress – это умный движок. Рекомендую пройти бесплатную школу блогинга Евгения Вергуса. Ты здесь научишься зарабатывать свои первые деньги и приобретёшь кучу друзей по интересам, и даже можешь учить своих друзей, как создать сайт на Вордпресс на примере собственного опыта.
Какие программы нужны для того, чтобы создать сайт на WordPress
К моменту создания сайта на WordPress у тебя должен быть уже установлен следующий комплект программ, без которых дальнейшая работа над сайтом будет очень затруднена.
- Текстовый редактор Notepad++ для работы с кодом
- FTP- клиент программа FileZilla для переноса данных с сервера и обратно
- Графический редактор для работы с картинками и фото. Рекомендую использовать всем известный Фотошоп. Сейчас компания Adobe раздаёт бесплатно всю линейку продуктов CS2.
- Браузер Хром или Мозилла с плагином Firebug
Всё это бесплатно и легально! Эти приложения помогут тебе создать сайт на Вордпресс бесплатно, без использования других инструментов.
Теперь о структуре сайта
В структуру сайта входят:
- страницы
- записи
- рубрики
- метки
- виджеты
Страницами в WordPress называются статические структурные единицы. Обычно они отображаются в главном меню и футере (подвале) сайта. Обязательными из них являются Главная страница и страница «Об авторе». Желательна также страница с обратной связью и страница «О сайте».
Представь себя на месте читателя. Ты заходишь на чей-то блог с конкретной целью, что-то узнать. Если ты не видишь там ни личности автора, никто он такой, ни о чём этот сайт, а также не видишь обратной связи с ним, ни адреса, ни других контактов… Я бы тоже закрыл сайт, не читая его, какой бы там контент ни был.
О «главной» странице и других
Во многих шаблонах WordPress главная страница является страницей динамической. То есть она представляет с собой ленту блога или таблицу с анонсами статей. Эти статьи постоянно обновляется, и на верхнюю позицию всё время выходит новая статья. Главная страница пополняется новой записью, и таким образом происходит её обновление в глазах поисковых систем. Динамические страницы и Гугл и Яндекс с удовольствием повышают в выдаче. Этим блог технически отличается от статического сайта
Второй единицей в структуре нашего блага являются записи . По умолчанию в любом шаблоне WordPress тестовой записью является «Привет, мир»
Записи – это душа твоего блога, и они должны непрерывно обновляться.
Следующей единица структуры нашего блога является рубрика
Рубрика, по своей сути, это та же страница, которая объединяет в себе темы статей. Допустим, если сайт об автомобилях, то в рубриках могут быть немецкие машины, японские машины, американские машины, российские машины, а в записях (статьях) будет уже детализация по моделям автомобилей. Вобщем, ты понял.
Я рекомендую, ссылаясь на хороших учителей, иметь на блоге не более 5 рубрик. Это может показаться тебе трудновыполнимым заданием, но поверь уж…
Метки (или ярлыки) WordPress предоставляет для удобства читателей блога. Они и есть семантическое ядро сайта, по ним поисковые системы видят содержание блога, а плагины делают правильную автоматическую перелинковку страниц записей.
Некоторые вебмастера не ставят метки, руководствуясь негативным отношением к последствиям дублированного контента. Но, я думаю, что лучше закрыть индексацию меток в файле robots.txt
Перед тем, как создать сайт на Вордпресс, надо определиться в следующем:
- Нужны ли тебе комментарии на блоге
- Какие ты ставишь перед собой задачи и какие плагины для этого потребуются
- Как ты будешь монетизировать свой сайт в будущем
- Сколько времени и средств ты готов вкладывать в свой ресурс
- Что тебе необходимо знать, как блогеру
- Определись с выбором шаблона. Он должен соответствовать и твоим требованиям и удовлетворять стандартам поисковых систем
Расшифрую, что сказал. Комментарии нужны на блоге, но не обязательны в Интернет-магазине. Комментарии позволяют вести живое общение с публикой и узнавать мнение людей о себе и блоге. Связь с общественностью, своего рода.
Задачи, которые ты ставишь, крайне важны. Нельзя же вести блог, не имея целей. Мы ведь не ходим в лес, не зная зачем, можно и заблудиться. В блогинге заблудиться и того легче, если не иметь планов. «Мартышкин труд», знаешь, что это такое?
О плагинах WordPress
Рекомендую сразу установить на сайт следующие плагины:
Akismet. Это плагин для борьбы со спамерами. Эти нехорошие люди обязательно найдут твой блог и будут его использовать для своих гнусных целей, это неизбежно погубит любой ресурс, если не установить замечательный плагин, который отправит навечно в фильтры любого спамера с его ip-адресом. Если тебя интересует надёжная защита сайта от спама… Надеюсь, ты понял.
All in One SEO Pack – обязательный плагин для дружбы с поисковыми системами. Я использую Yoast SEO. На мой взгляд он круче!
RusToLat – для формирования правильных URL-ссылок
TweetMeme Retweet Button – просто активируешь кнопку и дружишь с твитером!
WP-DBManager – плагин, создающий копии вашего сайта
Посмотри продвинутый ролик по плагинам. Вопросов не должно остаться! Артём рассказывает о том, что хорошо знает! Я очень уважаю этого человека! Он знает всё о том, как создать сайт на Вордпресс, и как его сделать настоящим ресурсом Интернета.
О финансировании сайта и его отдаче
Тысячи сайтов закрываются каждый день, по причине невозможности монетизации.
Хороший блог забирает всё свободное время и хочется, его как-то окупать. Монетизация сайта должна быть обязательно, но не всё сразу…
Я знаю абсолютно точно, что бесплатных пирожных… И если ты уж не хочешь платить деньги за что-то, то приходиться расплачиваться личным трудом и временем. Только результат не всегда бывает хорошим. В сайт, как в любой бизнес, нужно вкладывать или деньги или труд и время.
Что должен ты знать и уметь, чтобы сделать сайт на Вордпресс
Как изготовить свой сайт пишут все кому не лень и утверждают, что это очень легко. Но поверь, чтобы там ни говорили, ты должен, просто обязан уметь обращаться с редакторами текстовыми и графическими, понимать основы кода html, css и php. Нужно уметь обращаться с движком, чтобы не бросаться в панику при первых непонятных явлениях. Бывает, забыл пароль или даже логин к админке. Всё поправимо, нужно только обратиться к интернету.
Если ты хочешь, чтобы твой блог был читаем, и его находили поисковые системы, необходимо познакомиться с SEO-оптимизацией статей и всего сайта в целом. Это очень интересная наука и на это стоит потратить и время и деньги. Первоначальной SEO задачей является построение семантического ядра. Это список поисковых запросов, которые твои будущие читатели наберут в Интернете. Семантическое ядро можно составить как самому, так и заказать у профессионалов. Посмотри видео на эту тему ниже.
Способ с использованием программы KEYCollector является не единственным. Можно создать вручную качественное семантическое ядро, пользуясь сервисом Вордстат Яндекса или Адвордс от Гугла.
Пиши мне в комментариях по любому вопросу.
Посмотри статью о шаблонах WordPress и прими решение о правильном выборе. Не выбирай шаблон по красоте, нужна его правильность и функциональность.
Заключение
В заключение спалю очевидную фишку, про которую все знают на словах, а на деле мало, кто пользуется.
Обязательно подружись с полезнейшими сервисами для хорошего плавания по океану Интернета.
Яндекс Вебмастер – твой друг и помощник во всех вопросах ведения сайта.

Гугл Вебмастер. Отличный помощник для создания и ведения правильного Интернет-ресурса.

Не ленись и почитай, что пишут кураторы Интернета – Яндекс и Гугл о своих требованиях к сайту. Не слушай никаких сеошников, никаких других Великих Гуру. Бери всю информацию от законодателей Интернета и выполняй. Они ничего не скрывают. Задача поисковых систем, как раз в том, чтобы твой сайт был максимально хорошим.
Ты уже знаешь, как сделать свой сайт на движке Вордпресс и много чего умеешь. Но поверь, что впереди тебя ждёт ещё более интересная, аналитическая работа с Яндекс Метрикой и с сервисом Гугл Аналитикс. Тебе предстоит наполнение сайта уникальной и полезной информацией. Без контента сайт будет бесполезен.
Так же в следующих статьях я расскажу как перенести сайт с локального сервера Денвер на реальный хостинг на примере хостинга Джино.
smikhaylov.ru
Как сделать сайт на WordPress самостоятельно: учебный курс
Сегодня, несколько часов назад, последняя строчка кода появилась в проекте «Вебмастерская», и воспалённые мозги нашей команды с облечением расслабили свои извилины. Всё готово! Наконец, вы узнаете, как сделать сайт на WordPress самостоятельно и бесплатно!
 На правах руководителя проекта объявляю: бетта-тестирование «Вебмастерской» назначается на 12 марта 2016 года. В этот день проект стартует. И те, кто уже подал заявку на участие, пройдут бесплатное обучение самыми первыми. Все остальные могут зарегистрироваться здесь.
На правах руководителя проекта объявляю: бетта-тестирование «Вебмастерской» назначается на 12 марта 2016 года. В этот день проект стартует. И те, кто уже подал заявку на участие, пройдут бесплатное обучение самыми первыми. Все остальные могут зарегистрироваться здесь. 
 Ещё про «Вебмастерскую»:
Ещё про «Вебмастерскую»: Как сделать сайт на WordPress самостоятельно
Тем, кто ещё не в курсе, коротко объясню.
Мы запустили бетта-тестирования нового проекта «Вебмастерская». На нём каждый может пройти бесплатное обучение – мы учим создавать сайты на WordPress. В процессе обучения вы будете практиковать полученные знания, и создавать сайт. В конце вы получите готовый к наполнению и продвижению сайт.

Обучение проходит бесплатно. Оплатить нужно будет только ваш хостинг и ваш домен. Сумма мизерная.
Пока вы проходите обучение, наша служба поддержки консультирует вас и помогает вам.
Подробнее я рассказывал о работе «Вебмастерской» в этой статье.
Чему мы вас научим
Мы вам покажем, как сделать сайт на WordPress самостоятельно на шести уроках. Вот перечень и содержание этих уроков:
Урок №1
- Регистрация на хостинге.
- Регистрация домена.
- Установка WordPress на сайт.
Урок №2
- Первичная настройка сайта и установка плагина.
- Установка дизайна в WordPress.
- Создание рубрик и структуры сайта.
Урок №3
- Создание страниц.
- Создание навигационного меню.
- Создание записей.
- Работа с виджетами WordPress.
Урок №4
- Вывод последних статей.
- Вывод похожих статей.
Урок №5
- Карта сайта.
- Кнопки социальных сетей.
Бонусный урок:
- SEO плагин.
- Файл для индексации robots.txt.
