Урок 73. Плавное увеличение картинки в WordPress – плагин Image Zoom. Image zoom wordpress
WP Image Zoom | WordPress.org
Awesome image zoom for images in posts/pages and for WooCommerce products
WP Image Zoom is a robust, modern and very configurable image zoom plugin. It allows you to easily create a magnifying glass on your images, all from a very intuitive WP admin interface.
Your visitors will be able to see the beautiful details of your images. This will improve your users’ experience and hopefully also your revenue.
Features
- 4 Zooming Types — Inner zoom, Round lens, Square lens and outer zoom (with Zoom Window).
- Animation Easing Effect — the zooming lense will follow the mouse over the image with a sleak delay. This will add a touch of elegance to the zooming experience.
- Fade Effect — the zoomed part will gracefully fade in or fade out.
- Extremely configurable — control zooming lens size, border color, border size, shadow, rounded corner, and others …
- Works with WooCommerce — easily enable the zoom on all your products’ images. Only a checkbox away.
- Works in Pages and Posts — within the post’s/page’s editor you’ll find a button for applying the zooming effect on any image.
Why should you upgrade to WP Image Zoom Pro?
- Responsive (the zoom window will fit to the browser width)
- Mousewheel Zoom
- Works with WooCommerce variations
- Works with Portfolio images
- Works with Easy Digital Downloads featured images
- Works with MarketPress — WordPress eCommerce
- Zoom within Lightboxes and Carousels
- You can place a text on the image like a watermark
- You can choose the zoom window position (left or right from the image)
- You can use on more than one image on the same page
- Custom theme support
Примечания
- This plugin is provided «as-is»; within the scope of WordPress. We will update this plugin to remain secure, and to follow WP coding standards.
- If you prefer more dedicated support, with more advanced and powerful plugin features, please consider upgrading to WP Image Zoom Pro.

Configuration menu for the Round Lens

Configuration menu for the Square Lens

Configuration menu for the Zoom Window

Application of zoom on an image in a post

General configuration menu

WooCommerce product page with the Zoom Window applied on the featured image
Zoom в WordPress для изображений с помощью плагина
Zoom – это эффект для изображения. Он проявляется в том, что при наведении мышки на картинку, её фрагмент увеличивается. Это позволяет пользователю лучше рассмотреть детали изображения. Такой эффект особенно применим в интернет-магазинах. Благодаря ему можно увидеть все мелочи покупаемого продукта. Например, zoom встречается на знаменитом Aliexpress.
В этой статье я расскажу о плагине, который позволяет создать zoom в WordPress. Покажу, какие есть возможности у этого дополнения, и как его использовать.

Zoom в WordPress с плагином WP Image Zoom
Для начала скачайте плагин WP Image Zoom по ссылке ниже, установите его на свой сайт и активируйте. Это дополнение условно-бесплатное, то есть часть функций можно получить только в платной премиум-версии. Однако, большинству вебмастеров хватит бесплатных возможностей.
Для начала покажу, как сделать zoom в WordPress, а потом расскажу о настройках плагина. Итак, опубликуйте в редакторе какое-либо изображение, кликните на него мышкой и нажмите на эту кнопку в панели инструментов (кнопку, которую я показываю на скриншоте ниже).

Сохраните изменения и просмотрите, как работает zoom.

Помните, чтобы изображение при увеличении через zoom выглядело красиво и качественно, файл должен быть с большим разрешением. Иначе увеличение бессмысленно.
Вот так всё легко. Теперь посмотрим, какие есть настройки. Все опции собраны в пункте консоли «WP Image Zoom». Есть две вкладки.
Во вкладке «General settings» главные настройки, среди которых интеграция zoom в плагин интернет-магазина Woocomerce и управление эффектом на мобильных устройствах. Большая часть опций здесь доступна только в премиум-версии.
Вкладка «Zoom settings» более интересна. Здесь настройки внешнего вида zoom в WordPress. Опции разбиты на четыре шага:
- Step Здесь выбирается форма для линзы увеличения картинки.
- Step Это предпросмотр. Все внесённые изменения отображаются здесь. Очень удобно.
- Step Более тонкие настройки эффекта: курсор, анимация, цвета, дизайн и другое. Некоторые опции доступны только в платной версии плагина.
- Step Здесь нужно просто сохранить все изменения.
После внесения соответствующих настроек, можно проверить, как zoom в WordPress выглядит на сайте. Все изменения должны там отобразиться. При необходимости можно снова подправить нужные опции. Если же возможностей требуется больше, то придётся приобрести этот плагин.
wp-system.ru
Изображения WordPress с эффектом zoom при наведении
Изображения WordPress в данный момент не достаточно хорошо отработаны. Конечно же, в CMS есть все необходимые инструменты для того, чтобы поработать с картинками, загрузить их, назначить нужные атрибуты. Однако чего-то большего там нет.
Для того чтобы изображения WordPress имели какие-то особые интересные дизайнерские эффекты, придётся использовать дополнительные плагины. В этой статье мы расскажем о дополнении, которое позволяет сделать zoom картинки при наведении мышки.
Zoom картинки с плагином WP Image Zoom
Плагин WP Image Zoom позволяет создать zoom изображения при наведении мышки на неё. То есть, если навести курсор мышки на картинку, то можно будет увидеть какую-то увеличенную её область. Такой эффект вы часто могли видеть в интернет-магазинах. И этот плагин отлично подойдёт для интернет-магазинов на WordPress.
Такой подход к публикации картинок будет удобен, когда требуется сохранить пространство на странице, и не растягивать картинку на весь экран, и при этом позволить посетителю рассмотреть все мелкие детали фото.
Для того чтобы начать работать с плагином, скачайте WP Image Zoom, установите его на своём сайте и активируйте. После этого в консоли появится новый пункт «WP Image Zoom». Перейдите в него, чтобы настроить плагин.
Во вкладке «General settings» есть основные опции плагина:
- Enable the zoom on WooCommerce products. Включает эффект zoom изображения WordPress для товаров магазина WooCommerce.
- Enable the zoom on WooCommerce category pages. То же самое только для изображений категорий WooCommerce.
- Enable the zoom on mobile devices. Включает zoom для мобильных устройств.
- Compatible with LazyLoad (unveil.js). Включает скрипт для совместимости. Рекомендуется включить, если что-то отображается не так, как надо.
Во вкладке «Zoom settings» собраны настройки внешнего вида эффекта изображения WordPress.
- Choose the Lens Shape. Здесь нужно выбрать эффект. Есть четыре вида эффекта. Внизу есть предпросмотр с картинкой, и при выборе того или иного эффекта можно сразу навести мышку и посмотреть, как это выглядит.
- Make more fine-grained configurations on the zoom. Тут можно выбрать внешний вид курсора мышки и установить уровень анимации.
Когда вы создали все настройки, можно применить эффект к изображению WordPress. Для этого загрузите в редакторе страниц или записей картинку обычным способом, выделите её мышкой и нажмите на панели инструментов на кнопку «Image zoom».
Возможно, вам также будет интересен этот плагин, который создаёт другой эффект изображения WordPress при наведении мышки.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Урок 73. Плавное увеличение картинки в Wordpress - плагин Image Zoom

Приветствую! Давненько я ничего не писал в блог. Сегодня я расскажу, как сделать, чтобы при щелчке по картинке, она плавно увеличивалась. В уроке 70 я обещал, что напишу урок на эту тему. Плавное увеличение картинки можно осуществить с помощью плагина Image Zoom.Плагин Image Zoom позволяет динамически увеличивать изображение, как в комментариях, так и на страницах блога.
Следующие возможности плагина:
- Плагин позволяет настраивать ширину и высоту изображения
- Изменять время при переходе на другое изображение
- Менять положение кнопок
- Функция автоматического запуска слайд-шоу
- Настройка непрозрачного фона.
Существует еще плагин Lightbox Plus для WordPress, но Image Zoom мне нравится больше, потому что в нем предусмотрены настройки для изображения, а тот плагин не имеет настроек вообще.
Плавное увеличение картинки в WordPress - плагин Image Zoom
Скачайте плагин по этой ссылке: http://wordpress.org/extend/plugins/image-zoom/, установите его и активируйте. Как устанавливать плагин, Вы можете прочитать в уроке 10, поэтому установку пропустим. Перейдите "SL Plugins" -> "Image Zoom" -> "Параметры".
Здесь можно настроить плагин на свое усмотрение. Плагин русифицирован, поэтому все должно быть понятно, даже новичку. Но некоторые функции я Вам все же подскажу.

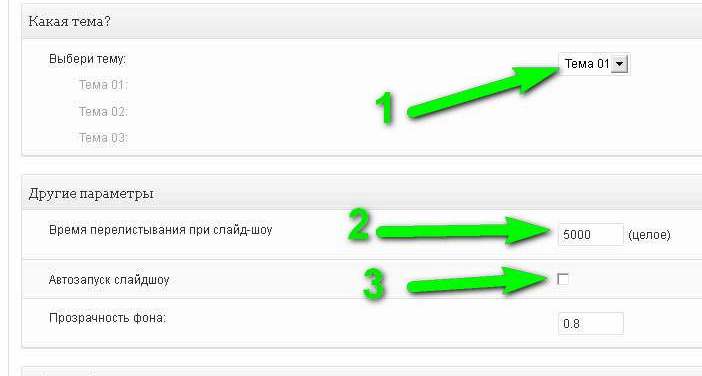
- "Выбери тему - выбор темы. Каждая тема имеет свои особенности, поэтому подбирайте ту. которая Вам больше нравится. Всего на выбор три темы.
- "Время перелистывания слайд шоу" - Этот параметр задает время перелистывания слайд шоу, т. е. время задержки при переходе на другую картинку.
- "Автозапуск слайд-шоу" - если установлена галочка в чекбоксе, то при клике на изображение автоматически запустится слайд шоу.
На этом все. Плагин прост в настройке, да еще на русском языке.
В следующем уроке я расскажу, как Вы можете изменить свой шаблон. В этом шаблоне я увеличил шрифт, потому что он был очень мелкий. Еще я сделал шрифт более контрастный. Все изменения перечислять не буду, потому что их много.
До встречи в следующем уроке.
_________________________________К Урок 74. Корректировка шаблона WordPress
dvpress.ru
Плагин Image Zoom для кликабельности изображений на блоге — Тестируем шаблон

Кажется, что плагинов с подобными функциями великое множество, но у меня (так уж случилось) на сайте есть статья только про плагин Fancy Gallery Lite, который помимо кликабельности может оформить еще несколько галерей…
На нескольких моих экспериментальных блогах в настоящее время работает для кликабельности плагин Auto Highslide. Самое интересное (но неприятное), что данный плагин я не могу найти в админке и в интернете вообще, чтобы использовать. Дело в том, что плагин удобен в использовании, настроек в нем нет, устанавливаете и всё… (Пишу о плагине на всякий случай- возможно через какое-то время всё измениться и плагин можно будет найти для загрузки в админке.)
Еще один плагин из данной группы Auto ThickBox Plus, некоторое время назад работал исправно, но стал давать сбой, и открывать картинку в новом окне, вместо кликабельности на странице установки. Теперь в админке находится только плагин Auto Thickbox, который не выдержал проверки и просто завис при работе на блоге…
Таким образом, оказалось, что работающих корректно, плагинов такого эффекта действия раз-два и обчёлся… Самый понятный в настройках, так как их не много, плагин Image Zoom. Просто находите его в админке, устанавливаете и активируете. После активации в админке появляется новый раздел настроек SL Plugins. Первая страница называется «О программе», где находится сводная информация для плагинов разработанных на основе фреймфорка SL. (Для тех кто забыл что это означает: Фреймворк (неологизм от англ. framework — каркас, структура) — программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта.) На первой странице я ничего не меняла, просто посмотрела ![]()

А вот вторая страница как раз для редактирования. В ней имеется несколько вкладок. В первой вкладке «Параметры» можно поменять текст для интерфейса (кнопок), далее

необходимо выбрать тему отображения изображений на блоге из четырёх имеющихся.

В принципе следующие настройки можно отметить, если Вы хотите сделать слайдшоу или отключить кнопки навигации и кнопки управления слайдером… А можно всё оставить по умолчанию.

На второй вкладке меня заинтересовала только информация «Плагин не работает», поэтому я и сделала скрин для просмотра. Остальные вкладки я просто просмотрела, ничего не изменяла, так как мне было вполне достаточно настроек для работы плагина Image Zoom на блоге. Кстати, последняя вкладка-это перечень плагинов со ссылками на сайт Wordpress, где можно скачать выбранный из списка плагин, ну и получить, естественно, о нём информацию.

Вот пожалуй и всё о плагине Image Zoom. На своем сайте я его использую, выбрав 3 тему для просмотра, слайдшоу не использую по понятной причине (если человеку нужен перевод скрина, а он вдруг будет постоянно сменяться другим изображением, то такое вряд ли кому-то понравиться.. ![]() ). О другом плагине с аналогичной функцией я постараюсь рассказать в следующей статье рубрики. Всем удачи! С Вами была Юлия, пока, пока.
). О другом плагине с аналогичной функцией я постараюсь рассказать в следующей статье рубрики. Всем удачи! С Вами была Юлия, пока, пока.
Ещё статьи по теме...
Об авторе Юлия
Меня зовут Юлия. Этот сайт я начала из-за моей проснувшейся и непонятной любви к рассмотрению настроек шаблонов. Сама я пока создавать темы на Вордпресс не умею, но надеюсь, что это когда-нибудь случится. Пишите в комментариях свои вопросы: я обязательно отвечу. Ну и замечания тоже приветствуются-))test-shablon.ru
WP Image Zoom | WordPress.org
Awesome image zoom for images in posts/pages and for WooCommerce products
WP Image Zoom is a robust, modern and very configurable image zoom plugin. It allows you to easily create a magnifying glass on your images, all from a very intuitive WP admin interface.
Your visitors will be able to see the beautiful details of your images. This will improve your users’ experience and hopefully also your revenue.
Features
- 4 Zooming Types – Inner zoom, Round lens, Square lens and outer zoom (with Zoom Window).
- Animation Easing Effect – the zooming lense will follow the mouse over the image with a sleak delay. This will add a touch of elegance to the zooming experience.
- Fade Effect – the zoomed part will gracefully fade in or fade out.
- Extremely configurable – control zooming lens size, border color, border size, shadow, rounded corner, and others …
- Works with WooCommerce – easily enable the zoom on all your products’ images. Only a checkbox away.
- Works in Pages and Posts – within the post’s/page’s editor you’ll find a button for applying the zooming effect on any image.
Why should you upgrade to WP Image Zoom Pro?
- Responsive (the zoom window will fit to the browser width)
- Mousewheel Zoom
- Works with WooCommerce variations
- Works with Portfolio images
- Works with Easy Digital Downloads featured images
- Works with MarketPress – WordPress eCommerce
- Zoom within Lightboxes and Carousels
- You can place a text on the image like a watermark
- You can choose the zoom window position (left or right from the image)
- You can use on more than one image on the same page
- Custom theme support
Примітки
- This plugin is provided “as-is”; within the scope of WordPress. We will update this plugin to remain secure, and to follow WP coding standards.
- If you prefer more dedicated support, with more advanced and powerful plugin features, please consider upgrading to WP Image Zoom Pro.

Configuration menu for the Round Lens
uk.wordpress.org
Featured Image Zoom | WordPress.org
Add the [zoom] shortcode to a page, post or custom post-type post. If the post has a featured image it will displayed on the page, and when you move the cursor over the image, the image will be magnified with the image viewport remains constrained to the dimensions of the original image.
on a mobile/touch device the image will also be zoomable, but as there is no hover state this is achieved by means of a pinch & zoom action.
On my site you can see a demo of the plugin.
Usage:
Ensure that your post/page has a featured image defined.
Use a [zoom] shortcode to your page.
Some optional shortcode parameters can also be used.
=size=The large image is used by default for the unzoomed image. Use the size parameter to use a different defined image size.
eg ‘[zoom size=thumbnail]’
=zoomsize=The full image is used for the zoomed overlay. This can be changed using the zoomsize shortcode parameter.
eg ‘[zoom zoomsize=large]’
The image size definitions used for the the unzoomed and zoomed images should have the same aspect ratio and cropping.
=zoomin=This can be used to tweak the level of zoom. The value must be a postitive integer. The default is 6 so if the zoom level results in too much magnification on hover, try a lower value.
eg ‘[zoom zoomin=2]’
 Featured Image at Large size shown on the page.
Featured Image at Large size shown on the page. Zoomed Full Size Featured image.
Zoomed Full Size Featured image.
- Upload the plugin folder to your ‘/wp-content/plugins/’ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress.
- Upload the plugin folder to your ‘/wp-content/plugins/’ di
ru.wordpress.org










