Чек лист по созданию информационного сайта на WordPress. Чек лист wordpress
Регулярный чеклист по обслуживанию WordPress

От автора: почистить зубы, надеть носки, заправить кровать, помыть посуду. В нашей жизни полно мелких обязанностей, которые не особенно-то и интересны, но все начинает валиться из рук, если их не выполнять. С обслуживанием сайта все точно так же. Ниже я собрал коллекцию чеклистов по обслуживанию WP. Регулярно проверяйте их, и тогда ваш сайт будет быстрым и безопасным.
Забудьте про них, и тогда может произойти что-то очень плохое:
ваш сайт станет медленно загружаться;
важный функционал может сломаться;
компьютеры ваших пользователей могут быть заражены вредоносным программным обеспечением;

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееваш сайт могут исключить из поисковой выдачи.
Поэтому обслуживайте свой сайт, делайте это регулярно, это не займет много времени.
У всех сайты разные, ваши приоритеты в обслуживании тоже будут отличаться. Ниже я представил вам ежедневный, еженедельный, ежемесячный, ежеквартальный, полугодовой и годовой чеклист. Можете спокойно корректировать их под свои нужды. Чтобы не проверять список сразу за целый квартал в один присест, вы можете проверять два или три пункта каждый месяц.
Ну, и если вы не можете себя заставить проверять свой WP-сайт, скачайте плагин типа Maintenance Checklist, чтобы упростить процесс.
Хватит болтовни, за работу!
Ежедневный чеклист
Аптайм. Проверьте свой сайт, работает он или нет. Если время непрерывной работы имеет первостепенное значение, можно включить SMS-уведомления с помощью сервисов мониторинга типа Uptime Robot, WordPress Monitoring Plugin и Super Monitoring.
Бэкап. Выполняйте каждый день внешнее резервное копирование файлов WP и базы данных. Автоматизируйте этот процесс с помощью плагинов BackUpWordPress, Backup to Dropbox и BackupBuddy. Некоторые хостинг провайдеры типа SiteGround обеспечивают встроенное резервное копирование. В дополнение к бэкапу на хостинге делайте свой бэкап.
Ежедневный отчет по безопасности. Используйте сервисы мониторинга безопасности сайта (Securi), которые будут отправлять вам на электронную почту ежедневные отчеты, а также посылать SMS, когда происходит что-то подозрительное. Проверяйте отчеты каждый день и незамедлительно реагируйте.
Еженедельный чеклист
Модерация комментариев. Модерируйте все комментарии и проверяйте спам лист на ложные срабатывания. Если на вашем сайте много комментариев, делать это придется каждый день.
Обновления. По мере доступности новых версий обновляйте WP вместе с плагинами и темами. Некоторые хостинг провайдеры типа SiteGround умеют делать это автоматически.
Сканирование на вредоносное ПО. Проверяйте сайт на любые инфицированные файлы и вредоносное ПО. Для этого можно использовать плагины Sucuri Security, Bulletproof Security и Wordfence.
Ежемесячный чеклист
Визуальная проверка. Проверяйте сайт визуально, ищите ошибки в макете и форматировании. Делайте это в разных браузерах, в том числе в IE, Firefox, Safari и Chrome. Откройте свой сайт на мобильном устройстве, чтобы убедиться, что он хорошо отображается, и адаптивность сработала.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееПроверка бэкапов. Следите за тем, чтобы бэкап файлы сохранялись там, где должны, а также чтобы из них можно было восстановиться. Вы же не хотите узнать, что вся ваша бэкап стратегия пошла прахом в тот самый день, когда она вам понадобится!
Аналитика. Авторизуйтесь на Google Analytics, просмотрите тренды, рефералов и поток страниц. Подумайте, как с помощью этой информации привлечь трафик на свой сайт.
Ежеквартальный/полугодовой чеклист
Меняйте пароли. Меняйте свой пароль и заставьте других пользователей делать это. Не помогайте хакерам, используйте сложные пароли.
Минимизируйте количество админов. Удалите или понизьте ненужных админов (и удалите стандартного пользователя admin). Взломанные админы причинят наибольший ущерб вашему сайту, так что минимизируйте их количество.
Удалите неиспользуемые плагины и темы. Отключите и удалите все ненужные плагины и темы, но никогда не удаляйте последнюю дефолтную тему WP. Ненужные плагины повышают риск уязвимости.
Удалите ненужные файлы. Хаос в файловой системе сайта может хранить в себе уязвимости. Поищите ненужные файлы в папке wp-content, просмотрите медиа библиотеку и удалите все ненужные изображения, видео и аудиофайлы. Для автоматического удаления изображений без ссылок можно использовать плагины Delete Not Used Image и Media Cleaner. Перед удалением сделайте бэкап!
Пофиксите мертвые ссылки. Вы же не хотите, чтобы ваши пользователи, переходя по ссылке, наткнулись на ошибку «Страница не найдена». Найдите все мертвые ссылки с помощью инструментов типа Broken Link Checker и Link Checker.
Проверьте контактную форму. Пошлите себе сообщение из контактной форы сайта, чтобы проверить ее работу.
Оптимизируйте базу данных. Удалите черновики постов, которые так и не будут опубликованы, удалите спам в комментариях. Затем оптимизируйте базу данных с помощью плагинов WP-Optimize, Optimize Database after Deleting Revisions и WP-DBManager.
Проверка скорости. Проверьте скорость загрузки сайта с помощью Pingdom и Google PageSpeed Insights. Если загрузка более 5 секунд, подумайте о кэшировании и других мерах, которые ускорят загрузку сайта. Медленные сайты теряют посетителей и рейтинг в поисковиках.
Ежегодный чеклист
Проверьте страницу «о нас». Проверьте страницу «о нас» на актуальность информации: контактные данные, изображения профиля, ваша миссия, отзывы.
Проверьте тему и плагины. Поищите новые плагины, которые лучше по производительности, чем ваши. Поищите новые темы.
Проверьте свой сайт. Посадите друга, пусть он проверит ваш сайт. Свежие глаза могут найти ошибки, которые вы пропустили. Обновите дату копирайта в футере.
Инструменты веб-мастера. Авторизуйтесь в Google Webmaster Tools и разберите все сообщения об ошибках.
Автор: Adrian Try
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научиться
webformyself.com
Чек-лист по созданию сайта на WordPress

Контрольный список из 11 вещей, которые необходимы перед запуском сайта на WordPress
Всем привет! Сегодня хочу поделиться наработками в создании сайта на WordPress. Каждый день тысячи новых сайтов появляются в интернете. B именно поэтому каждый хочет , чтобы его сайт выделялся с самого начала. В этой статье я постарался собрать удобный контрольный список вещей, которые вы должны сделать перед запуском веб-сайта WordPress.
Приступая к работе
Прежде чем начать, крайне важно, чтобы вы выбрали правильный хостинг для вашего проекта. В то время, как большинство сайтов нормально работают с виртуальным хостингом, в некоторых случаях вам может понадобиться облачный хостинг или VPS. Настоятельно рекомендую изучить данное направление, чтобы убедиться, что вы выбрали лучшее решение для себя и своего проекта. Для целей данной статьи, будем считать, что вы уже установили WordPress и все готово. Теперь, предлагаю взглянуть на те вещи, которые вы должны сделать прежде, чем вы запустите свой сайт на WordPress.

1. Установить на WordPress плагин для резервного копирования
Первое правило «системного администратора» — бэкапов много не бывает. Также и вы вы должны усвоить это правило, первым делом установить на WordPress плагин для резервного копирования вашего сайта. Резервные копии, как страховой полис для вашего сайта или сайтов ваших клиентов. Если, при работе с сайтом, что-то пойдет не так, вы всегда можете его восстановить. На хостинге тоже существуют резервные копии, но иногда они не полностью выручают, т.к. делаются автоматически, раз в сутки и ночью. А вы, к примеру, с утра, полные сил, взялись за сайт и накатили кучу изменений и дополнений, и в самом конце произошел всем известный «упс…». Вот здесь и спасет сделанный бэкап 10 мин назад, а не ночью.Есть много хороших бесплатных и платных WordPress плагинов резервного копирования, которые вы можете установить на ваш сайт в течение нескольких минут. Если вы хотите, чтобы резервные копии создавались автоматически по расписанию и сохранялись в облачных хранилищах, таких как Dropbox или Google диск, то рекомендую использовать BackupBuddy, он быстр и прост в установке. Он может также хранить резервные копии в нескольких местах. Единственный его минус — он платный. Но для тех, у кого есть 10+ клиентов с сайтами на WordPress это не должно быть проблемой. Как говориться, будете крепче спать.

