Адаптивный дизайн в wordpress: на примерах. Как сделать адаптивный сайт на wordpress
Как создать адаптивный сайт на WordPress?
Приветствую вас, дорогие читатели!
Сегодня поговорим о том как сделать мобильную версию сайта на WordPress и не потерять свои позиции в поисковой выдаче. Согласно последним статистическим данным, все больше и больше пользователей использую мобильные устройства для доступа к сети, так например, по результатам поисковой системы Google, более 38% поисковых запросов исходят с мобильных телефонов.
Пользователю намного удобнее воспользоваться смартфоном для доступа к интернету, чем компьютером, особенно когда человек находится в движении, и у него нет доступа к персональному компьютеру.
Владельцу интернет-магазина или развлекательного портала, в стремлении сохранить клиентов и приумножить их количество, ни чего не остается, кроме того, как адаптировать свой сайт под мобильные браузеры, повышая удобство и эффективность его работы на мобильных платформах.
Весной 2016 года поисковые системы Google и Яндекс объявили что о том, что будут понижать позиции в выдаче для тех сайтов, которые не имеют мобильной версии. Так что если у вас ещё нет мобильной версии сайта, то самое время вплотную заняться этим вопросом!

CMS WordPress очень удобна для создания адаптивных сайтов, так как данная возможность была изначально предусмотрена разработчиками, и в данной статье мы рассмотрим, как сделать мобильную версию сайта WordPress на примере плагина WPtouch.
Навигация по статье:
Особенности плагина

С помощью данного плагина, довольно легко можно создать адаптивную версию сайта WordPress. Он является абсолютно бесплатным и его уже успели скачать и протестировать больше 4,3 млн пользователей, что само по себе говорить о его возможностях. Всего за пару минут, с его помощью, вы можете создать красивую и функциональную мобильную версию без необходимости написания специализированного кода и стилей css. При желании, вы можете приобрести платную версию WPtouch Pro, которая отличается от бесплатной наличием админ-панели и техподдержки.
Установка и настройка плагина
Чтобы создать мобильную версию сайта на WordPress вам необходимо для начала установить и активировать плагин. Далее:
- 1.После установки плагина вы увидите новый раздел «WPtouch» в административной панели. Настройки плагина разделены на семь подразделов. В разделе «Базовые настройки» чаще всего ничего менять не нужно.
- 2.Дальше заходим в раздел меню «Темы» и выбираем одну из бесплатных тем.
- 3.Далее в пункте меню «Устройства» необходимо отметить устройства и браузеры, поддержку которых вы хотели бы реализовать.
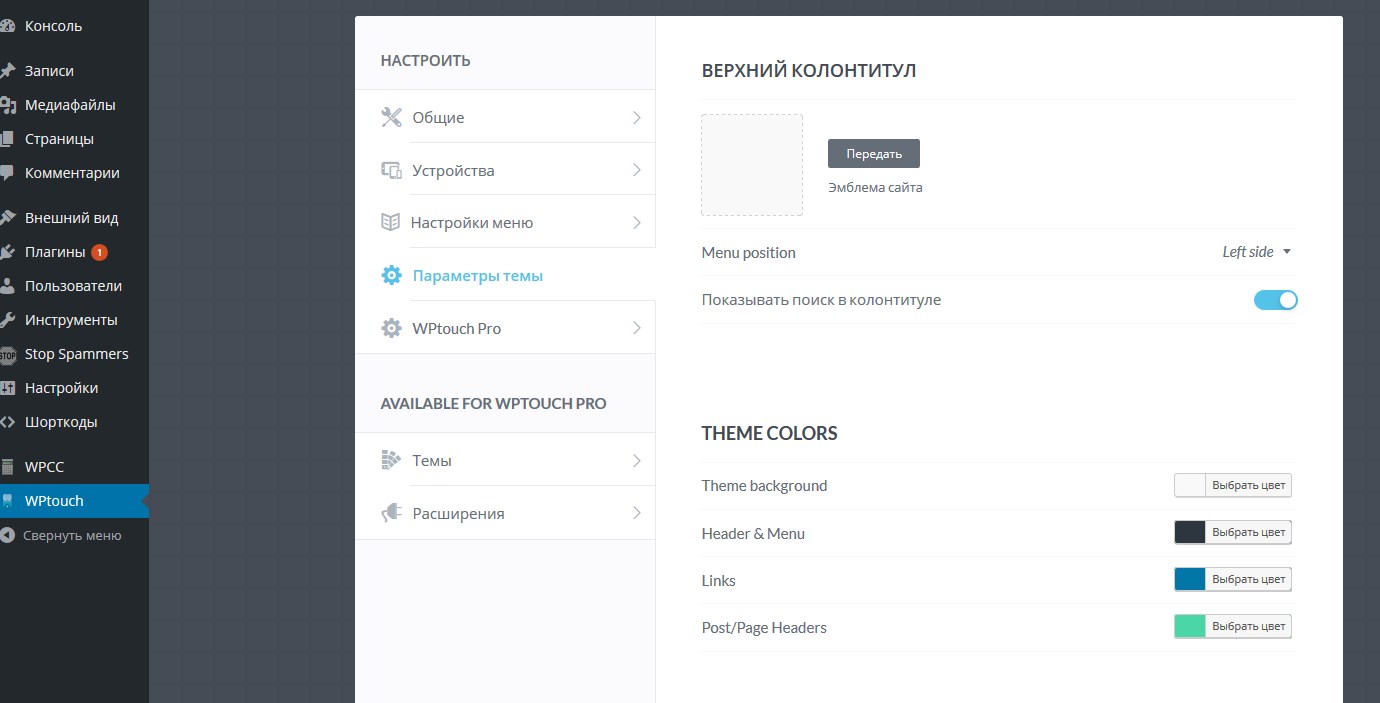
- 4.Переходим к настройке внешнего оформления в пункте «Параметры темы», где выбираем цвета, шрифты и загружаем логотип.
- 5.Переходим во вкладку «Настройки меню», тут нужно выбрать пункты меню для каждой страницы, а так же иконки к ним.
- 6.После того как вы выполнили все настройки, обязательно сохраните изменения.





