Панель управления WordPress | Знакомство с панелью. Wordpress панель управления
Панель управления WordPress
Содержание рубрики
Общие настройки / Настройки публикации / Настройки чтения / Настройки обсуждения / Настройки медиафайлов / Настройки постоянных ссылок
Чтобы начать настройку WordPress, войдите в панель администратора сайта.
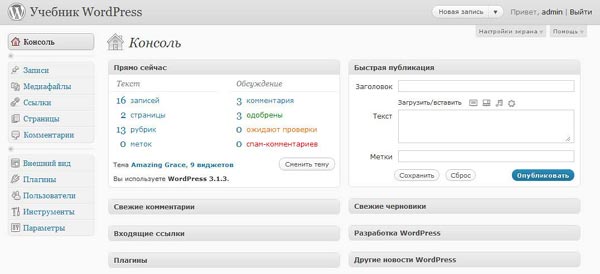
После авторизации попадете в эту самую панель, или другими словами в "Консоль", или как ее еще называют "Панель управления CMS WordPress", или попросту в админку.

Пока приведу краткий обзор для предварительного ознакомления с панелью.
Чтобы не загромождать консоль лишней информацией, нажатием вкладки "Настройки экрана" в верхней правой части окна консоли, можно выбрать разделы, которые должны отображаться на экране вашей панели.
Прямо сейчас
Тут можно следить за количеством записей, страниц, рубрик и меток. А также, что очень удобно, количеством оставленных, одобренных, ожидающих проверки и спам-комментариев.
Комментарии
Здесь можно прочесть свежие комментарии и одобрить для публикации или удалить.
Быстрая публикация
Полезная функция для быстрой публикации материала в рубрику, которую вы назначите по умолчанию.
И другие, не требующие пояснений разделы.
Вы можете настроить остальные страницы консоли входящие в блок контента и блок настройки сайта. На каждой из этих страниц также есть кнопка "Настройка экрана".
Контентный блок состоит из следующих разделов:
"Записи" – этот раздел вы будете посещать чаще всего для создания и публикаций новых записей, их редактирования и удаления.
"Медиафайлы" – раздел для публикации медиафайлов в галереи сайта.
"Ссылки" – раздел для размещения ссылок на другие проекты в меню вашего сайта.
"Страницы" - статические страницы вашего сайта, такие как "Обо мне", "Контакты" и так далее, одним словом постоянные страницы в ограниченном количестве на сайте.
"Комментарии" – в этом разделе вы можете просматривать все комментарии к страницам сайта, редактировать их, одобрять для публикации или удалять.
В блок настроек сайта входят разделы:
"Внешний вид" – раздел с набором инструментов для изменения темы сайта (дизайн-шаблона), выбора структурных блоков и их расположения на сайте. Во встроенном редакторе можете изменять HTML – код сайта.
"Плагины" – управление плагинами. Мощный инструмент для расширения функциональности WordPress.
"Пользователи" – управление зарегистрированными пользователями. Здесь вы можете удалять пользователей, редактировать их профили, назначать им роли.
"Инструменты" – раздел содержит несколько дополнительных функциональных настроек.
"Параметры" – раздел для основных настроек сайта. Основные настройки нужно выполнить в первую очередь после создания сайта.
wordpress-book.ru
Панель управления wordpress - вход и полный обзор
Друзья, я рад Вас приветствовать! Сегодня расскажу про панель управления wordpress. Этот обзор вордпресс я решил записать для тех, кто заказал личный блог и ему толком не объяснили что дальше с ним делать.
И так, чтобы зайти в панель управления wordpress, необходимо к своему домену через слеш приписать вп-админ. Вот пример: syte.ru/wp-admin, где syte – это домен вашего сайта. Дальше пишете логин и пароль для входа.
Вы выполнили вход в панель управления вопрдпресс, теперь буду показывать по порядку. Сначала у нас идут «записи», тут вы будите публиковать свои статьи, для этого наводите на записи и нажимаете «добавить новую».

Тут есть поле для заголовка, поле, где вы пишете текст. Обратите внимание, что справа вы создаете рублики и все свои статьи делите на определенные рублики для удобства посетителей.

Обратите внимание, что при написании текста можно пользоваться инструментами в верхней панели. Давайте их рассмотрим.

Первая длинная кнопка «добавить медиафайл», при помощи нее вы добавляете картинки, для этого просто устанавливаете курсор на место, где должна быть картинка, затем нажимаете на кнопку вставляете картинку со своего компьютера или с медиахранилища.
Дальше идет кнопка «абзац», тут вы можете у подзаголовков увеличивать шрифт по отношению ко всему тексту. Я рекомендую все подзаголовки делать «Заголовок2». Ни в коем случае не делайте подзаголовки «1», потому что это заголовок всего текста.

Рассматриваем верхнюю строчку по порядку. Сначала идет выделение жирным, затем курсивом, потом пошли списки с точками и с цифрами. Если вы хотите что то выделить из общего текста можно пользоваться следующей кнопкой с нарисованными кавычками – цитата.
Дальше вы делаете текст по левому краю, середине и по правому краю. Потом у нас стоит ссылка, т.е. выделяете какие-нибудь слова, нажимаете на эту кнопочку и вставляете ссылку, так нажимая на эти самые слова потому можно будет переходить по данной ссылке, которую можно убрать следующей кнопкой.
На некоторых темах надо вставлять тег далее, чтобы на главной странице были не целые статьи, а только первый абзац. Для этого панель управления wordpress снабжена специальной кнопкой, которая называется «тег далее». Вы ставите в тексте курсор в любое место, нажимаете на кнопку и все.
Ну вот мы сделали обзор основных кнопок, которые вам будут нужны, единственное, что надо еще знать, что можно переключаться на HTML код, для этого нажимаете на «текст», чтобы вернуться жмете на «визуально».
Продолжаем wordpress обзор панели управления и следующие в левом меню идут медиафайлы. Сюда вы добавляете картинки для установки в статьи. Если отсюда удалить картинку, то она пропадет и с сайта, поэтому ни в коем случае не удаляйте отсюда ничего.
Дальше идут страницы – это те страницы, которые будут у вас в меню. Пишутся и публикуются по тому же принципу как и статьи. Рекомендую обязательно создать страницы «об авторе», «контакты», «карта сайта».
Дальше в панели управления вордпресс идут «комментарии», тут вы видите все комментарии, какие то можете удалить, какие то одобрить, написать ответ, удалить спам. Я рекомендую писать ответы на все комментарии.
Следующее у нас «Внешний вид» — это очень важные настройки. Если навести на эту строчку, то появится подменю, где первое – «темы». Тут вы выбираете шаблон, который вам нравится, это будет внешний вид блога.

Потом в этом подменю идут «настроить» для настройки внешнего вида. «Виджеты» нам нужны для установки рекламы на блог. Дальше опять настройки «меню», «заголовок», «фон».
Отдельно остановимся на «редакторе». Тут вы можете редактировать HTML-код не заходя на хостинг, прямо из панели управления вордпресс. Это очень удобно!
Продолжаем обзор панели управления и следующие у нас идут плагины. Тут вы можете установить, обновить отключить плагины своего блога.
И последние две кнопки – это инструменты и настройки. В инструментах будут функции, которые дают некоторые плагины. А вот в настройках сразу нужно будет кое то настроить.

Заходите в настройки — общие. Тут первое идет название сайта, напишите его. Затем пишем краткое описание. Дальше вписываете адрес своего блога (домен). Затем почту, устанавливаете часовой пояс. Формат даты и времени и все.
Заходим в настройки – чтение. Тут установите количество записей на главной странице. Отметьте, чтобы отображался только анонс и НИ В КОЕМ СЛУЧАЕ не ставьте галочку «Попросить поисковые системы не индексировать».
Заходим в настройки – постоянные ссылки. Здесь обязательно сделайте именно так, как я показываю. Общие настройки ставите точку «произвольно» и тут после домена оставляете только %postname%, все остальное стираете.

Не забывайте на каждой странице настроек внизу нажимать на кнопку «сохранить изменения».
Друзья, вот мы с вами рассмотрели панель управления wordpress, сейчас вы знаете самое основное, что нужно знать. Я когда создал свой блог не знал и этого, поэтому думаю, что информация будет очень полезна для новичков.
Ребят, следите за новыми статьями чтобы ничего не пропустить, а лучше подпишитесь и самое интересное я буду присылать вам на почту.
И такая просьба, если Вам понравилась статья, то поделитесь ей со своими подписчиками в социальных сетях. Для этого у меня специально установлены кнопки. И жду ваших комментариев.
dvryaboff.ru
WordPress админка: настройка и защита
Здравствуйте, уважаемые читатели. Сегодня, темой нашего разговора станет wordpress админка. Она же панель управления сайтом. Как в нее войти и защититься от постороннего проникновения.
В этом нет ничего сложного, однако, не все уделяют должное внимание мелочам. В итоге, эти люди вкладывают усилия в создание сайта, взращивают его и когда на горизонте начинает маячить долгожданная прибыль, портал уходит из рук владельца. Неприятно, не правда ли? Итак, о чем мы сегодня поговорим?
О том, как войти в панель управления сайтом
Как зайти на сайт вордресс? Введите адрес вашего сайта в омнибокс (поисковая строка вверху браузера), а затем «/wp-admin» или «/wp-login.php» — что больше нравится.


Появится вот такое окно. Введите сюда логин и пароль.

Логин и пароль высылают на почту после регистрации движка вордпресс (Правила создания надежных логинов и паролей). Если вы устанавливаете программу как и я, через хостинг Таймвеб, то помимо письма, после регистрации в основном окне выпадает вот такая информация. Сохраните эти данные, пока не измените пароль.
Если вы потеряли логин и не можете зайти в админку или вход не работает (белый экран), то в техподдержке Таймвеба вам помогут выяснить эту информацию. Обращайтесь, не стесняйтесь.

Все, теперь вы зашли на сайт как администратор. Можете делать все что, хотите. Властвуйте!

Первым, что вам необходимо сделать – обеспечить защиту админки от взлома, но, согласитесь. Эти рыженькие значки с уведомлениями так раздражают, давайте сперва избавимся от них.
Нажмите на раздел «Обновления», а затем «Обновить сейчас».

Не так давно я решил для создания скриншотов для своих статей использовать демо сайт на бесплатном хостинге. В течение трех недель я не мог обновиться. Скорее всего хостинг не тянул новую версию. Сейчас «мучения» заняли всего пару минут.

Немножко о самой панели
Не знаю как вам, но раз уж мы зашли в панель управления, то первым делом хочется потыкать в разные разделы. Что тут есть?

Кнопка «Консоль» выводит нас в главное меню, благодаря которому можно просто и быстро управлять сайтом.
«Все записи» — раздел для добавления и редактирования новых публикаций.
«Медиафайлы» — позволяет создавать свои галереи с картинками и видео. Это нужно для того, чтобы сайт работал быстрее, но о таких нюансах вы можете узнать из моих будущих публикаций, подписывайтесь на рассылку или поищите информацию об этом в интернете.
«Страницы» обеспечивает работу с главной страницей, разделами, рубриками, категориями или форумом.
«Комментарии» позволяет быстро получить уведомление о том, что пользователь оставил свое мнение о вашей публикации.
«Внешний вид» обеспечивает работу с дизайном шаблона.
«Плагины» — инструменты, придуманные другими разработчиками, которые позволяют сделать работу с вордпресс более функциональной, простой и профессиональной (Почему WordPress самый популярный движок в мире).
В разделе «Пользователи» вы можете добавлять редакторов, авторов, подписчиков и администраторов. О их функционале поговорим позднее.
«Инструменты» дают возможность работать с публикациями в Сети.
Ну, а с «Настройками» я думаю и так все понятно.

Цифрой «2» я пометил логотип, помогающий перейти на сайт и увидеть его глазами посетителя. Цифра «1» подскажет как снова войти в админ панель сайта.
Вот так на данный момент выглядит ваш портал:

О том, как защититься от взлома
Собираетесь ли вы делать сайты для себя или хотите создавать ресурсы для продажи – самое главное обеспечить их надежность.
В интернете существует множество статей на тему как попасть в админку wordpress. Недавно один заказчик, которому я делал сайт еще в начале своей деятельности, позвонил с претензией о том, что я нарочно сломал его сайт, чтобы тот заказал у меня новый. По факту, его портал просто увели, но что тут докажешь и стоит ли… репутация дороже, пришлось делать новый. Восстановить прежний мне так и не удалось. Устанавливайте пароли грамотно и предупреждайте клиентов о том, что хоть это происходит не часто, их сайт могут слямзить. Помогите им разобраться с паролями.

Какие пароли не подойдут?
Используйте случайный набор, состоящий не менее, чем из двадцати символов. Обязательно переключайте клавиатуру с малых на большие буквы, не пренебрегайте цифрами.
- Не храните важные пароли в простом вордовском документе.
Вирусы на вашем компьютере или опытные программисты дистанционно могут получить к ним доступ.
Существует множество программ, которые подбирают самые популярные пароли, затем различные комбинации и находят способ войти.
- Не создавайте множество профилей для администраторов, так как это увеличивает шансы взломать админку сайта.
Как придумать настолько надежный пароль, что взломать его будет невозможно
К сожалению, даже удары головой о клавиатуру не дадут хорошего результата.
Лучше воспользоваться специально обученной программой, которая хранит в себе пароли и закрывает доступ к ним даже для вирусов. Например, KeePass Password. Она бесплатная и действительно мощная.
Качаем и устанавливаем на комп. Открываем.

Принимаем условия.

Нажимаем «Далее» — «Далее» — «Далее» — «Завершаем» — «Запускаем».
Скачать программу сразу на русском не получится, устанавливаем язык дополнительно. Нажимаем View – Change Language.

Нам нужно больше языков!

Сейчас вас перебросит на официальный сайт, с которого можно скачать русский. Качайте оба, не повредит.
Открываем «Мой компьютер» ищем «Program Files», а затем папку KeePass Password Safe 2. Обычно, путь выглядит так — C:\Program Files\KeePass Password Safe 2. У меня два диска, так что на картинке немного иначе.
Открываете заархивированный, только что скачанный, новый язык и перетаскиваете его в эту папку.

Теперь открываете программу, выбираете русский.

Наводим на русский, соглашаемся. Та да!

Теперь все стало намного понятнее. Программа гарантирует для пользователей, что файлы с паролями, которые вы будете хранить на своем компьютере не возможно взломать. Вы можете хранить всевозможные сложные шифры от электронных платежных систем, сайтов и многого другого.
Создайте отдельный файл, как показано на картинке, или папку, если собираетесь хранить несколько паролей.

Для большей надежности создайте новый ключевой файл, чтобы программой могли пользоваться только вы.

Зажмите левую кнопку мыши и поводите по картинке слева. Нажмите «Ок».

Теперь введите основной пароль, состоящий из 30 символов. В него должны входить большие и маленькие буквы, а также цифры. Используйте какое-то предложение и запишите его на листочке, чтобы не забыть.

Можете дать базе новое имя и написать комментарии.

Выберите раздел, который вам нужен. Например, интернет, если пароль вы придумываете для сайта.

Создайте новый ключ как показано на картинке.

Щелкнув по многоточию вы увидите основу пароля, который вам придумала программа. Можете его дополнить. Главное потом повторить в колонке ниже…

Все, новый пароль создан. Нажав левой кнопкой мыши на эту форму вы увидите всю информацию о пароле.

Теперь его нужно ввести в админку вордпресса. Заходим в «Пользователи», находим «Ваш профиль», листаем форму вниз и вводим пароли, придуманные только что в программе KeePass.

Чтобы получить больше защиты, рекомендую установить плагин Login Lockdown, о котором я вскоре напишу отдельную статью. Он позволяет ограничить авторизацию.
Все эти меры необходимы. Ни одна минута вашего времени не должны пропасть зря.
На этом я думаю можно закончить сегодняшнюю статью. Всем удачи и не забываем подписываться!
start-luck.ru
Панель управления WordPress | Знакомство с панелью
Привет, друзья! В этом уроке мы познакомимся с панелью управления wordpress. В этой панели мы будем постоянно работать. Это основная рабочая среда для блогера.

И так, давайте по порядку пройдемся по всем пунктам в левом меню, и рассмотрим что тут есть. В этом уроке мы не будем говорить о том, как работать с каждым пунктом, а просто поговорим об их значениях, чтобы вы себя уверенно чувствовали, при ведении блога.
В принципе, тут все очень просто и понятно написано. Если вы не совсем начинающий пользователь интернета, то просто ознакомьтесь с панелью управления, а по ходу настройки блога, мы будем говорить более детально о них в других уроках этого курса.
Если все равно желаете сразу узнать что тут к чему, то я подготовил для вас этот не большой подробный урок
Содержание статьи
Главная. Это главная страница вордпресс панели управления сайтом. Ее можно настроить под себя, но об этом позже.
Обновления. Тут можно посмотреть обновления, которые относятся к нашему движку и установленным плагинам.
Записи. Это довольно часто используется, так как тут мы будем добавлять новые записи и рубрики в блог.

Если навести на Записи, то откроется дополнительное меню, кратко поговорим о нем.
1. Все записи, тут мы можем увидеть все опубликованные записи на нашем блоге. Их можно редактировать, или снимать с публикации.
Добавить новую запись. Эта кнопка позволяет опубликовать новую запись на ваш блог.
Рекомендую писать статьи в отдельном текстовом блокноте, к примеру отличным будет evernote.
Я им сам пользуюсь, пишу статью в нем, а только после этого добавляю ее на сайт. В случае если что-то случится с сайтом, все мои записи сохранятся.
2. В этом разделе можно создать новую рубрику, или редактировать старые, также можно удалить не нужные рубрики. При создании рубрики, ярлык рубрики обязательно пишите латиницей.
3. Метки — это примерно то же, что и рубрики. Вы можете пометить статью еще каким-то дополнительным ключевым словом, которое относится к статье.
Медиа файлы. В нем мы будем загружать все картинки, которые хотим добавить в наши записи на блоге.
Страницы. Тут мы добавляем новые страницы, такие как: Контакты, Об авторе. Конкурсы. Видео курсы, и другие какие вам нужно. Они, как правило, отображаются в верхнем меню, но можно их разместить и в любом другом месте на сайте.
Contacts Form 7. Изначально этой вкладки у вас не будет. Установим ее позже, с помощью плагина. Этот плагин позволяет создать формы для обратной связи.
Внешний вид. Тут много чего интересного, в этом блоке настроек, настраивается внешний вид вашего блога. Тут будем выбирать шаблон, и редактировать его.
Плагины. Это дополнительные скрипты, с помощью которых можно установить дополнительную возможность на сайт, без знания какого-то кода.
К примеру, установить банер на сайт, установить форму для обратной связи. Комментарии, просмотры и многое другое. На эту тему будет отдельный урок, в котором установим все необходимые плагины. Лишние плагины устанавливать не нужно, так как это нагрузка на сайт. А чем дольше сайт грузится, тем больше вы будете получать отказов. Об этом вы узнаете из этой статьи (еще не опубликована)
Пользователи. Тут вы можете создать еще одного пользователя, и ограничить его в возможностях. К примеру у вас есть личных помощник, и его задача публиковать новые статьи. Для него вы создаете отдельный аккаунт, и открываете ему возможность только добавлять новые записи. Позже еще тут настроим наш профиль.
Инструменты. Тут можно настроить безопасность блога. Настроить импорт, и экспорт блога. К примеру вы полностью настроили свой блог и готовы его вести. Для начала можете сделать его опию на свой компьютер. Вдруг что-то случится, вам не придется все настраивать заново.
Настройки. Сюда мы будем заходить не часто. Тут настраивается видимая сторона блога. Что относится к записям, комментариям, и к другой видимой части сайта для пользователей. В соответствующем уроке установим необходимые настройки. Это делается все один раз.
SEO. Это также дополнительный плагин. Его мы установим чуть позже. Он нужен для того, чтобы мы видели как будет выглядеть статья в выдаче поисковых систем.
Плагин еще показывает информацию о статье, соответствует ли она, требованиям поисковых систем. В разделе Контент для сайта, вы найдете статьи о том, как нужно писать статьи, чтобы они соответствовали нормам поисковых систем, и были как можно ближе к ТОП 1.
Свернуть меню. Это просто для скрытия меню с настройками, если у вас маленький экран, то можете скрыть его когда им не пользуетесь. У вас будет больше места под рабочую область.
Вы можете понажимать по всем этим пунктам, и посмотреть что там есть.
Кроме этого меню, которое мы рассмотрели, также есть и правая часть панели управления.

В ней будет отображаться то, что вы выбрали в левом меню. Обратите внимание, что я теперь нахожусь в разделе Главная,. То что у меня на скрине выше, может отличаться от того, что у вас будет на главной станице. Ничего страшного, все это легко настраивается.
Настройка панели управления WordPress

Давайте сразу настроим внешний вид вашей панели. На главной странице можно поставить что вам нужно, и убрать лишние блоки. Это делается очень просто.
Для этого перейдите на главную страницу панели управления и выберите пункт Настройка экрана, который находится вверху панели управления вордпресс.

Нажмите на него, и развернется окно, в нем можете отметить галочкой те окна, которые вам нужны, и снять галочки у тех пунктах, какие хотите убрать.

Можете просто поэкспериментировать, убрать все галочки, и ставить их по-новому, чтобы видеть что к чему.
Те функции, если их можно так назвать, которые вы добавили, можно перемещать в основном окне куда вам нужно. В левую или правую часть админки.
Для этого наведите мышку на название окна, и зажимая левую кнопку мыши, перетаскивайте окно куда вам нужно.

Красными прямоугольниками обвел, ту область, куда нужно начать мышкой, чтобы переместить окно в другое место. Только при перемещении окна, левую кнопку мыши не отпускайте. Уверен вы это понимаете!
На этом все! В этом уроке была цель просто ознакомить вас с панелью управления wordpress, чтобы вы себя уверенно чувствовали в ней. В самом деле нет тут ничего сложного, главное выполнять пункт за пунктом, и по порядку настраивать блог, чем мы и займемся в следующих уроках.Удачи вам, всего доброго!
Увидимся в следующих уроках и комментариях к этому уроку. С уважением к вам, автор проекта, Василий Цубера!
wordpressinfo.ru
Панель управления wordpress (админка — левое боковое меню)
Здравствуйте, читатели блога Сайт с нуля.
Сегодня мы хотим вас познакомить с таким замечательным средством для создания сайтов, блогов и прочих интернет ресурсов как WordPress, а также как им управлять с помощью специального административного меню (панели управления).Большинство современных сайтов создаются на специальных движках, программных оболочках, которые значительно упрощают этот процесс. Подробнее о том, что такое CMS (движок сайта) читайте по ссылке.
WordPress – это один из наилучших бесплатных средств для создания своего ресурса в интернете. Особенно он хорош для блогов, но и другие проекты также на нем могут быть легко реализованы.
Именно поэтому, мы и хотим рассмотреть подробно панель управления сайтом на вордпрессе. Её еще называют админкой.
Чтобы попасть в рабочую область для внесения изменений в структуру своего ресурса, введите в адресную строку: «название_сайта.ru/wp-admin/», а также подтвердите свои права с помощью логина и пароля.
Как зайти в админку, если потеряли пароль или доступ к ней, а также о других возможных трудностях, которые иногда случаются, смотрите в указанной ссылке. Отметим, что возможные проблемы не связаны никак с работой сайта.
Консоль и панель управления wordpress
Админкой принято называть именно левое боковое меню, которое содержит целый ряд возможностей для внесения изменений в структуру сайта.
Вот полный список, а также некоторые дополнения (плагины), которые мы используем для своей работы над проектом sitesnulya.ru:
- Консоль
- Главная – содержит информацию согласно заданных настроек: активность (публикации, комментарии), новости wordpress, первые шаги для начинающих.
- Обновления – здесь можно обновить свой вордпресс, установленные ранее плагины и темы, если для них вышли улучшения.
- All in One SEO – это специальный плагин содержащий в себе много полезного и упрощающий работу по написанию статей, сниппетов. В базовом комплекте движка его нет, нужно отдельно скачивать.
- Записи
- Все записи – список ваших опубликованных записей и черновиков.
- Добавить новую – отдельная кнопка, чтобы начать новую запись. Можно использовать для этого предыдущее меню.
- Рубрики – здесь вы создаете рубрики для своего сайта, указываете их описание, какая из них родительская. Не забудьте, что для ярлыка (адреса) рубрики лучше использовать человеко понятный урл.
- Метки – добавляете метки для своего ресурса на wordpress, при необходимости.
- Reorder – еще один плагин, который мы используем, чтобы изменять порядок публикаций в рубриках. Очень удобно.
- Медиафайлы
- Библиотека – тут хранятся все медиафайлы (картинки, фото, видео, аудио), которые вы загружали через панель управления wordpress. Соответственно, ими можно управлять.
- Добавить новый – отдельная кнопка в админке, чтобы загрузить медиафайл.
- Страницы
- Все страницы – по аналогии с Записями, здесь происходит управление статьями. Добавляется пункт «На утверждении».
- Добавить новую – отдельная кнопка в панель управления, чтобы сразу начать создавать новую страницу для сайта.
- Комментарии – управление комментариями. Советуем по началу настроить свой вордпрес так, что новые комментарии не будут появляться сразу на ресурсе, а будут ожидать вашего одобрения. И только после того, как вы поставите хороший плагин для отсеивания спама (рекламы, ссылок), можно включить их полноценно. В этом меню вы сможете управлять комментариями, удалять их.
- Внешний вид
- Темы – список тем, которые сразу вам доступны для активации. Также, тут можно найти в бесплатном доступе другие темы, которые вас интересуют, и загрузить себе на сервер, а затем установить.
- Настроить – вы настраиваете основные параметры темы, которую выбрали для своего сайта в предыдущем меню панели управления.
- Виджеты – а вот тут можно добавить особой уникальности вашему проекту с помощью самых разных дополнительных виджетов – специальных блоков содержащих определенные данные в миниатюре, например, календарь, список последний публикаций, лента RSS и много других. Их нужно добавлять в активные сайтбары. Об этом напишем специальную статью.
- Меню – здесь задаются пункты меню сайта, и каким оно будет (горизонтальным, вертикальным, справа, слева).
- Заголовок – добавляете специальное изображение для заголовка вашего проекта, если хотите.
- Редактор – один из самых важных пунктов панели управления wordpress. Вы можете напрямую редактировать код темы, которая сейчас активирована.
- Плагины
- Установленные – управление уже имеющимися плагинами, их активации и деактивация, обновление.
- Добавить новый – добавление новых плагинов wordpress – как поиск в бесплатном магазине, так и загрузка с вашего компьютера.
- Редактор – как и с темами, можно напрямую изменять код плагинов.
- Пользователи
- Все пользователи – существующие пользователи вашего сайта и данные о них.
- Добавить нового – можете добавить нового пользователя на свой ресурс.
- Ваш профиль – тут вы изменяете свой профиль администратора.
- Инструменты – в пунктах этого меню панели управления, можно загружать и выгружать данные с сайта на другие популярные ресурсы, блоги и т.п.
- Настройки
- Общие – важные настройки для ресурса: его название, описание, адрес, формат даты, язык сайта и др.
- Написание – публикация статей через e-mail.
- Чтение – выбираете, как отображаются записи на сайте для главной страницы: статическая страница или последние записи. Если последнее, сколько на одной странице их должно быть. Анонс для RSS.
- Обсуждение – управление комментариями для всех статей сразу, их модерация, черный список.
- Медиафайлы – здесь задают размеры изображений, миниатюр для публикаций.
- Постоянные ссылки – настраивается вариант для адресации на сайте. Лучше используйте транслит.
Мы лишь несколькими словами попытались вам дать понять, за что отвечает каждый пункт меню в панели управления wordpress. Но этого явно мало, поэтому будет написано ряд статей для разъяснения основных вопросов, которые возникают при работе с админкой.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru
Административные панели « WordPress Codex
Languages: English • 日本語 Português do Brasil • 中文(简体) • Русский • (Add your language)
Административные панели предоставляют доступ к функциям управления вашим сайтом созданном на основе WordPress. Каждая Административная панель поделена на разделы: панель инструментов (и заголовок), главная панель навигации, рабочая область, подвал.
Ранее известная как админ-бар(Admin Bar), Панель инструментов содержит ссылки на различные функции управления и отображается в верхней части каждой Административной панели. В панели инструментов появляются(всплывают) вспомогательные пункты, для отображения дополнительной информации.
На левой стороне экрана в главном меню навигации вы увидите административные функции, которые можете выполнить. At the bottom of that section is a Collapse menu button that shrinks the menu into a set of icons, or to expands to list them by major function. Within each major function, such as Posts, the sub-menu expands (fly-out) when hovered over, and expands fully if an item clicked.
The large area in the middle of the screen is the work area. It is here the specific information relating to a particular navigation choice, such as adding a new post, is presented and collected.
Finally, in the footer, at the bottom of each Administration Screen in light shading, are links to WordPress, thanking you for using it, and the version of WordPress you have installed is shown.
Each Screen that is accessed via the main navigation menu is presented in the boxes below. The links in those boxes will lead you to sections of this article describing those Screens. From those sections, you can navigate to articles detailing more information about each Screen. Also, WordPress Screenshots shows examples of all the Screens.
For information on screens specific to Multisite/Network, see the Network Admin article.
Toolbar - Keeping It All Together
The Toolbar consists of the content formerly shared between the header and Admin Bar. The Toolbar contains links to information About WordPress, as well as quick-links to create new posts, pages and links, add new plugins and users, review comments, and alerts to available updates to plugins and themes on your site. Note: It is no longer possible to hide the Toolbar when viewing the Administration Screens, but users can disable it on the front-end of the site in their Profile screen.
About WordPress
At the left-most side of the ToolBar is a WordPress logo. Place, or hover, the mouse cursor over the logo to see to About WordPress, WordPress.org, Documentation, Support Forums, and Feedback. The top link on that menu is for the 'About WordPress' page, which contains tabs for What's New, Credits, and Freedoms.
What's New
The What's New tab under the About WordPress option, describes many of the new features WordPress Version 4.9.6. Also see the Codex article, Version 4.9.6, for more details about the current release.
Credits
The Credits screen provides some details about the various individuals who contribute to the WordPress code base.
Freedoms
This screen describes your rights as a user of WordPress as open source software.
WordPress is Free and open source software, built by a distributed community of mostly volunteer developers from around the world. WordPress comes with some awesome, worldview-changing rights courtesy of its license, the GPL. * You have the freedom to run the program, for any purpose. * You have access to the source code, the freedom to study how the program works, and the freedom to change it to make it do what you wish. * You have the freedom to redistribute copies of the original program so you can help your neighbor. * You have the freedom to distribute copies of your modified versions to others. By doing this you can give the whole community a chance to benefit from your changes. WordPress grows when people like you tell their friends about it, and the thousands of businesses and services that are built on and around WordPress share that fact with their users. We’re flattered every time someone spreads the good word, just make sure to check out our trademark guidelines first. Every plugin and theme in WordPress.org’s directory is 100% GPL or a similarly free and compatible license, so you can feel safe finding plugins and themes there. If you get a plugin or theme from another source, make sure to ask them if it’s GPL first. If they don’t respect the WordPress license, we don’t recommend them. Don’t you wish all software came with these freedoms? So do we! For more information, check out the Free Software Foundation.View Site
In the Toolbar, to the right of the WordPress logo, your site name is displayed as a link. Hover over the site name to see the View Site link to visit the main page of your site.
Howdy, User
 On the far right of the Toolbar is "Howdy, User", with an image of your Gravatar. When hovered over, this expands to link you to your Profile Screen as well as a Log Out link.
On the far right of the Toolbar is "Howdy, User", with an image of your Gravatar. When hovered over, this expands to link you to your Profile Screen as well as a Log Out link. When you log in to your blog, WordPress stores a so called "cookie" in your web browser. This cookie allows WordPress to remember who you are; if you leave your blog's site for a while but come back to it later, WordPress will see the cookie and not require you to log in again.
However, the cookie cannot tell WordPress who is using the WordPress; in other words, WordPress has no way of looking back at you through your monitor to determine if you are really you. If you have a WordPress cookie set in your web browser, anyone using your computer can access the Administration Screens of your blog. If you don't want this to happen (perhaps you are using a public computer or a computer which other people use), you can click this Log Out link, and WordPress w
codex.wordpress.org
Панель управления сайтом Wordpress
Как зайти в панель управления сайтом
 Панель управления сайтом это админ панель любого сайта.Вход в панель управления сайтом, куда входит настройка и дальнейшая работа владельца над проектом происходит следующим образом.Набираем:http://сайт/wp-admin/или/wp-login.php/в браузерахЗайти в панель управления wordpress можно через хостинг в разделе:управление сайтами.
Панель управления сайтом это админ панель любого сайта.Вход в панель управления сайтом, куда входит настройка и дальнейшая работа владельца над проектом происходит следующим образом.Набираем:http://сайт/wp-admin/или/wp-login.php/в браузерахЗайти в панель управления wordpress можно через хостинг в разделе:управление сайтами.
Система управления сайтом wordpress
 Консоль
Консоль
WordPress панель управления сайтом включает в себя два пункта1.Главная и 2.Обновления 0.Главная ./раздел информационныйОбновления 0./Доска объявлений.Обновления и новости с базы WordPress,В Обновлениях предусмотрены конструктором изменения в разделах:
ПлагиныТемыПереводыСообщения об установленной версии WordPress или требующие об активации новой версии.
Внешний вид
Темы. Настроить.Добавить новый шаблон, редактировать его или изменить название, цвет шапки и текста Виджеты Добавляет функцианал в сайт барах Меню Составляется из страниц по умолчанию на главной.Остальное из рубрик,страниц Стандартная тема Список установленных шаблонов: и установить шаблон по умолчанию для1.Twenty Fifteen 2.Twenty Fourteen 3.Twenty Sixteen 4. Twenty ThirteenШапка/Изменить цвет шапки и текста стандартного шаблона, может изменяться название и содержать в себе разные функцииФон/Изменить цвет фона главной страницыРедактор/Редактировать любой файл шаблона и изменять style.css шаблона.
Плагины
Две опции:Устанавленные плагины расширяют и дополняют возможности управления WordPress.Включить,отключить или редактировать плагин:Стандартный (шаблон не удаляем).Cyr-To-Lat.Преобразует символы кириллицы в латинские буквы.Добавить новыйРедактор плагинов./Любой плагин WordPress редактируется,Плагины устанавливайте зная их необходимость. Любой плагин имеет вес,чем больше загрузите,тем тяжелее вашему сайту и меньше места остается на хостинге.
Записи
Все записи./Редактировать или удалить записи, найти и просмотреть нужную запись за определённый период времени, комментарии к записямДобавить новую./Создаем новые записи и опубликуем на главной страницеРубрики./Создать определённый раздел для сортировки записей на сайте, Метки
Медиафайлы.
1.Библиотека на сайте. 2.Добавить новый с компьютера.
Страницы
Все страницы/Можно создать, найти, отредактировать и удалить страницу,Добавить новую/Здесь создаются новые страницы и использовать их для организации структуры
Комментарии
Ожидание модератора/Удалить, отложить, подтвердить, изменить комментирование и пометить как спам.ФайлыОнлайн-редактор для редактирования
Пользователи
Все пользователи./Роль: ПОДПИСЧИК Не болееДобавить новый./Создать, изменить или удалитьВаш профиль./Изменить информацию
Инструменты
Импорт./Отправить на компьютер в любую папку контент(записи,страницы,медиафайлы)Можно импортировать записи и комментарии из других систем в WordPress, импортировать записи из RSS(см.WordPress Importer)Экспорт./Cкачать контент(записи,страницы,медиафайлы)см.WordPress ImporterRegen. Thumbnails./Генератор медиафайлов(если вы изменили размер миниатюр на странице. Старые миниатюры будут сохранены)Неправильные ссылки./Изменить название сайта, описание, адрес сайта и другое.Проверка битых ссылок: Broken Link Checker
Настройки в панели управления сайтом WordPress
Общие. /Можно изменить заголовок, краткое описание, адрес сайта и многое другое.Чтение. /Изменить статистическую страницу на последние записи и наоборот.Количество записей и вид:Полный текст или Анонс.Обсуждение./Комментарии на статью/Автор комментария должен указать имя и e-mail Медиафайлы./Размеры изображений.Использовать(см Regenerate Thumbnails) Постоянные ссылки ./(ЧПУ) выбрать и включить подходящий из двух возможных:1.Название записи:http://alimbekovr.ru/sample-post/2.Произвольно:http://alimbekovr.ru/%category%/%postname%/.Настроить стандарт, по которому будет производиться транслитерация заголовков в WordPress(точная передача знаков).Добавить ссылку./При создании ссылки, можно задавать рисунок, видимость, рейтинг и разделРазделы ссылок./Ссылкам, как и записям можно создать раздел(Рубрики)Импорт ссылок./Можно импортировать их в этом разделе, а также задать раздел, куда будут добавлены ссылки.SEO./Оптимизация./Устанавливается до публикаций статей./См.плагин(Yoast SEO)Вход в админ панель или смотрим на следующей странице⇒Предыдущая статьяКак загрузить WordPress сайт на хостинг самомуСледующая статьяКак выбрать и установить шаблон
Вконтакте
Google+
alimbekovr.ru
 Консоль
Консоль