WordPress backup
2. Защитите админку WordPress
Как самая популярная CMS (система управления контентом) в мире, WordPress является популярной мишенью хакеров. Не спорю, большинство сайтов на WordPress работает без защиты административной части и без каких-либо угроз в течение многих лет, но всегда лучше быть готовым, чтобы потом не было мучительно больно. Самым лучшим советом для защиты вашей админки в WordPress будет защита при помощи файла .htaccess. Я его использую для всех своих сайтов и рекомендую друзьям и коллегам. Далее приведу пример, который 100% работает на хостинге reg.ru. Я больше, чем уверен, что и на других тоже заработает, если нет, то обратитесь в техподдержку, они подкорректируют код.
Защита административной панели WordPress на хостинге Linux
1. При помощи FTP-менеджера найдите в корне сайта файл .htaccess и добавьте в него следующие строки (если файла не существует, создайте его):
<Files wp-login.php> AuthType Basic AuthName "Private zone" AuthUserFile путь-до-корневой-папки-сайта/.htpasswd Require valid-user </Files>
<Files wp-login.php> AuthType Basic AuthName "Private zone" AuthUserFile путь-до-корневой-папки-сайта/.htpasswd Require valid-user </Files> |
2. C помощью все того же FTP, в корне сайта создайте файл .htpasswd, в котором будет находиться логин и пароль (в захешированном виде). После этого, доступ к админке будет возможен только по этому логину и паролю. Для создания связки логин-пароль вам необходимо перейти по этой ссылке, там ввести в соответствующие поля логин и пароль и нажать на кнопку «Create .htpasswd file». Результат проделанных манипуляций надо скопировать и вставить в ранее созданный файл .htpasswd.
 Внимание!
Внимание!Обратите внимание, что пароль в файле .htpasswd будет хранится в захешированном виде. И при доступе в защищенную директорию нужно будет указывать сам пароль, а не его хеш.

Защита админки в WordPress
3. Проверьте сайт на наличие 404 ошибки
Для молодого сайта, 404 ошибки могут создать плохую репутацию. Вы должны убедиться, что все страницы на вашем сайте загружаются должным образом, и нет недостающих звеньев. Если вы уже добавили свой сайт в Google инструменты для веб-мастеров, то вы можете без особых проблем найти страницы выдающие 404 ошибку. Но для нового веб-сайта эта функция еще не доступна, так как вы еще не добавили его в поиск Google или консоль инструментов для веб-мастеров. В этом случае вам придется вручную просматривать ваш сайт и убедиться, что все работает как надо. Если у вас очень много страниц, то вы можете проверить основные, наиболее важные страницы, такие как главная, контакты, регистрация или логин страницы и др. Для остального есть чудный плагин плагин 404 to 301. При помощи него можно настроить редирект с 404 страниц на любую другую (например главную или карту сайта) и уведомления по электронной почте для 404 ошибки на вашем WordPress сайте. Таким образом, вы можете легко отслеживать и фиксировать наличие таких ошибок.
4. Настройка электронной почты для сайта на WordPress
Убедитесь, что письма с вашего сайта отправляются и доставляются без ошибок и по указанному адресу. Сбой отправки или получения сообщения электронной почты с вашего сайта WordPress является одной из самых распространенных ошибок. Некоторые уведомления по электронной почте могут доставляться, но некоторые из них не могут. Ну то есть посетители вашего сайта не получают или перестали получать оповещения об ответах на комментарии, да и вы сами не получаете никаких сообщений с сайта. Наиболее распространенной причиной этого является то, что ваш хостинг не настроен на использование функции Php Mail. Отчаиваться по этому поводу не нужно. Как альтернативу Php Mail, чтобы отправлять письма с вашего сайта, можно использовать Gmail SMTP-серверы. Вы можете использовать любой обычный аккаунт Gmail для этого способа отправки. Однако, ваш электронный адрес доставки будет намного лучше выглядеть, если вы используете Google Apps на конкретно это доменное имя (т.е. зарегистрируйте ящик именно под ваш сайт). Далее установите и активируйте плагин WP Mail SMTP. После активации перейдите в Настройки » электронной почты, чтобы настроить плагин. Если используем аккаунт Gmail, то ставим соответствующую галочку в первом чекбоксе, далее указываем адрес почтового ящика и пароль от него. Так же рекомендую поменять адрес отправителя и подпись, иначе все будет приходить по умолчанию от «WordPress». Все остальные настройки трогать не надо , поскольку поддержка Gmail прописана по умолчанию в Configure SMTP. Сохраняетесь и наслаждаетесь отправкой почты.

Не отправляется почта из WordPress, как исправить?
5. Проверьте все формы на вашем сайте
После настройки электронной почты, следующее, что вам нужно сделать, это убедиться, что все формы на вашем сайте работают. Проверьте свои контактные формы, формы для добавления комментариев, формы подписки по электронной почте, и так далее. Убедитесь, что каждая форма на вашем сайте работает нормально.Проверьте ваш список адресов электронной почты для рассылки и потрудитесь отправить тестовые письма, чтобы подтвердить, что ваши новые адреса будут добавлены в список рассылок. Я эти не пользуюсь, поэтому не могу с полной уверенностью утверждать, что это надо.Если вашим сайтом будут пользоваться несколько авторов или вообще будет многопользовательский WordPress сайт, то проверьте правильность ввода логина и регистрационных форм. Удалите ненужные элементы из админ-зоны для учетных записей пользователей.
6. Сайты электронной коммерции (интернет-магазины)
Проверка сайтов электронной коммерции должна производиться более тщательно. Вы должны поставить себя на место клиента, попробуйте добавить товары в корзину, и даже сделать тестовую транзакцию, чтобы убедиться, что все работает гладко и без нареканий. Если вы продаете цифровые товары, то убедитесь, что они доставлены оперативно. Для физических товаров, вам необходимо будет проверить ваши системы для бесперебойного выполнения заказов. Также стоит проверить некоторые другие вещи, такие как, квитанции, счета-фактуры, расчеты стоимости доставки, налогов и др.
7. Проверьте изображения, видео, слайдеры
Изображения и видео делают современный веб-сайт более интерактивным. Убедитесь, что все изображения на вашем сайте загружаются быстро и правильно. Посмотрите , как ускорить WordPress с помощью оптимизации изображений. Вы должны просмотреть видео на вашем сайте с помощью различных устройств и браузеров, чтобы убедиться, что они работают как задумано. Если вы используете плагин слайдера для WordPress, убедитесь, что слайдер работает во всех основных браузерах и устройствах.
8. Тест социальной интеграции
Социальные медиа играют очень важную роль в успешном запуске любого продукта. Убедитесь, что кнопки типа «Следуй за мной в…» пользователи могут найти без проблем. В первую очередь это надо для того, чтобы они могли подписаться с вашего сайта на новости и обновления в таких социальных платформах, как Twitter, Facebook, Одноклассники, Instagram и др. При этом было бы неплохо включить Twitter cards, Facebook Open Graph meta-data (что это такое и как работает подскажет поиск Гугл), и социальные инструменты мониторинга на ваш сайт WordPress.
9. Тесты производительности
Проблемы с производительностью, обычно, являются основной проблемой на этапе разработки сайта. Но теперь, когда вы собираетесь запустить свой сайт, пришло время протестировать ваш сайт еще раз. Проверьте свой сайт на скорость, используя такие инструменты, как Pingdom и Google Pagespeed . Скорость важна не только для пользователей, это также важный фактор для SEO оптимизации сайтов. Один из лучших способов ускорить ваш сайт на WordPress — установка плагина кэширования, если такую функцию не предоставляет хостинг.
10. Установите Гугл аналитикс
Нельзя улучшить сайт, не зная о том, как читатели взаимодействуют с вашим сайтом. Сервис Google Analytics — это самый простой способ отслеживания взаимодействия читателей с вашим сайтом. Он говорит вам, где ваши посетители находятся и откуда пришли, что они видят на вашем сайте, когда они покидают его, насколько хорошо ваш сайт сделан. Важно, чтобы вы установили Google Analytics еще до запуска сайта, чтобы отслеживать все с первых минут. Это также поможет вам сохранить в истории тот день, когда вы запустили сайт и на сколько ваш сайт вырос с тех пор.

Google Analytics
11. Проверьте настройки SEO
Поисковые системы являются единственным способом получения бесплатного трафика для большинства сайтов. Правильная оптимизация сайта для поисковых систем может помочь расти вашему трафику стабильно и постоянно. Я использую плагин All in One SEO Pack на всех своих сайтах. Этот плагин является неотъемлемой частью в комплексной оптимизации сайта на WordPress.