Бонусный урок – это урок из нашего другого учебного курса, который сейчас находится в разработке уже разработан, и стоит 1 150 р. Но сейчас вы сможете получить его часть бесплатно.
Итак, регистрируйтесь в «Вебмастерскую» и у вас будет готовый, полноценный сайт за одну неделю (вы, конечно, можете растянуть это удовольствие на месяц, если хотите, но на самом деле всё можно сделать за 5-6 дней). Вы получите ценные знания бесплатно и не потратите зря время и деньги!
wp-system.ru
Как сделать сайт на wordpress: теория и практика
PHP — это скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений. К крупнейшим сайтам, использующим PHP, относятся Facebook, Wikipedia и др. Читать далее →
Запись обновлена Июнь 28, 2018 by Константин.Здравствуйте, в данной статье с помощью CSS мы будем создавать разнообразные линейнын и радиальные градиенты. Читать далее →
Запись обновлена Июнь 25, 2018 и опубликована в рубрике CSS и теги by Константин.Здравствуйте, давайте создадим помощника с помощью ещё одного javascript кода. Читать далее →
Запись обновлена Июнь 18, 2018 и опубликована в рубрике Javascript и jQuery by Константин.Здравствуйте, давайте создадим эффект вспышки при наведении на изображение при помощи css3. Читать далее →
Запись обновлена Июнь 18, 2018 и опубликована в рубрике WordPress by Константин.Здравствуйте, давайте создадим простого помощника на сайт (персонажа на сайт, инфа для сайта), кликая по которому будет меняться его анимация — для этого воспользуемся javascript кодом. Читать далее →
Запись обновлена Июнь 17, 2018 и опубликована в рубрике Javascript и jQuery by Константин.Здравствуйте, давайте создадим простой онлайн-сервис для чтения rss лент — для этого нам понадобится один полезный и бесплатный wordpress плагин и немного php кода. Читать далее →
Запись обновлена Май 26, 2018 by Константин.Онлайн-сервис, на котором Вы сможете следить за своими любимыми сайтами.Введите в поле ниже список rss лент, которые хотите прочитать, например: Читать далее →
Запись обновлена Май 12, 2018 by Константин.Здравствуйте, сегодня напишим караоке для сайта: подключим музыку и будем выводить текст последовательно, чтобы можно было подпевать! Читать далее →
Запись обновлена Май 8, 2018 и опубликована в рубрике Javascript и jQuery, Уроки по JavaScript by Константин.mnogoblog.ru
Как сделать бесплатно сайт на Wordpress
01.08.2011
53 518 просм.
Рубрики: DEV Метки: WordPress, уроки WordPressСейчас многие задаются вопросом — как самому, быстро, просто и главное, бесплатно сделать сайт? Есть много разных способов, но я предложу вам самый оптимальный, и на мой взгляд, в данный момент. Этим способом могут воспользоваться даже «чайники».
Итак, начинаем уроки WordPress с пошаговой инструкцией создания сайта.
Немного теории или что такое WordPress?
WordPress — CMS, система управления содержимым сайта (от англ. Content Managemet System). Она распространяется бесплатно.
WordPress является идеальной платформой для публикации, ориентированной на эстетику, веб-стандарты, а также удобство использования. WordPress бесплатен и свободен к распространению.
WordPress с чего начать?
В этой статье я расскажу как создать свой блог/сайт быстро, просто, без установки и инсталляции пакета Worpdress на свой хостинг. Есть еще и другой способ создания сайта с помощью WordPress: скачать инсталляционный пакет и установить его на свой купленный хостинг. Но об этом способе я расскажу позже.
Пошаговая инструкция
Итак, пошаговая инструкция довольно проста. В данном примере я буду рассматривать англоязычную версию Панели управления (Dashboard), т.к. она используется по умолчанию.
- Регистрируемся на сайте http://wordpress.com/ …и все, по сути, вы уже создали сайт! С доменным именем: вашлогин.wordpress.com. Элементарно, Ватсон! Однако теперь нужно его оформить и наполнить данными.
- Заходим в панель управления (Dashboard).
- Создаем нужные страницы (Pages). Для этого находим слева в меню «Pages» – «Add New». В появившемся экране нужно ввести заголовок страницы, потом чуть ниже в поле текст для самой страницы. Следует отметить, что на странице есть возможность быстрого форматирования текста, вставки изображения, видео, аудио, медиа, голосования и стандартной формы. После того, как вы ввели данные для страницы, нажимаем на кнопку справа «Publish». Страницы – это статичная информация, которая может меняться на сайте очень редко. Например, «О нас», «Контакты», «Услуги».
- Создаем записи (Posts). Для этого в меню слева кликаем на «Posts» – «Add New». Записи отличаются от страниц тем, что они динамичны. Такой формат подходит для новостей, статей, анонсов, товаров и пр. Иными словами, та информация, которую вы планируете часто обновлять на сайте. Записям присваиваются определенные рубрики (Categories), которые на сайте располагаются обычно справа. Например, «Автомобили», «Здоровье», «Психология». Если вы не выбрали рубрику, то система поместит запись в рубрику по умолчанию. Чтобы создать новую рубрику, необходимо в меню справа «Posts» – «Catogories». При этом справа вы увидите список имеющихся категорий, а слева – форму добавления новой категории. Можно также делать подкатегории.
- Комментарии (Comments). Т.к. WordPress изначально создавался для создания блогов, в нем есть возможность комментариев к записям. Их можно модерировать, отключать на определенных страницах, разделах, конкретных постах и т.д.. («Posts» – «Comments»).
