Карта сайта WordPress и XML-карта, с помощью плагинов. Карта сайта для wordpress
Карта сайта WordPress. Как сделать

От автора: добро пожаловать, уважаемые подписчики и читатели. Ознакомившись с этим уроком, вы найдете всю необходимую вам информацию о том, что из себя представляет карта сайта WordPress, необходима ли она и, собственно, как сделать карту сайта на WordPress. В уроке вы узнаете несколько способов создания карты сайта sitemap для WordPress.
SITEMAP.XML — НЕОБХОДИМ ЛИ ОН?
Итак, сразу определимся со следующим моментом: под картой сайта чаще всего подразумевается именно файл sitemap.xml. Располагается он чаще всего в корневой директории вашего проекта. Наличие карты сайта на самом деле не является обязательным, однако, этот файл будет отнюдь не лишним.
Ведь карта сайта упрощает поисковикам индексирование сайта. Поисковики могут обойтись и без файла sitemap (карты сайта), постепенно просканировав сайт и найдя все его страницы. Однако, создав sitemap, мы ускорим процесс, поможем узнать о появлении новой статьи, а также дадим поисковику другие полезные данные для построения индекса по проекту. Ведь в sitemap мы не только помещаем ссылки на всевозможные материалы сайта, но и прочие полезные сведения: частота обновления, важность той или иной статьи по указанным URL, последнее изменение страницы. Эти данные, конечно, не столь важны, первостепенную важность заключается именно в ссылках, в адресах URL.
Ну и прежде, чем мы приступим к созданию карты сайта, давайте озвучим некоторые ограничения, которые следуем учитывать при генерировании sitemap. Ограничения очень просты: максимальное количество адресов в файле — 50000 URL и максимальный размер файла — 10 Мб. Вот и все ограничения.
Может так статься, что у вас масштабный портал, где количество ссылок перевалит за отметку в 50000 или размер файла будет больше 10 Мб. В этом случае данные ограничения можно обойти, воспользовавшись советами из официальной документации. Например, файл можно сжать в gzip или же можно использовать несколько файлов sitemap, указав их в файле индекса sitemap.
Итак, мы выяснили, что есть такое карта сайта и для чего она нужна. Теперь давайте рассмотрим несколько способов ее создания.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееГЕНЕРАТОРЫ SITEMAP.XML
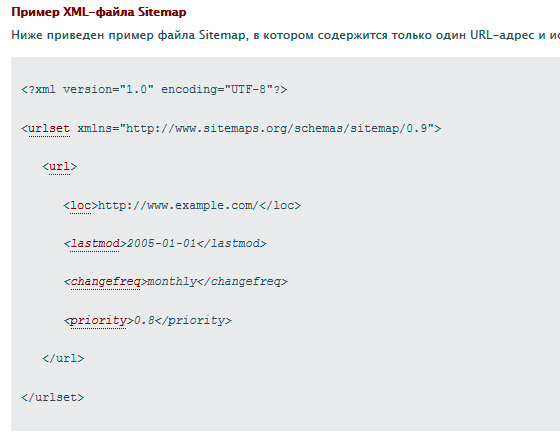
Стоит упомянуть, что карта сайта может быть создана вами самостоятельно, вручную. Поскольку это обычный файл xml, то мы его можем создать в любом текстовом редакторе. Формат sitemap можно найти в документации, ссылку на которую я давал выше.

Теги в данном файле хранят следующие сведения:
loc — URL страницы
lastmod — модификация, изменение страницы
changefreq — возможная частота изменения страницы
priority — важность страницы (возможное значение от 0,0 до 1)
Однако, сами понимаете, ручное создание карты — дело неблагодарное и более-менее оправдано только для визитки, насчитывающей несколько страниц. Если же у вас уже хотя бы несколько десятков страниц, тогда данный способ никуда не годится.
И здесь нам помогут онлайн сервисы, которые пройдутся по вашему ресурсу и сгенерируют файл sitemap. Подобных сервисов много и найти их можно по простому запросу «sitemap generator». Многие из таких сервисов предлагают нам тут же в режиме онлайн сгенерировать карту сайта с определенными ограничениями, часто это максимальное количество URL в 500 адресов. После регистрации или же за символическую плату в несколько долларов эти ограничения снимаются и мы сможем сгенерировать полную карту сайта.
Способ, как мы видим, крайне простой и подходит для большинства проектов. Но есть способ еще проще, который просто идеально подойдет владельцам сайтов WordPress. Давайте его и рассмотрим в следующей части статьи.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
WORDPRESS — СОЗДАНИЕ КАРТЫ САЙТА С ПОМОЩЬЮ ПЛАГИНА
Итак, у нас есть сайт на WordPress и нам необходима карта сайта для поисковых систем. Простая задача, которая в WordPress решается предельно просто благодаря плагинам. Как вариант, мы могли бы использовать популярнейший плагин Google XML Sitemaps. Однако, если вы не хотите ставить лишний плагин, я предлагаю выбрать вам вариант два в одном. Полагаю, практически все из вас знают и используют плагин All in One Seo Pack (AOSP). Так вот, в последних версиях данного плагина появился модуль для работы с картой сайта.
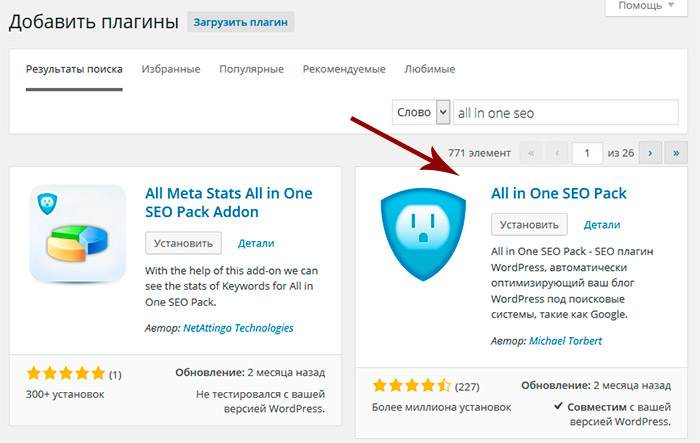
Если вы еще не используете такой полезный плагин, как AOSP, тогда давайте установим его. В админке идем в меню добавления нового плагина и в поиске набираем запрос «all in one seo». Один из первых найденных результатов — наш. Плагин устанавливался уже более миллиона раз, что является безусловным свидетельством его популярности.

Проходим стандартную процедуру установки плагина. После инсталляции плагина в меню вы найдете новый раздел, который так и называется — All in One SEO.

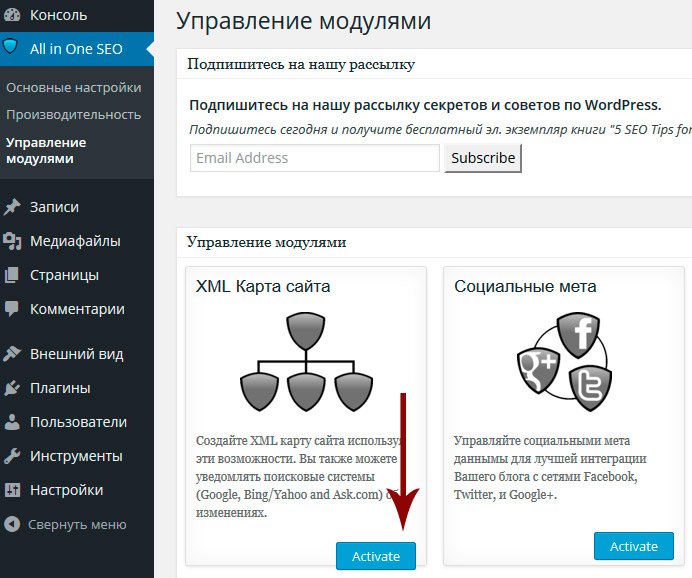
Поскольку нас интересует создание карты, мы уделим внимание именно работе с модулем генерирования sitemap.xml, а не прочим настройкам и работе с плагином SEO. Итак, чтобы создать карту, нам для начала необходимо включить модуль XML Карта сайта, изначально он выключен. Двигаемся в меню Управление модулями и активируем плагин.

После активации модуля в меню появится дополнительный пункт — XML Карта сайта. Заходим в него. Плагин русифицирован, поэтому все настройки просты и интуитивно понятны. Здесь стоит остановиться лишь на отдельных нюансах.
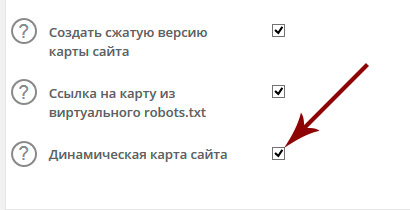
По умолчанию файла sitemap вы не найдете, он не создается физически, а генерируется на лету. За это отвечает пункт Динамическая карта сайта, он по умолчанию включен.

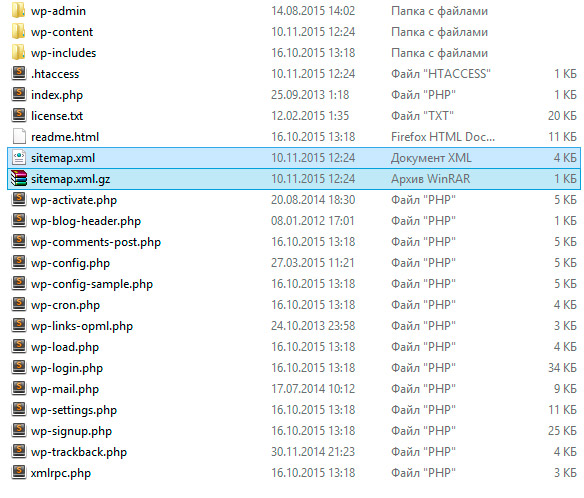
Если вы хотите все же иметь физический файл sitemap.xml в корне, тогда отключите данную настройку и обновите настройки, нажав кнопку внизу Обновить карту сайта. После этого в корне вашего ресурса вы увидите два новых файла: sitemap.xml.gz и sitemap.xml.

Архив sitemap.xml.gz — ни что иное, как сжатая версия карты сайта. Если вы считаете его лишним, тогда можно отменить его создание, отключив настройку Создать сжатую версию карты сайта.
Это все касалось физического файла sitemap.xml. Если же нас устраивает генерирование карты сайта на лету, тогда оставляем настройку Динамическая карта сайта включенной. Обратите внимание, что использование динамической карты предполагает постоянные ссылки, о чем вас и предупреждает плагин соответствующим сообщением вверху страницы. Включите их в меню настроек сайта.

В остальном настройки плагина, думаю, вам понятны. Возможности плагина позволяют задавать приоритет, устанавливать частоту сканирования, исключать из карты рубрики или страницы и многое другое. Очень удобный инструмент. Думаю, на этом мы можем завершать статью. Обязательно проверьте, доступна ли карта вашего сайта по адресу /sitemap.xml.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курс
webformyself.com
Карта сайта для wordpress | Создание, настройка и продвижение сайтов.
Что такое верстка?
В процессе переговоров с потенциальным заказчиком довольно часто может возникнуть вопрос, так что же такое верстка? Это очень важный вопрос и очень важно, чтобы потенциальный заказчик прекрасно понимал, что получит в итоге.
Стоит сразу отметить, что верстка не подразумевает под собой интеграцию на какой-либо движок, загрузку на хостинг и …
Здравствуйте, уважаемые читатели блога SdelaemBlog.ru. Сегодня я продолжу рассказывать о дальнейших действиях после создания своего блога/сайта. Эта статья посвящена так называемой карте сайта для wordpress. Что такое карта сайта?
Если сказать своими словами, то карта сайта, это содержание или оглавление вашего ресурса. А если на более продвинутом языке, аля Википедия, то карта сайта ничто иное как:

Одна из страниц сайта, информация на которой аналогична разделу «Содержание» обычной книги. Используется как элемент навигации. В карте сайта представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Нередко, заголовки страниц в списке служат ссылками на эти страницы.
Для чего нужна wordpress карта сайта?
Карта сайта нужна в первую очередь для ваших посетителей, потому как на странице с содержанием есть ссылки на все ваши статьи и страницы ресурса, что может облегчить поиск нужной информации на вашей страничке. В некоторых случаях это очень удобный инструмент.
Кроме этого, картой сайта пользуются поисковые роботы, когда посещают ваш блог/сайт для добавления новых статей или страниц в индекс поисковых систем. Только для роботов, карта сайта должна быть в формате XML и называться sitemap.
То есть, карта сайта для wordpress важна как для посетителей, так и для поисковых машин. Поэтому не стоит даже думать нужна карта или нет. Конечно Да! Остается только один вечный вопрос: Как? Об этом и поговорим.
Как создается и настраивается карта сайта WordPress, для посетителей?
Итак, для создания карты сайта для нашего блога на WordPress (wp) мы воспользуемся, плагином для создания карты сайта. Разумеется карта сайта может быть создана и без использования плагинов, но для начинающих вебмастеров, тем более на WordPress (wp), это самый быстрый и простой способ.
Первое, что нам понадобится, это плагин под названием Dagon Design Sitemap Generator. Почему именно этот плагин? Потому что этот плагин самый простой и удобный в использовании среди остальных плагинов для создания карты сайта. Конечно выбор за вами, но я советую не терять время зря, а воспользоваться именно этим модулем.
Самое обидное, что данный плагин не находится в поиске плагинов в WordPress. Может это только у меня, не знаю. Для вашего удобства, плагин вы можете скачать прямо здесь. Скачать DDSG.
После скачивания нужно перейти в админку блога на WordPress и слева в меню, выбрать плагины и в выпавшем подменю выбрать добавить новый.

На странице установки, выбираем загрузить.

После этого выбираете скачанный с моего блога архив плагина и нажимаете установить. Затем вы увидите сообщение, что плагин успешно установлен. Теперь его нужно активировать и на этом установка плагина завершена.
Теперь, давайте приступим к созданию карты сайта для WordPress (wp). Для начала нужно создать новую страницу. Назвать ее можете, как угодно, но я бы советовал назвать ее картой сайта, содержанием или еще чем-то подобным. Я, для примера, назову ее просто: Карта сайта.
После этого для отображения карты сайта нужно вставить в созданную страницу маленький код в режиме html. И затем, опубликовать страницу.
Код:
<!-- ddsitemapgen -->Теперь нужно немного настроить карту, даже скорее не настроить, а указать, что показывать и как показывать. Для этого нужно в параметрах найти установленный ранее плагин. Найти его можно в разделе параметры.

Настроить его очень просто, поэтому я сильно не буду заострять внимание на настройке данного плагина. Могу только посоветовать поставить для показа страницы и статьи, а не что-то одно. А также не забудьте прописать полный пут к XML-карте, после ее создания.
Пример работы данного плагина можно посмотреть на моем блоге — Содержание.
Как создать и настроить XML-карту сайта на WordPress (wp) для поисковых роботов?
Опять же, для создания XML-карты проще всего будет использовать плагин для WordPress (wp). В этом случае можно даже ничего не качать. Для того чтобы установить плагин для создания XML-карты нужно перейти в плагины — добавить новый. В поиске набрать Google XML Sitemaps и нажать на поиск плагинов.

После этого вы попадете на страницу результатов поиска, где можно будет установить данный плагин.

Устанавливается он также просто, как и любой другой плагин в WordPress (wp), я думаю вы сами справитесь с установкой, чтобы мне не повторяться. После установки, нужно активировать его и перейти в настройки плагина. Там вы увидите сообщение о том, что XML-карта сайта еще не построена, но прежде чем создать карту сайта настройте данный плагин. Настройки также не должны составить труда. После того, как вы настроите плагин, создайте XML-карту.

Кстати, обратите внимание на то, что плагины будут автоматически обновлять карты вашего сайта.
Теперь ваша карта сайта для пользователей и XML-карта сайта для поисковых систем готова. После всех этих манипуляций ваш блог или сайт станет проще для пользователей и индексирование ресурса должно происходить быстрее.
Вообще, для WordPress (wp) есть очень много плагинов для создания карты сайта, но на мой взгляд эти два лучшие. Да и учтите, что описанные выше действия я проделывал на WordPress (wp) v.3.3.1. Поэтому какие-то пункты меню могут отличаться в других версиях и проверяйте совместимость данных плагинов с вашей версией движка. На этом пожалуй все.
Видео урок: XML-карта сайта WordPress.
Видео урок: HTML-карта сайта WordPress (для посетителей).
sdelaemblog.ru
как сделать карту сайта на Wordpress?
Здравствуйте, дорогой друг! Сегодня мы поговорим о настройке блога на движке WordPress, а именно о установке карты сайта. В этом нам помогут два плагина. Хотите узнать какие? Читайте далее!
Совсем недавно мне на почту пришло письмо, в котором меня спросили: как лучше всего создать карту сайта WordPress, с помощью какого плагина. Конечно я тут же ответил, написал ему два плагина, которыми пользуюсь сам. Их я считаю наиболее достойными.
И я подумал — раз, он интересуется этим, задает такой вопрос, значит есть еще те, кто озадачен этим же. То есть было бы не плохо написать пост на эту тему, что я и делаю...
Для начала давай-те разберем, что такое карта сайта WordPress, и для чего она нужна.
Карта сайта — это специальная страница, где отображаются все записи, теги, рубрики вашего блога, сайта. То есть эта страница, на которой можно посмотреть и выбрать любую страницу на Вашем сайте. Зачем она нужна?
Карта сайта необходима, как для посетителей, так и для поисковых систем. Для посетителей в свою очередь для быстрого нахождения нужной информации, или чтобы посмотреть о чем вообще Вы рассказываете. А поисковой системе для ускоренной индексации, а так же для перелинковки.
Для WordPress насчитывается огромное количество плагинов для создания карты сайта, но я лишь рекомендую два, так сказать проверенных на собственной шкуре, это Sitemap-Generator и WP DS Blog Map (использую на данном блоге). Приступим...
Карта сайта WordPress — плагин Sitemap-Generator
1. Скачиваем плагин здесь
2. Устанавливаем и активируем его
3. В админ-панели создаем новую странцу, называем ее как хотим (например: Все статьи блога, Карта сайта и т.д.)
4. Вставляем через html-редактор следующий код:
<!--ddsitemapgen-->5. Сохраняем страницу. Теперь на данной странице будет отображаться полноценная карта сайта, но на английском языке
6. Чтобы изменить язык, необходимо зайти в настройке плагина DDSitemapGen, и поменять язык на русский
7. Обновляем страницу карты сайта, и радуемся!
Карта сайта WordPress - WP DS Blog Map
1. Скачиваем плагин здесь
2. Устанавливаем и активируем его
3. В админ панели создаем новую страницу с любым названием (карта сайта, все статьи блога и т.д.)
4. Вставляем через html_редактор следующие коды:
| [postlist] - для отображения всех записей блога |
[postlist] - для отображения всех записей блога
| [pagesoftree] - для отображения всех страниц блога |
[pagesoftree] - для отображения всех страниц блога
| [tagcloud] - для отображения облака тегов |
[tagcloud] - для отображения облака тегов
5. Сохраняем страницу, и любуемся
6. Так же можно исключить некоторые категории, чтобы они не отображались на странице. Для этого заходим в настройки плагина WP DS Blog Map и ставим галочки напротив нужной категории.
На этом у меня все, я рассказал Вам как сделать карту сайта, и теперь мы умеем создавать её с помощью двух плагинов. Только нужно помнить, что плагины снижают скорость загрузки сайта. Советую подписаться на обновления, чтобы не пропустить новых статей, и прочитать статью «Как бороться с ленью»
Нужно ли мне продолжать вести блог?
[social_votes]
С уважением, Томский школьник!
Карта сайта

С уважением, Константин Белан.
Рубрика: Настройка блога
- 5
- 4
- 3
- 2
- 1
Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
 Сделайте мне приятно - нажмите на любую из кнопок: Подпишитесь на обновления блога и будьте в курсе всех новых статей
Сделайте мне приятно - нажмите на любую из кнопок: Подпишитесь на обновления блога и будьте в курсе всех новых статей seokos.ru
Плагин WP DS Blog Map для wordpress

Приветствую вас уважаемые читатели! Сегодня я расскажу об одной составляющей вашего сайта, без которой на вашем блоге будет очень сложно найти для себя подходящие статьи.
Итак, речь пойдет о разделе «Все статьи» или по-другому «Карта сайта». Сейчас подробнее разберем, что это за раздел и для чего он нужен. Также я расскажу, как сделать, чтобы он был и у вас.
Ну, что же. Приступим!
Что такое «Все статьи» или «Карта сайта»?
Этот отдельный раздел вашего блога, который можно без проблем создать. Откроем административную панель сайта переходим в отдел «СТРАНИЦЫ» и добавляем новую. НО ВСЕ ЛИ ЭТО? Конечно, нет. Проделав подобные действия вы лишь только покажете внешний вид карты сайта.
А что же нужно еще? Об этом читайте ниже!
Для чего нужна новая страница «Все статьи»?
Я уверен в том, что она нужна точно не для общего вида, следовательно, у неё есть какое-то другое предназначение.
1. В первую очередь карта сайта, или хотите по-другому её называйте, необходима для удобства читателей. Без, неё никуда, ведь в этом разделе будут отображаться все статьи, которые вы написали в блог на протяжении всего периода, а также будут прописываться анкор ссылки с названием статьи и переходом на них. Проще говоря, это невероятно хорошая штука на сайте.

2. Во-вторых, это автоматическая внутренняя перелинковка. Когда вы добавляете новый пост, то в разделе «все статьи» будет появляться новая анкор ссылка с названием статьи, и так постоянно, после каждой опубликованной записи.
Вы услышали словосочетание «внутренняя перелинковка». Давайте разберем, что же это такое?
Это анкор ссылки в ваших статьях, кликая по которым пользователь попадает на другой пост. Подобные анкор ссылки должны быть в каждой записи. Дабы поисковикам очень нравится, когда автор дает возможность попасть в любой пост в 2-3 клика.
Если делать ручную перелинковку, то не всегда получается, чтобы любая запись была найдена в пару кликов. Поэтому и придумали автоматическую внутреннюю перелинковку.
Нажали мы по странице «Карта сайта» перешли туда и выбрали статью, которая понравилась, тем самым дошли до неё в два клика. Думаю, что очень удобно. А вы, как считаете?
Надеюсь, что с преимуществами создания нового раздела, в котором будут переходы на все ваши записи разобрались. Теперь мы должны понять, как установить его у себя на блоге. В качестве инструмента воспользуемся WP DS Blog Map. Это удобный плагин, который отображает карту сайта на wordpress.
Устанавливаем и производим настройки WP DS Blog Map.
Установить WP DS Blog Map можно достаточно просто. Для этого проделаем стандартную операцию:
1. Скачиваем плагин на официальном сайте wordpress.org;
2. Открываем загрузки, переносим архив на рабочий стол;
3. Открываем архив, теперь перед нами плагин;
4. Соединяемся с FTP-сервером, можете воспользоваться FTP-клиентом, то есть программой FileZilla;
5. Проходим по пути ваш сайт — wp-content — plugins;
6. Переносим WP DS Blog Map в эту папку;
Всё, мы закинули плагин на ваш сайт. Сейчас требуется активировать WP DS Blog Map и потом настроить.
Заходим в административную панель wordpress. Открываем ПЛАГИНЫ, находим WP DS Blog Map и кликаем «Активировать». Активация прошла успешно, а значит мы должны произвести настройки, которые и будут отображать все содержимое раздела «Все статьи».
Настройка плагина WP DS Blog Map.
После того, как вы активируете плагин отобразится в админ панели плагин в разделе Параметры--> DS Blog Map. Настройки проводим, как угодно вам, то есть выбирайте отмечайте пункты, прописывайте все на свое усмотрение. Можете вовсе ничего не изменяет.Как было сказано: решать Вам.
После того, как что-то прописали в настройках, вам надо создать новый раздел, об этом я писал в начале статьи. Повторюсь. Заходим в админку блога, открываем «Страницы» и добавляем новую, под названием: стать, статьи блога, карта сайта, все статьи, содержание, короче, как хотите, главное чтобы пришедший на ваш блог пользователь смог понять, что здесь таится список книг вашей библиотеки.
После создания новой страницы. Открываем её и переходим в режим ТЕКСТ, он находится рядом с визуально. После чего вставляем туда эти три строчки.
| 1 2 3 4 5 6 7 8 | Записи по меткам [tagcloud] Записи по категориям [postlist] Страницы [pagesoftree] |
Записи по меткам [tagcloud] Записи по категориям [postlist] Страницы [pagesoftree]

Жмем ОБНОВИТЬ или там ОПУБЛИКОВАТЬ. Обновляем ваш блог и смотрим, что получилось. Думаю, что вы будете довольны результатом.
Альтернатива WP DS Blog Map.
Помимо WP DS Blog Map существует еще и ряд других плагинов по созданию раздела «все статьи» или «карта сайта».
Об одном из них я сейчас и поведаю вам.
Dagon Design Sitemap Generator.
Это популярный плагин по созданию карты сайта для людей. Установка его стандартная. Скачиваете, закидывайте, активируете.

Создаем новую страницу и в режиме ТЕКСТ вставляем вот это:
<code><!-- ddsitemapgen -->
Всё, все статьи отображаются в разделе на блоге.
Также вы можете произвести ряд настроек, которые обязательно следует посетить. Можете узнать о них, посмотрев на скрин.
Выбирайте один из предложенных мною плагинов и тогда ваша карта сайта для людей будет красивой и привлекательной, кроме того, она будет хорошим помощником читателям и отличным средством для быстрой индексации.
Ну вот и все, что я хотел рассказать в этом посту. До свидания, друзья. В заключение интересное видео:
С уважением, Жук Юрий.

isif-life.ru
Карта сайта для wordpress. Плагин и настройка
Привет всем, кто читает данную запись на моем сайте.Сегодня статья посвящена созданию и настройке карты сайта для людей на CMS WordPress. Приступим!
Что такое карта сайта для людей на вордпресс?
Это страница на которой отображаются все публикации, что есть на вашем сайте, а именно: — Ваши статьи, разбитые по категориям — Страницы
Для чего нужна карта сайта на WordPress?
У карты сайта две главных функции:
1. Удобство для посетителей сайта. Если человек хочет посмотреть какие у вас есть статьи и выбрать понравившуюся, чтобы почитать, для этой цели он может воспользоваться картой сайта, где они все есть.
2. С помощью такой карты делается внутренняя перелинковка статей. Что способствует СЕО продвижению.
Как установить на сайт.
1. Для установки карты сайта нужно установить плагин Dagon Design Sitemap Generator. Скачать его можно с офф.сайта или кликнуть тут.

2. Устанавливаем плагин стандартным методом и в разделе «Настройки» появляется новая вкладка «DDSitemapGen» — это настройки нашего плагина.

3. Их мы пока не трогаем и идем в «Страницы» и создаем новую страницу. Обозвать ее можете как хотите, у меня же она называется «Все статьи».
4. Теперь чтобы плагин понимал, что именно в данной странице нам нужно выводить карту сайта, нам нужно в нашей созданной странице зайти во вкладку «Текст» и вставить туда такую строку:
Страница 1 из 4 : Вперед
Публикации

5. Теперь опубликовываем страницу.
6. Далее идем в раздел «Внешний вид» — «Меню»

и добавляем страницу «Все статьи» в нашу структуру меню и нажимаем «Сохранить меню» 😀

7. Если обновим наш сайт, то увидим страницу «Все статьи», переходим на нее и видим заголовки на английском языке, чтобы это исправить нам нужно вернуться к пункту 2, а именно зайти в настройки плагина.

8. Заходим в настройки и в разделе «Language» (Язык) выбираем «Russian» и жмакаем «Update options»(Обновить настройки).

9. Все. Плагин установлен и настроен, чтобы проверить заходим опять на страницу «Все статьи»
 Вот такие простые настройки плагина Карты сайта для людей на WordPress.Помогло? Поделитесь в соц.сетях) Спасибо.
Вот такие простые настройки плагина Карты сайта для людей на WordPress.Помогло? Поделитесь в соц.сетях) Спасибо.
Если у вас еще не полностью настроенный сайт, советую прочитать статью 16 необходимых элементов для сайта на WordPress.
До связи. Всех благ!


Скачайте чек-листпо cозданию сайтана WordPress
ЧТОБЫ ПОЛУЧИТЬ ЧЕК-ЛИСТ ВВЕДИТЕСВОЁ ИМЯ И ЕМЕЙЛ В ФОРМУ НИЖЕИ ПОДТВЕРДИТЕ ПОДПИСКУ НА ПОЧТЕ
ichigarev.ru
Карта сайта для WordPress
Карта сайта для WordPress создается для посетителей сайта и для поисковых систем. В первом случае обеспечивается удобный просмотр всех имеющихся заметок на сайте. Пользователь ресурса может легко найти интересующую информацию, воспользовавшись картой сайта. Во втором случае — карта сайта позволяет поисковым системам правильно индексировать наш сайт. Давайте рассмотрим примеры создания карты сайта для пользователей и для поисковых систем.

Карта сайта для WordPress — для посетителей блога
Чтобы создать карту сайта для людей необходимо воспользоваться плагином «Dagon Design Sitemap Generator». Находим его, скачиваем, устанавливаем и активируем. Затем переходим в пункт «Параметры» и выбираем «DDSitemap Gen». Появится окно, в котором необходимо задать требуемые настройки. Делаем настройки и нажимаем кнопку «Сохранить».

Далее нужно создать страницу для карты сайта. Для этого переходим в пункт «Страницы», добавляем новую страницу и задаем ей название, например, «Карта сайта».

Затем открываем эту страницу, вставляем специальный код и сохраняем. Код для вставки:
<!-- ddsitemapgen -->В результате всех проделанных действий должна появиться страница под названием «Карта сайта» со списком имеющихся на сайте заметок.
Карта сайта для WordPress — для поисковых систем
Карта сайта для поисковых систем создается с помощью плагина, к примеру, «Google XML Sitemap». Этот плагин позволяет создать файл «sitemap.xml», который предназначен для более правильной индексации блога поисковыми системами. Файл «sitemap.xml» нужно разместить в корневой директории на сервере.
Для создания карты сайта потребуется два файла: «sitemap.xml» и «sitemap.xml.gz». Их можно скачать. Файлы необходимо разархивировать и поместить в корневую папку на сервере. Далее нужно изменить права доступа к ним. В программе «Total Commander» права доступа можно изменить в меню «Файл», пункт «Изменить атрибуты». Нужно разрешить все права, поставив три семерки, и нажать кнопку «ОК».

Теперь находим и активируем плагин «Google XML Sitemap». Далее заходим в пункт «Параметры» и выбираем «XML-Sitemap», как показано ниже:

После этого появится окно:

Данный плагин позволяет сделать определенные настройки. Мы можем выбрать страницы и категории, которые не следует индексировать поисковым системам. Так что, при желании, можно ознакомиться с этими настройками подробнее. Для построения карты сайта необходимо кликнуть по ссылке «Заново построить карту сайта».
siteblogger.ru
Плагин «Карта сайта» для WordPress — Разработка сайтов на WordPress :: Блог разработчика Вордпресс
Представляем вашему вниманию плагин «Карта сайта» для WordPress.Простой плагин, для небольших проектов. Выводит карту сайта в виде списка заголовков страниц, рубрик и постов блога (со ссылками на соответствующие страницы…)
Установка:
Распаковать архив в директорию wp-content/plugins и активировать плагин в разделе «Плагины» вашего WordPress. Затем создать страницу «Карта сайта» в разделе «Страницы», и в качестве ее содержимого прописать (в режиме HTML) спец. тег вызова плагина: [thesitemap]
Настройка:
После активации плагина в админке WordPress появится страница настройки плагина в разделе Параметры.

Вы можете отключить, или включить вывод страниц, рубрик, информации о комментариях, а так же исключить из вывода определенные страницы, рубрики, или посты. Для исключения определенных страниц, рубрик. или записей из вывода необходимо указать ID исключаемых записей (если их несколько, — через запятую). ID представляет собой число (уникальный номер записи в базе WordPress).Чтобы узнать ID записи, рубрики, или страницы, — наведите указатель мыши на заголовок записи в админке WP и смотрите в строку состояния браузера. Там вы увидите что-то похожее на… http://ваш сайт/wp-admin/… post=ЧИСЛО. Это число и есть ID записи.
Для начала, — имеет смысл из карты сайта исключить саму страницу «Карта сайта». Для этого — переходим в раздел «Страницы» в админке WP, находим страницу «Карта сайта» (мы ее создали для вывода работы плагина) и узнаем ID этой страницы. При наведении мыши у меня (у вас будет другое число) показывается следующая ссылка: http:/site.ru/wp-admin/post.php?post=3&action=edit — таким образом, я выяснил, что ID страницы = 3. Это число я ввел в список исключаемых из вывода страниц (см. скриншот)
Скачать плагин «Карта сайта»
wpcode.ru