Как сделать кнопку вверх в WordPress (Back to top) через плагины. Кнопка вверх wordpress
Кнопка вверх WordPress - лучшие плагины
 Всем привет! У вас есть на сайте кнопка вверх WordPress для плавной прокрутке страницы на верх? Ещё не установили. Давайте не откладывайте установку волшебной кнопки на потом, ведь с кнопкой вверх на сайте очень удобно, особенно вашим посетителям. Без неё ну ни как, меня просто бесит когда на сайте её нет. Приходится колёсико крутить для того, чтобы вернуться к началу страницы. Плохо, очень плохо без кнопочки. Надо веб-мастерам больше заботится о своих посетителях.
Всем привет! У вас есть на сайте кнопка вверх WordPress для плавной прокрутке страницы на верх? Ещё не установили. Давайте не откладывайте установку волшебной кнопки на потом, ведь с кнопкой вверх на сайте очень удобно, особенно вашим посетителям. Без неё ну ни как, меня просто бесит когда на сайте её нет. Приходится колёсико крутить для того, чтобы вернуться к началу страницы. Плохо, очень плохо без кнопочки. Надо веб-мастерам больше заботится о своих посетителях.
Дамы и господа, будьте внимательней к своим читателям, а то потеряете их навсегда.
Сегодня я познакомлю вас с лучшими плагинами с помощью которых вы сможете установить кнопку Back to top на свой сайт или блог. Плагины подобраны по наибольшему скачиванию модулей пользователями платформы WP. Напомню, все плагины можно установить стандартным способом, из админки, через поиск и загрузчик плагинов. Скачивать ни чего не надо. Установил, активировал, настроил и всё.
Как сделать кнопку вверх на сайте. Плагины - кнопка вверх для WordPress
Первым у нас пойдёт простой плагин jQuery Smooth Scroll
 Простой плагин jQuery Smooth Scroll
Простой плагин jQuery Smooth ScrollДанный плагин автоматически добавляет кнопку вверх, после установки и активации модуля. Кнопка вверх появится в правом нижнем углу сайта. Как говорится, установил и забыл. Установили плагин уже более 50 700 раз. А вот так выглядит наша кнопочка:
 Кнопка вверх на сайте WP
Кнопка вверх на сайте WPСледующий легкий плагин Smooth Scroll Up - плавная прокрутка вверх

Плагин Smooth Scroll Up имеет минимальные настройки. Такие как: выбор разных элементов для кнопки вверх:
 Опции для настройки плагина Smooth Scroll Up
Опции для настройки плагина Smooth Scroll UpПлагин на русском языке, так, что проблем с настройками кнопки вверх у вас не возникнет.
Плагин WPFront Scroll Top
 Плагин WPFront Scroll Top
Плагин WPFront Scroll TopДанный плагин имеет больше настроек и главное, очень большой выбор иконок (изображений) самой кнопки. А так же можно обойтись и без картинки:

И сами изображения кнопок, есть из чего выбрать. Даже, если вам не подходит ни одна картинка кнопки на верх, можно указать ссылку на своё изображение кнопочки:
 Выбор кнопки вверх
Выбор кнопки вверхСогласитесь, довольно приличный набор картинок для волшебной кнопки. Правда, плагин на английском языке, но Google переведёт. А вот пример установленной кнопки на сайте:
 Кнопка вверх
Кнопка вверхПлагин Scroll Back To Top - кнопка на вверх
 Плагин Scroll Back To Top
Плагин Scroll Back To TopМодуль Scroll Back To Top также имеет ряд настроек и выбора как будет выглядеть кнопка на верх:

И собственно выбор самой кнопки:
 Выбор кнопки на вверх
Выбор кнопки на вверхА вот пример кнопочек на сайте WordPress:
 Пример кнопок вверх на сайте
Пример кнопок вверх на сайтеВот пожалуй и всё. По моему достаточно плагинов с помощью которых вы сможете установить кнопку вверх на сайт ВордПресс. Выбор за вами, дорогие друзья. Надеюсь вам пригодится данный обзор. Удачи и до встречи.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Кнопка прокрутки вверх: 5 плагинов для WordPress
Кнопка прокрутки вверх необходима на таком сайте, где публикуются длинные и объёмные записи. Она позволяет посетителю, находясь в любой части экрана, переместится вверх страницы. Это очень удобно и экономит время, так как нет необходимости долго и нудно прокручивать всю страницу вручную.
В этой статье я приведу обзор плагинов, которые позволят добавить на сайт кнопку для возврата вверх страницы. Вы познакомитесь с возможностями каждого из них и сможете выбрать то, что вам нужно.

To Top
Очень простой, и при этом широконастраиваемый плагин для созданий кнопки возврата на начало страницы. Среди его возможностей выделю такие:
- Установка в качестве изображения кнопки готовых вариантов или собственной картинки.
- Настройки дизайна кнопки – цвета, размеры, отступы.
- Настройка позиции кнопки.
- Кнопка прокрутки вверх может быть включена в консоли администратора.
- Можно выбрать самое маленькое разрешение экрана, при котором эта кнопка будет отображаться.
CG Scroll To Top
Плагин создаёт симпатичную настраиваемую кнопку для возврата к началу страницы. Функции такие:
- Есть анимированная кнопка, которая включает в себя две функции – кнопка прокрутки вверх и отображение степени прокрутки страницы. Очень удобно.
- Можно выбрать кнопку из готовых вариантов
- Настройки размера и цветов.
- Можно выбрать на каких типах записей будет или не будет отображаться кнопка вверх.
- Настройка положения.
CRUDLab Scroll to Top
Самый легко настраиваемый плагин среди всех подобных. Содержит в себе минимум опций и возможностей, но работает также хорошо.
- Выбор отображения кнопкой на тех или иных типах записей.
- Несколько готовых вариантов иконок для кнопки.
- Настройка позиции.
Dynamic «To Top» Plugin
Качественный плагин, которые создаёт быструю прокрутку к началу страницы. Дополнение имеет следующие возможности:
- Плавная прокрутка вверх и её детальная настройка.
- Позиция кнопки.
- Возможность выбора в качестве кнопки иконки или текста. Свою иконку установить нельзя.
- Настройки цвета, размера отступов, границ, теней и прочего.
Smooth Scroll Page Up/Down Buttons
С этим плагином будет создана не только кнопка прокрутки вверх, но также и вниз, что удобно для постепенного чтения материала.
- Кнопки вверх-вниз для медленной прокрутки, для удобного чтения.
- Кнопка для быстрого возврата вверх.
- Возможность настройки скорости прокрутки.
- Настройка размера кнопки.
- Выбор позиции кнопки.
wp-system.ru
Добавляем кнопку «вверх» на сайт WordPress
Вернемся в прошлое, к статье «Кнопка «вверх» для WordPress» в ней говорилось об установки этой возможности без использования плагинов. Весьма правильное решение в плане оптимизации сайта, лишний модуль, лишнее подключение все это влияет на скорость ресурса. Но если по каким-то причинам этот вариант вас не устраивает, то всегда можно обратиться к плагинам.
В статье как раз рассмотри три плагина, которые динамично создадут кнопку «вверх» с плавным эффектом. Все трудности заключаться будут лишь в выборе, установки, активации и в преобразовании нескольких настроек.
1-й. Scroll Back to Top

Простенький плагин с мельчайшими настройками внешнего вида, расположения, скорости (scroll). Позволяет редактировать фон кнопки, hover, размер и отступы от края браузера, а также выбрать из нескольких вариантов вид стрелки или просто использовать желаемую надпись.