- Теперь выбираем тему (Themes) дизайна вашего сайта. При создании сайта непосредственно на сервере http://wordpress.com есть возможность выбрать одну из 80 бесплатных тем. Для этого в меню слева выбираем «Appearance» – «Themes». Следует отметить, что в темах можно вставить свой логотип (название), главную картинку и фон. Все остальные правки стилей (CSS) темы платные – 14,97 у.е. в год. Но, как правило, бесплатного варианта вполне хватает.
- Кроме того, на сайт можно добавить виджеты (Widgets). В зависимости от выбранной вами темы оформления, некоторые уже будут подключены, а некоторые будет возможность подключить. Для этого слева в меню находим «Appearance» – «Widgets». Примеры виджетов: RSS-лента, подписка на новости сайта, поиск, календарь, ваши линки, рекламные тексты, twitter-лента и пр.
- Если вы хотите сделать сайт со своим доменом, например, www.yourname.com, то это можно сделать с помощью платной услуги парковки (Mapping) вашего купленного домена на сервере http://wordpress.com, и стоит это 12 у.е. в год. Для этого в меню слева находим «Dashboard» – «Upgrades» – «Domains».
Автор: TopObzor.com
При перепечатке этого материала обратная ссылка на TopObzor.com обязательна.
Похожее
comments powered by HyperComments comments powered by HyperComments!www.topobzor.com
Какой сделать сайт на WordPress: идеи самых эффективных проектов
Система управления сайтом WordPress на практике показывает себя как универсальная CMS. И действительно, на ней можно создать сайт любой сложности, с любыми функциями, главное включить фантазию. В этой статье мы расскажем вам о том, какой можно сделать сайт на WordPress, как можно использовать данный движок.
сайтов в мире работают на WordPresss, что является большинством среди других CMS.
тысяч плагинов (функциональных дополнений) созданно для WordPress. Они позволяют дать сайту любой функционал.
Блог
Изначально WordPess создавалась как CMS для блога. Именно это является основной задачей данной системы управления сайтом. Поэтому если вы хотите создать блог, то в ваших руках окажется безграничный инструмент.
Блог – это сайт, который представляет собой ленту новостей. Каждый новый контент будет появляться на главной странице сайта в хронологическом порядке. Хорошо подойдёт для дневников, информативных или новостных проектов.
Сайт компании
Если у вас есть бизнес, и у вашей компании нет сайта, то вы теряете большую часть своих клиентов, так как сегодня большинство потребителей ищут товар или услугу, не выходя из дома, прямо в интернете на своём компьютере или мобильном устройстве. Если сделать сайт на WordPress для компании, то он будет вашим представительством в интернете.
Для создания такого проекта вам будут полезны плагины со следующими функциями:
- обратная связь, например, Contact Form 7;
- вывод географической карты, например, MapPress Easy Google Maps;
- вывод списка товаров/услуг, если их большое количество, например, подойдёт организация вывода постов, предлагаемая плагином Essential Grid;
- онлайн консультант — лучше использовать сторонний сервис;
- приём платежей – также подойдёт сторонний сервис.
Сайт-визитка
Сайт визитка – это страница, которая показывает то, какие услуги вы можете оказать или какие товары продать, и как с вами связаться. Этой страницей можно потом делиться в социальных сетях, показывать друзьям и распространять другими методами.
Сделать сайт на WordPress можно и для визитки. Как понятно, вам пригодится плагин для обратной связи, например, Contact Form 7.
Портфолио
Портфолио – это разновидность сайта-визитки, только более функциональная. Если визитка может состоять из одной страницы, то портфолио целесообразно наполнить большим количеством контента, и опубликовать там примеры каких-то работ.
Чтобы сделать сайт на WordPress для своего портфолио, вам пригодятся плагины со следующими возможностями:
- обратная связь, всё тот же Contact Form 7;
- вывод списка работ портфолио, например, NextGen или Robo Gallery или можно воспользоваться встроенными в CMS функциями вывода картинок и галерей.
Интернет-магазин
Интернет-магазин на WordPress – это уже далеко не новость. Сделать такой проект легко благодаря разнообразным плагинам. На сегодня существует несколько полнофункциональных дополнений для WordPress, которые позволяют реализовать магазин. В их функции входит импорт, экспорт и вывод товаров, настройка карточки товара, работа с платёжными системами, корзиной и прочие необходимые вещи.
Для того чтобы сделать интернет-магазин на основе какого-либо плагина для WordPress, вам потребуется ещё и специальная тема. Можно найти как платный, так и бесплатный вариант специфической темы. Из плагинов можно применить легендарный WooCommerce или E-commerce.
Многопользовательский сайт
WordPress – это многопользовательский движок. В нём есть возможность создать несколько аккаунтов, и разграничить их по правам и возможностям. Таким образом, вы сможете создать проект, на котором будет трудиться несколько человек. Это может быть тот же блог или сайт компании, и разные люди смогут наполнять его. Это также может быть какой-то творческий проект, и разные авторы смогут делиться своими работами.
Для того чтобы сделать многопользовательский сайт на WordPress, использовать какие-либо плагины необязательно. Можно ограничиться встроенными в CMS функциями. Однако при необходимости можно расширить функционал в части пользователей и применить дополнения.
Сайт с аудио и видео контентом
WordPress позволяет управлять не только текстовым контентом, как CMS для блога, но также и аудио, и видео. Существуют разнообразные, как платные, так и бесплатные плагины, которые помогают опубликовать и классифицировать медиаконтент на сайте.
Даже без использования плагинов можно вывести медиаконтент — аудио и видео на сайте на WordPress. Однако специальные дополнения позволят сделать это более привлекательно и удобно для посетителя. Например, для аудио можно применить простое дополнение Audi Player, а для видео — JW Player.
Форум
Форум – это площадка, на которой каждый посетитель может начать обсуждать любую тему с другими посетителями. Таким образом, на сайте будет появляться полезный текстовый контент. На WordPress можно легко создать форум, и для этого тоже есть специальные функциональные плагины.
Аналогично интернет-магазину, для создания форума, кроме плагина, вам потребуется ещё и специализированная тема оформления. Можно найти платный и бесплатный вариант. Самый известныйплагин – BBPress.
Социальная сеть
Для того чтобы создать социальную сеть на WordPress тоже есть плагины. Однако, в отличие от варианта с форумом или интернет-магазином, достойных дополнений для соцсетей пока ещё единицы, поэтому выбирать особо не из чего.
Нельзя сказать, что из WordPress получится мощная социальная сеть вроде ВКонтакте или Twitter, однако площадку для полноценного общения людей создать можно. Для реализации такого проекта вам потребуется специальный плагин и, в некоторых случаях, специфическая тема. Можно попробовать плагин WP-Recall.
Лендинг-пейдж
Лендинг-пейдж переставляет собой одну страницу, направленную на продажу одного конкретного товара или услуги. На сегодня существует множество платформ, которые позволяют делать лендинги. WordPress также можно приспособить под это дело.
Для WordPress есть много платных и бесплатных плагинов, которые представляют собой конструкторы одностраничных сайтов. Они имеют в своём составе большое количество элементов для редактирования страницы продаж. Можно применить дополнения WP Page, Elementor, Optimize Press и другие.
Давайте подведём итог. Если вы решили сделать сайт на WordPress, то вы получите в руки многофункциональный конструктор, который можно дополнить любыми возможностями. Практически любая идея, которая только может прийти в вашу голову, имеет шансы реализоваться на CMS WordPress.
Похожие статьи
internet-proryv.com
Как создать сайт за 3 часа
Моя основная тема — продвижение, а не создание сайтов.
Но я делала много сайтов себе, а до этого у меня была студия веб-дизайна, и я хорошо знаю, как может растянуться на годы создание сайта.
И как создать сайт за 3 часа я тоже знаю.
Эта статья о том, как быстро сделать сайт на бесплатном движке WordPress, как это сделать красиво и бесплатно, чтобы сайт был адаптивным под мобильные телефоны, планшеты, чтобы он был SEO-friendly, то есть, чтобы его благоприятно восприняли поисковые системы. Пишу подробно, с указанием основных технических нюансов.
Речь идет на создании любого сайта (не обязательно блога) именно на WordPress, т.к. это одна из самых простых и интенсивно развивающихся бесплатных платформ. У меня все мои сайты на нем. Есть у него и плюсы, есть и некоторые минусы, хотя минусы скорее распространяются на масштабирование сайта и зависят от того, насколько грамотно изначально сформировать базу данных сайта. Если вы планируете огромный сайт на Вордпресс — стоит нанять специалиста этого направления.
Часто задача запустить даже простой сайт вгоняет людей в ступор и выпуск сайта откладывается на месяцы, если не на годы.
Очень часто все портит желание перфекциониста запустить сразу красивый и максимально удобный сайт. Со мной это происходило кучу раз, все эти ловушки хорошо известны. Поэтому теперь чаще всего (если только не нужен хороший лендинг-пейдж), я вполне могу создать сайт за 3 часа и начать с ним работать.
Дизайн, юзабилити и прочее будут дорабатываться потом в ходе дела. Самое главное — когда возникла идея, дать ей ход в 72 часа. Сайт будет «отстаиваться» — набирать возраст, траст, ссылочную массу, контент. Даже если я потом захочу переделать дизайн, он уже будет иметь сотни посетителей, топовые позиции, и принесет большую пользу.
Указанное время — 3 часа — не включает в себя временные затраты на поиск исполнителя на фрилансе (у меня уже есть такой проверенный специалист), если вы сами не разбираетесь в HTML или там привязке домена, не умеете регистрировать хостинг и т.д.
Я могу за пять минут на уже давно существующих эккаунтах создать домен, привязать к хостингу. Могу также моментально установить на хостинг Вордпресс (на некоторых хостингах типа Masterhost, Keyweb) есть автоматическая установка любых популярных движков. Могу разобраться с почти любой темой и еще могу покопаться в HTML-коде и кое-что по мелочам подпрвить.
Но для перевода шаблонов и разных других более сложных вещей (в частности, грамотно поставить плагин так, чтобы у меток и рубрик тоже были свои собственные Title, Meta Description, описание) я нанимаю специалиста на фрилансе. Это не дорого и гораздо грамотнее и быстрее.
Вы же можете спокойно нанять специалиста за 1-2 тысячи рублей и он вам все это сделает.
У меня, чтобы создать сайт, в очень спокойном режиме ушло 3 дня (по несколько часов в день) на это все, включая наполнение сайта 15 постами (вместе с их написанием). У новичка, конечно, это растянется на неделю, но все равно — гораздо быстрее и дешевле, чем целиком заказывать у фрилансера, что может растянуться на годы.
1 день — выбрала шаблон, поставила домен, хостинг, вордпресс, тему. (1.5 часа)2 день — потестировала тему, забила примерным контентом и написала большой список поправок техническому специалисту (1.5 часа)3 день — наполняла контентом, правили оставшиеся мелочи вместе с тех. специалистом. (дополнительное время, когда сайт уже готов)
Но, конечно, это занимало у меня не весь день и если бы это был срочный проект, и мы бы с тех специалистом были оперативно на связи, пока он работал, мы бы справились со всеми делами за 3 часа.
Смотрите все основные шаги этого процесса. Их 12.
Итак, как создать сайт за 3 часа:
1. Придумать домен для сайта.
Для этого иду на nic.ru. У них есть еще удобный сервис подбора доменных имен.

Я обычно беру домен в зоне .ru. Как-то пыталась регистрировать еще и .рф. И как-то не понравилось.
2. Зарегистрировать выбранный свободный домен
Тут есть 2 основных варианта — сделать это отдельно на сайте главного регистратора типа nic.ru подороже или на сайте любого из перекупщиков типа 2domains.ru. И прописать там DNS вашего хостинг-провайдера.Либо сразу покупать домен через хостинг-провайдера. Но не известно, что будет, если фирма хостинг-провайдер закроется.
В зависимости от важности домена и проекта для меня, я использую разные варианты, комбинирую.
3. Завести хостинг
Тут опять же много вариантов:
— Простой хостинг или выделенный сервер— Хостинг там же, где домен или отдельно— Уже у вас был хостинг или вы заводите новый.
Данный сайт у меня находится на довольно мощном выделенном сервере у немецкого хостера Keyweb с некоторыми другими моими сайтами вместе. Мне пришлось туда переехать, когда крупные сайты тип seo-know-how с порядка 1500 постов стали нагружать ресурсы хостинга.
Но если у вас планируется простой не сильно большой сайт — вам подойдет любой хостинг с начальным тарифом где-то за 200 рублей в месяц.
Другие сайты у меня находятся еще у хостеров masterhost, vds64.com, beget. Пробовала я также netangels, тоже в порядке.
Поэтому все, что мне нужно было сделать — создать сайт на уже существующем хостинге. Но в принципе и создать новый с нуля тоже очень быстро.
4. Прописать DNS выбранного хостинг-провайдера в настройках нового домена.
После того как сайт у хостера создан, прописываем DNS. Или если заранее знаем, какие днс прописывать, прописываем сразу при регистрации. Днс могут иметь вид типа:
ns1.beget.runs2.beget.ru
но могут иметь и несколько иной вид, уточняйте у хостера.
Если про DNS не знаете, куда, где, что, как — спрашивайте у хостинг провайдера или у кого покупали домен, можно у всех сразу.
Бесплатные SEO курсы от Анны Ященко - 20 PDF-уроков - Хотите научиться самостоятельному бесплатному продвижению сайтов?
5. Поставить Вордпресс на хостинг.
Чаще всего у нормальных хостеров это делается нажатием одной кнопочки моментально. У самых продвинутых есть возможность выбора всяких настройек типа «Выборочная настройка» — указать в какую папку на сайте сложить Вордпресс, обновлять ли его на автомате, какие данные задать для пользователя бд и т.д.
Некоторые хостеры идут навстречу, и сами по запросу бесплатно ставят вам Вордпресс, если этой функции нет на автомате. У меня были пара таких.
Если у вашего хостера этого нет и вы никогда не ставили Вордпресс на хостинг, то лучше бы кого-то нанять рублей за 200, кто имеет в этом опыт. Хотя ничего особо сложного нет, можно погуглить и самостоятельно поставить. Для этого надо будет скачать свежий архив с официального сайта WordPress, распаковать и залить на хостинг.
6. Поставить шаблон (дизайн сайта)
Не так давно я с радостью ставила бесплатные шаблоны из открытых источников. Но после того как два раза подряд в шаблоны оказывался внедрен вредоносный код и начиналась рассылка спама и хостер грозился закрыть все другие сайты с площадки, мне стоило больших нервов и довольно больших денег чтобы пересмотреть все сайты на вирусы и отменить карантин, я решила больше никогда такого не делать.
Один мой сайт был заражен вирусами и с платным шаблоном и я его пока даже не восстановила — не дошли руки. Поэтому не только берите шаблоны у хороших разработчиков, но и регулярно делайте бэкапы на хостинге (можно уточнить, есть ли автомат для этого.
Недавно вот Текстерра выпустили такую статью — «100 лучших бесплатных тем для WordPress». Но они, конечно, все слабоваты, не факт, что адаптивны. Скачиваются они с официального сайта WordPress, поэтому должны быть безопасны. Но, повторюсь, НИКОГДА не скачивайте с порталов с бесплатными темами Вордпресс. По статистике от 90% тем заражены.
Я теперь всегда покупаю шаблоны на Themeforest или у других разработчиков
Средняя цена шаблона — 40-45 долларов.
Вот тут, на сайте Themeforest можно посмотреть и купить сотни отличных, современных, адаптивных шаблонов под WordPress
Этот шаблон я тоже купила там же.
Самое сложное — представить, как будет выглядить твой сайт и какой шаблон ему точно подойдет, т.к. речь идет о покупке и не хочется промахнуться.
Процесс выбора трехшаговый:
1. Сначала сохраняем ссылки на все более-менее подходящие шаблоны (обратите внимание, что есть ссылка на страничку шаблона на Themeforest, где вы будете его покупать и на демо-страницу, как выглядит дизайн).