Предварительный вариант всегда можно просмотреть в разделе «Посмотреть тему».

В результате вы получите мобильную версию сайта, которая будет хорошо смотреться на всех видах мобильных устройств. Конечно, полученный результат не сравнится с полной переработкой темы сайта вручную, что позволит настроить адаптивность с учетом всех видов мобильных устройств и всех популярных мобильных браузеров. Но это то, что вы можете сделать самостоятельно и сократить расходы хотя бы на первое время.
Обратите внимание! Данный плагин не делает вашу тему адаптивной. Он всего лишь определяет тип мобильного устройства, с которого зашли на сайт и отображает для него содержимое сайта через другую тему оформления. Фактически он просто отображает разные темы оформления в зависимости от того с какого устройства на него зашли. Для того чтобы добиться адаптивности нужно править саму вёрстку темы.
К сожалению, такой вариант создания мобильной версии сайта нельзя назвать идеальным, так как:
- темы оформления плагина довольно примитивны и не всегда подходят к оформлению сайта;
- если сайт имеет сложную структуру вёрстки, то её проблематично адекватно отобразить на мобильных устройствах при помощи данного плагина;
- поисковым системам больше нравятся именно адаптивные сайты, когда одна и та же тема подстраивается под разные размеры экранов.

Спасибо за то, что нашли время и зашли ко мне на сайт! Если эта статья была вам интересной, делитесь ею с друзьями в социальных сетях и подписывайтесь на мой канал YouTube. До скорой встречи!
С уважением Юлия Гусарь
impuls-web.ru
Как создать мобильную версию сайта WordPress
Начиная с 21 апреля 2015 Google в очередной раз закрутил гайки в механизме ранжирования своей поисковой выдачи.
Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого (адаптивного) дизайна. И сегодня мы поговорим о том, как же его можно применить для сайтов WordPress.
Что представляет собой адаптивный дизайн?
Сам термин адаптивного или отзывчивого дизайна находится у всех на слуху последние два года как минимум. Но если вдруг кто еще не знает, адаптивный дизайн – это такой вид веб-дизайна, который подстраивает сайт под разрешение экранов мобильных гаджетов для комфортного просмотра его страниц.
Благодаря такой адаптивности исчезает потребность увеличивать страницу на маленьком экране мобильного телефона и передвигать ее пальцем влево-вправо, чтоб прочесть информацию мелким шрифтом.
Примеры адаптивного дизайна
Тема Divi 2.0
Не нужно далеко ходить. И на WordPress есть отличный пример качественного отзывчивого дизайна – тема Divi 2.0. Просто откройте эту тему на мобильном устройстве. Она сразу же приобретет ширину экрана и компактно отобразить все элементы дизайна в читабельном виде. А вот как поведет себя тема, если вы будете изменять размеры окна браузера на своем компьютере:

От ширины экрана зависит местоположение многих элементов, вы буквально видите, как изменяются налету CSS-стили сайта. Чтоб было более понятно, тут применяются breakpoint-ы на разных этапах уменьшения размера. Это контрольные точки, по мере достижения которых в стилях оформления страницы происходят изменения.
Эти изменения условно называются CSS media query – это заявление в таблице стилей, которое используется для вызова других заявлений и основано на размере экрана того устройства, под которое создается адаптивный дизайн.
Чем меньше его ширина, тем больше сайт оптимизирован под мобильные устройства типа iPhone или Android.
Дизайн меняет свою ширину на экране, потому что изначально разработчики оптимизировали ее под разные типы устройств.
Сайт <noindex>Time.com </noindex>
Для Time.com использован такой же подход, благодаря чему дизайн отображается отзывчиво как на планшете, так и на экране мобильного телефона.

Как можно расширять свои знания об адаптивном дизайне?
Тестирование ранее посещаемых сайтов
Если тестировать все посещаемые сайты на разных устройствах, то через некоторое время это войдет в привычку. Некоторые сайты абсолютно по-разному выводятся на экран на разных устройствах. Например, Google использует абсолютно отличающиеся таблицы стилей в зависимости от ширины экрана устройства. Такой метод требует дополнительного кода CSS помимо стандартного CSS, и применяется еще и на таких крупных сайтах, как Google, Amazon, Yahoo.
Другие методы
Также в самообразовании в сфере отзывчивого дизайна поможет:
- Чтение тематических блогов и руководств
- Прохождение курсов
- Посещение воркшопов
- Пополнение знаний о CSS3 и использовании Media Queries
- Самостоятельное внедрение знаний на практике
- Создание, пусть и простого, сайта с помощью основ HTML и CSS для понимания принципа их работы.
Как сделать сайт на WordPress отзывчивым?
Ну вот, самая интересная часть поста. Для создания адаптивной версии сайта на WordPress необходимо использовать CSS3 Media queries, о которых сегодня уже упоминалось.
Стандартное media-query-заявление выглядит таким образом:
@media ( max-width : 700px ) { .container { width : 100% ; margin : auto ; } } |
С помощью правила @media для веб-сайта можно создать разные шаблоны под различные виды экранов, версию для печати, мобильного телефона или же планшета. Можно использовать сразу же несколько видов и определить любую нужную ширину, использовав media query.
В коде есть элемент @media с ограничением (max-width: 700px) и это значит, что если разрешение экрана или окно браузера достигает 700 пикселей или меньше, то применяются параметры, указанные в скобках.
Лучше конечно использовать эти правила @media без фанатизма и по-меньше.
Пример
Для демо версии будут использованы основы HTML и CSS, чтоб показать на примере, как создаются правила адаптивного дизайна внутри кода. Этот же метод используется и для сайта на WordPress. Нужно только применить стили в файле style.css, чтобы изменить дизайн сайта.
Код HTML
<! DOCTYPE html> < head > < meta charset = "utf-8" > < title >Elegant Themes Responsive Web Design - Demo</ title > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" type = "text/css" href = "style.css" > </ head > < body > < div class = "container" > < h2 >Responsive Web Design</ h2 > < ul > < li >< a href = "#" >Sample Link 1</ a ></ li > < li >< a href = "#" >Sample Link 2</ a ></ li > < li >< a href = "#" >Sample Link 3</ a ></ li > < li >< a href = "#" >Sample Link 4</ a ></ li > < li >< a href = "#" >Sample Link 5</ a ></ li > </ ul > </ div > </ body > </ html > |
Выше приведен пример стандартного кода. Мета-тег viewport используется для того, чтобы заявить браузеру о выведении кода в соответствии с шириной экрана девайса. Часть кода div содержит ссылки.
Вот как отображается страница в Chrome:

