Модальное окно на WordPress с опцией подтверждения возраста. Wordpress модальное окно
Плагины модального окна на WordPress
Модальные окна часто используются на сайтах для привлечения внимания пользователя к важным событиям или ознакомить с полезной информацией. В частности, это бонусы, бесплатный материал, подписка, «раздача лещей» и многое другое. Насколько такие меры эффективны и ненавязчивы, каждый рассматривает по-своему. Но несмотря на взвешивания за и против всплывающих окон, они применяются на ресурсах и довольно активно. Пропустим всю критику и перейдем к небольшой подборке из пяти плагинов модельных окон для WordPress.
Elegance Modal Box

Простое, адаптивное модальное окно с рядом самых необходимых настроек. Редактируется полное внешнее оформление, условия показа (даже по датам), запоминания куки, время всплытия, вставка видео, HTML кода, баннеров и прочее.
Media Modal

Открытие медиа-файлов в модальном окне при клике на веб-кнопку. Окно вставляется в запись через шорткод с определенными параметрами.
Посмотреть демо.
Ultimate Modal
Очень простое всплывающее окно с несколько основными параметрами. Возможно указать ширину, высоту, цвет фона, а также доступен предварительный просмотр.
WP Modal Popup with Cookie Integration

Всплывающее окно с возможностью добавления в него любого контента. Присутствуют настройки внешнего вида, запоминания куки, адаптивность и многое другое.
Посмотреть демо.
WP Modalplate

Простейшее модальное окно, всплывающее по клику на ссылку. У плагина совсем нет настроек, вставляется через шорткод.
Модальные окна в WordPress, плагин Easy Modal Lite | XoZblog
Здравствуйте уважаемые читатели XoZblogа. Сегодня я расскажу Вам о модальных (pop-up) окнах в WordPress, а если быть более точным о реализации модальных окон в WordPress. У Вас наверняка возникал вопрос: “А как разместить определенный контент (текст, изображение, видео, внешний файл или даже сторонний плагин) в модальных окнах?”. Да все очень просто, в этом нам поможет плагин Easy Modal Lite.
Этот плагин позволяет легко создавать неограниченное количество модальных окон (Теперь плагин распространяется платно, однако есть бесплатная версия с ограничениями все подробности на странице автора — ссылка ниже) с любым содержанием, и выводить их в любом месте сайта, где захочется. Он также работает с shortcode (короткими кодами) и был протестирован для работы с Contact Form 7, работающей на технологии Ajax.
И так, приступим. Получить плагин можно на странице автора, рассказать о нем в Facebook или Twitter, и только после этого скачать!
Устанавливаем, активируем плагин и переходим на страницу настройки.

Здесь нам сразу предлагают создать новое модальное окно, жмем Add New.

На следующем этапе, необходимо ввести уникальное имя в поле Name, которое понадобится нам, при создании ссылки, открывающей модальное окно, класс eModal eModal- является классом по-умолчанию, его трогать не стоит, при создании нового окна класс меняется автоматически, в нашем случае класс eModal eModal-1 . Также указываем заголовок (он будет непосредственно отображаться в самом модальном окне), и конечно вставляем наш контент, в приведенном примере я вставляю код видео с Youtube. Жмем Save Settings, происходит сохранение настроек, после чего можно по ссылке Back to Modal Lists вернуться к списку всех созданных модальных окон.

Теперь можно настроить внешний вид модальных окон. Заходим на страницу Black Theme, пункт меню Theme. Здесь много различных настроек, таких как: фон (цвет, прозрачность), размера шрифта, цвет шрифта и др. не забываем сохранять изменения!

Ну и последнее. Осталось только вывести созданное модальное окно на сайте! Здесь все очень просто. Заходим в редактор записи, выделяем текст, по щелчку на который будет появляться всплывающее окно, и присваиваем ему только что созданный класс. Для этого выделяем текст нажимаем кнопку Стили и в выпадающем списке находим только что созданное модальное окно, оно имеет название eModalVideo. Вот и все! Ах да, не забудьте включить параметр “показывать дополнительную панель” (если он у Вас выключен), в редакторе WordPress, иначе Вы не уведите кнопку Стили. Сохраняем запись и смотрим, что же у нас получилось.