Иконки, отображающие на скриншоте созданы с помощью шрифта Font Awesome поэтому заменить на свои будет немного проблематично. Но думаю такой острой нужды в этом нет они достаточно корректны и с определенными настройками построят приятный внешний вид.
2-й. WP Smooth Scroll

Данный плагин немного ограничен в настройках имеется лишь выбор расположения кнопки «вверх». В остальном отлично справляется со своей работой по умолчанию кнопка выглядит следующим образом:

Если хотите ее заменить на свою, то следуйте по пути …/plugins/wp-smooth-scroll/images/… и произведите обмен картинки с таким же названием и в том же формате.
3-й. WPFront Scroll Top

Тритий плагин из нашего списка мало чем отличается от остальных, но преимущество все же имеет, а именно:
- Загрузка своей кнопки «вверх»
- Большой выбор уже готовых кнопок.
- Ряд необходимых настроек.
- Выбор показа на определенных страницах.
- Плагин русифицирован.
После установки и активации плагина обратите внимания на первый пункт параметров «Включить» отметьте его иначе кнопка не будет отображаться.
Выбор по умолчанию кнопок «вверх».

Вот и все.
wordsmall.ru
Как сделать кнопку вверх в Wordpress (Back to top) через плагины

 Кнопка наверх присутствует сейчас во многих сайтах и помогает пользователям быстро вернуться в самый верх страницы. Это достаточно удобно, если на сайте отображается много информации. Поэтому дабы каждый раз не приходилось прокручивать веб-страницу обратно к началу статьи или к меню, разработчики советуют добавлять кнопку вверх. Располагается она, как правило, в правом нижнем углу и появляется по мере приближения к концу страницы. Опция достаточно интересная и не такая уж сложная в реализации.
Кнопка наверх присутствует сейчас во многих сайтах и помогает пользователям быстро вернуться в самый верх страницы. Это достаточно удобно, если на сайте отображается много информации. Поэтому дабы каждый раз не приходилось прокручивать веб-страницу обратно к началу статьи или к меню, разработчики советуют добавлять кнопку вверх. Располагается она, как правило, в правом нижнем углу и появляется по мере приближения к концу страницы. Опция достаточно интересная и не такая уж сложная в реализации. Можно, в принципе, создать кнопку наверх с помощью определенных скриптов и правки WordPress шаблона, однако есть вариант проще — плагины. Он идеально подойдет для тех, кому лень разбираться кодом, или тем, кто плохо ориентируется в вопросах веб-разработки. Кроме того, у модулей есть разные настройки для реализации тех или иных интересные фишек. А это тоже, согласитесь, весьма полезно. Из 10-ти плагинов, найденных для функции Back to top, я рассмотрю лишь 4, которые имеют достаточное число скачиваний и отвечают актуальным версиям системы WordPress.
Smooth Scroll Up


Лекий и настраиваемый плагин Smooth Scroll Up позволяет добавить кнопку вверх для любого поста/страницы в WordPress. Скачали модуль более 40 тысяч раз, поддерживаются версии WP от 3.2 до 4.1. Последнее обновление было буквально недавно. Имеются переводы на разные языки (русского, украинского пока что нету).
Основные возможности Smooth Scroll Up:
- Выбор разных элементов для кнопки вверх: текст, картинка, кнопка.
- Выбор позиции для элемента Back to top: слева, справа, по центру.
- Возможность указывать любой текст для кнопки наверх.
- Задание расстояния от верха страницы, после которого появляется кнопка.
- Анимация при скролинге (прокрутка, затемнение).
- Отображение/скрытие на главной странице и мобильных устройствах.
- Добавление события при клике.