SEO оптимизация
Вот и все, надеюсь данная статья поможет вам подготовить контрольный список вещей, которые надо сделать перед запуском вашего сайта на WordPress. Если у вас имеются дополнения или хотите поделиться личным опытом, добро пожаловать в комментарии ниже…
promotiger.ru
Чек лист по созданию информационного сайта на WordPress
 Привет. Вот мой чек лист по созданию информационного сайта на WordPress ( более подробно писал тут, но теперь чуть проще *buba* )
Привет. Вот мой чек лист по созданию информационного сайта на WordPress ( более подробно писал тут, но теперь чуть проще *buba* )
Сделать и запустить сайт — делов максимум на несколько часов.
- Домен — хостинг (бегет). (Кстати, на новый сайт заморочился и купил выделенный IP адрес. 600 руб год)
- Установка WordPress в один клик. (все на бегете)
- Следом шаблон (тут хоть стандартный, хоть бесплатный, хоть платный, я всегда покупаю шаблоны тут — mythemeshop.com).
- Роботс (можно на любом этапе). Редирект с www на без www. Проверка 404 ошибки.
- Сразу настраиваю ЧПУ (/%category%/%postname%.html). Можно добавить несколько пингов.
- Плагины: Cyr-To-Lat, Yoast WordPress SEO (начал работать с ним — классный плагин), Карта сайт Dagon Design Sitemap Generator, Плагин Table of Contents Plus (содержание). Пока все.
- Создания страницы Карта сайт и стр Контакты.
- Размещение нескольких текстов + описание ~500 сим на главной.
- Счетчик Метрика с точным показателем отказов.
- Кнопки Яндекс.
- Добавляю в панель вебмастера Я и Г.
- Верстка (Тег h2 убираю из лого, добавляю в article описание сайта и прописываю заголовок в h2, уникальные списки и цитата) Убираю все заголовочные теги с заголовков статей (на главной и стр рубрик), с комментариев, с заголовков сайдбара и оборачиваю в дивы. Немного правлю семантические теги header, nav, article, footer, aside (заказывал у Морковина правку шаблона, все что он мне сделал с шаблоном, разбирал и вникал). Ноиндексы и аяксы для рубрик использовать перестал. Все открыто, все прозрачно.
- В конце статьи блок перелинковки.
- Хлебные крошки.
- Делаю описание к рубрикам.
- Покупаю нормальную ссылку на главную (безанкор вида http://site.ru/).
Все. Вроде ничего не забыл. Дальше в процессе то одно, то другое. В основном для старта сайта этих шагов достаточно. Добавляйте в закладки и пользуйтесь (чтобы не путаться, открываешь и смотришь. Вроде помнишь все, но при создании сайта иногда возникает такое чувство, как будто что-то забыл или упустил)
Плагины, которые обычно устанавливаю: WP No Category Base, belavir (php MD5), Broken Link Checker, FancyBox for WordPress, Q2W3 Fixed Widget, Robots Meta, WP-Optimize, WPFront Scroll Top, WP No External Links, WP Super Cache, Yet Another Related Posts Plugin, WP-PostRatings, Shortcoder, Related Posts, Regenerate Thumbnails (плагины, вообще по обстаятельствам).
Начинается наполнение и продвижение, но это уже совсем другая история. Это уже другой чек лист.
P.S. Кстати, на днях размещу обновленную услугу по анализу и аудиту сайтов. Анализ будет без всякой лишней хрени, все четко и только по делу. Только конкретика и только результат.
aimblog.ru
Что сделать первым делом, когда вы запустили блог на wordpress
November 12, 2016Надя Поминова wordpress
Когда создаёте блог на wordpress, да и где угодно, оказывается, что нужно не забыть сделать много всего. Решила облегчить задачу и себе, и читателям, и подготовила чек-лист с инструкциями, что нужно сделать после запуска сайта.
Дальше все эти пункты расписаны наиподробнейшим образом с картинками и примером CSS. Если вы опытный пользователь, вам эти инструкции не нужны, зато можно использовать список выше как чек-лист и сверяться с ним.
1. Выбрать тему оформления и допилить стили.
Трудно что-либо посоветовать насчёт того, как выбирать тему оформления — это зависит от потребностей и возможностей. Если готовы потратить $ 50−80, то можете купить тему, которая понравится, не готовы — выбирайте из тысяч бесплатных, гугл в помощь.
Я советую сначала запустить, посмотреть, как вы используете блог, как его используют читатели, а потом уже выбирать тему, когда поймёте собственные потребности. В моём блоге стоит бесплатная тема оформления, у которой я немного допилила стили. В самом начале была стандартная вордпрессовская, а потом покупная. Обе не прижились. Нынешняя мне нравится больше предыдущих, но всё равно я бы хотела другую. Так что, какую бы тему вы ни выбрали в самом начале, скорее всего, она вам не понравится, и вы её смените. Поэтому просто возьмите любую, которая более-менее приглянулась.
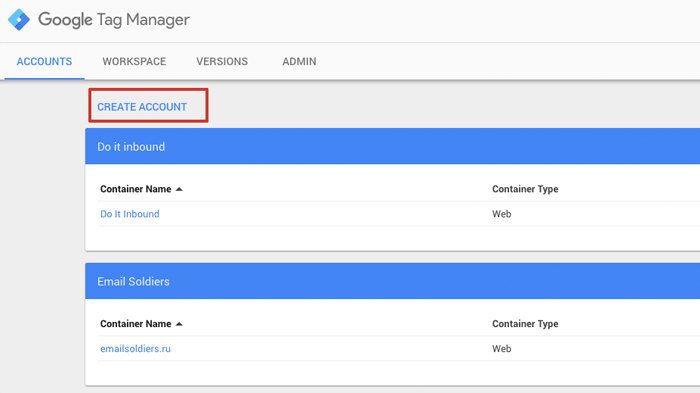
2. Установить Google Tag Manager.
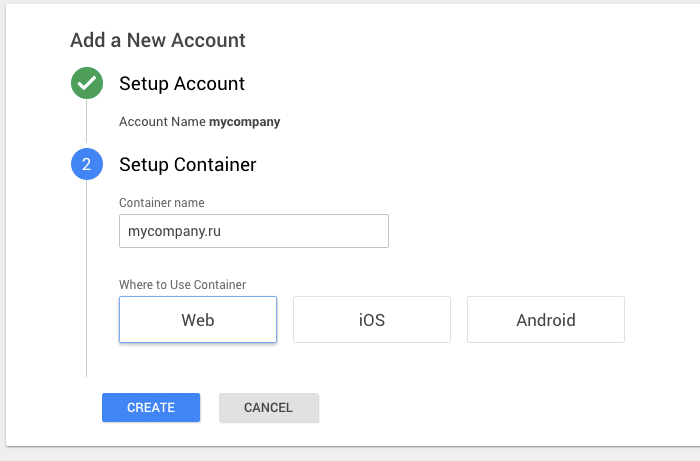
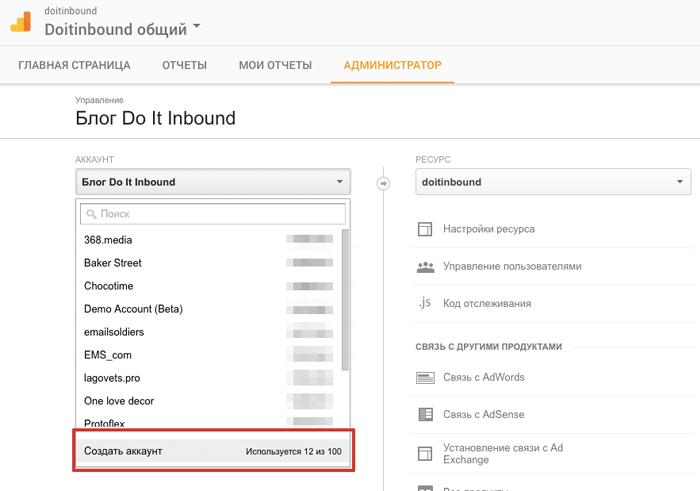
Я пользуюсь им, потому что это удобно — стоит только один раз добавить на сайт код, а потом уже работаешь внутри самого GTM. Есть исключения, но в целом так. Поэтому заходим в GTM и создаём аккаунт:

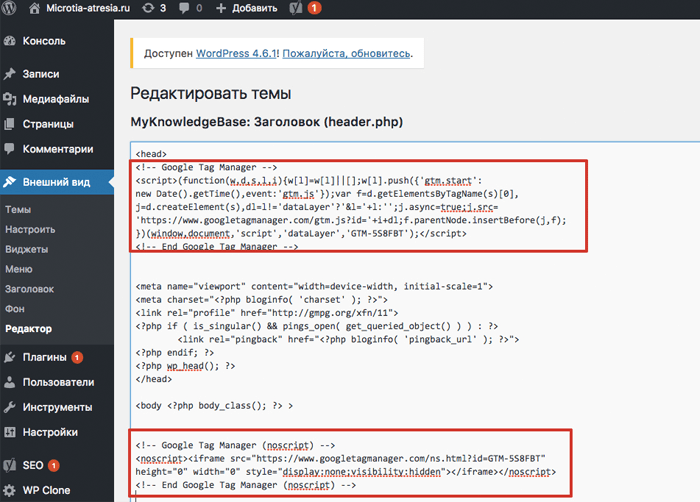
Заполняете нужные поля (без скриншотов, потому что это элементарно) и получаете код. он теперь в двух частях — одну часть надо разместить сразу после открывающего тега <head>, а вторую — сразу после открывающего <body>. Для этого вам нужно зайти в админку вордпресса → внешний вид → редактор и найти в каталоге справа файл header. php, открыть его и вставить код, как рекомендовано:

Проверьте, правильно ли установлен тег, с помощью расширения для Chrome Google Tag Assistant. Но, чтобы он показал, что тег установлен правильно, сначала нужно опубликовать изменения в контейнере. Например, добавить тег Google Analytics. Поэтому идём к следующему пункту.
UPD Я всегда делаю так, потому что сама отвечаю за сайты и знаю, где что может слететь. Если правите что-то в темах, в том числе, если добавляете счётчик, лучше создавать дочернюю тему. Тут также советуют воспользоваться плагином DuracellTomi’s Google Tag Manager
3. Создать счётчик Google Analytics