Зашел в статью, кликнул Смотреть видео. И вот результат:

На этом думаю, стоит заканчивать. Внешний вид ссылки оставляет желать лучшего, выглядит как обычный текст, так что если есть желание, поколдуйте в стилях css немного и настройте ссылку так, как Вам нравится. Еще раз скажу, что в данные модальные окна можно вставить, не только видео, но html код, внешний файл, shortcode плагина и многое другое.
Спасибо за прочтение! Не забывайте оставлять комментарии к статье!
P.S.: На каждом этапе жизненного цикла любого сайта остро стоит вопрос о том, какой хостинг выбрать? Зачастую на принятие решения влияет куча факторов, в том числе и особенности системы управления сайтом. Поэтому владельцам блогов стоит обратить свое внимание на топ хостинг для WordPress.
Источник статьи/урока: http://xozblog.ru
Правила перепечатки
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
xozblog.ru
Как в WordPress создать модальное (всплывающее) окно

Здравствуйте, друзья! Предлагаю поговорить о создании в WordPress модальных окон. Всплывающие (модальные) окна ощутимо расширяют возможности сайта. У вас есть сообщение или объявление, которое должен увидеть каждый посетитель вебресурса? Нужно сделать заметной проводимую акцию? Хотите сделать всплывающую форму регистрации на сайте или форму расшаривания контента в социальных сетях? Создайте модальное окно!
Всплывающие модальные окна предназначены для привлечения внимания. Появляясь на странице, они блокируют основной контент и заставляют пользователя ознакомиться со своим содержимым (текстом, видео, призывом к действию и т.п.).
Внимание! Пусть вас не пугает длина этого урока – сложностей в создании модальных окон нет (читайте, и убедитесь сами), просто я подробно описываю каждый шаг.
Алгоритм создания в WordPress модальных окон
В WordPress нет встроенных инструментов для работы со всплывающими окнами. Мы будем конструировать и настраивать их с помощью плагина Popup Maker. Давайте, например, создадим модальное окно с видео, всплывающее при клике по кнопке (позже можно будет настроить его автоматическое появление).
- Установите плагин Popup Maker. Активируйте его. Напоминаю: устанавливать плагины мы учились в этом уроке.

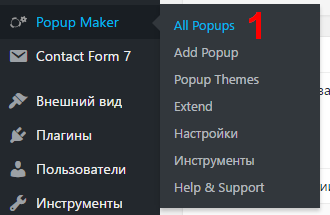
- Найдите в боковом меню слева админпанели раздел Popup Maker и перейдите в его подраздел Add Popup.

- Открылся редактор модальных окон. Впишите название окна в поле вверху страницы (название будет отображаться только в админпанели – пользователи его не увидят).
- Придумайте заголовок окна (будет виден пользователям) и впишите его в поле над кнопкой Добавить медиафайл.
- В блоке Conditions выберите в выпадающем меню страницами (категории), на которых будет появляться окно. Если плагин должен работать на всех страницах сайта, выберите Формат:All.
- Добавьте в большое поле под панелью инструментов текст, изображения, видео или аудио – любой контент, который будет показываться во всплывающем окне. В рассматриваемом примере я добавил код видео с YouTube (добавление видео на сайт WordPress мы изучали в этом уроке).

- В блоке Triggers находятся настройки ручного или автоматического открытия (самоактивации) всплывающего окна. В нашем примере я выбрал значение Click Open.
- Укажите ниже размер всплывающего окна (в пикселах или процентах). При выборе варианта Auto плагин подберет размеры модального окна автоматически.
- Отметьте чек-бокс в строке Отключить фон, чтобы за всплывающим окном была видна страница сайта (рекомендую).
- Настройте тип и скорость анимации (не обязательно: по умолчанию уже выставлены оптимальные значения).

- Настройте положение окна на экране. Изначально плагин позиционирует его по центру вверху.
- Значение свойства z-index, установленное по умолчанию, обычно в изменении не нуждается.