Устанавливается плагин традиционно, работать начинает «из коробки», вам просто нужно указать те или иные настройки для кнопки вверх.
jQuery Smooth Scroll


Модуль jQuery Smooth Scroll добавляет плавную прокрутку страницы после клика на кнопку вверх. Как и положено, после прохождения определенной точки на странице справа внизу появится элемент Back to top. Плагин скачали более 48 тысяч раз, официально поддерживается версия системы от 3.1 до 4.0. Модуль разработан на основе другого Scroll to Top, который (судя по всему) уже не столь актуален.
Основные фишки jQuery Smooth Scroll:
- Автоматическое добавление кнопки после активации и отсутствие лишнего пункта меню в админке WordPress. Не зря в описании модуля сказано «активируйте и забудьте».
- Плавная прокрутка, появление кнопки вверх в правом нижнем углу.
- Легкая настройка с помощью правки css/js кода.
- Все CSS и JS файлы сжаты для лучшего результата Google Page Speed.
Как видите, модуль jQuery Smooth Scroll имеет очень большое отличие от предыдущего. Здесь вообще нет настроек, но для кого это означает меньше мороки с изучением модуля.
WPFront Scroll Top


Плагин WPFront Scroll Top, как и другие, позволяет пользователям сайта легко и быстро пролистывать его наверх с помощью специальной кнопки. Он полностью настраиваемый и работает на всех мобильных устройствах. Установок здесь несколько меньше — более 17 тысяч, поддержка для версий системы от 3.0 до 4.0.
Основные функции:
- Собственно отображение кнопки вверх и прокрутка назад в начало страницы при клике.
- Создание текстовой кнопки или картинки.
- Добавление любого изображения (!) что захотите.
- Скрытие на мелких устройствах и ifram’ах.
- Фильтр для страниц/постов.
Для того чтобы вы убедились, что настроек в модуле WPFront Scroll Top действительно много, публикую скриншот из админки.


Scroll Back To Top


Последний плагин для рассмотрения — Scroll Back To Top. Выполняет все те же функции для кнопки вверх, которая появляется по мере прокрутки страницы вниз пользователем. Идеально подходит тем, кто не силен в HTML, CSS или jQuery. Модуль работает сразу после активации, но вы можете внести изменения в его настройки. Судя по скриншотам из админки разных опций хватает.


Здесь и параметры для кнопки наверх (цвет, граница, фон, прозрачность), и задание расположения элемента Back To Top, и использование картинок или текста для него, плюс опции анимации при прокрутке и т.п. Поддерживаемые версии WordPress — от 3.0 до 3.9.2, скачан модуль более 18 тысяч раз.
Из этих четырех плагинов для кнопки наверх я бы и советовал вам выбирать. Очередность их в обзоре не является рейтингом, то есть не значит, что я рассматривал лучшие в начале или в конце статьи, они идут по мере ознакомления. Все, в принципе, зависит от ваших нужд. Если вы вообще далеки от разработки и WordPress, то проще всего установить Smooth Scroll Up и забыть. Желающим покопаться с настройками, подойдут два последних плагина. Первый — наиболее новый на данный момент. В общем, выбрать есть из чего.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Кнопка «Вверх» для сайта Wordpress
Многие хотят иметь на своем сайте кнопку «Вверх». Это такая стрелка, которая позволяет пользователю подняться в самое начало wordpress сайта одним кликом.
Нужна эта функция или нет – решать автору блога, но на сегодняшний день это очень популярная фишка.
Лично я считаю, что подобные вещи необходимы только в том случае, если посты на сайте очень длинные. Ведь посетителю будет неудобно постоянно пользоваться ползунком или мышкой! При таком раскладе дел кнопка «Вверх» для сайта WordPress просто необходима!
Реализовать эту задумку можно при помощи многих плагинов. Я предлагаю только один, и сейчас объясню почему.
Дело в том, что мне пришлось провести эксперименты где-то с пятью плагинами, и каждый имел свои существенные недостатки. Наконец удалось найти достойный вариант, который прост и удобен во всех смыслах.
Речь идет о плагине для кнопки Вверх — ToTop Link. Скачать его можно через официальную поисковую строку плагинов в вашей WordPress-админке. (Если не знаете, как это сделать – пишите в комментариях, помогу).

Основные достоинства ToTop Link:
- Возможность добавлять свое изображение на место стандартной стрелки «Вверх»;
- Регулировка скорости скроллинга;
- Более 4 положений стрелки на экране;
- Возможность добавлять текст;
- Ограничение показа стрелки «Вверх» для маленьких экранов.
Странно, что этот набор характеристик не присутствует во многих разработках. Тем не менее, хорошо, что хоть один человек сделал плагин кнопки «Вверх» для сайта WordPress с гибкими настройками.
Да, изображение, которое вы хотите видеть вместо стандартной стрелки, можете скачать где угодно и залить в корень сайта. Путь прописывается в строке «Custom Image URL» — вверху, на рисунке, этот момент указан.
Если вам помогла данная статья – жду положительных комментариев!
 Понравился пост? Нажми любую кнопку:
Понравился пост? Нажми любую кнопку:
Интересные статьи:
teweb.ru
Кнопка вверх для сайта на wordpress
19 02 2018 Дмитрий Воробьев 23 комментарияПриветствую Вас, уважаемый читатель! Недавно получил письмо от моей подписчицы с вопросом как добавить на блог WordPress полезную функцию быстрой прокрутки к началу статьи, которая называется «Кнопка вверх для сайта». Я подумал, что моим читателям также может быть полезна эта информация, поэтому записал небольшой видеоурок.

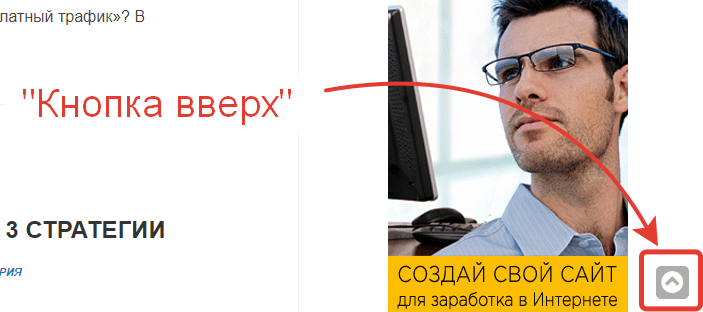
Для чего нужно такая кнопка и как она выглядит? Если Вы прямо сейчас прокрутите страницу моего сайта, то увидите, что в правом нижнем углу появляется маленькая иконка со стрелкой. При нажатии на нее Вы автоматически переместитесь к началу статьи.

Когда это может быть удобно? Например, Вы прочитали статью и понимаете, что вверху были ссылки на рубрики, страницы, которые можно было бы прочитать, но так не хочется крутить колесико мыши ))) В этот момент и приходит на выручку этот полезный инструмент.
К тому же это экономит время. Длинный пост может занимать 5-6 экранов прокрутки (а иногда и больше), но одно нажатие на кнопку вверх мгновенно перемещает Вас к началу страницы.
Ну что ж, о преимуществах кратко рассказал, теперь к делу.
Как установить плагин «Кнопка вверх для сайта»?
Сам плагин, конечно же, звучит не так, полное название — WPFront Scroll Top, и найти его можно на официальном сайте WordPress, а еще проще прямо в админ-панели Вашего блога.
Важно! В видеоуроке показано, как установить кнопку вверх для сайта, работающего под управлением движка wordpress! Для других сайтов необходимо использовать альтернативные варианты.
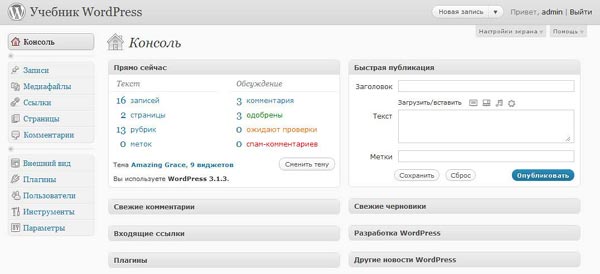
Вот так выглядит плагин в панели управления (скриншот на момент публикации статьи, возможно изменение интерфейса или данных о плагине):

