Комментарии на: Раскрывающийся список в WordPress. Раскрывающийся список wordpress
Страница WordPress. Раскрывающиеся списки | Советы Доброго Змея
У меня собралось уже достаточно много статей, в которых можно заблудиться. Сам я ужасно не люблю перегруженные интерфейсы, и стараюсь создать пользователю как можно более чистый и комфортный вид, не перегруженный разными ссылками.
Так вот, одна из идей, которые я давно вынашивал — это собрание всех ссылок на одну тему на одной странице блога, с возможностью выбора именно того раздела, который хочет пользователь.
И мне удалось создать подобную страницу у себя в блоге: Elite: Dangerous. Она посвящена моим переводам статей одноимённой игры, выхода которой я жду в марте 2014-го года.
Итак, пример вы увидели, пора приступить к созданию.
Прежде всего нужно найти две картинки —  плюс и
плюс и 
Затем создаём в админке новую страницу. Собственно, этот метод будет работать и в обычных записях блога, да и просто на пустом шаблоне html-страницы.
Прежде всего начнём с пустого контейнера div и рисунка плюсика в нём (обратите внимание, что в ссылке на рисунок я использую абсолютный путь к своему домену, как показала практика, если использовать технологию в разных частях сайта, то относительный путь может быть каждый раз разный. Не забудьте изменить этот адрес на свой):
<div><img src="/800/600/http/dobrijzmej.ru/img/plus.gif"></div>Уже симпатично. Теперь нужно сделать так, что-бы знак плюса менялся на минус. В этом нам поможет язык программирования JavaScript. Для этого перед блоком текста мы добавляем блок срипта, и вносим изменения в наш тэг рисунка, добавляя к нему событие onclick:
<script>function SetTree(n){ n.src="/800/600/http/dobrijzmej.ru/img/minus.gif"; }</script> <div><img src="/800/600/http/dobrijzmej.ru/img/plus.gif"></div>Пока что этот текст не делает слишком многого. Он даже не заменяет картинку минуса обратно на плюс, но главное, в том, что мы понимаем как это происходит: картинка «ловит» щелчёк мышки, вызывает функцию SetTree, которую мы только что написали, и более того, сообщает этой функции, что щелчёк был именно на ней.
Давайте теперь сделаем так, что-бы минус мог обратно возвращаться на плюс. Для этого в блоке скрипта нам необходимо создать проверку оператором if на то, какая-же картина в данный момент на рисунке ? плюс или минус ?
<script>function SetTree(n){ if(n.src=="/800/600/http/dobrijzmej.ru/img/plus.gif"){ n.src="/800/600/http/dobrijzmej.ru/img/minus.gif"; } else { n.src="/800/600/http/dobrijzmej.ru/img/plus.gif"; } }</script> <div><img src="/800/600/http/dobrijzmej.ru/img/plus.gif"></div>Ну вот, теперь картинка меняется в два направления. Пришла пора добавить текст заголовка и тот текст, который мы будем показывать и скрывать.
<script>function SetTree(n){ if(n.src=="/800/600/http/dobrijzmej.ru/img/plus.gif"){ n.src="/800/600/http/dobrijzmej.ru/img/minus.gif"; } else { n.src="/800/600/http/dobrijzmej.ru/img/plus.gif"; } }</script> <div><img src="/800/600/http/dobrijzmej.ru/img/plus.gif">Текст заголовка <div>Этот текст будет показываться и скрываться нажатием на кнопку</div> </div>
Есть основной блок div, показанный жёлтым цветом. Он у нас родитель всего, что внутри него. А внутри него три объекта: рисунок, заголовок, и блок div, в котором содержится скрываемый текст. Когда пользователь щёлкает мышкой на рисунке, то этот рисунок и передаётся в функцию. Теперь нам необходимо взять его родителя (блок div, выделенный жёлтым цветом), и через него добраться к свойствам блока div, выделенного синим цветом.