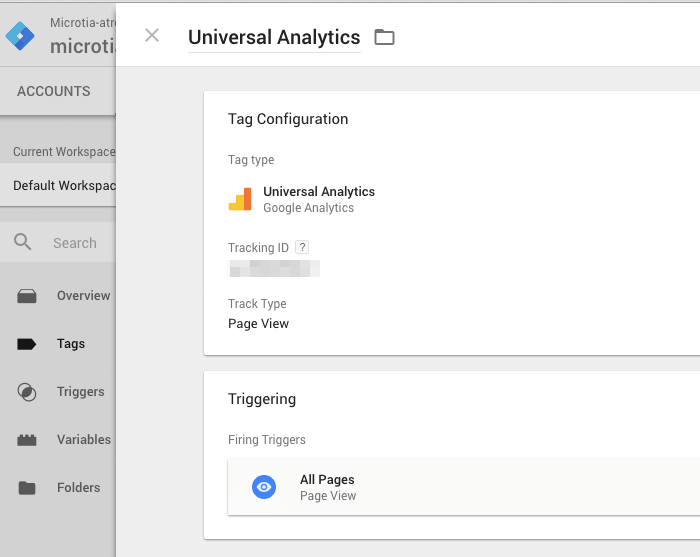
4. И добавить его на сайт через GTM:

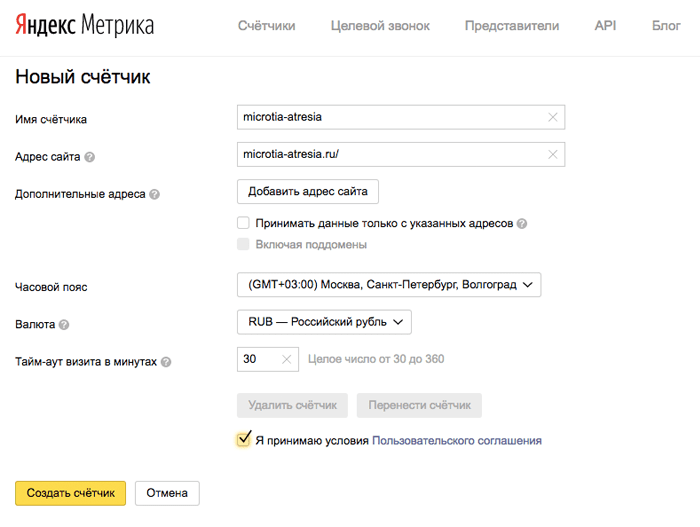
5. Создать счётчик Яндекс. Метрики
Не забудьте отметить галочку Вебвизор, если хотите просматривать видеозаписи посещений сайта.


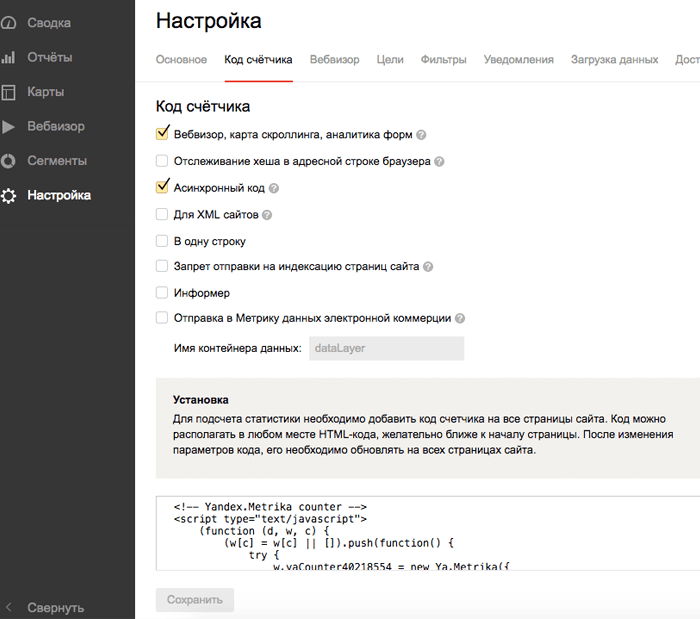
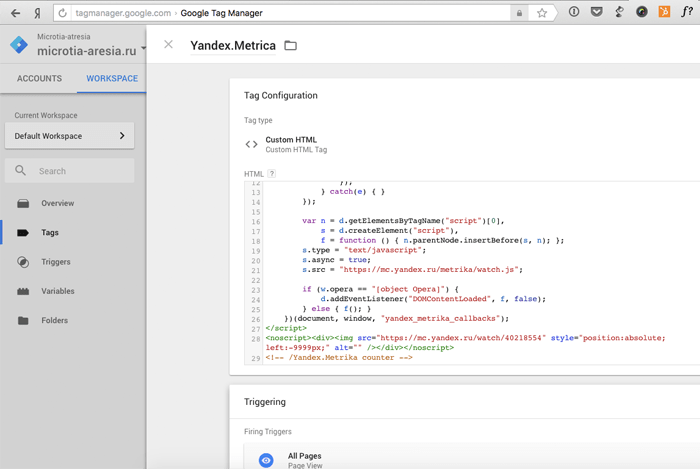
6. И добавить его на сайт через GTM
(тип тега Custom HTML, триггер All Pages):

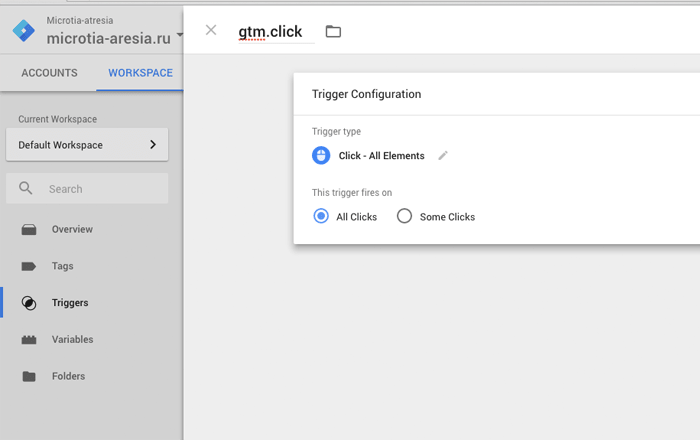
7. Настроить прослушивание кликов
(новый триггер Click — All Elements, срабатывать All Clicks)

Это пригодится, когда будете настраивать отправку событий и бог знает чего ещё.
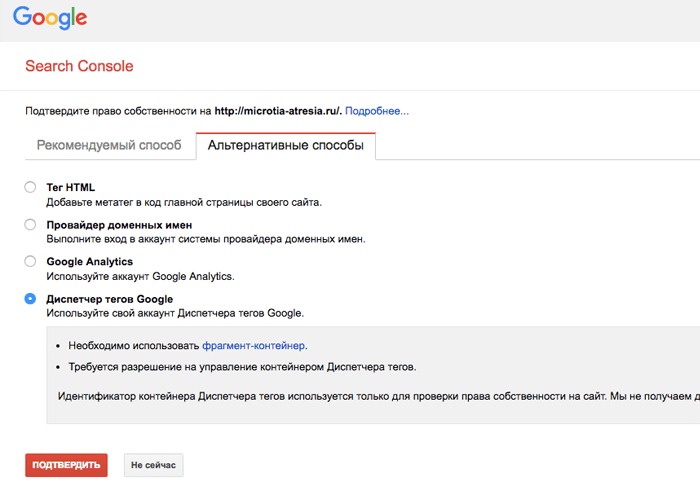
8. Добавить сайт в Google Search Console.
Если вы установили GTM на сайт, то всё будет просто:

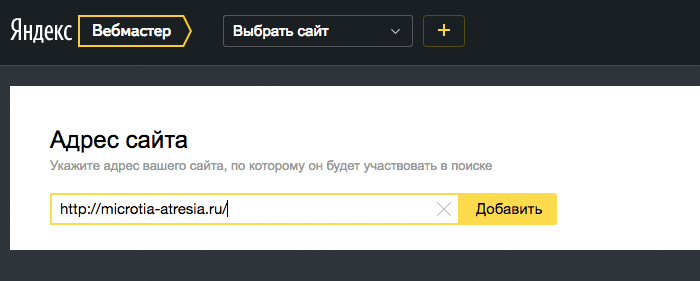
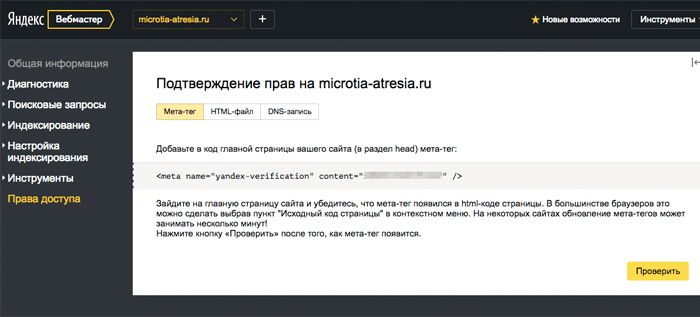
9. Добавить сайт в Яндекс. Вебмастер

Я выбрала способ, когда нужно добавить мета-тег на сайт:

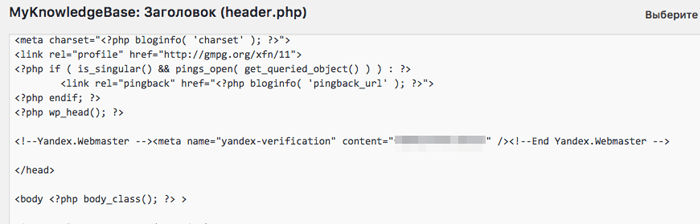
Для этого нужно открыть консоль → Внешний вид → Редактор → Header. php и вставить мета-тег куда-нибудь в <head>

10. Поменять пользователей на сайте —
удалить админа, добавить всех, кто нужен. Консоль → пользователи.
11. Установить плагин Yoast SEO
Он поможет вам улучшить продвижение в поисковиках. Как им пользоваться, есть в статье «Как организовать рубрики, чтобы они привлекали трафик»
12. Установить плагин Web Typography Standarts
Он автоматически поменяет неправильные кавычки-запятые на правильные — «ёлочки», дефисы — на тире нужной длины и перенесёт висячие предлоги на строку ниже. Так что у людей с тонкой душевной типографической организацией не пойдёт кровь из глаз, когда они будут читать ваши статьи.
13. Установить Disqus для комментариев.
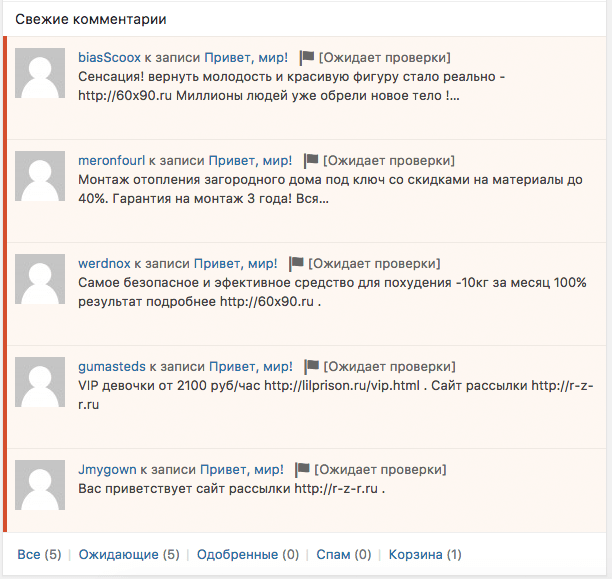
Это сервис, где вы создаёте свой аккаунт и сможете управлять комментариями на всех ваших сайтах. Вашим читателям будет удобно, потому что, чтобы оставить комментарии через Disqus, можно залогиниться через соцсети. Кроме того, с disqus не будет вот такого:
Чтобы добавить Disqus на сайт, нужно зарегистрировать личный кабинет, а в wordpress установить плагин. Это можно сделать двумя путями. Во-первых, скачать архив по ссылке, потом зайти в консоль Плагины → Добавить новый → Загрузить плагин. Во-вторых, можно сразу из консоли пройти в меню Плагины → Добавить новый и найти disqus comment system через строку поиска, нажать кнопку «установить». Какой бы вариант вы ни выбрали, после установки нажмите на ссылку «активировать плагин».
14. Создать форму подписки
Рассказывать буду на примере MailChimp, потому что с ним проще всего, и он покрывает базовые потребности.
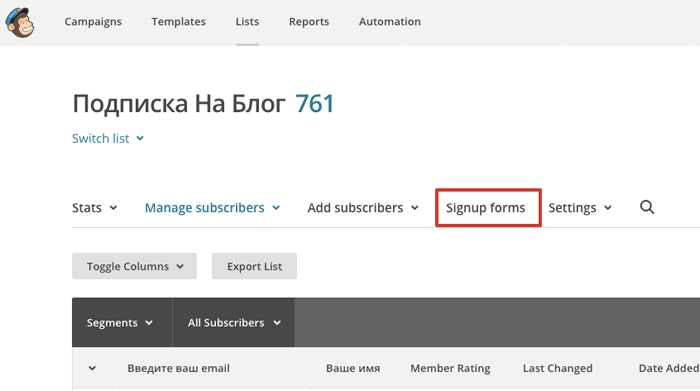
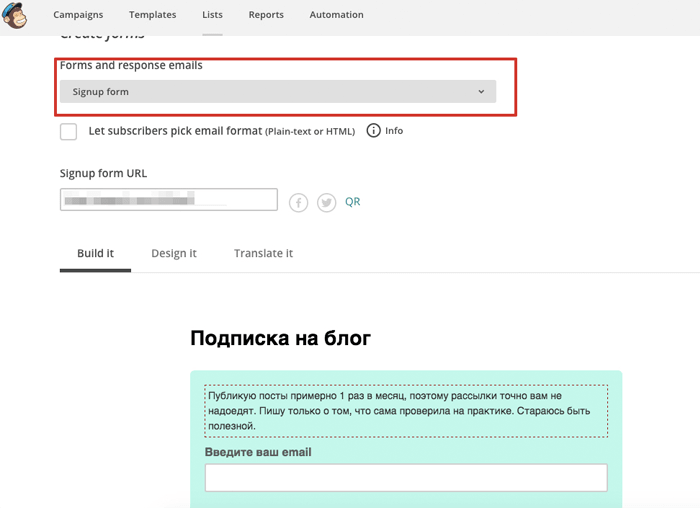
Создаёте аккаунт и список рассылки. Кликаете по созданному списку рассылки, в который будут попадать подписчики, заполнившие форму, и идёте в Signup forms:
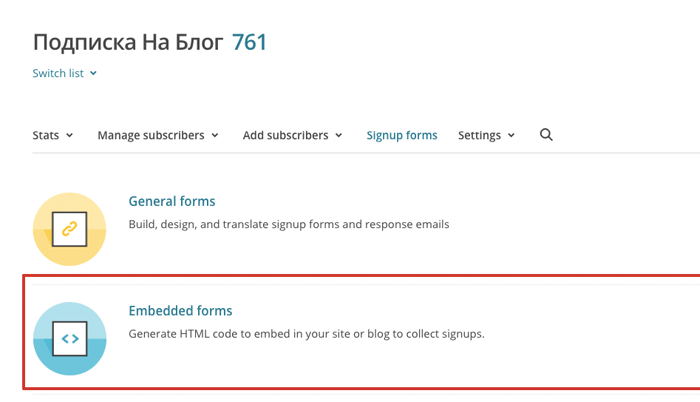
Выбираете второй тип форм — встраиваемые:
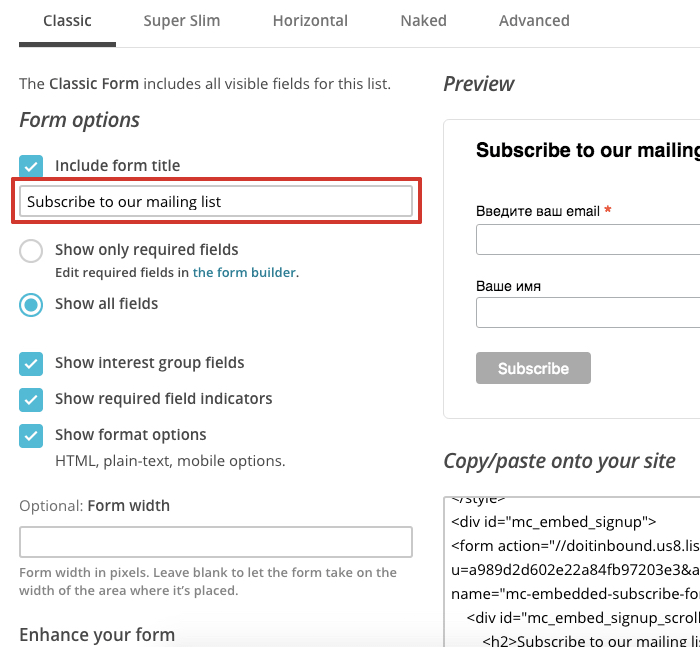
Меняете заголовок формы:
Подписи к полям можно будет потом поменять в коде. Лучше сразу скопируйте код из поля copy/paste onto your site, потому что потом как-то всё запутанно будет, чтобы к нему вернуться.
Переводите и настраиваете её, для этого нужно нажать на неприметную ссылку the form builder:

У вас откроется страница с настройками формы. Там можно настроить и перевести не только саму форму, но всё, что ей сопутствует: приветственное письмо, письмо подтверждения подписки, прощальное письмо и т. д. Для этого пользуйтесь выпадайкой:
Видите меню из трёх пунктов: build it, design it, translate it? Его используйте, чтобы добавить / убрать поля в форме, настроить внешний вид и перевести всё это дело. Очень муторное занятие, но надо сделать один раз и забыть.
Пока не закрывайте вкладку с этими настройками — ещё пригодится.
15. Вставить форму MailChimp на сайт.
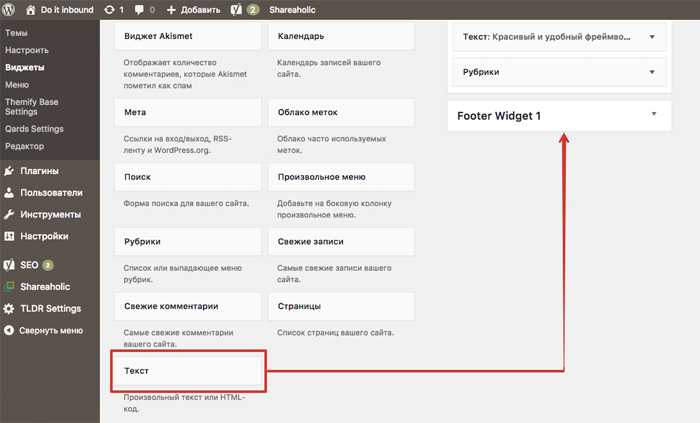
Для этого возвращаемся на первый шаг создания формы и копируем код формы. А лучше, если вы скопировали его сразу при создании. Теперь идёте в консоль своего сайта на wordpress Внешний вид → виджеты. Выбираете среди возможных виджетов текстовый и перетаскиваете его, куда хотите поместить: внизу, справа, слева, в зависимости от того, где у вас будет зона всех виджетов:

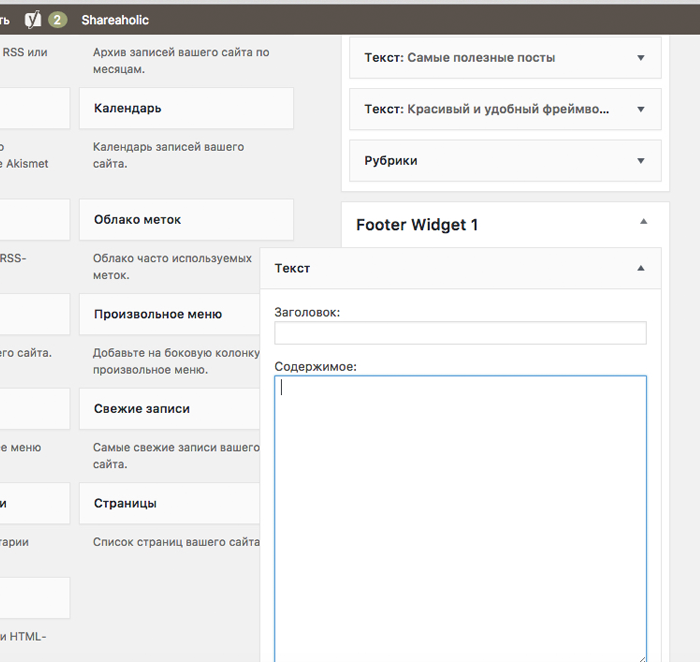
Кликаете по этому виджету и вставляете код формы в поле «содержимое»:
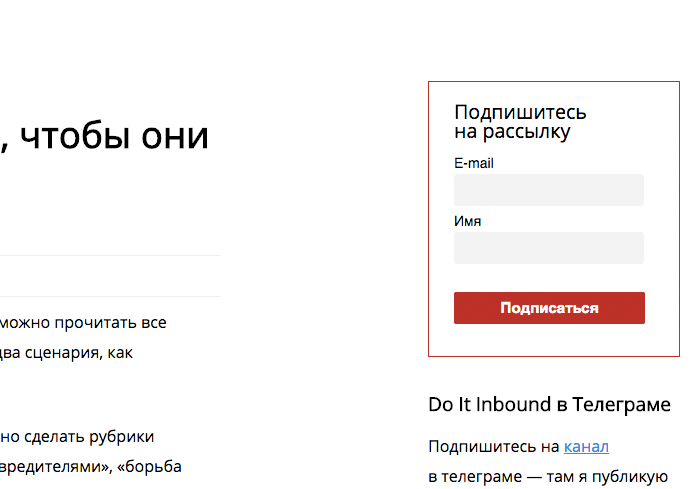
16. Допилить стили формы подписки, чтобы выглядела красиво.
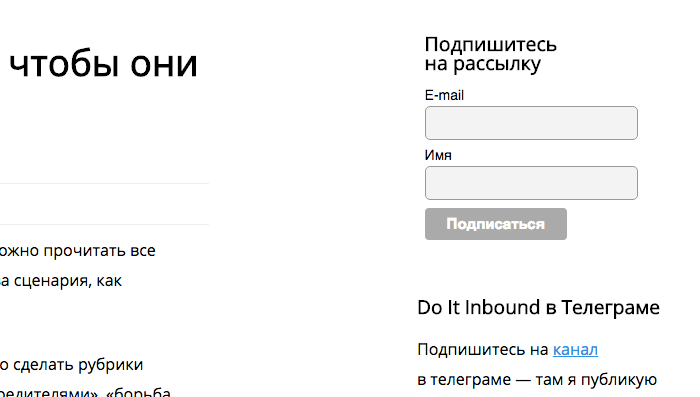
Изначально ваша форма будет выглядеть после вставки как-то вот так:
Её надо сделать красивой. А можно и не делать, конечно, потому что это мало на что влияет. Если душа требует красоты, а мозг вооружён элементарными знаниями CSS, то, пожалуйста, — открываете инспектор, экспериментируйте, а потом идёте в Консоль → Внешний вид → Редактор → Таблица стилей и там прописываете стили для формы. Предупреждаю — часто придётся пользоваться функцией! important. Зато потом формы будет выглядеть, например, вот так:

Если вам это облегчит задачу, то вот стили формы из моего блога:
Если это читают фронтэндеры и вам что-то показалось неправильным, скажите мне об этом:)
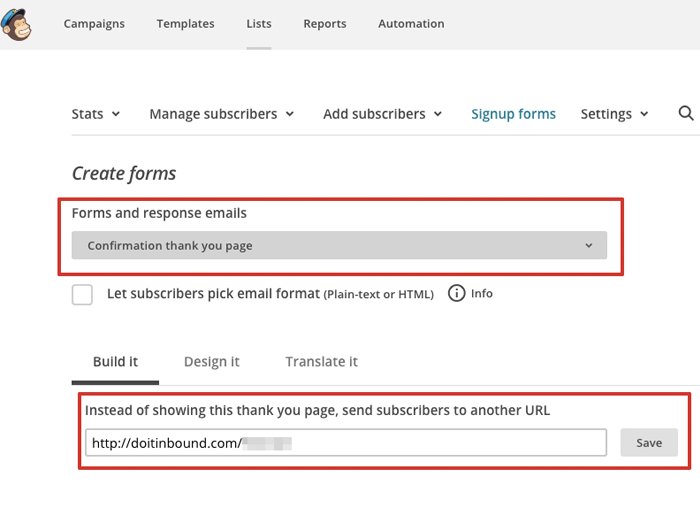
17. Создать страницу подтверждения подписки на рассылку
Это необязательно, но я люблю собственные страницы подписки/отписки. Кроме того, так проще всего настроить цель на подписку в Google Analytics — целью будет попадание на страницу.
Чтобы настроить страницу подписки, создаёте новую страницу на сайте (Консоль → Страницы → Добавить новую), делаете там, что душе угодно, страница подтверждения подписки готова. Теперь идёте в те же настройки формы MailChimp, в выпадайке выбираете Confirmation thank you page и вводите там URL созданной только что страницы:

Адрес моей страницы подтверждения своего блога я вам не покажу, а то цели посчитаются неверно:).
18. Создать страницу отписки от рассылки
Это делается по такому же принципу, как и страница подтверждения подписки, только с грустным лицом.
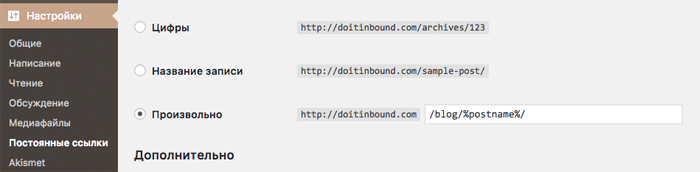
19. Сменить формат ссылок
По умолчанию ссылки в wordpress некрасивые — к url блога добавляется /?p=123. Человеческие адреса и запомнить проще, если кто-то вдруг попытается найти пост вручную по памяти, и помогают в индексации. Чтобы ссылки были красивыми, идёте в Настройки → Постоянные ссылки и там отмечаете галочку напротив «произвольно». У меня вот так:

Но я бы даже советовала сделать вложенность с учётом рубрик — так потом будет проще делать выгрузку по их выдаче, а из прошлого поста мы уже знаем, что оптимизировать рубрики — это важно. Поэтому лучше дописать к URL вот что: /%category%/%postname%/
Правда, тут встаёт вопрос, что вам придётся при написании каждого поста менять его адрес вручную на латиницу, потому что %postname% трансформируется в кириллическое название поста, а из неё — в уродливую строку из кучи знаков. Либо можно использовать плагины-трансформаторы кириллицы в латиницу. Но не посоветую ни одного, потому что сама не пользуюсь.
Вот и всё. Ваш новый блог готов к наполнению. Помните — всё, что вы сделали до этого, будет бессмысленно, если вы не будете писать посты. А как писать удачные посты, можете посмотреть в моих статьях:
Как писать статьи, привлекающие поисковый трафик. Про что написать статью в блог, чтобы её читали. Масштабируемый контент: как писать статьи в блог регулярно. Почему тексты о компаниях так ужасны.
На эту статью потребовалось:
Написание: трудно было засечь, потому что делала одновременно с созданием нового сайтаПодготовка картинок: 58 минутРедактирование: 14 минут Публикация: 1 часКоличество слов: 1544 Количество знаков (с пробелами): 10 123
*делюсь цифрами, чтобы дать понимание, сколько времени требует контент
Просмотров за последний месяц: 50,809
doitinbound.com
Кошка Кася + Мой личный чеклист создания сайта на WordPress
Доброго дня, друзья!
Сегодня решилась-таки ни что ужасно срочное и неотложно важное не отвлекаться и написать на свой пушистый блог что-нибудь полезное. Немного подумала (процесс раздумий проиллюстрирован ниже)…

… посчитала-вспомнила… За все время мне доводилось создавать и настраивать с нуля WordPress-сайты раз примерно сто. Примерно. Это и мои собственные сайты, как худо-бедно (и не очень худо-бедно) существующие и уже не существующие, так и клиентские. Как тестовые поддомены на хостингах, так и локальные рабочие пространства… За это время выработался определенный алгоритм, который я сегодня даже откопала в бумажном варианте в одном из своих блокнотов. Вот этим моим собственным своеобразным чеклистом я с вами сегодня и поделюсь. Да и самой будет удобнее в следующий раз…
На истину в последней инстанции не претендую. Расскажу, что и как, в какой последовательности делаю сама, чтобы имея на входе только идею, на выходе получить полностью работоспособный сайт на WordPress, который уже можно начинать наполнять контентом.
Мой личный чеклист по созданию сайта на WordPress
1. Выбор домена и хостинга
С хостингом у меня проблем нет: безлимитный и стабильный ГигаХост вне конкуренции: почти 34 ГБ места, сколько душе угодно доменов и БД.
Зато всегда есть проблемы с доменом. Последний раз, когда выбирала доменное имя, мучилась неделю. Кстати, упомяну про удобный инструмент в 2Domains, у которых я регистрирую рушки по 99 рублей — подбор доменного имени. Вводите желаемую основу, а система предлагает вам варианты. Правда, они не всегда подходят, но как направление для «подумать» вполне.
После регистрации не забудьте прописать домену DNS и можете часов на шесть расслабиться, пока они не обновятся.
2. Установка WordPress
Ну тут рассказывать нечего — все уже сказано раньше. Там, правда, об установке на Денвер, но разницы нет, да и до такой степени детализации я здесь опускаться не буду.
3. Первичная настройка
Часть настроек WordPress нужно сделать сразу после установки:
- В настройках чтения указать, что в RSS должен отдаваться только анонс.
- И здесь же закрыть сайт от индексации на время разработки. Правильнее было бы повесить заглушку, но я этого никогда не делаю.
- Настройте сразу комментирование
- В настройках медиафайлов я удаляю обычно все размеры, оставляю нули, а картинки заливаю сразу в нужном размере. Но если вы публикуете скрины или изображения с мелкими деталями, то оставьте один размер: в этом размере картинка будет публиковаться на странице, а по клику разворачиваться в натуральную величину. Лайтбокс в помощь.
- Настройка постоянных ссылок. Я обычно делаю ссылки с категориями. Вам ничто не мешает сделать ссылку просто с названием поста. Есть мнения и за, и против обоих способов.
4. Публикую 5-10 записей
Объясню, почему. Дальше я буду выбирать шаблон, а без контента ни один, даже самый классный премиум-шаблон нормально смотреться не будет. Есть, конечно, демо-контент в премиум-темах, но я с ним никогда не связываюсь: потом лень вычищать.
5. Выбор темы оформления
Еще один этап, на котором я «зависаю» надолго. Предварительно подбираю штук десять, потом начинаю крутить-вертеть-примерять… А поскольку, если делаю сайт себе, то в голове уже имею готовый образ, а ни один шаблон, естественно, в него не вписывается , этот процесс растягивается надолго. До достижения некоторого компромисса. О том, как выбрать шаблон, я уже писала год назад, но советы до сих пор актуальны.
6. Перевод и настройка выбранной темы
Знаете, я никогда не ищу сразу русифицированные шаблоны. Чувствую подвох: ну кто будет просто так переводить бесплатную тему и ее выкладывать? Наверняка к переводу прилагается и левая ссылка. Я, конечно, могу найти почти любую, но оно мне надо? Потому беру все бесплатные темы на WordPress.org, премиум — сами знаете где. И делаю собственнолапно перевод — вот так.
Ну и конечно, сразу настраиваю внешний вид сайта: настраиваю меню, делаю настройку шаблона, что-то допиливаю в CSS, просматриваю код на предмет ненужного мне функционала, расставляю виджеты.
Да, здесь же думаю над лого и фавиконом. Себе, хоть и не дизайнер, обычно делаю сама. Жалко за фавиконку 450 рублей, если честно 🙂 На клиентский сайт заказываю на фрилансе.
7. SEO-плагин
Да, всегда почему-то ставлю первым именно SEO-плагин. В последнее время на своих сайтах использую только SEO Ultimate. Возможность подключения только избранных модулей + поддержка OpenGraph + пакетная обработка мета-тегов (на одной странице) + микроразметка для WordPress = идеальный для меня SEO-плагин.
Предвидя вопросы, скажу: на этом блоге работает AIOSP: в свое время, еще не зная о SEO Ultimate, наэкспериментировалась, теперь уже лень переходить.
8. Настраиваю антиспам
Сейчас обычно просто активирую Akismet. Здесь, на web-koshka, уже год ловит мышей Invisible Captcha. Тут кому что ближе.
9. Cyr-to-lat
Необязательный плагин, можно урлы и ручками править. Но я обычно забываю, публикую с русским урлом, новость подхватывает плагин кросспостинга и понеслось… Есть и аналоги, но я почему-то всегда ставлю именно cyr-to-lat.
10. Настраиваю кеширование
Да, плагин кеширования ставлю сразу — а что, вдруг завтра шквал трафика положит мой сервер? 😀 Ставлю обычно WP Super Cache, а за настройками хожу к Дмитрию IdeaFox (надо б у него их слямзить, переписать себе и выдать за откровение, но пока держу себя в руках 🙂 ).
11. Настраиваю плагин-защитник
Это действо обязательно, везде и всегда. Я везде использую Better WordPress Security, за настройками хожу… в свою кошачью админку. Где настройки, в свою очередь, сделаны по статье все того же Дмитрия 🙂
12. Закрываю ссылки
Можно, конечно, заморачиваться с ручным закрытием или изобрести свой собственный редирект, но я ставлю плагин для редиректа всех внешних ссылок WP-NoExternalLinks и больше об этом не вспоминаю.
13. Настраиваю .HTACCESS
Собственно, там я включаю браузерное кеширование и gzip-сжатие. Об этом я писала сама здесь. Значительно ускоряет сайт, рекомендую.
14. Создаю robots.txt
Ну «создаю» — громко сказано… Копирую его отсюда, с кошачьего блога, меняю имя домена, и обычно на этом все.
15. Ставлю поиск от Яндекса + ПингерПлагин
У всех опыт разный, конечно… Мой кричит мне о том, что эта связка значительно ускоряет на первых порах индексацию. Как сделать, писала здесь.
16. Ставлю счетчики
Обычно сразу я ставлю только ЛивИнтернет-статистику. Ну а потом если себе, то обычно Piwik + Метрика. Клиентам — как скажут 🙂
И вот в этот момент я получаю, как и писала в начале, уже полностью функциональный и работоспособный сайт. Дальнейшая настройка зависит от ваших целей: кому-то нужен WooCommerce, кому-то — кровь из носу дай похожие записи. Это все нюансы. Но вот эти 16 шагов я делаю всегда и обязательно.
Замечания, вопросы, предложения, дополнения?
Удачного дня!
P.S. У меня закончились кошки… Так что если кто-то пожелает увековечить своего пушистого любимца или любимицу на страницах моего блога, то фотографию опубликую с удовольствием.
web-koshka.ru
Как настроить блог на Wordpress? Чек-Лист
Чек-лист — это список дел, конкретно здесь вы найдете список дел, которые нужно выполнить, если вы только что создали или задумали создать сайт на CMS WordPress, эта инструкция также подойдет для сайта на любом движке. Сам чек-лист сделан в виде списка, ниже есть пояснение и инструкция для каждого пункта списка.
Если у вас возникли сложности при выполнении одного из пунктов, то вы можете описать свою проблему в комментариях, я постараюсь помощь.
Шаблон
Шаблон для сайта (блога) на wordpress можно выбрать прямо через панель управления блога (Панель управления — Внешний вид — Темы — Добавить новую), но в таком случае он, скорее всего, будет не русифицирован, поэтому для поиска подходящего бесплатного шаблона воспользуйтесь специальными сайтами, такими как wp-templates.ru или cmsheaven.org. Скачанный шаблон должен быть в формате .zip, загрузите его на свой сайт: Панель управления — Внешний вид — Темы — Добавить новую — Загрузить тему. После загрузки активируйте тему, нажав на кнопку.
Виджеты
По умолчанию, вордпресс добавляет свой список виджетов, таких как поиск, свежие статьи, свежие комментарии, архивы, рубрики и мета. Перейдите в Панель управления — Внешний вид — Виджеты, чтобы поменять порядок виджетов или удалить ненужные, добавить новые. Например виджетом «Мета» никто не пользуется, удалите его, виджет «Архивы» также не пользуется спросом, можете переименовать некоторые из виджетов.
ЧПУ — Человекопонятные Урлы
Перейдите в Панель управления — Настройки — Постоянные ссылки, чтобы изменить вид ссылок на вашем блоге, чтобы ссылки на ваши записи и страницы не выглядели так — site.ru/?p=123, а например, так — site.ru/nazvanie, это удобно как для посетителей, так и для поисковых систем. Выберите пункт «Произвольно» и введите такой код (без кавычек): «/%postname%». Теперь, чтобы русские символы автоматически транслитировались в латинские установите плагин Cyr-To-Lat, перейдите: Панель Управление — Плагины — Добавить новый, введите в поиск Cyr-To-Lat, найдите нужный плагин и активируйте его.
Антиспам. Плагин Akismet
Akismet — это плагин, который автоматически удаляет большое количество спама в комментариях блога, это единственный плагин, который устанавливается автоматически (кроме бесполезного плагина Hello Dolly), вам нужно перейти в Панель управления — Плагины — Установленные и нажать кнопку «Активировать», после этого на странице плагинов вы увидите уведомление о том, что нужно ввести API-ключ для Akismet, его можно получить, зарегистрировавшись на сайте по ссылке, один ключ можно использовать на множестве блогов и сайтов на вордпресс.
Удалить плагин Hello Dolly
Плагин Hello Dolly — это пример плагина, от него нет пользы, поэтому удалите его.
Удалить стандартные Запись, Страницу и Комментарий
Стандартная страница, запись и комментарий создаются автоматически при создании блога, их обязательно нужно изменить или удалить, все это делается через Панель управления. Страницу можно найти здесь: Страницы — Все Страницы — Пример страницы, запись: Записи — Все записи — Привет Мир, а комментарий на вкладке Комментарий (от Мистера WordPress).
Стандартная рубрика
Найти список рубрик можно тут: Панель управления — Записи — Рубрики. Там вы найдете неудаляемую рубрику «Без рубрики», в которую попадают все записи, которые не имеют рубрику, переименуйте ее через свойства, например, в «Новости» или «Статьи», также измените ярлык (ссылку) новой рубрики.
Поиск скрытых ссылок
Как правило, распространители шаблонов устанавливают ссылку на WordPress, а также на свои сайты в подвале шаблона, так как внешние ссылки могут негативно влиять на продвижение сайта в поисковых системах, желательно удалить эти ссылки, особенно, если они не подходят под тему вашего сайта. Найти код этих ссылок можно как правило здесь (требуется базовое знание HTML): Внешний вид — Редактор — Подвал.
Логотип
Как правило, в шапке сайта на WordPress устанавливается название сайта, а под ним Краткое описание сайта, желательно все это заменить на небольшой логотип-картинку, если имеются необходимые знания графических программ и HTML. Код заголовка обычно находится здесь: Панель управления — Внешний вид — Редактор — Заголовок (header.php). Если же необходимые знания отсутствуют, то можете оставить заголовок и краткое описание, но пусть они подходят под тематику вашего сайта.
Favicon
Favicon — это маленькая иконка в формате .ico размером 16 на 16 пикселей (точек), вы можете найти готовый фавикон, либо создать его. Файл с названием favicon.ico загрузите в корень вашего сайта, используя файловый менеджер хостинга, либо ftp-клиент, теперь на вкладках браузера, а также в выдаче яндекса будет показываться ваша иконка.
Первые 3 статьи
Перед тем, как добавить свой сайт в поисковые системы нужно добавить хотя бы 2-3 статьи, если поисковые системы увидят ваш сайт пустым, это может плохо отразится на его ранжировании. Вообще, лучше добавить около 50 статей по Семантическому ядру как можно быстрее, чтобы на вашем сайте сразу появились первые посетители, в таком случае меньше вероятности, что вы разочаруетесь и забросите его. Статьи добавляются через панель управления: Записи — Добавить новую. При добавлении записи нужно как минимум указать ее заголовок, написать текст и выбрать рубрику, при желании можно добавить «Изображение записи», а вот пользоваться Метками я не рекомендую, так как они создают ненужное дублирование контента и, как правило, являются бесполезными.
Sitemap.xml
Нужно создать файл sitemap.xml с ссылками на страницы и записи сайта, делается это автоматически, с помощью плагинов, например All in One SEO Pack.
Файл Robots.txt
Robots.txt — это тема для отдельной статьи, вы можете скачать готовый файл и адаптировать его под ваш сайт, а затем загрузить в корень сайта. Этот файл показывает поисковым системам какие разделы вашего сайта нужно индексировать, какие нет, а также показывает главное зеркало сайта для поисковой системы Яндекс.
Счетчик посещаемости
После того, как вы выполнили все предыдущие пункты чек-листа пришло время установить счетчики посещаемости, они позволят вам отслеживать откуда приходят посетители и как они себя чувствуют на вашем сайте, самые популярные системы статистики — Liveinternet.ru, Яндекс.Метрика и Google.Analytics, можете установить 1 или несколько кодов отслеживания статистики, добавьте код в подвал вашего сайта: Внешний вид — Редактор — Подвал (footer.php).
Поисковые системы
Достаточно добавить сайт в основные для рунета поисковые системы: Яндекс — webmaster.yandex.ru/sites/add и google — google.com/webmasters/tools/submit-url, ими пользуется 98% всех ваших потенциальных посетителей.
Панели Веб-Мастера
Панели вебмастера Яндекс и Google позволят вам вовремя узнать о проблемах на ваших сайтах, а также найти различную полезную информацию. Панель вебмастера Яндекс — webmaster.yandex.ru, панель Google — google.ru/webmasters. Когда роботы поисковых систем обойдут ваш сайт, обязательно посмотрите каждый из пунктов в сервисах для веб-мастеров, так вы сможете понять как относятся поисковые системы к вашему сайту, а также возможно увидите проблемы, о которых вам не было известно.
Исправить ошибки в панелях Веб-Мастера
Через несколько дней после того, как сайт будет добавлен в панель вебмастера Яндекс, появится список ошибок и рекомендаций, их желательно исправить и применить. В яндекс.вебмастере точно появится рекомендация Указать региональную принадлежность, это можно сделать сразу после добавления сайта. Также могут быть сообщения о том, что у сайта не работает карта sitemap.xml или о том, что у страниц нет мета-тега description, а могут быть найдены более серьезные ошибки.
Семантическое Ядро
Семантическое ядро — очень важная составляющая сайта. СЯ — это список страниц, которые планируется создать, оно позволит планировать написание статей, а также понять, на какие темы прежде всего нужно написать статьи
ihakimov.ru
Чек лист для создания сайта на WordPress
 Во время создания сайта, на этапе разработки возникает резонный вопрос о том, как реализовать функциональность Вашего проекта – прибегнуть к самописным CMS или использовать одно из представленных готовых решений.
Во время создания сайта, на этапе разработки возникает резонный вопрос о том, как реализовать функциональность Вашего проекта – прибегнуть к самописным CMS или использовать одно из представленных готовых решений.
WordPress, являясь очень популярной системой для администрирования веб сайтов – CMS, заслуженно считается самой простой для установки и дальнейшего использования системой. В 90% случаев, если Вы запланировали запустить сайт-визитку, блог или Landing Page, можно обойтись без знания и использования языков программирования. Огромное количество бесплатных и коммерческих шаблонов любой тематики , так же являются хорошим аргументом при выборе этой CMS.
В данном обзоре мы будем рассматривать пошаговые инструкции по установке самой системы, но не будем рассматривать вопрос о выборе хостинг провайдера – будем считать, что Вы уже успешно справились с этими вопросами.
Первым пунктом в нашем списке будет установка плагинов для резервного копирования Вашего ресурса. Чтобы не пришлось заново проделывать всю работу над сайтом, позаботьтесь о резервных копиях.
Второй, но не менее важный пункт – выбор шаблона для Вашего сайта. Выбирая, отдайте предпочтение адаптивным макетам (responsive template), таким образом, вы обеспечите своим пользователям удобство использования Вашего ресурса с любых устройств – будь то компьютер, планшет или смартфон.
Третий – не забывайте оптимизировать фото и изображения для Вашего сайта, тем самым обеспечивая более быструю загрузку сайта.
Четвертый – SEO настройки. Не стоит игнорировать этот пункт, ведь эти настройки помогут получить Вам трафик из поисковых систем.
Пятый – установка плагина Google Analytics. Следите за тем, как пользователи взаимодействовали с Вашим сайтом. Анализируйте и улучшайте работу Вашего ресурса.
Шестой – ошибка 404. Убедитесь, что страницы Вашего ресурса загружаются корректно, ведь 404 ошибки могут подпортить репутацию Вашего сайта.
Седьмой – социальная интеграция. Не забудьте установить кнопки социальных сетей на своем сайте, если Вы ведете активность в социальных сетях.
Только здесь вы сможете узнать как настроить robots txt для сайта wordpress, который является главным элементом правильной оптимизации веб-ресурса.
| Свой стиль игры в казино Вулкан → |
web-creator.org