Конечно же, мы не можем оставить ее в таком виде, и используем CSS.
Код CSS
body { background : PowderBlue; font-family : "HelveticaNeue" , Helvetica , Arial , sans-serif ; font-size : 16px ; } .container { width : 1000px ; margin : auto ; padding : 20px ; background : white ; } .container h 1 { text-align : center ; } .container ul { list-style-type : none ; } .container ul li { display : inline- block ; padding : 10px 20px ; } .container ul li a { display : block ; padding : 20px ; background : Tomato; border-radius: 4px ; color : black ; text-decoration : none ; } .container ul li a:hover { background : black ; color : white ; } |
После применения стиля страница выглядит уже вот так:

А теперь попытаемся представить, как этот дизайн будет выглядеть на экране мобильного устройства. Скорее всего, ссылки не будут отображаться в один ряд на маленьком разрешении экрана.
Что же тогда делать?
Необходимо использовать media query, что поможет подстроить страницу под изменения в CSS. Для этого нужно добавить нижеуказанный код CSS в низ файла style.css.
@media ( max-width : 970px ) { .container { width : 100% ; margin : auto ; padding : 20px ; } .container ul { padding : 10px ; } .container ul li { display : block ; padding : 10px ; } } |
Теперь, когда код добавлен, можно изменить размер окна браузера, чтобы увидеть эффект адаптивности:

Отлично! Можно настроить еще несколько элементов, как только браузер приобретет минимальную ширину. А использование media query поможет улучшить результат. Добавьте эту часть внизу файла style.css:
@media ( max-width : 480px ) { .container h 1 { font-size : 22px ; } } |
Понемногу дизайн приблизился к желаемому конечному виду. Правда уже лучше?

Теперь адаптивный дизайн полностью готов. Этот принцип можно использовать для любого сайта, независимо от CMS.
Обработка изображений
Пожалуй, вопрос изображений для адаптивного дизайна является одной из наиболее актуальных тем для дискуссий в среде веб-сообществ. Некоторые прибегают к использованию CSS, а другие используют изображения тех размеров, которые соответствуют ширине используемого экрана.
Но общее решение состоит в том, чтобы задава
itc-life.ru
Как сделать адаптивный сайт на WordPress
Мобильные платформы не перестают завоевывать сердца пользователей интернета. Каждый год их число лишь растет. Для повышения рейтинга сайта следует подумать и об этой посетительской аудитории. Адаптивный сайт позволит избавить посетителей от лишних действий и нацелит их на совершения того, зачем они к вам пришли. Это в свою очередь повысит конверсию сайта.
В этой статье пойдет речь о плагинах, для создания адаптивных версий сайта под мобильные платформы.
Адаптивный сайт с помощью плагинов для WordPress
Hammy. Плагин рассчитан главным образом на оптимизацию и масштабирование изображений. Для новичков он не очень подойдет, так как требует знания кода от вебмастера. Плагин можно скачать с официального сайта WordPress. Последнее обновление было 2 года назад.
Responsive Widgets. Плагин служит для размещения на сайте адаптивных текстовых виджетов разных разрешений. Вы можете выбирать, какие виджеты отображать и на каких устройствах.
WP Lightbox 2. Мощный инструмент масштабирования изображений при просмотре сайта. У плагина есть несколько функций, включая затемнение фона при открытии картинки, а также возможность настройки анимационных переходов для галерей. Главным образом плагин предназначен для отображения галерей и картинок, однако он адаптивен под мобильные платформы, именно по этому, он попал в наш список плагинов. О другом плагине для такого эффекта можно узнать тут.
Responsible. Плагин представляет собой интересное решение для тестирования отображения сайта на экранах с разным разрешением. Активировав плагин, в верхней части страницы вы увидите панель, где можно выбрать нужное разрешение и проверить корректность отображения страницы. Удобно для того чтобы сделать адаптивный сайт.
WPTouch Mobile Plugin. Плагин для создания мобильной темы. В функционал плагина входит большое количество инструментов для решения поставленной задачи. Работая с плагином, используйте последние его версии. В противном случае могут возникнуть серьезные технические проблемы.
WordPress Mobile Pack. Плагин служит для отображения на мобильных устройствах адаптивной версии сайта. Вам достаточно активировать плагин, остальное он сделает сам. При этом вам не нужно осуществлять какие-либо дополнительные настройки. Данный плагин для создания адаптивного сайта очень популярен. Количество его скачиваний более 20 тысяч по данным каталога дополнений WordPress.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru









