Стильный и эффектный Smart Preloader на сайт WordPress. Wordpress preloader
Прелоадер | WordPress.org
Прелоадер
Add preloader to your website easily, responsive and retina, full customization, compatible with all major browsers.
The Features
- Fully Responsive.
- Retina Ready.
- Full Customization.
- 10 Options to display Preloader (display it in the entire website or in posts only or in pages only, etc).
- WooCommerce Support.
- jQuery & CSS3.
- Compatible with Google Chrome, FireFox, Opera, Safari, IE9, IE10, IE11, and with mobile devices like iPad, iPhone, Android, etc.
- Easy to use.
Extensions
Демонстрация
Rate The Plugin
More Plugins
Установка
- Upload ‘the-preloader’ folder to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to Plugins menu > Preloader.
- Choose display Preloader, default is «In The Entire Website».
- Open header.php file for your theme and insert Preloader HTML element after body tag.
Read explanation of use
You can change Preloader image width and height, buy Image Size Extension for $1.99 only.
Installation InstructionsУстановка
- Upload ‘the-preloader’ folder to the ‘/wp-content/plugins/’ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to Plugins menu > Preloader.
- Enter your background color code and your Preloader image link.
- Choose display Preloader, default is «In The Entire Website».
- Open header.php file for your theme and insert Preloader HTML element after body tag.
Read explanation of use
You can change Preloader image width and height, buy Image Size Extension for $1.99 only.
ЧАВОru.wordpress.org
Прелоадер на сайт WordPress плагин — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта wordpress ! Сегодня вы узнаете как очень просто добавить на свой сайт прелоадер. Что это такое ? Прелоадер — это динамическое изображение, которое отображается в момент загрузки сайта.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта wordpress ! Сегодня вы узнаете как очень просто добавить на свой сайт прелоадер. Что это такое ? Прелоадер — это динамическое изображение, которое отображается в момент загрузки сайта.

Основные особенности плагина:
— Полностью отзывчивый, отображается на любых устройствах.
— Поддержка высокого разрешения Retina.
— Совместимость со всеми основными браузерами.
— Можно выбрать на каких страницах будет отображаться прелоадер, 9 вариантов.
— Поддержка jQuery и CSS3.
— Можно загрузить своё изображение для прелоадера.
— Можно задать цвет фона.
— Гибкие настройки.
— Простой в использовании !
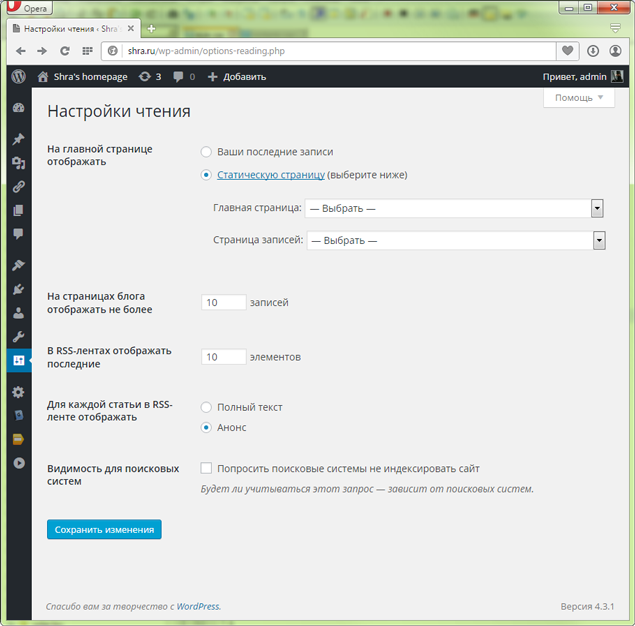
![]() Установить плагин Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() Далее, после установки и активации плагина, перейдите на страницу: Плагины — Preloader. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: Плагины — Preloader. Здесь вы сможете настроить основные параметры плагина.
— Background Color, здесь вы сможете указать html код цвета фона прелоадера.
— Preloader Image, можете указать здесь URL адрес своего изображения для прелоадера.
— Display Preloader, здесь можно выбрать на каких страницах будет отображаться прелоадер.
- In Full Website — на всём сайте.
- In Home Page Only — только на главной странице.
- In Front Page Only — только на первой странице.
- In Posts Only — только в записях.
- In Pages Only — только на страницах.
- In Categories Only — только в категориях.
- In Tags Only — только в тегах.
- In Attachment Only — только в приложениях.
- In 404 Error Page Only — только на странице 404 ошибки.
— Preloader Element, здесь вам нужно скопировать html элемент, который начинается и заканчивается на div и вставить его в файл header.php после тега body.
— Сохраните настройки, нажав на кнопку — Save Changes.

![]() После сохранения настроек, скопируйте html элемент в описании параметра «Preloader Element».
После сохранения настроек, скопируйте html элемент в описании параметра «Preloader Element».

![]() Далее, перейдите на страницу: Внешний вид — Редактор. Справа найдите и откройте файл — Заголовок (header.php). В содержании файла найдите тег body и вставьте после него html элемент для добавления на сайт прелоадера. Обновите файл. (смотри скриншот)
Далее, перейдите на страницу: Внешний вид — Редактор. Справа найдите и откройте файл — Заголовок (header.php). В содержании файла найдите тег body и вставьте после него html элемент для добавления на сайт прелоадера. Обновите файл. (смотри скриншот)

![]() Всё готово ! Перейдите на сайт, теперь при загрузке сайта будет отображаться динамический прелоадер !
Всё готово ! Перейдите на сайт, теперь при загрузке сайта будет отображаться динамический прелоадер !
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
WP Smart Preloader | WordPress.org
WP Smart Preloader is a Simple CSS spinners and throbbers made with CSS and minimal HTML markup. It offers visual feedback in the event of content being loaded, thereby managing expectations and reducing the chance of a user abandoning your wordpress website.
You will find following features with this plugin:
- Full Responsive with Cross Broser compatible
- CSS only Preloader no Gif no Image
- Full Customize.
- Faster Loading
- Icon to circle
- No coding necessary. Activate it and play with its settings and you’re Good to go
 1 WP Smart Preloader Backend Settings
1 WP Smart Preloader Backend Settings 2 WP Smart Preloader Backend Settings with Custom HTML5 animation and CSS
2 WP Smart Preloader Backend Settings with Custom HTML5 animation and CSS
- Download and activate the plugin
- Go to settings => WP Smart Preloader
- Choose the Options of your choice
- Click Save changes button.
или
- Put the plug-in folder WP Smart Preloader into [wordpress_dir]/wp-content/plugins/
- Go into the WordPress admin interface and activate the plugin
- Go to settings => WP Smart Preloader
- Choose the Options of your choice
- Click Save changes button.
Have fun!!!
Installation Instructions- Download and activate the plugin
- Go to settings => WP Smart Preloader
- Choose the Options of your choice
- Click Save changes button.
или
- Put the plug-in folder WP Smart Preloader into [wordpress_dir]/wp-content/plugins/
- Go into the WordPress admin interface and activate the plugin
- Go to settings => WP Smart Preloader
- Choose the Options of your choice
- Click Save changes button.
Have fun!!!
What does this plugin do?- WP Smart Preloader takes a simple, extendable approach to display Simple CSS spinners and throbbers onto your website
Please use support forum or you can directly mail us [email protected] or [email protected]
ru.wordpress.org
Preloader by WordPress Monsters | WordPress.org
When your website is taking too much time to respond, the best solution is to install a Preloader. It is a beautiful animated image that will help users to relax until the site respond, because they won’t see website loading process. You can find a lot of cute preloaders, especially in «With background» section.
This plugin provides:
- More than 100 beautiful preloaders
- Possibility to upload your own preloader
- Possibility to set time and your preloader will be active even if the page has loaded
- Possibility to set preloader only for the homepage
- Easy to use and simple to config
- Cross-browser & responsive
 List of preloaders - "With background".
List of preloaders - "With background". List of preloaders - "Without background".
List of preloaders - "Without background". You can upload your own preloader.
You can upload your own preloader.
- Upload preloader-sws to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to Settings -> Preloader SWS
- Select a preloader and save your choice
- That’s all! You don’t need to paste some code to your templates. Preloader is already on the website!
- Upload preloader-sws to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to Settings -> Preloader SWS
- Select a preloader and save your choice
- That’s all! You don’t need to paste some code to your templates. Preloader is already on the website!
Of course! If I find something beautiful, I’ll add that to this plugin. If you have something to offer please contact me through the contact form on this site — http://www.wpmonsters.org/. I will add that!
ru.wordpress.org
Плагин для WordPress – реализуем прелоадер на сайте
Прелоадер – это элемент сайта, который отображается в браузере в тот момент, когда страница не загружена ещё до конца. В современном веб-дизайне этот элемент активно используется. И в этой статье мы расскажем вам про плагин для WordPress, который создаёт красивый и настраиваемый прелоадер.
Достоинства и недостатки прелоадера
Прелоадер на сайте обладает следующими достоинствами, которые положительно сказываются на его удобстве:
- Практическая ценность прелоадера в том, что если загрузка происходит долго, и у пользователя в браузере в течение продолжительно времени отображается белый лист, то он может покинуть ваш сайт, так и недожавшись конца. Если же он видит симпатичный прелоадер, то он поймёт, что идёт процесс, и нужно просто подождать.
- Второе практическое достоинство в том, что если пользователь видит не до конца загруженные элементы, то это может выглядеть некрасиво. Тем временем, прелоадер позволит отображать сайт только в тот момент, когда загружено будет всё, и всё будет на своих местах.
- Третье достоинство – эстетическое. Это выглядит современно и красиво.
Недостаток у прелоадера только один – пока вся страница не загружена до конца, пользователь ничего из неё не увидит. Посетителям со слабым интернетом придётся ждать долго, тем временем, если бы не было прелоадера. они могли бы уже хотя бы начать читать текст с сайта.
Плагин для WordPress Ultimate WordPress Preloader
Если вы решили сделать у себя прелоадер, то установите, скачайте и активируйте плагин для WordPress Ultimate WordPress Preloader. Подробнее о том, как установить плагин, почитайте тут. Теперь перейдите в пункт консоли «Настройки» и выберите подпункт «Ultimate Preloader».
- Enable Preloader. Включите плагин для
- Preloader style. Выберите один из пяти стилей для прелоадера. Есть предпросмотр.
- Preloader size. Выберите размер для прелоадера.
- Preloader color. Определите цвет элемента.
- Preloader background color. Выберите цвет фона.
- Use image instead of CSS3 animated preloader. Поставьте здесь галочку для того, чтобы применить в качестве прелоадера свою анимированную картинку. А путь до самой картинки укажите в следующей опции «Preloader image url».
Теперь сохраните изменения и перейдите на свой сайт, чтобы оценить, как выглядит ваш прелоадер.
У этого плагина есть ещё платная версия. Она отличается большим количеством настроек и стилей, а также имеет целый набор готовых, симпатичных и дружественных прелоадеров.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Стильный и эффектный Smart Preloader на сайт WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как установить на свой сайт стильный и эффектный smart preloader. С помощью прелоадера вы сможете сделать на своём сайте эффектную загрузку страниц. При загрузке страницы или при переходе со страницы на страницу будет отображаться динамическое изображение, которое как бы показывает вам, что страница вот вот загрузится. В видео ниже можете посмотреть пример работы прелоадера.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как установить на свой сайт стильный и эффектный smart preloader. С помощью прелоадера вы сможете сделать на своём сайте эффектную загрузку страниц. При загрузке страницы или при переходе со страницы на страницу будет отображаться динамическое изображение, которое как бы показывает вам, что страница вот вот загрузится. В видео ниже можете посмотреть пример работы прелоадера.
![]() Установить плагин WP Smart Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WP Smart Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

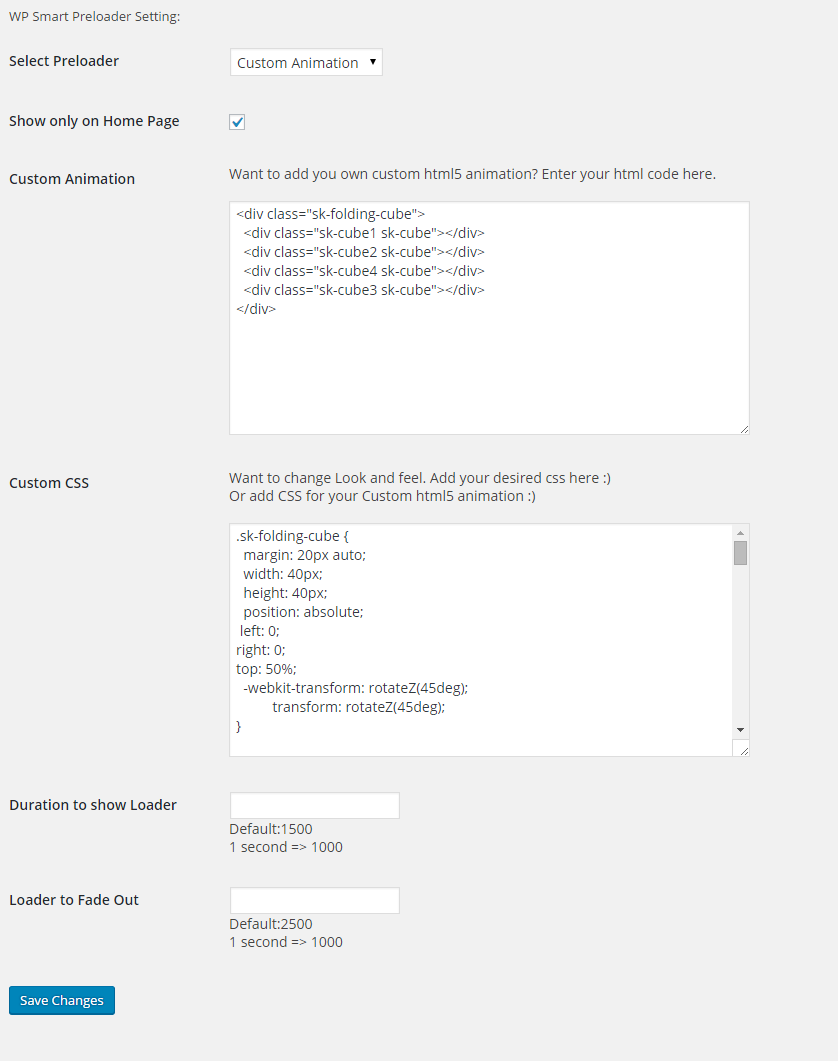
![]() Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP Smart Preloader. Здесь вы сможете настроить основные настройки плагина.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP Smart Preloader. Здесь вы сможете настроить основные настройки плагина.
— Select Preloader, здесь вам нужно выбрать прелоадер, динамическое изображение, которое отображается при загрузке страниц.
— Show only on Home Page, поставьте здесь галочку, чтобы показывать прелоадер только на главной странице.
— Custom Animation, в данное поле вы можете добавить свои пользовательские анимации HTML5.
— Custom CSS, здесь можно добавить свои CSS стили.
— Duration to show Loader, можете установить продолжительность прелоадера. По умолчанию 1500 — 1,5 секунды.
— Loader to Fade Out, время исчезания прелоадера. По умолчанию 2500 — 2,5 секунды.
— Сохраните изменения.

![]() Всё готово ! После сохранения настроек плагина, перейдите на сайт. При загрузке сайта или при переходе со страницы на страницу, у вас будет отображаться эффектный Preloader.
Всё готово ! После сохранения настроек плагина, перейдите на сайт. При загрузке сайта или при переходе со страницы на страницу, у вас будет отображаться эффектный Preloader.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru