Как создать всплывающее (модальное) окно в WordPress. Модальное окно wordpress
Модальное окно с плагином Modal Dialog
Сегодня расскажу вам про очень интересный плагин — Modal Dialog, создающий модальное окно, которое автоматически появляться при переходе посетителя на странички вашего сайта, также есть функция закрытия данного модального окна через определенное время и другие интересные настройки.Скачать исходники для статьи можно ниже
Данный плагин есть на wordpress.org:
Последнее обновление: 2012-11-22
Загрузок: 35,196 — пока скромненько.
Автор: Yannick Lefebvre
Сайт плагина: http://yannickcorner.nayanna.biz/wordpress-plugins/modal-dialog/
Установка стандартная — заходим в панель управления, в левом меню выбираем пункт «Плагины» и его подпункт «Добавить новый», в строку поиска вводим «Modal Dialog».
Устанавливаем и активируем плагин, после чего в левом меню вашей панели управления появиться новый пункт «Modal Dialog», который будет находится ниже пункта «Настройки» («Параметры»), данный пункт имеет 2 подпункта:
— Modal Dialog General Settings (Общие настройки). Здесь вы можете задать показывать или нет модальное окно в мобильных браузерах, а также указать количество модальных окон. Но в большинстве случаев данный подпункт оставляем по умолчанию и переходим сразу ко второму.
— Configurations (Конфигурации). Здесь остановимся по подробнее.




Пройдемся по основным параметрам:
«Активировать» (Activate) — можно отключить показ модального окна на сайте, поставив значение NO (по умолчанию YES)
«Содержимое источника» (Content Source) — здесь выбираем, что будет показываться в модельном окне: либо какой-нибудь сайт (его url указывается в параметре «Адрес веб-сайта» (Web Site Address)), либо остальное (параметр «Диалог Содержание» (Dialog Contents)).
«Внешний вид задержки (в миллисекундах)» (Appearance Delay (in milliseconds) по умолчанию стоит 2000, что равно 2 сек, то есть модальное окно будет появляться на вашем сайте через задержку в 2 сек после открытия посетителем странички вашего сайта.
«Диалог ширина» (Dialog Width) — ширина модального окна по умолчанию 500 px.
«Диалог высота» (Dialog Height) — высота модального окна по умолчанию 700 px.
«Наложение цветов» (Overlay Color) — это цвет затемнения фона на заднем плане при появлении модального окна, по умолчанию стоит какой-то болотный зеленый цвет, рекомендую поменять его, например на черный: #000000
По умолчанию стоит 365 дней, если вы хотите показывать модальное окно раз в неделю, то поставьте цифру 7, раз в день — 1.
Также есть параметр «Количество раз для отображения модальных диалоговых» (Number of times to display modal dialog) — он задает количество показов модального окна за период жизни куки, то есть если у вас в параметре «Number of days until cookie expiration» стоит 7 дней, а в данном параметре 10, то за неделю модальное окно будет показано 10 раз, причем подряд при каждой просмотренной странички.
Сейчас непосредственно нужно разобраться, где мы хотим показывать наше модальное окно:
— если только на главной страничке, то находим параметр «Отображение на главной странице (Display on front page)» и ставим галочку
— если мы хотим показывать модальное окно еще и на других страничках, записях, то необходимо найти параметр «Только показать на конкретных страницах и одного сообщения (Only show on specific pages and single posts)» и поставить галочку, далее в параметре «Страниц и сообщений для отображения модальных диалоговых (Pages and posts to display Modal Dialog)» нужно указать id страничек или постов, которые хотите показывать.
Чтобы узнать id странички или записи нужно зайти в «Редактор» соответствующей записи и в адресной строке браузера найти id, например:
http://mnogoblog.zz.mu/wp-admin/post.php?post=12&action=edit
Ищем post=12, значит id=12.
Также можно настроить отображение модального окна после оставления комментария пользователем — достаточно интересная функция, например, предлагающая пользователю подписать на RSS-ленту вашего сайта.
Для этого есть параметре — «Отображение после нового комментарии, размещенном (Display after new comment posted)» — ставим галочку, если хотим воспользоваться данной функцией.
Все остальные параметры можно оставить по умолчанию.
Как сделать, чтобы модальное окно закрывалось автоматически через определенное время?
Для этого вам нужно поставить галочку в параметре «Auto-Close Диалог» (Auto-Close Dialog), что заставить окно закрываться.
Также вам нужно отрегулировать параметр «Auto-Close время (в мс) » Auto-Close Time (in ms)» — здесь также используются миллисикунды, по умолчанию стоит 5000 = 5 сек.
Перспективное применение модального окна.
С помощью данного плагина достаточно легко можно создать flash заставку вашего сайта, которая будет автоматически показываться посетителю при открытии главной странички сайта и через определенное время автоматически закрываться.
Flash страничку можно создать самому, но для этого нужно будет изучить достаточно много материала и потратить свое драгоценное время, а можно воспользоваться услугами студий Веб-дизайна, которые обеспечат вам создание красивой анимации или отдельной Flash странички, а если нужно и создание всего сайта на Flash. И чтобы все это не обошлось вам в слишком большую сумму, предлагаю воспользоваться вам специальным сервисом «Купонатор».
mnogoblog.ru
Как выводить записи вордпресс в модальном окне ? — Toster.ru
Не знаю, актуален ли вопрос, но приведу свои соображения.get_header и компанию можно убрать, поместить в модальное окно цикл из single.php, но ведь функции в модальном окне php'шные, а значит уже инициировали запрос и загрузили.. что? верно, последнюю добавленную запись (блог ведь).
Тут проблема в том, что пермалинк инициирует запрос к БД и перезагружает страницу, так как php выполняется на стороне сервера. Можно было бы воспользовать AJAX и перезагрузить только информацию в модальном окне, но тут возникает еще один вопрос, как вызвать модальное окно и при этом инициировать локальную перезагрузку, конкретной записи? и как функция узнает какую запись нужно запросить у БД? причем, без пермалинка, иначе он перезагрузит страницу
Модальное окно могло бы хорошо выводить цикл ленты записей, the_content'у можно приказать выводить весь текст, тогда загрузится некоторое количество записей, через AJAX указать добавление старых записей через load_more при некотором событии. Тут может помочь скрипт слайдеров, чтобы прятать другие записи из ленты и фокусировать на одной единственной, это создаст иллюзию перехода, но это будет не цикл одиночной записи, а цикл ленты.
Право же, можно сымитировать модальное окно якобы "без перезагрузки страницы", но перезагрузка ведь будет. После перезагрузки, запись будет выведена в "модальном окне", а сзади будет видно и меню, и прокрутка фона body, и удалять get'ы не нужно, только закрыть, выводимые ими блоки, z-index присвоить полупрозрачному блоку, затемняющему сайт, а ещё обязательно добавить к клику на затемняющий фон и кнопке закрыть переход обратно к странице с которой перешёл пользователь на single.php. То есть пользователь кликает на permalink тот его отправляет на сингл с полноценной перезагрузкой, но сингл оформлен так будто ты попал туда без перезагрузки, а при клике на закрыть он отправляет пользователя обратно. Бредовая идея, конечно, но вдруг. Вот пример: https://rocketbank.ru/ кликнуть "на попробовать сейчас"
toster.ru
Всплывающее модальное окно на чистом CSS

Модальные окна очень часто используются вебмастерами на сайтах, потому что очень удобны, и помогают пользователю сконцентрировать все внимание на нужном контенте. Обычно для использования модального окна на WordPress сайте устанавливаются такие плагины как Fancybox, Lightbox и другие подобные. Но бывают случаи, когда необходимо отказаться от jQuery и добавить модальное окно на сайт с помощью CSS.
Модальное окно на CSS
Этот способ очень хорош в определенных ситуациях, и позволяет использовать всплывающее окно на сайте без подключения дополнительных скриптов. Чтобы добавить модальное окно на сайт выполните несколько шагов по следующей инструкции.
1. Скачайте CSS файл стилей
Для начала вам необходимо скачать CSS файл с необходимыми стилями по ссылке ниже.
Скачать файл стилей
2. Подключите файл стилей в header.php
Загрузите скачанную папку в корневой каталог вашего сайта. Затем подключите этот файл, добавив следующую строку в файле header.php:
<link rel="stylesheet" type="text/css" href="/modal/style.css" />3. Добавьте кнопку для вызова модального окна
Затем в нужное место на сайте нужно добавить кнопку для вызова модального окна. Кнопкой является стандартная ссылка, обязательно с классом openModal. Код кнопки будет примерно следующим:
<a href="#modal">Открыть модальное окно</a>4. Добавьте содержимое модального окна
После этого добавьте блок с содержимым модального окна. Содержимое может быть абсолютно любым:
DIV блок с содержимым модального окна можно разместить в файле single.php или в footer.php.
Остались вопросы?
Если у вас остались вопросы или есть чем дополнить - выражайтесь в комментариях.
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Как создать всплывающее (модальное) окно в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т.п.
В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя.
Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин Popup Maker. Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.
1. Установите и активируйте плагин Popup Maker.

2. После активации плагина перейдите в Pupup Maker -> Add New.

3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:

- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем «On Entrie Site» — модальное окно можно использовать на всех страницах и записях сайта.
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию. В нашем примере я вставил фрейм видеозаписи с youtube.
- 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна. В случае добавления видеозаписи это лучший вариант.

- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы видели на фоне сайт. Рекомендую отмечать.
- 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.
- 10) Настройка CSS свойства z-index. Обычно не нуждается в изменениях.

- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна ?
- 12) Настройки автоматического открытия модального окна. В нашем примере его использовать не будем.
4. После того как мы выполнили настройки, нажимаем кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
Настройки внешнего вида всплывающего окна
После создания всплывающего окна можно настроить его внешний вид. Для этого переходим в Popup Maker -> Theme.

В открывшейся странице можно настроить фон модального окна, размеры и цвет шрифтов, тени, отступы и изменить название кнопки отвечающей за закрытие модального окна.
Такие настройки индивидуальны, и говорить о них я не вижу смысла. Если будут вопросы — задавайте в комментариях.
Настройка открытия всплывающего окна
После создания модального окна нам нужно решить каким образом оно будет открываться. Для начала давайте разберем каким образом можно открыть всплывающее окно.
При создании модального окна ему назначается два класса, которые являются уникальными идентификаторами модального окна. Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Для того чтобы узнать class-идентификатор вашего модального окна переходим в Popup Maker -> All Popups.

На открывшейся странице мы видим два класса, которые являются идентификаторами созданного нами модального окна, в нашем примере это popmake-106 и popmake-primer-vsplyivayushhego-okna. Использовать можно любой из них.

Для того чтобы модальное окно работало, нужно добавить class-идентификатор в элемент, при нажатии на который мы ходим чтобы модальное окно появлялось. Ниже примеры добавления в ссылку, кнопку и изображение.
В примере будем использовать класс popmake-106.
Открытие модального окна при клике по ссылке:
| 1 | <a href="#">Открыть всплывающее окно</a> |
Открытие модального окна при нажатии кнопки:
| 1 | <button>Открыть всплывающее окно</button> |
Открытие модального окна при клике по изображении:
| 1 | <img src="popup-maker-icon.png" /> |
После добавления класса, модальное окно будет появляться при нажатии на элемент которому мы этот класс добавили.
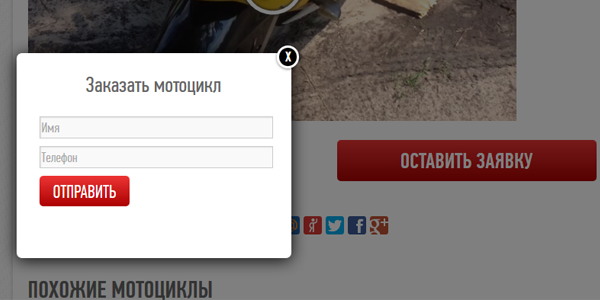
Вот такое всплывающее окно в результате у нас получится:

Готово! Если у вас будут возникать вопросы или какие-либо проблемы при создании всплывающего окна — смело пишите в комментариях, постараюсь всем ответить и помочь.
learnprosoft.com