Устанавливается и активируется он стандартно, а далее необходимо выполнить простые настройки. Весь процесс установки и настройки, а также демонстрацию работы показал в видеоуроке.
Название плагина: WPFront Scroll Top
Теперь и Вы знаете, как добавить кнопку вверх для сайта, используя простой и доступный плагин. Кстати, видеоуроки можно просматривать быстрее, используя встроенную функцию Youtube, об этом я рассказал в статье «Как быстро обучаться в Интернете»
Понравились ли Вам статья и видеоурок? Какие еще уроки Вы хотели бы видеть на моем блоге? Пишите Ваши вопросы, предложения и пожелания в комментариях!
С уважением, Дмитрий Воробьев
Спасибо, что поделились статьей в социальных сетях!
blog-webmastera.ru
Кнопка Наверх для WordPress. Варианты установки

Установка кнопки Наверх для сайта
Кнопка “наверх” для сайта уже давно стала обязательным атрибутом.
Посудите сами, вы читаете достаточно длинную статью. Дочитали, теперь надо перейти наверх сайта. Можно это сделать с помощью ползунка в браузере, но, согласитесь, намного удобнее кликнуть мышкой и оказаться в верхней части с плавным, аккуратным эффектом. Мелочь, конечно, но, как раз из таких мелочей и складывается отношение к вашему сайту. Да и самому приятнее, когда статью проверяешь, да, или просто, своим сайтом любуешься. Если с душой сделан, конечно.
Многие современные темы уже имеют встроенные функции кнопки Наверх. Это могут быть и стрелочки, и надписи с текстом по вашему вкусу. Большое всего, конечно, разнообразных стрелочек. Аккуратненькие, элегантненькие, они всегда под рукой, в любой момент можно переместиться к верхней части.
Есть, правда, мнение, что для современных браузеров уже есть расширения, где можно установить такую кнопку для любого сайта. Да, эти расширения есть, и для Хрома, и для Лиса. Но, учитывайте то, что люди к вам на сайт заходят разные. Немало поклонников IE, кому-то, просто не хочется устанавливать на свои браузеры дополнительные расширения, кто-то просто не знает о таких возможностях. Короче, лишним не будет, имеет смысл потратить некоторое время для улучшения работы своего сайта.
Варианты установки кнопки Наверх для сайта на движке WordPress
Установка кнопки Наверх с помощью кода.
Тут у меня имеется своё мнение, которым, с удовольствием поделюсь с вами.
Много разных вариантов для установки кнопки Наверх, да и много ещё чего, самостоятельно. В принципе, не сложно прописать несколько строчек кода в нужные файлы. Вопрос только – ЗАЧЕМ?
Есть такое мнение, что лишние плагины утяжеляют работу сайта, делают её более медленной. Естественно, такое дело имеет место. Но, если вы уже решили сделать нужное дополнение, то, какая разница, пишите вы код самостоятельно, или он будет добавлен после установки нужного плагина? Количество команд и так и так увеличится, код скрипта, в любом случае потребует некоторые ресурсы для своей обработки. Только, в одном случае, вы добавляете код руками, в другом, это добавление делает плагин.
И не забывайте такой момент. Код то установить можно, работать он будет. Но, первое, насколько корректно это будет продолжаться после обновления движка? Второе, коды плагина постоянно усовершенствуются. Идёт обсуждение, идёт поиск багов и глюков. Разработчики регулярно обновляют свои плагины, так что, намного больше шансов иметь более оптимизированный код от профессионального разработчика, чем после самостоятельного добавления.
Ну и элементарное удобство. Надоел вам такой вариант кнопки Наверх, деактивировали плагин, установили другой. Понравилось, замечательно, нет, быстренько активировали проверенный. Смысл из-за такой мелочи огород городить, вот оно надо, через полгода вспоминать, что вы там в функции прописывали.
Не буду здесь описывать способ установки кодом, при желании, в сети эти варианты легко разыскиваются.
Плагин Scroll to Top Button
Это, наверное, самый популярный плагин для добавления кнопки Наверх на сайт на сегодняшний день. Своего рода классика жанра. Устанавливается и настраивается легко и просто.
Идем в Плагины – Добавить новый, в окошко поиска вставляем Scroll to Top Button. Находим, устанавливаем, активируем.
Во вкладке Внешний вид появляется пункт Scroll to Top Button, нажимаем и видим настройки этого плагина:

Настройка плагина Scroll to Top Button
Их всего две. Цветовая схема – темная или светлая. Размер – большой или маленький.
Выбираем нужные параметры и любуемся, как в правом нижнем углу, после некоторого перемещения вниз, появляется стрелочка Наверх. Аккуратненькая, переход плавный, в принципе, больше ничего и не нужно. Плагин обновляется регулярно, так что код всегда будет свежий и на скорость работы сайта, судя по отзывам, никакого влияния оказывать не будет.
Не будем останавливаться на одном плагине, посмотрим, что ещё можно разыскать для нашей кнопочки Наверх.
Плагин JCWP Scroll To Top
Вот тут уже совсем другая картина наблюдается. Этот плагин даёт возможность изменить внешний вид нашей кнопки на свой вкус, цвет и размер. Ну, по порядку.
Идем в Плагины – Добавить новый, в поиск вставляем JCWP Scroll To Top, находим, устанавливаем, активируем.
Настройки плагина можно уже найти в другой вкладке – Параметры — JCWP Scroll To Top:

Настройка плагина JCWP Scroll To Top
Я не стал размещать на картинке все настраиваемые параметры, слишком длинной бы получилась.
Настраивается практически всё.
- Длительность анимации;
- Через какое количество пикселей прокрутки появялется;
- Можно сделать свой идентификатор для кнопки;
- Эффект для появления кнопки;
- Позиция кнопки;
- Текст на кнопке;
- Настройка цвета фона, шрифта, размера букв, цвет рамки, закругления углов;
- Отключение для мобильных устройств;
Вот такие настройки. Как видим, у нас не будет готового изображения кнопки, оно будет сформировано теми стилями, которые мы зададим. Удобное решение, подходит, практически под любой дизайн, интересные эффекты для появления.
Едем дальше, кому-то могут нравится только графические кнопки, для них есть:
Плагин WPFront Scroll Top
Установка стандартная Плагины – Добавить новый — WPFront Scroll Top. Скачиваем, устанавливаем, активируем.
Найти настройки плагина можно во вкладке WPFront – Scroll Top:

Настройка плагина WPFront Scroll Top
Тут у нас появляется настоящий Клондайк для любителей графических кнопок. Выбор, действительно, приличный, на любой вкус. Есть и просто стрелочки, и с надписями, и прозрачные, и темные, и светлые. Выбирай, что хочешь.
- Можно настроить количество пикселей для появления кнопки;
- Можно сделать свой размер кнопки;
- Кнопке можно добавить прозрачности;
- Настройки плавности для появления кнопки и для перемещения наверх;
- Можно настроить появление кнопки для мобильных устройств;
- Настройка расположения и отступов для кнопки;
- Можно задать адрес, по которому перейдет пользователь после нажатия на кнопку. Странная опция, хотя, кто знает, может кому и пригодится;
Изображения, действительно, симпатичные. Есть и строгие, есть и веселёнкие, на любой вкус.
Вот такие плагины помогут вам легко и просто сделать на своём сайте нужную и полезную кнопочку Наверх. Всем удачи! ![]()
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
wwdiz.ru