Оптимизируем изображения| Плагин WordPress EWWW Image Optimizer. Optimizer image wordpress
EWWW Image Optimizer - оптимизируем изображения и ускоряем Wordpress
EWWW Image Optimizer — Wordpress-плагин для оптимизации изображений с помощью jpegtran, optipng/pngout и gifsicle.

Сегодня в Твиттере кто-то скинул ссылку на пост с Хабра: Как обычному сайту на WordPress набрать 99/100 в PageSpeed Insights. Честно говоря, заколебал меня этот Google уже с его сотнями факторов, якобы влияющих на выдачу. По факту там не больше 5-10 факторов, а на остальное можно забить. Но у меня частенько руки чешутся. Так что будет сегодня новый пост по оптимизации. Из разряда «чтобы не забыть».
Собственно, для ускорения Вордпресса будем использовать обозначенный выше плагин. Сжатие картинок происходит без существенной потери качества. Так что для моих развлекательных блогов сойдёт. Я там никаких высококачественных фотографий не использую. Настройки оставляем дефолтные. Можно, разве что, галочку ткнуть напротив пункта «Удалить мета-данные», чтобы EXIF и комментарии затереть.
Основные преимущества плагина:
- Ускоряется работа сайта.
- Ускоряется загрузка изображений.
- Ускоряется создание бэкапов сайта.
- Оптимизируются изображения.
Установка и настройка
Находим EWWW Image Optimizer в репозитории Wordpress и нажимаем «установить». Так как у меня везде ограничены права на папки и файлы, вылезла куча ошибок. Пришлось вручную создавать папку для плагина. Если у вас ничего такого не появилось, значит всё нормально. Потом ещё пришлось права на запись давать, чтобы он смог добавить jpegtran, optipng, и gifsicle куда следует. После всех манипуляций появилась в настройках плагина зелёная надпись: «Всё готово».

Теперь идём в медиафайлы — Массовая Оптимизация. Там есть два раздела:
- Оптимизировать библиотеку (все, загруженные в неё обычным способом картинки).
- Оптимизировать другие изображения (изображения темы и картинки из других папок).
В первом случае всё понятно. Для изображений используемой темы Wordpress, а так же для картинок в других папках тоже нужно было права предоставить для записи, чтобы их можно было оптимизировать. Все новые изображения будут обрабатываться уже автоматически.
Настройки интуитивно понятные.
В зависимости от количества уже имеющихся на сайте картинок, плагин может проработать несколько часов. Так что придётся подождать.
Ну и теперь результаты из PageSpeed Insights:
До:

После:

До:

После:

В среднем скорость увеличивается на 10 пунктов.
Поставил заодно себе из поста с Хабра Hyper Cache и в .htaccess добавил код:
<ifModule mod_expires.c>
ExpiresActive On
# Cache ImagesExpiresByType image/x-icon «access plus 2592000 seconds»ExpiresByType image/jpeg «access plus 2592000 seconds»ExpiresByType image/png «access plus 2592000 seconds»ExpiresByType image/gif «access plus 2592000 seconds»
# Cache other content types (Flash, CSS, JS, HTML, XML)ExpiresByType application/x-shockwave-flash «access plus 2592000 seconds»ExpiresByType text/css «access plus 604800 seconds»ExpiresByType text/javascript «access plus 2592000 seconds»ExpiresByType application/javascript «access plus 2592000 seconds»ExpiresByType application/x-javascript «access plus 2592000 seconds»ExpiresByType text/html «access plus 600 seconds»ExpiresByType application/xhtml+xml «access plus 600 seconds»
</ifModule>
Дальше пока не стал разбираться. Уж больно много времени на это уходит, а результатов практически никаких. Если что ещё сподоблюсь сделать, напишу попозже.
P.S. Что-то не видел я вот этого видео в своё время. Скинули недавно. Smash feat. Семён Слепаков — Откат.
ПОНРАВИЛАСЬ СТАТЬЯ? ПОДЕЛИСЬ С ДРУЗЬЯМИ!
ИЛИ ПОДДЕРЖИ АВТОРА ФИНАНСОВО!

seo-aspirant.ru
Настройка плагина Optimize Images Resizing сайт wordpress ! — ТОП
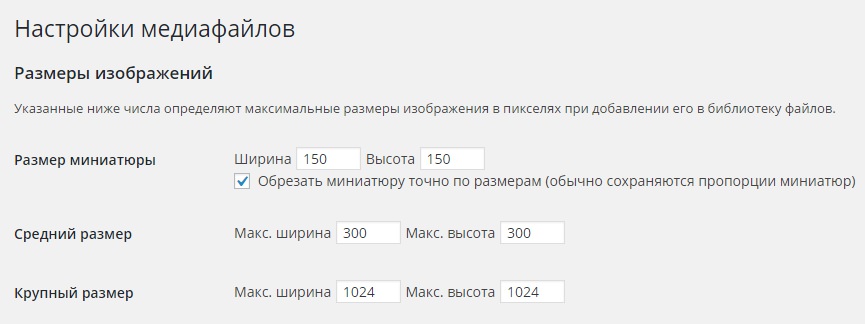
Плагин — Optimize Images Resizing предназначен для оптимизации изображений на wordpress сайте. Что делает плагин ? Плагин удаляет неиспользуемые изображения, плагин не позволит wordpress создавать размеры изображений, которые не используются на вашем сайте. Плагин позволит освободить пространство на хостинге и улучшить производительность сайта. Наверное мало кто знает, что после загрузки изображения на сайт, система wordpress создаёт ещё три размера загруженного изображения. Размеры указаны на странице: Настройки — Медиафайлы, к каждому изображению создаются ещё 3 копии изображений, только другого размера, на случай того, если вы захотите вставить в запись, например средний или крупный размер изображения.

Как раз для того, чтобы удалить те самые не используемые изображения, которые создаёт wordpress, и нужен плагин — Optimize Images Resizing. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

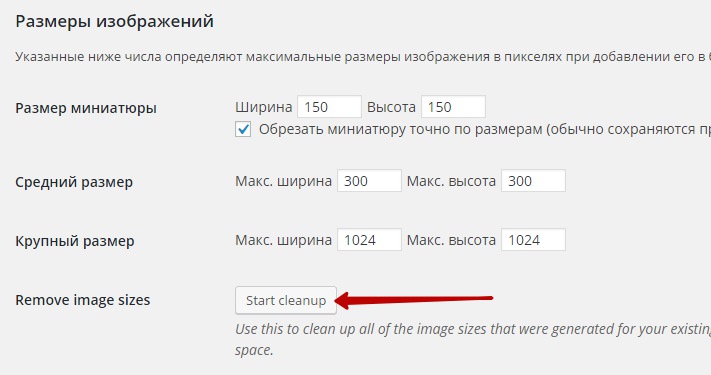
Далее, после установки и активации плагина, перейдите по вкладке: Настройки — Медиафайлы. На странице настройки медиафайлов, у вас появится новое значение Remove image sizes и кнопка Start cleanup. Нажав на кнопку вы удалите все ранее созданные размеры изображений, которые не используются на вашем сайте. И в дальнейшем размеры изображений будут создаваться только при необходимости. Внимание ! Перед тем как нажимать на кнопку Start cleanup, сделайте резервную копию вашего сайта, на всякий случай.

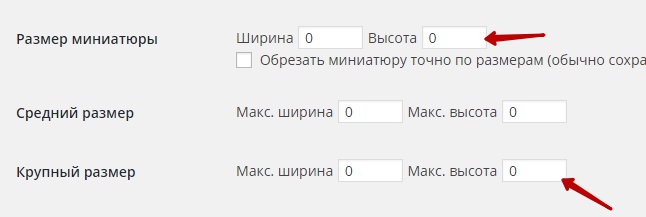
После удаления не используемых изображений, плагин позволит вам создавать дополнительные размеры изображений только при необходимости. Но есть ещё один вариант, для которого плагин не нужен, вам нужно просто в настройках медиафайлов обнулить все размеры и сохранить изменения.

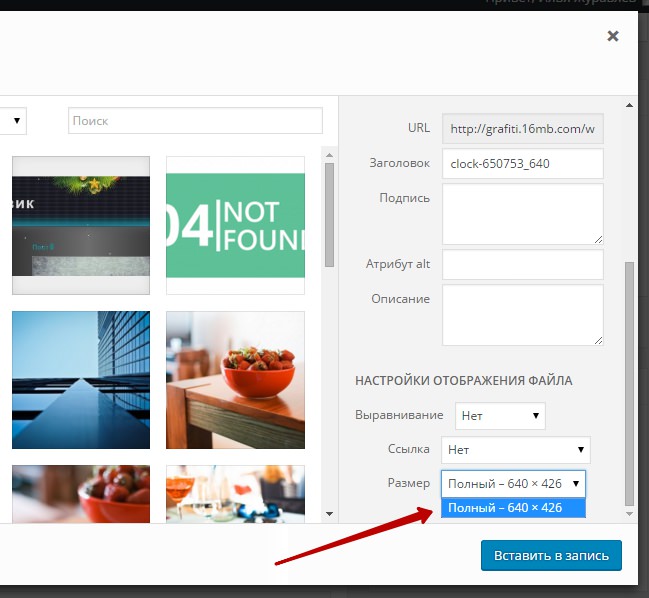
Теперь при загрузке нового изображения, в поле размер будет отображаться только Полный размер.

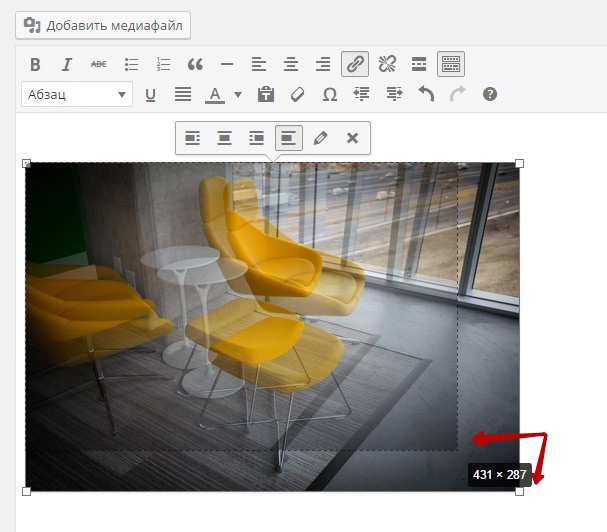
Изменять размер изображения вы сможете с помощью мыши, нажмите по изображению и перетащите край изображения в нужный вам размер. Таким образом неиспользуемые изображения создаваться не будут.

Вы можете либо использовать плагин, либо просто обнулить все размеры. Если вы обнулили все размеры, то после удаления не используемых изображений, плагин можно будет удалить.

info-effect.ru
Оптимизируем изображения| Плагин WordPress EWWW Image Optimizer
 21.05.2015 // Рита Молчанова
21.05.2015 // Рита Молчанова 
Привет! Без лишних предисловий и «воды» сразу к делу. Сегодня поговорим о плагине, который поможет нам оптимизировать изображения на блоге- называется он EWWW Image Optimizer.
Ничего скачивать не нужно, достаточно вбить название плагина на вкладке «добавить новый».


Для чего нужен этот плагин? Для увеличения скорости загрузки станиц блога.
Скорость загрузки зависит напрямую от множества показателей. И в первую очередь от веса самой страницы.
Вес страницы сайта, в свою очередь, зависит от количества и качества контента.
Когда вы пишете статьи, для привлекательности и внешнего вида, многие используют изображения. А они имеют определенный вес. Вес может быть очень большой. Картинки накапливаются и их необходимо оптимизировать.
Это ресурс где я регулярно проверяю скорость загрузки своих страниц. Советую воспользоваться. Он бесплатный и покажет все ваши ошибки. А также, как их исправить.

Установка плагина займет минимум времени. Для этого посмотрите видео. Настраивать плагин не нужно. После установки он готов к работе.
В левой колонке нажимаем вкладку «медиафайлы» — «не оптимизированные».
Перейдя по ссылке, увидим страницу, где нужно сделать один клик мыши и начать оптимизацию изображений. Смотрим скриншот.

Время сжатия изображений зависит от количества изображений на блоге.
У меня было очень много 576 штук. Дождитесь, когда оптимизация закончится и не закрывайте, данную страницу. Ниже будет полный отчет по каждому изображению.

Плагин сжимает изображения, без потери качества. Сайт от этого только выигрывает.
Посмотрите небольшое видео по данной теме.
На этом у меня все. Пользуйтесь плагином и оптимизируйте изображения. Подписывайтесь на новости. Если непонятно жду ваши вопросы.
C уважением, Рита Молчанова, автор блога ritabk.ru