2. Из оставшихся 10-20 дизайнов за 1-2 дня (чтобы переспать с подходящими вариантами), пытаясь представить, как вы выкладываете что-то на сайт, выбираем штуки 3 уже которые вам точно нравятся.
3. Далее можно посоветоваться с друзьями и коллегами и еще за 1-2 дня выбрать окончательный вариант.
Не забудьте, что шрифты, картинки, цвета — все легко меняется. Слайдеры и блоки тоже убираются или добавляются по вашему желанию.
Там же есть отличные шаблоны не только для блогов, но и для корпоративных сайтов, сайтов фотографов или дизайн-студий, порталов, для Landing Page, а также для Muse, для других движков — Joomla и пр. Можно выбрать по типу — информационный сайт, интернет-магазин, личный блог, сайт интернет-СМИ и т.д.
Современные шаблоны все хорошего качества, мало того, что адаптивные (под разные устройства), так еще и с очень гибкими настройками цветового решения, фона, всех шрифтов, расположения колонок и т.д. То есть по сути из одного шаблона (такого как мой), можно сделать несколько совершенно разных сайтов.
Еще я всегда выбираю светлые темы, на белом фоне, т.к. проверено, черные и серые и прочие совершенно невозможно читать.
7. Поставить все нужные плагины
Я не сильно большой специалист по плагинам, у меня есть свои проверенные наработки, но я не занимаюсь частыми исследованиями, что еще нового вышло для тех же самых целей. Были и такие ситуации, когда какой-то плагин блокировал работу всего сайта — жрал все ресурсы. В итоге от некоторых вроде с первого взгляда очень хороших пришлось отказаться (так было с плагином Топограф).
У меня такой основной список:
Akismet — от спама в комментриях (он ставится по умолчанию, нужно только получить и ввести код — я ввожу один и тот же на всех своих блогах)
Broken Link Checker — для проверки и работы с битыми ссылками
Dagon Design Sitemap Generator — для создания карты сайта «для людей». Ссылку на эту карту сайта я обычно ставлю в футере и скорее для поисковых систем.
Exclude Pages from Navigation — удобный плагин только для тех шаблонов, где навигационное меню сайта в теме формируется напрямую из структуры его страниц, чтобы исключить какие-то страницы из навигационного меню.
Quick Cache — для кеширования сайта
RusToLat — чтобы ЧПУ имена страниц сами переводились транслитерацией в латиницу из названия постов.
UpToLike Share Buttons — у меня после установки на этот блог возникли вопросы к этому плагину кнопок для расшаривания постов в соцсети. Уже не в первый раз шел конфликт почт, если я пыталась привязать этот плагин к разным сайтам и где-то указана та же самая почта. Почты должны быть разные у каждого сайта. Саппорт ответил, мы разобрались.Однозначно, этот плагин является самым продвинутым, с подробной статистикой, гибкой настройкой внешнего вида кнопок и их расположения.
Revive Old Post — ОЧЕНЬ удобный плагин для автопостинга старых постов блога по кругу в Твиттер, Фейсбук. Внимание! Там есть возможность исключать неактуальные посты — делайте это обязательно, чтобы не вводить читателей твиттера в заблуждение.
WP No External Links — переделывает все внешние ссылки в постах через редирект в такой вид: http://seoandme.ru/goto/https://www.youtube.com/channel/UCPkGvs9HhIBMVETjAxUT-Pw
Yet Another Related Posts Plugin — плагин для вывода похожих записей (только если у темы нет самостоятельного вывода похожих постов)
Disqus — система комментирования сайта. Пробовала разные — и Cackle, и Hypercomments, и родные комментарии Вордпресса, и парочку других систем — больше всего сейчас нравится Дискус, не жалею, что он стоит.Хотя сейчас я бы наверное оставила родные комментарии вордпресса — они хорошо индексируются и могут способствовать повышению посещаемости сайта.
Отдельно про SEO-плагин.
Раньше я всегда ставила All in One SEO. Потом, перешла на плагин Simplicy SEO (на французском ) ), который мне показалось вместе с помощником проще всех было допиливать до того, чтобы у каждой категории и тега были своей Title и Meta, также вступительный текст. Эта оптимизация тегов и категорий всегда приносит дополнительный трафик. Но потом плагин Simplicy SEO плохо себя показал с Гуглом. Я отловила что Гугл как бы не видит оптимизации через этот плагин и выдает в Title стандартные «Заголовок поста + название блога».
Поэтому я перешла на плагин Yoast SEO. Это очень удобный плагин, удобен он еще и тем что дает много подсказок и там напротив поста горят разного цвета «лампочки» как светофор, так ты всегда можешь найти у себя посты, которые желтого и красного цвета, т.е. плохо оптимизированы и дооптимизировать их в первую очередь. Он хорош и в бесплатном варианте, а в платном еще лучше.
8. Настроить ЧПУ ссылки
ЧПУ — это «человекоподобные ссылки» — их больше всего любят поисковые системы.
это типа:
/kak-sozdat-sajt-za-3-chasa.html
Для этого нужно установить плагин RustoLat (уже стоит в прошлом шаге) и сделать с WordPress блогом следующее:
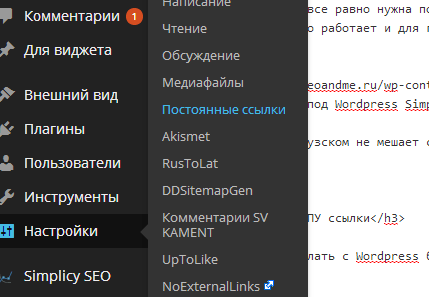
В админке Вордпресса в заходим в пункте меню «Настройки» в «Постоянные ссылки».

Далее там вместо «по умолчанию» — вид ссылки http://seoandme.ru/?p=123
я меняю на «Произвольно» и добавляю такой кусок /%postname%.html
получается вот так:

И в итоге при создании поста мы видим такое:

Если название поста длинное и ссылки тоже получаются чересчур длинные, то я укорачиваю сама вручную в ходе написания поста URL ссылки. Укорачиваю каждый раз ДО ТОГО, как он отправлен на публикацию на сайт.
Вообще — размер URL сейчас очень важен. Старайтесь не допускать сильно длинных ссылок на страницы.
9. Сделать некоторые технические SEO-поправки
Тут может быть много или мало правок — в зависимости от вашей темы (шаблон) и вашей дотошности.
Я обычно меняю следующее:
— Чтобы внутри постов заголовок был в h2 и без стилей внутри тега
— Чтобы ссылка на главную с логотипа или названия блога была ссылкой на всех страницах, кроме главной (чтобы на главной не было цикличных ссылок на саму себя)
— Чтобы на главной был только 1 h2 — заголовок сайта или какая-то комбинация из заголовка + самые важные запросы именно под главную страницу сайта
— Чтобы название блога на вторых страницах не было h2 (там свой собственный h2 — заголовок поста). Н1 должен быть на каждой странице только один и уникальный!
— Смотрю, чтобы ссылки были подчеркнуты
— Чтобы текст был достаточно читабелен.
— Чтобы в ленте записей (на главной, в разделах, метках, рубриках) на пост не вело много одинаковых ссылок (как это часто бывает, что на пост ссылается и его заголовок, и картинка, и ссылка «подробнее», и еще с количества комментариев). Я обычно оставляю только с заголовка поста
— Чтобы у меня точно все было в порядке с возможностью задать уникальные h2, Title, Meta description, Meta keywords для любой страницы сайта
— Чтобы были нормальные хлебные крошки (строка состояния). Где последним пунктом идет название страницы и при этом она не является ссылкой на саму себя (не является цикличной ссылкой).
Ну в общем-то, это главное.
10. Сформировать структуру, наполнить
Ну тут, думаю все примерно понятно.
Если у вас ступор — начинайте делать что либо, что угодно. Делайте меню, виджеты, структуру разделов, страничку «О проекте» или «О компании», пишите первый пост, который не уверены, что хотите поставить — все, что угодно, лишь бы разогнаться.
И желательно при создании названий разделов сверяться со статистикой wordstat.yandex.ru и выбирать по возможности какие-то СЧ запросы (среднечастотные). Не самые-самые не запрашиваемые, но и не самые популярные.
11. Оптимизировать все страницы
Мало создать сайт, чтобы он «продвигался сам» — обязательно нужно провести поисковую оптимизацию всех страниц.
Про это я говорю много на своих бесплатных курсах по SEO.
Хотя сейчас очень ужесточились фильтры переоптимизации и я буду переписывать урок по оптимизации. Нужно все делать еще естественнее, еще меньше откровенно сеошных вхождений ключей.
12. Выпнуть в интернет-пространство
Тут тоже все довольно просто.
Что можно сделать:
— Зарегистрироваться в Яндекс Вебмастере, Инструменты для Вебмастера Google, поставить Яндекс Метрику и Google Analytics.
— Отправить ссылку в соцсети. Хорошо бы, чтобы у вас было по несколько хотя бы слегка прокаченных эккаунтов в каждой из соцсетей. Если нет — хорошо бы создать хотя бы по одному официальному эккаунту для нового сайта. Если нет времени или возможности — хотя бы купить на socialtools или forumok размещение в фейсбуке, гугл +, вконтакте и пр. Можно и хорошо бы купить на rotapost посты в самых крупных твиттер-эккаунтах (не больше 50 рублей) и посты в активных жж и других блогах.
— В идеале — создать пресс-релиз и разместить по пресс-релизовым сайтам и тематическим форумам из ТОП Базы.
— Ну или хотя бы добавить в эддурилку Яндекса и Гугла, но это мало что даст или придется очень долго ждать. А после выполнения всех вышеуказанных пунктов, вы уже скоро начнете получать трафик по НЧ (низкочастотным запросам).
Примерная схема бесплатного продвижения любого сайта у меня описана тут. Включая ссылки на подробные руководства по размещению пресс-релизов, в справочниках компаний, на форумах, досках объявлений и так далее.
Про бесплатный или малобюджетный запуск нового сайта я подробно писала в отдельной статье. Там много про подготовку сайта, чтобы его «полюбили» поисковые системы.
Если есть вопросы на тему — как быстро создать сайт на WordPress — пишите в комментариях ниже, обязательно отвечу.
Получайте анонсы подобных постов себе на почту
Подпишитесь и получайте не чаще, чем раз в неделю что-нибудь интересненькое из SEO, продвижения сайтов, интернет-магазинов, заработка на сайтах.
Я, автор этого проекта - Анна Ященко, ищу, тестирую и фильтрую для вас только лучшее!
Вы успешно подписались!
Что-то пошло не так..
Я уважаю ваше личное пространство и выполняю свои обязательства присылать только самое интересное и важное, что я нахожу и использую
seoandme.ru





