Руководство по раскрывающимся спискам. Wordpress раскрывающийся список
Руководство по раскрывающимся спискам - Windows app development
Раскрывающиеся списки позволяют пользователям сделать выбор между значениями в списке. Раскрывающийся список представляет собой список, в котором выбранная строка всегда видима, а другие могут появиться только при нажатии на кнопку раскрытия списка. В HTML раскрывающийся список известен как элемент управления выбором во всплывающем режиме. В XAML раскрывающийся список известен как поле со списком. С помощью раскрывающегося списка пользователи могут выбрать один и только один параметр.
Вы также можете создать список, в котором отображаются все элементы без необходимости дополнительного взаимодействия. Он поддерживает выбор как одного, так и нескольких элементов. В HTML такой вид списка называется элементом управления выбором во встроенном режиме. В XAML такой вид списка называется списком. Дополнительные сведения см. в разделе руководства по спискам (или выбору).

Примеры
Вот пример раскрывающегося списка. Элементы списка становятся видимыми, только если пользователь нажмет кнопку раскрытия списка.

Вот пример списка, в котором все элементы всегда видимы.
Это подходящий элемент управления?
Используйте элемент управления "Раскрывающийся список", чтобы дать пользователям возможность выбрать одно значение из набора элементов, которые можно надлежащим образом представить с помощью отдельных строк текста.
Не используйте эти элементы управления для отображения элементов, состоящих из нескольких строк текста или изображений. Вместо этого используйте представление списка или представление сетки.
Если число элементов меньше пяти, воспользуйтесь переключателями (если можно выбрать только один элемент) или флажками (если можно выбрать несколько элементов).
Используйте раскрывающийся список, если элементы выбора не имеют большого значения для работы приложения. Если для большинства пользователей в большей части ситуаций рекомендуется использовать вариант по умолчанию, отображение всех элементов в списке может привлечь излишнее внимание к вариантам. Раскрывающийся список позволяет экономить пространство и не отвлекает пользователя.
Рекомендации
- Ограничьте текстовое содержимое элементов раскрывающегося списка одной строкой.
- Располагайте элементы раскрывающегося списка логично — например, сгруппируйте зависимые варианты, расположите часто используемые варианты первыми или примените сортировку в алфавитном порядке. Названия сортируйте в алфавитном порядке, числа — по возрастанию, а даты — по хронологии.
- Добавьте отбивку в 27 пикселей справа от вашего содержимого, чтобы оно не перекрывалось полосами прокрутки. (Элемент управления содержит эту отбивку по умолчанию.)
Связанные разделы
Для разработчиков Руководство по спискам (или выбору) Руководство по всплывающим элементам Руководство по диалоговым окнам сообщений Руководство по переключателям Руководство по флажкам Руководство по тумблерам Руководство по представлениям сетки и представлениям списка Руководство по контекстному масштабированию Руководство по ползункам Создание макета пользовательского интерфейса Для разработчиков (XAML) ComboBox class Добавление полей со списком и списков Для разработчиков (HTML) select element | select object Добавление элементов управления выбором
msdn.microsoft.com
Добавление раскрывающегося списка - InfoPath
Раскрывающийся список в шаблоне формы Microsoft Office InfoPath можно использовать для отображения списка взаимоисключающих значений. Список скрыт, пока пользователь не щелкнет стрелку справа него.
В этой статье
Использование раскрывающегося списка
Взаимодействие с пользователем
Вставка раскрывающегося списка
Советы по макету
Использование раскрывающегося списка
Используйте раскрывающий список, если вы хотите:
-
разрешить пользователям выбирать один элемент из списка предопределенных вариантов;
-
по умолчанию скрывать значения списка в форме;
-
отображать значения, полученные из фиксированного списка, источник данных шаблона формы или внешнего источника данных, например базы данных или списка Microsoft Windows SharePoint Services.
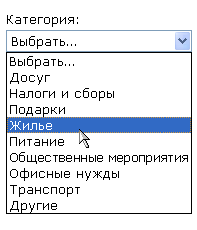
На рисунке ниже пользователи классифицируют расходы в форме отчета о расходах, выбирая готовые значения в открытом раскрывающемся списке.

После вставки раскрывающегося списка в шаблон формы необходимо указать значения, которые вы хотите использовать в ней. В противном случае при щелчке стрелки рядом с раскрывающимся списком пользователи будут видеть пустой список. В диалоговом окне Свойства раскрывающегося списка вы можете ввести записи самостоятельно или настроить раскрывающийся список для получения записей из базы данных или другого источника.
Связанные элементы управления
InfoPath включает элементы управления, которые похожи на раскрывающиеся списки, но предназначены для других целей. Чтобы определить, какой из элементов управления лучше всего подходит для шаблона формы, просмотрите список ниже:
Список. Как и раскрывающийся список, обычный список позволяет пользователям выбирать значения. Однако в отличие от раскрывающегося списка при этом в форме отображается весь список. Если место в шаблоне формы не ограничено, возможно, лучше использовать список, чтобы упростить для пользователей поиск и выбор элементов.
Поле со списком. Как и раскрывающийся список, поле со списком позволяет пользователям выбирать значения. Список скрыт, пока пользователи не решат отобразить его. Тем не менее в поле со списком пользователи могут вводить собственные значения, а не только выбирать готовые.
Список, разрешающий несвязный выбор нескольких строк. Если вы хотите, чтобы пользователи могли выбирать более одного элемента, можно использовать такой список вместо раскрывающегося списка. Список, разрешающий несвязный выбор нескольких строк, состоят из двух или более флажков в прокручиваемом списке.
Переключатели. Как и раскрывающийся список, группа переключателей позволяет выбирать взаимоисключающие значения. Тем не менее в этом случае пользователям необходимо щелкнуть маленький кружок, чтобы сделать выбор, вместо того чтобы щелкать элемент в списке.
К началу страницы
Взаимодействие с пользователем
Раскрывающиеся списки внешне похожи на поля со списком. Если вы вручную вводите собственные элементы списка в диалоговом окне Свойства раскрывающегося списка при создании раскрывающегося списка, InfoPath отображает текст Выберите в качестве записи списка по умолчанию. Это сообщает пользователям о том, что они должны сделать выбор из раскрывающегося списка. Если элементы списка взяты из значений в форме или в дополнительный источник данных, текст Выберите опускается.
При первом открытии формы элементы в раскрывающемся списке скрыты. Чтобы выбрать элемент из списка, пользователи щелкают стрелку справа от раскрывающегося списка, а затем щелкают нужный элемент.
К началу страницы
Вставка раскрывающегося списка
Действия для вставки раскрывающегося списка немного отличаются в зависимости от того, разрабатываете ли вы шаблон формы с нуля или же используете в качестве его основы базу данных или другой внешний источник данных.
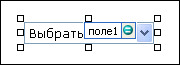
Ниже показано, как выглядит раскрывающийся список, выбранный в режиме конструктора.

Элементы управления могут быть связанными или свободными. Если элемент управления связан, он подключен к полю или группе в источнике данных, поэтому данные, вводимые в элемент управления, сохраняются в XML-файле самой формы. Когда элемент управления является свободным, он не подключен к полю или группе, а данные, вводимые в него, не сохраняются. Если выбрать элемент управления или навести на него указатель мыши, в его правом верхнем углу , отобразится текст и значок привязки. В тексте указаны группа или поле в источнике данных, к которым привязан элемент управления. Значок указывает на то, правильно ли элемент управления привязан к полю или группе. Если привязка правильная, выводится зеленый значок. Если с привязкой что-то не так, вы увидите синий или красный значок.
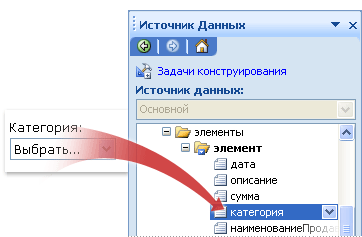
Источник данных для шаблона формы состоит из полей и групп, которые отображаются в иерархическом представлении в области задач Источник данных. Раскрывающиеся списки поля всегда привязаны к полям. В приведенном ниже примере раскрывающийся список Категория в шаблоне формы привязан к полю Категория в области задач Источник данных.

При создании нового пустого шаблона формы по умолчанию устанавливается флажок Автоматически создавать источник данных в области задач Элементы управления. Это позволяет InfoPath автоматически создавать поля и групп в источнике данных по мере добавления элементов управления в шаблон формы. Эти поля и группы представлены в виде значков папок и файлов в области задач Источник данных.
Если структура шаблона формы основана на существующем XML-файле, базе данных или веб-службе, InfoPath наследует поля и группы в области задач Источник данных из существующего источника данных.
Вставка раскрывающегося списка
-
Поместите курсор в то место шаблона формы, куда вы хотите вставить элемент управления.
-
Если область задач Элементы управления не отображается, щелкните Другие элементы управления в меню Вставка или нажмите клавиши ALT+I, C.
-
В области задач Элементы управления сделайте одно из следующего:
-
Чтобы автоматически создать поле в источнике данных, привязанном к списку, установите флажок Автоматически создавать источник данных.
-
Чтобы привязать список к существующему полю, снимите флажок Автоматически создавать источник данных.
Примечание: Если флажок недоступен, источник данных заблокирован. Например, если вы создали структуру шаблона формы на основе схемы XML, возможно, через InfoPath не удастся добавить новые поля или группы в источник данных. Это ограничение помогает предотвратить случайное внесение в схему изменений, которые могут сделать ее недопустимой.
-
-
В разделе Вставить элементы управления щелкните Раскрывающийся список.
-
Если вы сняли флажок Автоматически создавать источник данных на шаге 3, выберите в диалоговом окне Привязка раскрывающегося списка поле, к которому вы хотите привязать список.
-
Чтобы добавить метку к элементу управления, введите сверху или слева от него текст, за которым следует двоеточие (:).
-
Чтобы задать значения, которые вы хотите использовать в качестве записей списка, дважды щелкните раскрывающийся список.
-
Откройте вкладку Данные.
-
Выполните одно из следующих действий для заполнения списка.
Ввод значений списка вручную
Этот вариант удобен, если у вас есть ограниченный набор значений, которые не должны существенно изменяться в будущем. Если значения изменятся, потребуется опубликовать обновленную версию шаблона формы, чтобы пользователи могли просматривать и использовать новые элементы списка.
-
Нажмите кнопку Добавить.
-
В поле Значение введите текст, который вы хотите сохранять, если пользователь выбирает эту запись.
-
В поле Отображаемое имя введите текст, который вы хотите отобразить для этой записи, и нажмите кнопку ОК.
-
Повторите действия 1–3 для каждой записи, которую требуется добавить в список.
-
Чтобы проверить изменения, нажмите кнопку Просмотр на стандартной панели инструментов или нажмите клавиши CTRL+SHIFT+B.
Использование значений из другой части формы
Этот вариант удобен, если вы хотите, чтобы значения в списке изменялись в зависимости от того, какие другие значения пользователи ввели в форму.
-
В разделе Элементы списка щелкните Подставить значения из источника данных формы.
Элементы в списке должны быть связаны с конкретной повторяющейся группой или повторяющемся полем шаблона формы.
-
Нажмите кнопку Выбрать XPath
 рядом с полем Элементы, а затем в диалоговом окне Выбор поля или группы щелкните повторяющееся поле или повторяющуюся группу с полями, которые будут предоставлять значения для списка, и нажмите кнопку ОК.
рядом с полем Элементы, а затем в диалоговом окне Выбор поля или группы щелкните повторяющееся поле или повторяющуюся группу с полями, которые будут предоставлять значения для списка, и нажмите кнопку ОК. -
Нажмите кнопку Выбрать XPath
 рядом с полем Значение, щелкните поле, содержащее возможные значения для элементов списка, и нажмите кнопку ОК. Одно из этих значений будет сохранено в XML при выборе пользователем элемента в списке.
рядом с полем Значение, щелкните поле, содержащее возможные значения для элементов списка, и нажмите кнопку ОК. Одно из этих значений будет сохранено в XML при выборе пользователем элемента в списке. -
Нажмите кнопку Выбрать XPath
 рядом с полем Отображаемое имя, щелкните поле, содержащее значения, которые выводятся в списке, и нажмите кнопку ОК.
рядом с полем Отображаемое имя, щелкните поле, содержащее значения, которые выводятся в списке, и нажмите кнопку ОК.Совет: Чтобы в списке не было значений с одинаковыми отображаемыми именами, установите флажок Показывать только записи с уникальными отображаемыми именами.
Использование значений из базы данных, веб-службы, XML-документа или сайта SharePoint
Этот вариант удобен, если вы хотите, чтобы значения в списке регулярно обновлялись. Значения обычно хранятся в базе данных или другом внешнем источнике и извлекаются каждый раз при открытии формы.
-
Щелкните Искать значения во внешнем источнике данных.
-
Выполните одно из следующих действий:
-
Если вы уже добавили подключение к данным, щелкните его в поле Подключение к данным.
-
Чтобы добавить новое подключение к данным, нажмите кнопку Добавить, а затем следуйте инструкциям мастера подключения к данным.
Элементы в списке должны быть связаны с конкретной повторяющейся группой или повторяющемся полем.
-
-
Нажмите кнопку Выбрать XPath
 рядом с полем Элементы, а затем в диалоговом окне Выбор поля или группы щелкните поле или группу с полями, которые будут предоставлять значения для списка, и нажмите кнопку ОК.
рядом с полем Элементы, а затем в диалоговом окне Выбор поля или группы щелкните поле или группу с полями, которые будут предоставлять значения для списка, и нажмите кнопку ОК. -
Нажмите кнопку Выбрать XPath
 рядом с полем Значение, щелкните поле, содержащее возможные значения для элементов списка, и нажмите кнопку ОК. Одно из этих значений будет сохранено в XML при выборе пользователем элемента в списке.
рядом с полем Значение, щелкните поле, содержащее возможные значения для элементов списка, и нажмите кнопку ОК. Одно из этих значений будет сохранено в XML при выборе пользователем элемента в списке. -
Нажмите кнопку Выбрать XPath
 рядом с полем Отображаемое имя, щелкните поле, содержащее значения, которые выводятся в списке, и нажмите кнопку ОК.
рядом с полем Отображаемое имя, щелкните поле, содержащее значения, которые выводятся в списке, и нажмите кнопку ОК.Совет: Чтобы в списке не было значений с одинаковыми отображаемыми именами, установите флажок Показывать только записи с уникальными отображаемыми именами.
-
К началу страницы
Советы по макету
Приведенные ниже советы помогут вам настроить внешний вид, размер и другие параметры раскрывающегося списка.
-
Рекомендуется расширить раскрывающийся список так, чтобы он был на несколько пробелов шире средней ширины элементов в нем. Благодаря этому элементы списка не будут частично скрыты.
-
Чтобы одновременно изменить ширину нескольких раскрывающихся списков, выберите их, нажмите клавиши ALT+ВВОД, откройте вкладку Размер, а затем в поле Ширина введите новое значение.
-
Чтобы одновременно изменить цвет фона для нескольких раскрывающихся списков, выберите их. В меню Формат нажмите кнопку Границы и заливка и внесите необходимые изменения на вкладке Заливка.
-
Чтобы настроить шрифт, который отображается в раскрывающемся списке, используйте поля Шрифт и Размер шрифта на панели инструментов Форматирование. Чтобы одновременно изменить шрифт и размер шрифта для всех раскрывающихся списков в шаблоне формы, щелкните раскрывающийся список с нужным форматированием, а затем в меню Формат нажмите кнопку Применить шрифт ко всем элементам управления "Раскрывающийся список".
-
Если вы хотите изменить интервал между раскрывающимся списком и объектами вокруг него, настройте параметры полей в диалоговом окне Свойства раскрывающегося списка (на вкладке Размер). С помощью полей можно точнее задать интервал, чем с помощью разрывов абзацев.
К началу страницы
support.office.com
Раскрывающийся список в WordPress | Wordpress, плагины, темы и шаблоны.
Недавно в течение двух суток (не спал кстати) искал плагин галереи для WordPress, потому что NextGen Gallery не работала на шаблоне. Так ничего и не нашел, но на фрилансе нашел человека, который все такие смог починить галерею NextGen, и она стала работать, но не в этом все дело. Пока искал этот плагин, совершенно случайно наткнулся на другой довольно полезный для некоторых плагин.
Давайте сначала я расшифрую заголовок. Раскрывающийся список WordPress имеется ввиду не тот, который “выпадающий” сверху в меню, а тот, который чаще всего в виджетах используется в рубриках, то есть с помощью него можно скрыть и раскрыть подрубрики, если они у вас есть. На этих картинках все будет понятно, смотрим:
Раскрывающийся список:
Выпадающий список:
Думаю все увидели разницу. Итак, плагин, который делает раскрывающийся список в WordPress называется jQuery Categories List Widget. Скачать плагин можно тут. (Скачали 1929 раз)
Установка и настройка раскрывающегося списка с помощью плагина jQuery Categories List Widget:
- Устанавливается обычным способом через админку или копирования в папку с плагинами.
- Далее активируйте плагин.
- После этого зайдите в виджеты и добавьте виджет под названием jQuery Categories List Widget.
- Переводить на русский язык плагин я не стал, потому что там все очень просто.
Лучше я все тут объясню по этой картинке:
- В заголовке укажите заголовок, например “рубрики”.
- Trigged Symbol – тут выберите как вы хотите, чтобы раскрывался список рубрик (плюс, минус).
- Effect – тут я не нашел никакой разницы, в обоих вариантах ничего не изменилось. Может у меня шаблон такой, так что попробуйте оба варианта.
- Order By – тут выбирается сортировка рубрик по разным параметрам.
- Show number of posts – если поставите галочку, то справа от рубрики будет указываться количество постов в рубрике.
- Categories to exclude – тут вы можете исключить рубрики, которые вам не нужны.
Вот такой простенький, но иногда очень полезный плагин. Если у вас очень много рубрик и подрубрик, то это самое то.
Интересное:Я меняю телефоны раз в год, потому что они быстро ломаются, а чаще всего я их просто теряю или роняю. Мобильный телефон – это неотъемлемая часть нашей жизни. Трудно представить что я бы делал без мобильного телефона.
Похожие материалы:
tokito-blog.ru
Раскрывающийся список рубрик WordPress : Личный сайт Pti_the_Leader
Продолжаем обсуждать WP. Столкнулся сегодня с проблемой рубрик. Ну то, что нормальных и нужных операций с рубриками в WP наблюдается полнейшее отсутствие, уже никому не секрет. Существует масса плугинов, которые помогают восстановить порядок с рубриками и выводить их не только по ID, name (Default), slug, count и term_group, то есть простое ORDER BY из таблицы рубрик, но и в своём порядке, устанавливаемым чуть ли не перетаскиванием мыши.
Но это ладно, это не критично, порядок не страшно. Страшно стало то, когда меня попросили сделать так, чтобы дочерние рубрики появлялись только когда активна родительская... Оказалось, что такого или никому не надо было ранее в сети, то ли на это было забито, но готового решения я не нашёл. Понятное дело, что WP выводит рубрики простой функцией wp_list_categories(), которая может оказывается многое, но вот именно это у нас не предусмотрено. Единственное что там есть - exclude, который может удалять ненужные рубрики.
Вот у нему и зацепимся. то есть нам надо будет динамически узнавать иерархию рубрик (а кроме как через данные в БД это не сделать никак) и вывести в exclude ид рубрик, которые надо скрыть, через запятую.
Собственно это и делаем следующей вставкой прямо в "sidebar.php" (ну или в то место, где выводятся рубрики)
<?php //Пытаемся получить ID активной рубрики в данный момент $this_category = get_category($cat); $this_category_id = $this_category->cat_ID; //Если такое ID есть, то есть больше нуля if ($this_category_id > 0) : //Проверяем, в дочерней ли мы рубрике $is_this_child_category = $wpdb->get_col ('SELECT parent FROM wp_term_taxonomy WHERE term_id='.$this_category_id); //Если дочерняя, то база вернёт ID родительской, или 0, если это родительская рубрика. //В завмсимости от этого назначаем конкретно родутельскую рубрику if ($is_this_child_category[0] > 0) : $parent_category = $is_this_child_category[0]; else : $parent_category = $this_category_id; endif; //Теперь просто выбираем из базы данных все ID дочерних рубрик, кроме текущей $exept_this_child_categories = $wpdb->get_col ('SELECT term_id FROM wp_term_taxonomy WHERE taxonomy="category" AND parent!=0 AND parent !='.$parent_category); else : //А это нам нужно, чтобы скрывать все дочерние рубрики по умолчанию $exept_this_child_categories = $wpdb->get_col ('SELECT term_id FROM wp_term_taxonomy WHERE taxonomy="category" AND parent!=0'); endif; //Теперь полученные массивы от базы превращаем в текст, каждый элемент разделяем запятой $exclude_list = implode (',', $exept_this_child_categories); //Ну и собственно итог этого всего – выводим рубрики, за исклучением дочерних неактивных wp_list_categories('orderby=id&hide_empty=0&title_li= &exclude='.$exclude_list); ?>www.ptipti.ru










