CSS3 Tooltips v1.4 — плагин всплывающих подсказок для WordPress. Wordpress всплывающие подсказки
CSS3 Tooltips v1.4 - плагин всплывающих подсказок для WordPress
CSS3 Tooltips For WordPress — лёгкий, простой в использовании плагин для создания всплывающих подсказок на WordPress. Он основан на чистом CSS3 и поставляется с 50 предустановленными стилями CSS3, 10 различными позициями подсказок, дополнительными заголовками подсказок, поддержкой изображений и видео, регулируемой задержкой, значками уведомлений, подсказками при наведении и клике, с поддержкой мобильных устройств. Плагин поставляется с генератором коротких кодов и глобальными настройками с приятной функцией для отображения всплывающих CSS3 подсказок для всех ссылок по умолчанию.
Полный список функций CSS3 Tooltips For WordPress:
- Создайте подсказку за считанные минуты!
- Всплывающие подсказки при наведении и при клике на ссылку
- Поддержка мобильных устройств
- Лёгкий — основанный на чистом CSS3 коде
- Встроенный генератор коротких кодов
- Встроенные глобальные настройки
- Глобальные ссылки на конвертирование всплывающих подсказок
- Определение содержимого, обернутого всплывающей подсказкой
- Добавление дополнительных заголовков к всплывающей подсказке
- Укажите содержимое всплывающей подсказки, которое появится в облаке подсказки
- Добавление изображения или видео, которое появится в облаке всплывающих подсказок
- Выберите из 10 доступных позиций всплывающей подсказки
- Выберите из 50 доступных стилей всплывающих подсказок
- Возможность указать пользовательский CSS-код или класс, который вы хотите использовать для всплывающей подсказки
- Возможность определения фиксированной ширины всплывающей подсказки
- Возможность определения тега HTML-обложки всплывающей подсказки
- Способность определять задержку всплывающей подсказки в Ms
- Пользовательские подсказки подсказки при наведении на выбор
- Панель глобальных панелей инструментов
- Возможность отображать CSS3-подсказки для всех ссылок по умолчанию. Содержимое всплывающей подсказки будет получено из атрибута заголовка. Эта настройка будет применяться ко всем постам и страницам
- Возможность выбора позиции и стиля подсказки по умолчанию
- Возможность выбора тега подсказки по умолчанию, задержки, курсора, пользовательского кода CSS или класса CSS, применяемого к подсказке
- Совместимость со всеми браузерами
- Документация с пошаговым руководством
https://codecanyon.net/item/css3-tooltips-for-wordpress/7416713
https://www.upload.ee/files/8523908/css3tooltips-v14.rar.htmlhttps://www40.zippyshare.com/v/txmpsnTg/file.htmlhttps://userscloud.com/ny0fs33x94kghttps://www.datafilehost.com/d/2cac413chttps://dailyuploads.net/3uahild293k6http://uploaded.net/file/opajwg75/css3tooltips-v14.rarhttps://clicknupload.org/10kqbj9d2hqwhttp://www.solidfiles.com/d/DvLBMgxnYv7pBhttps://openload.co/f/sRTQopFfT3E/css3tooltips-v14.rarhttps://uptobox.com/8dulmc1y8lxnhttps://www.oboom.com/A50ZEXNU/css3tooltips-v14.rarhttp://katfile.com/cmvfbrnxbmiahttps://sendit.cloud/cl97j8irtzjlhttps://mir.cr/00G4TTON
wptp.info
Всплывающие подсказки со скриншотами сайтов, как их установить и как от них избавиться.
Снимаю перед вами шляпу, дорогие мои читатели!!! Если Вы здесь первый раз, подпишитесь на мою ленту новостей, и Вы будете получать мои новые статьи на свой RSS ридер.
Как поставить на свой сайт или блог такой скрипт или плагин, чтобы при наведении на ссылку, появлялась бы всплывающая подсказка, отображающая скриншот того сайта, на который указывает эта ссылка. Для этого есть масса способов, я опишу основные, некоторые из которых, подробно, остальные упомяну вскользь.
Недавно меня заинтересовала идея установить на свой блог такую программку, чтобы возникали всплывающие скриншоты. Я стал искать решение и нашел много вариантов, причем некоторые из них были посвящены не тому, как установить всплывающий скриншот, а тому, как от них избавиться, ведь многие сайты и блоги используют эту технологию, а она, понятно, раздражает многих пользователей.
Сервис всплывающих скриншотов snap.com
Итак, в качестве эксперимента я установил на свой блог скрипт он-лайн сервиса www.snap.com, самого демократичного из известных в плане ненавязчивости платных услуг. Заходите на snap.com, там все по-английски, я проведу вас от начала, до установки скрипта себе на сайт.
 Нас встречает страница с тремя пунктами:
Нас встречает страница с тремя пунктами:
— Самый нижний – для конечных пользователей – то есть для тех, кто хочет установить плагин для отображения скриншота в свой браузер, который будет показывать их на всех открываемых сайтах.
— Средний – для рекламодателей.
— Верхний – для владельцев сайтов и блоггеров, сюда-то нам и надо. Заходим.

Видим приятную страницу выбора настроек для всплывающего окна со скриншотом. Здесь выбираем цвет окна, загружаем наш логотип размером не более 100×20 пикселей, устанавливаем язык текста окна. Дальше следует открыть Advenced Setting – Продвинутые настройки и устанавливаем их на свое усмотрение. Мне оказалось достаточным только галочки в пункте "Показывать только внешние ссылки", остальные пункты показались мне лишними. Нажимаем на кнопку Continue Продолжить.

В следующем окне вводим свои регистрационные данные, электропочту, сайт и пароль, а также обязательно соглашаемся со с правилами и условиями сервиса и опять нажимаем на кнопку Continue Продолжить.

На этой странице нам показывают скрипт всплывающего окна со скриншотом, который мы обязаны вставить в любое место своего сайта или блога, только бы он располагался перед тегом </body>. Если ваш блог на платформе WordPress, то откройте страницу Подвала Footer своей темы и вставьте скрипт в нее, так как именно в ней стоит закрывающий тег </body>.
Теперь можете зайти на свой сайт и проверить ваше нововведение. Если сделали все правильно, то при наведение курсора на внешние ссылки, должны появляться всплывающие окна со скриншотами сайтов.
Еще сервисы всплывающих скриншотов
В этой главе я просто перечислю остальные, известные мне сервисы всплывающих скриншотов и не буду останавливаться на них подробно, так как каждый из них по тем или иным параметрам уступают сервису, описанному подробно выше.
www.webmorda.kz www.thumbshots.org www.m-software.de www.snapcasa.com www.girafa.com www.thumbalizr.com www.alexa.com – мощнейший, но сложный в настройках, сервис, который требует от пользователя не только умения копировать и вставлять коды, но и немного понимать как программировать.
Плагины всплывающих подсказок (без скриншотов)
Плагин от Владимира Жилинского для WordPress, который во всплывающей подсказке отображает содержимое тегов “title” и “href”, относящихся к данной ссылке.
 Чтобы установить плагин на блог, необходимо скачать его с сайта разработчика, распаковать архив rar и загрузить распакованные файлы в папку /wp-content/plugins, затем активировать его из административной панели блога. Этот плагин является русским клоном оригинального плагина Bubble Tooltips.
Чтобы установить плагин на блог, необходимо скачать его с сайта разработчика, распаковать архив rar и загрузить распакованные файлы в папку /wp-content/plugins, затем активировать его из административной панели блога. Этот плагин является русским клоном оригинального плагина Bubble Tooltips.
Как избавиться от показа скриншотов в браузере.
Те, кто используют мой любимый браузер Firefox могут избавиться от окон средствами блокирующего всплывающие окна плагина Adblock Plus. Тем же, кто, все-таки, предпочитает Opera достаточно в список заблокированного содержимого (см. меню "Инструменты -> Дополнительно") внести узел, предоставляющий услуги всплывающих окон, чтобы раз и навсегда забыть о всплывающих подсказках и окнах.
eavasi.com
Добавление всплывающих подсказок в WordPress
На сегодняшний день многие премиальные темы предлагают пользователям специальные шорткоды, предназначенные для вывода всплывающих подсказок. Однако у тех людей, которые привержены простым традициям блоггинга, что и являлось первоначальной целью WordPress, таких инструментов нет. Им приходится использовать различные плагины, чтобы реализовать дополнительную функциональность, позволяющую сделать блог более дружелюбным к своим читателям. К счастью, сегодня еще остались разработчики, которые предлагают бесплатные решения, ориентированные на различные требования пользователей.
Устанавливаем плагин WordPress Tooltip
Для начала нам понадобится скачать и установить плагин WordPress Tooltip на свой WordPress блог. Сделать это можно как вручную, так и через панель администратора.
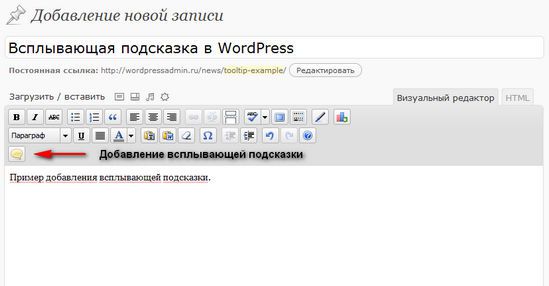
После того как плагин будет активирован, нам потребуется создать новую запись или страницу. Если мы перейдем на вкладку визуального редактора, то увидим кнопку с шорткодом, которая добавляет всплывающую подсказку к одному слову или к строке текста.

Добавляем всплывающую подсказку
Для того чтобы добавить всплывающую подсказку, необходимо выделить определенный участок текста и щелкнуть по соответствующей кнопке редактора. На экране появится модальное поле, позволяющее указать текст подсказки. Введите информацию, которую вы хотите представить в качестве подсказки, в поле ‘tooltip content’. Если заполнить поле URL, то подсказка автоматически станет ссылкой.

Как только вы добавите необходимый текст для подсказки, щелкните по кнопке ‘Add a Tooltip’. Выбранный вами участок текста будет окружен небольшой строкой кода.

Итак, вы добавили подсказку к определенному контенту. Вряд ли это вызвало какие-либо затруднения. В качестве альтернативы кнопке вы можете использовать следующий синтаксис для создания подсказки:
[tooltip content="the content within the tooltip" url="define a link"]hover over this text for to display the toolip[/tooltip]
http://wplift.com/how-to-add-tooltips-to-wordpress
oddstyle.ru
Как на сайте WordPress добавить всплывающие подсказки?
Часто на страницах блогов или информационных порталов можно увидеть всплывающие подсказки при наведении на какое-нибудь слово или словосочетание. Безусловно, это полезно для читателя, так как дает возможность более детально уточнить какой-нибудь термин или дату события.
Как в WordPress добавить всплывающие подсказки?
WordPress не имеет стандартных средств для создания таких подсказок. Поэтому воспользуемся сторонним решением — плагином Responsive Mobile-Friendly Tooltip.
Плагин Responsive Mobile-Friendly Tooltip
Во-первых, плагин необходимо установить и активировать. Особенностью дополнения является работа “из коробки”, не вынуждая пользователя проводить какие-либо настройки. Далее следует открыть на редактирование страницу или запись.

Видно, что на панели инструментов визуального редактора WordPress добавилась кнопка в виде зеленого кружка. Для вставки подсказки следует поставить курсор в место ожидаемой подсказки и нажать эту кнопку.

Во всплывающем окне следует задать всего два значения. В поле The tip нужно ввести текст самой подсказки, а в The base text — текст в статье, при наведении на который будет появляться всплывающая подсказка. После заполнения обоих полей необходимо нажать кнопку Add tip.

В итоге в контентную часть записи будет вставлен специальный шорткод с Вашей подсказкой.

Для сохранения изменений нужно нажать кнопку Обновить. Подсказка вставлена, и теперь можно смотреть на сайте.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Всплывающая подсказка при наведении - Плагин или скрипт?
 всплывающая подсказка при наведении
всплывающая подсказка при наведении
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Прошу прощения, что долго не писал, были некоторые трудности с интернетом — перешел к другому провайдеру на скоростной интернет. И сейчас доволен как слон! Ну да ладно, сейчас не об этом, а о том как делается всплывающая подсказка при наведении на сайте при помощи простенького скрипта и специального плагина для WordPress. А выбирать конечно же Вам, чем пользоваться, скриптом или плагином!
Что такое вообще всплывающая подсказка при наведении на сайте? Это простые текстовые всплывающие подсказки на вашем сайте возникающие, когда посетитель наводит курсор мыши на определенную область на сайте, текст либо картинку.
Для чего нужна всплывающая подсказка при наведении на сайте? Например Вы хотите, чтобы на вашем сайте незнакомые слова и выражения были разъяснены посетителю, но не прямо здесь в тексте статьи, а в другой статье, которая уже содержит данное объяснения незнакомого слова или выражения. Тогда Вы сможете при помощи всплывающей подсказки на сайте отправить посетителя за получением подробного ответа на нужную страницу. Если проще, то просто подсвечиваете неизвестное ему слово всплывающей подсказкой.
Теперь перейдем к основному моменту и рассмотрим как же именно делается всплывающая подсказка при наведении на сайте ...
Всплывающая подсказка при наведении на сайте — Два способа создания!
Первый способ создания всплывающей подсказки на сайте созданном на WordPress — специальный плагин Всплывающие подсказки для WordPress. Скачать этот плагин можно здесь.
Установка данного плагина очень проста. Отправьте скачанную папку с плагином на свой хостинг по известному Вам уже пути в папку содержащую все плагины движка WordPress, а именно (wp-content/plugins).
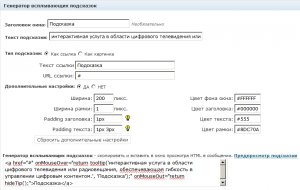
Затем в вашей админке сайта WordPress активируйте вновь появившийся плагин. Все теперь он готов к работе для создания всплывающих подсказок на вашем сайте. У Вас появится вот такое окошко под редактором записей, когда Вы будете писать свои новые статьи:
 всплывающие подсказки
всплывающие подсказки
Здесь все доступно и ясно. Вставьте в поле нужный Вам текст своей всплывающей подсказки, выберите тип всплывающей подсказки — ссылка или картинка. Если Вы выбираете текстовую ссылку для всплывающей подсказки, то вставьте нужную вам ссылку. Если вами выбрана картинка, то введите путь до нужной картинки.
Также Вы можете на ваше усмотрение изменить HTML и CSS3 вашей всплывающей подсказки изменив некоторые параметры. Экспериментируйте и все у Вас обязательно получится!
Это была всплывающая подсказка при наведении на сайт при помощи плагина для WordPress.
Всплывающая подсказка при наведении на сайт — способ второй
Это использование специального скрипта. Вот его код:
<script type="text/javascript">// <![CDATA[ /*********************************************** * Show Hint script- © Dynamic Drive (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit http://www.dynamicdrive.com/ for this script and 100s more. ***********************************************/ var horizontal_offset="9px" //horizontal offset of hint box from anchor link /////No further editting needed var vertical_offset="0" //horizontal offset of hint box from anchor link. No need to change. var ie=document.all var ns6=document.getElementById&&!document.all function getposOffset(what, offsettype){ var totaloffset=(offsettype=="left")? what.offsetLeft : what.offsetTop; var parentEl=what.offsetParent; while (parentEl!=null){ totaloffset=(offsettype=="left")? totaloffset+parentEl.offsetLeft : totaloffset+parentEl.offsetTop; parentEl=parentEl.offsetParent; } return totaloffset; } function iecompattest(){ return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body } function clearbrowseredge(obj, whichedge){ var edgeoffset=(whichedge=="rightedge")? parseInt(horizontal_offset)*-1 : parseInt(vertical_offset)*-1 if (whichedge=="rightedge"){ var windowedge=ie && !window.opera? iecompattest().scrollLeft+iecompattest().clientWidth-30 : window.pageXOffset+window.innerWidth-40 dropmenuobj.contentmeasure=dropmenuobj.offsetWidth if (windowedge-dropmenuobj.x < dropmenuobj.contentmeasure) edgeoffset=dropmenuobj.contentmeasure+obj.offsetWidth+parseInt(horizontal_offset) } else{ var windowedge=ie && !window.opera? iecompattest().scrollTop+iecompattest().clientHeight-15 : window.pageYOffset+window.innerHeight-18 dropmenuobj.contentmeasure=dropmenuobj.offsetHeight if (windowedge-dropmenuobj.y < dropmenuobj.contentmeasure) edgeoffset=dropmenuobj.contentmeasure-obj.offsetHeight } return edgeoffset } function showhint(menucontents, obj, e, tipwidth){ if ((ie||ns6) && document.getElementById("hintbox")){ dropmenuobj=document.getElementById("hintbox") dropmenuobj.innerHTML=menucontents dropmenuobj.style.left=dropmenuobj.style.top=-500 if (tipwidth!=""){ dropmenuobj.widthobj=dropmenuobj.style dropmenuobj.widthobj.width=tipwidth } dropmenuobj.x=getposOffset(obj, "left") dropmenuobj.y=getposOffset(obj, "top") dropmenuobj.style.left=dropmenuobj.x-clearbrowseredge(obj, "rightedge")+obj.offsetWidth+"px" dropmenuobj.style.top=dropmenuobj.y-clearbrowseredge(obj, "bottomedge")+"px" dropmenuobj.style.visibility="visible" obj.onmouseout=hidetip } } function hidetip(e){ dropmenuobj.style.visibility="hidden" dropmenuobj.style.left="-500px" } function createhintbox(){ var divblock=document.createElement("div") divblock.setAttribute("id", "hintbox") document.body.appendChild(divblock) } if (window.addEventListener) window.addEventListener("load", createhintbox, false) else if (window.attachEvent) window.attachEvent("onload", createhintbox) else if (document.getElementById) window.onload=createhintbox // ]]></script>Этот код скрипта для создания всплывающей подсказки на вашем сайте нужно взять и поместить между тегами <head></head> в шапке сайта.
Затем для получения нужного эффекта всплывающей подсказки на вашем сайте, вставьте вот такой коротенький код в то место, где нужно вывести всплывающее окно подсказки:
<a href="#">?</a>Просто измените текст, который в этом коде на свой. Вместо значка вопроса пишите то, что необходимо Вам. Экспериментируйте и все у Вас обязательно получится!
Вот и все на сегодня. Всем спасибо за внимание! Удачи и благополучия Вам!
pribylwm.ru
Всплывающие подсказки на WordPress
Всем привет, и на этот раз мы познакомимся с плагинам Tooltipster, который позволяет выводить всплывающие подсказки на наших сайтах. По особенностям плагина сказать что-то сложно т.к. среди 10 плагинов по всплывающим подсказкам сработал только 1 и это этот плагин, поэтому сравнить его с конкурентами я не могу. Если же что-то говорить про плагин Tooltipster, то он создает двоякое т.к. вроде как в нем есть довольно много чего, но в тоже времени и ничего в нем нет т.е. такое ощущение что разработчик не доделал его, и это проявляется в отсутствии каких-либо видимых настроек, хотя возможностей в плагине весьма много.
Что касается сложности разобраться в плагине, то в принципе все просто… главное только нужно знать, как выводиться сам код по отображению всплывающих подсказок, и знать все его атрибуты, а их у него как я уже сказал не мало.
Премиум уроки по плагину Tooltipster
Вживляем подсказки в текст
В рамках данного урока мы исправим одни из самых жестких косяков который не должен оставаться без внимания, и называется он вживлением подсказок в текст на нашем сайте.
Закрытый контент
Создаем свою тему
В данном уроке мы научимся устранять один из самых заметных недостатков данного плагина, и он заключается в ограниченности тем всплывающих подсказок, а как мы знаем плагин нам дает всего 4-ри темы. Короче говоря, в данном уроке мы научимся делать свои собственные темы абсолютно с нуля.
Закрытый контент
 Загрузка...
Загрузка... blog-igorbelov.ru
WordPress Tooltip. Всплывающие подсказки

Плагнин WordPress Tooltip добавляет на сайт всплывающие подсказки, которые будут выглядеть красиво и сделают ваш сайт или блог приятным для чтения пользователями.
После установки и активации плагина можно приступить к созданию новой записи или страницы. На панели визуального редактора вы сразу же обнаружите новую кнопку, позволяющая добавлять всплывающую подсказку к конкретному слову или предложения в тексте.


Для добавления всплывающей подсказки, выделите текст, к которому вы хотите добавить подсказку и нажмите а панели визуального редактора соответствующую кнопку. В результате появится всплывающее окно, предлагающее ввести текст всплывающей подсказки к выделенному вами тексту. Нужный текст подсказки нужно будет ввести в поле “Tooltip Content”. Обратите внимание, что вашу подсказку вы можете оформить и в виде ссылки, добавив нужный URL в соответствующее поле.


После того, как в окне вы добавили нужную информацию. нажмите кнопку “Add a Tooltip”, выделенный вами текст окажется заключен в небольшой код.


Теперь к выделенному вами тексту появится всплывающая подсказка. Вы также можете добавить подсказку к выделенному тексту, используя шорткод, который выглядит следующим образом:
[tooltip content="текст подсказки" url="ссылка"]наведите курсор мыши на этот текст для просмотра подсказки[/tooltip]Внешний вид всплывающей подсказки будет выглядеть следующим образом:

 Версия плагина: 1.0.1Требуемая версия Вордпресс: 3.1.3 или выше
Версия плагина: 1.0.1Требуемая версия Вордпресс: 3.1.3 или выше wordpresse.ru