Сложно? Запутались? Да уж, не так просто выразить русским языком исходный код скрипта. Ну ничего, сейчас я напишу то, что рассказывал перед этим одной строчкой:
n.parentNode.getElementsByClassName('tree_content_hide')[0];Ну хорошо, нашли мы этот блок, а дальше что ? А дальше нужно его показать… или скрыть, смотря в каком состоянии находится рисунок — плюсик на нём сейчас или минусик. Но скрывать мы будем не просто так, а используя другой стиль, например, создадим ещё один класс с именем tree_content_visible, и присвоим ему значение тега display равному block. Это сразу покажет нам его на экране. Вот обновлённая таблица наших стилей:
<style type="text/css"> .tree_content_hide{ display: none; } .tree_content_visible{ display: block; } </style>И нам осталось только заменить этот стиль у синего блока div по щелчку мышки:
<script>function SetTree(n){ var t; if(n.src=="/800/600/http/dobrijzmej.ru/img/plus.gif"){ t = n.parentNode.getElementsByClassName('tree_content_hide')[0]; n.src="/800/600/http/dobrijzmej.ru/img/minus.gif"; t.setAttribute("class", "tree_content_visible"); } else { t = n.parentNode.getElementsByClassName('tree_content_visible')[0]; n.src="/800/600/http/dobrijzmej.ru/img/plus.gif"; t.setAttribute("class", "tree_content_hide"); } }</script> <style type="text/css"> .tree_content_hide{ display: none; } .tree_content_visible{ display: block; } </style> <div><img src="/800/600/http/dobrijzmej.ru/img/plus.gif">Текст заголовка <div>Этот текст будет показываться и скрываться нажатием на кнопку</div> </div>Ну, и конечно, я приведу тот пример, который мы только что создали:
 Текст заголовка
Текст заголовка Этот текст будет показываться и скрываться нажатием на кнопку
 Текст второго заголовка, выделенный разметкой
Текст второго заголовка, выделенный разметкой - Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Надеюсь, я всё понятно изложил. Если появятся вопросы — милости прошу ко мне в комментарии (к сожалению, я вынужден их модерировать).
dobrijzmej.org
Комментарии на: Раскрывающийся список в WordPress
У меня тоже плагин не работает(((((
Есть неплохой плагин Collapsing Categories
Спасибо, уже 10 минут ищу))
Tokito, а не подскажите, как решить маленькую проблему с плагином jQuery Categories List Widget. Он количество записей показывает не правильно. Т.е. если есть РУБРИКА, а в ней ПОДРУБРИКА 1 ( в которой 5 записей) и ПОДРУБРИКА 2 ( в которой 10 записей), то общее число записей в РУБРИКА бедет = 0 !!!! При условии, что мы правильно добавляем записи в каждую из подрубрик без дублирования их в рубрике. Если дублируем, то получаем дублированный контент. Никак не могу сообразить, как это поправить.
Ну по-умолчанию в Рубрике всегда будут все записи из любых ее подрубрик, даже если вы не выбирали для записи рубрику, а выбирали только подрубрики. Видимо у вас какой-то нестандартный шаблон. Как решить проблему не знаю.
Tokito, да я у Вас не про шаблон, а про плагин спрашивал. Если в виджете ставишь галочку в пункте "Show number of posts" он показывает количество записей не правильно. Но я уже разобрался. Всего-то и нужно в плагине в 233 строке поменять false на true! :)))
Tokito спасибо за плагин, все работает. Валерий спасибо за решение проблемы
Спасибо тебе Tokito. Ты решил мою головоломку.
Здравствуйте. Подскажите пожалуйста как в данном плагине добавить в исключение категории. В настройках в меню "Виджеты" нету активных полей, чтобы добавить исключения. Спасибо.
Здравствуйте. Такой функции нет, но наверняка можно как-то технически это сделать, если глубоко ковыряться в коде плагина.
wordpress39253.rssing.com
Комментарии на: Раскрывающийся список в WordPress
У меня лично выпадающий список категорий не работает, а нужен позарез ... Перерыл ещё пару десятков плагинов, всё бесполезно...
Спасибо за информацию. Скачал плагин (кстати вышла более свежая версия), но это оказалось не совсем то, что нужно. Не подскажете, что то наподобие это, но чтоб выводил страницы, а не категории? Заранее спасибо.
Не, такого не знаю.
У меня тоже плагин не работает(((((
Есть неплохой плагин Collapsing Categories
Спасибо, уже 10 минут ищу))
Tokito, а не подскажите, как решить маленькую проблему с плагином jQuery Categories List Widget. Он количество записей показывает не правильно. Т.е. если есть РУБРИКА, а в ней ПОДРУБРИКА 1 ( в которой 5 записей) и ПОДРУБРИКА 2 ( в которой 10 записей), то общее число записей в РУБРИКА бедет = 0 !!!! При условии, что мы правильно добавляем записи в каждую из подрубрик без дублирования их в рубрике. Если дублируем, то получаем дублированный контент. Никак не могу сообразить, как это поправить.
Ну по-умолчанию в Рубрике всегда будут все записи из любых ее подрубрик, даже если вы не выбирали для записи рубрику, а выбирали только подрубрики. Видимо у вас какой-то нестандартный шаблон. Как решить проблему не знаю.
Tokito, да я у Вас не про шаблон, а про плагин спрашивал. Если в виджете ставишь галочку в пункте "Show number of posts" он показывает количество записей не правильно. Но я уже разобрался. Всего-то и нужно в плагине в 233 строке поменять false на true! :)))
Tokito спасибо за плагин, все работает. Валерий спасибо за решение проблемы
Спасибо тебе Tokito. Ты решил мою головоломку.
Здравствуйте. Подскажите пожалуйста как в данном плагине добавить в исключение категории. В настройках в меню "Виджеты" нету активных полей, чтобы добавить исключения. Спасибо.
Здравствуйте. Такой функции нет, но наверняка можно как-то технически это сделать, если глубоко ковыряться в коде плагина.
wordpress39253.rssing.com
| сайт вордпресс админка не переключается между визуально и html | 1 | 140 | 450 |
| wordpress имя файла загрузить проблема | 1 | 92 | 300 |
| изменить папку загрузки вордпресс | 1 | 94 | 300 |
| изменить папку загрузки картинок в wordpress | 1 | 94 | 300 |
| как сделать страницу главная и блог | 1 | 8 | 28 |
| has_cap вызвана с аргументом, который считается устаревшим | 1 | 310 | 1000 |
| вордпресс медиафайлов имя файла загрузить проблема | 1 | 94 | 300 |
| wordpress как вставить тег текущая дата | 1 | 110 | 340 |
| wordpress медиафайлы по папкам | 1 | 110 | 360 |
| как писать cron команды cpanel | 2 | 38 | 270 |
| не отображаются картинки в библиотеке wordpress | 2 | 53 | 380 |
| wordpress путь к картинке | 3 | 26 | 270 |
| нужно ли создавать статическую страницу на вордпрессе | 3 | 42 | 430 |
| при загрузке медиафайла на вордпресс ошибка http. | 3 | 63 | 640 |
| подключение css wordpress | 4 | 250 | 3600 |
| алфавитный поиск для wordpress | 4 | 16 | 230 |
| дочерняя тема wordpress | 5 | 170 | 3100 |
| js многострочный текст | 6 | 3 | 460 |
| child тема wp | 6 | 12 | 1600 |
| раскрывающийся список wordpress | 6 | 1 | 250 |
| комментарии в css | 7 | 0 | 0 |
| htacess редирект субдиректории | 7 | 3 | 470 |
| деактивация плагинов wordpress через базу | 7 | 3 | 430 |
| на страницах сайта скрипт | 8 | 1 | 140 |
| wordpress раскрывающийся список | 8 | 1 | 160 |
| перенос страницы логина wordpress | 8 | 1 | 240 |
| плагин вордпресс реклама | 9 | 54 | 7400 |
| как участнику в wordpress разрешить картинки | 9 | 2 | 360 |
| wordpress не отображаются картинки в постах | 10 | 0 | 68 |
| transfortm | 10 | 10 | 1300 |
mblogm.ru.benefito.com
Раскрывающийся список
Самая актуальная документация по Visual Studio 2017: Документация по Visual Studio 2017.
Раскрывающуюся панель предоставляется в верхней части окна кода и содержит два раскрывающихся списков.
В Visual C++, например, раскрывающуюся панель содержит списки для Visual C++ элементов и Visual C++ элементы функции-члены, как показано на следующем рисунке.
 Раскрывающийся список
Раскрывающийся список
При реализации раскрывающуюся панель, существует четыре интерфейса важна.
IVsDropdownBarClient
Реализуйте этот интерфейс для вставки содержимого раскрывающуюся панель. Каждой комбинации раскрывающийся список может содержать обычный текст или затейливого текста (полужирный, курсив или подчеркнутый), может иметь окно Цвет шрифта текста или расцветки серым шрифтом и при необходимости можно предоставить небольшое растровое изображение рядом с элементом раскрывающегося списка. Аналогично IVsCompletionSet интерфейс, предоставленные растровых изображений в списках изображений. Каждое сочетание раскрывающийся список может содержать список другое изображение; Однако каждый образ список должен содержать изображения имеют одинаковую высоту. Кроме того, с помощью GetComboTipText метод, можно предоставить подсказки для каждой комбинации.
IVsDropdownBarManager
Вызовите этот интерфейс для создания или удаления раскрывающуюся панель окна кода. Этот интерфейс также может использоваться для определения раскрывающуюся панель уже присоединен ли окно кода путем вызова GetDropdownBar метод. Вызов QueryInterface для IVsDropdownBarManager из IVsCodeWindow.
IVsDropdownBar
Вызовите этот интерфейс для взаимодействия непосредственно с раскрывающуюся панель. Этот интерфейс можно использовать для принудительного обновления в раскрывающемся списке панели содержимого или изменение выделения в одном из списков.
IVsTextManagerEvents
Если вы зарегистрировали ShowDropdownBarOption в ключ реестра языковой службы диспетчера окон вашего кода необходимо отслеживать это событие для синхронизации с предпочтения пользователя по отображение раскрывающуюся панель. Если этот параметр не зарегистрирован в ключ службы языка, то параметр, чтобы показать или скрыть раскрывающуюся панель отключен в параметры меню.
Чтобы присоединить раскрывающуюся панель окна кода при его создании, языковую службу следует присоединять в раскрывающемся списке строки, если AddAdornments вызывается метод. Если вызов GetDropdownBar метод указывает, что раскрывающуюся панель еще не существует, а затем вызвать AddDropdownBar. Для доступа к IVsDropdownBarManager интерфейс, вызовите метод QueryInterface из IVsCodeWindow указатель, возвращенный пользователю при вашей IVsCodeWindowManager реализации был присоединен.
Настройка кода Windows с помощью API прежних версийПоддержка панели навигации в языковую службу для прежних версий
msdn.microsoft.com
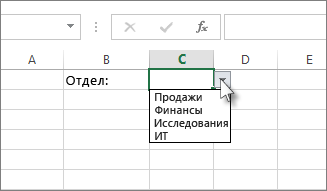
Создание раскрывающегося списка - Служба поддержки Office
Чтобы сделать лист удобнее, добавьте в ячейки списки, в которых пользователь может выбрать значение "да" или "нет", дату из календаря или какой-то вариант из другого набора значений. Просмотрите видео, чтобы узнать, как настроить эту возможность.


-
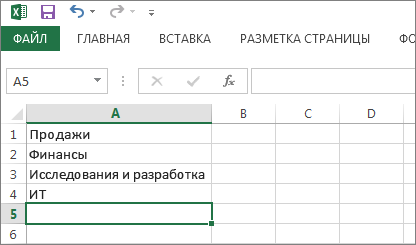
На новом листе введите данные, которые нужно отображать в раскрывающемся списке. Данные должны содержаться в одном столбце или в одной строке без пустых ячеек, примерно так:

-
Щелкните все выделенные данные правой кнопкой мыши и выберите команду Присвоить имя.
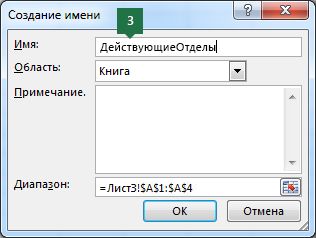
-
В поле Имя введите имя записей, например Отделы, и нажмите кнопку ОК. Убедитесь, что имя не содержит пробелы. Это имя не будет отображаться в списке, но его нужно ввести, чтобы связать с раскрывающимся списком.

-
Щелкните ячейку на листе, в которую требуется поместить раскрывающийся список.
-
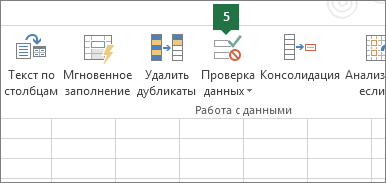
Щелкните Данные > Проверка данных.

Советы: Не удается нажать кнопку Проверка данных. Ниже приведены возможные причины.
-
Раскрывающиеся списки невозможно добавлять в таблицы, которые связаны с сайтом SharePoint. Удалите связь таблицы с сайтом или удалите форматирование таблицы, а затем повторите шаг 5.
-
Возможно, лист защищен или находится в режиме совместного использования. Снимите защиту или закройте совместный доступ к листу, а затем повторите шаг 5.
-
-
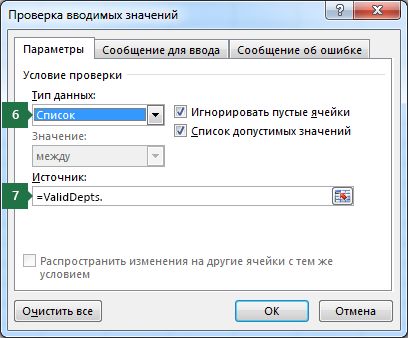
На вкладке Параметры в поле Разрешить нажмите кнопку Список.
-
В поле Источник введите знак равенства (=), а сразу за ним — имя, присвоенное списку в шаге 3. Например: =Отделы.

-
Установите флажок Список допустимых значений
-
Если можно оставить ячейку пустой, установите флажок Игнорировать пустые ячейки.
-
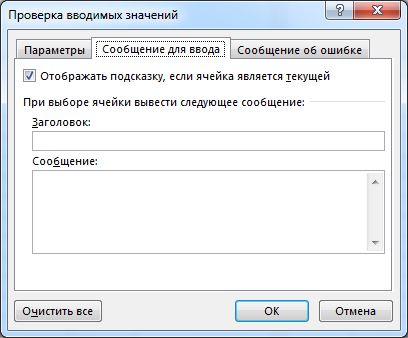
Откройте вкладку Сообщение для ввода.
-
Если вы хотите, чтобы при выборе ячейки появлялось всплывающее сообщение, установите флажок Отображать подсказку, если ячейка является текущей и введите заголовок и сообщение в соответствующие поля (до 225 знаков). Если вы не хотите, чтобы сообщение отображалось, снимите этот флажок.

-
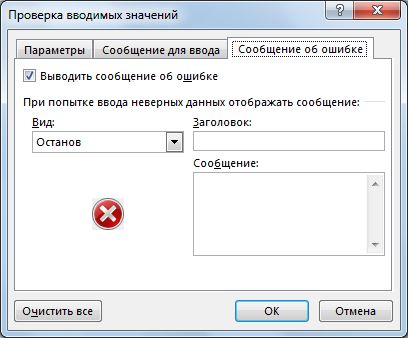
Откройте вкладку Сообщение об ошибке.
-
Установите флажок Выводить сообщение об ошибке, выберите параметр из поля Стиль и введите заголовок и сообщение. Если вы не хотите, чтобы сообщение отображалось, снимите этот флажок.

Выбор нужного параметра в поле Стиль.
-
Чтобы отобразить сообщение, не препятствующее пользователям вводить данные, которые не содержатся в раскрывающемся списке, щелкните параметр Уведомление или "Предупреждение". Параметр "Уведомление" отобразит сообщение с помощью значка
 , а "Предупреждение" — с помощью значка
, а "Предупреждение" — с помощью значка
 .
. -
Чтобы заблокировать пользователям ввод данных, которые не содержатся в раскрывающемся списке, щелкните параметр Остановить.
Примечание: Если вы не добавили заголовок и текст, по умолчанию вводится заголовок "Microsoft Excel" и сообщение "Введенное значение неверно. Набор значений, которые могут быть введены в ячейку, ограничен".
-
Работа с раскрывающимся списком
После создания раскрывающегося списка убедитесь, что он работает определенным образом. Например, можно проверить, достаточно ли ширины ячеек для отображения всех ваших записей.
Если список записей для раскрывающегося списка находится на другом листе и вы хотите запретить пользователям его просмотр и изменение, скройте и защитите этот лист. Подробнее о защите листов читайте в статье Блокировка ячеек.
Если вы решили изменить параметры в раскрывающем списке, читайте статью Добавление и удаление элементов раскрывающегося списка.
Чтобы удалить раскрывающийся список, см. статью Удаление раскрывающегося списка.
Чтобы просмотреть видео о том, как работать с раскрывающимися списками, см. статью Создание раскрывающихся списков и управление ими.
Скачивание образцов
Предлагаем скачать образец книги с несколькими примерами проверки данных, аналогичными примеру в этой статье. Вы можете воспользоваться ими или создать собственные сценарии проверки данных. Скачать примеры проверки данных Excel
См. также
Применение проверки данных к ячейкам
Видео. Раскрывающиеся списки
Все функции Excel (по категориям)
Создание раскрывающихся списков (бесплатное видео)
support.office.com
Добавление и удаление элементов раскрывающегося списка
После того, как вы создали раскрывающийся список, вам может понадобиться добавлять в него дополнительные элементы или удалять имеющиеся. В этой статье мы покажем, как изменять списки, созданные разными способами.
Изменение раскрывающегося списка, основанного на таблице Excel
Если источником вашего списка является таблица Excel, достаточно просто добавить элементы в список или удалить их из него, а Excel автоматически обновит все связанные раскрывающиеся списки.

-
Чтобы добавить элемент, перейдите в конец списка и введите новый элемент.
-
Чтобы удалить элемент, нажмите кнопку Удалить.
Совет: Если удаляемый элемент находится в середине списка, щелкните его правой кнопкой мыши, выберите пункт Удалить, а затем нажмите кнопку ОК, чтобы сдвинуть ячейки вверх.
-
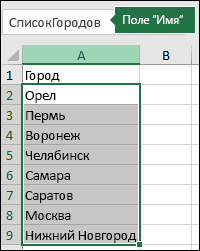
Откройте лист, содержащий именованный диапазон для раскрывающегося списка.
-
Выполните одно из указанных ниже действий.
-
Чтобы добавить элемент, перейдите в конец списка и введите новый элемент.
-
Чтобы удалить элемент, нажмите кнопку Удалить.
Совет: Если удаляемый элемент находится в середине списка, щелкните его правой кнопкой мыши, выберите пункт Удалить, а затем нажмите кнопку ОК, чтобы сдвинуть ячейки вверх.
-
-
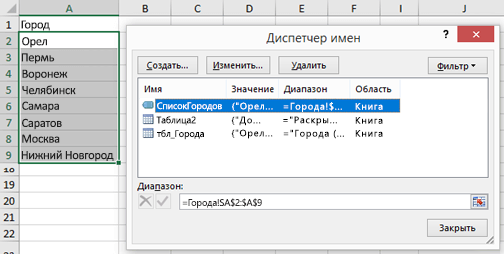
На вкладке Формулы нажмите кнопку Диспетчер имен.
-
В поле Диспетчер имен выберите именованный диапазон, который требуется обновить.

-
Щелкните поле Диапазон, а затем на листе выберите все ячейки, содержащие записи для раскрывающегося списка.
-
Нажмите кнопку Закрыть и в появившемся диалоговом окне нажмите кнопку Да, чтобы сохранить изменения.
Совет: Чтобы определить именованный диапазон, выделите его и найдите его имя в поле Имя. Сведения о поиске именованных диапазонов см. в статье Поиск именованных диапазонов.

-
Откройте лист, содержащий данные для раскрывающегося списка.
-
Выполните одно из указанных ниже действий.
-
Чтобы добавить элемент, перейдите в конец списка и введите новый элемент.
-
Чтобы удалить элемент, нажмите кнопку Удалить.
Совет: Если удаляемый элемент находится в середине списка, щелкните его правой кнопкой мыши, выберите пункт Удалить, а затем нажмите кнопку ОК, чтобы сдвинуть ячейки вверх.
-
-
На листе с раскрывающимся списком выделите содержащую список ячейку.
-
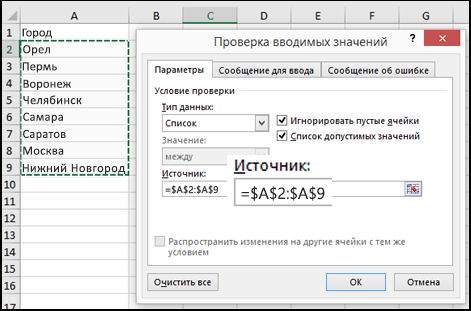
На вкладке Данные нажмите кнопку Проверка данных.
-
В диалоговом окне на вкладке Параметры щелкните поле Источник, а затем на листе с записями для раскрывающегося списка выберите все ячейки, содержащие эти записи. После выделения ячеек вы увидите, как изменится диапазон списка в поле "Источник".

-
Чтобы обновить все ячейки, к которым применен один и тот же раскрывающийся список, установите флажок Распространить изменения на другие ячейки с тем же условием.
-
На листе с раскрывающимся списком выделите содержащую список ячейку.
-
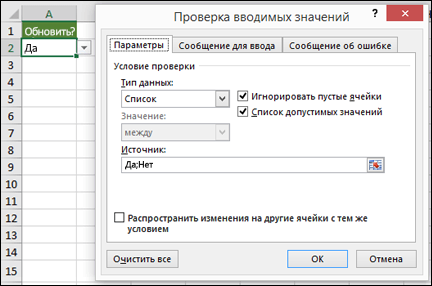
На вкладке Данные нажмите кнопку Проверка данных.
-
На вкладке Параметры щелкните поле Источник и измените нужные элементы списка. Элементы должны быть разделены точкой с запятой, без пробелов между ними следующим образом: Да;Нет;Возможно

-
Чтобы обновить все ячейки, к которым применен один и тот же раскрывающийся список, установите флажок Распространить изменения на другие ячейки с тем же условием.
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community, попросить помощи в сообществе Answers community, а также предложить новую функцию или улучшение на веб-сайте Excel User Voice.
См. также
Создание раскрывающегося списка
Применение проверки данных к ячейкам
Видео. Создание раскрывающихся списков и управление ими
support.office.com