- Выберите варианты закрытия всплывающего окна. Отметьте «птичками» чек-боксы в строках Click Overlay to Close (окно закроется при клике на фон вокруг него), Press F4 to Close (окно закроется клавишей F4), Press ESC to Close (окно закроется клавишей ESC). Чтобы не раздражать посетителей сайта головоломкой с закрытием модального окна, рекомендую отмечать все пункты.

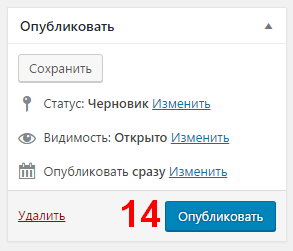
- Нажмите Опубликовать. Поздравляю, модальное окно создано!

О настройке дизайна всплывающего окна
Чтобы изменить дизайн созданного модального окна, перейдите в подраздел Theme раздела Popup Maker бокового меню админпанели (слева).
В открывшемся редакторе настройте нужный фон окна, цвет и размеры шрифтов, отступы, тени, название кнопки закрытия. На вкус и цвет…– сами знаете, поэтому подробно останавливаться на настройке дизайна всплывающего окна не буду. Появятся вопросы – задайте их в комментариях.
Как настроить открытие всплывающего окна
Помните, мы не задействовали в настройках плагина функцию автоматического открытия модального окна? Поэтому нужно придумать, каким образом наше окно будет открываться. Давайте настроим «всплытие» окна при клике по ссылке, картинке или кнопке.
Каждому окну плагин Popup Make присваивает два уникальных CSS-класса. Если добавить к элементу вебстраницы любой из этих классов, то при клике по этому элементу откроется модальное окно.
- Перейдите в подраздел All Popups раздела Popup Maker бокового меню слева админпанели.

- В загрузившемся списке (у нас в нем пока одна строка) напротив нужного окна в графе CSS Classes находятся два названия CSS-классов, присвоенных ему плагином. В нашем примере это popmake-90 и popmake-obrazets-modalnogo-okna. Для работы можно использовать любой из них.
- Добавьте CSS-класс из предыдущего шага в HTML-элемент, при клике по которому должно появиться всплывающее окно.
Примеры добавления CSS-кода модального окна в код ссылки, изображения и кнопки:
Всплывающее окно откроется при клике ссылки
<a href="#">Открыть модальное окно</a>Модальное окно появится при клике по картинке
<img src="popup-primer.jpg" />Модальное окно активируется после нажатия кнопки
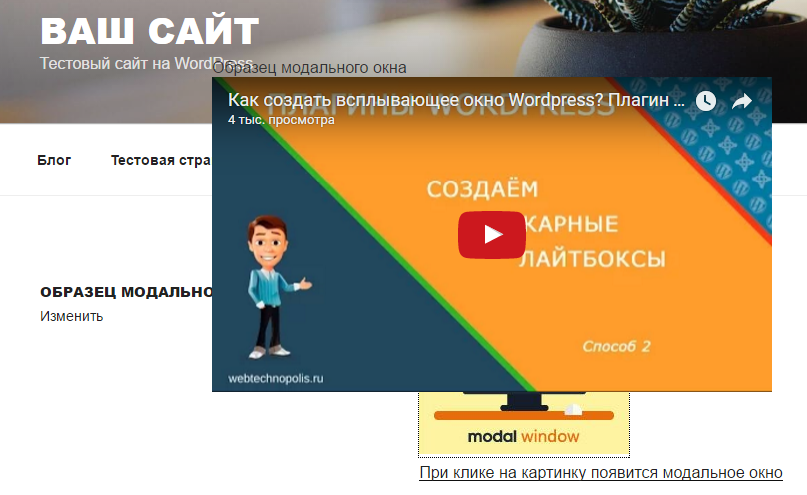
<button>Открыть модальное окно</button>Нажмите на HTML-элемент после после добавления к нему CSS-класса popmake-obrazets-modalnogo-okna. Должно появиться похожее модальное окно:
Появилось? Отлично! Теперь вы умеете настраивать всплывающие окна. Если окно не открылось, опишите проблему в комментариях – запустим его сообща!
themes-wp.org
Как создать всплывающее (модальное) окно в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т.п.
В любом случае, главная задача модальных (всплывающих окон) — привлечь внимание пользователя.
Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться.
Создание всплывающих окон в WordPress
И так, давайте перейдем непосредственно к созданию всплывающих окон, для создания которых мы будем использовать плагин Popup Maker. Как пример, давайте создадим всплывающее окно с видеозаписью внутри, которое будет открываться при клике на кнопку, но при желании всегда можно сделать его появление автоматическим.
1. Установите и активируйте плагин Popup Maker.

2. После активации плагина перейдите в Pupup Maker -> Add New.

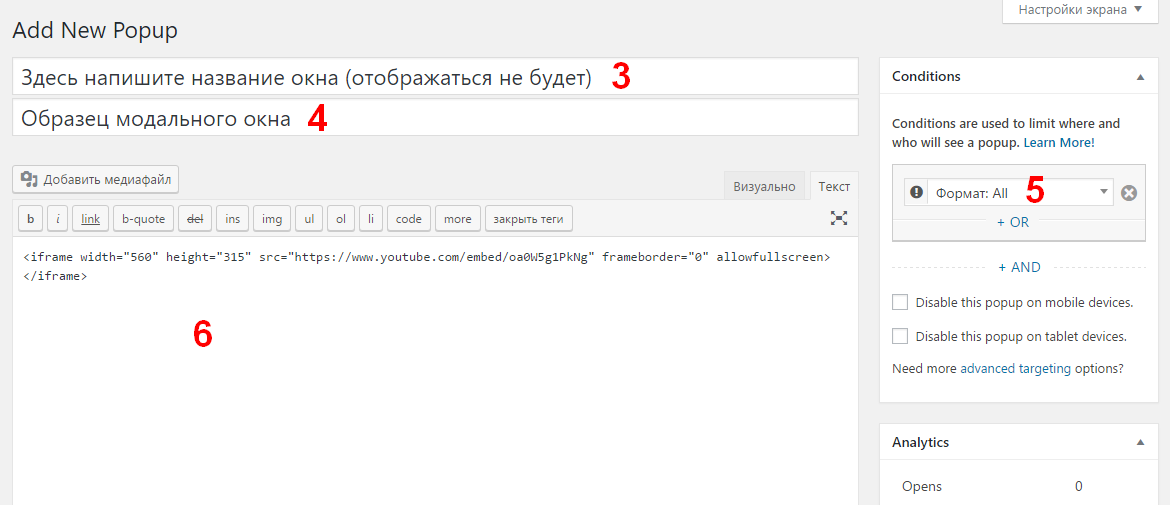
3. В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:

- 1) Указываем название модального окна. Это название пользователю видно не будет.
- 2) Заглавие модального окна.
- 3) Отмечаем галочкой страницы, на которых будем использовать всплывающее окно. Если указываем «On Entrie Site» — модальное окно можно использовать на всех страницах и записях сайта.
- 4) Наполнение всплывающего окна. Сюда пишем текст, вставляем изображения и т.п. В общем, делаем наполнение по желанию. В нашем примере я вставил фрейм видеозаписи с youtube.
- 5) Указываем размер модального окна. Размер можно указать как в процентах, так и в пикселях. Значение «Auto» — автоматически подбирает размер модального окна. В случае добавления видеозаписи это лучший вариант.

- 6) Отмечаем галочкой в том случае, если мы ходим чтобы после открытия модального окна мы видели на фоне сайт. Рекомендую отмечать.
- 7) Настройка скорости и типа анимации. Если вы не любители экспериментировать с анимациями, то можно оставлять все по умолчанию.
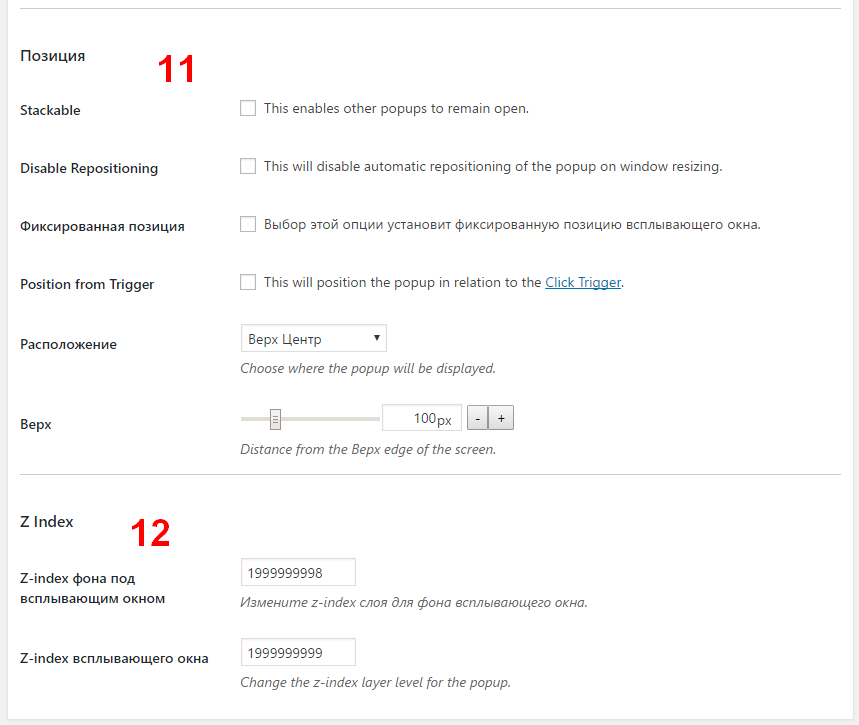
- 8) Настройка позиционирования. По умолчанию модальное окно будет появляться вверху по центру.
- 9) Вот тут уже поинтересней. В этом поле можно указать классы или идентификаторы элементов вашего сайта, при клике на которые будет открываться создаваемое вами модальное окно. Возможность очень крутая и полезная, но требующая некоторых знаний в CSS.
- 10) Настройка CSS свойства z-index. Обычно не нуждается в изменениях.

- 11) Настройки закрытия модального окна. Click Overlay to Close — закрытие модального окна при нажатии мимо него. Press ESC to Close — закрытие модального окна клавишей Esc. Press F4 to Close — закрытие клавишей F4. Я отмечаю все пункты, дабы не злить пользователей сайта и упростить возможность закрытия всплывающего окна 😉
- 12) Настройки автоматического открытия модального окна. В нашем примере его использовать не будем.
4. После того как мы выполнили настройки, нажимаем кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
Настройки внешнего вида всплывающего окна
После создания всплывающего окна можно настроить его внешний вид. Для этого переходим в Popup Maker -> Theme.

В открывшейся странице можно настроить фон модального окна, размеры и цвет шрифтов, тени, отступы и изменить название кнопки отвечающей за закрытие модального окна.
Такие настройки индивидуальны, и говорить о них я не вижу смысла. Если будут вопросы — задавайте в комментариях.
Настройка открытия всплывающего окна
После создания модального окна нам нужно решить каким образом оно будет открываться. Для начала давайте разберем каким образом можно открыть всплывающее окно.
При создании модального окна ему назначается два класса, которые являются уникальными идентификаторами модального окна. Один из идентификаторов нужно указать в элементе, при клике на который должно открываться модальное окно.
Для того чтобы узнать class-идентификатор вашего модального окна переходим в Popup Maker -> All Popups.

На открывшейся странице мы видим два класса, которые являются идентификаторами созданного нами модального окна, в нашем примере это popmake-106 и popmake-primer-vsplyivayushhego-okna. Использовать можно любой из них.

Для того чтобы модальное окно работало, нужно добавить class-идентификатор в элемент, при нажатии на который мы ходим чтобы модальное окно появлялось. Ниже примеры добавления в ссылку, кнопку и изображение.
В примере будем использовать класс popmake-106.
Открытие модального окна при клике по ссылке:
<a href="#">Открыть всплывающее окно</a>Открытие модального окна при нажатии кнопки:
<button>Открыть всплывающее окно</button>Открытие модального окна при клике по изображении:
<img src="popup-maker-icon.png" />После добавления класса, модальное окно будет появляться при нажатии на элемент которому мы этот класс добавили.
Вот такое всплывающее окно в результате у нас получится:

Готово! Если у вас будут возникать вопросы или какие-либо проблемы при создании всплывающего окна — смело пишите в комментариях, постараюсь всем ответить и помочь.
Здравствуйте, друзья! В этом уроке мы поговорим о создании модальных окон в WordPress. Возможности применения у модальных окон очень разнообразные. Их используют как для обычного всплывающего сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и т.п. В любом случае, главная задача модальных (всплывающих окон) - привлечь внимание пользователя. Также хочу сразу предупредить, что урок будет длинным. Не пугайтесь, все очень просто и делается достаточно быстро. Но для лучшего понимая я постараюсь хотя бы по пару слов написать по настройкам, которые вам смогут рано или поздно пригодиться. Создание всплывающих окон в WordPress И так,…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.58 ( 22 голосов ) 100wp-lessons.com
Wordpress всплывающее модальное окно, плагин всплывающей формы
Всплывающее, или модальное окно — это наиболее доходный вид рекламы. Его не особо любят поисковики, особенно если попапов на сайте WordPress слишком много, тем не менее это простой и эффективный способ получить дополнительный доход с трафика ресурса.

Самостоятельно сделать форму окна и прописать скрипт его появления во время сеанса на сайте — это очень сложная работа для неподготовленного человека. Вам придется прежде перерыть много учебников по программированию и CSS, пока вы поймете как сделать модальное окно. Чтобы вам не пришлось проходить столь сложный путь обучения, в данной статье рассмотрены 6 наиболее удобных и популярных модулей для генерации всплывающего объявления.
Unlimited Pop-Ups — многопрофильный плагин для созданию всплывающего окна, и не только
Сразу стоит оговориться — Unlimited Pop-Ups бесплатно не распространяется — это платный плагин. Покупать его стоит только в том случае, если у вас есть хоть какой-то органический трафик на сайте. Тогда точно сможете окупить покупку.
С Unlimited Pop-Ups сможете создать не только модальное окно, но и подвижные виджеты на странице, бары и колонки. Вы можете нашпиговать сайт WordPress рекламой по уши, но везде нужно знать меру. Обычно одного всплывающего объявления достаточно — больше уже будет перебор. К тому же, Unlimited Pop-Ups позволяет брать посетителей не количеством рекламы, а ее качеством. Вы сможете создать модальное многоуровневое окно, которое можно будет листать.
Contact Form Pop-up — ненавязчивая всплывающая реклама на сайте за несколько минут
Разработчики Contact Form Pop-up внимательно прислушались ко всем претензиям поисковиков по поводу попапов, и создали инструмент, с которым можно сделать модальное окно, которое не будет мешать посетителям. Суть в том, что форма объявления не будет выскакивать сразу целиком. Появится лишь часть окна в угу экрана. Она полностью раскроется, только если пользователь сам того пожелает — нажмет на появившийся ярлык. Вот тогда-то модальное окно раскроется во всей своей красе.
Плагин Contact Form Pop-up создан не только для генерации рекламного всплывающего контента, но и для создания кнопки службы поддержки, размещения информации об акциях, об авторе блога, кнопки подписки на рассылку и многое другое.
Вариантов много, и вам лучше сразу определиться как использовать Contact Form Pop-up, ведь плагин платный.
Единственный минус Contact Form Pop-up — всплывающая форма может быть размещена только в правом нижнем углу сайта WordPress.
Advert Flap Pro — плагин для создания эффективных попапов
Данный инструмент рассчитан в большей мере на рекламное использование. Он позволяет создавать необычные миниатюрные окна. При помощи него сможете создать модальное объявление, которое не только не помешает пользователям, но и украсит дизайн сайта. Цвет фона и текст легко настраиваются. Кроме того, вы сможете настроить время показа всплывающего баннера. Форма может быть размещена только в правой верхней части сайта WordPress. Но это не просто прихоть разработчиков — в этом месте реклама показывает наилучшие показатели. Ведь все уже так привыкли, что модальное окно выскакивает где-то снизу, что окошко Advert Flap Pro обязательно привлечет к себе нужное внимание.

Promotions Plugin — оригинальный плагин WordPress, который преобразит рекламу на сайте
Во многом этот инструмент похож на предыдущие. Модуль точно так же можно настраивать, меняя фон, содержание и тайминг показа окна. Но особенность его в более высокой конверсии, особенно, если использовать для подписок и продаж. Вы размещаете кнопку с призывом к действию (к примеру, «Подпишись», «Зарегистрироваться», «Купить» и т. д.), а после нажатия модальное окно открывается в другой части сайта. Такая форма появления окна слегка «взбудоражит» пользователя и привлечет его внимание к вашему предложению.
Ninja Kick Sliding Panel — модерн-плагин для создания современных попапов
Всплывающая форма потому опасна для сайта WordPress, что людям она уже надоела. Это как реклама по телевизору — вроде все смирились, но ужасно злятся. И с каждым последующим сайтом со сплывающими баннерами и рекламными видео у пользователя буквально закипает кровь. В итоге, он может не выдержать, и ваш сайт останется «крайним» — посетитель внесет его в черный список, и никогда не вернется.
Ninja Kick Sliding Panel вызвался исправить сложившуюся ситуацию. Данный плагин WordPress способен сделать так, чтобы форма не отталкивала, а наоборот нравилась пользователям. Модуль создает окна в современном «плоском» стиле, напоминающем минимализм в архитектуре — минимум пышности, максимум содержательности. С ним вы сможете сделать потрясающе эффективную рекламу, либо создать работающую форму подписки. Дополнение это платное, но в данном случае есть за что платить.

Ninja Popup — любимчик среди других плагинов для генерации попапов
Ninja Popup даст фору любому другому плагину. Он имеет практически все. Созданная всплывающая форма при помощи Ninja Popup обязательно начнет приносить вам деньги. Инструмент предоставляет готовую базу из 40+ стилей всплывающих окон. Вы сможете отредактировать любой из приведенных в каталоге стилей. Помимо рекламных баннеров, с Ninja Popup можно добавить форму верификации возраста, подписки, социального опроса, регистрации, призыва к покупке и многое другое. Но за такие возможности придется заплатить — данный инструмент один из самых дорогих среди остальных рассмотренных плагинов.
Выводы
Всплывающая форма на сайте WordPress принесет вам огромную пользу, если правильно ею воспользоваться. Старайтесь использовать попап для сторонней рекламы только в крайних случаях, если иных путей заработка нет. Лучшее, что вам может дать всплывающая форма — это новые подписчики и постоянные клиенты. Лучше зарабатывать с человека каждый месяц по 10 рублей за счет его постоянных посещений, чем единожды заработать 30 рублей за клик по навязчивой рекламе!
Похожие статьи
wordpresslib.ru
Модальное окно на WordPress с опцией подтверждения возраста
В некоторых случаях, точнее сказать, на определенных сайтах где содержание контента может носить характер возрастного ограничения, используется предупреждающее сообщение в виде сплывающего модельного окна. Оно полностью блокирует контент до тех пор, пока пользователь не подтвердит свое совершеннолетие. Такое правило установлено законом и распространяется на все ресурсы с требованием минимального возраста: алкоголь, сигареты и т.д.

Сегодня рассмотрим плагин модального окна, который в отличие от других похожих модулей для всплывающих окон, имеет особенную опцию – проверка возраста. В остальном он также полностью функционален и может применяться в других целях.
Плагин ITRO Popup Plugin

Легкий плагин модального окна с отличным набором функций и настроек в едином понятном интерфейсе. Имеет ряд своих преимуществ, включая полно оформление внешнего вида без знания языков программирования. Адаптивный, но предусматривается возможность отключения окна на мобильных устройствах.
Некоторые особенности:
- Выбор определенных страниц, на которых будет всплывать окно
- Установка обратного отсчета для автоматического закрытия
- Автоматическое центрирование окна в браузере
- Установка времени до появления окна
- Опция подтверждения возраста
- Устанавливаем время для следующего всплытия окна по coockie
ITRO Popup Plugin
Настройка ITRO Popup Plugin
После установки плагина и его активации нужно перейти во вкладку «Настройки — ITRO Popup». Несмотря на то, что плагин не переведен на русский, ориентироваться по настройкам очень легко. Ниже прикладываю скриншоты с описанием нескольких пунктов, в остальном будет нетрудно разобраться.
Базовые настройки

Настройки опции возраста

HTML редактор

GENERAL SETTINGS
Disable easy closing – Отключить легкое закрытие. Окно невозможно будет закрыть клавишей Esc или кликом за пределом окна.Popup seconds – Установить секунды для таймера обратного отсчета до автозакрытияPopup delay – Установить время в секундах до появления всплывающего окнаNext visualization – Установить время в часах для повторного появления окна (вычисляется по coockie)Show countdown – Показать обратный отсчет. Ниже меняем текст «This popup will close in» на «Окно закроется через:». Еще ниже выбираем цвет текста отсчета.
В самом низу параметров есть пункт «Enable age validation – Включить проверку возраста». На втором скриншоте увидите пример оформления. Там идет две кнопки: одна оставляет на сайте, если пользователь подтверждает возраст, другая перенаправляет на поисковик с запросом «Мультики».
Последняя часть параметров (Your text or HTML code) идет содержание модального окна. Редактор поддерживает все теги и можно свободно добавлять в него любую информацию.
wordsmall.ru
Использование модальных окон на WordPress, и их создание с плагином и без него
Довольно часто при входе на тот или иной сайт пользователь может увидеть всплывающее окно, которое блокирует всю работу с сайтом до тех пор, пока его не закрыть. Подобные всплывающие окна в среде веб-разработчиков называются модальными. Модальное окно располагается внутри основного контента сайта, поверх всего расположенного контента, делая его тем самым недоступным для воздействия пользователя.
Использование модальных окон на сайтах WordPress подразумевает привлечение внимание пользователя, поэтому мыслей, где можно их применить множество, например:
- Модальное окно WordPress может появляться при нажатии на картинку и, таким образом, пользователь увидит в нем увеличенное изображение.
- Посетитель сайта сможет, нажав на ссылку, увидеть текст полностью, не переходя на прочие ресурсы сайта.
- Есть возможность использовать модальные окна для того, чтобы воспроизводить видео на сайте.
- Использование модальных окон позволяет затребовать у пользователя ввода дополнительных данных, без которых дальнейшая работа с основным сайтом невозможна.
Как создается модальное окно WordPress
Модальное окно на сайте WordPress возможно создать при помощи плагинов, например, плагина CHBD Simple jQuery Modal либо вручную при помощи кода, что сложно для начинающих.
Модальные окна, созданные с помощью плагина, могут содержать в себе любую информацию, это может быть текст, аудио или видео, с помощью несложных настроек есть возможность подобрать подходящий внешний вид, размер и даже цвет. В базу плагина CHBD Simple jQuery Modal уже включены пять различных форм воспроизведения окон.
- PopUpModal – после того как пользователь нажмет на гиперссылку модальное окно появится возле нее.
- NotifyModal – модальное окно будет всплывать в центре экрана. Все пространство страницы вне окна засвечивается.
- DialogModal – так же как и в NotifyModal, модальное окно появляется по центру, но остальное пространство не засвечивается, а наоборот, затемняется.
- HintModal – модальное окно будет иметь образ подсказки, и воспроизводиться под гиперссылкой.
- TitleModal – форма отображения аналогична HintModal, но у стиля TitleModal есть возможность изменить степень прозрачности для окон.
Для того чтобы установить плагин CHBD Simple jQuery Modal необходимо всего лишь его скачать, загрузить на сервер и активировать во вкладке «Плагины» в панели администратора WordPress. Подобротнее о способе установки почитайте тут.
При создании модальных окон с помощью кода необходимо учитывать, где в результате оно должно появляться. Если нужно, чтобы модальное окно появлялось только на главной странице, то код вставляется непосредственно в файл index.php. основного шаблона сайта. А если модальное окно должно всплывать на каждой отдельной странице, тогда код устанавливается файл шапки сайта.
Использование модальных окон широко применяется на сегодняшний день практически на любом сайте. Их ценность актуальны не только для пользователей, которые экономят время, благодаря отсутствию лишних переключений или загрузок, но также и для самих вебмастеров, ведь модальные окна позволяют сократить нагрузку на сервер, а также уменьшить число запросов на обработку.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru